32 Javascript Index In Map
A function object that will be invoked for each element in the current set. If you wish to process a plain array or object, use the jQuery.map() instead. Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript
View Of Time Series Proportional Symbol Maps With Leaflet And
Mar 31, 2021 - The callback function() is called on each array element, and the map() method always passes the current element, the index of the current element, and the whole array object to it. The this argument will be used inside the callback function. By default, its value is undefined .

Javascript index in map. 13/7/2016 · Other arguments of Array.prototype.map():. The third argument of the callback function exposes the array on which map was called upon; The second argument of Array.map() is a object which will be the this value for the callback function. Keep in mind that you have to use the regular function keyword in order to declare the callback since an arrow function doesn't have its own binding to the ... callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ... The map () method is used to apply a function on every element in an array. A new array is then returned. Here's what the syntax looks like: let newArr = oldArr.map ( (val, index, arr) => { // return element to new Array }); newArr — the new array that is returned. oldArr — the array to run the map function on.
The Array.prototype.findIndex() method returns an index in the array if an element in the array satisfies the provided testing function; otherwise, it will return -1, which indicates that no element passed the test. It executes the callback function once for every index in the array until it finds the one where callback returns true. Map is a data structure in JavaScript which allows storing of [key, value] pairs where any value can be either used as a key or value. The keys and values in the map collection may be of any type and if a value is added to the map collection using a key which already exists in the collection, then the new value replaces the old value. The syntax of JavaScript map method is as below : let finalArray = arr.map(callback( currentValue[, index[, array]]), arg) Following are the meanings of these parameters : callback: This is the callback method. It is called for each of the array arr elements. The returned value of this method is added to the final array finalArray.
30/7/2020 · JavaScript Map Index To find index of the current iterable inside the JavaScript map () function, you have to use the callback function’s second parameter. An index used inside the JavaScript map () method is to state the position of each item in an array, but it doesn’t modify the original array. Get code examples like "map with index javascript" instantly right from your google search results with the Grepper Chrome Extension. The JavaScript map function is applied when it is necessary to call a function for every element of an array. From the generated results, the method will create a new array. Therefore, the first array will remain unchanged: all of the modifications to the elements will be represented in the brand-new array.
Using map, you don't have to manage the state of the for loop yourself. With map, you can operate on the element directly, rather than having to index into the array. You don't have to create a new array and push into it. map returns the finished product all in one go, so we can simply assign the return value to a new variable. This article describes how to implement a dynamic site map using images, frames and JavaScript, using just three files for Netscape Navigator, and for Microsoft Internet Explorer, a few additional, small images. Map () is one of the utilities present in the JavaScript libraries to build an array by calling out a given operation to be performed on every element on the existing array. The method is called for every element of the array and the result of the operation is mapped to the corresponding index in the new array.
Map.prototype.get () The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. The source for this interactive example is stored in a GitHub ... A Map is backed by a Set of [key, value] entries, with contentEquals and contentHash overridden to only consider the key. Properties length. The number of items in this collection. Methods has(key) Returns whether an entry with the given key exists in a Map. get(key|index, default?) Gets the value for a key in a map. set(key, value) Sets the ... Sep 21, 2018 - In this article we will learn about ... collections which are Maps and Sets. ... In javascript there are a lot of methods to deal with collections. Like in languages such as PHP or Java there are collections that has numeric indices and these called indexed collections, collection ...
May 29, 2020 - Get code examples like "get index in array map javascript" instantly right from your google search results with the Grepper Chrome Extension. The index is the index of the currentElement. The array is the array object being traversed. The currentElement is required while the index and array arguments are optional. If you pass the contextObject to the map() method, you can reference the contextObject inside the callback() function using the this keyword. One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste
Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet: Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map. Sep 30, 2020 - Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript
The $.map() method applies a function ... the results into a new array. Prior to jQuery 1.6, $.map() supports traversing arrays only. As of jQuery 1.6 it also traverses objects. Array-like objects — those with a .length property and a value on the .length - 1 index — must be converted ... Jun 03, 2019 - This second argument is extremely useful if we're trying to use map to generate data or if we need to use the index to access a corresponding item in a different array. We'll look at some more practical ways we can use the index argument to do some cool things with Array.map later on. Jul 15, 2018 - This is because the spread operator is simpler than the map function. It simply loops through the array (or any iterable, really) from 0 to length and creates a new index key in the enclosing array with the value returned from the spreading array at the current index. Since JavaScript returns ...
22/11/2019 · In JavaScript, map () method handles array elements, which creates a new array with the help of results obtained from calling function for each and every array element in an array. The index is used inside map () method to state the position of each element in an array, but it doesn’t change the original array. The map () method creates a new array with the results of calling a provided function on every element in this array. As you can see, we have five different types of objects: An array. The elements contained within this array. A function. The results returned by this function. A new array. Map.prototype.forEach((value, key, map) = () => {}) Array.prototype.forEach((item, index, array) = () => {}) This is a big advantage for Maps over Objects, as Objects need to be converted with keys (), values (), or entries (), and there is not a simple way to retrieve the properties of an Object without converting it.
The JavaScript class that represents a map is the Map class. Objects of this class define a single map on a page. (You may create more than one instance of this class — each object will define a... Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript Sometimes this results in clearer code, but this style can also be abused. Like in JavaScript, it is up to you to decide whether it is worth extracting a variable for readability. Keep in mind that if the map() body is too nested, it might be a good time to extract a component.
4/3/2017 · Getting Object Properties by Index. What's not so straight forward is if you want to get both the value as well as the key - as a key value pair. This seems an odd request at first but it comes up frequently if you need to query or filter the data in any way using map, find or filter functions for example. JavaScript maps don't have chainable helpers like filter() or map() for arrays. If you want to use filter() with a map, you should use Map#entries() to first convert the map to an iterator, and then use the the spread operator or the Array.from() function to convert the iterator to an array. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
In this tutorial, we are going to learn about how to get the index in a for-of loop. Normally, if we loop through an array using for-of loop we only get the values instead of index. Definition and Usage. The indexOf () method returns the position of the first occurrence of a specified value in a string. indexOf () returns -1 if the value is not found. indexOf () is case sensitive. Tip: Also look at the lastIndexOf () method. JavaScript forEach index 4th March 2020 — 4 minute read When looping through an array in JavaScript, it may be useful sometimes to get the index of every item in the array.
Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. entries() - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of ... Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array.
Javascript Under The Hood Building Our Own Foreach And Map
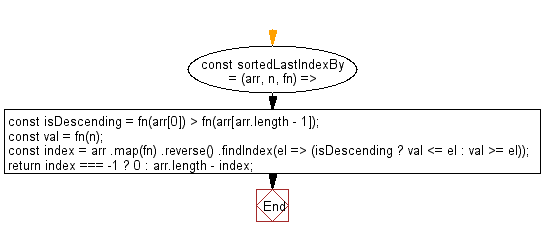
 Javascript Fundamental Es6 Syntax Get The Highest Index At
Javascript Fundamental Es6 Syntax Get The Highest Index At
 More Detail About Ui5 Source Code Map Mechanism Sap Blogs
More Detail About Ui5 Source Code Map Mechanism Sap Blogs
 What Is A Hash Map Data Structure Javascript
What Is A Hash Map Data Structure Javascript
 Google Maps Polygon And Marker Z Index Stack Overflow
Google Maps Polygon And Marker Z Index Stack Overflow

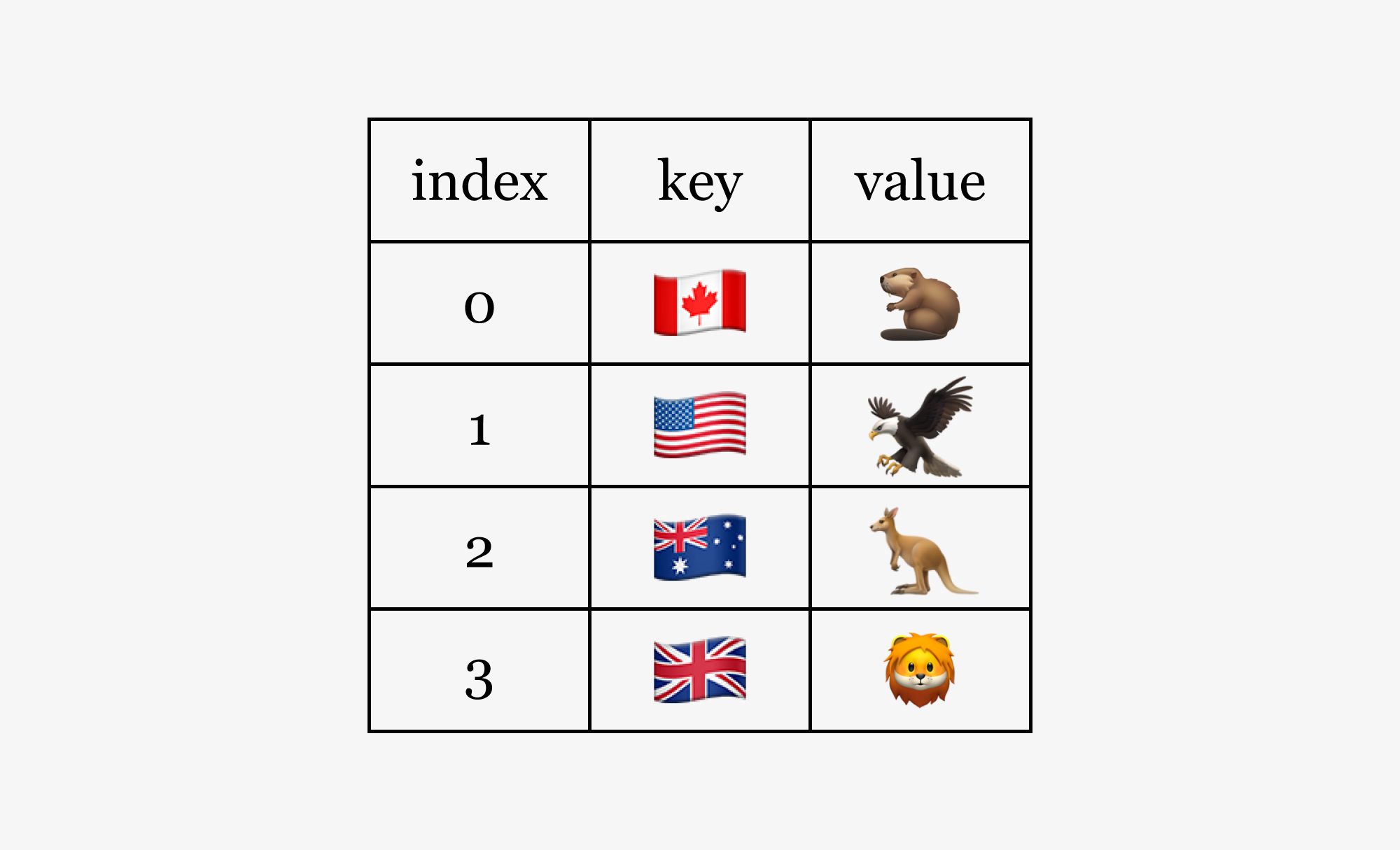
 Javascript Keyed And Indexed Collections Array Map And Set
Javascript Keyed And Indexed Collections Array Map And Set
 Assessment Of Multi Resolution Image Data For Mangrove Leaf
Assessment Of Multi Resolution Image Data For Mangrove Leaf

 The Global Youth Wellbeing Index The State Of World S Youth
The Global Youth Wellbeing Index The State Of World S Youth
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 Array Prototype Map Javascript Mdn
Array Prototype Map Javascript Mdn
 Map Not Working As Expected On Uninitiated Array Stack Overflow
Map Not Working As Expected On Uninitiated Array Stack Overflow
 Source Maps From Top To Bottom Javascript Indepth
Source Maps From Top To Bottom Javascript Indepth
 Tomtom Traffic Index Live Congestion Statistics And
Tomtom Traffic Index Live Congestion Statistics And
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Get Index In Array Map Javascript Code Example
Get Index In Array Map Javascript Code Example
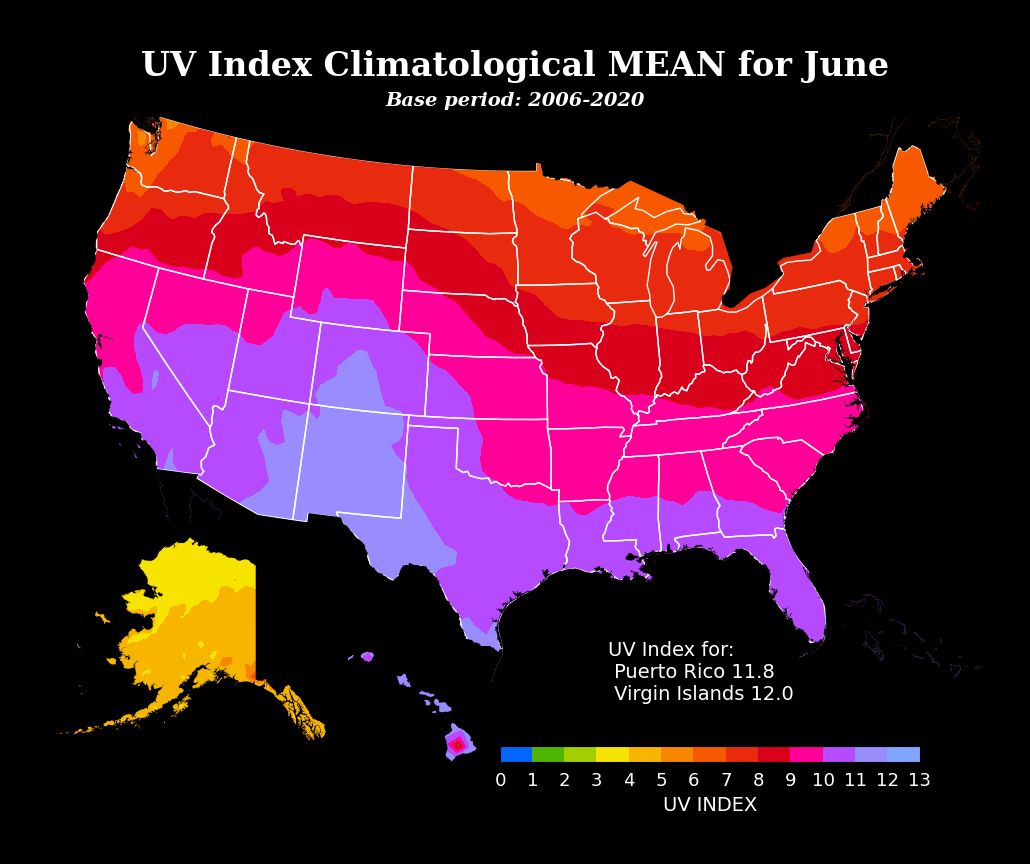
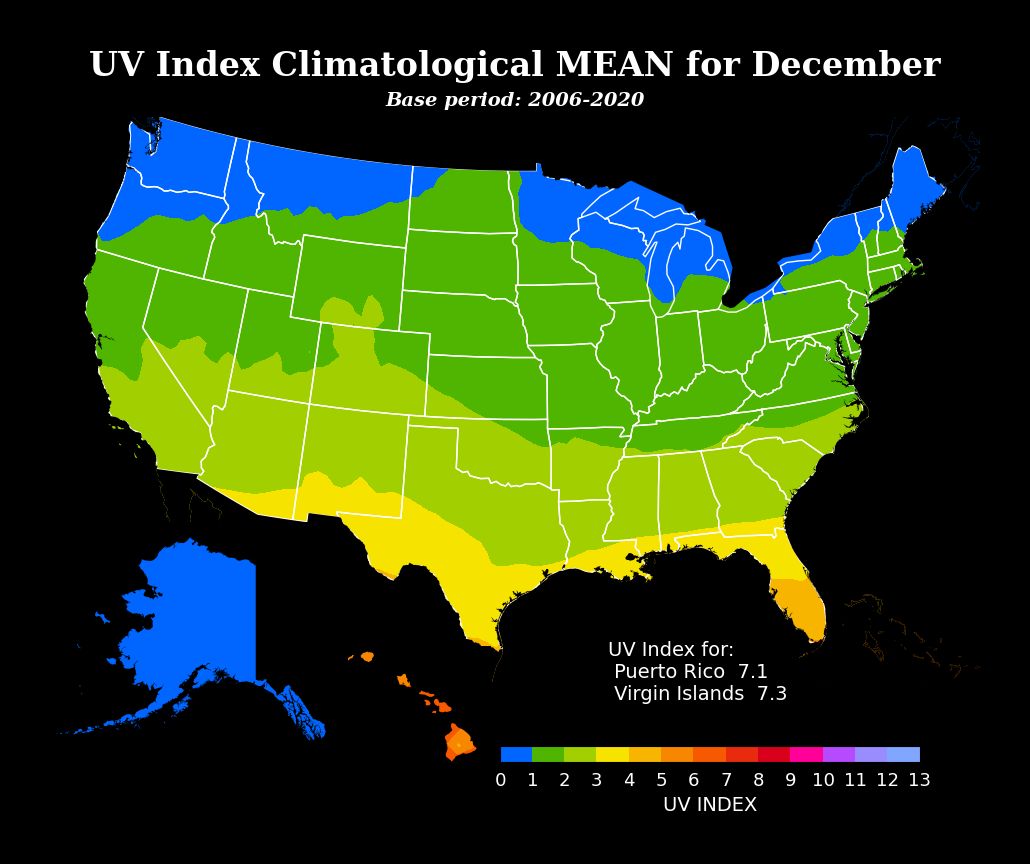
 Sun Safety Monthly Average Uv Index Us Epa
Sun Safety Monthly Average Uv Index Us Epa
Gender Inequality Index From The Human Development Report 2015
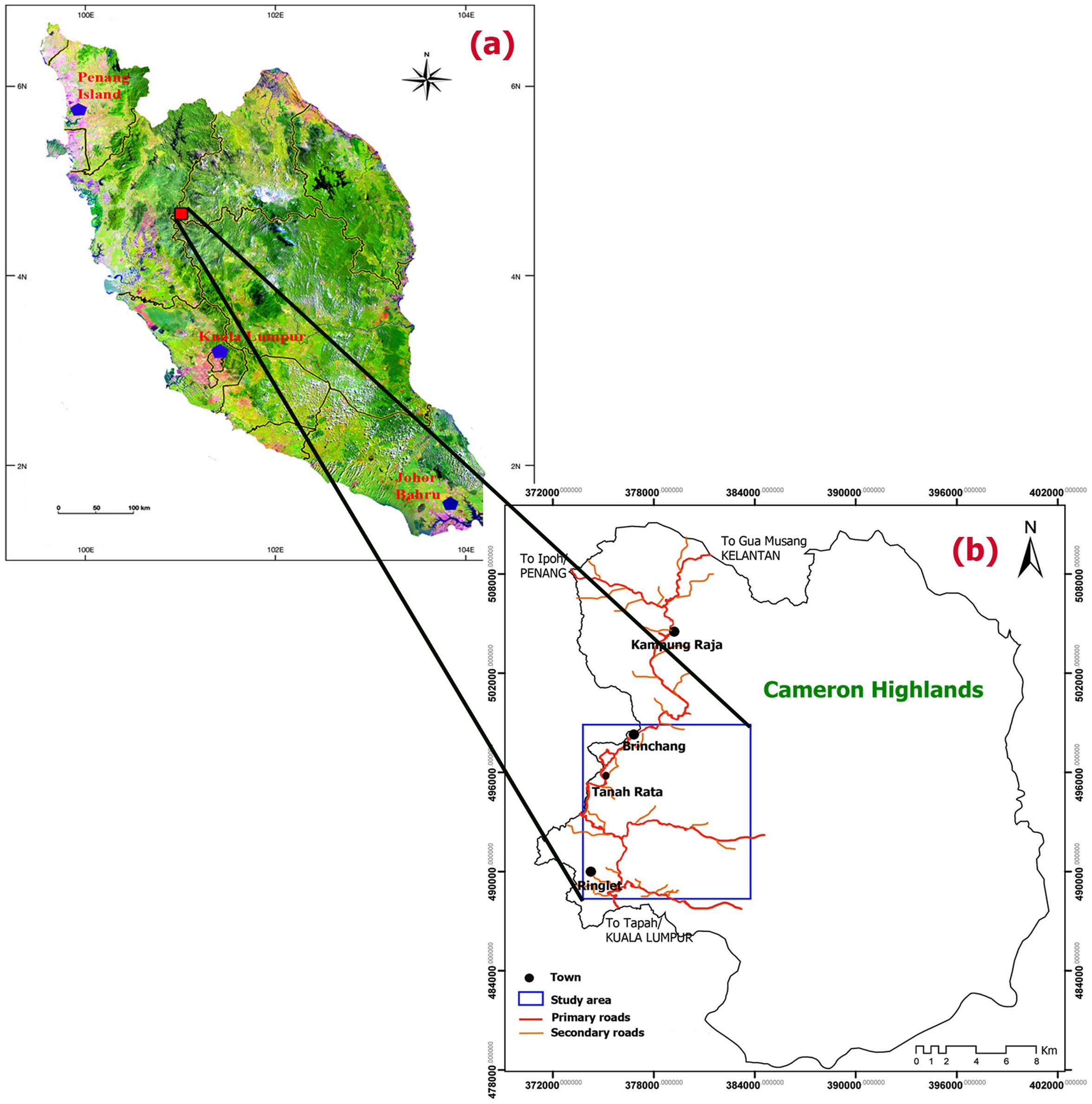
 Landslide Susceptibility Mapping Using Gis Based Statistical
Landslide Susceptibility Mapping Using Gis Based Statistical
 Javascript Map Dictionary Code Example
Javascript Map Dictionary Code Example
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 2021 World Press Freedom Index Journalism The Vaccine
2021 World Press Freedom Index Journalism The Vaccine
 Tip Get The Index Of An Array Item In A Javascript For Of
Tip Get The Index Of An Array Item In A Javascript For Of
 The Most Innovative Countries In The World Ranked By Income
The Most Innovative Countries In The World Ranked By Income
 Understanding Maps In Javascript Codeproject
Understanding Maps In Javascript Codeproject
 Covid Vaccine Tracker Update World Map Shows How Your
Covid Vaccine Tracker Update World Map Shows How Your
 Sun Safety Monthly Average Uv Index Us Epa
Sun Safety Monthly Average Uv Index Us Epa
0 Response to "32 Javascript Index In Map"
Post a Comment