28 How To Preload Images In Javascript
If you are creating web apps is essential that you know how to preload images in Javascript. This is the code I use without using any Javascript library: var image = new Image (); image.addEventListener ("load", imageLoaded, false); image.src = "example.png"; When the image ( example.png) is loaded, the event load is triggered and the program ... So a major task is to preload all the images needed for the whole page, which will provide extremely better experience for your users. Here I will talk about using pure javascript to preload all your images no matter where you use the image(js, html, css...) before your main content is displayed.
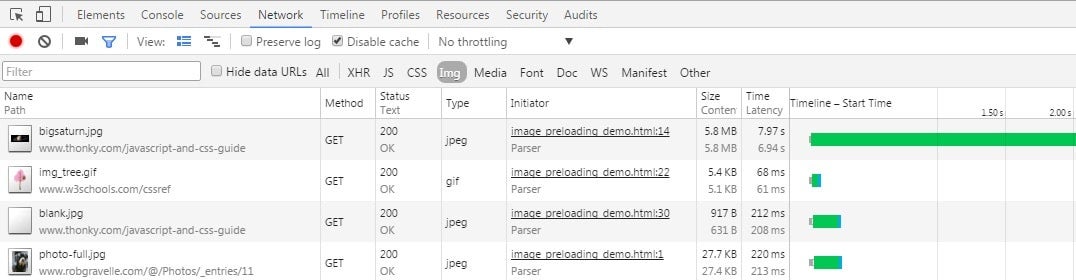
 How To Fix Images Not Loading In Phaser Js Stack Overflow
How To Fix Images Not Loading In Phaser Js Stack Overflow
Feb 20, 2021 - This doesn't have to be limited to images, or even files of the same type — think big! You could perhaps preload and display a simple SVG diagram if the user is on a narrow screen where bandwidth and CPU is potentially more limited, or preload a complex chunk of JavaScript then use it to ...

How to preload images in javascript. JavaScript Preloading. JavaScript includes the Image among its native object types. The Image object represents an HTML image tag on the page and exposes the same properties and events. Perhaps oddly, the Image has no constructor that accepts an image source, so an image must be loaded into the object by setting its src attribute. ... May 23, 2011 - Preloading images is one of those time tested JavaScript techniques that remain popular even today for loading up images as soon as possible in the background. The idea is to kick start the process as soon as the page begins to load so that when the application in question needs to display ... How to Preload Images "Preloading" loads an image file into the users' computer memory so that it can be instantly accessed when needed. This is useful, for example, if you have a mouseover event and an image needs to change without any delay.
1/9/2017 · With this snippet you can easily preload your images, css, js. The script initiates after the page loaded so it doesn't affect loading time. window.onload = function() { setTimeout(function() { // reference to var head = document.getElementsByTagName('head')[0]; // a n May 01, 2020 - I prepared a version myself, and my question is whether this is currently (2020, hence ECMAScript 6 or similar) an optimal way to preload images in pure JavaScript. It appears to work (note the tests), although not all edge-cases are tested. let preload_imgs = function(src_list, callback) { ... Usually, real world apps load multiple CSS, font, JavaScript, and image files. These assets are render-blocking by default, which impairs loading performance. In this tutorial, you will explore a new feature called resource hints , like preload and prefetch.
contact: elouai@gmail ©2003-2021 eLouai , All rights reserved Hosting by Web Hosting Canada Privacy Policy About elouai@gmail ©2003-2021 eLouai , All ... Preloading multiple images in javascript. Avishkar Autar · Apr 26 2007 · javascript. I needed to preload a set of images for a nav. menu using javascript. I googled "javascript preload" and found a few sites with examples. I followed the examples and adapted the code to my problem… it didn't work. ... Preload Images Using JavaScript. To preload images using JavaScript, we can create Image instances for each image URL. For instance, we can write:
Feb 25, 2020 - Get code examples like "javascript preload images" instantly right from your google search results with the Grepper Chrome Extension. What you need to do is load any images that will be used dynamically into your browser's cache. This is known as preloading. Once those images are preloaded, using them via JavaScript will result in them appearing instantaneously without your browser having to go out and download the image and making the user wait. The above code is best placed in the first external JavaScript file. Suggestion. My personal favorite images for the preload array are favicon.ico and the footer.gif, but also fancy checkboxes and radio buttons imagery. Related posts. Preload :hover images; Image preloader (visual effect)
Resources that are pointed to from inside CSS, like fonts or images. Resources that JavaScript can request, like JSON, imported scripts, or web workers. Larger images and video files. preload has other advantages too. Using as to specify the type of content to be preloaded allows the browser to: Preloading images comes to our rescue which means loading an image into cache before being used. The simplest way to preload an image is to instantiate a new Image() object in JavaScript and pass it the URL of the image you want preloaded. The following example demonstrates the preloading of images: In this post, we will discuss How to load assets like images, CSS files, js files and another type of files in lazy load manner using Preload JS library.Using Preload we can check how much data is loaded and also check progress in percentage. Preload Js can be used in a number of scenarios like if we have a number of heavy images then we can show a loader when images are loading in the ...
Change the paths of the images to be preloaded to your own inside function preloadimages(). ... Link to Us! ... CopyRight (c) 2018 JavaScript Kit. NO PART may be reproduced without author's permission. Contact Info May 27, 2004 - The simplest way to preload an image is to instantiate a new Image() object in JavaScript and pass it the URL of the image you want preloaded. Say we have an image called heavyimagefile.jpg, which we want to display when the user mouses over an already-displayed image. The JavaScript and the CSS/HTML image preloading code may both be used on the same web page. Either or both versions of the code can be used more than once on the same web page to preload additional images at different points. Image preloading is a way to load images into the browser before it is to be displayed.
A better way to preload images for web galleries. The canonical javascript image preloader attempts to maximize the browser's ability to load resources in parallel. While this is a good strategy for certain resources, it is not necessarily the best strategy for loading a gallery full of high resolution images, especially if you can predict ... Preloading your responsive images can speed them up in theory, but what does it do in practice? To answer that I created two copies of a demo PWA shop: one that does not preload images, and one that preloads some of them. Since the site lazy loads images using JavaScript, it's likely to benefit from preloading the ones that will be in the ... Nov 13, 2011 - Source: http://perishablepress /3-ways-preload-images-css-javascript-ajax/ ... @BeNice I think you're misunderstanding, loading images is async, therefore you have to handle the onload state or you're just instantiating images in memory.
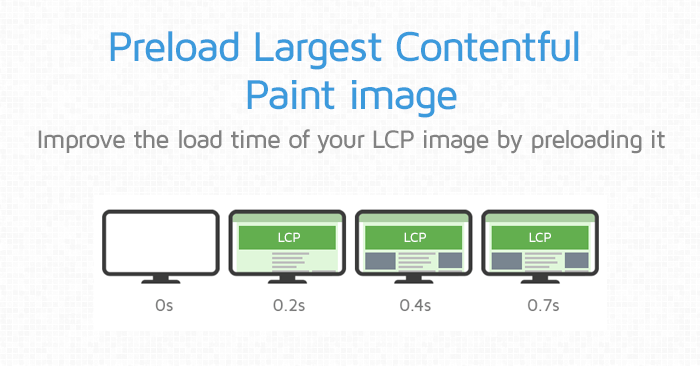
This tutorial teaches how to preload images with JavaScript. Before talking about how to preload images, let’s first understand why we need to preload images. When we define an image using the <image> tag in HTML, the browser sees that image, downloads it, and caches it for us before the page loads. It makes displaying images fairly simple. According to w3 spec you can now preload using javascript like so: var res = document.createElement("link"); res.rel = "preload"; res.as = "image"; res.href = "https://example /image.png"; document.head.appendChild(res); https://www.w3 /TR/preload/#introduction < img srcset = " image-400.jpg 400w, image-800.jpg 800w, image-1600.jpg 1600w " sizes = " 100vw " alt = "... " > The srcset and sizes attribute of this image element provide browsers with the information that it will span over the whole viewport width ( 100vw ) and that it is available in three sizes ranging from 400px to 1600px.
A Way to Preload Images without JavaScript that is SO Much Better. Pure CSS: Better Image Preloading without JavaScript. CSS Throwdown: Preload Images without JavaScript. Preloading Images with CSS and JavaScript. Each of these techniques sort of builds on previous methods and remains quite effective and suitable for a variety of design scenarios. May 12, 2014 - I am getting a browser javascript error in MSIE that says, “‘$’ is undefined” on the 2nd line of the code: ... does this also work for background images? how would i change the script to pre-load bg images please. Preloading modules. By Sérgio Gomes. Web DevRel @ Google. Browsers are finally starting to natively support JavaScript modules, both with static and dynamic import support. This means it's now possible to write module-based JavaScript that runs natively in the browser, without transpilers or bundlers.
Preloading images is useful when you like to access the images without delay when needed. For example, on mouse-over events over some buttons, the images has to be changed immediately. Preloading loads the images into the client\'s (browser) cache, so the next time when images are required, the browse simply loads it from the cache (normally stored on harddisk).\r\n\r\nThe Preloading can be ... Mar 05, 2018 - Which of these do you like the best and why. How exactly do, or would you test these to see which works the best? What are the things you look for? 1st Method: https://newtestiop.blogspot / <script> if (docum… 12/3/2012 · So, whether you prefer to go the old-school JavaScript route, or to get newfangled with jQuery, the proper way to preload an image for DOM-event-based display is to create image elements via JavaScript, then add those elements to some other element on the page — either an element that’s already hidden, or by hiding the images as they are created.
Jan 19, 2015 - There are several questions about this in the forum, but I couldn't get a good answer for what I need. I am getting into Canvas and Javascript, and I want to preload some images as soon as the game If they are all in a slideshow where the images will be viewed one at a time then simply preloading one or two images ahead of the current image in the slideshow is probably the most effective way ... Often times, we need to "preload" an image into browser's cache for performance concern. For instance, we have a mouseover event and the image needs to be update without any delay. This "Preloading" stuff can be achieved in two ways , either JavaScript or HTML code. Javascript. We can "preload" an image with the following Javascript.
Method 1. In this method we create a div and keep it at the end of the HTML document or after footer div, a class is assign to a div say preloadClass which hides the image using display:none property but the images are loaded at the end of the document so when you hover an image it will not flash for the first time.
 Thread By Nickbulljs 6 Ways To Improve Web Performance With
Thread By Nickbulljs 6 Ways To Improve Web Performance With
Preload Javascript Using Javascript With Hype Tumult Forums
 Building The Dom Faster Speculative Parsing Async Defer
Building The Dom Faster Speculative Parsing Async Defer
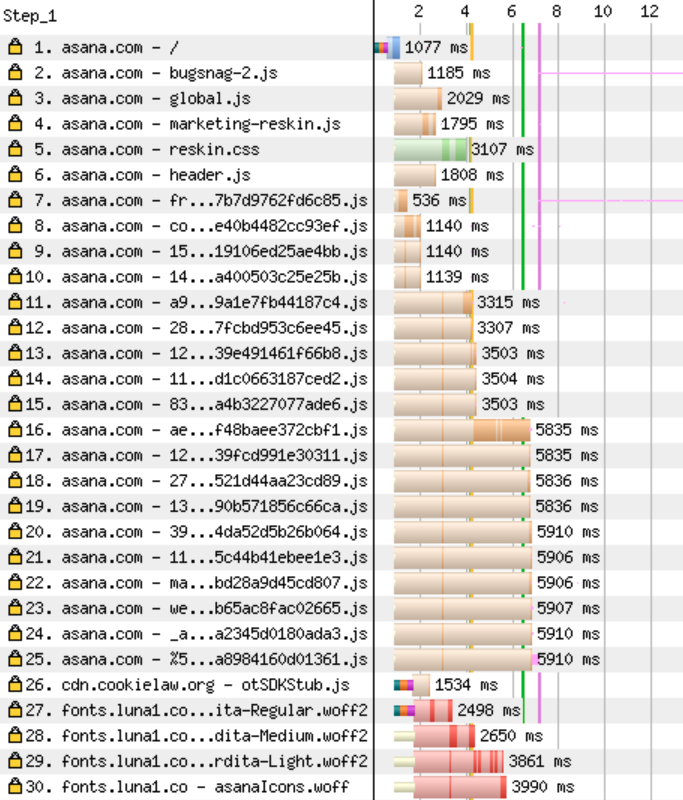
 Preload Critical Assets To Improve Loading Speed
Preload Critical Assets To Improve Loading Speed
 Javascript 39 S Link Rel Preload Is Getting Ignored By Lt Script
Javascript 39 S Link Rel Preload Is Getting Ignored By Lt Script
 How To Use Preload And Prefetch In Html To Load Assets
How To Use Preload And Prefetch In Html To Load Assets
 Preload Largest Contentful Paint Image Gtmetrix
Preload Largest Contentful Paint Image Gtmetrix
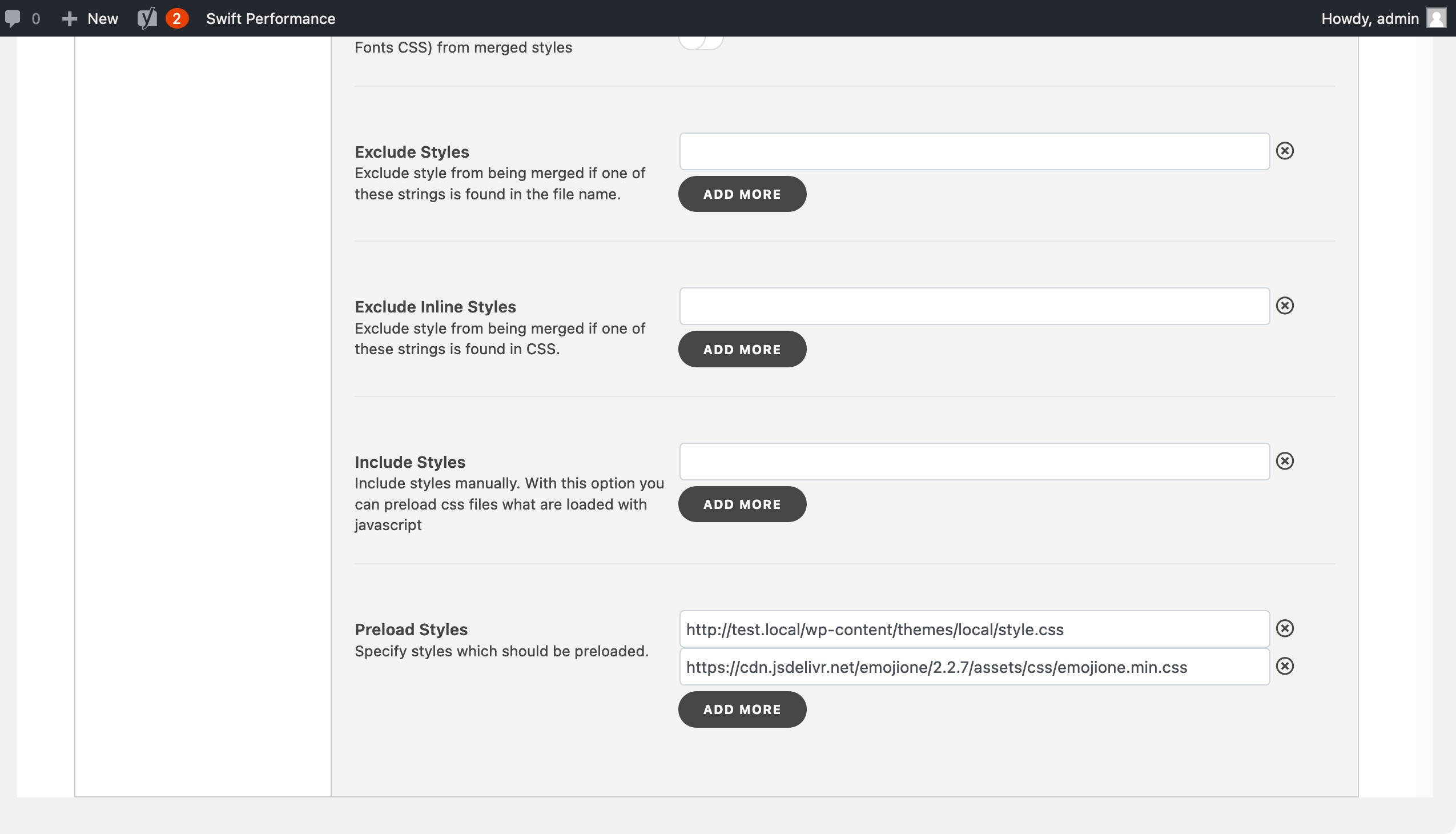
 Preload Styles Swift Performance
Preload Styles Swift Performance
 Best Free Preload In Javascript Amp Css Css Script
Best Free Preload In Javascript Amp Css Css Script
 How To Preload Largest Contentful Paint Image In React Helmet
How To Preload Largest Contentful Paint Image In React Helmet
 Get A Preloader On Your Site With Jquery
Get A Preloader On Your Site With Jquery
 How To Preload An Audio In Html5 Geeksforgeeks
How To Preload An Audio In Html5 Geeksforgeeks
 Preload Images Class Javscrpt Code Example
Preload Images Class Javscrpt Code Example
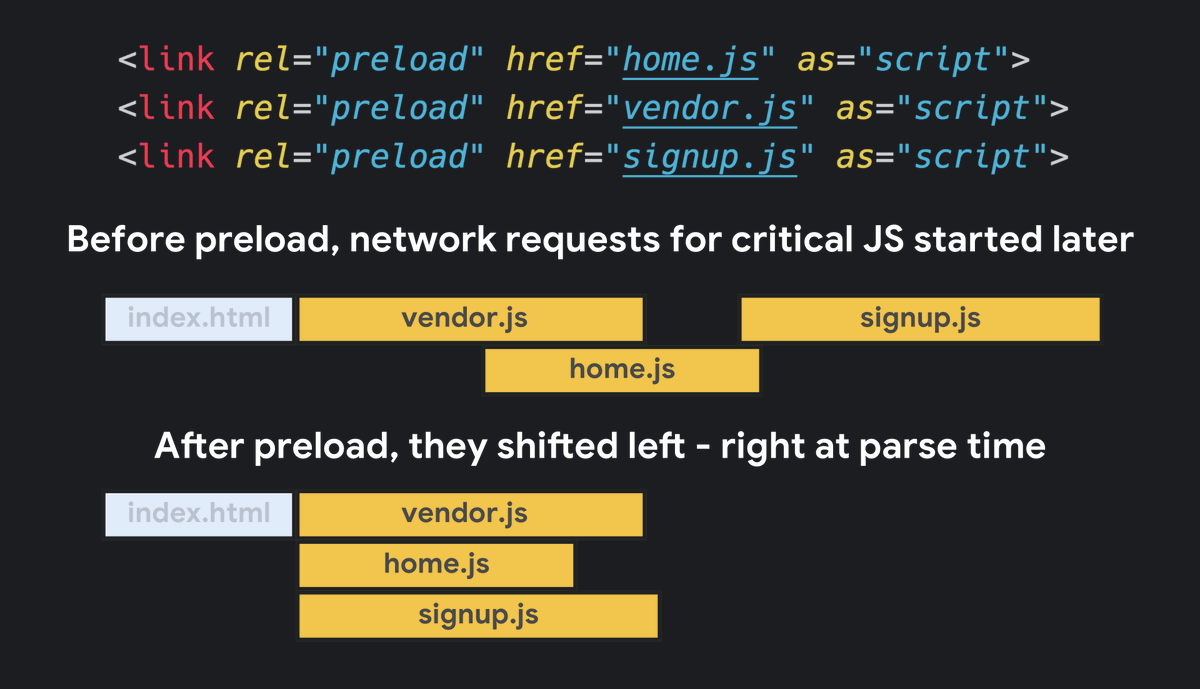
 Addy Osmani On Twitter Tip Is Javascript Critical For Your
Addy Osmani On Twitter Tip Is Javascript Critical For Your
 Preload Prefetch And Priorities In Chrome By Addy Osmani
Preload Prefetch And Priorities In Chrome By Addy Osmani
 Common Problems With Rel Preload
Common Problems With Rel Preload
 What Are Preload Resource Hints Rigor
What Are Preload Resource Hints Rigor
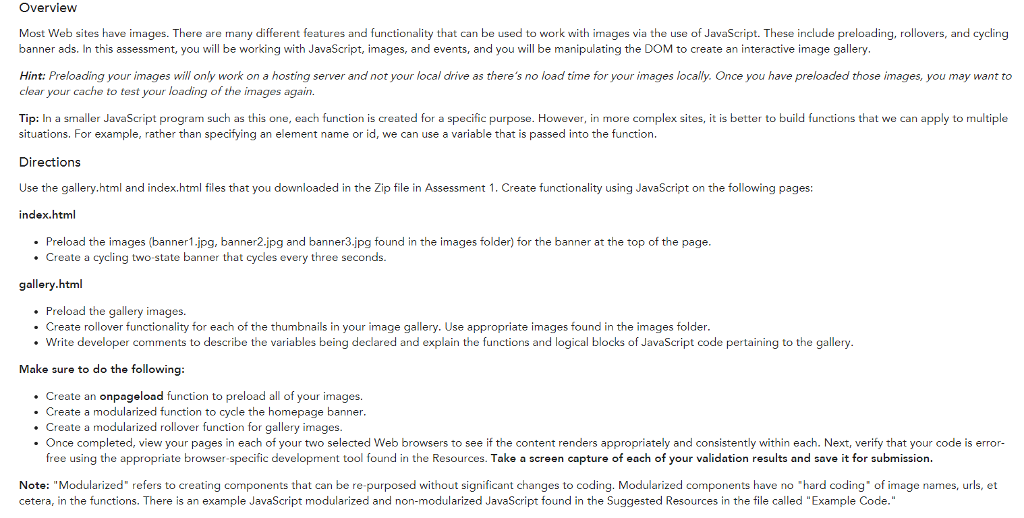
 Hello I Could Use Some Help Modifying And Adding Chegg Com
Hello I Could Use Some Help Modifying And Adding Chegg Com
 How To Use Preload And Prefetch In Html To Load Assets
How To Use Preload And Prefetch In Html To Load Assets
 So You Want To Pre Load Huh Html Goodies
So You Want To Pre Load Huh Html Goodies
 Jquery Image Preload Plugins Jquery Script
Jquery Image Preload Plugins Jquery Script
 Javascript Preloaderjs How To Pre Post Load Assets Like
Javascript Preloaderjs How To Pre Post Load Assets Like
 Three Easy Ways To Preload Images Using Either Css
Three Easy Ways To Preload Images Using Either Css
 Building The Dom Faster Speculative Parsing Async Defer
Building The Dom Faster Speculative Parsing Async Defer
 Ultimate Guide To Browser Hints Preload Prefetch And
Ultimate Guide To Browser Hints Preload Prefetch And
 Using Javascript To Preload Images Javascript Sitepoint
Using Javascript To Preload Images Javascript Sitepoint

0 Response to "28 How To Preload Images In Javascript"
Post a Comment