33 Javascript Array Of Objects Push
array.every() doesn't only make the code shorter. It is also optimal, because .every() method breaks iterating after finding the first odd number.. 8. Conclusion. array.forEach(callback) method is an efficient way to iterate over all array items. Its first argument is the callback function, which is invoked for every item in the array with 3 arguments: item, index, and the array itself. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements".

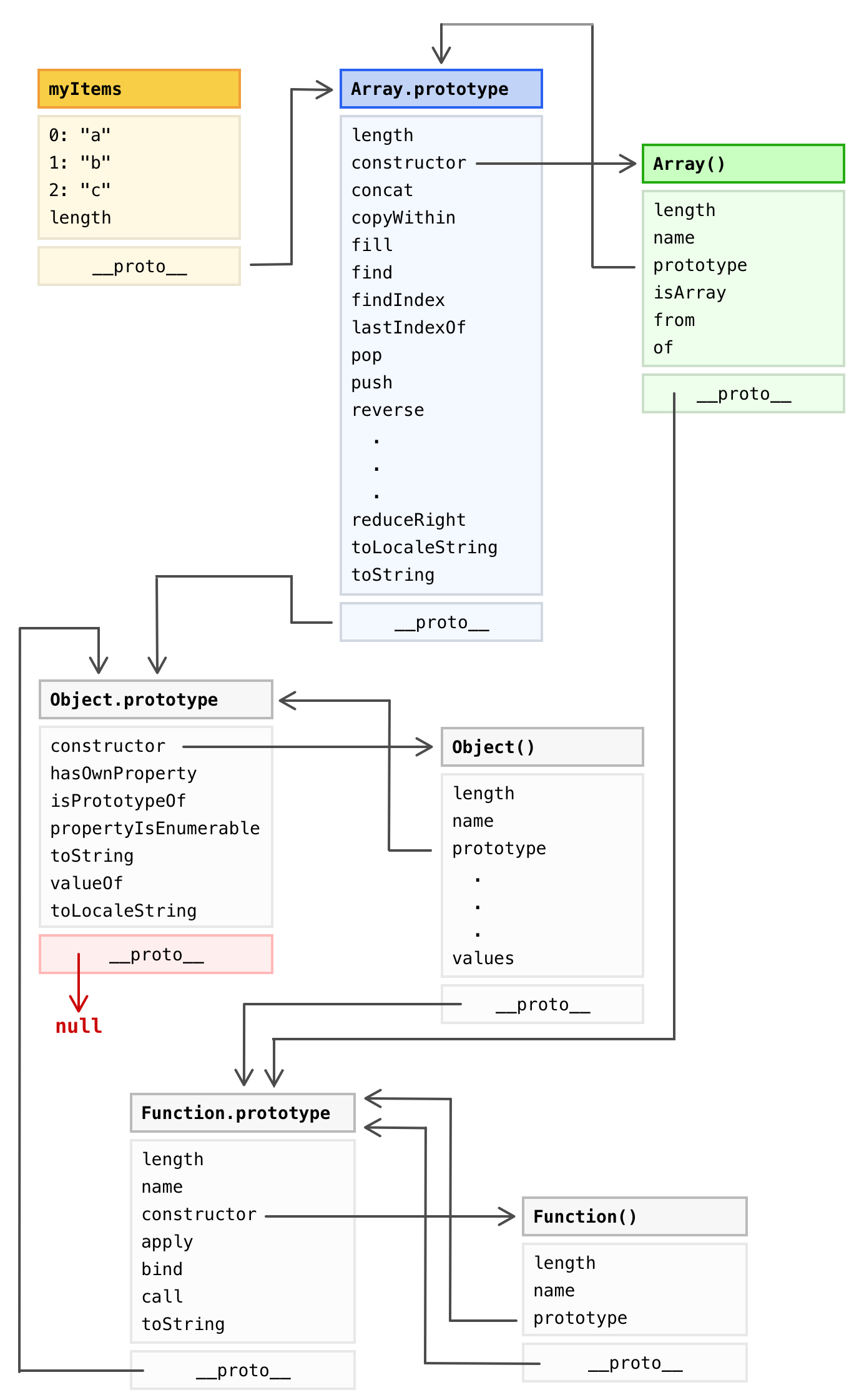
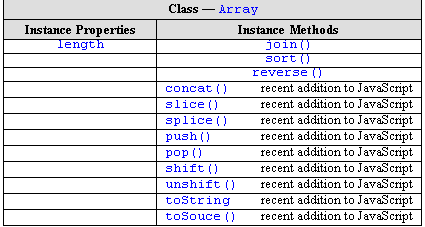
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations.

Javascript array of objects push. You can make use of Array.push method to push a JSON object to an array list. let list = []; let myJson = { " name " : " sam " } list . push ( myJson ); console . log ( list ) Let's look at another use case where you have to create a JSON object dynamically from an array and push to another array. Array.prototype.push() Phương thức push() giúp thêm 1 hay nhiều phần tử vào cuối mảng và trả về chiều dài mới của mảng. The source for this interactive example is stored in a GitHub repository. Transform objects of an array - Array.map. This is something we need very often. Transform an array of objects into an array of different objects. That's a job for Array.map. Let's say we want to classify our cars into three groups based on their size.
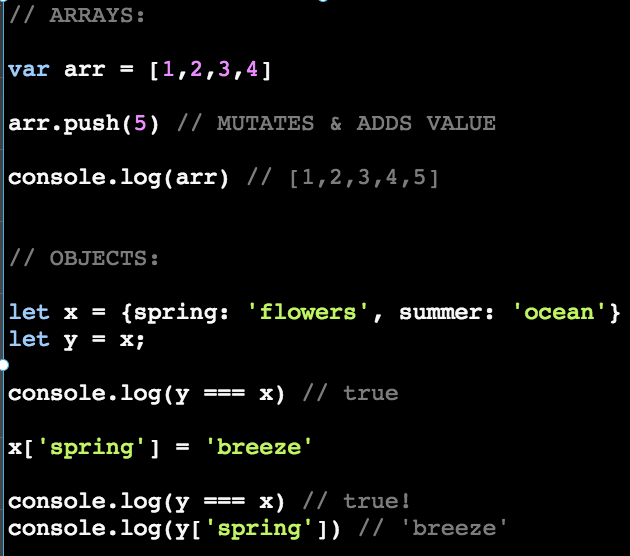
When it comes to creating a nested array, some beginners immediately foam in the mouth and go on a "very difficult trance". No idea why. We can literally put almost anything in an array - Strings, numbers, boolean, objects, functions, and other arrays. Mutating arrays. When you pass an array into a function in JavaScript, it is passed as a reference. Anything you do that alters the array inside the function will also alter the original array ... The push () method in javascript returns the number of the elements in the current array after adding the specified elements in its parameters. This is always equal to the length of the array before adding the elements plus the number of the elements which are pushed. Let's verify this with the help of an example.
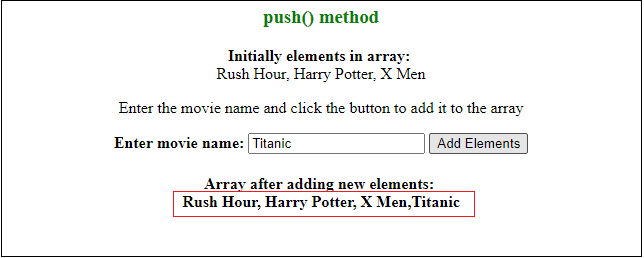
The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the end of the array. In this tutorial, we will demonstrate how to add single, multiple items (elements) into an array, and how to add one array to another array using the array push () and Concat () method of javaScript with examples. javaScript push () Method The javaScript push () method is used to add new elements to the end of an array. The push method appends values to an array. push is intentionally generic. This method can be used with call () or apply () on objects resembling arrays. The push method relies on a length property to determine where to start inserting the given values. If the length property cannot be converted into a number, the index used is 0.
In order to push an array into the object in JavaScript, we need to utilize the push() function. With the help of Array push function this task is so much easy to achieve. push() function: The array push() function adds one or more values to the end of the array and returns the new length. This method changes the length of the array. 5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍. Return value: This method returns the new length of the array after inserting the arguments into the array. Below examples illustrate the JavaScript Array push () method: Example 1: In this example the function push () adds the numbers to the end of the array. Example 2: In this example the function push () adds the objects to the end of the array.
To add items and objects to an array, you can use the push () function in JavaScript. The push () function adds an item or object at the end of an array. For example, let's create an array with three values and add an item at the end of the array using the push () function. See the code below. How to use push on an array-like object. There are objects that are similar to arrays (like the arguments object - the object that allows access to all arguments of a function), but that do not have all methods that arrays have. To be able to use push or other array methods on these, first they have to be converted to arrays. Code language: JavaScript (javascript) In this example, we called the filter () method of the cities array object and passed into a function that tests each element. Inside the function, we checked if the population of the each city in the array is greater than 3 million. If it is the case, the function returns true; Otherwise, it returns false ...
The push() method adds a new element to an array (at the end): Example. ... Since JavaScript arrays are objects, elements can be deleted by using the JavaScript operator delete: ... There are no built-in functions for finding the highest or lowest value in a JavaScript array. JavaScript map with an array of objects. JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. How to add multiple objects to a single array list in Javascript, Insert multiple values into an array in JavaScript To add elements to the end of an array, we can use the push() method with spread syntax. function insert(arr Javascript array push() method appends the given element(s) in the last of the array and returns the length of the new ...
25/10/2016 · So, we are going to push an object (maybe empty object) into that array. myArray.push({}), or myArray.push({""}). This will push an empty object into myArray which will have an index number 0, so your exact object is now myArray[0] Then push property and value into that like this: myArray[0].property = value; //in your case: myArray[0]["01"] = "value"; Array of objects in Javascript - using "push" ... You're simply putting the exact same object in the array twice. - Pointy May 1 '14 at 21:41. 2. Also, your first alert() shows 4, not 3 (the "id" value), because you're adding two numbers together (3 and the length of the array, which is 1, giving 4). The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift ().
The push method appends values to an array. push is intentionally generic. This method can be used with call () or apply () on objects resembling arrays. The push method relies on a length property to determine where to start inserting the given values. The arr.forEach () method calls the provided function once for each element of the array. The provided function may perform any kind of operation on the elements of the given array. Syntax: array.forEach (callback (element, index, arr), thisValue) Parameters: This method accepts five parameters as mentioned above and described below: The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is
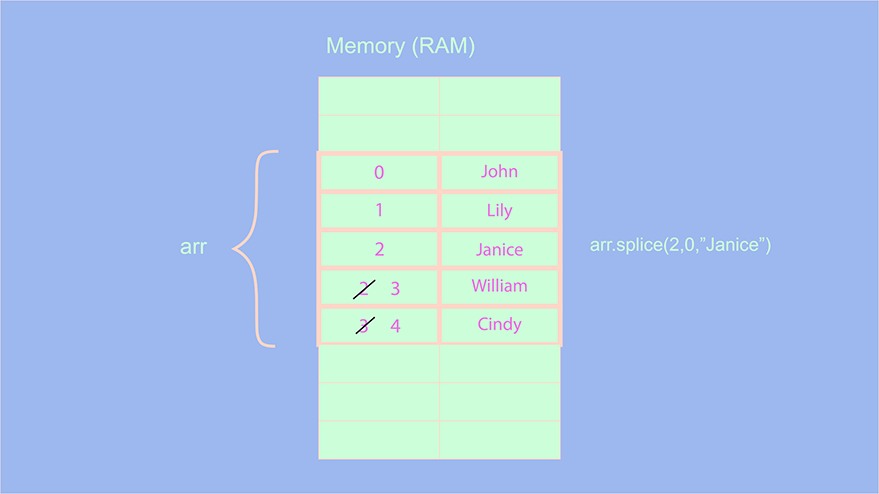
In the above program, the splice () method is used to add an object to an array. The splice () method adds and/or removes an item. The first argument represents the index where you want to insert an item. The second argument represents the number of items to be removed (here, 0). The third argument represents the element that you want to add to ... To give examples, we will be creating an array of students. We will push some student details in it using javascript array push. We will verify these changes by looping over the array again and printing the result. Basically we will use javascript array get key value pair method. JavaScript is more than just strings and numbers. JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through.
 Immutability In Javascript React And Immutable Js By Y
Immutability In Javascript React And Immutable Js By Y
All You Need To Know About Javascript Arrays
 Fun With Javascript Native Array Functions Modern Web
Fun With Javascript Native Array Functions Modern Web
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Javascript Pushing An Object In An Array Is What By
Javascript Pushing An Object In An Array Is What By
 How To Get Keys From An Object As An Array Spursclick
How To Get Keys From An Object As An Array Spursclick
 How To Find Unique Values By Property In An Array Of Objects
How To Find Unique Values By Property In An Array Of Objects
 Javascript Lesson 25 Difference Between Arrays And Objects
Javascript Lesson 25 Difference Between Arrays And Objects
 Most Useful Javascript Array Functions Vegibit
Most Useful Javascript Array Functions Vegibit
 Javascript Unique Object Properties From Object Array
Javascript Unique Object Properties From Object Array
 How To Add Object Inside Object In Javascript Code Example
How To Add Object Inside Object In Javascript Code Example
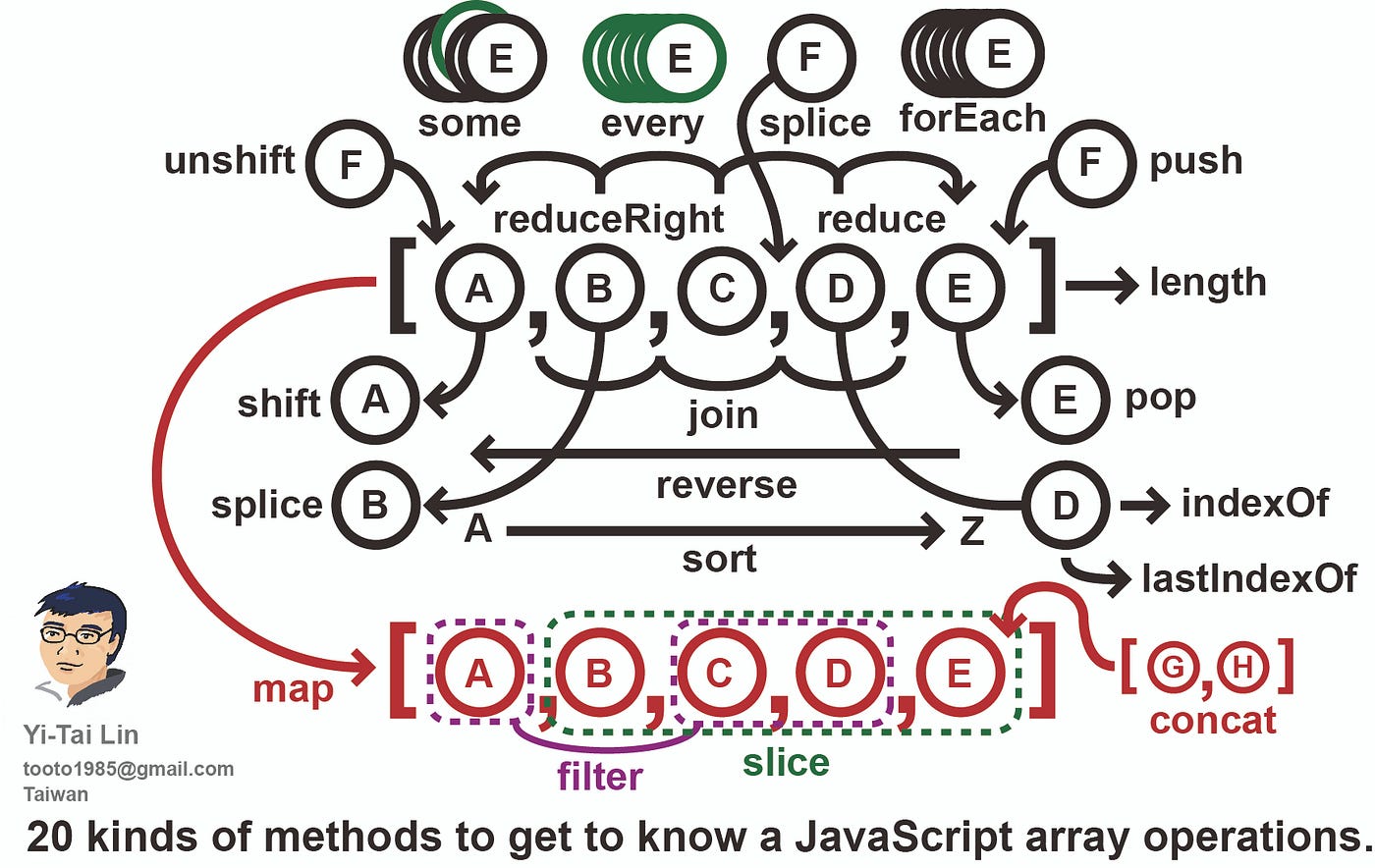
 20 Methods To Get To Know Javascript Array Operations By
20 Methods To Get To Know Javascript Array Operations By
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Associative Arrays In Javascript Kevin Chisholm Blog
Associative Arrays In Javascript Kevin Chisholm Blog
 Use Observable Objects Arrays And Maps To Store State In Mobx
Use Observable Objects Arrays And Maps To Store State In Mobx
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 Comparing Data Structures In Javascript Arrays Vs Objects
Comparing Data Structures In Javascript Arrays Vs Objects
 Using The Spread Syntax In React Js To Set State Array Of
Using The Spread Syntax In React Js To Set State Array Of

 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using
 How To Push Elements In Json From Javascript Array Stack
How To Push Elements In Json From Javascript Array Stack
 How Do I Add Push Items To An Array One At A Time Looping
How Do I Add Push Items To An Array One At A Time Looping
 Pivot A Javascript Array Convert A Column To A Row Techbrij
Pivot A Javascript Array Convert A Column To A Row Techbrij
 Removing Duplicates In An Array Of Objects In Js With Sets
Removing Duplicates In An Array Of Objects In Js With Sets
 Javascript Array Insert How To Add To An Array With The
Javascript Array Insert How To Add To An Array With The
 Pivot A Javascript Array Convert A Column To A Row Techbrij
Pivot A Javascript Array Convert A Column To A Row Techbrij
 Javascript Multidimensional Array With Push Pop Tuts Make
Javascript Multidimensional Array With Push Pop Tuts Make
 How To Remove And Add Elements To A Javascript Array
How To Remove And Add Elements To A Javascript Array
 Js Array Of Objects For Array Array It Qna
Js Array Of Objects For Array Array It Qna
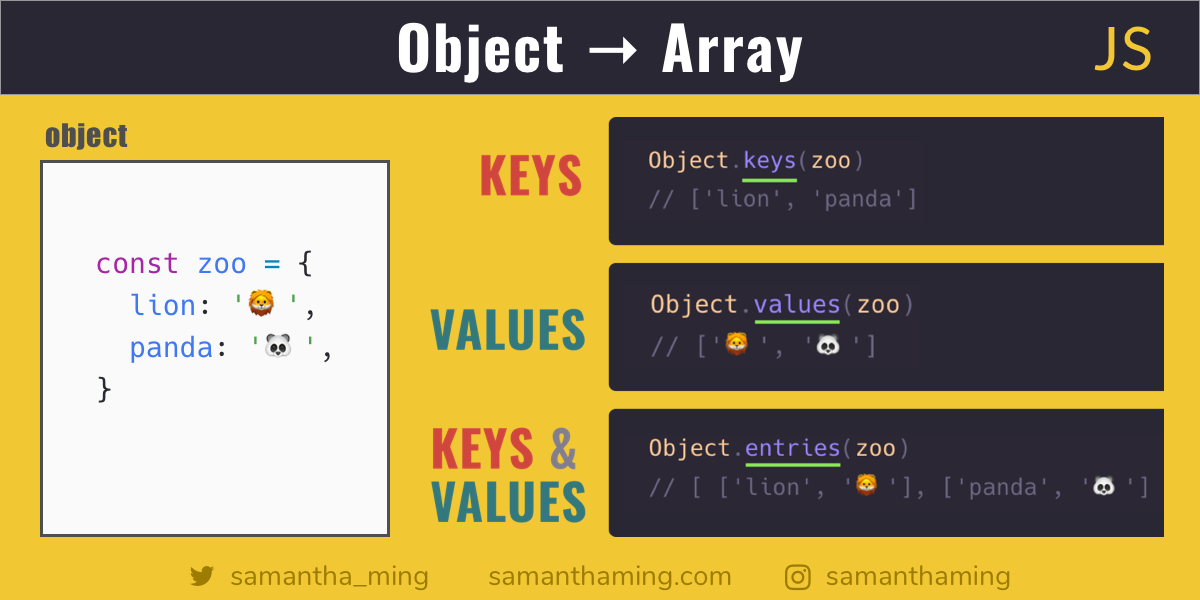
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com


0 Response to "33 Javascript Array Of Objects Push"
Post a Comment