23 Where To Add Javascript In Wordpress
28/1/2020 · You can add custom JavaScript to your WordPress site either by using a plugin or by editing your theme or child theme's functions.php file. Using a plugin is the recommended technique if you don't want to edit your source files, as these plugins ensure that your custom scripts load in the right order. The easiest way to add a Javascript file to WordPress is using the Insert Headers and Footers plugin. Log in to your site's and install Headers and Footers plugin. Once it has installed, click on Activate Save your JavaScript code or file into a new file with the.js extension.
 How To Add Javascript And Jquery To Wordpress
How To Add Javascript And Jquery To Wordpress
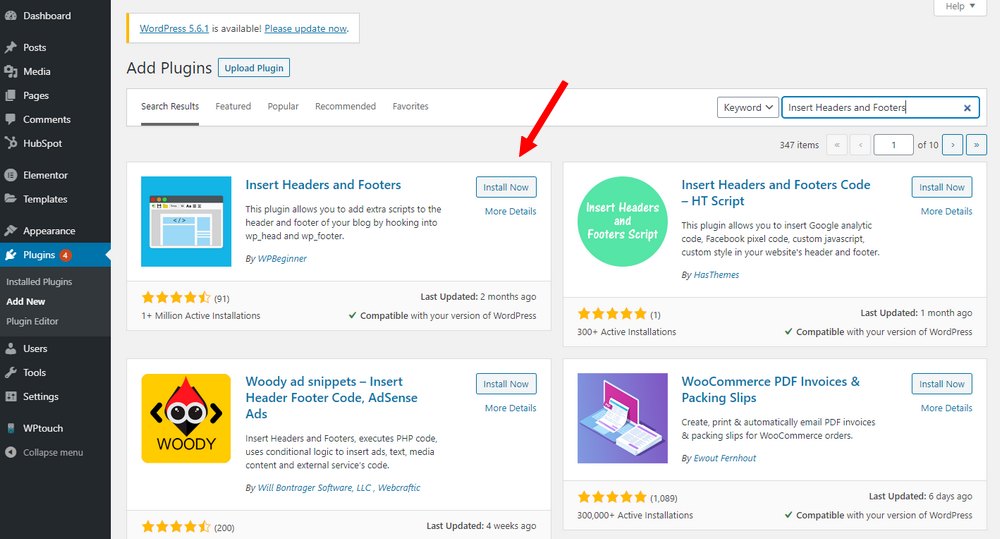
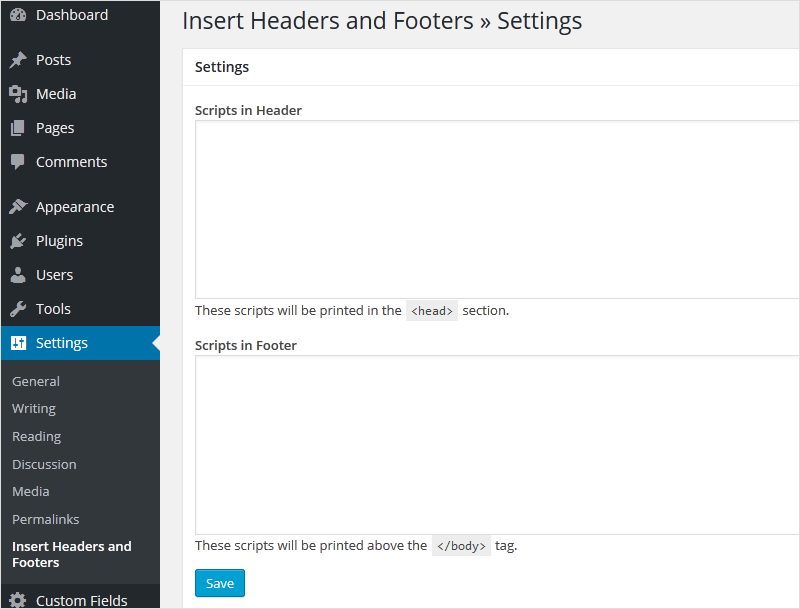
In the WordPress Dashboard, go to Plugins → Add New, and search "Insert Headers and Footers". Pin. Upon activation, go to Settings → Insert Headers and Footers. Pin. Now that we have the possibility to use JavaScript (js) code, we can do it in two ways. We can directly enter the script in the following way. Pin.

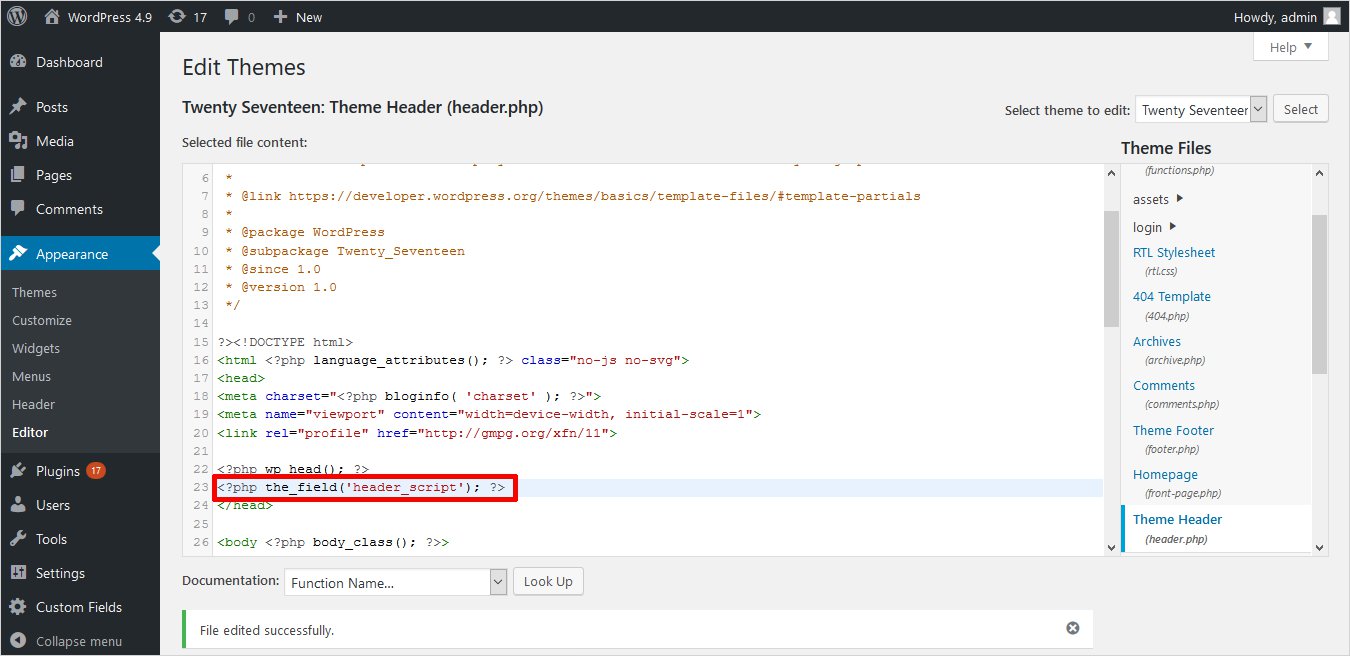
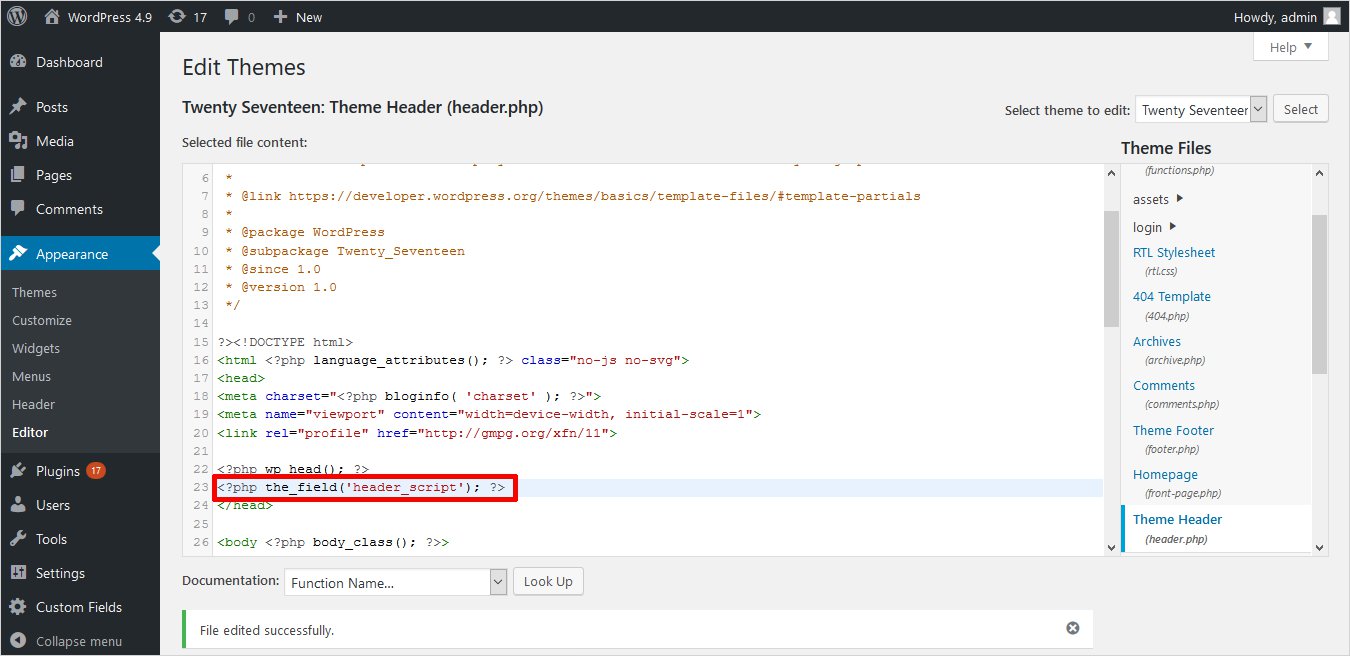
Where to add javascript in wordpress. Method 1. Add JavaScript Site-Wide Using Insert Headers and Footers Sometimes you will be asked to copy and paste a JavaScript code snippet into your website to add a third-party tool. These scripts usually go to the head section or at the bottom before the </body> tag of your website. The simplest way to add JavaScript to a webpage is to add it to the "header.php" WordPress file. This is also the simplest way to cause WordPress dysfunction that will require professional website repair. When adding JavaScript to WordPress, you need to simply copy and paste the block of JavaScript code to the website. This simple action adds a third-party tool to the website, be it a video player or other element. These code snippets have added either right under the head section or right before the </body> tag in the main code of the website.
There are plenty of WordPress JavaScript plugins out there for managing your pages or posts. At times, you will need to load your JavaScript within the <head> tags of the page or after your content adjacent to your </body> tag. Sometimes you may wish to load JavaScript sitewide; other times specific to a single page or post. Nov 08, 2017 - Building a WordPress theme or a plugin? Learn how to properly add JavaScripts and styles in WordPress to avoid plugin conflicts and other bugs. Odds are that this usage is for one or only a few instances, so adding the script to the header would only add code you don't need to your ... For the occassional or one time use of JavaScript, you need to put the script into a JavaScript file and then call it out from within the post.
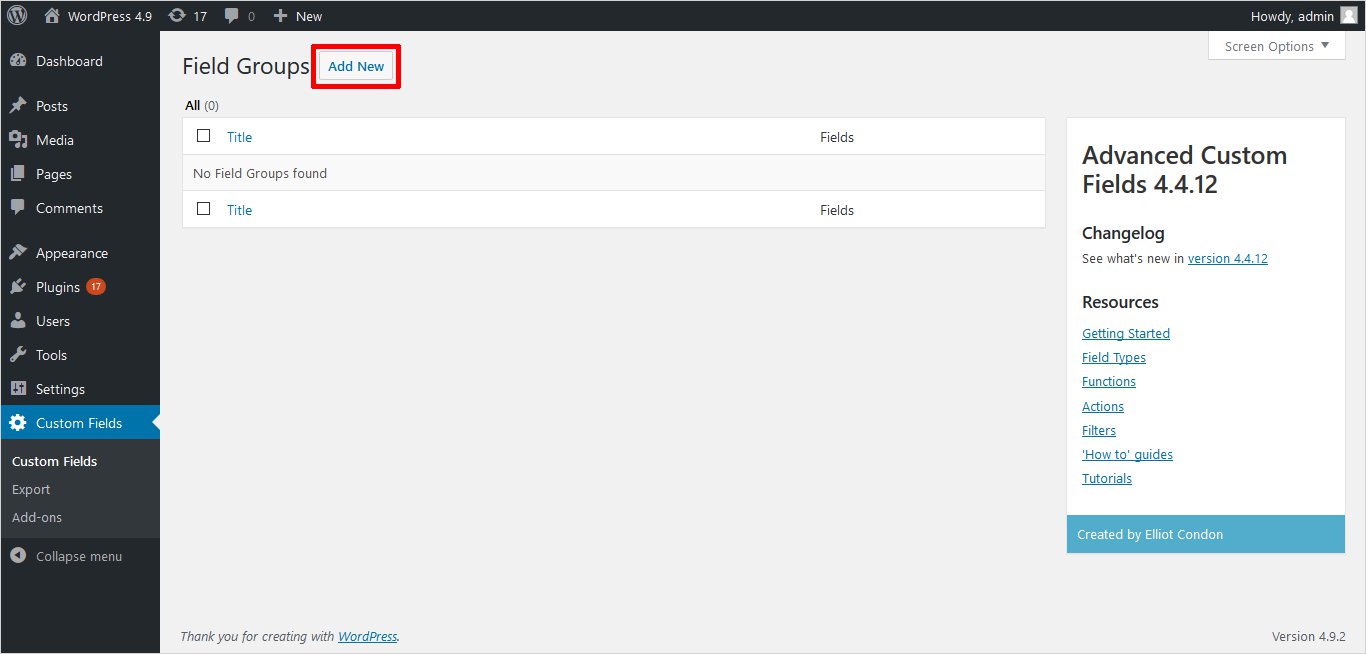
Sep 18, 2020 - By default, WordPress doesn't allow entering JS code in pages and posts. For this purpose, you can make use of the WordPress widgets. Another option is to go for a WordPress plugin that lets you add custom JavaScript to your site without altering the source code. The client wants the link in the utility nav bar, which was created used a WordPress menu in the WordPress dashboard. But when I copy and paste javascript:void(0);" onclick="olark('api.box.expand') into the URL box in the WordPress dashboard, it just disappears and the link remains inactive. Go to the Page Editor Screen and create a new custom field. Now paste the JS code in the newly created custom field. Refer to the following screenshot In case you cannot see the Custom field box, just enable it from the Screen Options.
One of the simplest ways to add JavaScript to a WordPress post, page or custom post type, is by using the Custom HTML Block found in the Gutenberg Editor. Simply, open a Post, Page or Custom Post Type, add a Custom HTML Gutenberg Block and add your JS code inside a <script> tag. You can embed your custom JS code inside the opening and closing ... Aug 01, 2019 - There will come a point when you want to add interactivity to your WordPress site. That means: hello JavaScript. But how do you add JavaScript to WordPress the right way, so you can have a cool site without losing sleep? In WordPress, there is a particular way to modify your site. When it comes ... Feb 13, 2018 - There is a specific way for adding Javascript to your WordPress theme in order to prevent any conflicts with plugins or parent WordPress Themes. The problem is that many “developers” call their javascript files directly in the header.php or footer.php file which is the incorrect way of doing it.
This is one of the easiest and simplest plugins you can use to add custom JavaScript to your WordPress website. It's free, lightweight, and has a simple UI where you can add scripts without any complications. As the name suggests, the plugin will help you add scripts to the header and footer of your website. In some situations, you may need to add custom Javascript to your site. Normally, this would involve modifying your theme files. However, there is a less intrusive alternative. " Header and Footer Scripts " is a plugin to add custom JavaScript to WordPress without modifying your theme. Adding javascript to php (wordpress)? [duplicate] Ask Question Asked 3 years, 9 months ago. Active 3 years, 9 months ago. Viewed 1k times -2 This question already has answers here: How to get JavaScript variable value in PHP (10 answers) Closed 3 years ago. So I am helping my friend with his woocommerce WordPress site. ...
WordPress comments have quite a ... comment forms. In order for comments to work properly, they require some JavaScript. However, since there are certain options that need to be defined within this JavaScript, the comment-reply script should be added to every theme that ... How to Add JavaScript and CSS in WordPress. There are multiple ways to add code in WordPress and I will demonstrate adding code using two methods. These include using your cPanel and using your WordPress theme's customizer. Both methods will have the same result. Method 1: cPanel Approach There are two steps for adding a script to WordPress: Registering the script: Adding it to the central registry of all JavaScript files used on a site. Enqueuing the script: Adding it to the list of scripts to output on the page. This is done through the wp_register_script and wp_enqueue_script functions.
One of the first methods of adding WordPress inline scripts is the wp_print_scripts () function - This will help you add any inline JavaScript that you need. There's also the wp_localize_script () alternative, which is another fairly popular WordPress function. Dec 13, 2020 - Here you will find all of our posts, past and present. It is a comprehensive list of everything we have blogged about. Sep 24, 2020 - Learn how to add JavaScript to WordPress pages and posts via the Advanced Custom Fields plugin and two other methods.
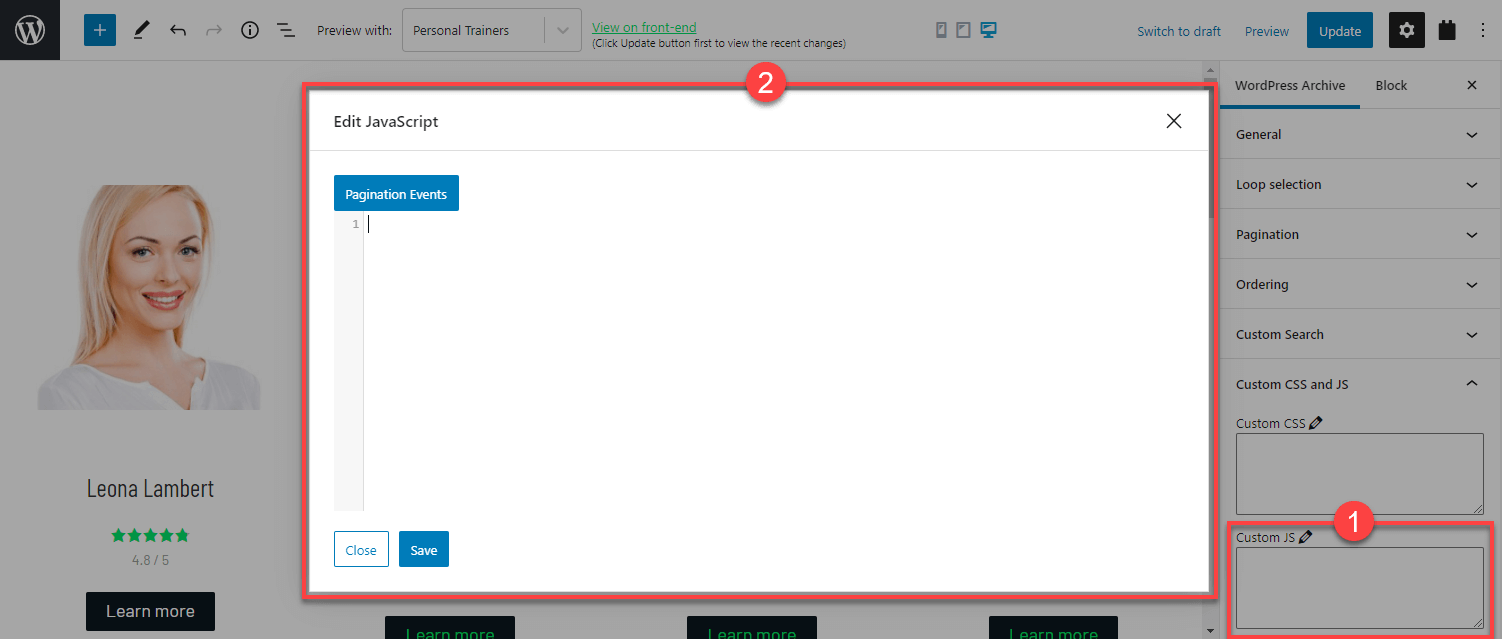
Aug 22, 2019 - Want to add JavaScript in your WordPress posts or pages? WP Engine's guide will help get you started! In this video I will show you how you can add you own Javascript file to WordPress. I love Javascript!!wp_enqueue_script code reference:https://developer.wor... If you already have it installed on your WordPress website, you can use its benefit to paste scripts on every page. From inside the WordPress dashboard, navigate to the Essential Addons for Elementor tab and into Extensions. By default, the Custom JS option should be turned on, but if it isn't, activate it.
30/10/2020 · Here are the steps for adding JavaScript using the Insert Headers and Footers Plugin: Log in to WordPress with your login credentials. Find “Plugins” on the left dashboard, hover your cursor over it, and select “Add New.”. Search for the “Insert Headers and Footers” plugin in the search bar. Click “Install.”. The first step is to install and activate the plugin on your website. For this, head on over to your WordPress Dashboard > Plugins > Add New. Now search for " Custom CSS & JavaScript" as shown in the image below. Click on the Install button followed by Activate, and the plugin will install on your site. Feb 05, 2018 - But now what do you do with the skills you’ve acquired? There are a number of reasons why you might want to add custom JavaScript to your WordPress site and there are also a number of ways in which you can implement it. But you have to be very careful about how you do this.
The most effective method of adding JavaScript code to your WordPress site is creating a separate.js file, inserting it in the proper place and then using the wp_enqueue_script function. Today, We are going to learn how to add custom javascript to WordPress.WordPress provides Hook using it we can easily add custom Javascript files into a WordPress site.WordPress provides two hooks for adding custom script wp_enqueue_scripts is for the front side and admin_enqueue_scripts is for the admin side.. We are going to use both method and learn how we can add custom Javascript files to ... Dec 20, 2016 - In two recent posts on this site, I discussed JavaScript and the other languages used in WordPress and how to implement custom code on your WordPress site. In this post, I will go into more detail on the best ways to work with JavaScript snippets you need to add to your site.
Try our new WordPress popup plugin. CSS 'Pure CSS3 Round Menu' are used in video Use with other plugins to maximize your results. Popup Box - new WordPress popup plugin; Counter Box - powerful creator of counters, timers and countdowns If you want to add a javascript code to all the WordPress pages and posts, you need to add it in the header or the footer of the theme as a hard code. Incorrectly adding the script can cause a javascript to fail to work. Because. WordPress has its own proper way to include the js file correctly in the theme. In most cases, you can add some functions in the functions.php file to add the javascript codes. In this post, you will find the WordPress functions to register javascript properly.
May 25, 2021 - You may need to add Javascript to your WordPress site. For example, if you are using our Javascript Events API to further customize your OptinMonster campaign’s functionality. We recommend following the suggestions outlined in WPBeginner’s How to Easily Add JavaScript in WordPress Pages ... Basically you use wp_enqueue_script function in functions.php. For scripts where I want to simply add them in the template files and don't want to bother with wp_enqueue_script, I put them in scripts folder that was created in the theme folder. I add All custom added.js scripts there. Then in the template file I use the code like this:
 How To Properly Add Javascript Files To Your Wordpress Site
How To Properly Add Javascript Files To Your Wordpress Site
 How To Add Custom Javascript To A Wordpress Site Theme Junkie
How To Add Custom Javascript To A Wordpress Site Theme Junkie
 Enqueuing Javascript In Wordpress Javascript For Wordpress
Enqueuing Javascript In Wordpress Javascript For Wordpress
 Adding Custom Javascript To Views Templates And Archives In
Adding Custom Javascript To Views Templates And Archives In
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 How To Add Custom Javascript To Wordpress Belov Digital
How To Add Custom Javascript To Wordpress Belov Digital
 Adding Javascript To Wordpress Themes The Right Way
Adding Javascript To Wordpress Themes The Right Way
 How To Add Custom Javascript To Wordpress Belov Digital
How To Add Custom Javascript To Wordpress Belov Digital
 How To Use Javascript Hooks In Wordpress Meta Box
How To Use Javascript Hooks In Wordpress Meta Box
 Tutorial How To Add Javascript To Wordpress Guide Wpfox
Tutorial How To Add Javascript To Wordpress Guide Wpfox
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
A Guide To Javascript For Wordpress Wp Engine
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 How Do I Add The Tracking Code To A Wordpress Website Home
How Do I Add The Tracking Code To A Wordpress Website Home
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 The Easiest Way To Add Javascript To Your Wordpress Site
The Easiest Way To Add Javascript To Your Wordpress Site
 How To Add Javascript Code To Wordpress Page Zytheme
How To Add Javascript Code To Wordpress Page Zytheme
 How To Add Javascript Or Jquery To Wordpress Tutorial
How To Add Javascript Or Jquery To Wordpress Tutorial
 How To Add Custom Javascript To A Wordpress Site Theme Junkie
How To Add Custom Javascript To A Wordpress Site Theme Junkie
 How To Add Javascript And Jquery To Wordpress
How To Add Javascript And Jquery To Wordpress
 How To Add Javascript And Jquery To Wordpress
How To Add Javascript And Jquery To Wordpress
0 Response to "23 Where To Add Javascript In Wordpress"
Post a Comment