20 Hide Div Javascript By Id
15/1/2009 · The first tells the javascript function which will execute that we want to show the div (as opposed to hiding it), the second is a numerical identifier, which should be the same as the number in the div's id. Take a look at the javascript code below with the explanation afterwards. <script type="text/javascript">. 1/8/2014 · That checks to see if an element with ID "userform" exists in the DOM. If it does, the statement returns true. Since there's an input with ID "userform" in the HTML you provided, this will always be true. Instead, you want to check if the element that triggered your function had the ID …
 Show Or Hide Div Any Control Item When Checkbox Is Checked
Show Or Hide Div Any Control Item When Checkbox Is Checked
12/11/2013 · < html > < h2 > Hide Div in JavaScript < /h2 > < script language = javascript type =' text/javascript' > function hideDiv() { if (document.getElementById) { document.getElementById('div').style.visibility = 'hidden'; } } function showDiv() { if (document.getElementById) { document.getElementById('div').style.visibility = 'visible'; } } < /script > < body onload =" javascript:showDiv()" > < button onclick =" javascript:hideDiv()" > Hide < /button > < button onclick =" javascript…

Hide div javascript by id. 19/5/2020 · Right-click on the project and select Add -> Web Form and name it as Home.aspx. Now paste the below JavaScript code in the head section of the Home.aspx page. JavaScript. <script>. function showhide () {. var div = document.getElementById ("newpost"); if (div.style.display !== "none") {. 31/12/2019 · The task is to show a hidden div on click using Bootstrap. There are two methods to solve this problem which are discussed below: Approach 1: Set display: none property of the div that needs to be displayed.; Use .show() method to display the div element.. Example: This … 27/7/2008 · In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the Head section of the page.
JavaScript – Hide Div. To hide a div using JavaScript, get reference to the div element, and assign value of "none" to the element.style.display property. 1/9/2020 · How to hide a div in JavaScript on button click? Javascript Web Development Object Oriented Programming. Let’s say the following is our div −. <div id="showOrHide"> Welcome in JavaScript </div>. Following is our button. On clicking, the above div should hide … Hiding and showing a <div> in HTML is quite an easy thing. You can do it with CSS or a small piece of JavaScript and jQuery codes. The document.getElementById will select the <div> with given id. You should set the display to "none" so as to make it disappear when clicked on <div>:
Let us assume you have a DIV element that serves as a container and it has few more elements in it. You also have a SELECT dropdown list. Based on whatever you select from the dropdown list, it should show/hide or toggle the DIV element. I’ll show you how you can do this using jQuery toggle method and using plain JavaScript.
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
 Event Listener Show Hide Div That S Populated From A Loop
Event Listener Show Hide Div That S Populated From A Loop
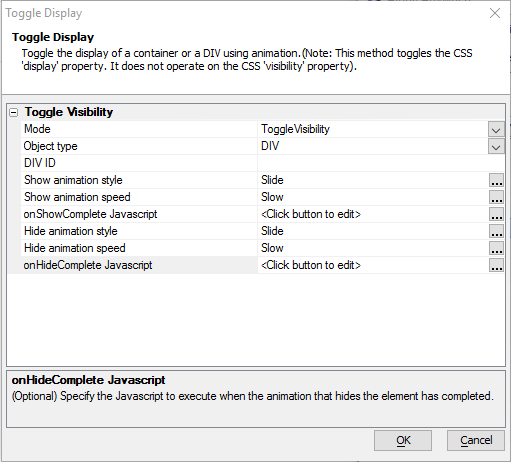
 Toggle Display Of A Container Or Div With Animation
Toggle Display Of A Container Or Div With Animation
 How To Hide Or Show Element In Javascript Codesource Io
How To Hide Or Show Element In Javascript Codesource Io
 Hide Div Class In Javascript Stack Overflow
Hide Div Class In Javascript Stack Overflow
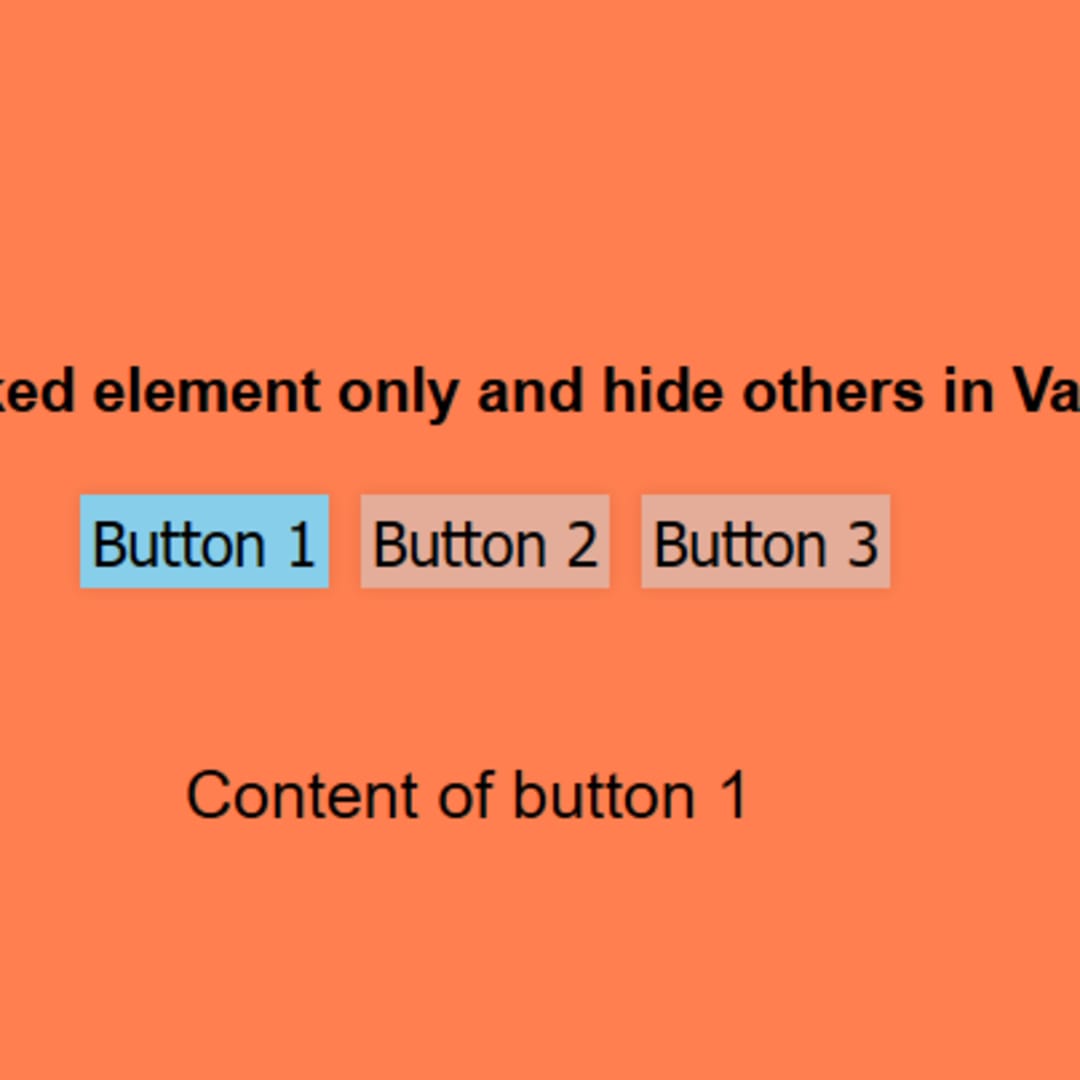
 How To Show The Clicked Element Only And Hide Others In
How To Show The Clicked Element Only And Hide Others In
 Jquery To Show Hide Div Content Based On Asp Net Dropdownlist
Jquery To Show Hide Div Content Based On Asp Net Dropdownlist
 Hide And Show Html Elements With Jquery
Hide And Show Html Elements With Jquery
 Advance Jquery Show Hide With Multiple Div Javascript
Advance Jquery Show Hide With Multiple Div Javascript
 Show Hide Div Layer Onclick Of Buttons
Show Hide Div Layer Onclick Of Buttons
 How To Hide Form Code From View Code Inspect Element Browser
How To Hide Form Code From View Code Inspect Element Browser
 How To Hide A Div In Mobile But Show It On Desktop Or Vice
How To Hide A Div In Mobile But Show It On Desktop Or Vice
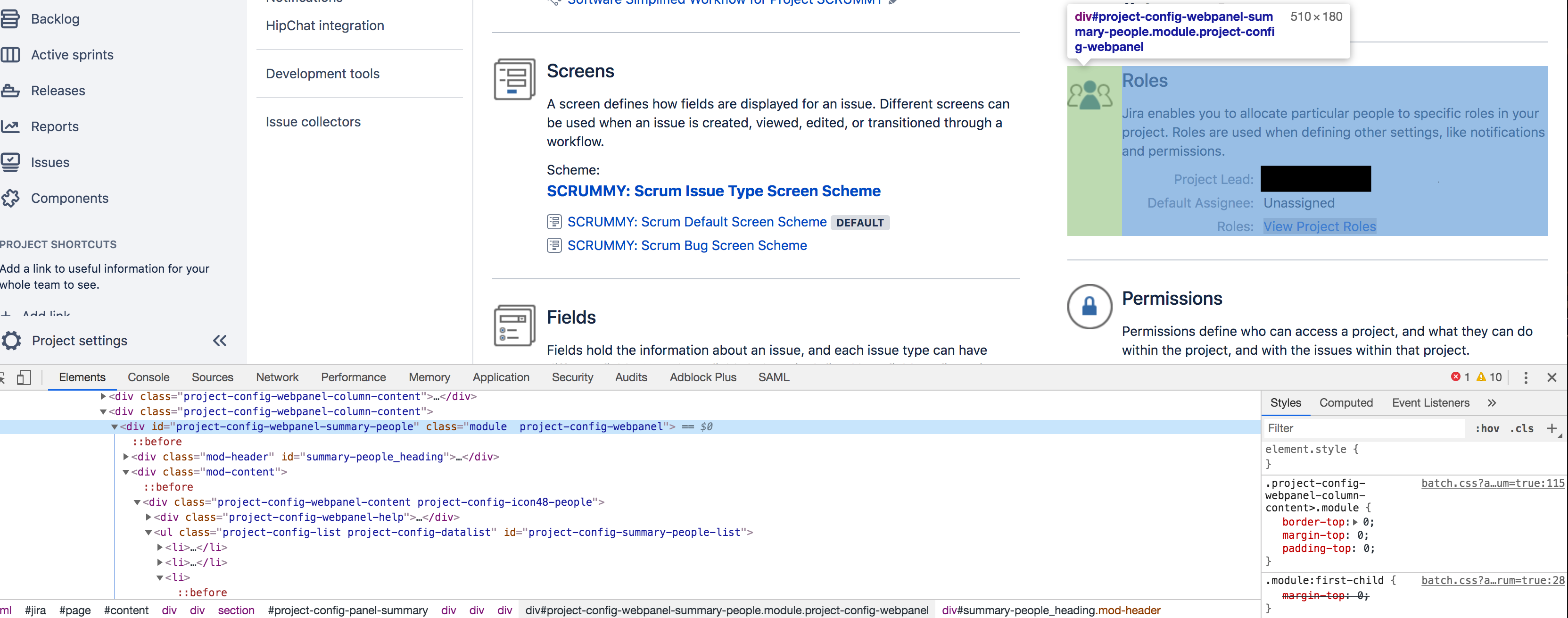
 How To Hide Elements In Jira Using Css Or Javascript Jira
How To Hide Elements In Jira Using Css Or Javascript Jira
 How To Hide A Div With Jquery Udemy Blog
How To Hide A Div With Jquery Udemy Blog
 How To Hide Elements The Reactjs Way The Agile Warrior
How To Hide Elements The Reactjs Way The Agile Warrior
 Show Hide Div On Button Click Using Javascript
Show Hide Div On Button Click Using Javascript
 When A User Closes A Lt Div Gt Hide That Lt Div Gt On All Site Pages
When A User Closes A Lt Div Gt Hide That Lt Div Gt On All Site Pages


0 Response to "20 Hide Div Javascript By Id"
Post a Comment