23 Chrome Pdf Viewer Javascript Api
And in the source code of the Chrome extension, there is this function in pdf.js: /** * Handle a scripting message from outside the extension (typically sent by * PDFScriptingAPI in a page containing the extension) to interact with the * plugin. * @param {MessageObject} message the message to handle. */ handleScriptingMessage: function(message) {...} Aug 25, 2012 - Regards - my comment - I think a PDF Viewer API would trigger a bit of innovation, like the creators of pdf.js, the BDF licensed PDF plugin for Firefox, say. That plugin is slower than the native Chrome PDF Viewer but it is open and liberally licensed. So the above mentioned API would be very ...
Pdf Files In Angular 10 9 In This Tutorial We Ll Learn How
Multilingual Support for any Language. Full UTF-8 Unicode support. Built in support for All languages using Noto, with explicit font packages for Arabic, English, Indian, Japanese, Korean, Simplified Chinese, Traditional Chinese, and Thai Languages. You can also use your own font by injecting or embedding it.

Chrome pdf viewer javascript api. Sign in. chromium / chromium / src / refs/heads/main / . / chrome / browser / resources / pdf. tree: 4851f31a0ba3fc69cb58ba2ccba4ce1a26cbad39 [path history] [] Docs Online Viewer introduces a convenient way to view documents on the web. It uses third party online services like Google docs API (or other services when available) to open links with extension PDF, DOC, DOCX, XLS, PPT, RTF, ODT, ODS, ODP, CSV and many more file formats online in the browser itself without need for any third party software installed on your computer. API; PDF.js. A general-purpose, web standards-based platform for parsing and rendering PDFs. Download Demo GitHub Project ©Mozilla and individual contributors. PDF.js is licensed under Apache, documentation is licensed under CC BY-SA 2.5 ...
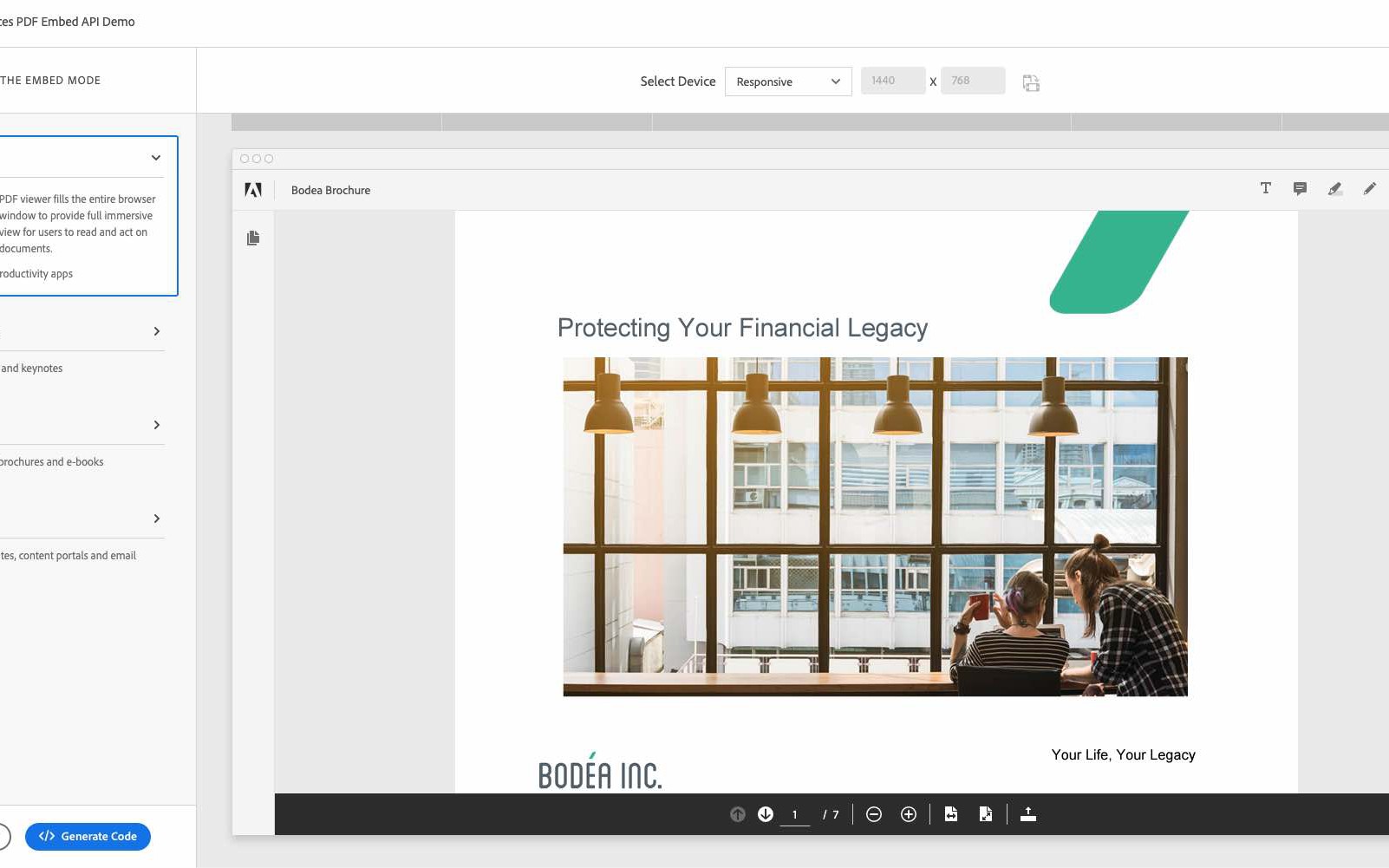
Viewer APIs. PDF Embed API provides viewer APIs for customizing the user interface and user interactions with the PDF. These samples show how to use these APIs to perform UI customizations programmatically at run-time. To see it in action, copy the files in the More Samples/Viewer APIs folder to your computer, and try it out in a supported browser. Jun 06, 2017 - The Embedded Viewer API supports ... and WebKit-based browsers such as Camino and Google Chrome as well. Different applications sometimes require different behaviors for users with incompatible browsers. The Embedded Viewer API does not have any automatic behavior when it detects ... Oct 13, 2016 - About Monorail User Guide Release Notes Feedback on Monorail Terms Privacy
View, edit, and delete cookies View and edit local storage View and change IndexedDB data View and edit session storage View Application Cache Data With Chrome DevTools View Web SQL data View Cache data PDF.js . PDF.js is a Portable Document Format (PDF) viewer that is built with HTML5. PDF.js is community-driven and supported by Mozilla. Our goal is to create a general-purpose, web standards-based platform for parsing and rendering PDFs. Contributing. PDF.js is an open source project and always looking for more contributors. To get involved ... Acrobat Reader, on the other hand, can be used from web browsers, or at least from CHROME, (EDGE has its own built-in PDF reader). So does Acrobat Reader have a JavaScript API? And if it does, can I make those JavaScript calls from a webpage in my web browser (perhaps using iframes?) Thanks:
Well, Chrome could make this viewer not increase the surface area of the browser just by changing it to a NaCl plugin. After all, it already exposes the ability to run native code inside NaCl to the web. ;p. I like the concept of pdf.js, but it's still significantly slower, and thus provides a worse experience to the user, than native viewers. 13/7/2017 · Normally, the API would provide a json-object with a link to the pdf, which can then be used to open a new browser tab/window and the browser or platform takes care of the rest. In this case however the API was designed for native mobile apps and required the presence of a custom ‘api-key’ http-header, which made it impossible to just provide the url to the browser. PdfViewer is a PDF viewer based on the pdf.dll library distributed with Google Chrome and xPDF. PdfViewer provides a number of components to work with PDF files: PdfDocument is the base class used to render PDF documents; PdfRenderer is a WinForms control that can render a PdfDocument; PdfViewer is a WinForms control that hosts a PdfRenderer ...
PDF.js is a Portable Document Format (PDF) viewer that is built with HTML5. PDF.js is community-driven and supported by Mozilla Labs. Our goal is to create a general-purpose, web standards-based platform for parsing and rendering PDFs. This extension provides PDF.js as the default PDF viewer in Chrome. The PDF viewer can also now display two pages side-by-side, with a new option in the overflow menu. ... Chrome 87 has a new Font access API in the Origin Trial stage, which allows sites to read a ... Jan 31, 2012 - I have been searching for some time about an issue my company is having with a Chrome PDF Viewer use case and I'm missing some API or documentation about the DOM properties the viewer exposes, about how to customize the view (Adobe's plugin like) and all this stuff.
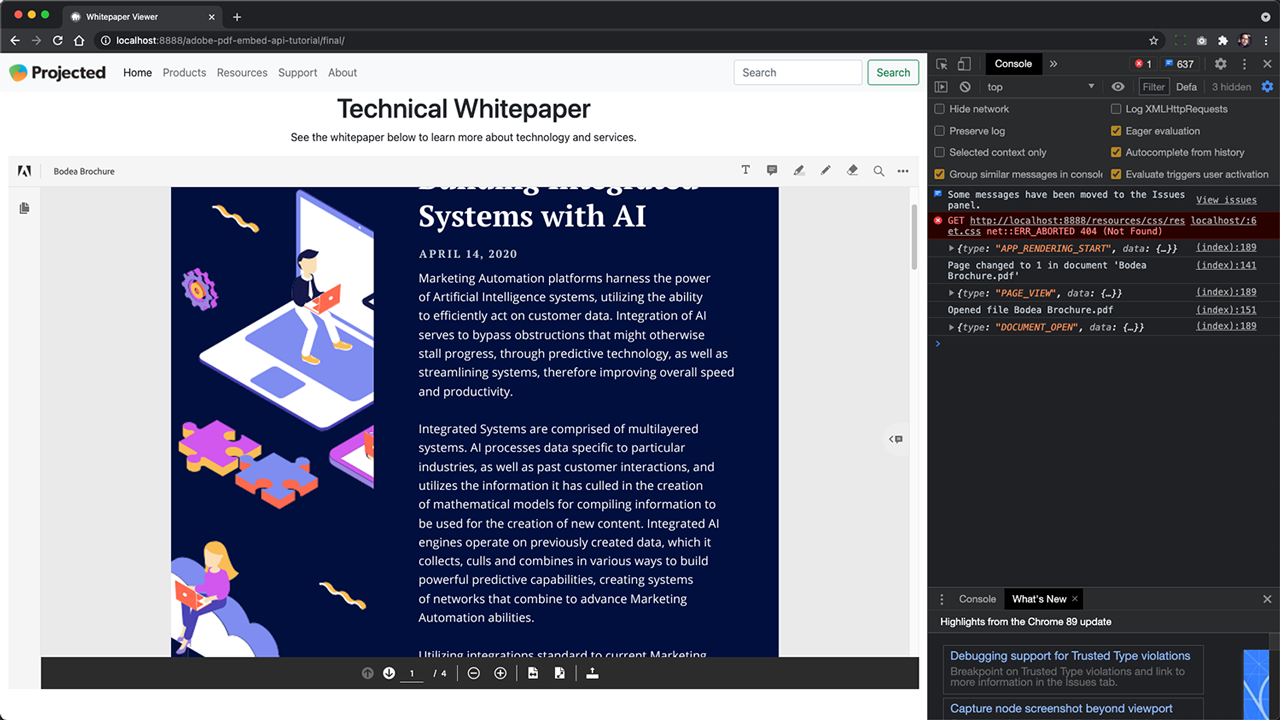
The PDF Embed API is a free JavaScript library that lets you display PDFs inline with the rest of your content along with giving you control over the tools UI, supporting annotations and events, and more. Let's walk through some examples of what it's like to work with the library. pdfAnnotate allows to annotate PDF documents in javascript. It works in a browser, as well as, in a nodejs environment. The idea is to provide a simple interface to annotate PDF documents. The annotated PDF document can be easily downloaded or further processed. Note: pdAnnotate is no PDF viewer… Chrome provides extensions with many special-purpose APIs like chrome.runtime and chrome.alarms · These APIs are only available in the Chrome Beta and Dev channels:
Use the chrome.fileSystem API to create, read, navigate, and write to the user's local file system. With this API, Chrome Apps can read and write to a user-selected location. For example, a text editor app can use the API to read and write local documents. All failures are notified via chrome.runtime.lastError. hid You don't need any other libraries. It can be called after adding the script with: // Accept files from the specified input [type=file] FileReaderJS.setupInput (document.getElementById ('file-input'), options); // Accept dropped files on the specified file FileReaderJS.setupDrop (document.getElementById ('dropzone'), options); // Accept paste ... I would like to enlarge a displayed PDF to page-width via Javascript (as is already possible by clicking on the second icon in the user interface at the lower right). Is there an API I can use?
PDF Cloud, Collaboration and Live Analytics API Welcome to Foxit Developer Cloud API. Embed a powerful PDF viewer in your web app with zero lines of code. State-of-the-art analytics and collaboration tools that enable you to work across the boundaries of operating systems. Manage usage and control costs with pay as you go licensing. Get Started This API reference is organized by resource type. Each resource type has one or more data representations and one or more methods · For InAppProducts Resource details, see the resource representation page 17/2/2021 · Using the PDF Embed API with Vue.js. by Raymond Camden on February 17, 2021. I've recently become acquainted with Adobe's PDF Embed API. As you can probably guess by the name, it's a library for embedded PDFs on a web page. Not just a simple viewer, it has APIs for interacting with the PDF as well really good mobile support.
Although Chrome's built-in PDF viewer (named pdfium) has limited support for JavaScript, it does support the app.alert method. Some things, such as the oCheckbox parameter, are not supported, but it will display a basic alert. Chrome is very popular among its users because of the many features it provides. One of its most prized features is the inbuilt PDF viewer that lets you view the files before downloading and removes the need for the installation of any third-party PDF viewer. With a simplistic UI for Designing APIs and a feature rich platform for testing them, APIC provides a common platform for your designers, developers and testers. API helps you to - Design APIs - Test APIs - Test Web Sockets - Auto generate API documentation And you can test Websockets too including STOMP & Socket.io
ChromePdfViewer is a PDF viewer based on the pdf.dll library distributed with Google Chrome. ChromePdfViewer provides a number of components to work with PDF files: PdfDocument is the base class used to render PDF documents; PdfRenderer is a WinForms control that can render a PdfDocument; Sep 13, 2019 - Uses HTML5 to display PDF files directly in the browser. In this article, we’ll look at ... your web application. This option works regardless of the programming language you’re using — no matter if you’re an ASP.NET, JavaScript, PHP, C++, Java, Python, or Ruby specialist. ... Given the immense popularity of PDF, it’s no wonder that all common browsers (Google Chrome, Firefox, ...
These basic settings are typically stored with the template, but you can also send them through API calls inside the template.chrome property. The options can be also dynamically set from within the page javascript using: Checkout and learn about getting started with JavaScript (ES5) PDF Viewer API control of Syncfusion Essential JS 2, and more details. Apr 26, 2018 - About Monorail User Guide Release Notes Feedback on Monorail Terms Privacy
Chrome has a built-in PDF viewer. The screen shot below shows Chrome with the PDF viewer active and enabled. This seems to prevent the appraisal form from calculating the Final Performance Rating. The Final Dimension Ratings calculate properly, however. To fix this, you must disable the Chrome PDF Viewer so Chrome is forced to use Adobe Reader. The PDFObject utility helps you avoid these situations by detecting support for PDF embedding in the browser; if embedding is supported, the PDF is embedded. If embedding is NOT supported by the browser, the PDF will NOT be embedded. By default, PDFObject inserts a fallback link to the PDF when the browser does not support inline PDFs. Method 1of 4:Enabling Chrome PDF Viewer. Open Google Chrome on your computer. It's in the Applications folder on macOS, and the All Apps area of the Start menu on Windows.
The traditional approach to rendering PDFs in a browser is to use a native-code plugin, either Adobe's own PDF Reader or other commercial renderers, or some open source alternative (e.g. poppler). From a security perspective, this enlarges the trusted code base, and because of that Google's Chrome browser goes through quite some pain to ... Sep 18, 2016 - PDF Reader in JavaScript. Contribute to mozilla/pdf.js development by creating an account on GitHub. Important: Chrome will be removing support for Chrome Apps on all platforms. Chrome browser and the Chrome Web Store will continue to support extensions. Read the announcement and learn more about migrating your app · Chrome provides apps with many special-purpose APIs like chrome.runtime ...
Over 1000 topics to learn about any programming languages/software such as C#, Dapper, Entity Framework, SQL, and more! This vulnerability exists in the PDF JavaScript API used by Google Chrome. An attacker could cause a user's Chrome browser to send his or her personal information to an attacker-designated location simply by adding a special API call in PDF. Personal information that can be leaked includes the following: Public IP address of the user The new additions effectively bring Chrome's built-in PDF viewer —known as PDFium— on feature-parity with Firefox's PDF viewer (PDF.js), considered the gold standard for web-based PDF reader apps.
An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. Does it mean the API for Chrome pdf viewer doesnt exist? I couldnt fine any. Another solution is to integrate PDF.js in my own web app, which is heavy (almost 2.6mb zipped) and time consuming. Any idea is welcome. May 14, 2021 - # install pm2 globally npm install ... the html-pdf-chrome options. pm2 start google-chrome \ --interpreter none \ -- \ --headless \ --disable-gpu \ --disable-translate \ --disable-extensions \ --disable-background-networking \ --safebrowsing-disable-auto-update \ --disable-sync \ --metrics-recording-only \ --disable-default-apps \ --no-first-run ...
The new PDF Viewer also allows you to see two pages side-by-side with a new option. Chrome 87 beta is aiming to become much better than Chrome 86, with some striking differences and changes in the PDF Viewer and Cookie API / Digital Information World Apr 27, 2017 - Is there any API for interacting with Google Chrome PDF Viewer, pdfium? Like reading page number of current page or setting current page (like Adobe #page=10) or a supporting library like PDFObject... Jul 04, 2016 - I found this fact out after following this blog post about how to make PDFs with JS. There's a catch, though. Chrome only implements a tiny subset of the enormous Acrobat JavaScript API surface. The API implementation in Chrome's PDFium reader mostly consists of stubs like these:
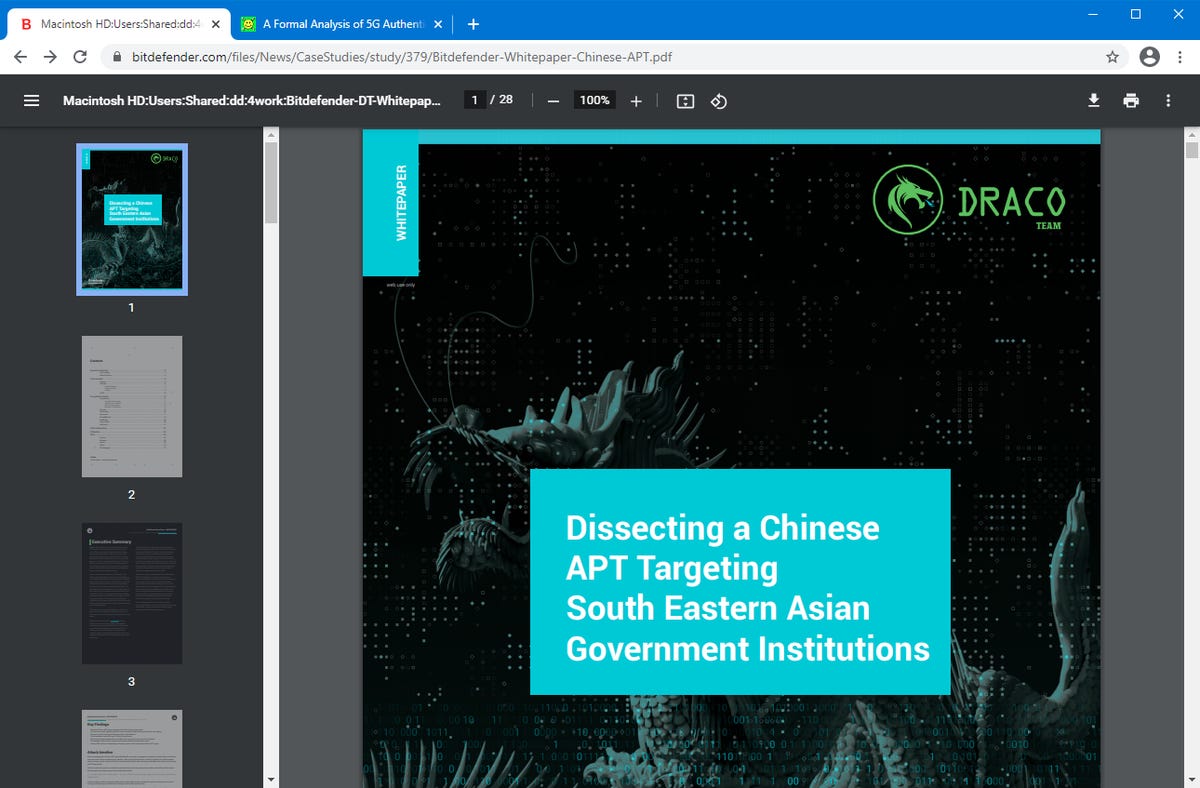
 Pdf Zero Day Samples Harvest User Data When Opened In
Pdf Zero Day Samples Harvest User Data When Opened In
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 Foxit Devcloudapi Javascript Based Web Pdf Viewer Pdf Library
Foxit Devcloudapi Javascript Based Web Pdf Viewer Pdf Library
 How Do I Change The Chrome Pdf Reader Setting So I Can View
How Do I Change The Chrome Pdf Reader Setting So I Can View
 How To Enable Chrome S New Redesigned Pdf Reader Zdnet
How To Enable Chrome S New Redesigned Pdf Reader Zdnet
 Github Maxloh Chrome Pdf Viewer This Simple Rust Program
Github Maxloh Chrome Pdf Viewer This Simple Rust Program
 Getting Started With Headless Chrome Web Google Developers
Getting Started With Headless Chrome Web Google Developers
 Google Chrome 87 Stable Version Rolling Out To General Web
Google Chrome 87 Stable Version Rolling Out To General Web
 Chrome Beta 87 Revamps Its Pdf Viewer Introduces New
Chrome Beta 87 Revamps Its Pdf Viewer Introduces New
 6 Jquery Amp Javascript Pdf Viewer Plugin Examples Asp Net C
6 Jquery Amp Javascript Pdf Viewer Plugin Examples Asp Net C
 Pdf Zero Day Samples Harvest User Data When Opened In
Pdf Zero Day Samples Harvest User Data When Opened In
 Wrangling Control Over Pdfs With The Adobe Pdf Embed Api
Wrangling Control Over Pdfs With The Adobe Pdf Embed Api
 Embed Pdfs In Your Webpage Using Adobe Pdf Embed Api
Embed Pdfs In Your Webpage Using Adobe Pdf Embed Api
 Wrangling Control Over Pdfs With The Adobe Pdf Embed Api
Wrangling Control Over Pdfs With The Adobe Pdf Embed Api
 Foxit Devcloudapi Javascript Based Web Pdf Viewer Pdf Library
Foxit Devcloudapi Javascript Based Web Pdf Viewer Pdf Library
![]() Chrome 86 Rolls Out File System Access Api Tests Icons In
Chrome 86 Rolls Out File System Access Api Tests Icons In
 What S New In Chrome 87 Available Now
What S New In Chrome 87 Available Now
 Google Drive Embedded Pdf Preview Javascript Api Stack Overflow
Google Drive Embedded Pdf Preview Javascript Api Stack Overflow
 Control Your Pdf Online Experience And Gather Analytics
Control Your Pdf Online Experience And Gather Analytics
 Build An Angular Pdf Viewer With Pdf Js Pdftron
Build An Angular Pdf Viewer With Pdf Js Pdftron
 How To Display A Javascript File Object In Chrome S Pdf
How To Display A Javascript File Object In Chrome S Pdf

0 Response to "23 Chrome Pdf Viewer Javascript Api"
Post a Comment