29 Crm 2016 Javascript Hide Field
How to hide a field using JavaScript? We can hide a field with help of "SetVisible" property. For example, if the field "Account Name" is blank, then the field "Account Address" will be hidden using the below JavaScript code. function HideFiedld (executionContext) { //Initiated Form Context. var formContext = executionContext ... 1. The string you pass in from the control has to be the full id of the field you want to return from within the quick view. for example setting a quick view on the account form (inserting the form as "MyQuickView") from the "out of the box" quick view for the user entity would allow me to alert the phone field from JavaScript on the account ...
 Using Javascript Hide And Show A Field In Microsoft Dynamics
Using Javascript Hide And Show A Field In Microsoft Dynamics
31/5/2017 · Field value need to hide using Javascript. Suggested Answer. You just need to enabled the field security for the particular field. Customization => Entity => Field => Enable field security. By doing so only admin would be able to read the field value, all other users will see ***.
Crm 2016 javascript hide field. We all are aware that we can hide a field using Client side API or Javascript and Jquery. But what if we want to avoid scripting language and do this using standard code and standard functionality of SAGE CRM. On doing some investigation we came across a code wherein we can hide the field by writing a code inside create script of Sage CRM. In Dynamics 365, you can hide and show fields using JavaScript. This is useful if you have business logic that determines if fields are displayed or not to the user. Let's say, on the Account form, you would like to hide the Fax field if the Ticker Symbol is populated. First, get the field names by going into design mode: Next, we can check if the ticker symbol field is … Continue reading ... With the addition of Business Rules in CRM 2016 you now have the option of hiding or showing a field in certain situations. Creating Your Field. First, create your new field. In this scenario we are creating a field called 'Client Account Number.' Next, add the field to your form, then double click it to bring up the 'Field Properties ...
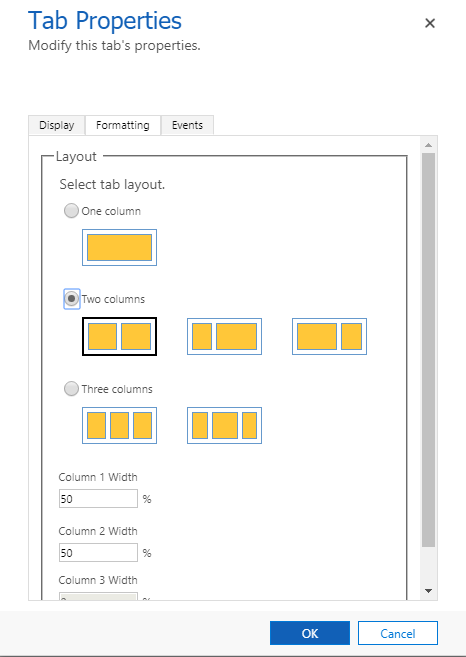
Show/Hide field; We can also show/hide the fields from the BPF same like we do for the other form attributes. ... Category: Dynamics CRM 2013 Dynamics CRM 2015 Dynamics CRM 2016 JavaScript Tags: Account Field, Business Process Flows, Dynamics CRM 2013, Header Control, JavaScript. ... Maps integration within Dynamics 365 CRM with Real time Field ... Get & Set value in fields using JavaScript; Hide / Show fields using JavaScript; In Microsoft Dynamics 365, you can hide and show sections and tabs using JavaScript. This is possible by using the "setVisible" property of formContext. JavaScript for hide/show tab on entity form. Firstly, in the form editor, select the tab which you want to ... Dynamics CRM 2015 Javascript Reference. By Charles Fink on March 12, 2015. CRM 2015 has come a long way since the 4.0 and 2011 days when javascript was the only way to meet most custom requirements. With the new business rules, roll-up fields and calculated fields you can do a lot more within the GUI - which is the recommended path when you ...
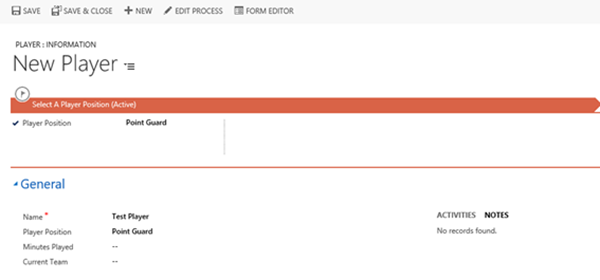
The business process flow shown in the header of the form behaves in a similar manner. Commands to disable fields, make them visible (etc) need to prefix the field name with "header_process_". Xrm.Page.getControl ("header_process_prioritycode").setDisabled (true); Again notice that this command only impacts the business process flow. Set of Fields Visible/Hide/Lock/Unlock In Js : function lockunlockvisiblehide() {var lockfields = ["gb_autoreinstate", "gb_checkeraccountholdername"]; 15/2/2011 · This script will hide or show a certain fields control based on the value of another field on the form. In this sample a ‘Two Option’ field is used to determine if a dropdownlist should be hidden. Modify to suit your needs. function SetControlInvisible(field, dependantField) { //get control for field var control = Xrm.Page.ui.controls.get(field);
Many a times there is need to access CRM fields in javascript which are present in either header or the footer. Here are snippets to access fields for enable/disable, get/set and control visibility which exist in either header or footer of a CRM form. Header Field Scripts: //Set Enabled to True: Xrm.Page.getControl('header_ fieldname').setDisabled(false); //Set Enabled… Jun 01, 2016 - Besides using JavaScript to show/hide field you can use Business Rule to do the same job also CRM platform built to make things easier so when you want to do anything in CRM you must think about it with this order: Out of the box. Customization. Business Rule. ... JavaScript. CRM 2015 Hiding fields in the form Header . Archive > CRM . ... This code will work fine if i have to hide the field on the form, my requirement is to hide the field on the header.So it is not working. Regards Jeevan Please vote for me if you find the answer is useful.
Whilst working with Microsoft Dynamics CRM 2016 I have been playing around with the context object in JavaScript. In this quick post I will list some useful examples. Including: Getting details for the current user such as name and GUID. Finding the role (s) of the current user. Working out what client someone is running CRM from. One of the first things I wanted to get down, was the ability to show/hide sections and tabs on a form. We can already show/hide fields in CRM using a business rule – but it gets a bit tedious if I have to hide more than 4-5 fields. The standard business rule editor…doesnt really have a well designed UI – in my opinion. Generally if you hide a field through script, CRM does not redesign the layout to use up the blank space left from the hiding of a field on the form. This makes it very obvious that there must have been some control that is now not visible to the user. To avoid this you can make use of the CRM 2011 ability to add the same field multiple times ...
4/8/2018 · Here I explain step by step How to Show and Hide Section Based on Option Set Field Using JavaScript In Microsoft Dynamic CRM. Step 1. Open your newly created Entity “ShowHideSection” and click on form.After that open Form Type “Main”.Looks like Screenshot. Step 2. Click the Business Rules button in the command bar and click New Business Rule. From the Business Rule window, we need to add an action, condition, and else action. What we need is to hide the Address 2 field is the value equals 'No' and show the field is the value equals 'Yes'. Jul 16, 2019 - Except that BRs can't hide sections/tabs. Only individual fields. – teleute00 Aug 15 '17 at 18:06 ... Not the answer you're looking for? Browse other questions tagged javascript dynamics-crm or ask your own question.
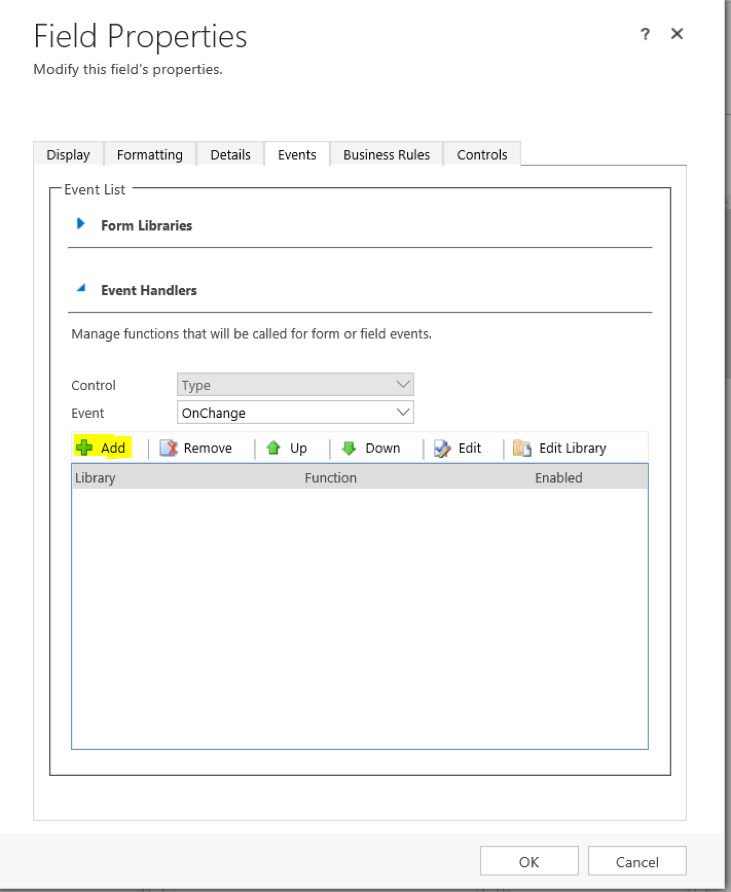
Hide fields dynamically based on Field Level Security privileges. Posted on Thursday, June 18, 2015 by Guido ... (Read, Update, Write) to the users. It is also possible to check the privilege using a supported JavaScript method: getUserPrivilege This method returns an object with three boolean properties ... crm 2013 (28) crm 2015 (2) crm 2016 ... Really what we want is for the tab to hide as soon we change the Relationship Type. To achieve this we open CRM, click "Settings" , "Customisation" and select "Form" from list in the "Account" entity. Double click the "Relationship Type" field, then click "Edit" on the "Events" tab. Note that only the "OnChange" function is available. Dynamics CRM - Enabling/Disabling Fields using Javascript - Common pitfalls One of the great things about CRM is what you can achieve with some JavaScript. A very common use of this is making decisions on what fields should be disabled on a form when driven by more complex business rules.
Sep 26, 2016 - Today I am blogging about how can we hide a section in MS CRM 2016 using JavaScript. ... Based on user logged-in, we may not want user to see all details. Based on some selection of check box or some field value, we may require to hide a section altogether. CRM form script's (i.e., Onload, OnSave, OnChange) won't run on ADX/Dynamics 365 Entity Form's. What if we must Get/Set, Hide/Show or Enable/Disable controls based on business logic? We need to write custom script and add in "Custom JavaScript" section of "Entity Form". In this article, I am providing syntax's to Get/Set attribute values and basic… August 10, 2014. In this blog I have given a list of all StateCode and StatusCode of useful entities. Please refer MSDN for more details for any doubt if you have regarding any thing. I also have collected this through MSDN The following table shows default Microsoft CRM values for StateCode and StatusCode. Each StateCode has its own default ...
Show Fields on the Basis of Security Role of Current User Using Javascript in MS Dynamics CRM If you want to show/Hide or Lock/Unlock specific field instead of a whole section you can just replace the " ShowHideSectionAccordingToRole " function with the below function : Microsoft Dynamics CRM - Javascript - 7 - Field Visibility. So I thought of putting up one more post before I go to sleep. This post basically deals with setting field visibility on the form. There can be various reasons why one would want to set field visibility programmatically, like lets say there is "Two Value Option Set" on the ... Crm 2016 javascript hide field. Dynamics 365 Enhancements Add Notification Recommendations. Crm 2015 How Do I Show Hide A Quick View Control Using. Accessing Fields On Quickview Form Control Through. Hide Or Display Sub Grid Button On Form Entity Rule In Ribbon Button Dynamics Crm 365.
Sep 03, 2019 - Posted in Dynamics 365, Dynamics ... Deactivate, Disabled, Disqualify, Dynamics, Dynamics CRM, eventArgs, executionContext, formContext, get, getEventArgs, getFormType, getSaveMode, isDefaultPrevented, JavaScript, log, Microsoft, Microsoft Dynamics 365, preventDefault, Qualify, ... Hide and Show A field in D365 In Dynamics 365, you can hide and show fields using JavaScript. This is useful if you have business logic that determines if fields are displayed or not to the user. One of our client's requirements was to Hide Relationship Type field if Parent Account field contains data in… Apr 24, 2017 - Read the forum post on the Microsoft Dynamics Community.
Show and Hide A Field Using Java Script In Microsoft Dynamics CRM 2011. January 16, 2013 by Michael Philip Leave a comment. Brief : Suppose you would like to hide or show a field on Dynamics CRM 2011 Form by Java Script. hide field. Xrm.Page.ui.controls.get ( "CrmFieldShcemaName" ).setVisible (false); show field. How to Hide and Show a Tab Based on Field Values on the Account in Dynamics CRM In this article I will cover how to hide and show a tab based on field values on the account. You may find this useful when you would like to show or hide several fields based on the type of account you are looking at. Sep 22, 2015 - While customizing a Dynamics CRM 2013 form, you may need to show/hide some fields or sections. Let's say that in this latest Dynamics CRM version, things are getting easier and we have 2 ways to do so. First, you may have noticed it, Dynamics CRM 2013 includes a new feature called "Business ...
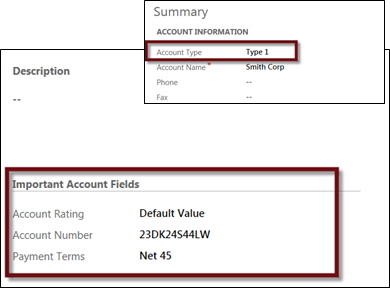
1/3/2017 · Open your favorite JavaScript Editor. Create a new JavaScript file called NewFormHideShow.js. Add the following base code to the JavaScript file. $ ( document ).ready ( function () { } ); The first step is to hide the columns. Find the display names of the field that need to be hidden. The recently added fields and the section will appear. Change Account Type to "Type 2" to trigger the hide Business Rule. The fields and the section will hide. If you want to know more about Business Rules in Microsoft Dynamics CRM 2013, read our blog titled, "Why business rules are the biggest change to Microsoft Dynamics CRM 2013." If ... 9/4/2015 · When using a Business Rule or JavaScript the logic to hide or show the field is applied in the user's browser. At this point the data was already sent to the client from the server. The underlying field data must be kept around in its hidden state just in case a Business Rule or JavaScript decides that field need to be shown again and to prevent having to re-request data from the server (think performance).
Sometime we need to hide section in form at runtime on some event and again need to show it Its very easy to hide section in Form using JavaScript on some events like field change event, on load event etc. Below JavaScript code will help to hide or show section. //Hide or Show Sections function toggleSection(tabName, sectionName, flag) {
 Crm Tip Remove A Required Or Locked Field On The Form
Crm Tip Remove A Required Or Locked Field On The Form
 Using Window Postmessage To Interact With Iframe In Crm Form
Using Window Postmessage To Interact With Iframe In Crm Form
 Dynamics 365 Crm Hide Subgrid Ribbon Button Based On Parent
Dynamics 365 Crm Hide Subgrid Ribbon Button Based On Parent
How To Lock And Hide Controls Sections Tabs In A Structured
Hide Add Button On A Subgrid By Applying Custom Javascript
 Dynamics 365 Portal Code Tip Dynamically Show Hide Field
Dynamics 365 Portal Code Tip Dynamically Show Hide Field
 Hiding And Showing A Dynamics Crm Business Process Flow With
Hiding And Showing A Dynamics Crm Business Process Flow With
 Hide Entities From Advanced Find List Ms Crm Ms Crm Tech
Hide Entities From Advanced Find List Ms Crm Ms Crm Tech
How To Hide And Show A Tab Based On Field Values On The
 Portal Hide Or Disable Field Based On Other Fields Value
Portal Hide Or Disable Field Based On Other Fields Value
 Hiding The Field Hide Whole Row Microsoft Dynamics Crm
Hiding The Field Hide Whole Row Microsoft Dynamics Crm
 Dynamics 365 Portal Code Tip Dynamically Show Hide Field
Dynamics 365 Portal Code Tip Dynamically Show Hide Field
 Hide A Section And Fields With Business Rules In Microsoft
Hide A Section And Fields With Business Rules In Microsoft
 How To Show Sharepoint Document List On Main Crm Form Salim
How To Show Sharepoint Document List On Main Crm Form Salim
Show And Hide Section Based On Option Set Field Using
 Show Entity Form Based On A Field Value In Microsoft Dynamics
Show Entity Form Based On A Field Value In Microsoft Dynamics
 Hide Remove Text In The Column In Crm View Items Available
Hide Remove Text In The Column In Crm View Items Available
 Hide Or Display Sub Grid Button On Form Entity Rule In Ribbon Button Dynamics Crm 365
Hide Or Display Sub Grid Button On Form Entity Rule In Ribbon Button Dynamics Crm 365
 Using Javascript Hide And Show A Field In Microsoft Dynamics
Using Javascript Hide And Show A Field In Microsoft Dynamics
 Hide Welcome Screen In Crm 2016 Arun Potti S Ms Crm Blog
Hide Welcome Screen In Crm 2016 Arun Potti S Ms Crm Blog
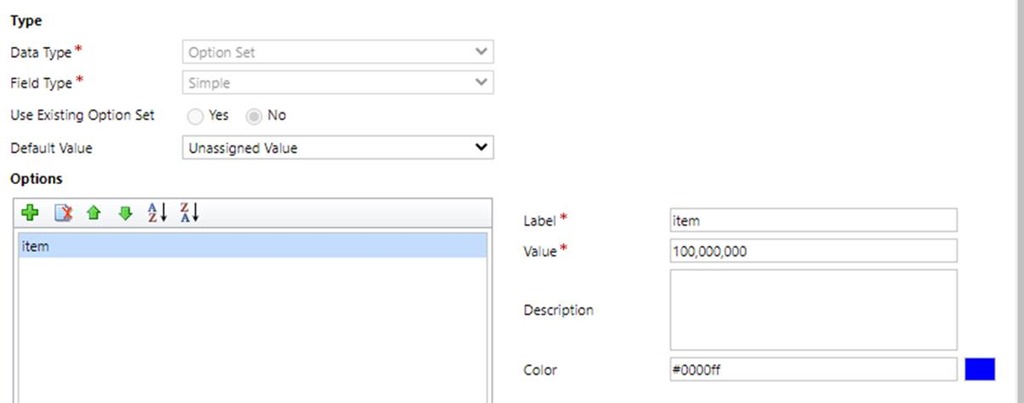
 Dynamics Crm 9 0 Multi Choice Field The Xrm Blog By Xrm
Dynamics Crm 9 0 Multi Choice Field The Xrm Blog By Xrm
 Hiding Fields Using Create Script In Sage Crm Sage Crm
Hiding Fields Using Create Script In Sage Crm Sage Crm
 Crm 2015 How Do I Show Hide A Quick View Control Using
Crm 2015 How Do I Show Hide A Quick View Control Using
 Crm 2016 Update 1 Look For New Data Type Customer In
Crm 2016 Update 1 Look For New Data Type Customer In
 Javascript For Show Hide Tab Microsoft Dynamics Crm Forum
Javascript For Show Hide Tab Microsoft Dynamics Crm Forum
 Javascript Dreaming In Crm Amp Power Platform Page 2
Javascript Dreaming In Crm Amp Power Platform Page 2
 Power Script Add Dynamic Options In An Option Set In Model
Power Script Add Dynamic Options In An Option Set In Model
 Dynamically Hide And Show Tabs Using Scripting Code In
Dynamically Hide And Show Tabs Using Scripting Code In
0 Response to "29 Crm 2016 Javascript Hide Field"
Post a Comment