35 Javascript How To Add An Object To An Array
In the above program, the splice () method is used to add an object to an array. The splice () method adds and/or removes an item. In the splice () method, The first argument represents the index where you want to insert an item. Array.from() Creates a new Array instance from an array-like or iterable object.. Array.isArray() Returns true if the argument is an array, or false otherwise.. Array.of() Creates a new Array instance with a variable number of arguments, regardless of number or type of the arguments.
 How To Group An Array Of Objects In Javascript By Nikhil
How To Group An Array Of Objects In Javascript By Nikhil
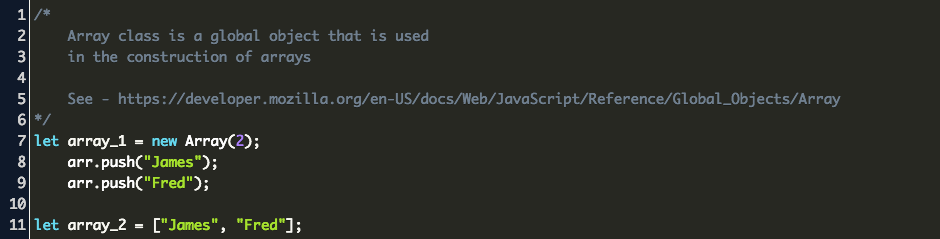
obejct is clearly a typo. But both object and array need capital letters. You can use short hands for new Array and new Object these are [] and {} You can push data into the array using.push.

Javascript how to add an object to an array. In vanilla JavaScript, you can use the Array.push () method to add new items to an array. This method appends one or more items at the end of the array and returns the new length. Here is an example: const fruits = ['Orange', 'Mango', 'Banana']; fruits.push('Apple', 'Lemon'); console.log( fruits); If you want to append items to the beginning of ... In order to push an array into the object in JavaScript, we need to utilize the push() function. With the help of Array push function this task is so much easy to achieve. With the help of Array push function this task is so much easy to achieve. 1. Add the following code to index.js, below the friendObj. // Get an Array containing just the States const justFriendStates=friendsObj.map( row=>row.state) Each row of the friendsObj Array is a friend Object and will be stored, in turn, in the row parameter. The row parameter then contains the entire friend Object.
Turning a 2D array into a sparse array of arrays in JavaScript; How to add new value to an existing array in JavaScript? How to compare two arrays in JavaScript and make a new one of true and false? JavaScript; Can we convert two arrays into one JavaScript object? Add two consecutive elements from the original array and display the result in a ... Array indexes start from 0, so if you want to add the item first, you'll use index 0, in the second place the index is 1, and so on. To perform this operation you will use the splice () method of an array. This function is very powerful and in addition to the use we're going to make now, it also allows to delete items from an array. The concat method creates a new array consisting of the elements in the object on which it is called, followed in order by, for each argument, the elements of that argument (if the argument is an array) or the argument itself (if the argument is not an array). It does not recurse into nested array arguments.
Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: In this tutorial, you will find out the solutions that JavaScript offers for appending an item to an array. Imagine you want to append a single item to an array. In this case, the push () method, provided by the array object can help you. So, it would be best if you act as follows:
JavaScript object notation is likevar car = {name:Benz, Brand: Mercedes, model:open roof}; if we need to add the price of the Benz car then the code is ... push () ¶ The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the end of the array.
Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. To convert an object into an array in Javascript, you can use different types of methods. Some of the methods are Object.keys (), Object.values (), and Object.entries (). Consider the below examples to understand the above methods. Method 1: Object.keys () So, how can you add an array element into a JSON Object in JavaScript? This is done by using the JavaScript native methods .parse()and .stringify() We want to do this following: Parse the JSON object to create a native JavaScript Object; Push new array element into the object using .push() Use stringify() to convert it back to its original format.
In order to add a new property to an object, you would assign a new value to a property with the assignment operator (=). For example, we can add a numerical data type to the gimli object as the new age property. Both the dot and bracket notation can be used to add a new object property. gimli.age = 139; Using Array.unshift () The easiest way to add elements at the beginning of an array is to use unshift () method. It adds the elements of your original array. Sometime you wish not to alter the original array, and assign it to a new variable instead. In Javascript, you can do this in multiple ways in a single statement. The push () function is a built-in array method of JavaScript. It is used to add the objects or elements in the array. This method adds the elements at the end of the array. " Note that any number of elements can be added using the push () method in an array."
The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is To convert the enumerable string-keyed properties of an object to an array, you use the Object.entries () method. JavaScript object operations - How to add / remove item from a JavaScript object Getting into JavaScript frameworks like vue.js and react.js, now it's time to review some of the JavaScript fundamentals.
JavaScript is more than just strings and numbers. JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through. Conditionally add a value to an array. Conditionally adding a value to an array looks a little different. Rather than using an && operator, we use a ternary operator. Unlike the object spread example, if you attempt to spread on a falsy value in an array, you'll get a TypeError: In the same directory where the JavaScript file is present create the file named code.json. After creating the file to make the work easier add the following code to it: { "notes": [] } In the above code, we create a key called notes which is an array. The Main JavaScript Code. In the upcoming code, we will keep adding elements to the array.
To add items and objects to an array, you can use the push () function in JavaScript. The push () function adds an item or object at the end of an array. For example, let's create an array with three values and add an item at the end of the array using the push () function. See the code below. Both Object.assign () and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object:
 Convert Object To Array In Javascript To Use In For Loop
Convert Object To Array In Javascript To Use In For Loop
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 Why Do Arrays Work As Objects In Javascript Quora
Why Do Arrays Work As Objects In Javascript Quora
 Javascript Group An Array Of Objects By Key By Edison
Javascript Group An Array Of Objects By Key By Edison
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 Rewriting Javascript Converting An Array Of Objects To An
Rewriting Javascript Converting An Array Of Objects To An
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
Javascript Sum Value In Object Array
 How To Manage React State With Arrays
How To Manage React State With Arrays
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In
 Powershell Array Guide How To Use And Create
Powershell Array Guide How To Use And Create
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
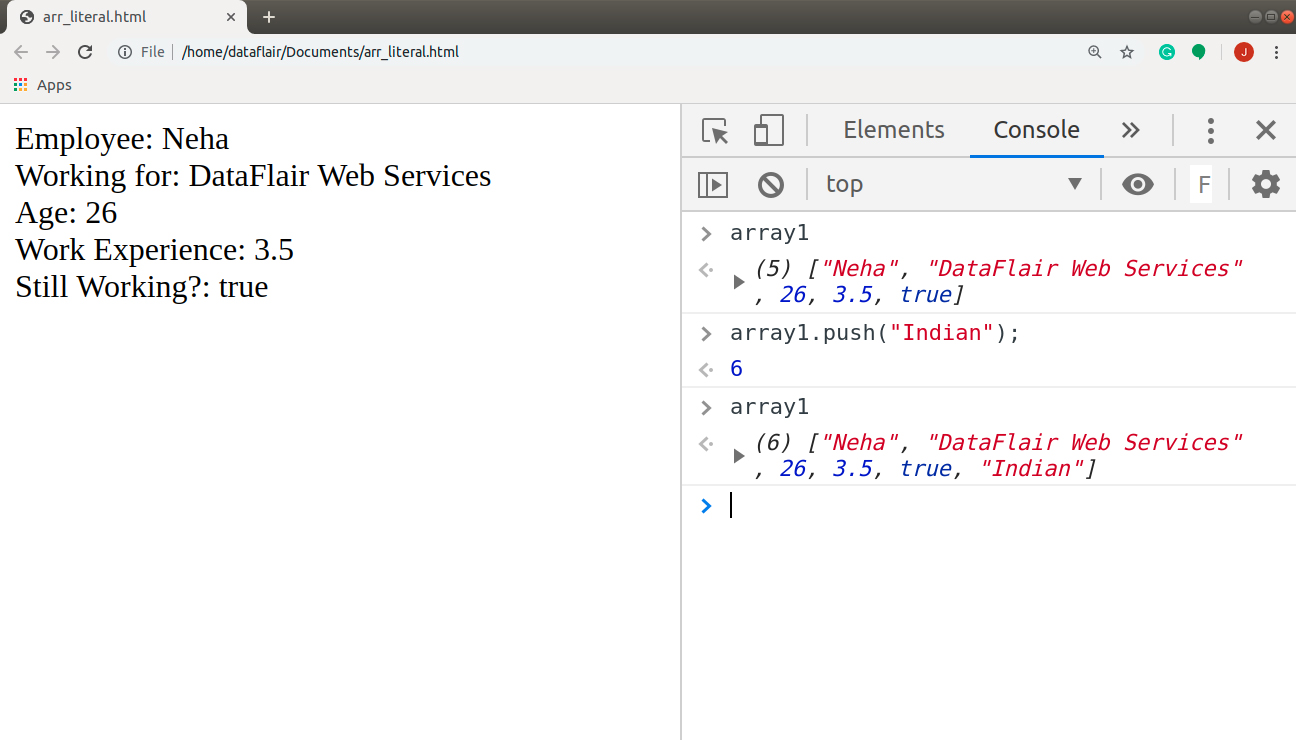
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
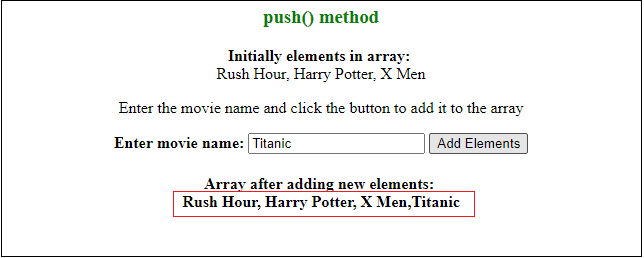
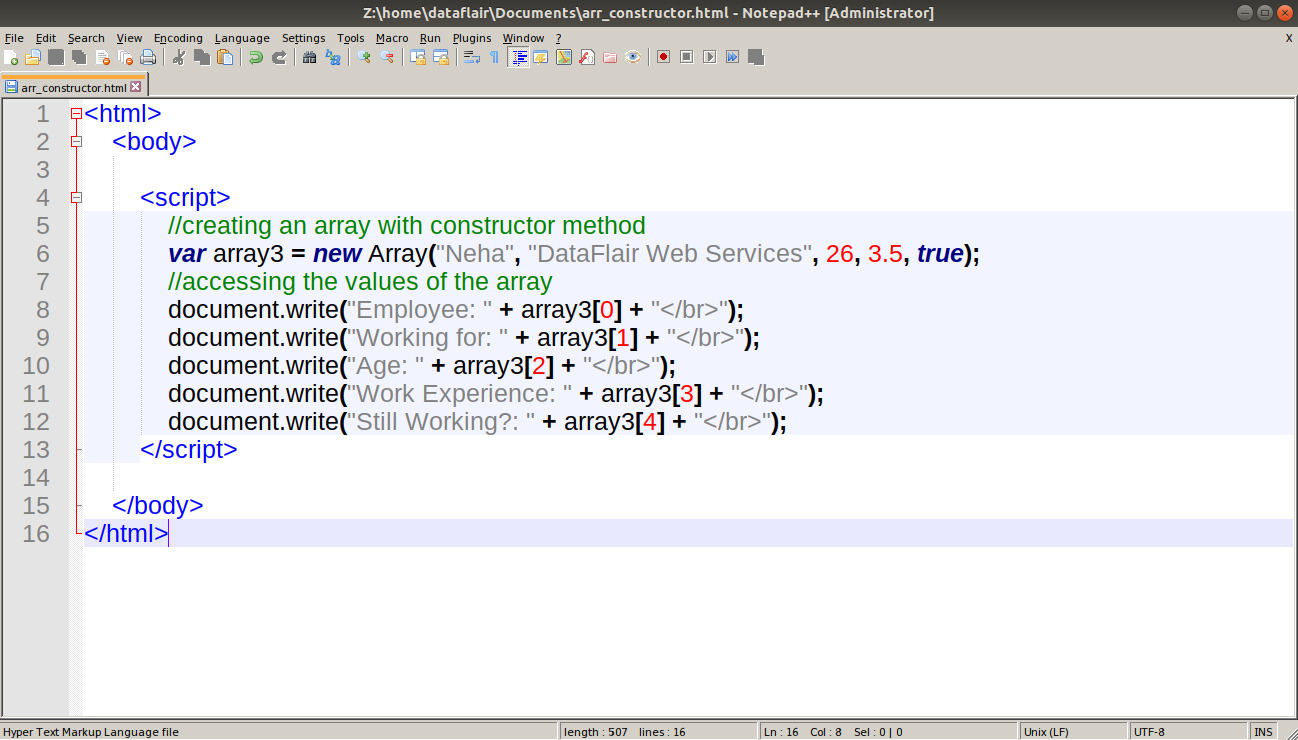
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Pop Push Shift And Unshift Array Methods In Javascript
Pop Push Shift And Unshift Array Methods In Javascript
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 How Do I Add Objects To An Array That Is Inside An Array
How Do I Add Objects To An Array That Is Inside An Array
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Javascript Array Insert How To Add To An Array With The
Javascript Array Insert How To Add To An Array With The
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Add Object To Object Javascript
Add Object To Object Javascript
 Javascript Variable Is An Array Of Objects But Can T Access
Javascript Variable Is An Array Of Objects But Can T Access
 Append Object Javascript Code Example
Append Object Javascript Code Example
 How To Create Array In Javascript Code Example
How To Create Array In Javascript Code Example
 Converting An Array To Json Object In Javascript Qvault
Converting An Array To Json Object In Javascript Qvault
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 How To Dynamically Add Properties In A Javascript Object Array
How To Dynamically Add Properties In A Javascript Object Array
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples

0 Response to "35 Javascript How To Add An Object To An Array"
Post a Comment