21 Javascript Form Builder Json
19/12/2014 · Trying to create dynamic HTML forms and save them, I can create dynamic forms using bootstrap but on submit i am struggling to create JSON of this dynamic form. I … JSON Forms has a modular architecture and can be customized on every level. The core functionality is pure Javascript and therefore independent from any UI framework. We offer bindings for React, Angular and Vue. For more information see here.
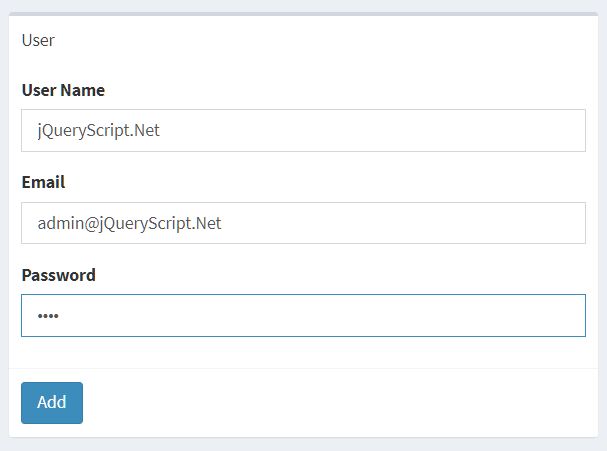
 5 Best Form Generator Components For Vue Js 2021 Update
5 Best Form Generator Components For Vue Js 2021 Update
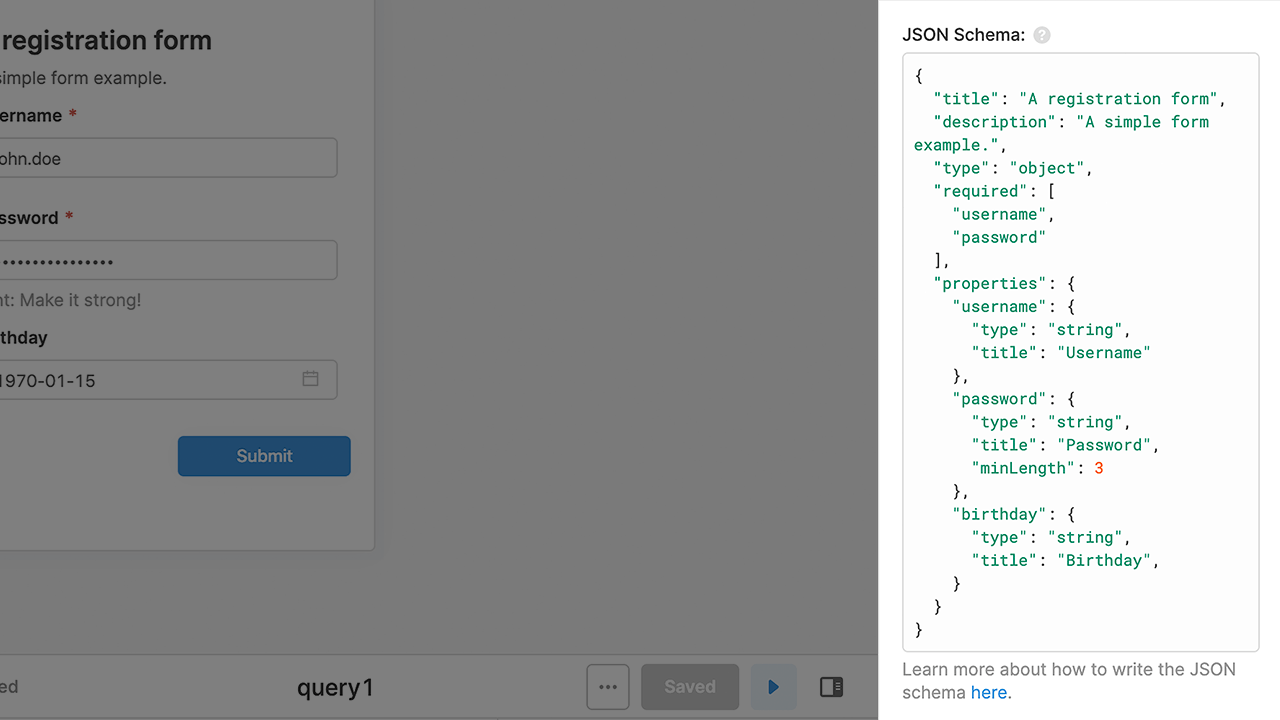
The JSON Form library is a JavaScript client-side library that takes a structured data model defined using JSON Schema as input and returns a Bootstrap 3-friendly HTML form that matches the schema. The generated HTML form includes client-side validation logic that provides direct inline feedback to the user upon form submission (provided a JSON Schema validator is available).

Javascript form builder json. Details: Jun 10, 2021 · JSON Form is a JSON based form builder library which dynamically generates form fields from JSON data on the client side. The library may also vali date inputs entered by the user against the data model upon form submission and create the structured data …. › Verified 3 days ago. JSON Form Playground. Choose a JSON Form example below and check the generated form. Refer to the documentation for details and directions to extend the form. Try with. Getting started JSON Schema - A basic example JSON Schema - Slightly more complex example JSON Schema - Arrays Fields - Common properties Fields - Gathering secrets: the ... Download and place the JavaScript file jquery-jsonform.js after jQuery. 2. Initialize the form builder and we're ready to go. 3. Prepare your form data following the JSON structure as follows: 4. Create a container element in which you want to place the generated form. 5. Generate the form using the build method.
JavaScript powered Forms with JSON Form Builder JavaScript 1.2k 713 angular. JSON powered forms for Angular TypeScript 418 314 react. JSON powered forms for React.js JavaScript 158 128 vue-formio. Javascript Powered forms and JSON form builder for Vue.js ... JavaScript JSON Form Builder. Check out this fantastic library that features a very powerful JSON form builder with an easy to use drag-and-drop tool, where you can create any type of form including e-signatures, WYSIWYG editors, date fields, layout components, data grids, surveys, and more. Find out more javascript form tools here . Features: 1. Form Builder Lightweight, React-based, Drag&Drop, Customizable, JavaScript ... Collections, Controls, Charts) by default, but you can add more elements. Drag&Drop Builder. Event-based. JSON file format. Inline parameters. Templates. Typical forms. Registration Form. A registration form is a list of fields that a user will input data into and ...
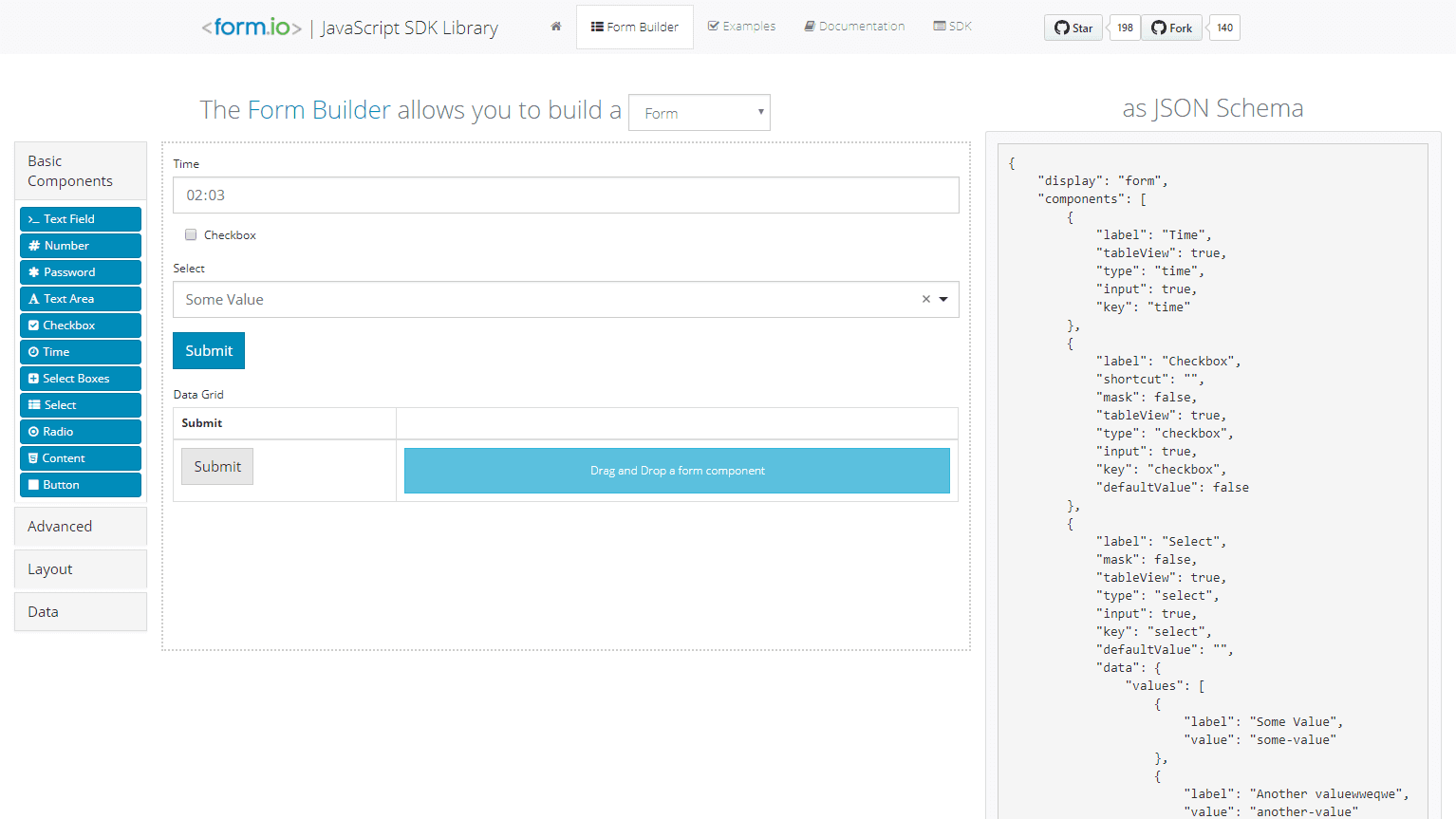
10/6/2021 · Chrome, IE9+, FireFox, Opera, Safari #form builder #JSON To Form JSON Form is a JSON based form builder library which dynamically generates form fields from JSON data on the client side. The library may also vali date inputs entered by the user against the data model upon form submission and create the structured data object initialized with the values that were submitted. JSON Editor Online is a web-based tool to view, edit, format, transform, and diff JSON documents. The Form Builder allows you to build a . as JSON Schema. which Renders as a Form in your Application. which creates a Submission JSON. which submits to our API Platform. hosted or on-premise. Get Started. We are Open Source! We are proud to offer our core Form & API platform as Open Source. Find us on GitHub @ https: ...
JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ... 4. ngx-schema-form. Ngx Schema Form is an Angular 2+ module allowing you to instantiate an HTML form from a JSON schema. 5. AJSF (Angular JSON Schema Form) Yet another Angular JSON Schema Form Builder for modern app design. To find more JavaScript libraries and Angular modules for building web forms from JSON schema, here are a few more ... This is a sample visual form builder using Alpaca. It uses the field API to derive metadata attributes, provide modal popup editors and a drag and drop environment for assembling your form. It also provides instant preview while editing your JSON schema, data and options.
Because JSON is derived from the JavaScript programming language, it is a natural choice to use as a data format in JavaScript. JSON, short for JavaScript Object Notation, is usually pronounced like the name "Jason." To learn more about JSON in general terms, read the "An Introduction to JSON" tutorial. This library is a plain JavaScript form renderer and SDK for Form.io. This allows you to render the JSON schema forms produced by Form.io and render those within your application using plain JavaScript, as well as provides an interface SDK to communicate to the Form.io API's. The benefits of this library include. Plain JavaScript implementation ... title The title of the form; model The structure/definition of the form data in JSON/Object literal. You can also load this structure externally from a database or file system. onSubmit The event handler when the user clicks on submit button. Let us have a deep look at the model props as that is the heart of this dynamic form component. key ...
The function JSON.stringify will turn your json object into a string: var jsonAsString = JSON.stringify(obj); In case the browser does not implement it (IE6/IE7), use the JSON2.js script. It's safe as it uses the native implementation if it exists. JavaScript powered Forms with JSON Form Builder JavaScript forms is a library that contains plain SDK for Form.io and JavaScript form renderer. It allows rendering of the JSON schema and also rendering within your applications by the use of JavaScript. This library has the following benefits Nested Layouts, Select. Alpaca comes pre-stocked with a large library of controls, templates, layouts and features to make rendering JSON-driven forms easy. It is designed around an extensible object-oriented pattern, allowing you to implement new controls, templates, I18N bundles and custom data persistence for your projects.
Plain JavaScript implementation using ES6 and Modern practices (no jQuery, Angular, React, or any other framework dependency) Renders a JSON schema as a webform and hooks up that form to the Form.io API's; Complete Form Builder which creates the JSON schema used to render the forms. Nested components, layouts, Date/Time, Select, Input Masks ... This allows you to render the JSON schema forms produced by Form.io and render those within your application using plain JavaScript, as well as provides an interface SDK to communicate to the Form.io API's. The benefits of this library include. Complete Form Builder which creates the JSON schema used to render the forms. the problem isnt the json i think , i even copy and pasted their own example . it only creates a text area with the json inside it rather than rending the form - karzan Nawzad Aug 22 at 10:56 follow the documentation it will solve the issue. or give me your email I will send your an working example .
form-js Visually edit and embed JSON-based forms. Try Online Download. ... Create forms visually. Assemble your forms using our intuitive form builder. Export the resulting form in a JSON-based format. Render your forms anywhere. Embed our form viewer to render your JSON-based forms in any webpage. < script > import ... Custom Form Builder. Not only can this library be used to render the default form builder as seen within the form builder section, but you can also create your own customized form builder interface by providing the components you wish to add to the builder within the builder configuration. To see this in action, you can use the pre-built formio ... Get 1,032 form builder plugins, code & scripts on CodeCanyon. Buy form builder plugins, code & scripts from $2.
11/4/2020 · formio.js – JavaScript Forms with JSON Form Builder. April 11, 2020 1746 JSON Form Elements. formio.js is a plain JavaScript form renderer and SDK for Form.io that allows you to render the JSON schema form and render those within your application using plain JavaScript, as well as provides an interface SDK to communicate to the Form.io API's. A Form Builder (also known as Form Creator, Form generator) allows the developers to dynamically generate form controls (text fields, select boxes, radio buttons, checkboxes) from structured data model defined using JSON Schema. It also has the ability to encode a set of form controls as a JSON object for manipulation and submission when needed. Beyond a makeover, though, the form builder has also incorporated some of JSON schema's more complex features: dependencies and references.One common example of dependencies comes up in filling addresses in many different kinds of forms; filling out a country name like "United States" may cause another input box for "State" to render, but filling in "Canada" may instead require ...
Create and edit form templates; 42 configurable options; 11 action methods; 31 languages; Custom controls; XML and JSON data; formRender. Render form templates created with formBuilder; Export userData for saving or re-use in templates; 5 configurable options; 5 action methods Free JavaScript form builder tool that allows you to create complex form faster with intuitive drag-n-drop interface and ability to export a ready source code. Step 1: Add a Listener to the submit Event for the Form. Before we do anything else, we need to listen for the submit event on our form, and prevent it from doing its usual thing.. To do this, let’s create a function called handleSubmit(), then use getElementsByClassName() to find our form, and attach the function to the form’s submit event.. Create a handleSubmit() function.
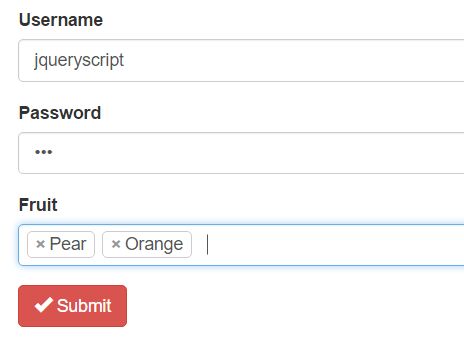
 Json Based Form Builder With Jquery And Bootstrap Formform
Json Based Form Builder With Jquery And Bootstrap Formform
 React And React Native Form Builder Components Reactscript
React And React Native Form Builder Components Reactscript
 Simple Form Builder With Json Schema Jquery Jsonform Free
Simple Form Builder With Json Schema Jquery Jsonform Free
Github Brutusin Json Forms Json Schema To Html Form
 Netiq Identity Manager Administrator S Guide To Form Builder
Netiq Identity Manager Administrator S Guide To Form Builder
Github Dashjoin Json Schema Form Angular Json Schema Form
Github Ginkgobioworks React Json Schema Form Builder
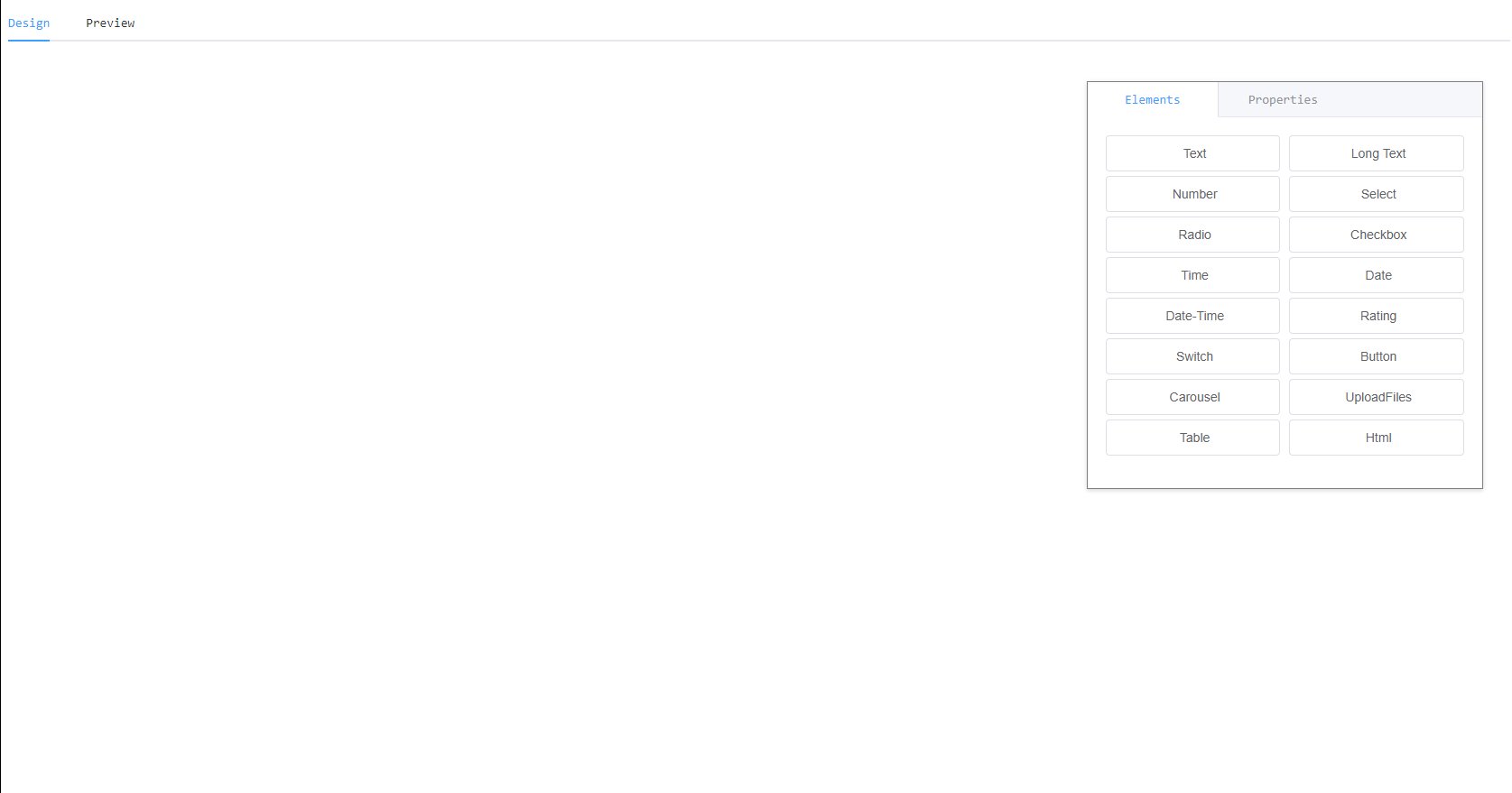
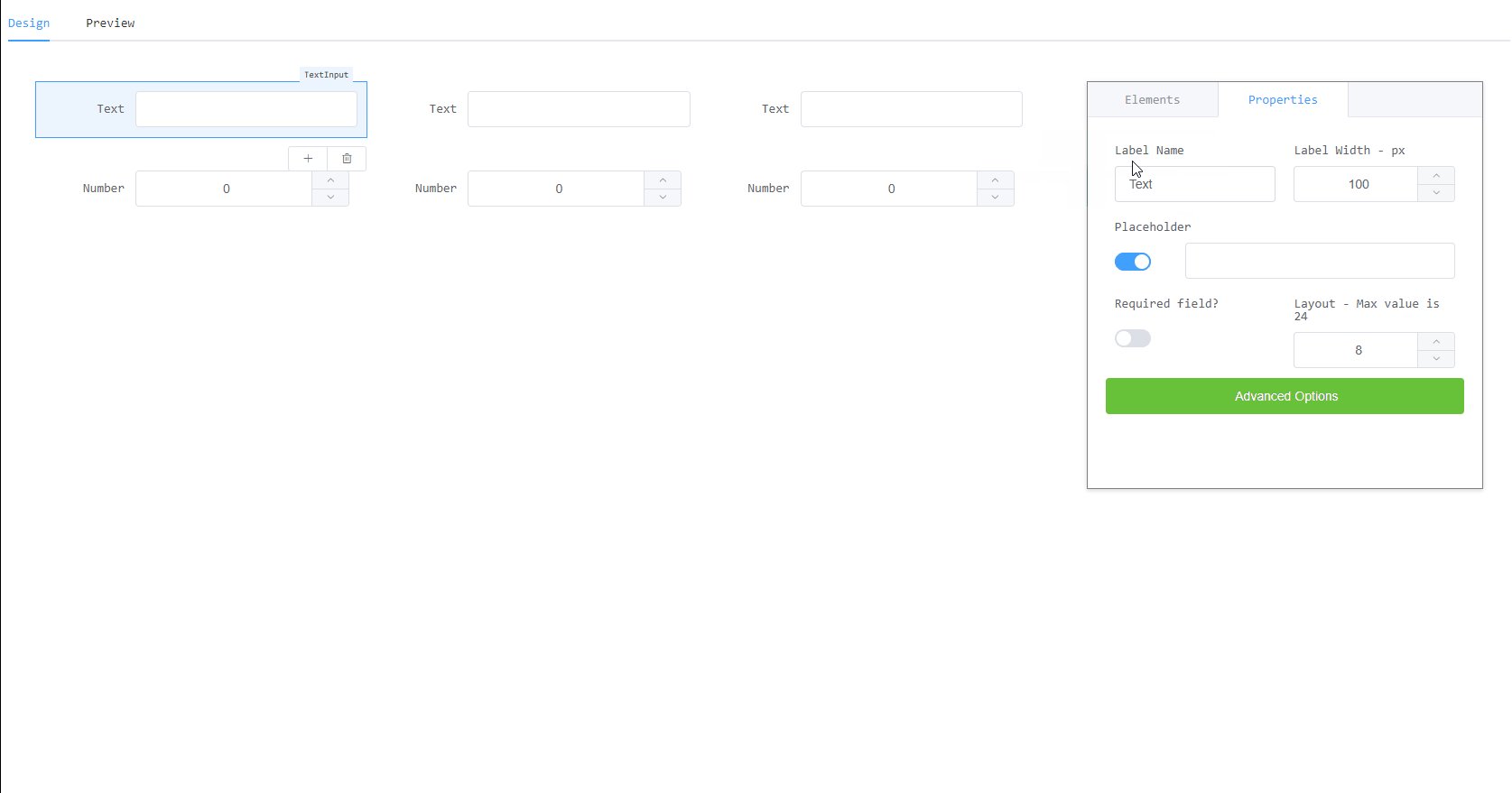
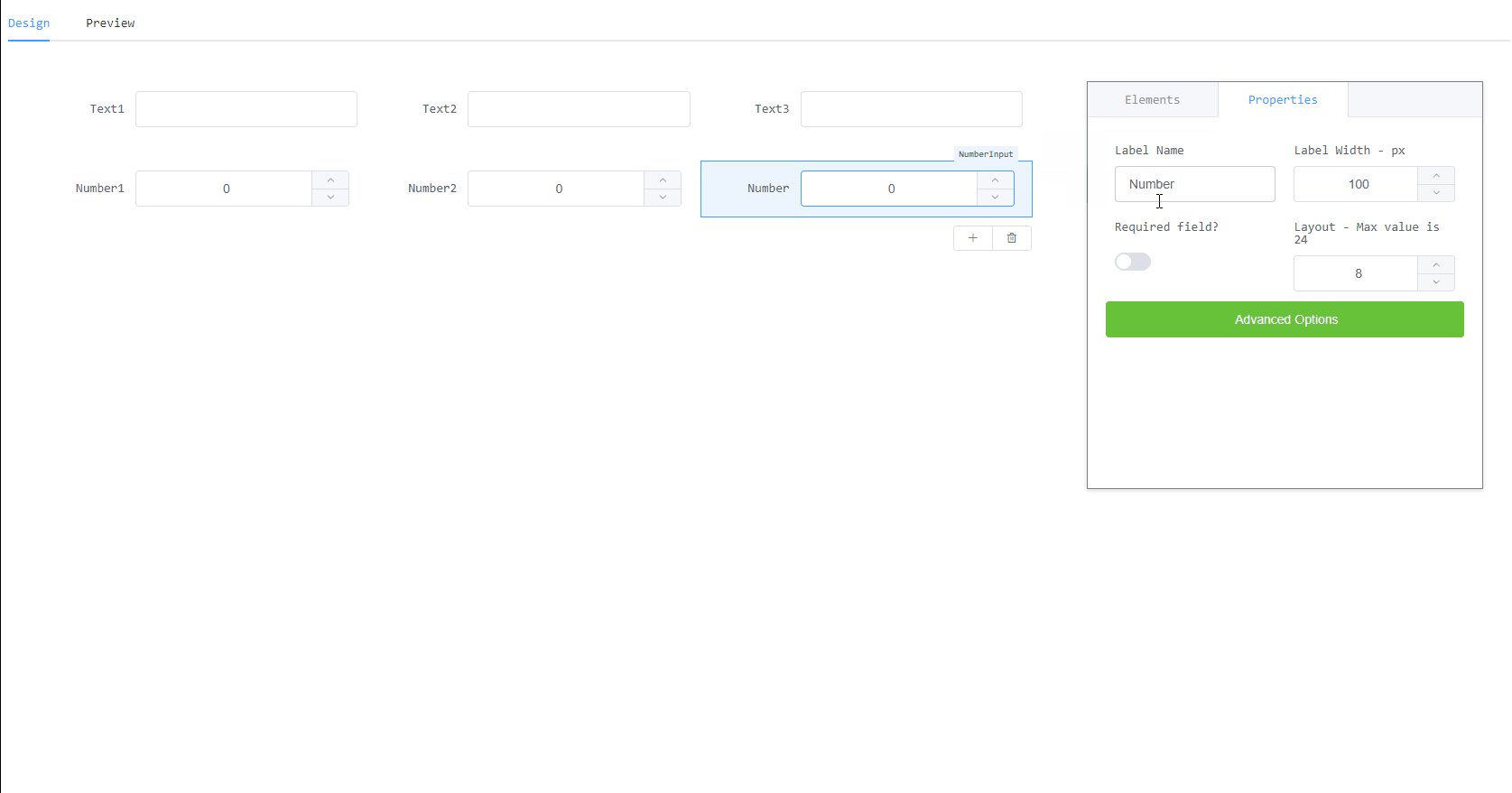
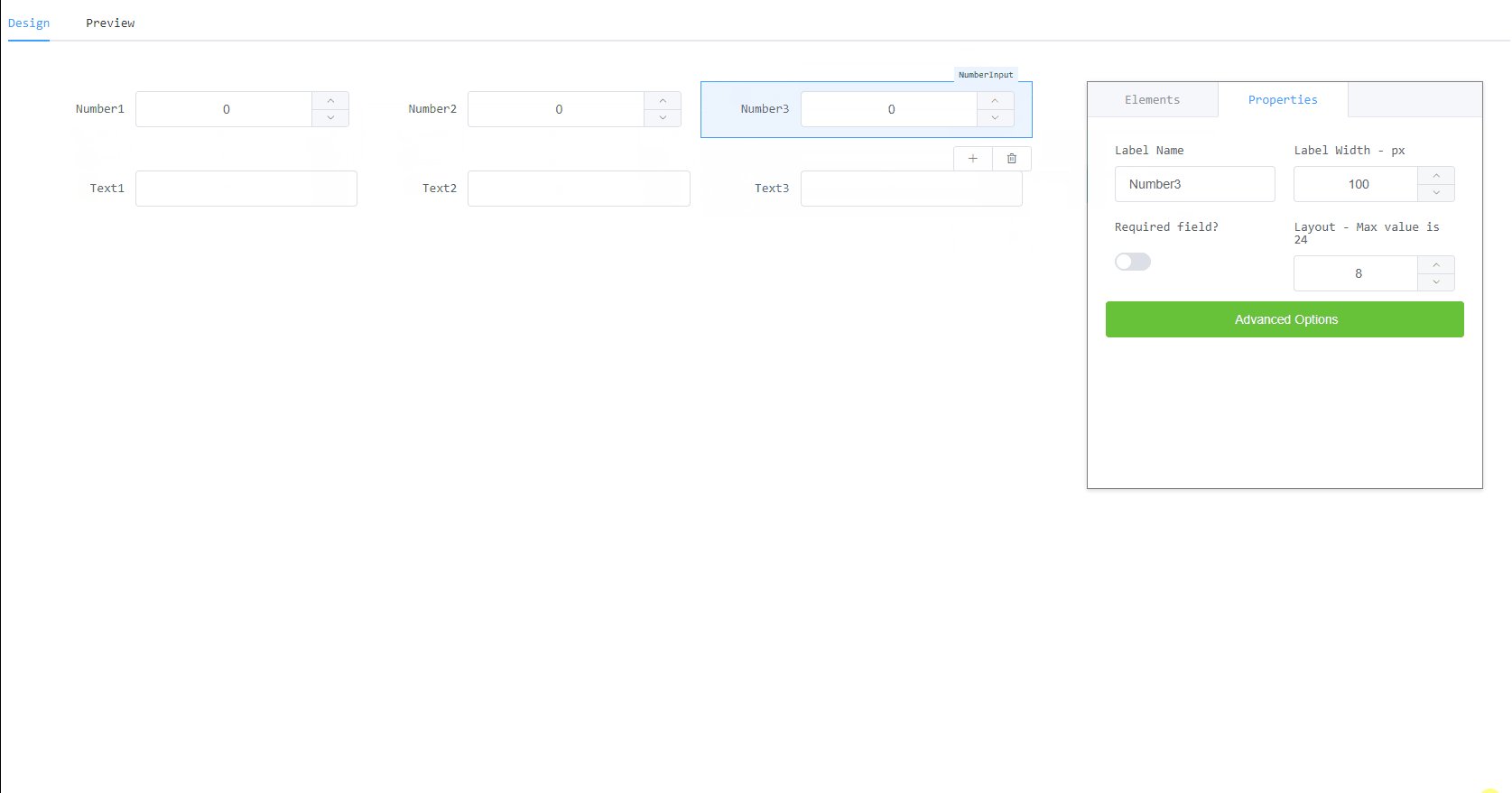
 Vue Form Builder Build Powerful Vue Form With Json Schema
Vue Form Builder Build Powerful Vue Form With Json Schema
 How To Create Data Driven User Interfaces In Vue Rangle Io
How To Create Data Driven User Interfaces In Vue Rangle Io
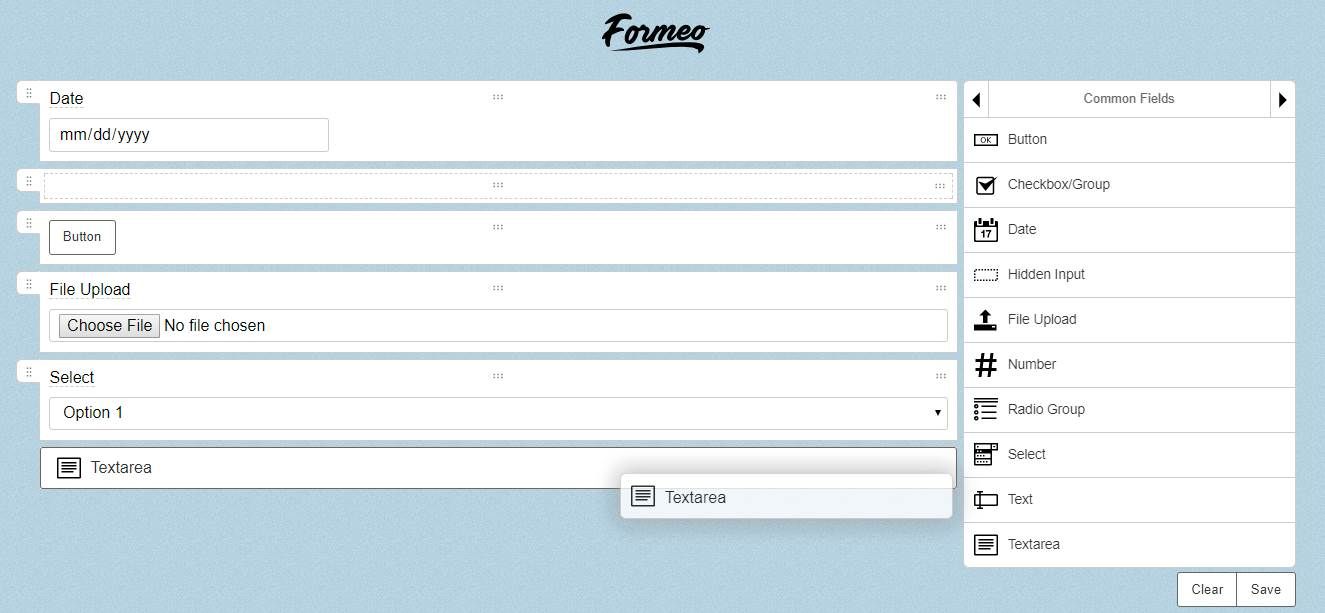
 Top 5 Best Drag And Drop Form Builders Plugins For
Top 5 Best Drag And Drop Form Builders Plugins For
 Json Form Generator For Vue Js Vue Script
Json Form Generator For Vue Js Vue Script
 Dynamic Form Creation With Json Schema Vue Script
Dynamic Form Creation With Json Schema Vue Script
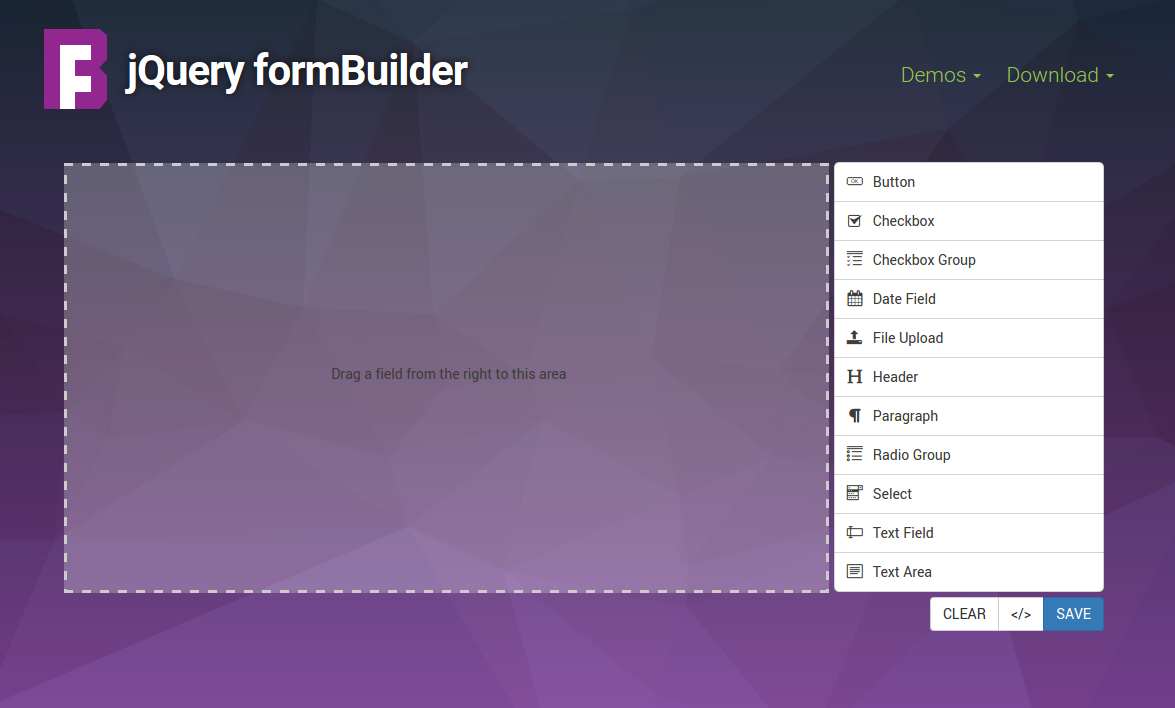
 Jquery Formbuilder Drag Amp Drop Form Creation
Jquery Formbuilder Drag Amp Drop Form Creation
 5 Best Json Schema Form Builder Libraries For Angular
5 Best Json Schema Form Builder Libraries For Angular
 Top 5 Best Drag And Drop Form Builders Plugins For
Top 5 Best Drag And Drop Form Builders Plugins For
 5 Best Json Schema Form Builder Libraries For Angular
5 Best Json Schema Form Builder Libraries For Angular
 Top 5 Best Drag And Drop Form Builders Plugins For
Top 5 Best Drag And Drop Form Builders Plugins For


0 Response to "21 Javascript Form Builder Json"
Post a Comment