35 Javascript Callback To Async
Check out my courses to become a PRO!https://developedbyed /We are getting closer and closer to launching the Creative Javascript Course. I wanted to shar... JavaScript — from callbacks to async/await. JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are “hoisted” to the top of their scope. This is an example of a synchronous code: This code will …
 How Javascript Works Event Loop Concurrency Asynchronous
How Javascript Works Event Loop Concurrency Asynchronous
Aug 27, 2020 - Learn fundamental concepts that JavaScript relies on to handle asynchronous operations. These concept includes Callbacks, Promises and the use of Async and Await to handle deferred operations.

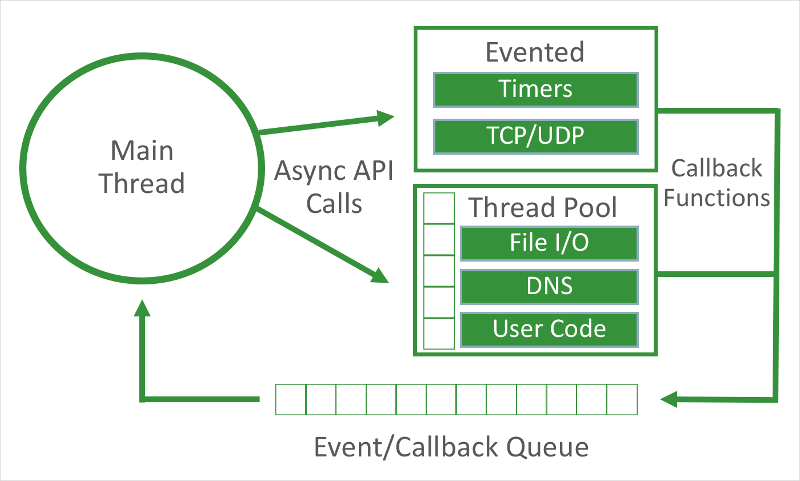
Javascript callback to async. Your two callbacks are equivalent. An async function is just syntactic sugar for a regular function that returns a Promise. This means that you can call an async function like a regular function. Here’s a demo: Code language: JavaScript (javascript) Asynchronous callback functions. Asynchronicity means that if JavaScript has to wait for an operation to complete, it will execute the rest of the code while waiting. Note that JavaScript is a single-threaded programming language. It carries asynchronous operations via the callback queue and event loop. Nov 30, 2018 - In this post you'll learn about the historical context as well as the pros and cons behind the three most popular JavaScript async patterns - Callbacks, Promises, and Async/Await.
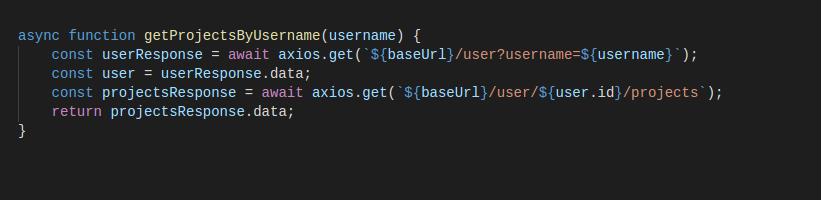
Asynchronous functions usually use a callback to pass data that have been processed by the asynchronous function. The problem with callbacks is that when you have a lot of them nested to each other, the code becomes difficult to read and understand. Look at this code. Can you tell what is happening? Promise: Promises are used to handle asynchronous/ operations in JavaScript. They are easy to manage when handling multiple asynchronous operations where callbacks can create callback hell resulting in unmanageable code. An asynchronous callback is a function that is passed as an argument to another function and gets invoke zero or multiple times after certain events happens. It's like when your friends tell you to call them back when you arrive at the restaurant. You coming to the restaurant is the "event" that triggers the callback.
Async JavaScript: From Callbacks, to Promises, to Async/Await October 30, 2018. 22 minute read. by Tyler McGinnis. One of my favorite sites is BerkshireHathaway - it's simple, effective, and has been doing its job well since it launched in 1997. Even more remarkable, over the last 20 years, there's a good chance this site has never had ... See? I call uploadFile and when it finishes doing what it needs to do, it calls the callback function.. But was using async/await across all my file, so I decided to use async/await here too, instead of using the callback. Here's how I did it: I wrapped all the body of the uploadFile function in a return new Promise() call, and when I got the data I wanted to return, I called resolve(): So even though JavaScript actually works with a single-thread model, you've landed in the asynchronous problem zone. Synchronous vs. Asynchronous. Basically the difference between a synchronous function call and an asynchronous one can be shown with these 2 pieces of code:
Feb 22, 2018 - One of the keys to writing a successful web application is being able to make dozens of AJAX calls per page. This lesson dwells on fundamental concepts that JavaScript relies on to handle asynchronous operations. These concepts include: Callback functions, Promises and the use of Async and Await to handle deferred operations in JavaScript. JavaScript Callbacks. A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function ( myCalculator ) with a callback, and let the calculator function run the callback after the calculation is finished: Example. function myDisplayer (some) {.
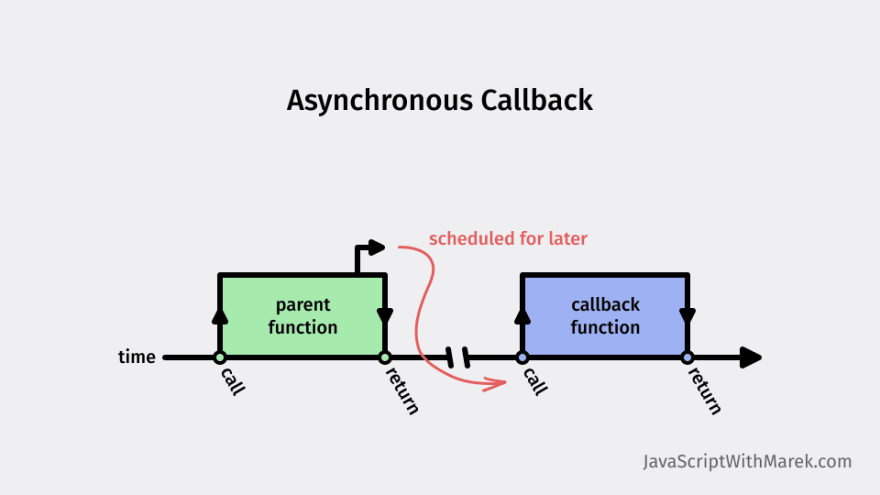
In the real world, callbacks are most often used with asynchronous functions. A typical example is JavaScript setTimeout (). Waiting for a Timeout When using the JavaScript function setTimeout (), you can specify a callback function to be executed on time-out: Async callbacks Async callbacks are functions that are specified as arguments when calling a function which will start executing code in the background. When the background code finishes running, it calls the callback function to let you know the work is done, or to let you know that something of interest has happened. async.waterfall allows each function to pass its results on to the next function, while async.series passes all results to the final callback. At a higher level, async.waterfall would be for a data pipeline ("given 2, multiply it by 3, add 2, and divide by 17"), while async.series would be for discrete tasks that must be performed in order ...
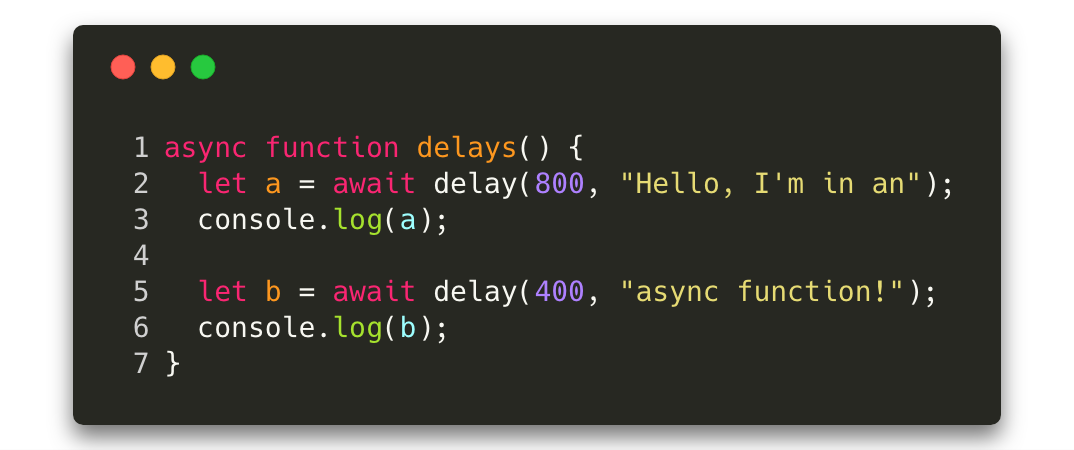
JavaScript Callbacks vs Promises vs Async Await. JavaScript is a powerful programming language with its ability for closure, first-class functions, and many other features. JavaScript is often used for Asynchronous Programming, or programming in a style that uses callbacks. While powerful, this can lead to what many now refer to as Callback Hell. There isn't a special thing called a 'callback' in the JavaScript language, it's just a convention. Instead of immediately returning some result like most functions, functions that use callbacks take some time to produce a result. The word 'asynchronous', aka 'async' just means 'takes some ... Oct 02, 2020 - We can use another javascript feature since [email protected] to achieve the same thing: the async and await keywords. They allow you to structure your code in a way that is almost synchronous looking, saving us the .then chaining as well as callbacks:
This article introduces you to asynchronous JavaScript and explains why you should start using async/await functions today. Jul 02, 2018 - Asynchronous programming is a challenge ... avoid in JavaScript. Callbacks are essential in most applications, but it’s easy to become entangled in deeply nested functions. Promises abstract callbacks, but there are many syntactical traps. Converting existing functions can be a chore and .then() chains still look messy. Fortunately, async/await delivers ... Callbacks vs Promises vs Async/Await. JavaScript and many other programming languages support an abstraction known as asynchronous execution. What this means is when you want to execute some task ...
We have the following options to handle async things in JavaScript. Callback; Promise; async/await; RxJS Observables; Use Callbacks if you got no other choice or only handle one async operation. The code will then still be perfectly manageable and understandable. Callback functions aren’t bad per se — there just exist better alternatives in many cases. The execution of this callback function is still delayed by 2000 milliseconds, so the the output to the command line is delayed as well. Promises. Now that you've learnt about callbacks lets turn to Promises which is a built-in language feature of JavaScript and makes handling asynchronous code easier and more readable: Simple XHR async callback example - GitHub Pages
Sep 25, 2019 - Then when the time is right a callback will spring these asynchronous requests into action. ... This will actually log “1 3 2”, since the “2” is on a setTimeout which will only execute, by this example, after two seconds. Your application does not hang waiting for the two seconds to finish. JavaScript's asynchronicity - Promises, callbacks and async/await: One of the core concepts of JavaScript is asynchronicity, which means doing many things simultaneously. It's a solution for avoiding your code being blocked by a time-intensive operation (like an HTTP request). Sep 13, 2018 - Please go through the below doc on how to write a good answer which will help you fetch attention :- stackoverflow /help/how-to-answer ... Not the answer you're looking for? Browse other questions tagged javascript asynchronous callback async-await ecmascript-2017 or ask your own question.
Normally, programming languages are synchronous and some provide a way to manage asynchronicity in the language or through libraries. C, Java, C#, PHP, Go, Ruby, Swift, and Python are all synchronous by default. Some of them handle async by using threads, spawning a new process. JavaScript. JavaScript is synchronous by The theory of async JavaScript helps you break down big complex projects into smaller tasks. Then you can use any of these three techniques - callbacks, promises or Async/await - to run those small tasks in a way that you get the best results. In this article, you will learn about the event loop, the original way of dealing with asynchronous behavior through callbacks, the updated ECMAScript 2015 addition of promises, and the modern practice of using async/await. Note: This article is focused on client-side JavaScript in the browser environment.
JavaScript Asynchronous Programming and Callbacks JavaScript is synchronous by default, and is single threaded. This means that code cannot create new threads and run in parallel. Find out what asynchronous code means and how it looks like. Published Jun 18, 2018 JavaScript: Async, Promises & Callbacks. Amitha Mahesh. Jan 26, 2020 · 5 min read. JavaScript is single threaded. It can only execute one task at a time. Suppose we have few line of code to ... async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions.
Jan 31, 2019 - Async Programming With JavaScript — Callbacks, Promises and Async / Await ... This post has been published first on CodingTheSmartWay . ... In general JavaScript is running code in a non-blocking way. This means that code which is is taking some time to finish (like accessing an API, reading ... Mar 04, 2019 - For JavaScript to know when an asynchronous operation has a result (a result being either returned data or an error that occurred during the operation), it points to a function that will be executed once that result is ready. This function is what we call a “callback function”. Meanwhile, ... This is why understanding JavaScript callbacks is essential to understanding asynchronous programming in JavaScript. In the client browser callbacks enable JavaScript code to make a call that might take a long time to respond, like a web service API call, without "freezing" the web page while it waits for a response.
Sep 22, 2020 - When an asynchronous function (e.g., a network request) with a callback is processed, the callstack executes the asynchronous function, and the callback gets added to the callback queue. When the network request completes, the JavaScript runtime removes the asynchronous function from the callstack.
 Promises Promise Chain And Async Await Time To Hack
Promises Promise Chain And Async Await Time To Hack
 Javascript Asynchronous Programming Callback Promise
Javascript Asynchronous Programming Callback Promise
 Javascript Asynchronous Tutorial
Javascript Asynchronous Tutorial
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 The History And Future Of Asynchronous Javascript Okta
The History And Future Of Asynchronous Javascript Okta
 Async Programming With Javascript Callbacks Promises And
Async Programming With Javascript Callbacks Promises And
 Moving From Callback To Async Await Amp Promises Migrating To
Moving From Callback To Async Await Amp Promises Migrating To

 Are Callbacks Always Asynchronous Dev Community
Are Callbacks Always Asynchronous Dev Community
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering

 A Simple Guide To Asynchronous Javascript Callbacks
A Simple Guide To Asynchronous Javascript Callbacks
 Asynchronous Javascript How Callbacks Promises And Async
Asynchronous Javascript How Callbacks Promises And Async
 Asynchronous Javascript From Callback Hell To Async And
Asynchronous Javascript From Callback Hell To Async And
 The Async Await That I Love As Promised To The Callback Dev
The Async Await That I Love As Promised To The Callback Dev
 How To Go From Callbacks To Async Await In Node
How To Go From Callbacks To Async Await In Node
 Getting To Know Asynchronous Javascript Callbacks Promises
Getting To Know Asynchronous Javascript Callbacks Promises
 Why Is My Variable Unaltered After I Modify It Inside Of A
Why Is My Variable Unaltered After I Modify It Inside Of A
 How To Interact With A Database Using Various Async Patterns
How To Interact With A Database Using Various Async Patterns
 Are Callbacks Always Asynchronous Dev Community
Are Callbacks Always Asynchronous Dev Community
 Callbacks Vs Promises Vs Async Awaits Understanding
Callbacks Vs Promises Vs Async Awaits Understanding
 Javascript From Asynchronous Function To Promise To Async
Javascript From Asynchronous Function To Promise To Async
 Callback Vs Promise Vs Async Await By Ashok Jayaprakash
Callback Vs Promise Vs Async Await By Ashok Jayaprakash
 Async Await Vs Coroutines Vs Promises Vs Callbacks By Adam
Async Await Vs Coroutines Vs Promises Vs Callbacks By Adam
Asynchronous Javascript From Callback To Async Await Json
 How To Learn Javascript Promises And Async Await In 20 Minutes
How To Learn Javascript Promises And Async Await In 20 Minutes

 Smalldata Blog Node Js Callbacks Vs Promises Vs
Smalldata Blog Node Js Callbacks Vs Promises Vs
 Javascript Es8 Introducing Async Await Functions By Ben
Javascript Es8 Introducing Async Await Functions By Ben
 Async Javascript From Pure Callbacks To Promises To Async
Async Javascript From Pure Callbacks To Promises To Async
 Javascript Async Amp Await Promises And Callbacks The Linux
Javascript Async Amp Await Promises And Callbacks The Linux
 Javascript Callbacks Vs Promises Vs Async Await Vegibit
Javascript Callbacks Vs Promises Vs Async Await Vegibit
 Clean Code Nodejs Execute Asynchronous Tasks In Series By
Clean Code Nodejs Execute Asynchronous Tasks In Series By
 Say Goodbye To Callback Hell And Promises Use Async Await
Say Goodbye To Callback Hell And Promises Use Async Await
0 Response to "35 Javascript Callback To Async"
Post a Comment