26 Script Type Text Javascript Src Jquery
Alpaca - Easy Forms for jQuery. Latest version: 1.5.27 released on 5/14/2019. Alpaca provides the easiest way to generate interactive HTML5 forms for web and mobile applications. It uses JSON Schema and simple Handlebars templates to generate great looking user interfaces on top of Twitter Bootstrap , jQuery UI , jQuery Mobile and HTML5. Most of these attributes are available through JavaScript as DOM node properties. Some of the more common properties are −. In this element's markup, the tag name is img, and the markup for id, src, alt, class, and title represents the element's attributes, each of which consists of a name ...
 Jquery S Append Methods Intercept Script Tag Insertion And Circumvent Load Handlers
Jquery S Append Methods Intercept Script Tag Insertion And Circumvent Load Handlers
String Variable - Declare and Initialize with simple text. Declare a variable using the var keyword. Initialize using the = symbol. Example: var hText = "This is just some text." - Click on the heading to see the text displayed in the <p> elements. Try it out. First line of text. Second line of text.
Script type text javascript src jquery. External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag: var script = document.createElement('script'); // Set the html script element's type to 'text/javascript'. script.type = 'text/javascript'; // Set the html script element's src attribute value to the js file which will use jQuery object( it is use-jquery-when-jquery-is-loaded.js in this example ). 2. Ensure that jQuery v1.8.3 or later is included.. 3. Include jsGrid script and css stylesheet files into your web page:
15/2/2017 · text 7.32 KB. raw download clone embed print report. <script type="text/javascript" src="https://code.jquery /jquery-1.11.2.min.js" ></script>. <link rel="stylesheet" href="http://code.jquery /ui/1.10.3/themes/smoothness/jquery-ui.css" />. <script src="http://code.jquery /ui/1.10.3/jquery-ui.js"></script>. The Chatstack jQuery HTML code is shown below and only requires one simple step, the second step is optional. Once you insert step one of the HTML code on your web pages you will be able to start monitoring site visitors and accepting chat requests. Step 1. The following lines should be added on each page … Continued Load with Google API Direct Link to Google Check if loaded, only load if unloaded var jQueryScriptOutputted = false; function initJQuery() { //if the
Being a jQuery plug-in, DataTables makes use of many of the excellent features that jQuery provides, and hooks into the jQuery plug-in system, in the same way as all other jQuery plug-ins. jQuery 1.7 or newer will work with DataTables, although typically you will want to use the latest version. DataTables includes everything else that it ... 5/7/2016 · <script type="text/javascript" src="/_layouts/15/sp.js"></script> <script type="text/javascript" src="https://ajax.aspnetcdn /ajax/jquery.ui/1.9.0/jquery-ui.min.js"></script> <script type="text/javascript" src="https://ajax.aspnetcdn /ajax/knockout/knockout-2.1.0.js"></script> HTML <script> Tag. The HTML script tag <script> is used to embed data or executable client side scripting language in an HTML page. Mostly, JavaScript or JavaScript based API code inside a <script></script> tag. The following is an example of an HTML page that contains the JavaScript code in a <script> tag. Example: JavaScript in a <script> Tag.
Syntax: selector.removeAttr ( name ) where name is the name of the element's attribute. $ ("table").removeAttr ("border"); Here the attribute border of the table is removed using this method. hasClass ( class ): This method is used to find a specified class is present on the any of the matched elements. It will return a Boolean value. JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS ... The type attribute specifies the type of the script. The type attribute identifies the content between the <script> and </script> tags. ... Another MIME type. src attribute will be ignored; A lightweight, customizable jQuery timepicker plugin inspired by Google Calendar. Add a user-friendly javascript timepicker dropdown to your app in minutes.
1. Include jQuery javascript library and Twitter's Bootstrap framework on your page. 2. Include jQuery bootstrap multiselect plugin on the page, after jQuery library. 3. Create a standard select list. 4. Call the function on the select element to initialize the plugin. 5. The same way, we can add jQuery to SharePoint Online using content editor web part or by using a script editor web part. The below screen I have added from a SharePoint 2010 site. Step-1: First, edit the page on which you want to call the jQuery libraries. Then on one of the webpart zone click on Add a Web Part. A user-friendly jQuery multiselect plugin that allows the user to select multiple options from associated multiselect boxes. The plugin also allows you to specify an array of options which will automatically be disabled depending on the options you selected in another multiselect box.
The page you are viewing does not exist in version 19.2. This link will take you to the Overview page. Omitted or a JavaScript MIME type: This indicates the script is JavaScript. The HTML5 specification urges authors to omit the attribute rather than provide a redundant MIME type. In earlier browsers, this identified the scripting language of the embedded or imported (via the src attribute) code. JavaScript MIME types are listed in the specification. Inside the code of Step 1, you would modify the invocation code: <script type="text/javascript">. jQuery (document).ready (function ($) {. $ ('img.imagewarp').imageWarp () //apply warp effect to images with CSS class "imagewarp". }) </script>. to target the desired collection instead. For example, the following invocation code applies the warp ...
Getting JSON Data. There would be a situation when server would return JSON string against your request. JQuery utility function getJSON() parses the returned JSON string and makes the resulting string available to the callback function as first parameter to take further action.. Syntax. Here is the simple syntax for getJSON() method − [selector].getJSON( URL, [data], [callback] ); 16/1/2011 · one page and two <script type=“text/javascript” src=“/js/jquery-1.4.2.min.js”></script>. <script type="text/javascript" src="/js/jquery-1.4.2.min.js"></script>. this page loads ajax page (page2.html). this ajax page include <script type="text/javascript" src="/js/jquery-1.4.2.min.js"></script… It is a small script (about 96kB minified) written in JavaScript called " jquery.js ", which greatly simplifies JavaScript programming by providing cross-browser supports for DOM element selection and manipulation, event handling, Ajax request/response processing and animation. jQuery is highly popular.
HTML script tag is used to specify client-side script such as JavaScript. It facilitate you to place a script within your HTML document. JavaScript is used for image manipulation, form validation, and dynamic content. The syntax of script tag is given below: <script>. //code to be executed. </script>. <script> //code to be executed </script>. When using the script tag, we must always use the attribute name and value of type="text/javascript". Using the script tag to include an external JavaScript file. To include an external JavaScript file, we can use the script tag with the attribute src. You've already used the src attribute when using images. The value for the src attribute ... 2. add a data attribute to the link inside your slide (e.g. data-go-to) 3. when an user clicks on a link inside a slide, check if the link contains the data attribute "go-to", if so, find the slide that has the same id and get its index, then use "slickGoTo" to go to this slide. Leo • 1 year ago.
Nivo Slider is considered as a most popular jQuery slider plugin in the world. It is beautiful and very easy to use, more over, it is full free! Nivo Slider includes 16 Beautiful Transition Effects that makes displaying your gallery of images a beautiful experience as well as designed to be as simple to setup and use. jQuery is a fast and concise JavaScript Library created by John Resig in 2006 with a nice motto: Write less, do more. jQuery simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. jQuery is a JavaScript toolkit designed to simplify various tasks by writing less code. Pastebin is the number one paste tool since 2002. Pastebin is a website where you can store text online for a set period of time.
Feb 8th, 11 (v1.11): Fixed bug that caused script to not work in newever versions of jQuery (ie: v1.4.4). Only .js file changed. Description: jQuery Image Magnify enables any image on the page to be magnified by a desired factor when clicked on, via a sleek zoom in/out effect.The enlarged image is centered on the user's screen until dismissed I have optimized all these and have included only one jquery file of jquery-1.9.1.min.js but still not able to clear the conflict Here is the sequence used by me Wednesday, September 1. A Curated Gallery of Beautiful Fonts for Creative Designers. 39,832 Premium Fonts
 One Fork How Jquery Ready Works
One Fork How Jquery Ready Works
No Placeholder With Jquery 1 8 With Fade Issue 686
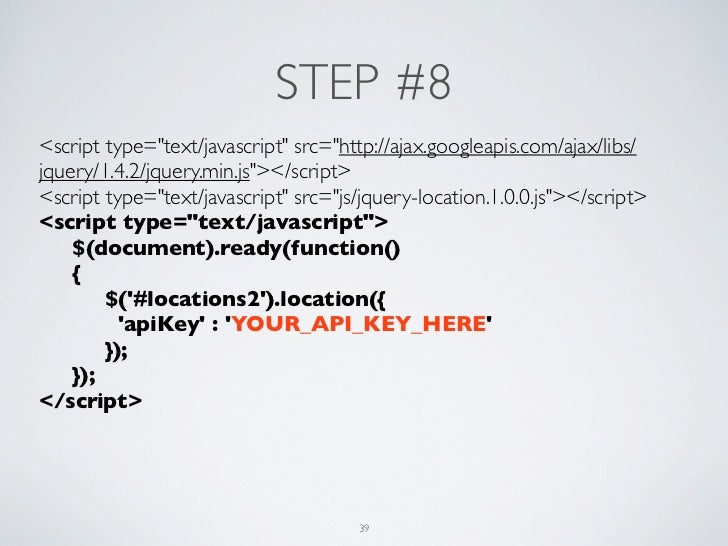
 Step 8 Lt Script Type Text Javascript Src Http Ajax
Step 8 Lt Script Type Text Javascript Src Http Ajax
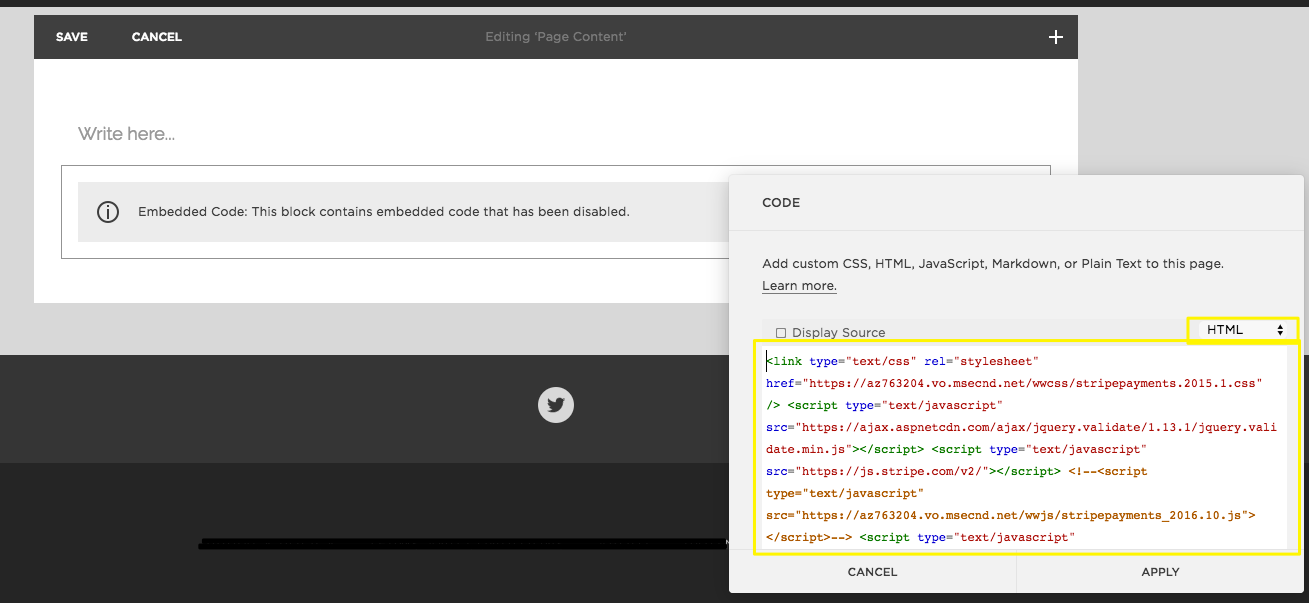
 Using Web Widgets With Squarespace Donorfy Support
Using Web Widgets With Squarespace Donorfy Support
 Jquery For Dummies Pages 51 100 Flip Pdf Download Fliphtml5
Jquery For Dummies Pages 51 100 Flip Pdf Download Fliphtml5
 Integrate Asp Net Core Jquery How To Include 115 Cript Is Pre
Integrate Asp Net Core Jquery How To Include 115 Cript Is Pre
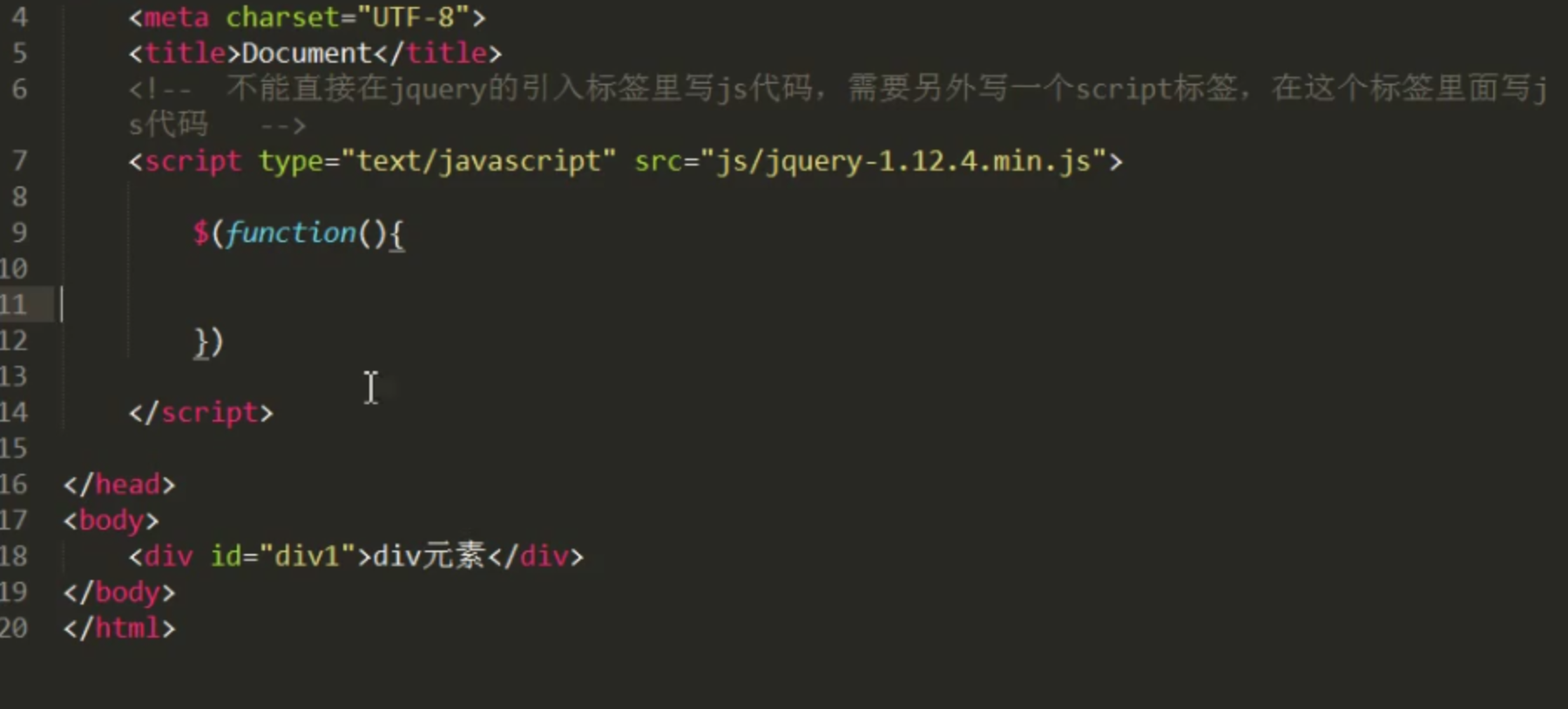
 Jquery Usage And Simple Implementation
Jquery Usage And Simple Implementation
 How I Learned To Stop Worrying And Love Jquery Jan 2013
How I Learned To Stop Worrying And Love Jquery Jan 2013
 Javascript Format Please Thank You Chegg Com
Javascript Format Please Thank You Chegg Com
 Jquery Plugins Won T Work Stack Overflow
Jquery Plugins Won T Work Stack Overflow
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
Github Sandersade Jquery Viewsource Jquery Plugin To
 How To Include Jquery In Sharepoint Enjoysharepoint
How To Include Jquery In Sharepoint Enjoysharepoint
 Uncaught Referenceerror Jquery Is Not Defined How To Fix On
Uncaught Referenceerror Jquery Is Not Defined How To Fix On
 How Can I Insert Javascript Right Before The Body In My
How Can I Insert Javascript Right Before The Body In My
 Single Page Applications On Javascript And Asp Net Mvc4
Single Page Applications On Javascript And Asp Net Mvc4
 How To Loading Objects Using Sharepoint Jsom Incworx
How To Loading Objects Using Sharepoint Jsom Incworx
 How To Create A Simple Bubble Popup In Jquery
How To Create A Simple Bubble Popup In Jquery
Open Pdf In Seprate Windows Jquery Forum
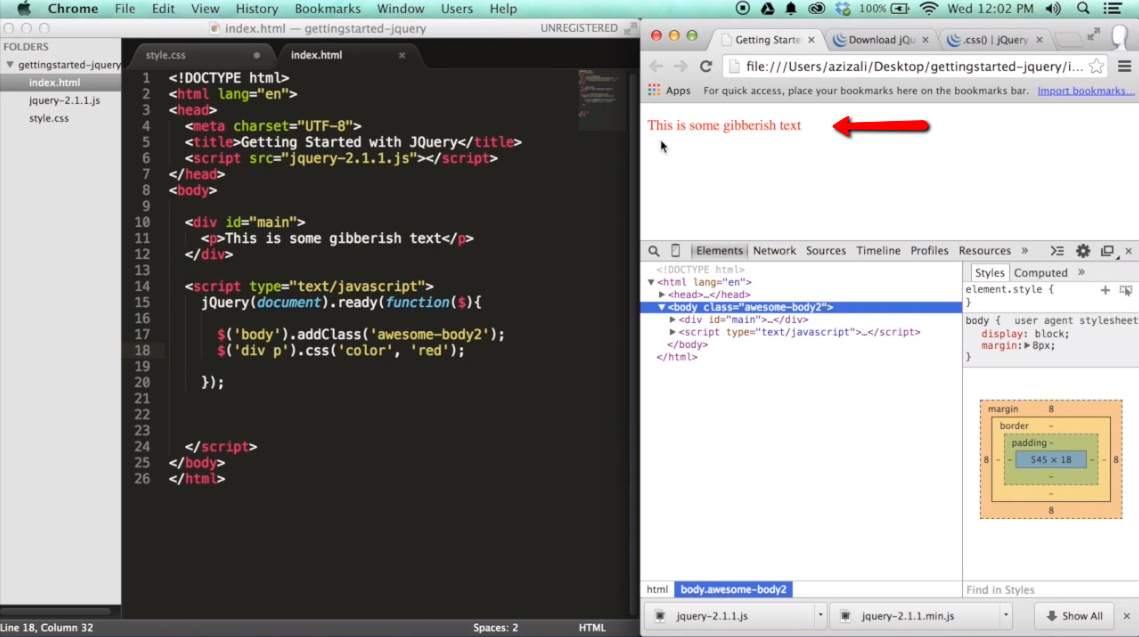
 Getting Started With Jquery Ilovecoding
Getting Started With Jquery Ilovecoding
 New And Old Jquerys Stack Overflow
New And Old Jquerys Stack Overflow
 How To Use The Jquery Variable In Script Inside The Php Tag
How To Use The Jquery Variable In Script Inside The Php Tag

0 Response to "26 Script Type Text Javascript Src Jquery"
Post a Comment