27 React Import Javascript Library
When using React and Dynamic Web TWAIN to create a web document scanning app, I was confused about how to load dynamsoft.webtwain.min.js, a global JavaScript library like jQuery, into my project. I spent some time searching Google for relevant questions, but it was hard to find useful answers. React components are easier to reuse in React applications, and often provide more control over their behavior and appearance. First, let's look at what Chosen does to the DOM. If you call it on a <select> DOM node, it reads the attributes off of the original DOM node, hides it with an inline style, and then appends a separate DOM node with ...
 React Reactjs Using Integrating A Jquery Plugin W React
React Reactjs Using Integrating A Jquery Plugin W React
In addition, we can use componentWillReceiveProps() to re-initialize the instance of the JS library to ensure that changes to props will be propagated. Since React and other frameworks no longer import from a script tag in the HTML, we expose the JS library with a global variable to import the JS library as an ES6 module.

React import javascript library. What's react? React is a JavaScript library developed by Facebook that specializes in rendering data as HTML and is widely used by websites such as Netflix, Imgur, Airbnb, and of course Facebook. Why develop a React SDK? An SDK or library provides a developer access to underlying functionality without exposing the complexity of the ... May 31, 2020 - We create an empty JavaScript file that we place in the ‘src’ folder of our project. There we import the React library: React Hooks. If you are a fan of Hooks in React, then useEffect is a great way to append external JS files. You can read my article on using the Effect Hook.. To give a gist useEffect is similar to componentDidMount and componentDidUpdate life cycle methods in React class components.. If your effect returns a function, React will run it when it is time to clean up, basically the ...
React Testing Library is a testing utility tool that's built to test the actual DOM tree rendered by React on the browser. The goal of the library is to help you write tests that resemble how a user would use your application. This can give you more confidence that your application works as intended when a real user does use it. The recharts.js is a redefined chart library built with React and D3. It helps in creating interactive line graphs, bar graphs, pie graphs, etc. One of the main principles of it is that all its components are independent, lightweight, and can be deployed easily. Creating React Application and Installing Module Apr 11, 2018 - This post is a continuation and improvement of the techniques discussed in a previous post. In that article, I described a technique that combined Expo’s ease of development, Webpack’s packaging…
Sep 29, 2016 - I don't know webpack very well, and I need to import external libraries and framewoks' css and js files into my react-app. I have created css and js folders under src and put necess... React Bootstrap is one of the widely used libraries in React, and its various components are used in React apps to make them mobile-friendly. It has tons of components that give apps the various details of layout, form controls, information indicators, and navigational components. Oct 30, 2019 - Three Ways to Import Global JavaScript Libraries into React Project
This a common problem. There are many ways you can fix this. First of all I will explain the problem. This may happen if you use webpack to bundle all the libraries into one file and using react-router to load pages or using any other technique. There are many awesome JavaScript libraries that are not […] Jul 07, 2016 - I’ve been writing a lot more ... are commonly accepted among the React community, namely Webpack. If you are familiar with Webpack, you know it’s pretty simple to include a list of javascript files you want bundled. When using import or require statements to include module ... May 02, 2016 - In a typical vanilla React app using CommonJS you can import SomeModule from 'some_file' or without var SomeModule = require('some_file') Without using browserify, how do users of react-rails go about including other libraries in React c...
Create React App. In order to learn and test React, you should set up a React Environment on your computer. This tutorial uses the create-react-app.. The create-react-app is an officially supported way to create React applications.. If you have NPM and Node.js installed, you can create a React application by first installing the create-react-app. Styling our components. There are many choices for styling components with React, in this tutorial we'll be using Sass. To setup Storybook to work with Sass we need to edit the Storybook config we created earlier (/.storybook/main.js) and import the path package, and then add a Webpack rule to tell Storybook to load Sass files. Your Storybook ... There are mainly three ways to add Bootstrap to the React app. We will discuss them one by one. Using Bootstrap CDN. Import Bootstrap in React as a dependency. Install React Bootstrap package (such as bootstrap-react or reactstrap). 1. Using Bootstrap CDN.
In this tutorial, we are going to learn about how to load external scripts in a react component. Sometimes we need to work with external js libraries in such cases we need to insert a script tags into components, but in react we use jsx, so we can't add script tags directly just like how we add in HTML. FacebookTwitterLinkedIn In this article Integrating React with other JavaScript librariesHow to integrate jQueryHow to import jQueryConvert jQuery code to ReactHow to approach the jQuery integration Integrating React with other JavaScript libraries The biggest difference between React and JavaScript is the way they interact with the DOM. Jun 11, 2018 - When you state import pdfConverter from 'jspdf'... where do you include the library script? In index.html or as a node module? – Sebastiandg7 Sep 11 '17 at 21:56 ... Not the answer you're looking for? Browse other questions tagged javascript reactjs jspdf or ask your own question.
import Button from 'react-bootstrap/Button'; // or less ideally import {Button } from 'react-bootstrap'; Browser globals # We provide react-bootstrap.js and react-bootstrap.min.js bundles with all components exported on the window.ReactBootstrap object. These bundles are available on unpkg, as well as in the npm package. Feb 27, 2020 - Before we sprinkle React in, let's handle creating a script loading library to properly load and cache our scripts so we can add them to our react component definitions. To do this, let's start off by creating a dynamic cache to handle loading our scripts. Aug 12, 2017 - react-load-script enables you to easily create components which depend on third party JS scripts
Mar 05, 2021 - Deliver a better experience within a single import. * It's really will never let you down. All credits to your bundler. ... Async on client, sync on server. Supports Suspense (even on server side) ... and yes - this is the only parcel-bundler compatible SSR-friendly React code splitting library, as ... Mar 23, 2018 - It's very possible however that ... that react keeps changing the DOM. ... Thanks Chris G, I was able to get it working by importing the javascript file itself instead of just naming the npm package in node_modules. See my answer below for more details. ... I was able to get this working by directly importing the file from the library's dist folder, ... React. A JavaScript library for building user interfaces. Get Started. Take the Tutorial. Declarative. React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes.
React uses the same features as mentioned above, and you may treat each React Component as a module itself. Thus, it is possible to import/export React Components and is one of the basic operations to be performed. In React we use the keyword import and from to import a particular module or a named parameter. Let us now see the different ways ... Our next components library, React Desktop uses macOS, Sierra and Windows 10 components with the aim of bringing a native desktop experience to the web. This collection is a JavaScript library built on top of Facebook's React library and it's compatible with any JavaScript based project. This tool crosses the 8,000 star rating on GitHub. The first two tags load React. The third one will load your component code. Step 3: Create a React Component . Create a file called like_button.js next to your HTML page.. Open this starter code and paste it into the file you created.. Tip. This code defines a React component called LikeButton.Don't worry if you don't understand it yet — we'll cover the building blocks of React later ...
Jul 14, 2018 - Thanks Jin , i am trying to include a library(.js file) which is not available through NPM. In this case, how to include in the reactjs project. ... If the external file is on npm you can download it from there, and then you can use `import whatever from 'the-project'` https://medium /@thejasonfile/a-simple-intro-to-javascript... Actually i downloaded a theme which have external javascript libraries i.e bootstrap.min.js , jquery.min.js, slider.js , jquery-flexslider,min.js . I created a react app using create-react-app and i copied all the external javascript libraries and css files in index.html of the public folder of my react app and copied all the html of index.html ... import {queryHelpers, buildQueries} from '@testing-library/react' // The queryAllByAttribute is a shortcut for attribute-based matchers // You can also use document.querySelector or a combination of existing
Redefined chart library built with React and D3. Rechart is a simple, easy and highly-customizable open-source chart library for React.js. It supports line chart, bar chart, doughnut, pie chart, etc. With more than 14k stars on github, Rechart is the most popular chart library built on top of React and D3. Recharts is well documented and easy ... including external javascript libraries in new react app which is configured using create-react-app #3007 ... including external javascript libraries in new react app which is configured using create-react-app #3007 Declaring A Global Variable. A global variable is defined inside a script tag independent of the React app. This global variable can be data that needs to be prerendered on the page for SEO purposes, or it could contain the user's information. A global variable can be defined as follows. 1 <script> 2 window.user = { 3 id: 3, 4 name: "John Doe ...
But we also need React in our module, so we need to add it as a dev dependency as well - yarn add--dev react-dom react @types/react-dom @types/react. Now let's create our React component, which will be consumed by our library users, replace the code in src/index.tsx with this - import React from "react"; const SayHello = ({name }: {name: string ... Using Expo SDK Libraries. The Expo SDK picks up where the React Native core libraries end - it provides access to a lot of useful device and system functionality like audio, barcode scanning, camera, calendar, contacts, video, and so on. It also adds other powerful libraries like over-the-air updates, maps, OAuth authentication tools, and more. Nov 21, 2015 - I am relatively new to webpack, so this question may seem newbie.. According to the earlier issue (#171), and also as I have checked, I can add the css from other front framework ( for example, mat...
Jul 06, 2020 - Module not found: Can't resolve 'react-router-dom' in '/home/sandesh/Documents/Projects/DigitalFlow/client/src' · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS ... After React Native Directory, the npm registry is the next best place if you can't find a library specifically for React Native on the directory. The npm registry is the definitive source for JavaScript libraries, but the libraries that it lists may not all be compatible with React Native. Oct 16, 2015 - Hello What is the general advice/best practise for using external script libraries within ReactJS components? For example, if I have a component that needs to include a calendar and I don’t want to have to write one as part of the component but want to use a 3rd party one (e.g. ...
 21 Best React Component Libraries To Try In 2021
21 Best React Component Libraries To Try In 2021
 How To Debug React Native Apps Using Expo And Vscode Highland
How To Debug React Native Apps Using Expo And Vscode Highland
 Webpack Loader For Md File Import For React Markdown Npm
Webpack Loader For Md File Import For React Markdown Npm
 Javascript Es Modules And Imports Codepen Blog
Javascript Es Modules And Imports Codepen Blog
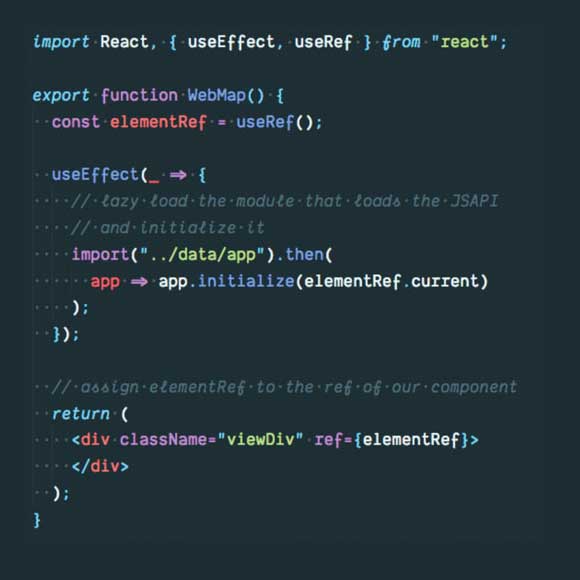
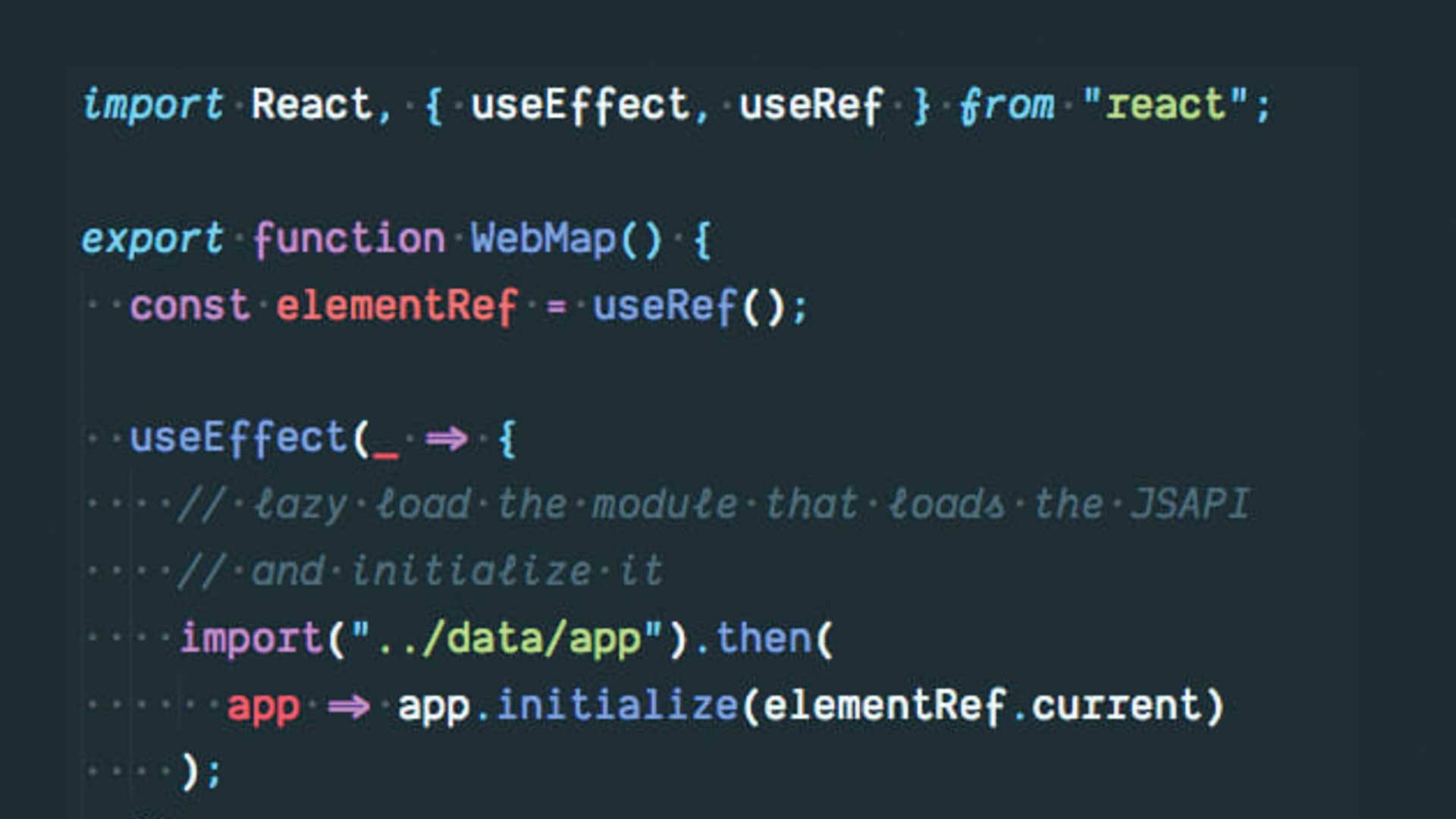
 Using React With The Arcgis Api For Javascript
Using React With The Arcgis Api For Javascript
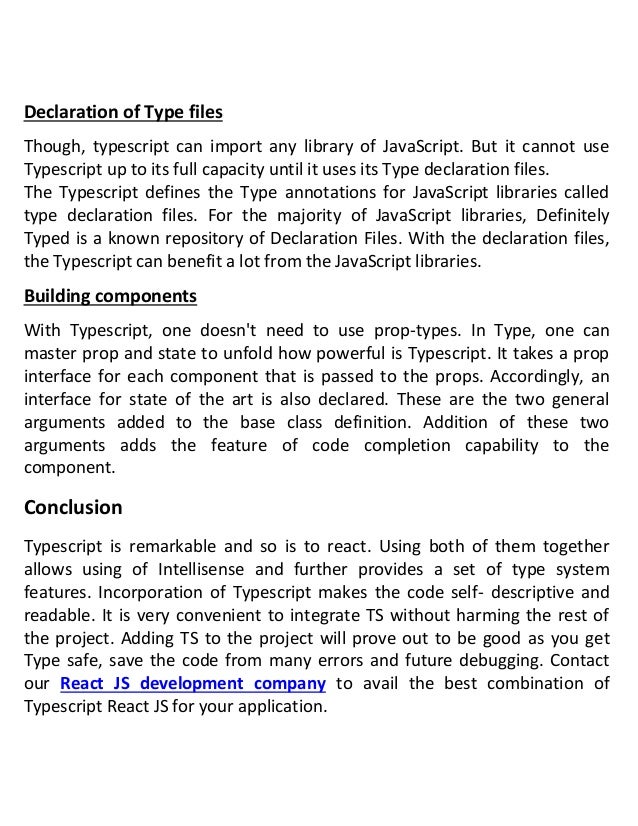
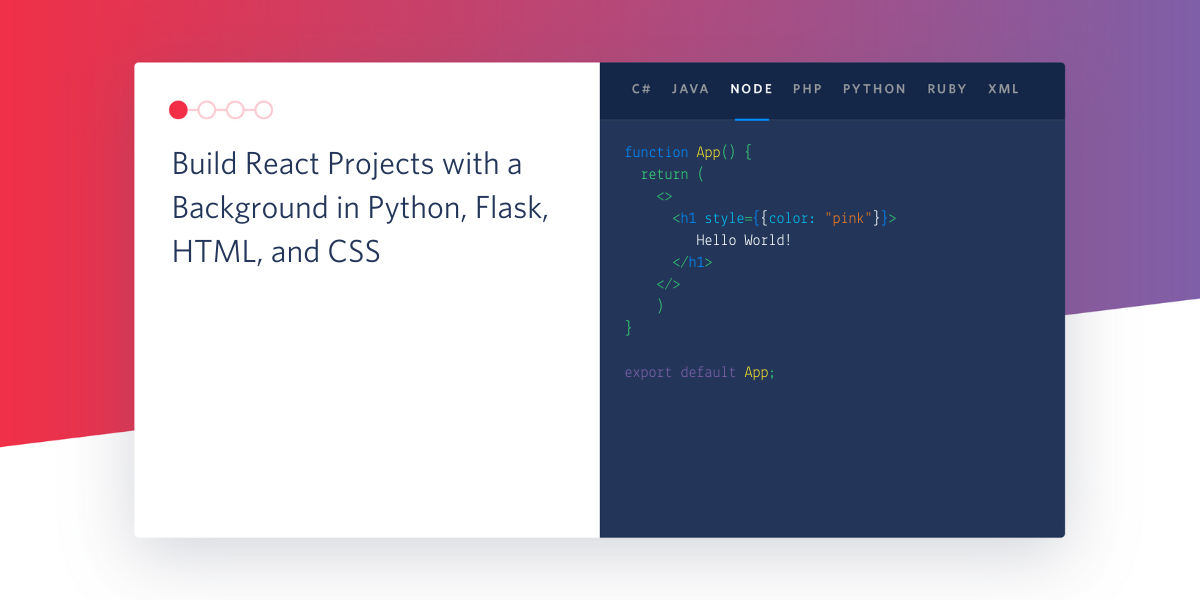
 How To Guide For Building A React Js Project With Typescript
How To Guide For Building A React Js Project With Typescript
 How To Set Up A Node Js Express Server For React
How To Set Up A Node Js Express Server For React
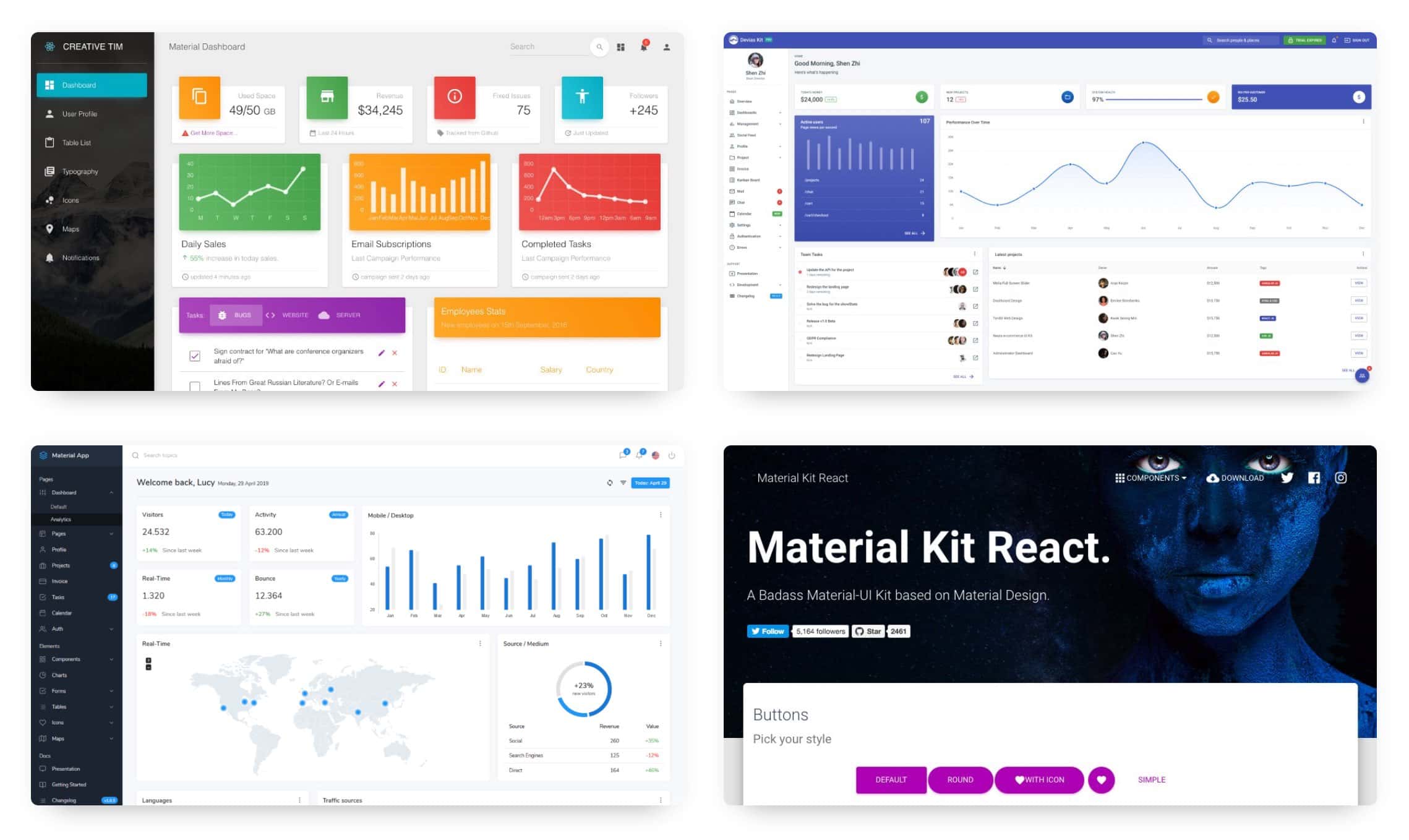
 Material Ui A Popular React Ui Framework
Material Ui A Popular React Ui Framework
 Dynamic Imports Solve All The Problems Right Minko
Dynamic Imports Solve All The Problems Right Minko
 How To Test React Components Learn To Use React Testing Library
How To Test React Components Learn To Use React Testing Library
 Use Javascript Library In React Code Example
Use Javascript Library In React Code Example
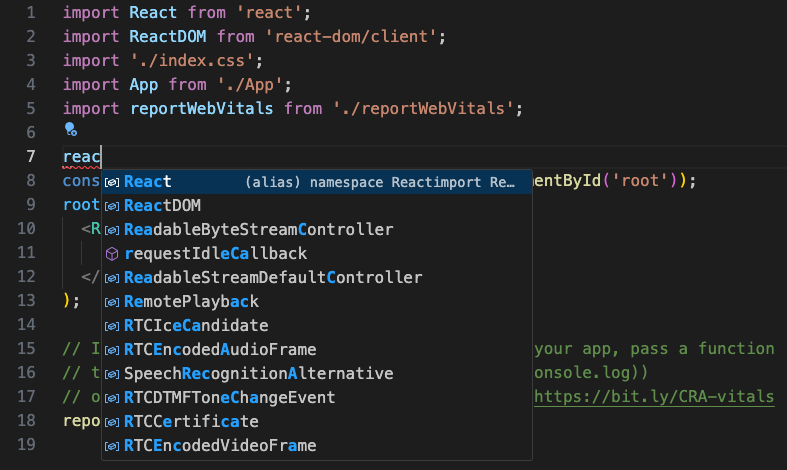
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 Using React With The Arcgis Api For Javascript
Using React With The Arcgis Api For Javascript
 Difference Between Node Js And React Js Geeksforgeeks
Difference Between Node Js And React Js Geeksforgeeks
 Top 15 React Component Libraries For 2021 Codersera
Top 15 React Component Libraries For 2021 Codersera
 Auto Import And Import Fix For React Components Issue
Auto Import And Import Fix For React Components Issue
 21 Best React Component Libraries To Try In 2021
21 Best React Component Libraries To Try In 2021
 15 React Native Component Libraries You Should Know In 2021
15 React Native Component Libraries You Should Know In 2021
 React Flow An Open Source Library For Building Node Based
React Flow An Open Source Library For Building Node Based
 How To Include The Third Party Js Files In React Project
How To Include The Third Party Js Files In React Project
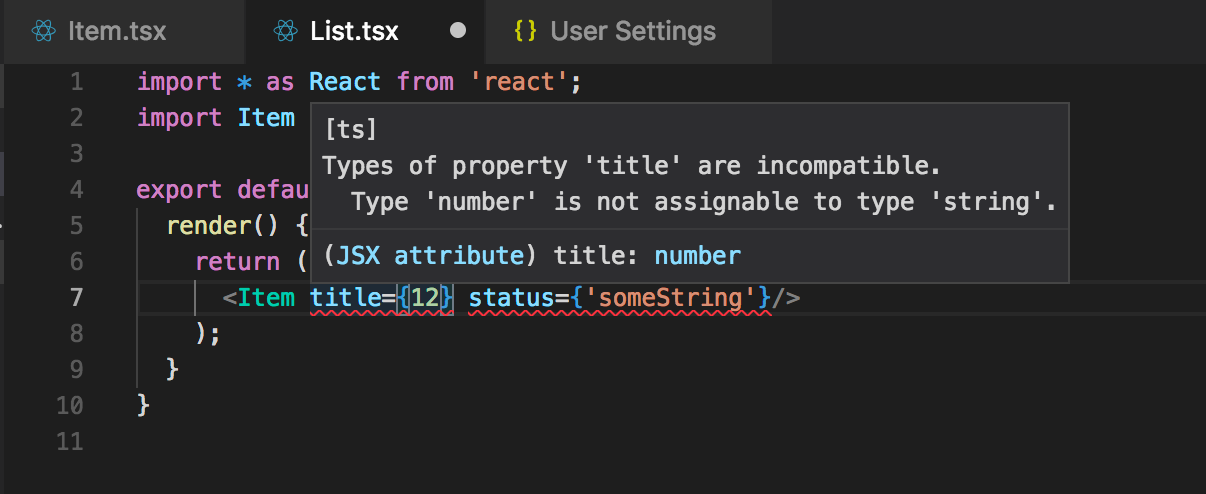
 Why And How To Use Typescript In Your React App By Mahesh
Why And How To Use Typescript In Your React App By Mahesh

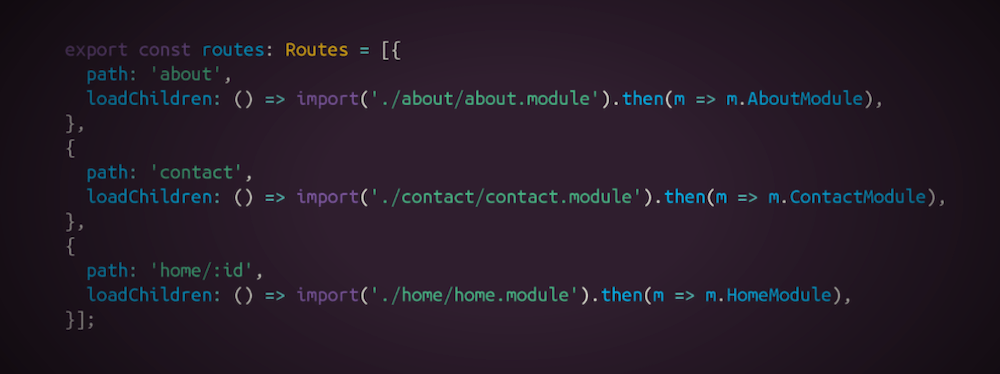
 React 16 The Complete Guide To React Router 4 Amp React Redux
React 16 The Complete Guide To React Router 4 Amp React Redux
An Overview Of React Js Betica Technology Solutions Blog
 React Testing Library Tutorial With Javascript Code Examples
React Testing Library Tutorial With Javascript Code Examples
 How To Include The Third Party Js Files In React Project
How To Include The Third Party Js Files In React Project
0 Response to "27 React Import Javascript Library"
Post a Comment