26 How To Load Json File In Html Using Javascript
The first parameter is the url of .json file and second parameter is a callback function which will be executed once .json file is loaded. It passes parsed data object as a parameter to callback function. Let's look at an example. Create a sample file "users.json" in the data folder of your project's root folder and paste the following JSON in it. JSON is a file format widely used for static storage and app config management with any of the frameworks and data servers. Any JSON file contains the key-value pair separated by the comma operator. JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components.

Jun 24, 2014 - I have saved a JSON file in my local system and created a JavaScript file in order to read the JSON file and print data out. Here is the JSON file: {"resource":"A","literal...

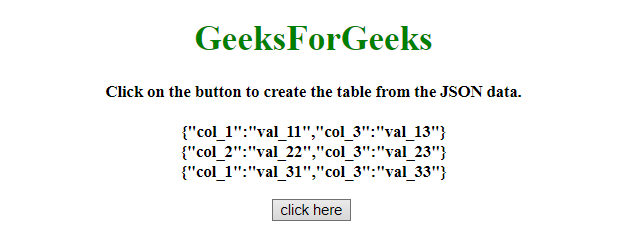
How to load json file in html using javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The task is to fetch data from the given JSON file and convert data into an HTML table. Approach: We have a JSON file containing data in the form of an array of objects. In our code, we are using jQuery to complete our task. The jQuery code uses getJSON () method to fetch the data from the file's location using an AJAX HTTP GET request. Dec 02, 2019 - Learn to read & write JSON files, both asynchronously and synchronously, using the Node.js native fs module.
To explain the process of converting json data to html table first include the jQuery library in your page. In the html file i have created table element with id jsonTable. It is used to append the rows and columns that is generated from the json data using javascript and jquery function.Below is the html markup used. Because JSON is derived from the JavaScript programming language, it is a natural choice to use as a data format in JavaScript. JSON, short for JavaScript Object Notation, is usually pronounced like the name "Jason." To learn more about JSON in general terms, read the "An Introduction to JSON" tutorial. Normally, the idea is to go to the location of the file (or download it if you prefer). To access a local file on a server, you could simply write the path of your JSON in you web browser. Now, doing this redirects you to the URL specified and sho...
[UPDATE] Solution: Typescript 2.9 supports JSON import! If you are using Typescript version 2.9, you don't need to follow solution 2. Here is how you can do it: In your `tsconfig.json` file, under compiler options, add these two lines: Sep 10, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Mar 02, 2019 - One of the best ways to exchange information between applications written in different languages is to use the JSON (JavaScript Object Notation) format. Thanks...
In addition, you will learn how you can dynamically create a table in JavaScript using createElement () Method. Note: You can also use jQuery to convert data from a JSON file to an HTML table, and using this process you can create a simple CRUD application using either jQuery or JavaScript. Error during serialization or deserialization using the JSON JavaScriptSerializer. The length of the string exceeds the value set on the maxJsonLength property · Use the same JSON object from the previous question and write down JS code to parse the object and show the names of people who ... In this tutorial we continue our discovery of the fetch API by looking at how it can be used to load a JSON file. We also look at creating a request object f...
The contents of the selected File object is read using the FileReader object. Reading is performed asynchronously, and both text and binary file formats can be read. Text files (TXT, CSV, JSON, HTML etc) can be read using the readAsText() method. Binary files (EXE, PNG, MP4 etc) can be read using the readAsArrayBuffer() method. Here's the javascript file referenced above - it's split into multiple sections below - paste them in order in a single file The basic idea is simple - convert the JSON string to an object - traverse the JSON object - create DOM structure as strings or objects - insert new DOM into page The data is hardcoded but could come from anywhere Fetching the JSON data To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way:
Aug 05, 2013 - This requires transpiling TypeScript to JavaScript. Not the easy solution you need for a quick HTML where you want to directly load a local JSON file ("local file" is mentionned in the question). Dec 17, 2015 - Important: As of jQuery 1.4, if the JSON file contains a syntax error, the request will usually fail silently. Avoid frequent hand-editing of JSON data for this reason. JSON is a data-interchange format with syntax rules that are stricter than those of JavaScript's object literal notation. The HTML file is rather simple and contains the various elements needed in the JavaScript to perform our AJAX call. The code above uses Bootstrap and includes the retrieve-resources and display-resources ids needed for the click event and placeholder for the data retrieved from JSON.
Related Post: How to populate a SELECT Dropdown with data from external JSON file using JavaScript. The method that I am sharing here is very simple. I am using JavaScript Ajax. To extract data from an External JSON file I am going to use the browser's built-in XMLHttpRequest Object. Its an asynchronous process to send and receive information ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Using fetch function. Code to access employees.json using fetch function −. fetch ("./employees.json") .then (response => { return response.json (); }) .then (data => console.log (data)); Note − While the first function is better suited for node environment, the second function only works in the web environment because the fetch API is only ...
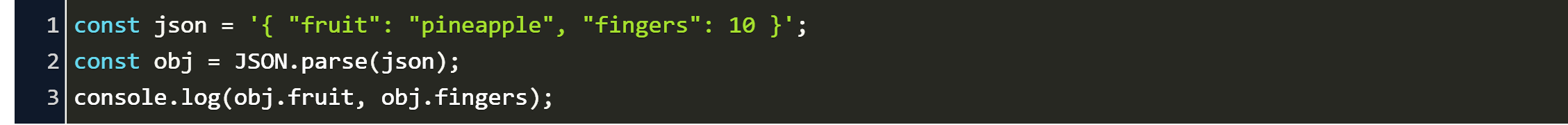
The data can be retrieved by either importing it or representing it in JavaScript. The following are given two methods to do it. Displaying JSON data without importing any file: The JSON file that has to be read can be represented using JavaScript. This can then be given to the Bootstrap Table to represent the data. the JSON file and print the data in JavaScript? I have saved a JSON file in my local system and created a JavaScript file in order to read the ... 83684/how-to-read-an-external-local-json-file-in-javascript Converting a JSON Text to a JavaScript Object. A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax:
Aug 01, 2014 - By far the main trouble maker is ... a .JSON file between the head tags of your HTML document you can access structured JSON. ... Many examples will evidence that you can access the data with a simple function such as the one below. In fact, what this is not actually loading a JSON document but creating a Javascript ... Jun 19, 2015 - There's no shortage of content at Laracasts. In fact, you could watch nonstop for days upon days, and still not see everything · Nine out of ten doctors recommend Laracasts over competing brands. Come inside, see for yourself, and massively level up your development skills in the process Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Write to a JSON file using fs.writeFile() To write JSON to a file by using fs.writeFile(), just pass in the path of the file to write data to, the JSON string that you want write, an optional encoding type, and a callback function that will be executed after the file is written. You can simply use the $.getJSON() method to load local JSON file from the server using a GET HTTP request. If the JSON file contains a syntax error, the request will usually fail silently. Let's try out the following example to understand how it basically works: ... <!DOCTYPE html> <html ... Mar 25, 2018 - AJAX (Asynchronous JavaScript and XML) is a technique for communicating with a server and dynamically altering a page without leaving the page. It can be used to send as well as receive information in a variety of formats, including JSON, XML, HTML, and text files.
To obtain the JSON, we use an API called XMLHttpRequest (often called XHR). This is a very useful JavaScript object that allows us to make network requests to retrieve resources from a server via JavaScript (e.g. images, text, JSON, even HTML snippets), meaning that we can update small sections of content without having to reload the entire page. Yes because it's wrong. It's not a json file. It's a hardcoded javascript array and should be put inside a javascript file. You cannot put quotes in a json file. It doesn't pass validation. It will never run. This solution works. data.js If you're scraping pure HTML pages that share a similar structure, you can use Cheerio and Node.js to get the content and output it as JSON. This is not the only option out there, but it's probably the easiest if you know a bit of JavaScript already, and if you're not dealing with dynamic content.
Use JavaScript's fetch function to read in a JSON file. No external libraries needed! Jun 11, 2013 - Let’s create a javascript file to read the json data as following. Save the javascript file as “myscript.js”. ... We are yet to complete the tutorial. Still we need to load both files in the html file that we are going to create now. Create a HTML file as following: In this tutorial, we will see how to Load JSON file locally using pure Javascript. the proper way to include or load the JSON file in a web application, Instead of using JQuery we'll The correct method using XMLHttpRequest JavaScript Alternative To jQuery's Having a pure javascript alternative to jQuery's $.getJSON () and $.parseJSON ().
One good place to start is reading the jquery doc link $.getJSON and follow that up with the MDN Working with JSON. If you have a local *amp stack dev environment, here's some code to get started (basically from the jquery doc example) HTML - index.html - you'll need to download jquery or change the reference to use the CDN Thinking that I am getting json file from server, how to use that file in my html, so that I can display the data in tables in html page. I am using JavaScript to parse the json file. I am new to this field. Help out please. If you want the content of this JSON file in this ts file, you can use require as like below : const data = require('./data.json') It will convert the content of the data.json to a JavaScript object. You can access the values in these objects using the keys like data.one, data.two etc.
Here, we're using the require () method to read in a file without an obvious file extension, although we do have a .json file on disk. And, when we run this code, we get the following terminal output: ben$ node implicit-ext.js. UNKNOWN File: { server: 'localhost', port: 1234, timeout: 10 } As you can see, it worked perfectly.

 How To Read A Json File Using Php With Examples Code Wall
How To Read A Json File Using Php With Examples Code Wall

 Working With Json Data In Python Real Python
Working With Json Data In Python Real Python
 How To Read And Write Json Files In Node Js
How To Read And Write Json Files In Node Js
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
 How To Read Json Files Into Html Using Javascript S Fetch No D3 No Jquery Vanilla Js
How To Read Json Files Into Html Using Javascript S Fetch No D3 No Jquery Vanilla Js
 How To Import Data From A Json File And Parse It Javascript
How To Import Data From A Json File And Parse It Javascript
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 How To Write Json Object To File In Java Crunchify
How To Write Json Object To File In Java Crunchify
 How To Parse Custom Json Data Using Excel The Excel Club
How To Parse Custom Json Data Using Excel The Excel Club
 Get Content Of Json File In A Variable Jquery Code Example
Get Content Of Json File In A Variable Jquery Code Example
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
 Parse Json Javascript To Html Code Example
Parse Json Javascript To Html Code Example
 What Is The Correct Format For Json File Javascript Stack
What Is The Correct Format For Json File Javascript Stack
 Import Json To Database Tutorial
Import Json To Database Tutorial
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table

 Html Page To Display Histogram Read From Json File
Html Page To Display Histogram Read From Json File
 How To Read And Write A Json Object To A File In Node Js
How To Read And Write A Json Object To A File In Node Js


0 Response to "26 How To Load Json File In Html Using Javascript"
Post a Comment