28 Javascript Id Class Selector
CSS id selector¶ An ID selector is a unique identifier of the HTML element to which a particular style must be applied. It is used only when a single HTML element on the web page must have a specific style. Both in Internal and External Style Sheets we use hash (#) for an id selector. Example of an ID … Jul 24, 2011 - Someone could verify this, but it would seem like the document would not need to be traversed any further once the id was found. For classes this may not be the case?? HTH ... Not the answer you're looking for? Browse other questions tagged javascript jquery jquery-selectors or ask your own ...
 Css Lesson 3 Basic Css Selectors Learnwebcode
Css Lesson 3 Basic Css Selectors Learnwebcode
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

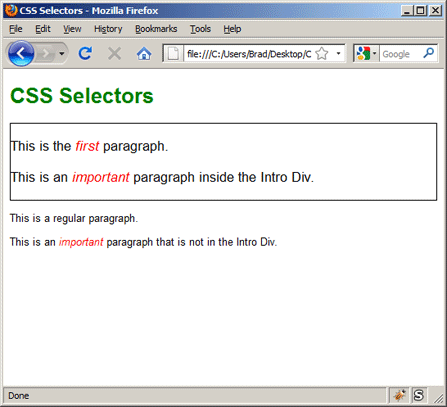
Javascript id class selector. 62 rows · 6/4/2019 · The id Selector. The JQuery #id attribute selector uses the ID attribute of the HTML tag to find a specific element. An ID must be unique within one page, so when you want to search a single, unique element, you should use the # selector. $ ("#uniqueId").action (); The querySelector () method returns the first element that matches a specified CSS selector (s) in the document. Note: The querySelector () method only returns the first element that matches the specified selectors. To return all the matches, use the querySelectorAll () method instead. If the selector matches an ID in document that is used several ... Aug 02, 2019 - The following code demonstrates the difference between class and ID selectors, and how to set their individual properties. The code sets a class for the div and, therefore, all the elements within the div will have this class. However, one of the paragraphs is assigned an ID which allows ...
A simple selector is a single element type, class, attribute, id, or pseudo class. In retrospect, this is obvious, as negating a multi-term AND expression gets mind-bendingly weird. To select all elements that are not DIVs and not of class x: I constantly use multiple selectors like this, especially with jQuery. I add a class to the container so something like #some-container.added-class .child-selector really helps, and is much easier than just adding classes to everything (and faster). I also bet that in HTML5, people will be doing this a lot. For example: Nov 08, 2011 - I've got some links that I want to select class and id at the same time. This is because I've got 2 different behaviours. When a class of links got one class name they behave in one way, when the ...
JavaScript class selectors returns an array of elements with a specified class name. You'll need to iterate over that array to actually do things (). Since the getElementsByClassName() is a method of the Element, you can select elements with a given class inside a container.. The following example shows only the innerHTML of the element with the CSS class note inside the container: Locating DOM elements using selectors. The Selectors API provides methods that make it quick and easy to retrieve Element nodes from the DOM by matching against a set of selectors. This is much faster than past techniques, wherein it was necessary to, for example, use a loop in JavaScript code to locate the specific items you needed to find.
5/8/2013 · I need to build selector that find element that contains id=X and disable this item by .draggable('disable'); Some think like this: find class y where data-shortid=X and make it $("ul li").find(".ShortID").attr("data-shortid="+X+).draggable('disable'); Answer : $("span.ShortID[data-shortid="+ShortId+"]").parents("li:first").draggable("disable"); Dec 17, 2015 - Calling jQuery() (or $()) with an id selector as its argument will return a jQuery object containing a collection of either zero or one DOM element. Each id value must be used only once within a document. If more than one element has been assigned the same ID, queries that use that ID will ... jQuery selectors are used to "find" (or select) HTML elements based on their name, id, classes, types, attributes, values of attributes and much more. It's based on the existing CSS Selectors, and in addition, it has some own custom selectors. All selectors in jQuery start with the dollar sign and parentheses: $ ().
1 week ago - To match against an ID or selectors that do not follow standard CSS syntax (by using a colon or space inappropriately, for example), you must escape the character with a backslash ("\"). As the backslash is also an escape character in JavaScript, if you are entering a literal string, you must ... Apr 28, 2021 - jQuery SelectorsjQuery uses CSS-style selectors to select parts, or elements, of an HTML page. It then lets you do something with the elements using jQuery methods, or functions. To use one of these selectors, type a dollar sign and parentheses after it: $(). This is shorthand for the jQuery() ... To select any HTML element by its class name, then we have to use the jQuery Class selector. To the jQuery function if we pass the element class name as its selector then it is called as jQuery Class selector. jQuery Class selector uses document.getElementsByClassName () function of JavaScript.
Using jQuery you can do this $("div[id^='statusMessage_']") See attributeStartsWith. Edit - with class name selector. If you can use a class name then you can use something like this $$('div.myDivClass'); gets all div elements with class 'myDivClass' Share. Follow edited Dec 21 '09 at 5:32. 13/1/2020 · The document contains a input element that has the id attribute with the value the my_id. 2: JavaScript getElementsByClassName() method . The JavaScript getElementByClassName() is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName() method: In jQuery, the class and ID selectors are the same as in CSS. If you want to select elements with a certain class, use a dot (.) and the class name. If you want to select elements with a certain ID, use the hash symbol (#) and the ID name.
Nov 06, 2014 - Free yourself from the chains of jQuery by embracing and understanding the modern Web API and discovering various directed libraries to help you fill in the gaps. javascript - jquery: get id from class selector - Stack Overflow. Is there any way that I can get the id of an element from something like:<a href="#" class="test" id="test_1">Some text</a><a href="#" class="test" id="test_2">Some text</a&... Stack Overflow. About. The question in the headline is 'Is there a wildcard class selector' (you give an ID wildcard) You kind of answer 'If i have a few classes named something similar is there a way to grab them all in one shot' but your answer is to add a new classname..
getElementsByClassName Example. This selector is very similar to getElementsByTagName except the selection is based on Class name and not Tag name.You can see some examples from the image above. getElementById. Here, the selection is based on the Id name.And this seems to be similar to Tag name & Class name selector but there's a difference in how many elements this selector selects. Code language: JavaScript (javascript) In this syntax, the selector is a CSS selector or a group of CSS selectors to match the descendant elements of the parentNode. If the selector is not valid CSS syntax, the method will raise a SyntaxError exception. If no element matches the CSS selectors, the querySelector () returns null. The .class selector selects elements with a specific class attribute. To select elements with a specific class, write a period (.) character, followed by the name of the class. You can also specify that only specific HTML elements should be affected by a class. To do this, start with the element name, then write the period (.) character ...
The .class selector selects all elements with the specific class. The class refers to the class attribute of an HTML element. The class attribute is used to set a particular style for several HTML elements. Note: Do not start a class attribute with a number. It may cause problems in some browsers. Document.querySelector () The Document method querySelector () returns the first Element within the document that matches the specified selector, or group of selectors. If no matches are found, null is returned. Note: The matching is done using depth-first pre-order traversal of the document's nodes starting with the first element in the ... Get Elements by Matching the Value of the "class" Attribute. document.getElementsByClassName (class_values) Return a live HTMLCollection. for ( let e of document. getElementsByClassName ( "js" )) { e. style.color = "green"; } Note: The class_values can be multiple classes separated by space. For example: "aa bb", and it'll get elements that ...
6/3/2020 · In JavaScript, you can almost select any element from the DOM based on its unique ID by using the getElementById () method. It returns the first element that matches the given ID, or null if no matching element was found in the document. Jan 16, 2018 - The idea seems to be that if you need to select an element in the DOM with JavaScript, don’t use the same selector as you would in CSS. ... The idea is that you can separate jobs. The class has the job of styling, and the data attribute has the job of JavaScripting. Using the getElementById method, you can only select an element by its ID. Generally, you should opt for the selector that most clearly gets the job done. If you only need to select an element by ID or class, you can use getElementById or getElementsByClassName, respectively.
jQuery ID selector is the most efficient way to select a unique element in DOM. If you know the id of an element you should always use the ID selector. $ ('ID selector') returns a jQuery object containing a collection of either zero or one DOM element. ID must be unique in the HTML. Dec 17, 2015 - Since IDs are unique, this expression ... ID exists. This code selects an element with a class of "myCssClass". Since any number of elements can have the same class, this expression will select any number of elements. A jQuery object containing the selected element can be assigned to a JavaScript variable like ... Selectors are very important, it lets javascript to access the html tags and elements. So one must know about these selectors used in javascript. Some important selectors are explained below, id selector. class selector.
Apr 30, 2021 - I’ll have to revisit these id + class rules. We started using a lot of these at the last job – then removed them all when they weren’t working as expected in IE6. I never realized that IE6 was just using the first selector. Since I use a conditional stylesheet for IE6 anyway – this ... Definition and Usage. The #id selector selects the element with the specific id. The id refers to the id attribute of an HTML element. Note: The id attribute must be unique within a document. Note: Do not start an id attribute with a number. It may cause problems in some browsers. Paulo Coelho. There are three main ways to select an element in jQuery - by element, by class and by tag. Thus, I have decided to create a simple web app, which allows you to select anything at it, once you know its tag name, its class name or its id. You have to write them in the initial textarea here and press one of the three divs, named ...
A class selector allows you to define style rules that apply to any element with a class attribute equal to a certain value. As we discussed earlier, the ID selector can only be used to style one element. This is because IDs can only be used once on a web page. Classes, on the other hand, can be used across multiple elements. jQuery - Selectors, The jQuery library harnesses the power of Cascading Style Sheets (CSS) selectors to let us quickly and easily access elements or groups of elements in the Docum An ID selector begins with a # rather than a dot character, but is used in the same way as a class selector. However, an ID can be used only once per page, and elements can only have a single id value applied to them.
The id attribute is used to point to a specific style declaration in a style sheet. It is also used by JavaScript to access and manipulate the element with the specific id. The syntax for id is: write a hash character (#), followed by an id name. Then, define the CSS properties within curly braces {}. I've got some links that I want to select class and id at the same time. This is because I've got 2 different behaviours. When a class of links got one class name they behave in one way, when the same clas of links got another class name they behave differently. The class names are switch with jquery.
 7 Bite Sized Tips For Reliable Web Automation And Scraping
7 Bite Sized Tips For Reliable Web Automation And Scraping
 Locators In Selenium Ide Css Selector Dom Xpath Id
Locators In Selenium Ide Css Selector Dom Xpath Id
 Css Selectors Class Id Compound Selector
Css Selectors Class Id Compound Selector
 Css Selector For Class Name Starting With Number By
Css Selector For Class Name Starting With Number By
The Best Guide To Understand Selectors In Css Updated
Css Selector Id Selector Class Selector
 Jquery Element Class Selector Performance Stack Overflow
Jquery Element Class Selector Performance Stack Overflow
 Javascript Dom Select An Element By Id
Javascript Dom Select An Element By Id
 Selector Specificity Css Your First 30 Days Of Web
Selector Specificity Css Your First 30 Days Of Web
 Css Selectors In Selenium 17 Tactics And Examples 2021
Css Selectors In Selenium 17 Tactics And Examples 2021
Evaluate And Validate Xpath Css Selectors In Chrome Developer
 Locators In Selenium Ide Css Selector Dom Xpath Id
Locators In Selenium Ide Css Selector Dom Xpath Id
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Select Element By Id Get Help Vue Forum
Select Element By Id Get Help Vue Forum
 Css Selectors Css Class And Id Selectors Type Of Selectors
Css Selectors Css Class And Id Selectors Type Of Selectors
 How To Use Css Class And Id Selectors
How To Use Css Class And Id Selectors
 Advanced Css Selectors You Never Knew About Web Crunch
Advanced Css Selectors You Never Knew About Web Crunch
 Difference Between Css Id And Class
Difference Between Css Id And Class
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
Difference Between Id And Class In Css Pediaa Com
 Getting The Id Of A Class Name Tag In Webbrowser Stack Overflow
Getting The Id Of A Class Name Tag In Webbrowser Stack Overflow






0 Response to "28 Javascript Id Class Selector"
Post a Comment