29 How To Get Content Of Div In Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 17/12/2017 · jQuery Web Development Front End Technology To get the value of div content in jQuery, use the text () method. The text () method gets the combined text contents of all matched elements. This method works for both on XML and XHTML documents.
Load Another Site Page Into A Div
1 week ago - The textContent property of the Node interface represents the text content of the node and its descendants.

How to get content of div in javascript. Aug 16, 2020 - Get price value from span tag and append it inside a div after multiplying with a number in JavaScript? Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Dec 24, 2020 - All methods "getElementsBy*" return a live collection. Such collections always reflect the current state of the document and “auto-update” when it changes. In the example below, there are two scripts. The first one creates a reference to the collection of <div>. As of now, its length is 1.
Other JavaScript tells that function which div to target and what its new content shall be. Here is the container content replacement JavaScript function. <script type="text/javascript"><!-- function ReplaceContentInContainer(id,content) { var container = document.getElementById(id); container.innerHTML = content; } //--></script> Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. May 23, 2020 - Set a random message as the textContent of the `div.alert` element. ... function showMessage(message){ document.getElementById('message').textContent = message; } why is it not returning a value ... Unclosed regular expression. (E015)jshint(E015) ... javascript create a function that counts ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Get the combined text contents of each element in the set of matched elements, including their descendants, or set the text contents of the matched elements. ... Description: Get the combined text contents of each element in the set of matched elements, including their descendants.
20/11/2020 · JavaScript’s getElementsByTagName() function is called to return the appropriate elements when this expression is used.” — jQuery Docs. As you can see, $("div") is actually just a wrapper for the JavaScript function we already covered — syntactic sugar for convenience purposes. The innerText property of the HTMLElement interface represents the "rendered" text content of a node and its descendants. <!DOCTYPE html> <html> <head> <title>Get All Elements inside a DIV using JavaScript</title> </head> <body> <div id="days" style="margin: 10px 0; padding: 5px 3px; text-align: center; letter-spacing: 1px; border: solid 1px #CCC;"> <span>MON</span> <span>TUE</span> <span>WED</span> <span>THU</span> <span>FRI</span> <span>SAT</span> <span>SUN</span> </div> <input type="button" value="Click it" …
The .contents() method can also be used to get the content document of an iframe, if the iframe is on the same domain as the main page. As of jQuery 3.2, .contents() returns contents of <template> elements as well. Consider a simple <div> with a number of text nodes, each of which is separated ... The Element property innerHTML gets or sets the HTML or XML markup contained within the element. Nov 09, 2016 - Is there any way to get the value using simple Javascript no jQuery Please! ... You'll probably want to try textContent instead of innerHTML. Given innerHTML will return DOM content as a String and not exclusively the "text" in the div. It's fine if you know that your div contains only text ...
The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. 28/9/2010 · In JavaScript, you can use getElementById () fucntion to get any prefer HTML element by providing their tag id. Here is a HTML example to show the use of getElementById () function to get the DIV tag id, and use InnerHTML () function to change the text dynamically. Apr 28, 2021 - This post will discuss how to get the height of a div element in JavaScript and jQuery. ... In JavaScript, you can use the clientHeight property, which returns an element’s height, including its vertical padding. Basically, it returns the actual space used by the displayed content.
In an HTML document, .html() can be used to get the contents of any element. If the selector expression matches more than one element, only the first match will have its HTML content returned. Consider this code: In order for the following <div>'s content to be retrieved, it would have ... To get the text content of the div element on button click, you have to use the text () of jQuery. The below script contains the jQuery click event to find the click of the button and execute the script code under the click event.
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
 How To Set The Width And Height Of An Element Using Javascript
How To Set The Width And Height Of An Element Using Javascript
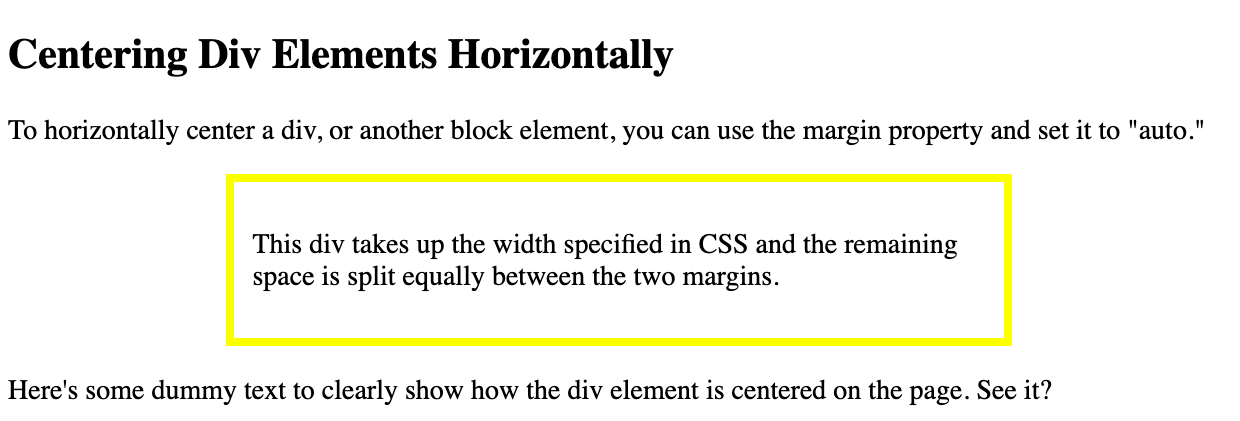
 11 Ways To Center Div Or Text In Div In Css
11 Ways To Center Div Or Text In Div In Css
 Print A Div Content Using Javascript
Print A Div Content Using Javascript
 Javascript Jquery Calculate Values And Show Inside A Div
Javascript Jquery Calculate Values And Show Inside A Div
 How To Copy The Content Of A Div Into Another Div Using
How To Copy The Content Of A Div Into Another Div Using
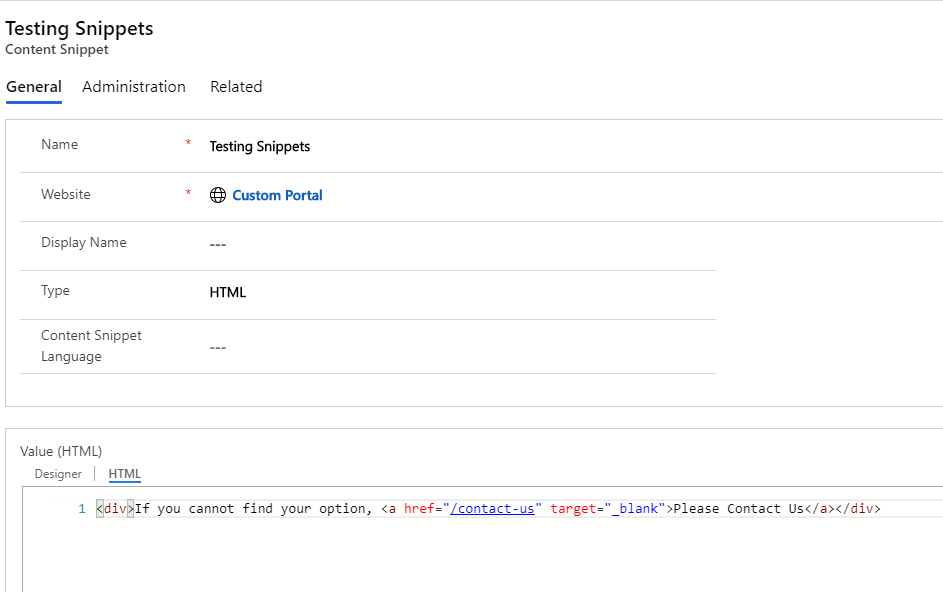
 Using Content Snippets In Javascript Code On Entity Form
Using Content Snippets In Javascript Code On Entity Form
 Copy Javascript Path Chrome Devtools Dev Tips
Copy Javascript Path Chrome Devtools Dev Tips
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
How To Make Side By Side Divs In Html
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 11 Ways To Center Div Or Text In Div In Css
11 Ways To Center Div Or Text In Div In Css
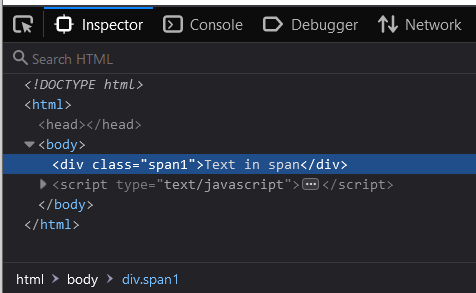
 Change Tag Using Javascript Span To Div Example Code Eyehunts
Change Tag Using Javascript Span To Div Example Code Eyehunts
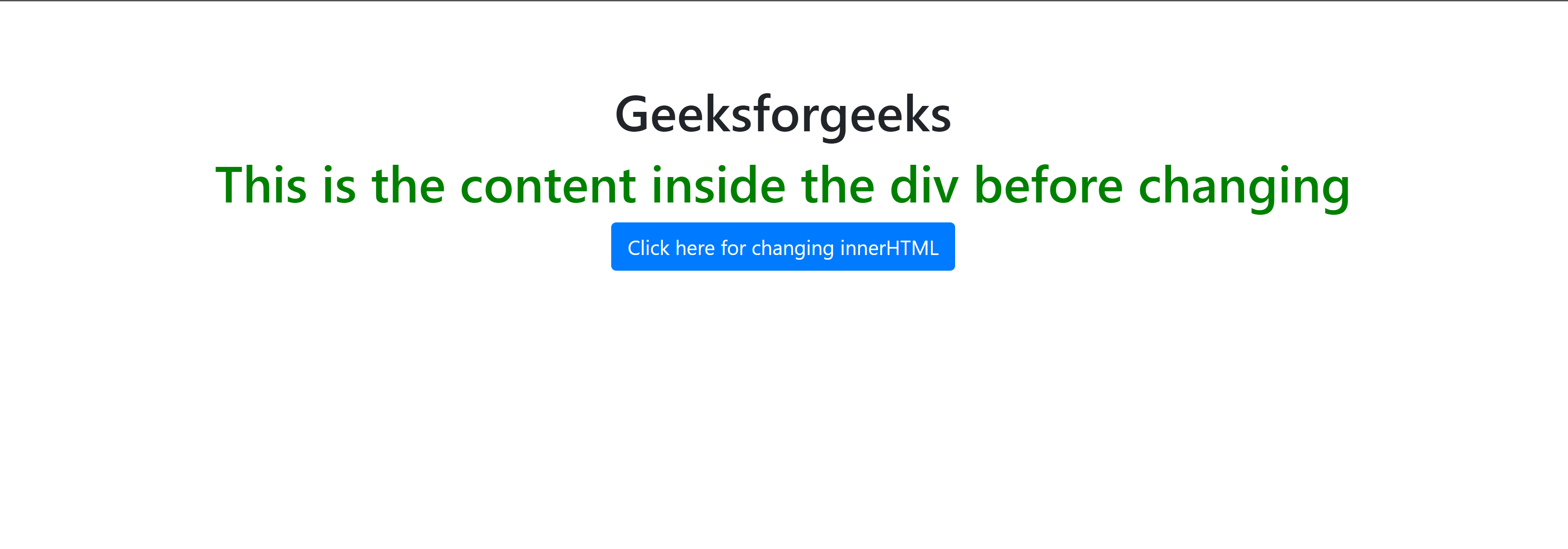
 How To Replace Innerhtml Of A Div Using Jquery Geeksforgeeks
How To Replace Innerhtml Of A Div Using Jquery Geeksforgeeks
 Using Cypress Cypress Documentation
Using Cypress Cypress Documentation
 Get All The Elements In A Div With Specific Text As Id Using
Get All The Elements In A Div With Specific Text As Id Using

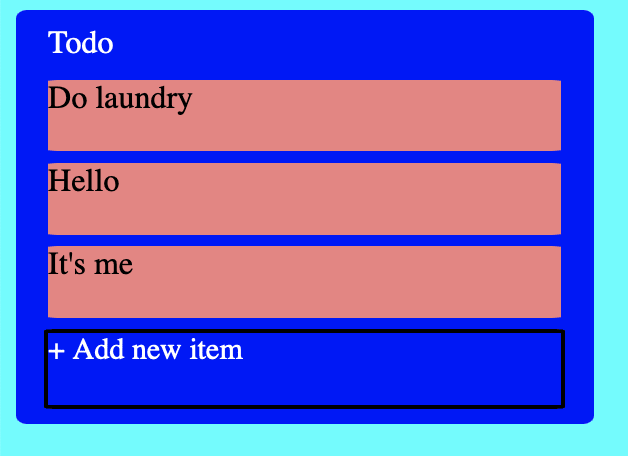
 Javascript Insert Html In Div Code Example
Javascript Insert Html In Div Code Example
 How To Show Image In Div Using Javascript Code Example
How To Show Image In Div Using Javascript Code Example
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
 Web Scraping With Beautiful Soup Pluralsight
Web Scraping With Beautiful Soup Pluralsight
Download Div Content On Button Click Using Javascript
 How To Insert A Div After Another Div In Javascript Dev
How To Insert A Div After Another Div In Javascript Dev
0 Response to "29 How To Get Content Of Div In Javascript"
Post a Comment