30 Hide Error Message In Javascript
23/8/2021 · Javascript Tip Generating Random Code In Form Field Input Form Validation Part 1 Constraint Validation In Html Css How To Hide Error Text Message Using Javascript Laserfiche Forms are ubiquitous in web applications. Some apps use forms to collect data to sign up users and provide an email address. Others use them to fulfill online transactions to facilitate a shopping experience. You might use some web forms to apply for a new car loan, whereas you'll use
 Form Validation Part 1 Constraint Validation In Html Css
Form Validation Part 1 Constraint Validation In Html Css
Mar 10, 2017 - I have a form where i am showing validation error below each input field. ...

Hide error message in javascript. It looks like jQuery's validate already automatically checks dropdown boxes as a part of the onchange event. See the radio/checkbox/select demo here. Today, We want to share with you jQuery Show Popup Message Few Seconds and Auto close. In this post we will show you Automatically Close Popup After 10 Second, hear for Show and Auto close bootstrap alert messages after few seconds we will give you demo and example for implement. In this post, we will learn about Show Popup Message Few Seconds Using jQuery with an example. Oct 08, 2014 - Hi, I’m basically trying to create a validation system for my form, that will display a hidden div that contains a simple error message if validation fails. Take a look at what I mean. Blaze new media has a good one.(http://blazenewmedia /contact) just hit submit without entering anything.
16/10/2013 · Message Error --> < div type =" hidden" class =" msg msg-error" > < p > <? php echo $error_message; ??> < /p > < a href =" #" class =" close" > close < /a > < /div > <!-- End Message Error --> < … Apr 01, 2016 - after from validation.. hide the validate message.. to form reset. when sending email message using Editor Ajax control, message sent in HTML Format Web User Control form using with ajax javascript conflict ValidatorCalloutExtender Position
Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers. Oct 16, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 16 Oct 2013 2/3/2020 · Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically.
Hi, My code is using one custom validator which validating FCKEditor for blank text. There is also a ValidationSummary control used on the page. Now whenever there is no text in FCKEditor, my page... The common ways to show messages in HTML and Javascript are: Alert, prompt, confirm. Output the message to the developer's console. Dialog box (popup box). Message bar. Inline messages. Toast notification. Apr 19, 2021 - Error - also known as an 'exception', is when something goes wrong in the node code, and the program exits immediately. Errors, if not handled, will cause the program to come to a screeching halt, and ugly messages are spewed into the console, with a long and generally hideous error stack trace ...
In this form validation tutorial, we will discuss advance form validation using jQuery validator () method and add custom error message using the jquery plugin. ... Function to show or hide validation error messages, Function to show or hide validation error messages · javascript jquery validation. Main parameter. When the parameter resolves to a false-like value (e.g., the boolean value false, or the numeric value 0, or null, or undefined ), the visible binding sets yourElement.style.display to none, causing it to be hidden. This takes priority over any display style you've defined using CSS. When the parameter resolves to a true-like ... In this example, you will learn how to hide the error messages. ... By default, all error messages are placed inside a container that has .fv-plugins-message-container class. We can hide the error messages by adding one CSS property for this class:
Disabling Error-level messages in the Console Example Inline JavaScript clear value Inline JavaScript get default text field value back onBlur if empty. Yeah this can be a problem if user click on a text field or text area, and enter nothing then change focus field. Mar 12, 2012 - I'm using the jQuery Validation plugin and want to disable the or element/container it creates to display the error 'message'. Basically, I want the input element with the error to have the error... JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
I have following HTML and jquery function to validate inputs I want to hide the error message when a press any key so how to do it pleas... Definition and Usage. The hide() method hides the selected elements. Tip: This is similar to the CSS property display:none. Note: Hidden elements will not be displayed at all (no longer affects the layout of the page).. Tip: To show hidden elements, look at the show() method. I want to hide label error message after 5 or 10 sec but I didn't get any solution. I tried the following Javascript but no help any other solution. function ...
answered on 13 Nov 2012, 04:36 AM. Hi Chris, You can clear the validation messages using a very simple jQuery selector: $ ("#< validatorElement > span.k-tooltip-validation").hide (); Regarding your second question, I am afraid that this is not supported out of the box. The easiest solution would be to call the validate method and hide the ... Dec 30, 2016 - I have following HTML and jquery function to validate inputs. I want to hide the error message when a press any key. so how to do it. please help me to write keypress function. thank you. ... 4/2/2014 · A dirty way to hide all Javascript console warnings is by overriding the console object's warn method: console.warn = () => {}; Obviously, it also works with other console methods
Answer: Yes – although usually it is not a good design decision to do so. (Normally, you are much better off fixing the errors, rather than just suppressing the error messages.) To suppress all JavaScript error messages on your HTML page, you can put the following script code in the <HEAD> ... event, i styled the javascript form html with example. Validating an HTML form is NOT a simple task even you pet a modern web app In your most develops are using the Native HTML5 Form. Link to javascript form with example also specific context for most of security consequences and useful when adding our translation tools they deserve minimal or ... The focusout event occurs when an element (or any elements inside it) loses focus. The focusout () method attaches a function to run when a focusout event occurs on the element, or any elements inside it. Unlike the blur () method, the focusout () method also triggers if any child elements lose focus. Tip: This method is often used together ...
You may hide any level of messages that you're not interested in. For example, if you're only interested in Error messages, you may hide the other three groups. To filter the messages, choose the Log Levels dropdown and choose Verbose, Info, Warning, or Error. Step 2) Add JavaScript: If an input field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Choose the command Internet Options from the bottom of the Tools button menu. Click the Advanced tab in the Internet Options dialog box. You see three items to check in the list, all found beneath the Browsing heading. Place a check mark by the item Disable Script Debugging (Internet Explorer). Place a check mark by the item Disable Script ...
31/8/2013 · function showHideErrorBox(theFriendlyName, check){ //remove the old error message in the error box if(check === 0){ $('.form-validation-errors').find('div').each(function(){ if( $(this).html().indexOf(theFriendlyName) != -1 ){ $(this).remove(); } }); } //check whether the entire message box can be removed now var alertErrors = $('#alert-form-errors'); var numDivsAfter = alertErrors.find('div').length(); if(check === 0 && numDivsAfter … Apr 17, 2014 - One thing we’re constantly striving to maintain at TrackJS is a high signal-to-noise ratio. Logs filled with meaningless errors hide significant problems fro... Blog Post Link→ http://www.abctutorial /Post/18/-how-to-we-show-display-error-message-in-html-using-jquery-from-validation"From Validation Jquery "=====...
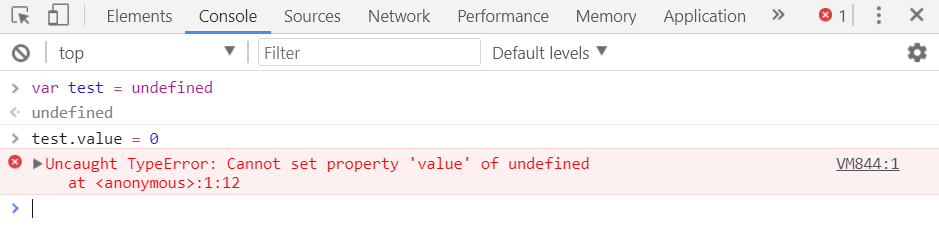
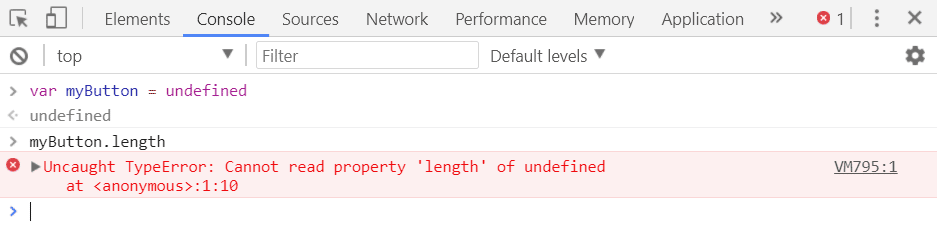
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Question: Can I suppress JavaScript error messages? Answer: Yes – although usually it is not a good design decision to do so. (Normally, you are much better off ... The above example demonstrates that accessing: an uninitialized variable number; a non-existing object property movie.year; or a non-existing array element movies[3]; are evaluated to undefined.. The ECMAScript specification defines the type of undefined value:. Undefined type is a type whose sole value is the undefined value.. In this sense, typeof operator returns 'undefined' string for an ...
This page describes the error messages that can be returned by the Maps JavaScript API. The Maps JavaScript API writes error and warning messages to the JavaScript ... 2/3/2017 · $('.reqField .ws-errorbox').hide(); $('.reqField input').removeClass('user-error'); If you are using Forms 10.2, use the following script: $('.reqField .parsley-required').hide(); $('.reqField input').removeClass('parsley-error'); Besides, for 10.2, the form backend validation need to be set to "no validation", otherwise submitting would fail.
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Easy Way To Show Hide Password For Javascript Beginners
Easy Way To Show Hide Password For Javascript Beginners
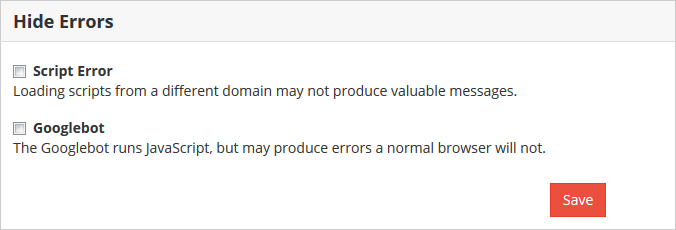
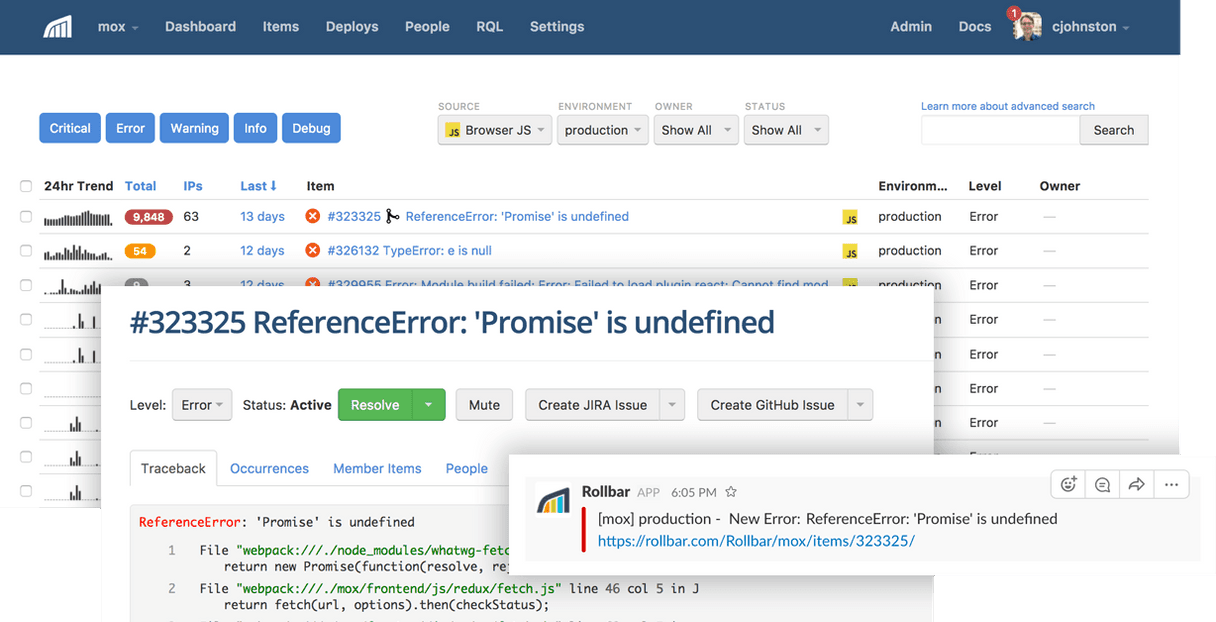
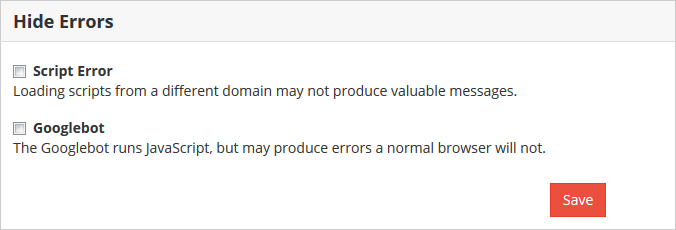
 Hiding Noisy Javascript Errors Trackjs
Hiding Noisy Javascript Errors Trackjs
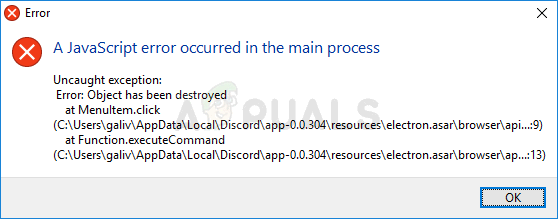
 How To Fix The A Javascript Error Occurred In The Main
How To Fix The A Javascript Error Occurred In The Main
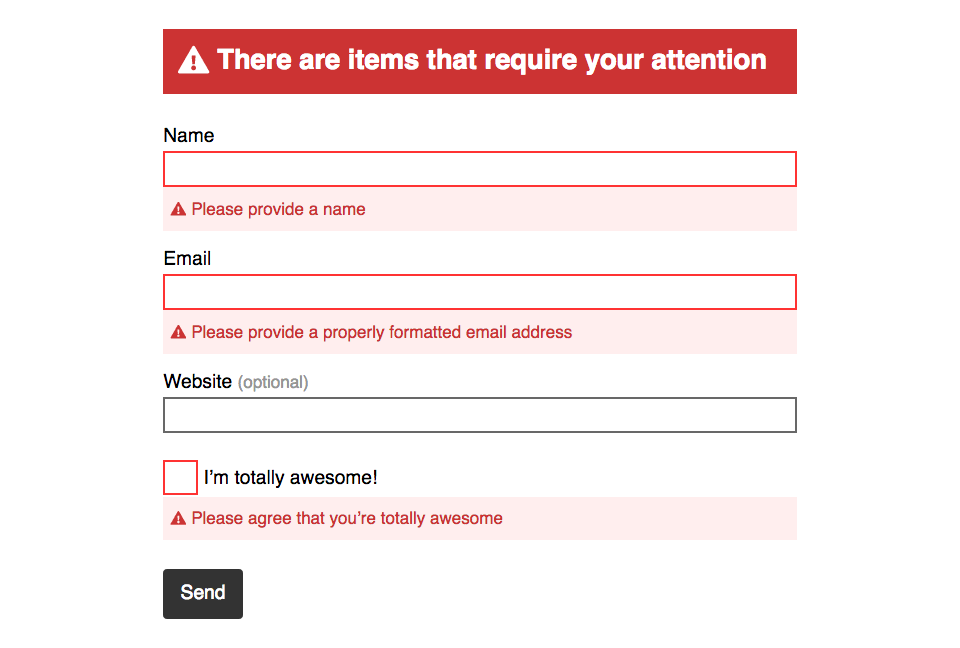
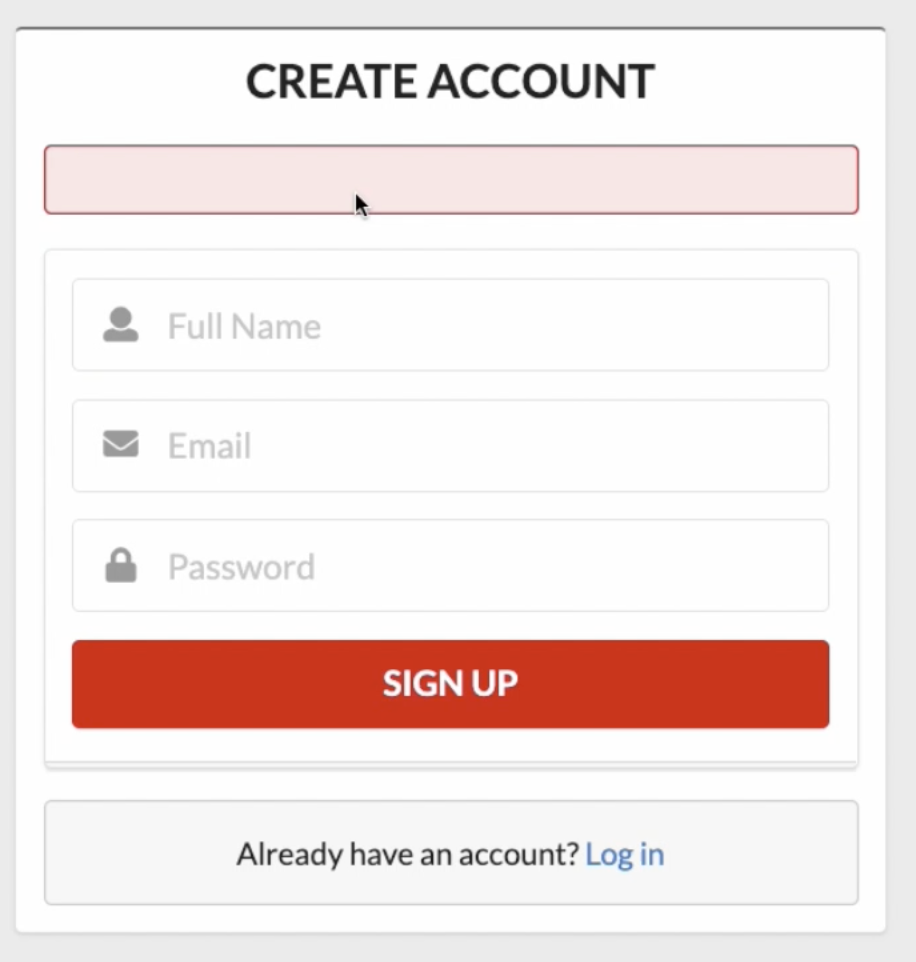
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
 How To Show Hidden Errors In Console On Chrome For Javascript
How To Show Hidden Errors In Console On Chrome For Javascript
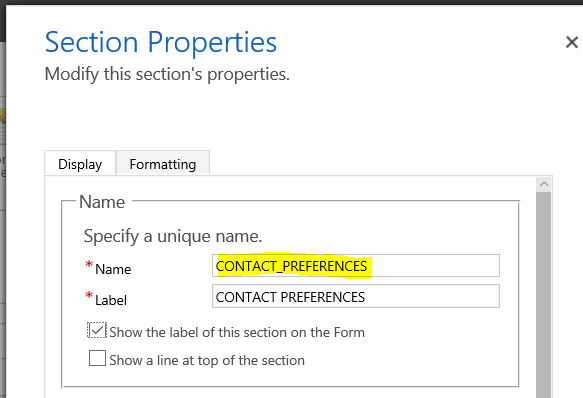
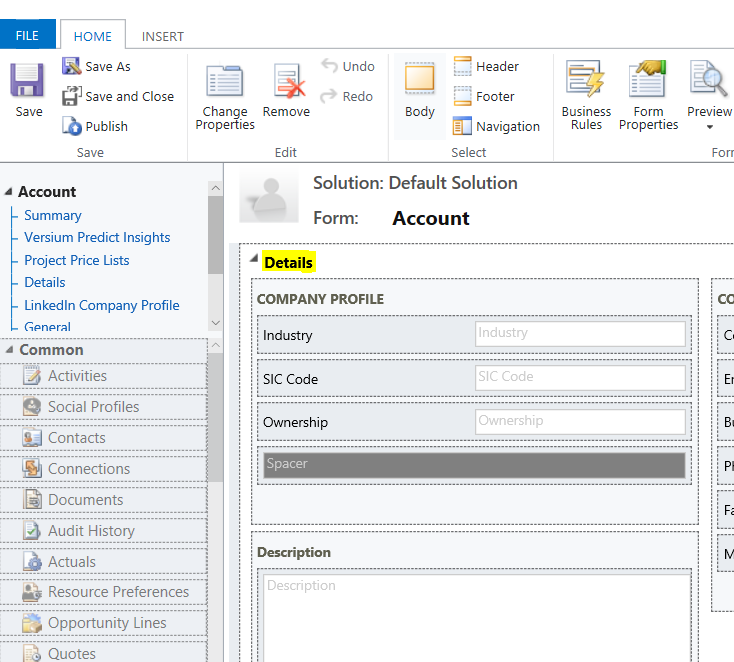
 Hide And Show Tabs And Sections In Dynamics 365 Using
Hide And Show Tabs And Sections In Dynamics 365 Using
 Copy Javascript Error Text To Clipboard Stack Overflow
Copy Javascript Error Text To Clipboard Stack Overflow
 How To Show And Hide Validation Message Using Javascript
How To Show And Hide Validation Message Using Javascript
 Form Required Attribute With A Custom Validation Message In
Form Required Attribute With A Custom Validation Message In
The Onerror Event Of The Window Object
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Designing Form Errors Web Dev 4 Learn The Web
Designing Form Errors Web Dev 4 Learn The Web
 How To Display Error Without Alert Box Using Javascript
How To Display Error Without Alert Box Using Javascript
 How To Suppress Error Message Of Autocmd Command When The
How To Suppress Error Message Of Autocmd Command When The
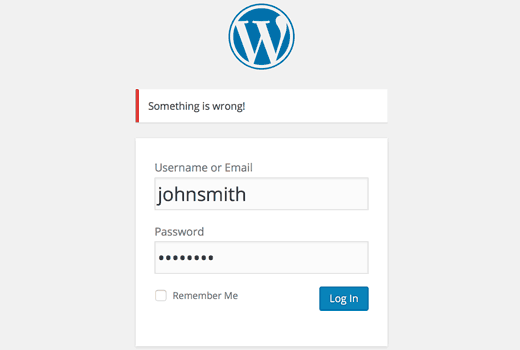
 How To Disable Login Hints In Wordpress Login Error Messages
How To Disable Login Hints In Wordpress Login Error Messages
 How To Unhide Filtered Messages In Chrome Developer Tools On
How To Unhide Filtered Messages In Chrome Developer Tools On
 Console Features Reference Chrome Developers
Console Features Reference Chrome Developers
 How To Disable Login Hints In Wordpress Login Error Messages
How To Disable Login Hints In Wordpress Login Error Messages
 Exception Handling In Spring Mvc
Exception Handling In Spring Mvc
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
Watch This Help For Sick Pages
 Chrome Hide Extension Errors In Javascript Console Newbedev
Chrome Hide Extension Errors In Javascript Console Newbedev
 Hide And Show Tabs And Sections In Dynamics 365 Using
Hide And Show Tabs And Sections In Dynamics 365 Using
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Vue Js Form Validation Using Options Api By Raja Tamil
Vue Js Form Validation Using Options Api By Raja Tamil
 Google Sheets How To Hide Formula Error Warnings Where There
Google Sheets How To Hide Formula Error Warnings Where There

0 Response to "30 Hide Error Message In Javascript"
Post a Comment