35 How To Copy Text To Clipboard In Javascript
Get a copy of ZeroClibboard.js in the official repository Note that the.swf core file needs to be in the same path that.js file The flash file will be automatically loaded by the plugin. --> <script src="ZeroClipboard.js"></script> </head> <body> <button id="copy-button" data-clipboard-text="Copy Me!" Copy Formatted Text using execCommand () Copying text into an <input> removes all formatting. In order to keep the text formatting, we can copy the text into a content editable <div>.
 Copy To Clipboard Gt Javascript Grumpy Wookie
Copy To Clipboard Gt Javascript Grumpy Wookie
/* Get the text field */ var copyText = document.getElementById("myInput"); /* Select the text field */ copyText.select(); copyText.setSelectionRange(0, 99999); /* For mobile devices */ /* Copy the text inside the text field */ navigator.clipboard.writeText(copyText.value); /* Alert the copied text */ alert("Copied the text: " …

How to copy text to clipboard in javascript. There are two ways browser extensions can interact with the system clipboard: the Document.execCommand () method and the modern asynchronous Clipboard API. Example of Javascript clipboard We'll use Document.execCommand () method to copy the content of div to the clipboard and paste clipboard to textarea input. How can we implement that functionality in our sites? Using the Clipboard API! There's another way to make copy/paste work, using the document.execCommand() functionality. I'm not going to cover that option here. The Clipboard API is meant to be the successor of that command. The Clipboard API is available on the navigator.clipboard object: Copying Text to Clipboard Using JavaScript. This is a quick tutorial explaining how to copy text to clipboard with a single button click using JavaScript. In the following demo, click on the Copy button to copy the text written in the input field to the clipboard. You can also write your own text in the text field and then copy it by clicking ...
Today we are going to create a copy to clipboard button with javascript within a few lines of code. It is easy to create copy to clipboard button and you don't need a whole bunch of javascript libraries for achieving this functionality. May 10, 2020 May 12, 2020 admin 1 Comment Client Side Scripting, clipboard, Copy Text, HTML, HTML Element, JavaScript, JavaScript Function, JQuery, JQuery Function This article describes how you can use Javascript to Copy Text from the page's Input Text or any Element on HTML Page. 2. Navigator.clipboard.writeText. The Clipboard API adds to the Navigator interface the read-only clipboard property, which returns the Clipboard object used to read and write the clipboard's contents. writeText is used for writing contents to clipboard. Access is asynchronous and uses promises. Only supported on pages served over HTTPS.
1/8/2019 · The Clipboard API provides flexibility and doesn't limit the copying the current selection into the clipboard. You can directly specify what information to add to the clipboard. You should call the writeText() function to copy the text into the clipboard: Nowadays all modern browsers allow copying content to the clipboard with JavaScript. But before this, it is not supported in most browsers because of security reasons. You need to ask the user to press CTRL+C to copy the currently selected text. The ZeroClipboard library uses invisible Adobe Flash movie for copying content to Clipboard. You can use the copy command with document.execCommand () to copy text content to clipboard using JavaScript. In the example code snippet, we will show you how to copy text to clipboard with JavaScript. The following code copies text from the input text field to clipboard on button click using execCommand and JavaScript.
it's very simple, you just append an invisible textarea to the page, set value as the text you want to copy, and run document.execCommand ('copy'). Then remove the textarea from the page. here is how to copy the image to your clipboard with JavaScript <script> function AdvancedCopy(){ //the text that is to be copied to the clipboard var theText = 'This is the text that we want to copy to the clipboard'; //create our hidden div element var hiddenCopy = document.createElement('div'); //set the innerHTML of the div hiddenCopy.innerHTML = theText; //set the position to be absolute and off the screen hiddenCopy.style.position = 'absolute'; hiddenCopy.style.left = '-9999px'; … The problem. Typically, this is how copying text is done (taken from here):. Create a <textarea> element to be appended to the document.Set its value to the string that we want to copy to the clipboard.; Append said <textarea> element to the current HTML document.; Use HTMLInputElement.select() to select the contents of the <textarea> element.; Use document.execCommand('copy') to copy the ...
29/12/2008 · function copyToClipboard(text) { window.prompt("Copy to clipboard: Ctrl+C, Enter", text); } The user is presented with the prompt box, where the text to be copied is already selected. Now it's enough to press Ctrl + C and Enter (to close the box) -- and voila! Copy Text to Clipboard Using Document.execCommand() Method in JavaScript Copy Text to Clipboard Using Clipboard API in JavaScript Nowadays, Many web developers want to implement a functionality on their websites that will allow their users to directly copy a bunch of text from their website with just a single click. 12/7/2021 · Copy/Paste text into Clipboard can be done using Navigator. A Navigator is an interface in JavaScript that gives the information about the user agent (here browser), helps to manage browser permissions, and comes with some really useful utility functions to know the state and identity of the user agent.
Add the following javascript code to your page: The function copies the visible text of the element to the clipboard. This works as if you had selected the text and copied it with ctrl+c. Use the parameter "id" to select the element you want to copy. Javascript can easily do this in five short steps: Create a <textarea> element to be appended to the document. Set its value to the string that we want to copy to the clipboard. Append said <textarea> element to the current HTML document. There is another way if you want to copy the text to the clipboard in javascript by directly clicking or performing an action on them. The Clipboard API is available on the navigator.clipboard object. The Clipboard API is relatively recent and not all browsers implement it. It works on Chrome, modern Edge (chromium-based), Firefox and Opera.
It's really easy: the exec-command will natively copy the text within the text-area to the clipboard. Important. If the action is not initiated by the user, the code will not work. Inject via console won't work. The code will fail if the text-area is not visible (display=none). In order to copy a string to the system clipboard in the browser without using any dependency like clipboard.js, use this function: copying-strings-to-the-clipboard-using-pure-javascript.js 📋 Copy to clipboard ⇓ Download. function copyStringToClipboard (str) {. // Create new element. var el = document.createElement('textarea'); The Clipboard API adds to the Navigator interface the read-only clipboard property, which returns the Clipboard object used to read and write the clipboard's contents. from MDN API, interface, property, object… reading and assembling all these in mind might seem confusing but to keep it simple, the Clipboard API can help you to cut, copy ...
27/1/2020 · The copyText element (remember it's the input tag) gives us access to the select () method and as you might guess it selects the content of the input text field. And finally, we execute the copy command with document.execCommand ("copy") and get the text on the clipboard. It's too easy. This post will discuss how to copy some text from DOM to the clipboard using JavaScript. 1. Using Document.execCommand ('copy') method. To copy a text from an input element or a textarea on DOM, you can use the document.execCommand method. The idea is to create a fully transparent textarea and attach it to the document's body. The answer to that is very straightforward, we can only call select () on textarea and input elements. If you are implementing copy to clipboard on a comment field, for example, which may be already using a textarea element, then you can call select () directly onto it, without having to create a new DOM element as we are doing in this tutorial.
<button onClick={() => navigator.clipboard.writeText('Copy this text to clipboard')} > Copy </button> for internet explorer 11 and older browsers you might need to change the code a bit here is an example: <button onClick={() => window.clipboardData.setData("Text", 'Copy this text to clipboard')}> Copy </button> Hope this helps. Copying text to the user's clipboard can be very useful in certain situations such as allowing them to quickly copy long strings of text such as code or URLs. The built-in function . document.execCommand. gives us the ability to copy text to the user's clipboard using the "copy" command. In copyText.js file, we will implement functionality to copy input text to clipboard. We will implement click event on button click and call function copyText () to copy input text to clipboard. We will also implement tooltip display when content copied to clipboard and hide tooltip after sometime.
A less used feature of JavaScript is to interact with the clipboard of the client computer. This page is intended to provide a demonstration of how to use JavaScript to copy and paste from the clipboard. Browser Issues Google Chrome. This no longer works in Google Chrome. Internet Explorer
 Copy To Clipboard With Javascript Magnus Benoni
Copy To Clipboard With Javascript Magnus Benoni
 How To Copy Text To The Clipboard Using Javascript Clue
How To Copy Text To The Clipboard Using Javascript Clue
 The Definitive Guide To Copying And Pasting In Javascript
The Definitive Guide To Copying And Pasting In Javascript
 Copy To Clipboard In Javascript With Zeroclipboard Flash For
Copy To Clipboard In Javascript With Zeroclipboard Flash For
 Vue Copy To Clipboard Vue Js 3 Plugin To Copy Text To
Vue Copy To Clipboard Vue Js 3 Plugin To Copy Text To
 Javascript Copy Text To Clipboard Not Working Code Example
Javascript Copy Text To Clipboard Not Working Code Example
 Copy To Clipboard Made Easy With Clipboard Js
Copy To Clipboard Made Easy With Clipboard Js
 How To Copy To The Clipboard Using Javascript
How To Copy To The Clipboard Using Javascript
 Copy Text To Clipboard With Javascript Coders Zine
Copy Text To Clipboard With Javascript Coders Zine
 Cannot Copy Text To Clipboard In Google Translate Issue
Cannot Copy Text To Clipboard In Google Translate Issue
 How To Copy Text To The Clipboard With Javascript Plantpot
How To Copy Text To The Clipboard With Javascript Plantpot
 How Can I Copy Text To Clipboard With Javascript 30
How Can I Copy Text To Clipboard With Javascript 30
 Copy Text To Clipboard Button In Html Css Amp Javascript
Copy Text To Clipboard Button In Html Css Amp Javascript
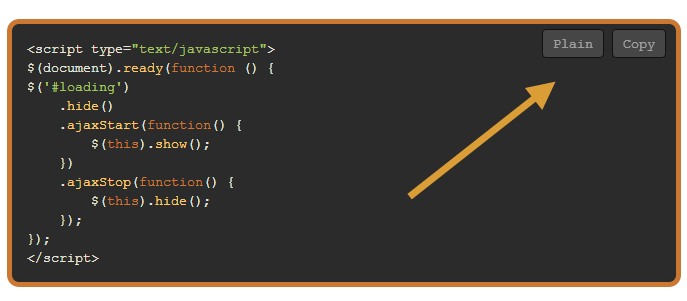
 Copy Clipboard With Codecolorer Syntax Highlighter Sitepoint
Copy Clipboard With Codecolorer Syntax Highlighter Sitepoint
 How To Copy Text To Clipboard Using Javascript Coded Creatures
How To Copy Text To Clipboard Using Javascript Coded Creatures
 Copy Error Message No Longer Shows In Ie11 Issue 536
Copy Error Message No Longer Shows In Ie11 Issue 536
 Copy To Clipboard In Javascript Coding Defined
Copy To Clipboard In Javascript Coding Defined
 Copying Text To Clipboard In Html Amp Javascript Tutorial For Beginners Copy Text To Clipboard Js
Copying Text To Clipboard In Html Amp Javascript Tutorial For Beginners Copy Text To Clipboard Js
 Javascript Copy To Clipboard Without Input Copyer Js
Javascript Copy To Clipboard Without Input Copyer Js
 Js Copy Text To Clipboard Code Example
Js Copy Text To Clipboard Code Example
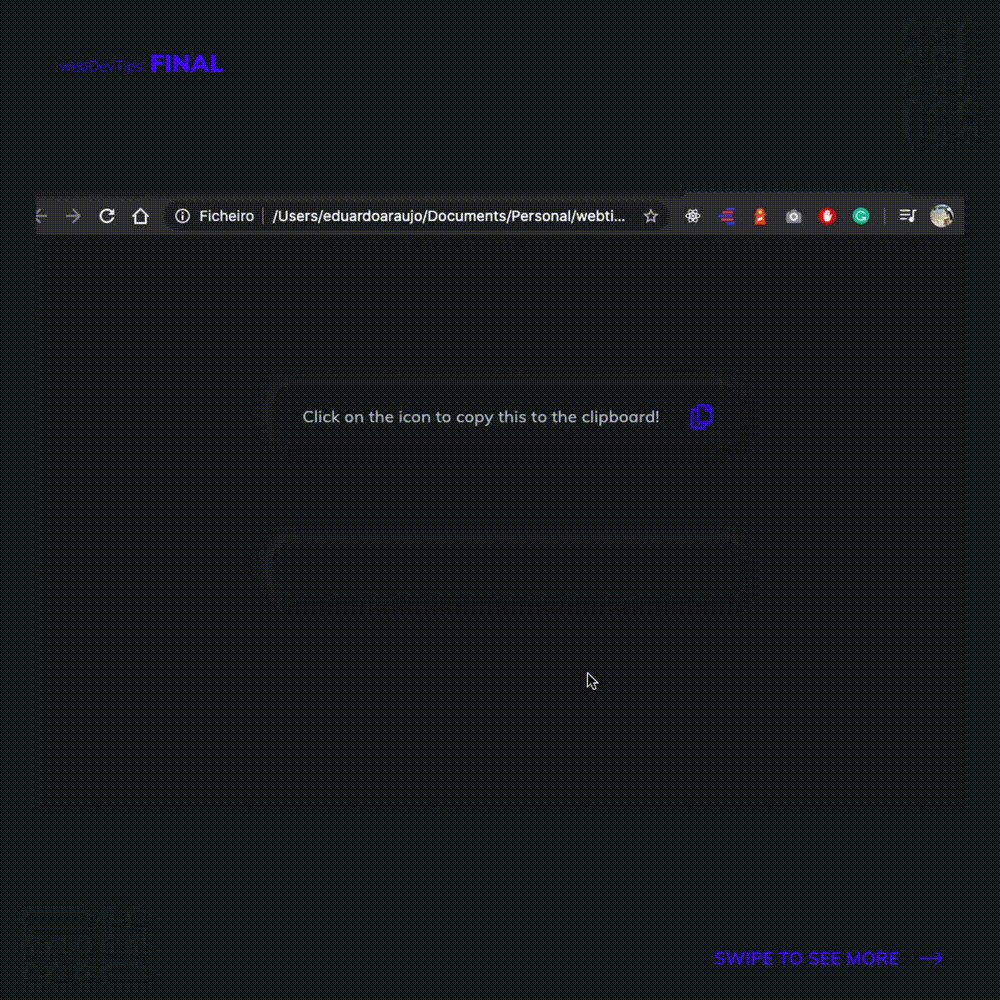
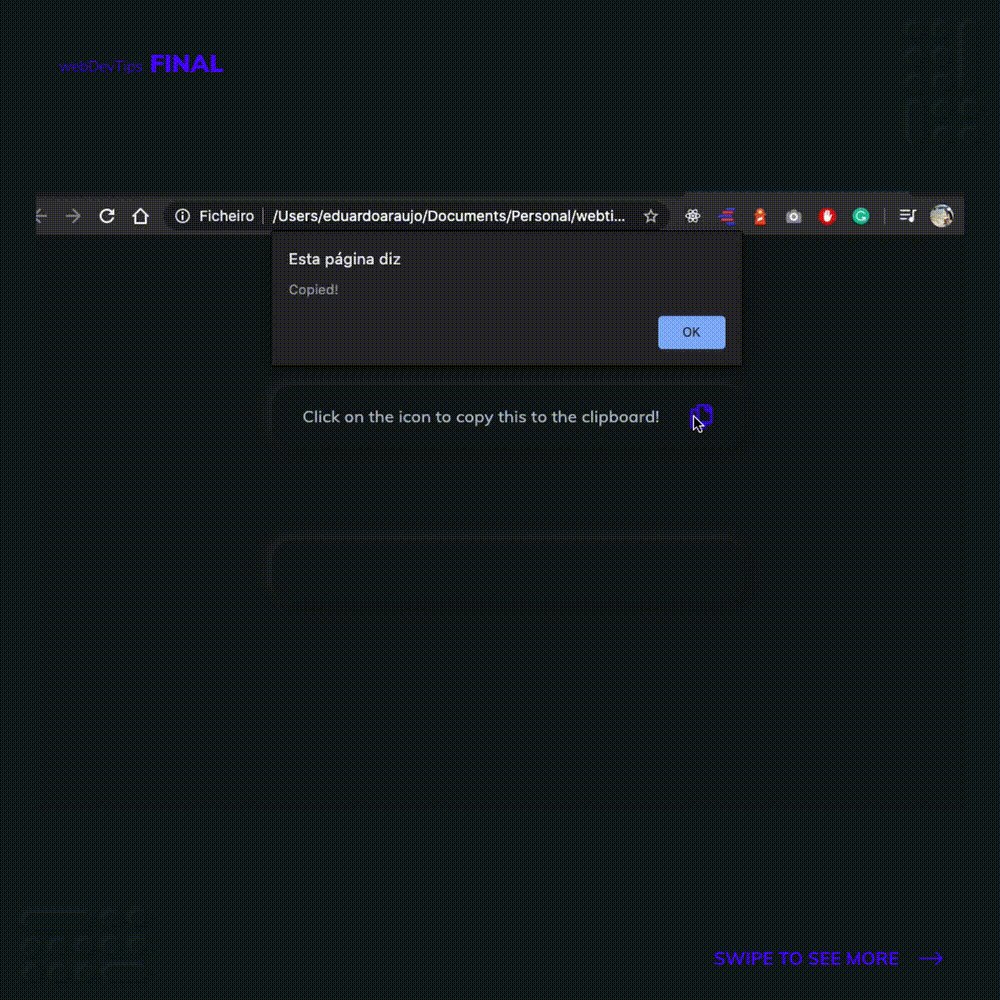
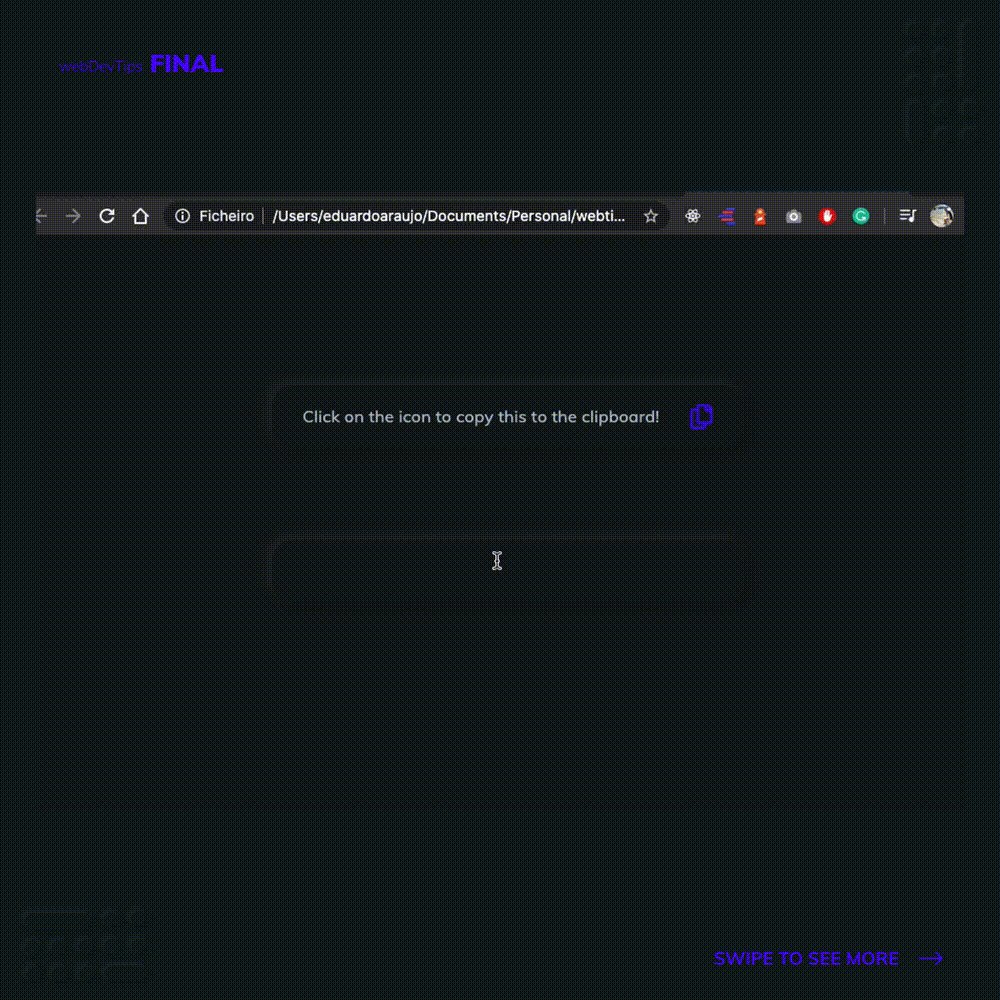
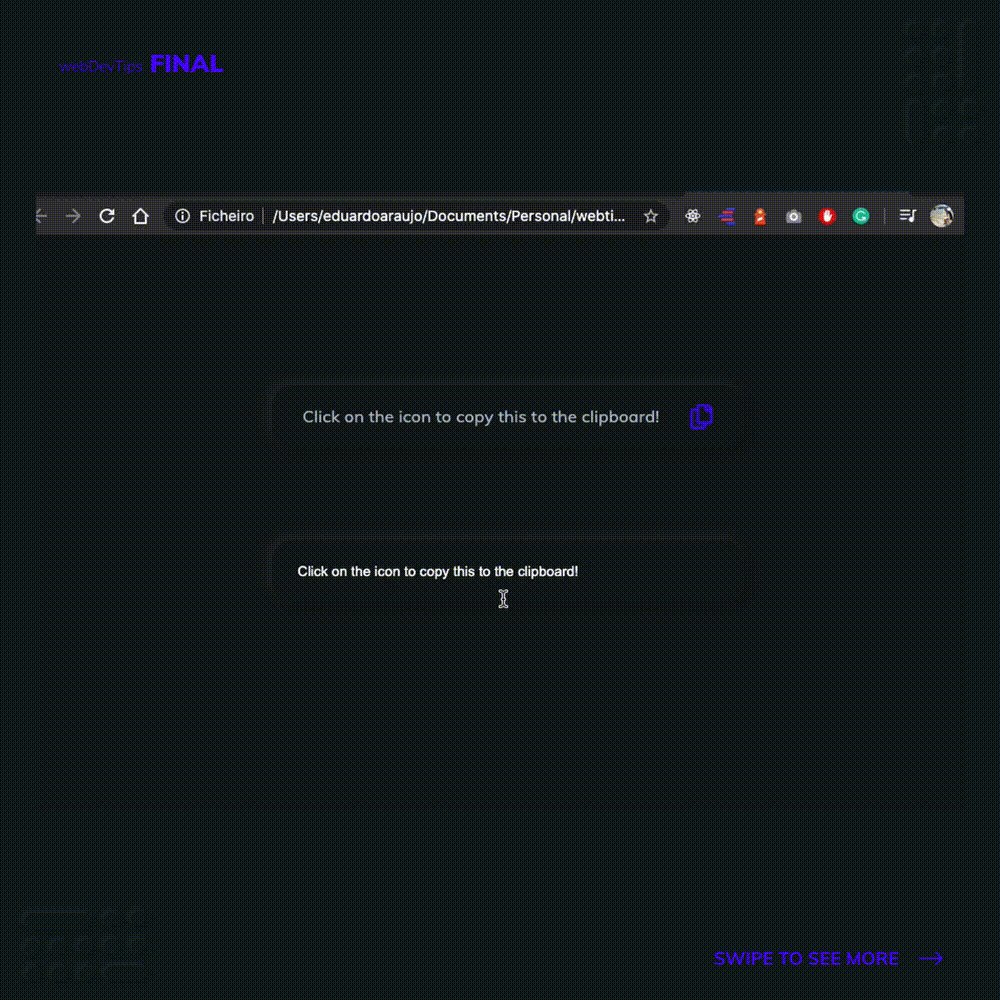
 Webdev Tips How To Copy Text To The Clipboard With
Webdev Tips How To Copy Text To The Clipboard With
 Simplest Copy To Clipboard Library Simplecopy Css Script
Simplest Copy To Clipboard Library Simplecopy Css Script
 How To Copy Text To Clipboard Using Javascript Dev Community
How To Copy Text To Clipboard Using Javascript Dev Community
 Copy Text To Clipboard Using Javascript By Changhui Xu
Copy Text To Clipboard Using Javascript By Changhui Xu
 Copy Text To Clipboard On Button Click In Javascript Codobee
Copy Text To Clipboard On Button Click In Javascript Codobee
 Javascript Copy To Clipboard How Copy To Clipboard Done In
Javascript Copy To Clipboard How Copy To Clipboard Done In
 Copying Text To Clipboard With Javascript By Angelos
Copying Text To Clipboard With Javascript By Angelos
 Copy Text Amp Input Value To The Clipboard Using Pure
Copy Text Amp Input Value To The Clipboard Using Pure
 How To Copy The Text To The Clipboard In Javascript
How To Copy The Text To The Clipboard In Javascript
 How To Copy Text To Clipboard With Javascript
How To Copy Text To Clipboard With Javascript
 How To Copy The Text To The Clipboard In Javascript
How To Copy The Text To The Clipboard In Javascript
 Copy To Clipboard Copied Text Using Html Css Amp Javascript
Copy To Clipboard Copied Text Using Html Css Amp Javascript
 Copy And Paste Text To Clipboard With Html5 Using Clipboard Js
Copy And Paste Text To Clipboard With Html5 Using Clipboard Js
 How To Add Copy To Clipboard Button In Wordpress Cmsfixation
How To Add Copy To Clipboard Button In Wordpress Cmsfixation
0 Response to "35 How To Copy Text To Clipboard In Javascript"
Post a Comment