33 Drag And Drop Mobile Javascript
In today's video I'll be showing you how to use the HTML5 Drag and Drop API within JavaScript. This API allows you to drag around elements and drop them onto... With HTML5 and JavaScript, you can implement native drag and drop functions within the Web browser. This is one of the emerging HTML5 tools that promises to make websites more interactive without relying on additional technologies such as Flash. In this tutorial we will create a simple page with images the user can drag and drop into designated ...
Drag And Drop Jquery Plugins Unheap
Jun 01, 2021 - One of the more satisfying experiences in the interface of modern operating systems is dragging-and-dropping. It’s incredibly intuitive and looks quite smooth. Everyday functionality. I wanted to add this functionality to my Javascript web apps, but the example code I was finding looked ...

Drag and drop mobile javascript. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Dragging-and-dropping is a common user interaction that you can find in many graphical user interfaces. There are pre-existing JavaScript libraries for adding a drag-and-drop feature to your app. However, there may be situations where a library is not available or introduces an overhead or dependency that your project does not need. The ondragover event specifies where the dragged data can be dropped. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault () method for the ondragover event:
Draggable is a lightweight, responsive, modern drag and drop JavaScript library – the ideal choice for adding slick native-feeling drag and drop behaviour to your web apps. This code contains the script of the application. The code will allow you to do a drag and drop event to an image element. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder. There you have it we successfully created a Simple Drag & Drop Image using JavaScript. 25/3/2021 · Drag’n’Drop algorithm. The basic Drag’n’Drop algorithm looks like this: On mousedown – prepare the element for moving, if needed (maybe create a clone of it, add a class to it or whatever). Then on mousemove move it by changing left/top with position:absolute. On mouseup – perform all actions related to finishing the drag’n’drop.
Apr 26, 2018 - Learn how to easily drag an element around using either the mouse or touch. Drag and Drop with JavaScript One of the greatest interface solutions of JavaScript is known as "Drag and Drop". In this chapter, we are going to find out what it is mainly used for, and why it should be an essential part of your work. mobile-drag-drop - Polyfill for HTML5 drag'n'drop on touch devices · Drag the list items over the dustbin, and drop them to have the bin eat the item
JavaScript drag and drop, resizing, and multi-touch gestures for modern browsers (and also IE9+) Document: drag event. The drag event is fired every few hundred milliseconds as an element or text selection is being dragged by the user. Continue the drag & drop operation. 30/8/2021 · Mobile-friendly Drag And Drop JavaScript Library – Drog.js. Fullscreen Overlay Menu In JavaScript Library. Modern Material Design Dialog Generator In Pure JavaScript – duDialog. Responsive & Animated Chart JavaScript Library – RGraph.
Hey everyone, this is a solution I was working on for a project of mine and I thought I would pass it on. It's not going to solve every problem for any appli... Jun 05, 2018 - Many apps using DnD would have poor experience without it. DnD is a perfect fit for apps like Trello and Storify, where dragging transfers data between different parts of the application, and… The answer of your question (without using jQuery or other libraries) is because some mobile devices do not listen to drag events. Take a look at this question which I believe shares the same problem as you. html5 drag and drop FOR MOBILE. Most mobile devices do not listen to the drag events that are bound to the DOM.
2/7/2010 · Simply do npm install mobile-drag-drop --save (other installation methods available, e.g. with bower) Then, any element interface relying on touch detection should work on mobile (e.g. dragging only an element, instead of scrolling + dragging at the same time). Apr 11, 2016 - Polyfill that enables HTML5 drag drop support on mobile (touch) devices. ... Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more. ... If nothing happens, download GitHub Desktop and try again. Answer #2: There is a new polyfill for translating touch events to drag-and-drop, such that HTML5 Drag And Drop is utilizable on mobile. The polyfill was introduced by Bernardo Castilho on this post. Here's a demo from that post. The post also presents several considerations of the folyfill design. Answered By: guysigner.
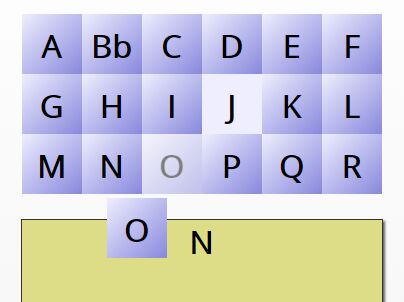
React drag and drop is one of those component coming under reactjs library. Shortly known as react drag and drop i.e. dnd you get a number of custom draggable components under custom layout thanks to javascript. There are plenty of drag and drop component to go for. border: 3px dotted #666; } Then, in your JavaScript set up the event handlers, add the over class when the column is dragged over, and remove it when we leave. In the dragend handler we also make sure to remove the classes at the end of the drag. Copy code. document.addEventListener('DOMContentLoaded', (event) => {. 26/7/2018 · In this blog, we are going to look at javascript drag and drop events and for that, we are going to create a small application with a little HTML, CSS and javascript. In this application we are going to be able to grab an image and when we hover over any of the empty boxes it gets a little bit darker and it gets a different kind of border and we can drop it in any of these boxes.
31/8/2021 · Multi-Browser, Mobile-Compatible Drag-and-Drop JavaScript Library | Drog.js. Drog.js is a fast, multi-browser, mobile-compatible drag-and-drop library for JavaScript. draggable js examples, javascript drag and drop list, draggable js tutorial, interact js drag and drop example, drag and drop library, javascript drag and drop file. Apr 29, 2016 - The best solution would be to detect support for drag and drop (ensuring that this does not give you false positives in mobile versions of browsers that do support the API) and then use JavaScript to polyfill on mobile devices. This will also help provide support in legacy browser versions ... Adding images via drag-and-drop is quite common. But, like the kaleidoscope above, this snippet provides a unique use case. You can drag an image into a specified div, and it creates CSS-based pixel art that can be scaled to up to 20x the original size.
Apr 11, 2016 - Polyfill that enables HTML5 drag drop support on mobile (touch) devices. Summary: in this tutorial, you'll learn about the JavaScript drag and drop API. Introduction to JavaScript Drag and Drop API. HTML5 formally introduced the drag-and-drop specification. Most modern web browsers have implemented native drag-and-drop based on the HTML5 spec. By default, only image and text can be draggable. HTML drag-and-drop uses the DOM event model and drag events inherited from mouse events.A typical drag operation begins when a user selects a draggable element, drags the element to a droppable element, and then releases the dragged element.. During drag operations, several event types are fired, and some events might fire many times, such as the drag and dragover events.
You can create drag and drop card html css javascript. We created a drag and drop card. It is the most important part Of drag and drop cards javascript. We have given more importance to drag and drop card html css. Sortable — is a JavaScript library for reorderable drag-and-drop lists on modern browsers and touch devices. No jQuery required. Supports Meteor, AngularJS, React, Polymer, Vue, Knockout and any CSS library, e.g. Bootstrap. We went through the basics of how drag-and-drop functionality can be implemented in pure JavaScript, and we outlined a few techniques and directions for performance optimization. The main things to remember: Leverage blended input events to ensure hybrid devices are covered. Attach/detach move / up / cancel events dynamically.
Welcome to a quick tutorial on how to create a drag and drop sortable list with HTML and Javascript. Once upon a time in the Dark Ages of the Internet, implementing drag-and-drop is a massive task that involves a lot of coding with 3rd party libraries. May 26, 2019 - Draggin.js is a fast, cross-browser and mobile-compatible drag and drop library for JavaScript. Jan 05, 2016 - This article takes a look at some DOM and canvas based drag and drop implementations
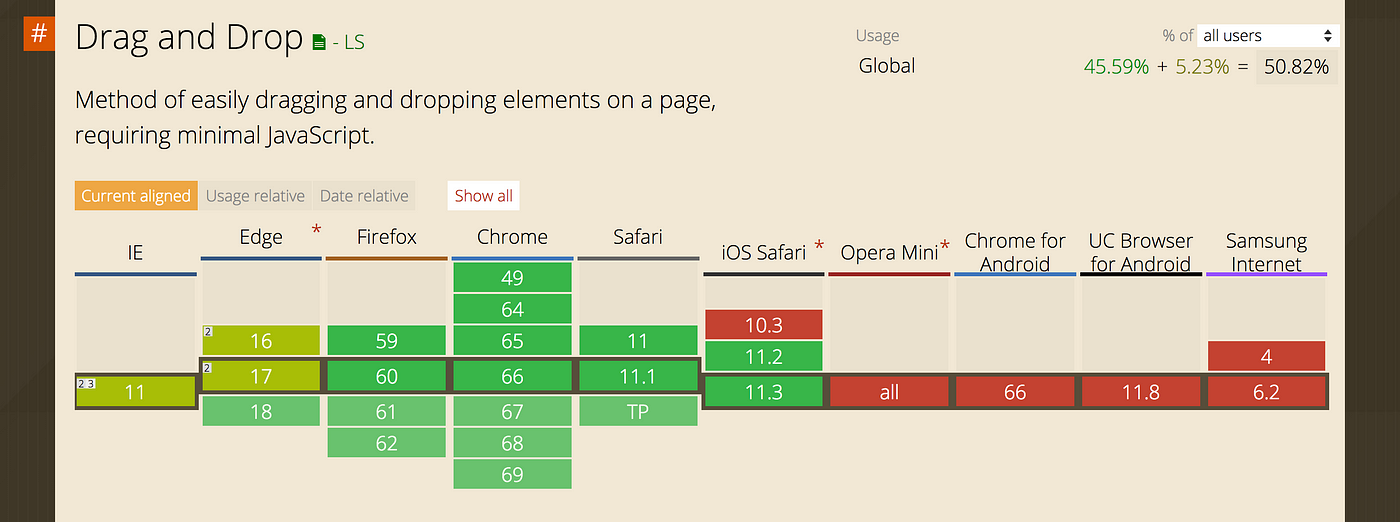
28/4/2021 · Chrome, IE8+, FireFox, Opera, Safari #Sort #Drag. draganddrop.js is a jQuery drag and drop plugin that enables sortable and draggable functionalities on any DOM elements without requiring the jQuery UI library. Supports single element, nested elements and grouped list. Compatible with touch and desktop devices. The HTML5 specification includes support for drag and drop operations. This is supported by all modern desktop browsers, but not by mobile browsers running under Android and IOS. This is a problem because one of the main reasons to develop applications using HTML5 is the ability to run on all devices. I suspect mobile browsers don't support ... Drag and Drop for Mobile browsers using plain javascript, Html5 & CSS3...
In the Drop Target's ondrop event handler, we can now retrieve the data using the Event.dataTransfer.getData() counterpart method and take the appropriate action based on the contents of the 'Text' key. In following example, the dragged item is deposited into the Drop Target, a common goal of Drag & Drop operations. 9/5/2021 · Draggable Touch is a jQuery based mobile-first drag and drop library that makes any DOM elements draggable via touch events. Supports draggable multiple elements and even children elements at the same time. The plugin also has a fallback that uses mouse events, in case the device doesn't support touch events. Result of our drag and drop page. About the Author. Diogo Souza works as Java Developer at PagSeguro and has worked for companies such as Indra Company, Atlantic Institute and Ebix LA. He is also an Android trainer, speaker at events on Java and mobile world and a DevMedia consultant.
If you drop this package in your page your existing HTML 5 drag'n'drop code should just work . Demos. Demo. Check out the demo to see it in action and monitor the console to see the events firing. Install. npm. npm install mobile-drag-drop --save. jspm. jspm install npm:mobile-drag-drop. bower. bower install mobile-drag-drop --save. Include. global Gridstack.js is a mobile-friendly Javascript library for dashboard layout and creation. Making a drag-and-drop, multi-column dashboard has never been easier. Gridstack.js allows you to build draggable, responsive bootstrap v3-friendly layouts.
Best Drag And Drop App Builder Software In 2021 G2
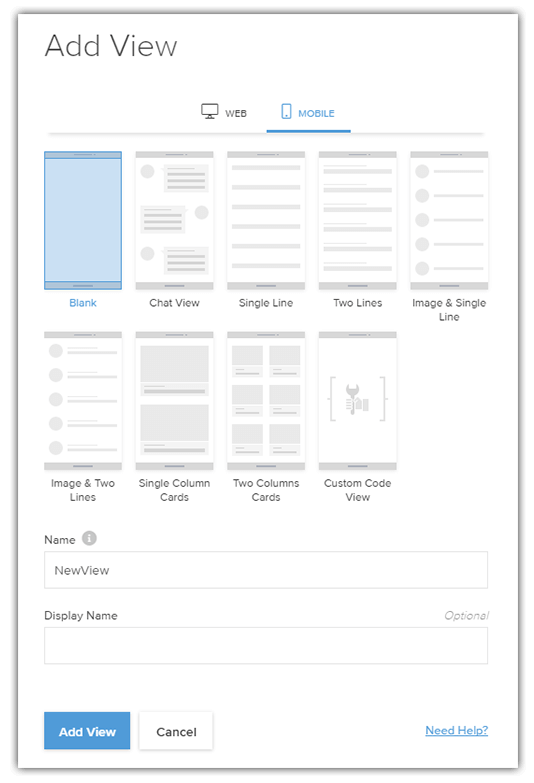
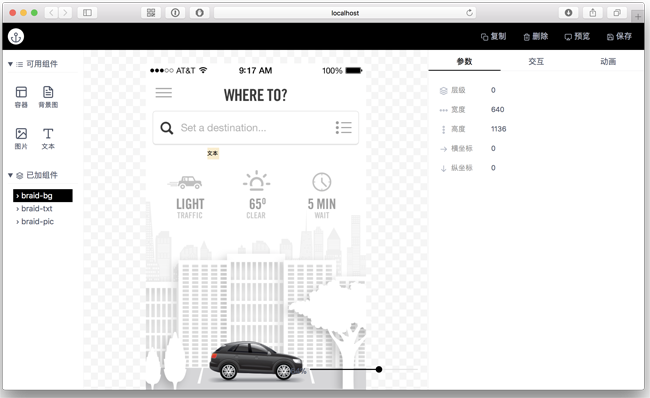
 Eachscape Cross Platform Native Mobile App Builder
Eachscape Cross Platform Native Mobile App Builder
 Best Drag And Drop Mobile App Builders For Android Amp Iphone
Best Drag And Drop Mobile App Builders For Android Amp Iphone
 The Ultimate Guide To Drag And Drop Image Uploading With Pure
The Ultimate Guide To Drag And Drop Image Uploading With Pure
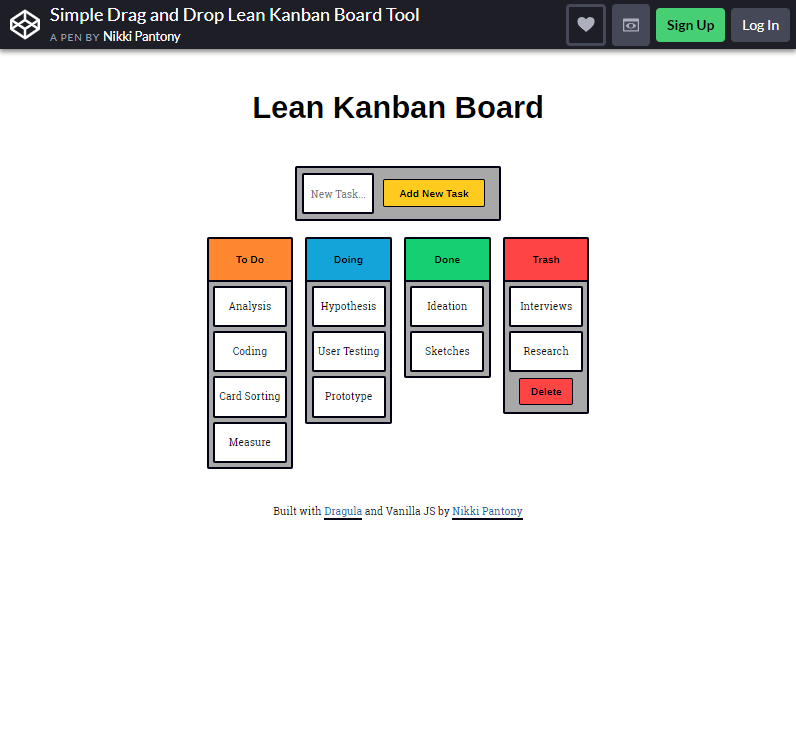
 Building A Responsive Drag And Drop Ui Prototypr Prototyping
Building A Responsive Drag And Drop Ui Prototypr Prototyping
 How To Choose The Best React Drag And Drop Top 15 Free
How To Choose The Best React Drag And Drop Top 15 Free
 Building A Responsive Drag And Drop Ui Prototypr Prototyping
Building A Responsive Drag And Drop Ui Prototypr Prototyping
Mobile Friendly Picture File Input Vue Js Component With
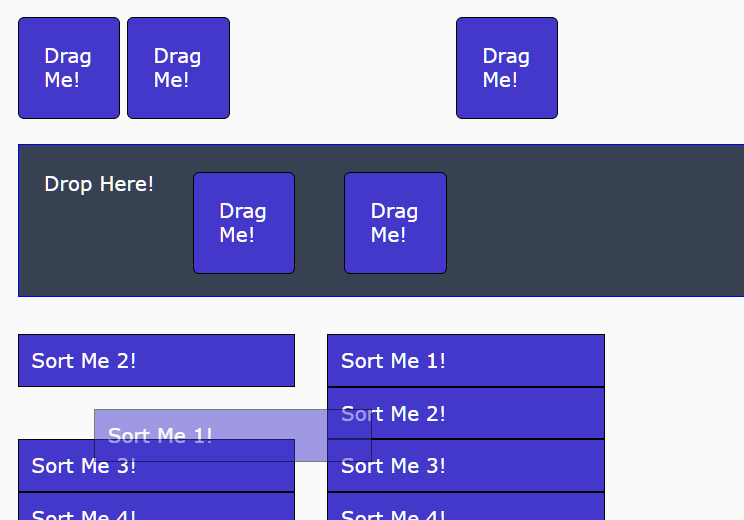
 Draggable Droppable Sortable Components In Vanilla Javascript
Draggable Droppable Sortable Components In Vanilla Javascript
 Sortablejs Mobile Implementation Of Drag N Drop Via Touch
Sortablejs Mobile Implementation Of Drag N Drop Via Touch
 10 Best Drag And Drop Javascript Libraries 2021 Update
10 Best Drag And Drop Javascript Libraries 2021 Update
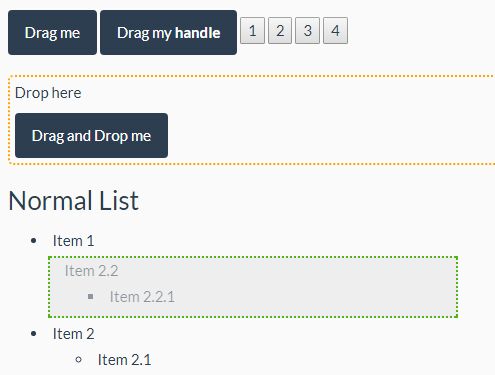
 Mobile Friendly Drag And Drop Plugin With Jquery
Mobile Friendly Drag And Drop Plugin With Jquery
 Base Web Building A Drag And Drop List
Base Web Building A Drag And Drop List
 Drag And Drop Elements With Interact Js Alligator Io
Drag And Drop Elements With Interact Js Alligator Io
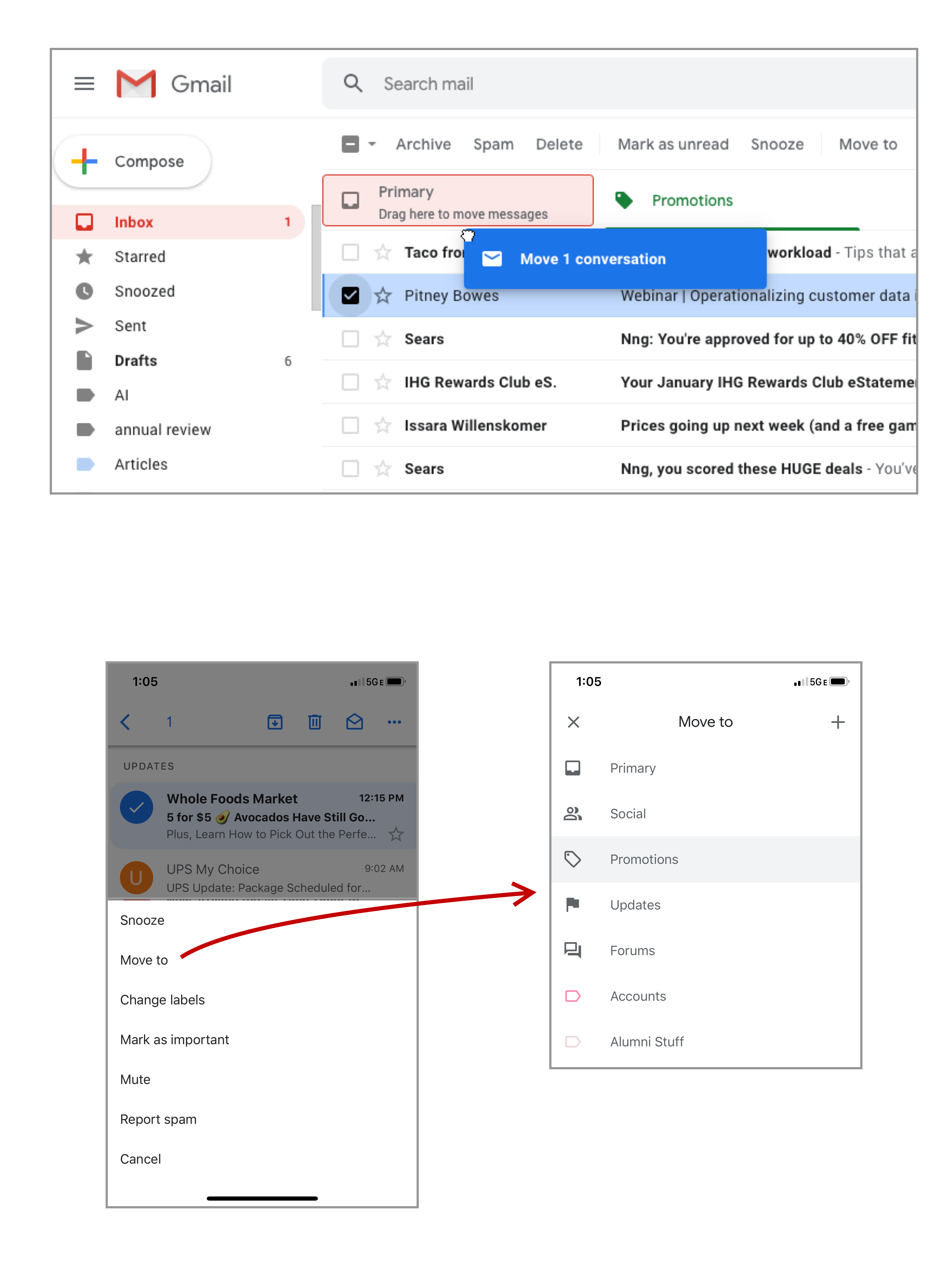
 Drag And Drop How To Design For Ease Of Use
Drag And Drop How To Design For Ease Of Use
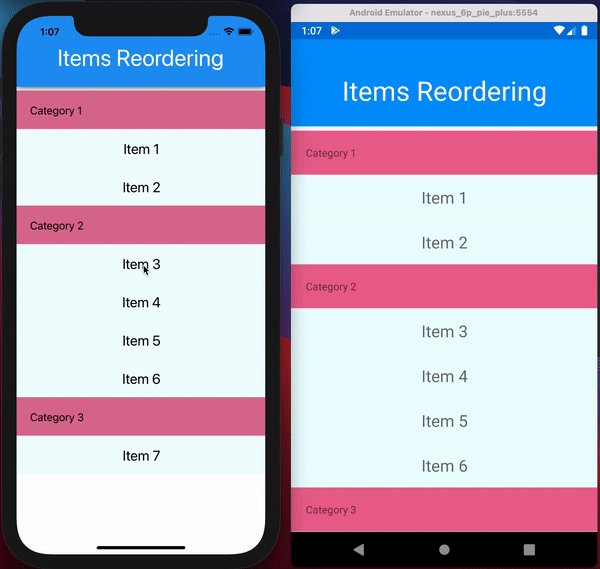
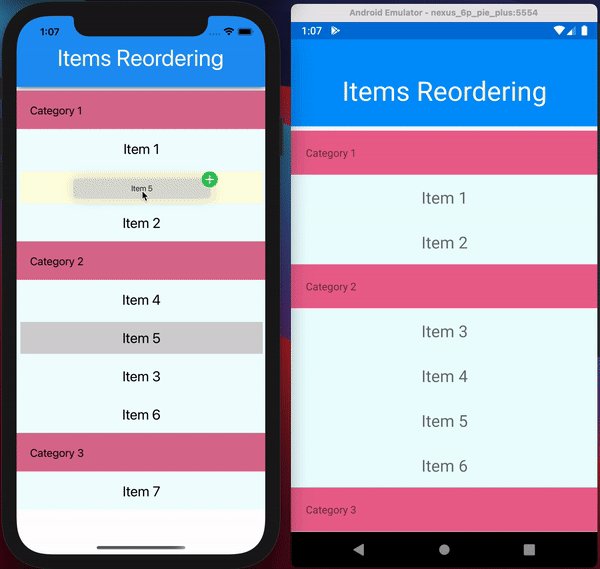
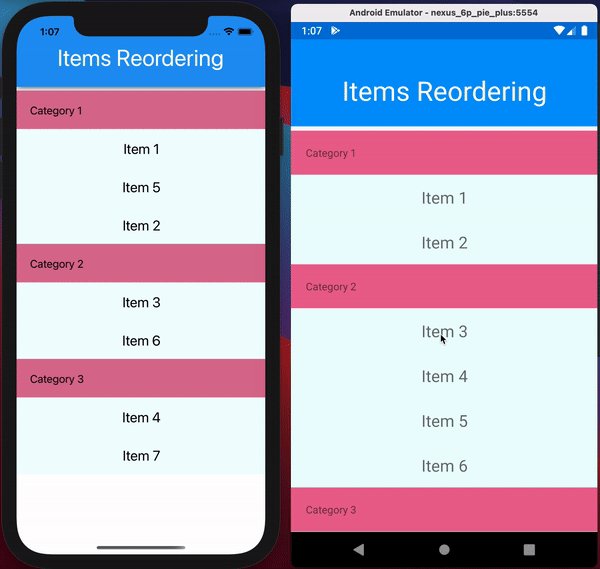
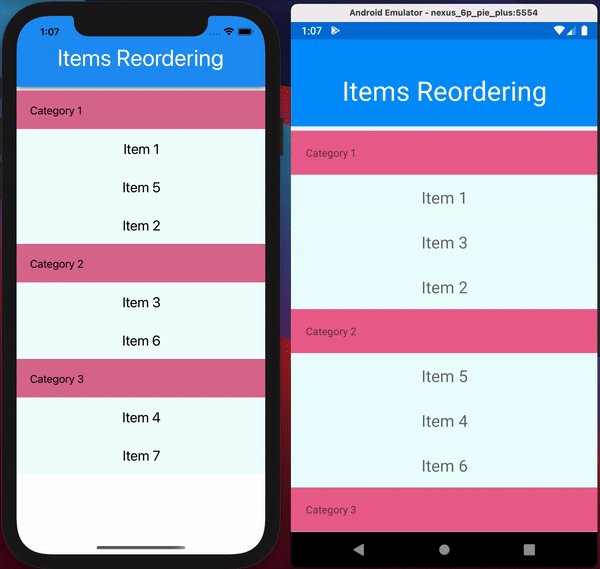
 Collectionview Drag Amp Drop Item Reordering With Gesture
Collectionview Drag Amp Drop Item Reordering With Gesture
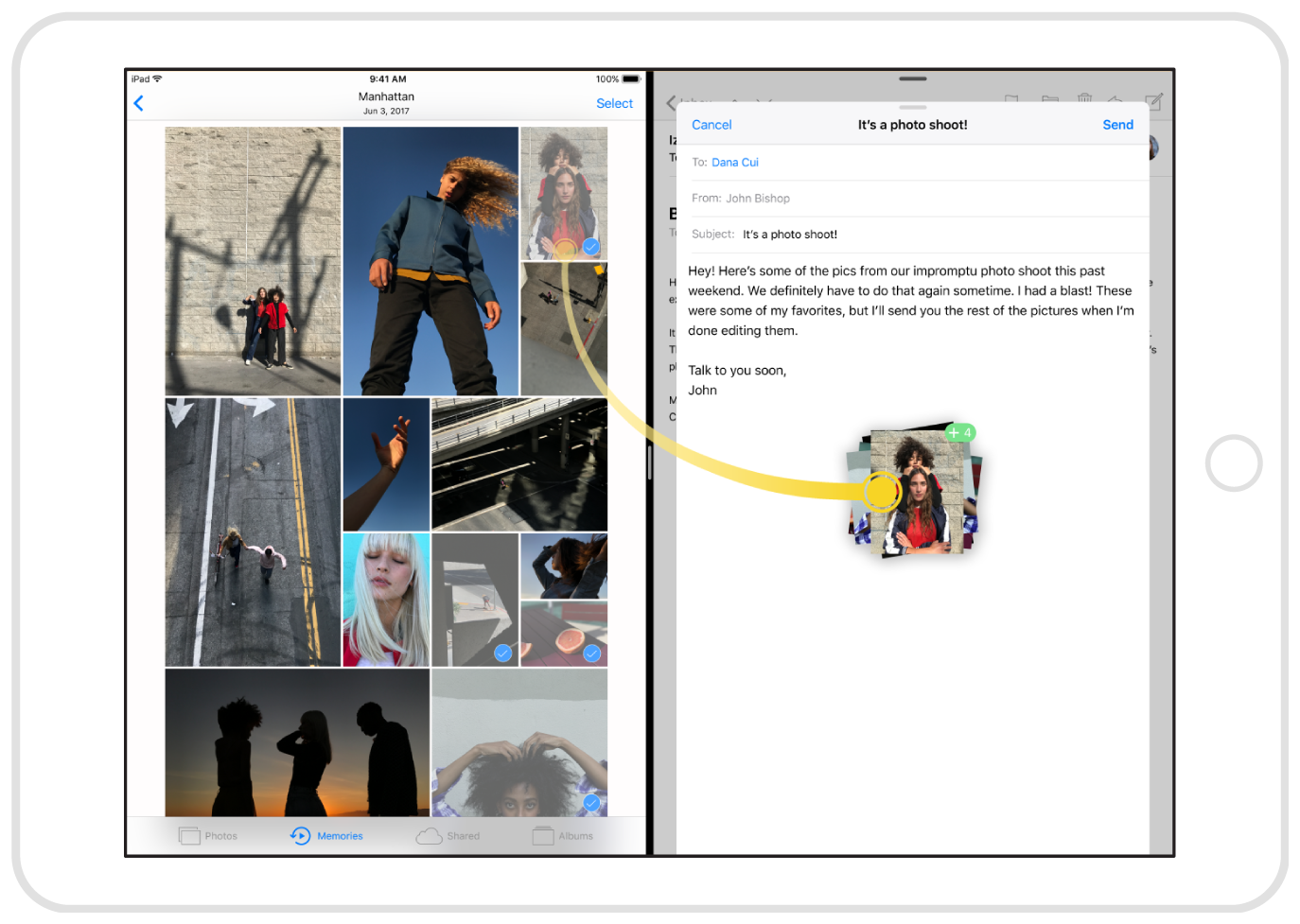
 Drag And Drop Apple Developer Documentation
Drag And Drop Apple Developer Documentation
 Building A Responsive Drag And Drop Ui Prototypr Prototyping
Building A Responsive Drag And Drop Ui Prototypr Prototyping
 How To Implement Drag And Drop Feature In Jupyter Notebook
How To Implement Drag And Drop Feature In Jupyter Notebook
 20 Best Bootstrap Drag And Drop Examples 2021 Colorlib
20 Best Bootstrap Drag And Drop Examples 2021 Colorlib
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
 Touch Friendly Drag And Drop Mobiforge
Touch Friendly Drag And Drop Mobiforge
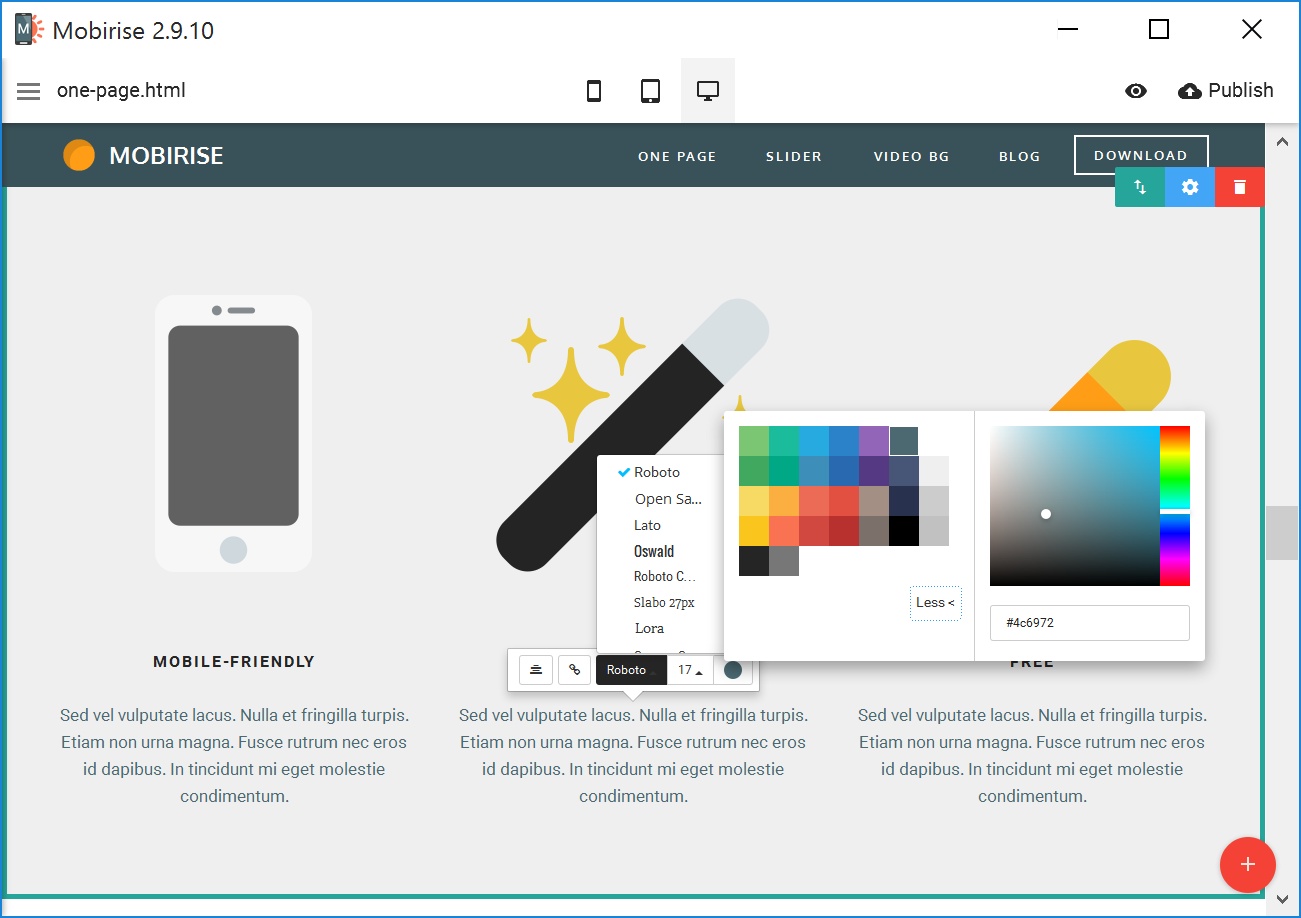
 Best Mobile Website Builder Software Create Your Own Website
Best Mobile Website Builder Software Create Your Own Website
 Drag And Drop It Like It S Hot Setting Up The Ultimate
Drag And Drop It Like It S Hot Setting Up The Ultimate
 Build Native Mobile Apps With Drag Amp Drop Mobile App Builder
Build Native Mobile Apps With Drag Amp Drop Mobile App Builder
 Vue Component For Drag And Drop To Design And Build Mobile
Vue Component For Drag And Drop To Design And Build Mobile
 Drag And Drop How To Design For Ease Of Use
Drag And Drop How To Design For Ease Of Use
 Github Sortablejs Vue Draggable Vue Drag And Drop
Github Sortablejs Vue Draggable Vue Drag And Drop
 Touch Friendly Drag And Drop Plugin With Jquery Drag Drop
Touch Friendly Drag And Drop Plugin With Jquery Drag Drop
 Drag And Drop Dnd For Mobile Browsers By Deepak
Drag And Drop Dnd For Mobile Browsers By Deepak
 Investigating Drag And Drop With Blazor
Investigating Drag And Drop With Blazor

0 Response to "33 Drag And Drop Mobile Javascript"
Post a Comment