27 Javascript If Document Getelementbyid Exists
The getElementById() method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. 17/4/2018 · The simplest is to check if they are there. if (document.getElementById('check_Terrilyn')) document.getElementById('check_Terrilyn').checked = true; Edit. A more modern approach, and given that there are an unknown amount of checkboxes, could be to use querySelectorAll.
 Registration Html Form Javascript Validation Webmull
Registration Html Form Javascript Validation Webmull
The task is to find whether an element exists in the visible DOM or not. For that purpose, there is a number of methods used but we're going to look at few of them. Example-1: In this example, the element is searched by document.getElementById ('Id') and !! is used before selector to get the boolean result.

Javascript if document getelementbyid exists. Remove class names. Here's how to remove a single class name: const element = document.getElementById('foo') element. classList.remove('bar') Multiple class names can be removed by passing more parameters to the remove method: element. classList.remove('bar', 'baz') Or remove a given class name from all the elements at the same time; in this ... Apr 17, 2017 - Is there a reason you couldn't just do !document.getElementById('foo')? – Snuffleupagus Jun 4 '12 at 18:27 · @ElatedOwl It can happen that you can perform operation on many inputs, and you want to check if they exists. It would be pointless to document.getElementById() then. "document.getelementbyid check if element exists" Code Answer. js element exists . javascript by dvnb on Feb 02 2021 Donate Comment
How to check if an element or HTML tag exists in JavaScript? not - javascript check if element has child with id · How to check if element exists in the visible DOM? (12) How do you test an element for existence without the use of the getElementById method? I have setup a live demo for reference. I will also print the code on here as well: If no element with the ID “test” can be found, then the method will return “null” / “undefined”. To test this out for yourself, you can try the following JavaScript: var example = document.getElementById ("does-not-exit"); console.log (example); In Chrome, this resulted in a null value being printed to the console.
How would I add a check to ensure the element ID exists before running the javascript code? In other words, here's the code in question… var thevar = document.getElementById("theid ... Aug 05, 2019 - var myElement = document.getElementById("myElementID"); if(!myElement){ //#myElementID element DOES NOT exist } if(myElement){ //#myElementID element DOES exists } ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript ... document.getElementById or just id If an element has the id attribute, we can get the element using the method document.getElementById (id), no matter where it is.
home > topics > javascript > questions > check that an element exists before doing somthing Post your question to a community of 468,834 developers. It's quick & easy. Apr 28, 2021 - This post will discuss how to check whether an element is present in the DOM with JavaScript... JavaScript offers several element-lookup methods to search for an element in DOM using its ID, name, class, or type. var elementExists = document.getElementById("find-me"); This is specified to either return a reference to the element or null. If you must have a Boolean value, simply toss a !!before the method call. In addition, you can use some of the many other methods that exist for finding elements, such as (all living off document):
document.getElementByID is not a function. The document.getElementById () method is one of the JavaScript selector methods. The method retrieves an object based on its ID from the HTML DOM. This method is used to manipulate the contents of an element or retrieve information about a particular element, such as its contents or its attributes. Use the getElementById() to Check the Existence of Element in DOM We can use the function getElementById to verify if an element exists in DOM using the element’s Id . In the following example we will verify that the element <a id="Anchor Id" href="#">Click Here</a> exists in DOM . May 22, 2017 - This should be the accepted answer ... value getElementById returns is null, there is no reason to check for any other value if you are only looking to check for existence. – cowbert Jan 29 '18 at 18:19 ... Yes it will return null if it's not present you can try this below in the demo. Both will return true. The first elements exists the second ...
The getElementById () method of the JavaScript works based on the parameter which is passed inside of it. This getElementById () method works by returning the element which is having an ID attribute with the specific/specified value. JavaScript's method works with the help of the HTML DOM. 16/9/2011 · if (document.getElementById("email2") != undefined) { // Do This} [/js] is a more clumsy code for [js] if (document.getElementById("email2")) { // Do This} [/js] Because javascript will convert undefined to logical type false, and not-null object(if element exists) - at true 21/4/2021 · document.getElementsByClassName () After you tried to retrieve the element using the selectors above, you can check if the specified element exists or not by checking the value returned by the methods. Both querySelector () and getElementById () returns null when the element doesn’t exist, so you can check the result as follows:
Definition and Usage. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. "javascript if document.getelementbyid exists" Code Answer. js check if dom element exists . javascript by Grepper on Aug 05 2019 Donate Comment . 3 Add a Grepper Answer . Javascript answers related to "javascript if document.getelementbyid exists" ... The document.getElementById() method in JavaScript returns the element of a specified id. In order to get the value of the input text document. getElementById method is used and the id of the input field needs to be defined. Let's understand the document.getElementByID method in JavaScript by the following example:
var productElement = document.getElementById ("product"); productElement should now either be the element or null, if it's null you can't check "value" for it. If no element id exists then it will return null. In getElementById, I is capital i.e. (get Element By Id). Following are a few examples of using getElementById method. A getElementByid value example. Following is a JavaScript document.getElementByid example to get the value of the element. Aug 19, 2019 - The ID should be unique within a page. However, if more than one element with the specified ID exists, it returns the last element in the javascript code. ... In the following example, there exists a paragraph tag with the inner text "GetElementById" and with an id called "element".
document.getElementById (element_id); It's a method of the document object. The method takes a parameter in the form of an element's id. For example, if you have a paragraph element on your web page, which also have an id, your code should look like this. The name of the method is case-sensitive. So, be careful when you are typing the method. var elem = document.getElementById('ctl00_MainContent_DataConf_TabContainer_tpDataConf_lblDataConfWarning'); if(elem) { // your code goes here } This will only execute the code if the element with that ID exists on the page. This assumes the ID never changes. I'm shooting in the dark here. In my JavaScript I want to check whether the element with specific id is exist or not, I tried it with 2 ways ... var myEle = document.getElementById("myElement"); if(myEle == null){ var myEleValue= document.getElementById("myElement").value; }
Aug 05, 2019 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector Apr 25, 2017 - Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. But we need to define id for the input field.
19/5/2020 · The task is to check the element with a specific ID exists or not using JavaScript (without JQuery). Approach 1: First, we will use document.getElementById () to get the ID and store the ID into a variable. Then compare the element (variable that store ID) with ‘null’ and identify whether the element exists … Jan 23, 2021 - To check if an element exists on a page you can use the getElementById method: if (document.getElementById('theID')) { } You can also do this by using jQuery’s length method: if ($('#theID').length) { } Follow The main difference is that the jQuery object is just a wrapper around the element. Let's see this difference a bit more in detail. Here we play with the console: document.getElementById('foo') >>> div#foo $('#foo') >>> [div#foo, context: document, selector: "#foo", jquery: "1.10.1", constructor: function, init: function …] As we can see ...
document.getElementById('yourId') is the correct way. the document refers the HTML document that is loaded in the DOM. and it searches the id using the function getElementById() which takes a parameter of the id of an element. Solution will be : getElementById. method (document, XMLDocument) Returns the element with the specified id in the current document. The getElementById method works differently in Internet Explorer before version 8 than in other browsers. It searches and returns the element matched by id and name attributes as well. Another difference is case-sensitivity. Mar 13, 2019 - In some cases, this error is a symptom of another issue. Why would getElementById return null if the element actually exists on the page? Probably because the function is called before the DOM is ready. Always be careful when accessing a DOM element before it is ready.
How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go Code language: JavaScript (javascript) In this syntax, the id represents the id of the element that you want to select. The getElementById() returns an Element object that describes the DOM element object with the specified id. It returns null if there is no element with that id exists. As mentioned earlier, id is unique within a document ...
 Breaks Js Scripts On Node Edit Forms 2773385 Drupal Org
Breaks Js Scripts On Node Edit Forms 2773385 Drupal Org
Javascript Programming Language If Both Document Write
 Javascript 1 Javascript 1 Introduction And Dom Dr Kevin
Javascript 1 Javascript 1 Introduction And Dom Dr Kevin
 Javascript Check If Dom Element Exists Code Example
Javascript Check If Dom Element Exists Code Example
 How To Get And Set Attributes In Javascript
How To Get And Set Attributes In Javascript
 Javascript Check If Element Exists In The Visible Dom
Javascript Check If Element Exists In The Visible Dom
 Javascript Code Suddenly Stops When Notification Appears In
Javascript Code Suddenly Stops When Notification Appears In
 Get The Number Of Open Tabs In Chrome Help Uipath
Get The Number Of Open Tabs In Chrome Help Uipath
 Check If An Array Includes A Value Using Javascript
Check If An Array Includes A Value Using Javascript
 Using Getelementbyid In Javascript
Using Getelementbyid In Javascript
 What Is Javascript Can The Internet Exist Without Javascript
What Is Javascript Can The Internet Exist Without Javascript
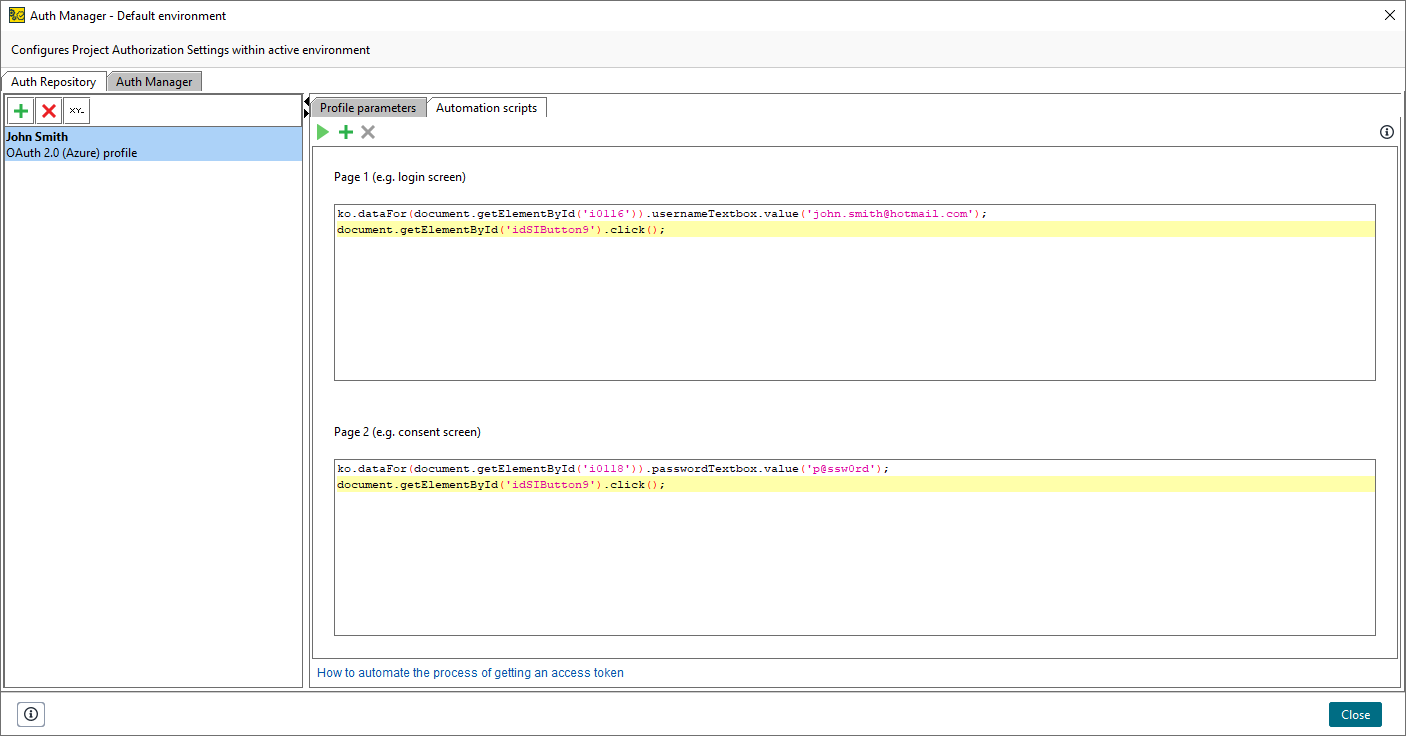
 Oauth Automation Sample Using Azure Active Directory
Oauth Automation Sample Using Azure Active Directory
 Building Interactive Websites With Javascript Javascript And
Building Interactive Websites With Javascript Javascript And
 Restrict Download Of Images Amp Videos On Streamlit App Using
Restrict Download Of Images Amp Videos On Streamlit App Using
 Javascript Built In Object And Dom Operation
Javascript Built In Object And Dom Operation

 Javascript Built In Object And Dom Operation
Javascript Built In Object And Dom Operation
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
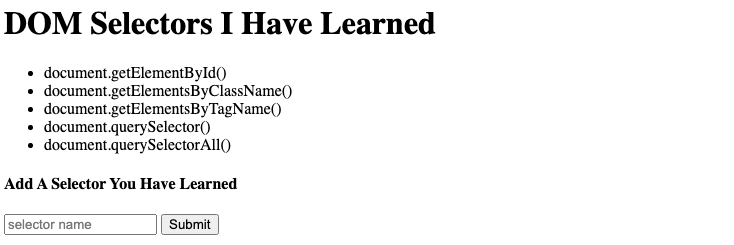
 Selecting Elements In The Dom With Javascript By Andrew
Selecting Elements In The Dom With Javascript By Andrew
 React 18 And Typescript I Can Make This Work
React 18 And Typescript I Can Make This Work
 Sharepoint 2007 Error Please Wait While Scripts Are Loaded
Sharepoint 2007 Error Please Wait While Scripts Are Loaded
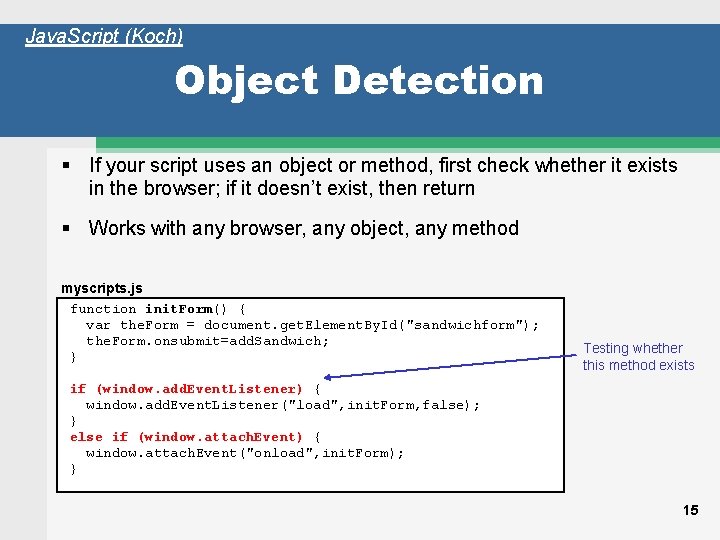
 A Little More On Javascript Ppt Download
A Little More On Javascript Ppt Download
 Add Value To Select Option Javascript Code Example
Add Value To Select Option Javascript Code Example
 Document Getelementbyid Returns Null After Dynamically
Document Getelementbyid Returns Null After Dynamically
 Cscicinf 4230 Java Script Part 3 Instructor Charles
Cscicinf 4230 Java Script Part 3 Instructor Charles
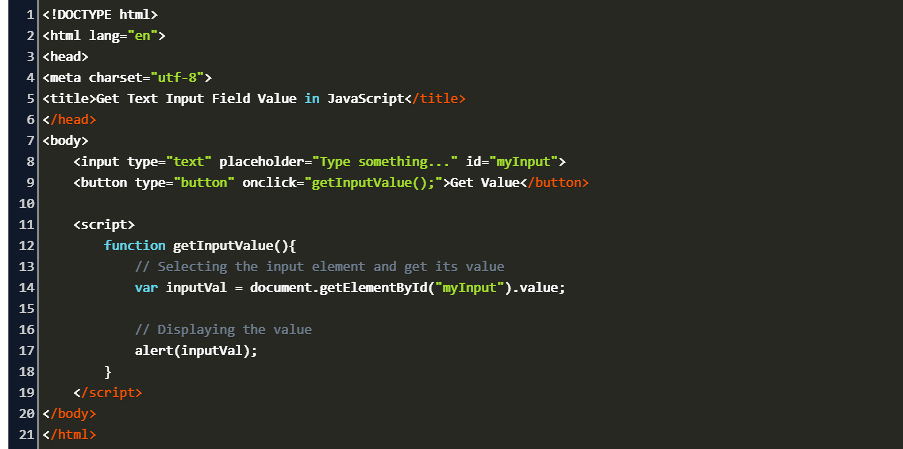
 Getting The Value Of An Input Field In Javascript Code Example
Getting The Value Of An Input Field In Javascript Code Example
0 Response to "27 Javascript If Document Getelementbyid Exists"
Post a Comment