33 Javascript If Statement Syntax
if: if statement is the most simple decision making statement. It is used to decide whether a certain statement or block of statements will be executed or not i.e if a certain condition is true then a block of statement is executed otherwise not. The syntax for a basic if statement is as follows − if (expression) { Statement (s) to be executed if expression is true } Here a JavaScript expression is evaluated. If the resulting value is true, the given statement (s) are executed.
:max_bytes(150000):strip_icc()/172778145-56a5487e5f9b58b7d0dbfcd8.jpg) Introduction To The Javascript If Statement
Introduction To The Javascript If Statement
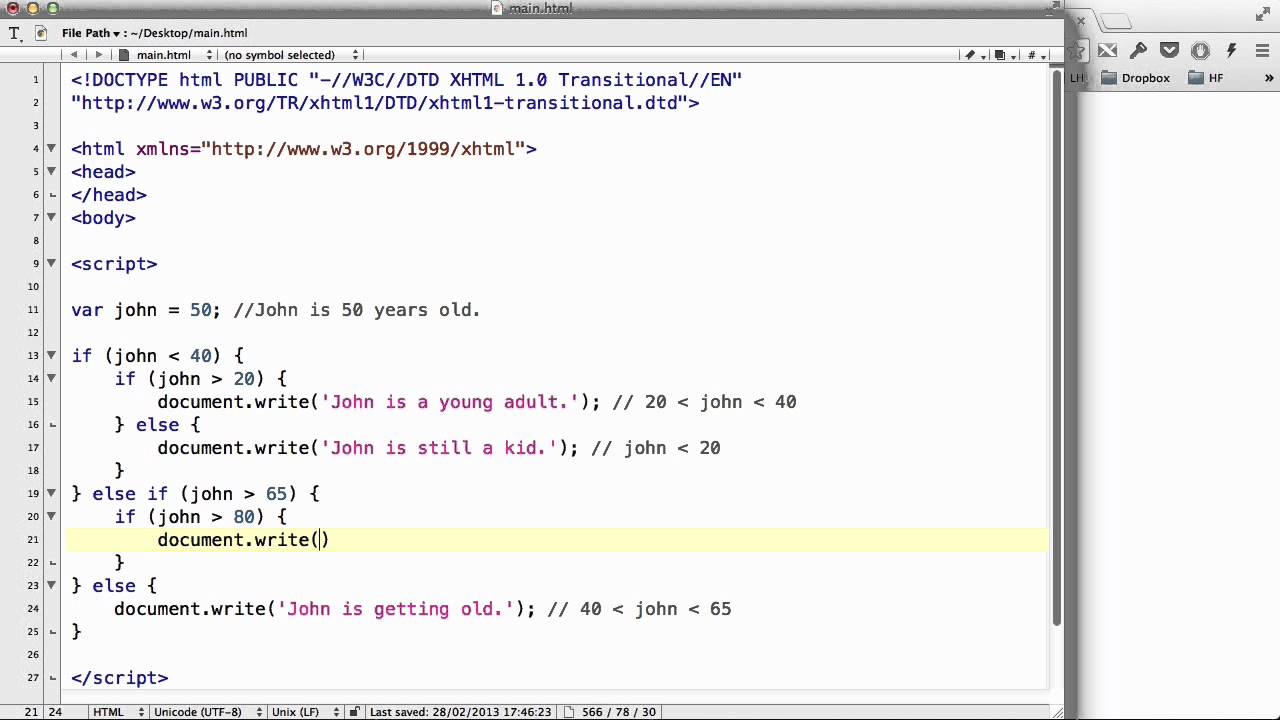
Nested if statement means an if statement inside that statement. JavaScript allows us to nest if statements within if statements. For example, we can place an if statement inside another if statement.

Javascript if statement syntax. Apr 30, 2020 - nested-if: A nested if is an if statement that is the target of another if or else. Nested if statements means an if statement inside an if statement. Yes, JavaScript allows us to nest if statements within if statements. i.e, we can place an if statement inside another if statement. Syntax: Jan 23, 2021 - To do that, we can use the if statement and the conditional operator ?, that’s also called a “question mark” operator. ... The if(...) statement evaluates a condition in parentheses and, if the result is true, executes a block of code. Learn what is if condition and how to use it in JavaScript. JavaScript includes if-else conditional statements to control the program flow, same as other programming languages.
In this JavaScript Nested If statement example, If the person age is less than 18 then he is not eligible to work. If the person age is greater than or equal to 18 then first condition fails, it will check the else statement. Within the Else statement, there is another if condition called Nested If. JavaScript Conditional Statements Like many other programming languages, JavaScript also allows you to write code that perform different actions based on the results of a logical or comparative test conditions at run time. They always resolve as true to the statement always passes. There goes my plan to reduce the character count. Keeping the statements in parenthesis does make it easier to read though. - TimSmith-Aardwolf Jul 13 '15 at 15:03
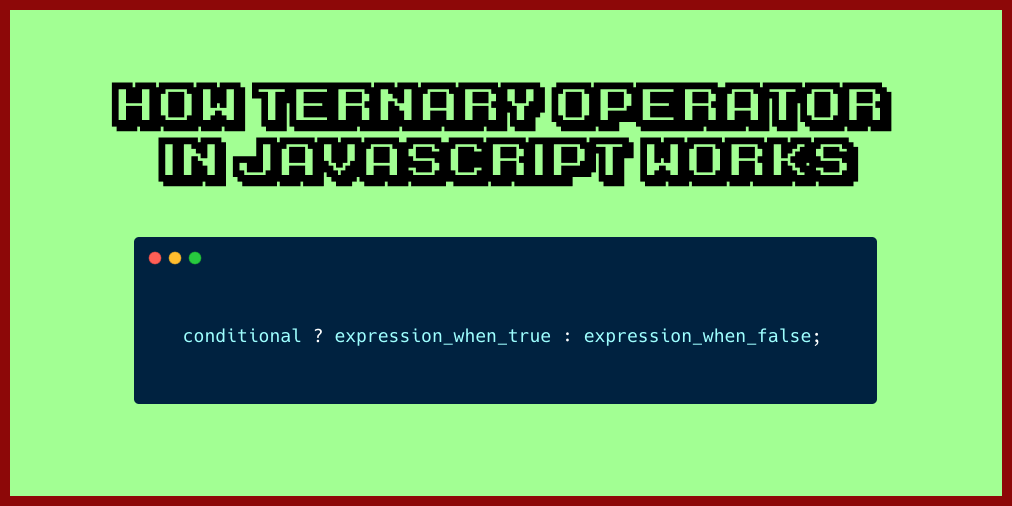
The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. Nov 03, 2016 - How can I achieve an elseif in a JavaScript condition? Here's an explanation of the JavaScript If statement. A conditional statement refers to a piece of code that does one thing based on one condition, and another based on another condition. In fact, you could have as many conditions as you like. JavaScript If statements are an example of conditional statements.
Syntax of if statement Explanation : If expression is true, then set of statements are executed. Else execution continues with the statements after if-statement. Example Try Online JavaScript If-Else It is an extension to Javascript If statement. When the condition is false, another set of statements are executed. 4 days ago - Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform anothe We can write an inline IF statement in javascript using the methods described below. Method 1: In this method we write an inline IF statement Without else, only by using the statement given below. Syntax:
JavaScript if-else statement is a decision-making operator. The if else statement is a part of JavaScript's Conditional Statements. It is a block of code. The if...else is a type of conditional statement that will execute a block of code when the condition in the if statement is truthy. If the condition is falsy, then the else block will be executed. Truthy and falsy values are converted to true or false in if statements. if (condition is true) { // code is executed } else { // code is executed } Conclusion: JavaScript If Else Statement Made Simple. The JavaScript if else statement is a great tool that can give you more control over what code should be executed and under what conditions. I hope that this tutorial made it easier for you to understand all you need to know about if else statement so you can start using it in your code.
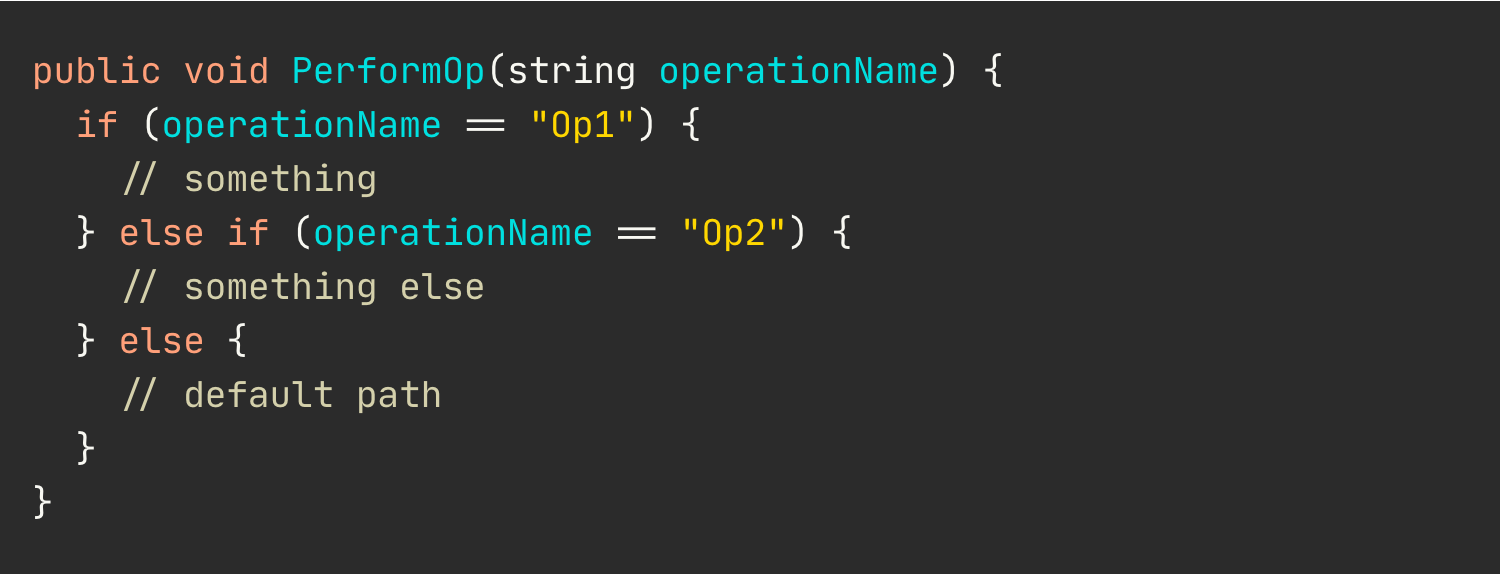
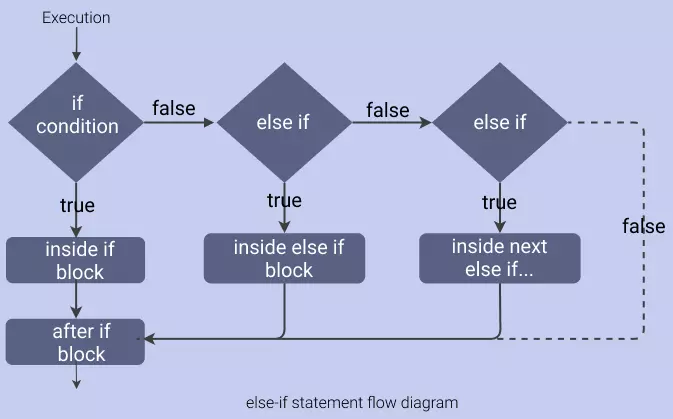
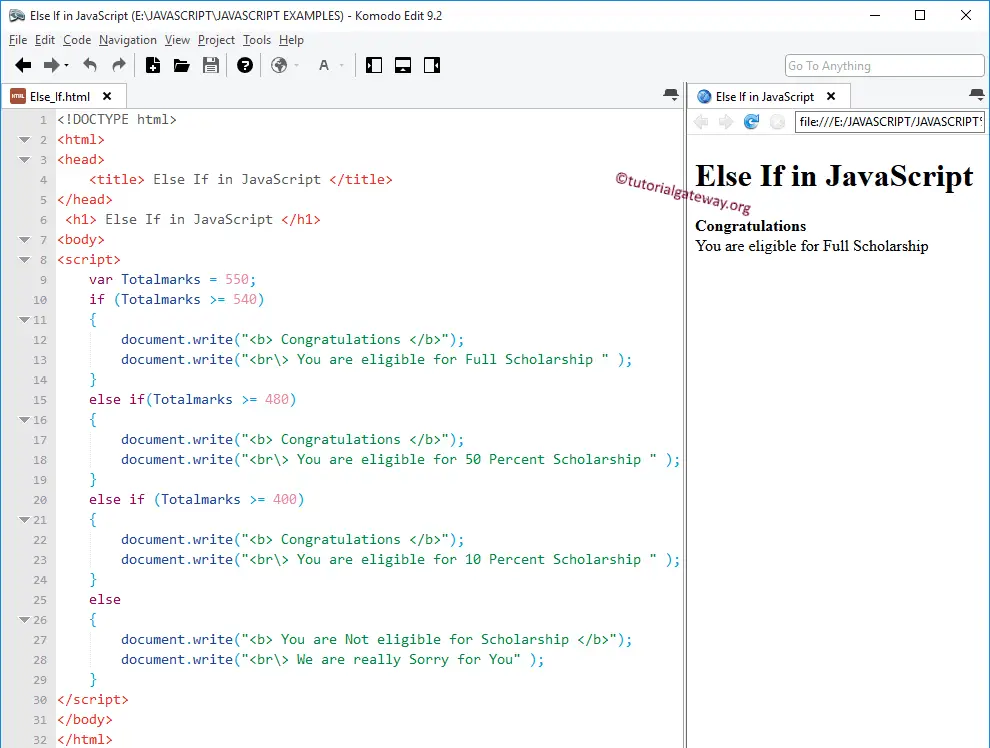
statements_1, statements_2 : Can be any JavaScript statements, including further nested if statements. It is a good practice to use a block statement ( {....}) to execute multiple statements. See the following syntax : Syntax: if (condition1) { lines of code to be executed if condition1 is true } else if (condition2) { lines of code to be executed if condition2 is true } else { lines of code to be executed if condition1 is false and condition2 is false } You can use If….Else If….Else statement if you want to check more than two conditions. Just a side node on this tutorial about if statements in JavaScript. According to Douglas Crockford's "JavaScript: The Good Parts" (2008, O'Reilly) the == and != operators are not part of the good parts of JavaScript and Mr. Crockford encourages the use of the === and the !== operators instead as they are "type sensitive" (that's my own ...
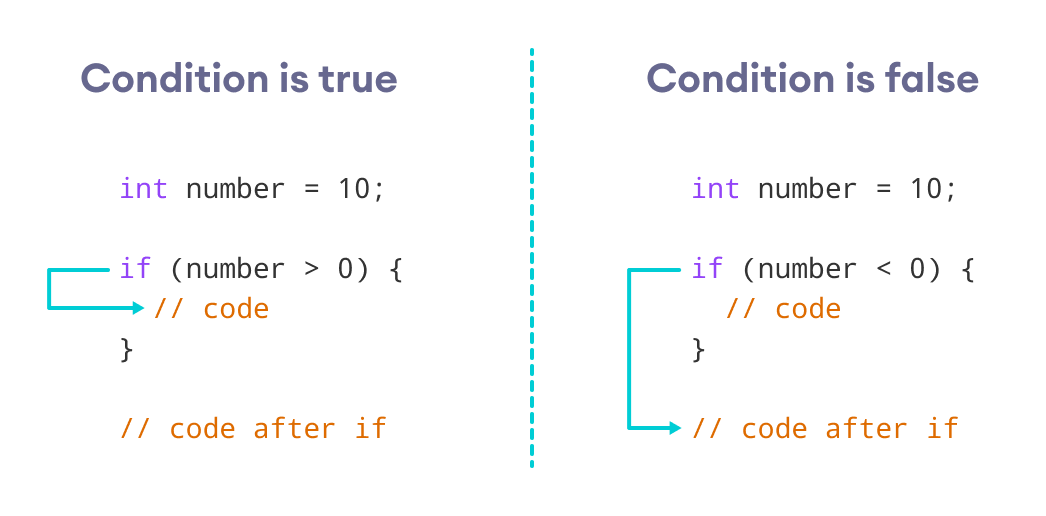
Note that there is no elseif syntax in JavaScript. However, you can write it with a space between else and if : if ( x > 50 ) { /* do something */ } else if ( x > 5 ) { /* do something */ } else { /* do something */ } 29/7/2009 · I used this syntax: Subform2.SUPPLYADDRESS.presence= "hidden" in initilize event. I want one if condition before this statement where i can check whether SUPPLYADDRESS has value or not. If it has value then display SUPPLYADDRESS and if doesn't have value then do not display SUPPLYADDRESS. I am using JAVASCRIPT. Syntax (if) The syntax for the if statement in JavaScript is: if (condition) { // statements to execute when condition is TRUE } You use the if syntax, when you want to execute statements only when the condition is TRUE.
JavaScript If Statement allows the compiler to test the condition first, depending upon the result, it will execute the statements. If the test condition is true, then only statements within the if statement executed. JavaScript If Statement Syntax The JavaScript If Statement has a simple structure: 19/5/2009 · 86. jQuery is just a library which enhances the capabilities of the DOM within a web browser; the underlying language is JavaScript, which has, as you might hope to expect from a programming language, the ability to perform conditional logic, i.e. if( condition ) { // do something} In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false.
In the example above, the condition is a simple equality check (year == 2015), but it can be much more complex. If we want to execute more than one statement, we have to wrap our code block inside curly braces: Apr 02, 2018 - Learn the different JavaScript conditional statements with full examples of each and a brief explanation of how each conditional works. JavaScript if Statements Syntax. A very fundamental part of JavaScript is the @if@ statement. One thing that gets people all up-tight is using ternary operators and not using curly brackets in your JavaScript. Some argue that it isn't readable. In this article I'll show you what practices I use and hopefully you can give me your thoughts.
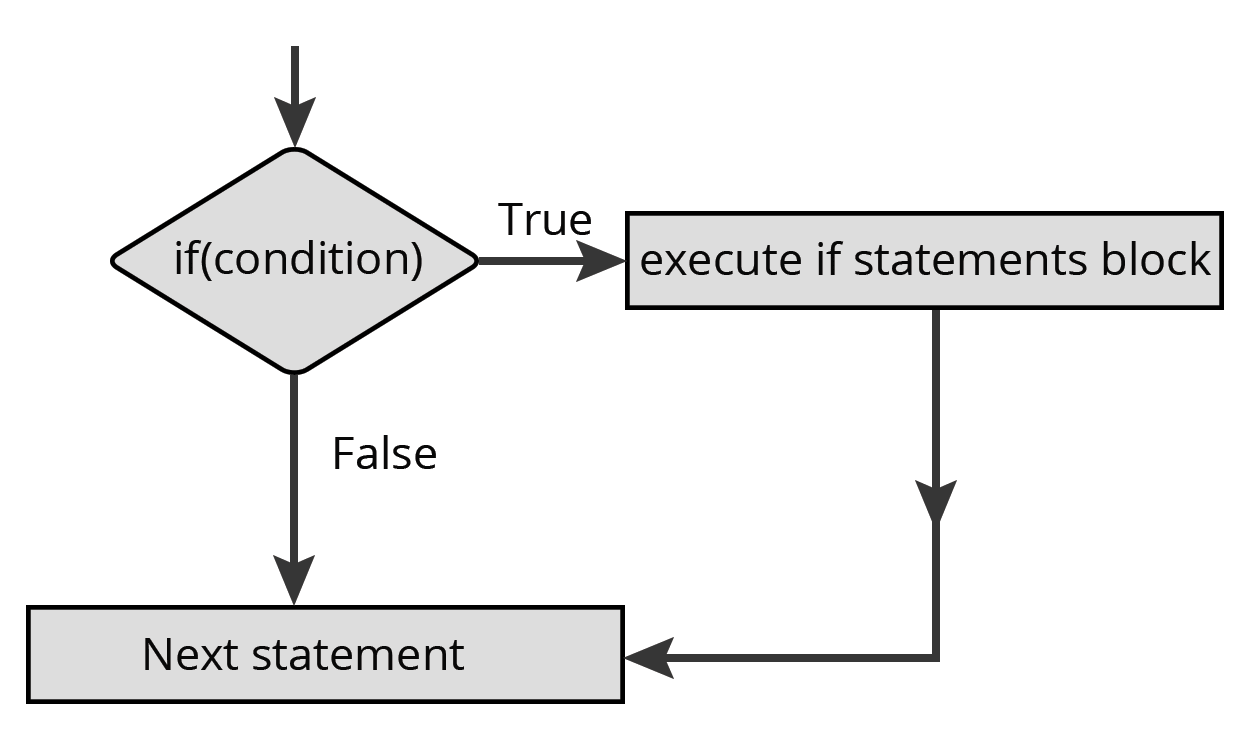
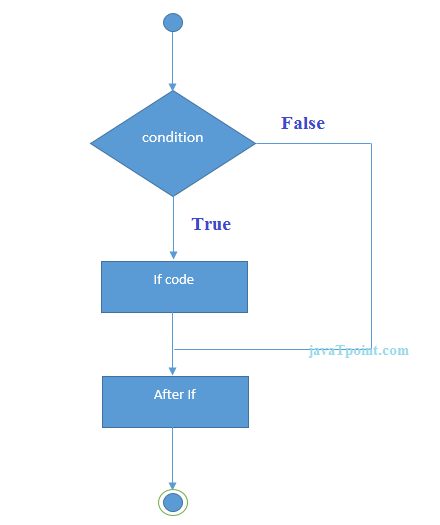
If statements are a special structure in JavaScript where we can actually allow our programs to make decisions. By using an if statement, I could execute certain code when certain conditions are true, and I could execute other code when other conditions are true. The if statement is the fundamental control statement that allows JavaScript to make decisions and execute statements conditionally. Syntax. The syntax for a basic if statement is as follows − JavaScript if Statement The syntax of the if the statement is: if (condition) { // the body of if } The if statement evaluates the condition inside the parenthesis ().
The JavaScript if statement is a conditional statement. Is used to execute or to ignore certain statements of the program/script on a conditional basis. The JavaScript if statement evaluates the given condition. If the given condition is true, the statement (or set of statements) following the JavaScript if statement is executed. Learn about JavaScript If statements (includes Else and Else If). Definition and Usage The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions.
JavaScript provides a conditional operator or ternary operator that can be used as a shorthand of the if else statement. The following illustrates the syntax of the conditional operator. condition ? expression_1 : expression_2 Like the if statement, the condition is an expression that evaluates to true or false. B In our example, we first check for the highest score, which will be greater than or equal to 90.After that, the else if statements will check for greater than 80, 70, and 60 until it reaches the default else of a failing grade.. Although our grade value of 87 is technically also true for C, D and F, the statements will stop at the first one that is successful.
 The Javascript If Else Conditional
The Javascript If Else Conditional
 Javascript 11 Multiple If Statements
Javascript 11 Multiple If Statements
 Javascript If Statement Clientserver
Javascript If Statement Clientserver
 Write Conditional Statement Using Switch In Dax And Power Bi
Write Conditional Statement Using Switch In Dax And Power Bi
 Javascript If Else And If Then Js Conditional Statements
Javascript If Else And If Then Js Conditional Statements
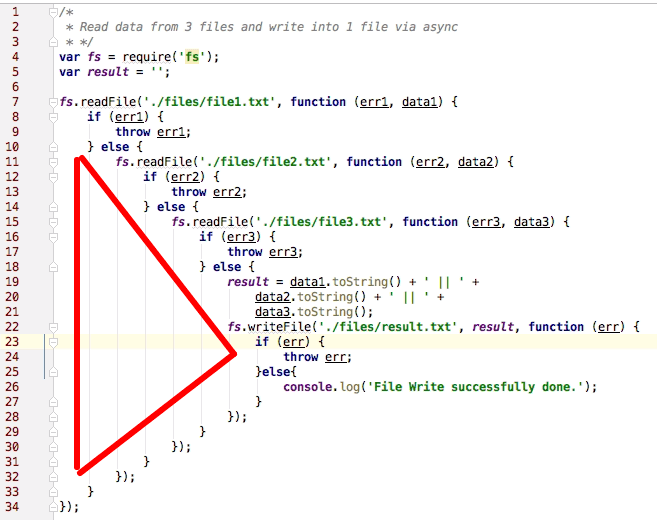
 Different Ways To Replace If Else Statements The Startup
Different Ways To Replace If Else Statements The Startup
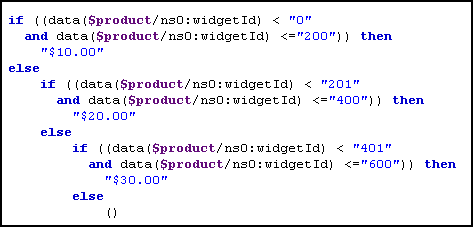
 Examples Manipulating And Constraining Data Using Xquery
Examples Manipulating And Constraining Data Using Xquery
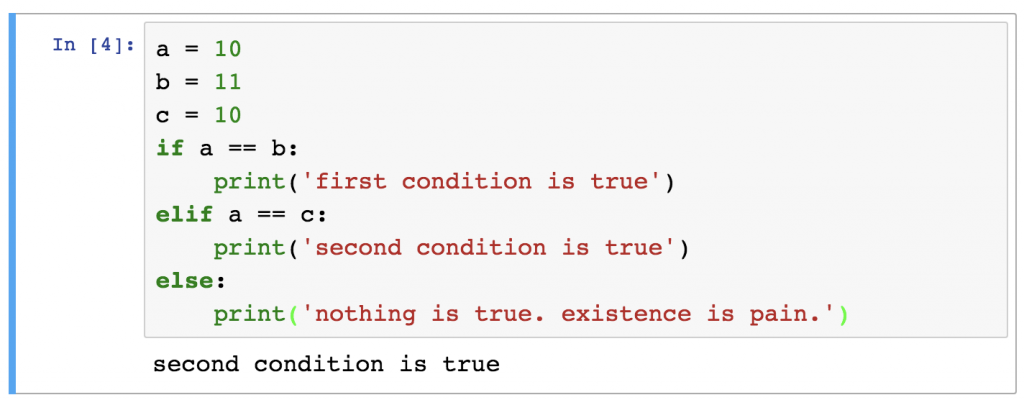
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
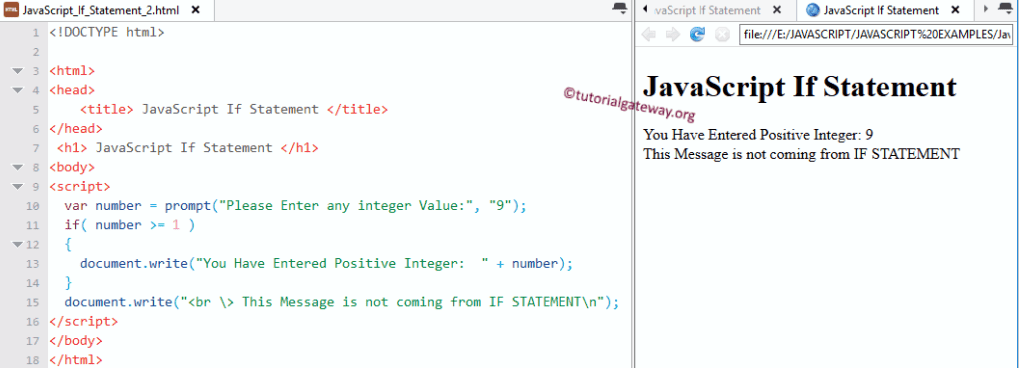
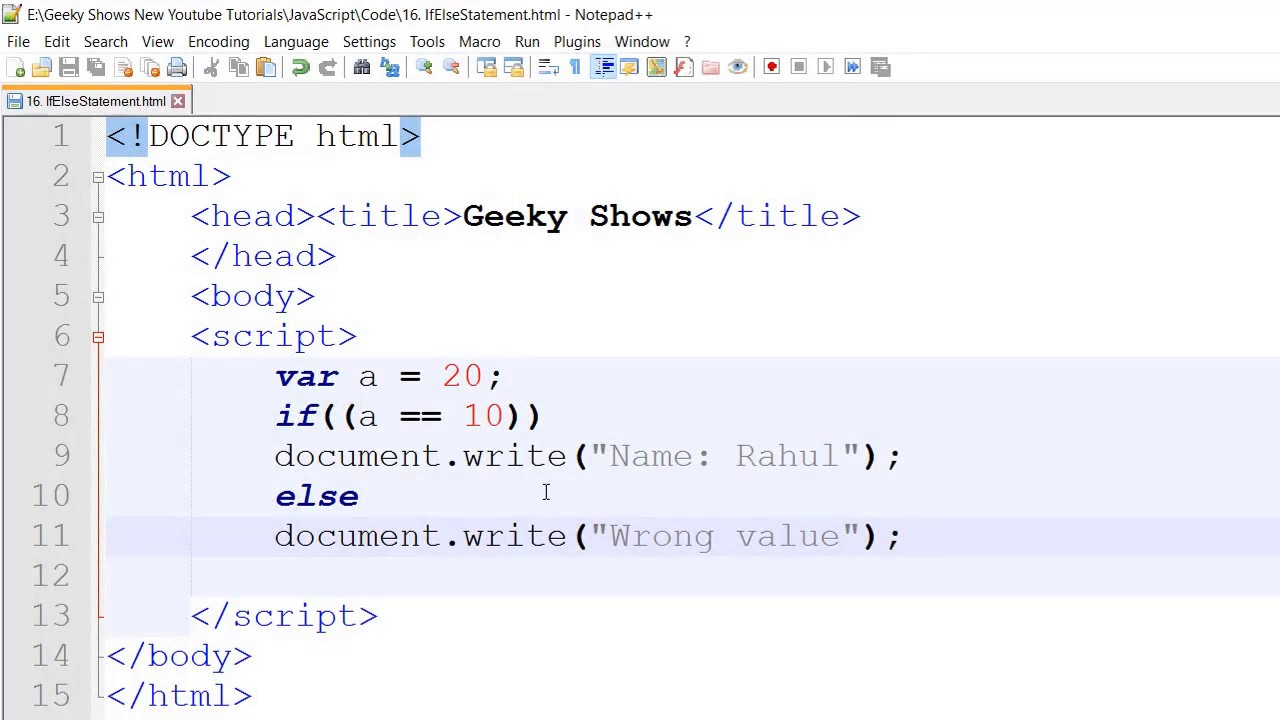
 Javascript If Statement Syntax
Javascript If Statement Syntax
 Javascript If Else With Examples
Javascript If Else With Examples
 Day 20 P2 What Is Statement Javascript If If Else If Else Loop Function Syntax Amp Example
Day 20 P2 What Is Statement Javascript If If Else If Else Loop Function Syntax Amp Example
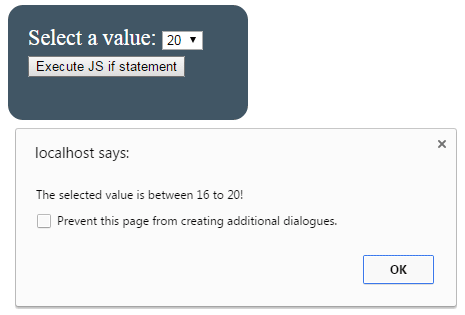
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
 Ternary Operator Javascript If Statement Tutorial
Ternary Operator Javascript If Statement Tutorial
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
 Javascript Ternary Operators Scotch Io
Javascript Ternary Operators Scotch Io
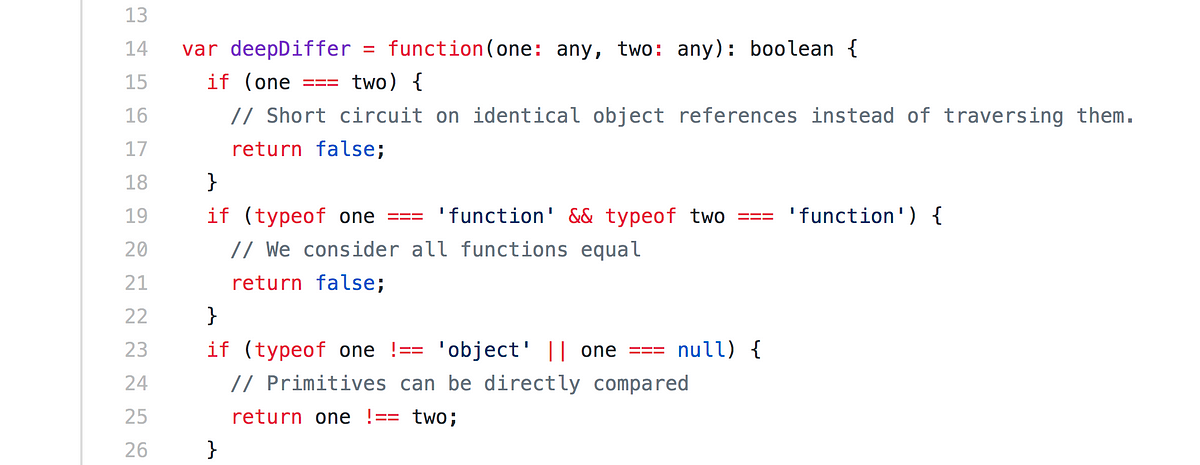
 Coding Tip Try To Code Without If Statements By Samer Buna
Coding Tip Try To Code Without If Statements By Samer Buna
 So You Re In If Else Hell Here S How To Get Out Of It
So You Re In If Else Hell Here S How To Get Out Of It
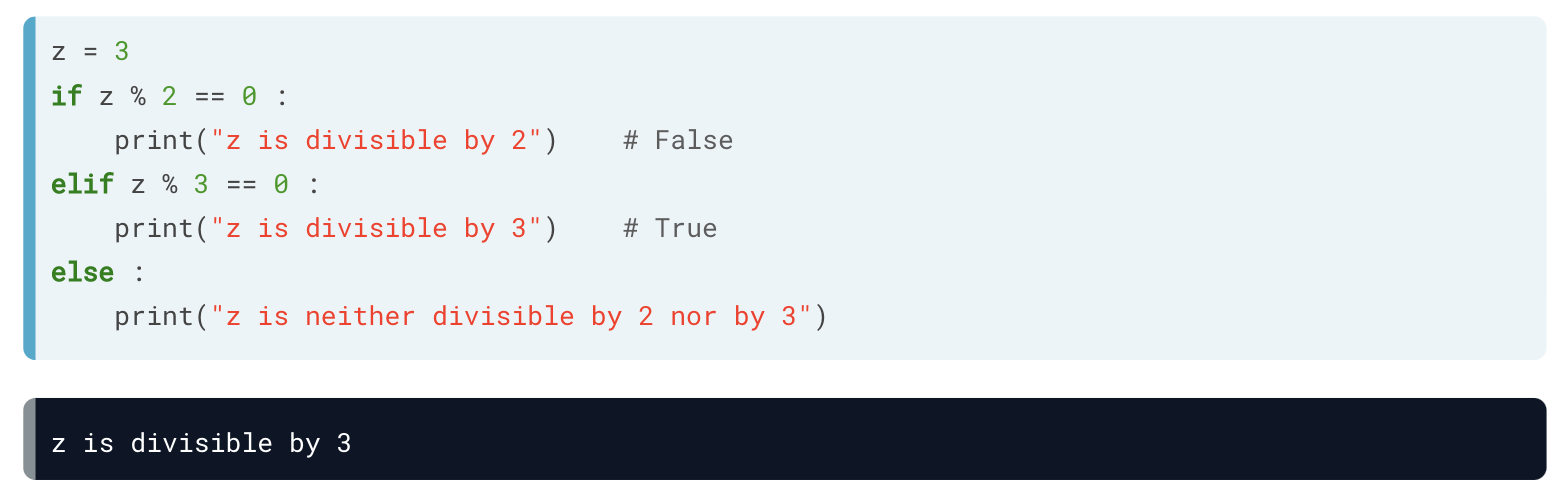
 Python If Statements Explained Python For Data Science
Python If Statements Explained Python For Data Science
 If Else Statement In Javascript Hindi
If Else Statement In Javascript Hindi
 Javascript Nested If Else Statements
Javascript Nested If Else Statements
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
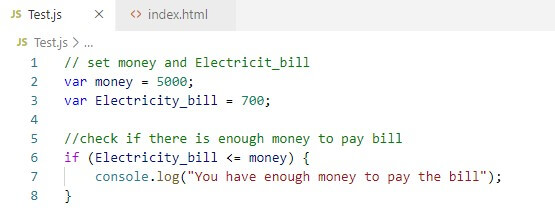
 Javascript If Else Control Statements Simple Snippets
Javascript If Else Control Statements Simple Snippets
 If Else Statement In Javascript The Engineering Projects
If Else Statement In Javascript The Engineering Projects
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 Refactor Code By Using The Ternary Operator In Javascript
Refactor Code By Using The Ternary Operator In Javascript
 Basic Javascript Introducing Else If Statements Redundant
Basic Javascript Introducing Else If Statements Redundant






0 Response to "33 Javascript If Statement Syntax"
Post a Comment