31 How To Master Html Css And Javascript
Back to Basics: HTML, CSS, and JavaScript Refresh. I love front-end development. The back-end is important because it is often the backbone of the func t ionality, but there is something so magical to me about the way you get to see everything come to life when working on the front-end. My favorite unit in bootcamp was React because of how easy ... 3 best books to learn HTML and CSS for beginners HTML and CSS: Design and Build Websites. This is my go-to book recommendation for learning HTML and CSS. The author combines concepts with the actual development process, which gives readers a good understanding of HTML and CSS. The content of the book is clear, concise, and orderly.
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
A Front-End Web Developer MasterClass Using HTML, CSS, and JavaScript [Video] By Laurence Svekis. $5 for 5 months Subscribe Access now. $182.99 Video Buy. Advance your knowledge in tech with a Packt subscription. Instant online access to over 7,500+ books and videos. Constantly updated with 100+ new titles each month.

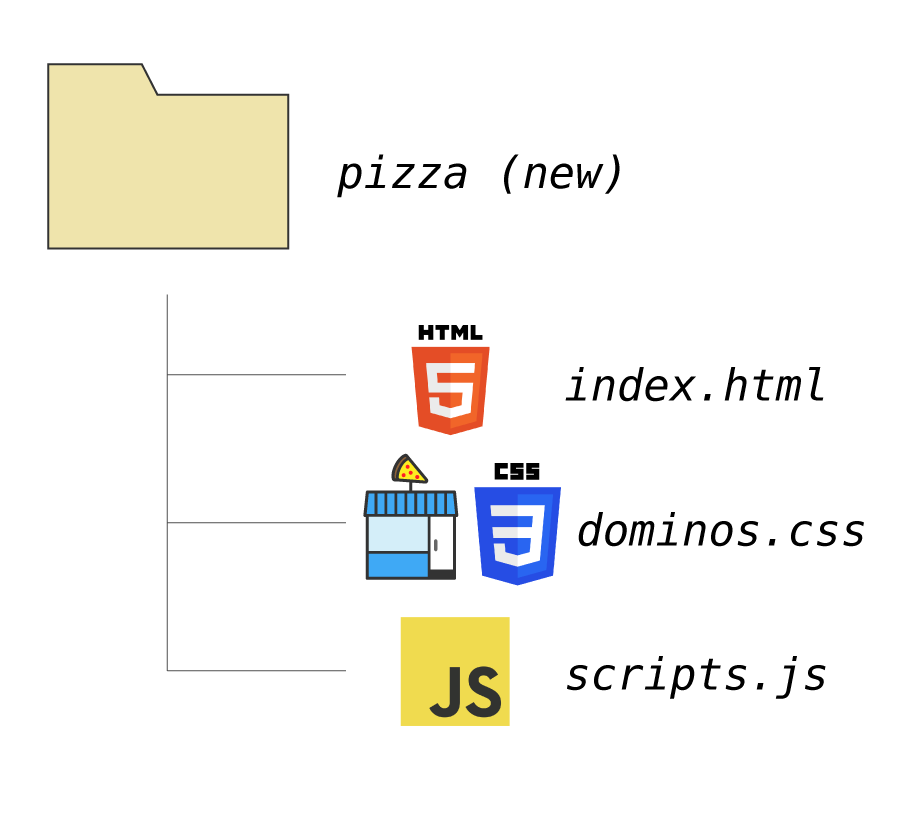
How to master html css and javascript. This course is designed to help you learn and practice front-end coding for website development and design. Learn the core concepts of HTML, CSS and JavaScript. Friendly support is always available in the Q&A section ready to help you learn. Join now take the first step to exploring more about web development. 29/6/2018 · Copy Code. /Contents footer and header INI files menu compiler INI file constants JSON file /CSS master page CSS file /Images Image (PNG, JPEG, etc.) files /Scripts master page JavaScript file site .html files. This structure is the same as that imposed by the earlier article. To begin coding the game, create a new folder in your documents. Use your favorite text editor to open that folder, then create three new files and name them: index.html, style.css, and script.js. It's possible to do everything in one file with HTML5, but it's more organized to keep everything separate.
jQuery vs JavaScript. jQuery was created in 2006 by John Resig. It was designed to handle Browser Incompatibilities and to simplify HTML DOM Manipulation, Event Handling, Animations, and Ajax. For more than 10 years, jQuery has been the most popular JavaScript library in the world. However, after JavaScript Version 5 (2009), most of the jQuery ... These buildpacks are looked inside the conveyed repo dependent on the predefined language utilized. Be that as it may, the buildpacks are not offered for the run of the mill HTML, CSS, Javascript dialects. This clarifies the mistake you got: "no default language could be distinguished for this application". You might want to check out from frameworks, this will get you over the technical humps and get you to design. Here are a few that come to mind that I like to use/used for simple sites: CSS frameworks: Blueprint; Grid 960; JavaScript frameworks: jQuery; Prototype (Used to use) Mootools (Used to use) Scriptaculous (Used to use)
A Front-End Web Developer MasterClass Using HTML, CSS, and JavaScript. by Laurence Svekis. Released September 2018. Publisher (s): Packt Publishing. ISBN: 9781789803358. Explore a preview version of A Front-End Web Developer MasterClass Using HTML, CSS, and JavaScript right now. Master Electron: Desktop Apps with HTML, JavaScript & CSS paid course free. You will learn The Complete Electron course for learning to build Cross HTML, CSS, Javascript. Junior Web Developers (Back End) - Does PHP, MySQL. More on the administration panel and server-side libraries instead. So yeah, it is only further up the ladder that we need to really deal with "everything and beyond". INFOGRAPHIC CHEAT SHEET How HTML, CSS, PHP, Javascript, MySQL Work Together (Click to enlarge)
Browse other questions tagged javascript jquery html css or ask your own question. The Overflow Blog Celebrating the Stack Exchange sites that turned 10 years old It's easy to learn HTML + CSS + Javascript, but to master them, you will need years. I list out some of step that I have experienced: 1. Basic HTML + CSS to create a simple website need 1 day - 1 week to learn, depend on your learning ability and time you spend on them. 2. 1. Master the Basics of HTML5 & CSS3: Beginner Web Development. This is one of the best free courses to learn HTML, CSS, and JavaScript from the front-end web development point of view. This free ...
Roadmap to learn and practice HTML, CSS & JavaScript in 6 weeks. It's never too late to learn code or make a career change in web development. The demand for web developers is high all the time and is still increasing, The best part is that a CS degree is not a prerequisite to get into web development. In this article, you will explore how to ... And this applies to HTML and CSS "programming". Practice, practice, and more practice. However, you have to be patient. Becoming an expert programmer in HTML and CSS will take time. It will be a long but highly rewarding process. Hence, the secret to improve your HTML and CSS skills is finding ways to practice beyond your common homework. I can answer 'how much' by time and effort! 1. HTML: a day to make a usable cheat sheet of the HTML5 semantic tags and nesting structure, another day to understand the DOM (Document Object Model) and how 'sibling', 'parent' and 'children' elements...
How to include (referencing) CSS Javascript jQuery in master page and content (child) page. Ask Question Asked 7 years, 6 months ago. Active 7 years, 6 months ago. Viewed 2k times 0 I have a HTML template that have a lot of jQuery, CSS references in each page, I am trying to using master but had a hard time to figure out what to put and where ... Html Css And Javascript courses from top universities and industry leaders. Learn Html Css And Javascript online with courses like HTML, CSS, and Javascript for Web Developers and Web Design for Everybody: Basics of Web Development & Coding. 9/7/2019 · In HTML you can define elements that have classes or IDs, which you can manipulate with CSS or JavaScript. You can also change styling from JavaScript with the help of CSS. You could change CSS classes while the website is running from JavaScript. Bonus: JSON. This is not a programming language, but it’s something important you need to know.
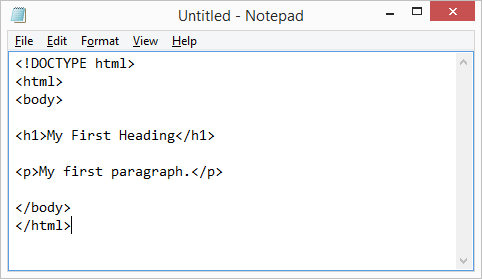
A website called HTML CSS JavaScript includes a list of all HTML tags plus examples. Adding CSS to a HTML webpage. ... On your path to becoming a master in HTML and CSS, there's quite a list of items to learn - HTML elements, tags, properties, values, attributes, CSS selectors, declarations and more. ... SECRET LINK: Complete FREE Web Development Course (HTML, CSS, JS): ︎ https://zerotoapp /webHow To Make an App in 7 Easy Steps Without Code:https://www.zer... 3/10/2019 · The following code is a template based upon the example website. Shrink Copy Code. <!DOCTYPE html > <html lang="en"> <head> <title></title> <meta http-equiv="Content-type" content="text/html; charset=UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="https://www.w3schools.
For example, the TailStack CSS Admin Dashboard Template lets you implement exactly the kind of CSS admin dashboard we're creating in today's tutorial, without writing a single line of code. Just download it and put it to use. Or, if you want to code your own dashboard in JavaScript and CSS, read on for the tutorial. 1. Begin With the Page Markup Learn to create a website from scratch with this simple straight forward HTML, CSS, and JavaScript course. Apply common HTML tags you need to know to be able to create websites. Then learn all the CSS you need to style those HTML elements. Finally learn how to add interactivity to those websites using JavaScript. With 45 concise and practical lectures, this Master Electron: Desktop Apps with HTML, JavaScript & CSS course will provide a COMPLETE understanding of Electron and it's full API. It is suitable for anyone with a a good understanding of HTML, CSS & JavaScript. Basic command line usage and an understanding of ES2015 (ES6) will be beneficial.
Publisher: Channel 9. Alison's free online Diploma in HTML5, CSS3 and JavaScript certification course will give you in-depth knowledge of how you can use HTML5 to define the content of web pages, CSS3 to specify the layout and style of web pages, and JavaScript to program the behavior of web pages. These sets of skills will be a great boost to ... I too find CSS is my achilles heel. I get the basics, but really find it a pain when there are caveats when something doesn't work. Michael Bowers book Pro CSS & HTML Design Patterns is probably the best reference I've found. For example. I'm using Ionic framework to develop a mobile app. You can have an ion-title element. A Great Way to Learn Html, CSS and JavaScript | Best Way to Learn Web Development | Ask A DevSpecial thanks to our sponsor Template Monster - https://goo.gl/...
Put Down the Javascript: Learn HTML & CSS first. Colby Fayock. A growing trend in front end development is the idea that you can dive right in to Javascript and succeed. Honestly, for better or worse you probably can. But you're just building on top of a fragile foundation that will come back to bite you. Check out the four latest projects developed by our content team which cover HTML, CSS and Javascript. We've sorted them according to their difficulty, from beginner to intermediate, so young people can progress through each new project, as they master skills from the previous project. My favourite celebrity This beginner web development project brings …
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 Self Master Html Css Javascript Yang Hu 9781078285230
Self Master Html Css Javascript Yang Hu 9781078285230
 Walkingtree Technologies On Twitter This Easy To Understand
Walkingtree Technologies On Twitter This Easy To Understand
 Top 10 Best Html Css Javascript Video Tutorials 2020 Best
Top 10 Best Html Css Javascript Video Tutorials 2020 Best
 Jamesqquick Build A Quiz App With Html Css And Javascript
Jamesqquick Build A Quiz App With Html Css And Javascript
 Roadmap To Learn And Practice Html Css Amp Javascript In 6
Roadmap To Learn And Practice Html Css Amp Javascript In 6
 The Complete Beginner S Guide To Learn Html And Css In 2019
The Complete Beginner S Guide To Learn Html And Css In 2019
 This Is How To Master Html Css Amp Javascript Youtube
This Is How To Master Html Css Amp Javascript Youtube
 Udemy Html Css Js Most Popular Ways To Code Weekly Updated
Udemy Html Css Js Most Popular Ways To Code Weekly Updated
 Complete Guide In Html Css Amp Javascript 10 0 10
Complete Guide In Html Css Amp Javascript 10 0 10
 Web Design With Html Css Javascript And Jquery Set By Jon
Web Design With Html Css Javascript And Jquery Set By Jon
 How To Make A Website With Javascript Html And Css Skywell
How To Make A Website With Javascript Html And Css Skywell
 30 Html Css Amp Javascript Projects In 30 Days For Beginners
30 Html Css Amp Javascript Projects In 30 Days For Beginners
 Html Css Javascript Promotional Video Mp4
Html Css Javascript Promotional Video Mp4
 Roadmap To Learn And Practice Html Css Amp Javascript In 6
Roadmap To Learn And Practice Html Css Amp Javascript In 6
 This Is How To Master Html Css Amp Javascript Youtube
This Is How To Master Html Css Amp Javascript Youtube
 Amazingly Useful Html Css And Javascript Tools And Libraries
Amazingly Useful Html Css And Javascript Tools And Libraries
 Master Electron Desktop Apps With Html Javascript Amp Css
Master Electron Desktop Apps With Html Javascript Amp Css
 P92 It Solutions Html Css And Javascript
P92 It Solutions Html Css And Javascript
 Is Css Easy To Learn Make It A Breeze With These Simple
Is Css Easy To Learn Make It A Breeze With These Simple
 Html Css Javascript Free Online Editor And Tools
Html Css Javascript Free Online Editor And Tools
 Learn To Code Online 100 Free Online Coding Resources
Learn To Code Online 100 Free Online Coding Resources
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 Introduction To Web Development With Html Css Javascript
Introduction To Web Development With Html Css Javascript
 Komal Jalgaon Become A Master In Html Css Js Be A Good
Komal Jalgaon Become A Master In Html Css Js Be A Good
Six Free Online Courses To Master Html Css Amp Javascript

 Sams Teach Yourself Html Css And Javascript All In One
Sams Teach Yourself Html Css And Javascript All In One


0 Response to "31 How To Master Html Css And Javascript"
Post a Comment