21 Debugging And Fixing Common Javascript Errors
So, if you're new to JavaScript, learn how to debug your code. And with these great debugging tools of Chrome and Firefox, who needs the old technique of putting a console.log() or an alert() after every line of code? So, start debugging and deliver error-free JavaScript code that's ready for deployment in production. The "Introduction" Lesson is part of the full, Debugging and Fixing Common JavaScript Errors course featured in this preview video. Here's what you'd learn in this lesson: Todd H. Gardner introduces his Debugging JavaScript course and agenda, which covers the process of finding bugs and the concepts to consider when working through the course ...
How Javascript Works Debugging Overview 4 Tips For Async
If you are an Internet user you are guaranteed to come across a javascript error applet at some point, so it is essential that you know how to fix JavaScript...
Debugging and fixing common javascript errors. It might not trigger an error at all but silently cause the program’s output to be wrong. Finding the source of such problems can be difficult. The process of finding mistakes—bugs—in programs is called debugging. ... JavaScript can be made a little stricter by enabling strict mode. Chapter 10. Debugging and Error Handling 10.0. Introduction It would be wonderful if we could, by some miracle, manage to create JavaScript applications that never fail, never have errors, never … - Selection from JavaScript Cookbook [Book] Todd extolls the virtue of setting up an update testing cycle when releasing code updates to lower the risk of change.
This is a great guide to debugging with Chrome's DevTools, and here's one for FireFox. Uncaught SyntaxError: Unexpected identifier Potentially the most common category of errors in JavaScript is SyntaxError's -- these mean that we aren't following the syntax rules of JavaScript. To follow the sentiment of Britney in "Everytime", JavaScript is ... An IDE (integrated development environment) is commonly used to write and debug javascript (as well as other) code. You can download javascript editors like Aptana Studio to write and edit javascript code. ... Most errors are caused by incorrect syntax. Sometimes this can also happen because ... 12/8/2020 · These errors refer to the semantics of what we’re writing, not the form, so they are harder to spot. The program will not detect these errors because it cannot know if the meaning (semantics) of ...
Feb 25, 2019 - Introduction Debugging and troubleshooting APIs is something that any developer that works with APIs has to go through at some point. In an ideal world, APIs would always return a 200 OK with just the right data that we need, or in case of a failure, it would return us the perfect status code and e The "Challenge 2: Solution" Lesson is part of the full, Debugging and Fixing Common JavaScript Errors course featured in this preview video. Here's what you'd learn in this lesson: Todd walks through the solution to Challenge 2 covering empty strings and falsy values. The Just-In-Time Debugger dialog box may open when an error occurs in an app. Learn what you can do when this happens, and ways to prevent it.
12/6/2018 · To identify these errors we need Debuggers that can go through the entire code or program, identify the errors and also fix them. 1) debugger. The debugger keyword is used in the code to force stop the execution of the code at a breaking point and calls the debugging function. Aug 18, 2020 - Understanding how JavaScript works will eliminate mosterrors. From basic to advanced, here are some methods to fix JavaScript errors. The process of working through issues in code is called debugging. We will cover debugging in depth in a later chapter, but here is what we need to know now. Errors are common and even the most experienced programmers are regularly debugging their code. Asking for help from peers and mentors can be a key part of the process.
Explanation: Debugging is the process of finding and resolving defects or problems within a computer program that prevent correct operation of computer software or a system. The process of finding and fixing bugs is called debugging and is a normal part of the development process. So there we have it, the basics of figuring out errors in simple JavaScript programs. It won't always be that simple to work out what's wrong in your code, but at least this will save you a few hours of sleep and allow you to progress a bit faster when things don't turn out right, especially in the earlier stages of your learning journey. Debugging JavaScript errors in a production environment can be a difficult experience. More often than not, the error reports are vague, and identifying the underlying causes can be difficult at best. That said, there are a few common steps that can be followed towards identifying and resolving ...
Debugging Tips for WordPress: Common Errors and How to Fix Them. ... or make WordPress tell you the error, fixing the actual problem is almost always easy. ... RayRay in JavaScript in Plain English. Debugging and Fixing Common JavaScript Errors Free Download. Stomp out bugs and clean up JavaScript apps! Learn from expert The "Common JavaScript Quirks" Lesson is part of the full, Debugging and Fixing Common JavaScript Errors course featured in this preview video. Here's what you'd learn in this lesson: After pulling a volunteer from the audience, Todd tests a student's knowledge to highlight the bizarre quirks in the JavaScript language.
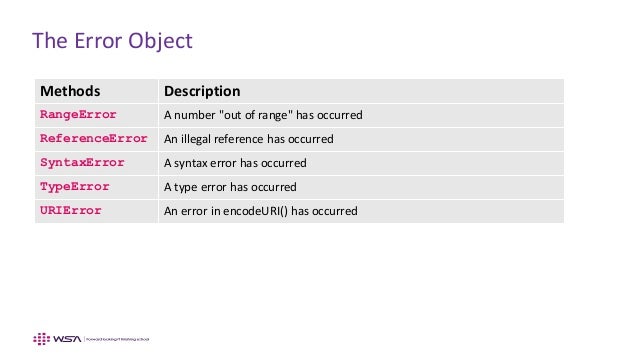
While developing a web page, visual errors are almost inevitable. It becomes really frustrating when, after hours of coding, you notice that a certain element is not properly aligned or colored, or worse not is not cross browser compatible.Debugging an HTML or CSS code can really slow down a developer's creative momentum. So there we have it, an introduction to debugging HTML, which should give you some useful skills to count on when you start to debug CSS, JavaScript, and other types of code later on in your career. This also marks the end of the Introduction to HTML module learning articles — now you can go on to testing yourself with our assessments: the first one is linked below. Below, you'll find a list of errors which are thrown by JavaScript. These errors can be a helpful debugging aid, but the reported problem isn't always immediately clear. The pages below will provide additional details about these errors.
On the Sources tool of DevTools, choose Step into next function call to step through the runtime of the updateLabel() function, one line at a time.. Reviewing one line at a time is the basic idea of stepping through code. If you review the code in get-started.js, the bug is probably somewhere in the updateLabel() function. Rather than stepping through every line of code, you may use another ... Debugging and Fixing Common JavaScript Errors. Todd Gardner. TrackJS. 3 hours, 39 minutes CC. Stomp out bugs and clean up JavaScript apps! In this course, Todd Gardner (Co-founder of TrackJS), walks through common JavaScript bugs and how to isolate and fix the source of the problems. By coding along, you'll learn the four stages of a debugging ... Common JavaScript Quirks 00:05:48 - 00:15:50 Common JavaScript Quirks After pulling a volunteer from the audience, Todd tests a student's knowledge to highlight the bizarre quirks in the JavaScript language. Debugging Cycle 00:15:51 - 00:24:07 Debugging Cycle Todd reviews a four stage of a debugging cycle to fix bugs: Identify, Isolate, Resolve, and Prevent. Fixing Bugs
The "Challenge 4: Solution" Lesson is part of the full, Debugging and Fixing Common JavaScript Errors course featured in this preview video. Here's what you'd learn in this lesson: Todd walks through the solution to Challenge 4 by using the Network Inspector, response previews, and JavaScript debugger. In this article, I'll show you how to make use of Chrome's JavaScript debugger to help you fix errors faster and more easily. Getting started To get started, we can open up the Developer Tools either through the menu, by right clicking the page and choosing "Inspect Element", or by pressing F12 (or Cmd+Opt+i if you're on a Mac). ValidateJavaScript is an online validating (or linting) tool that will automatically find basic errors and help prevent potentially destructive bugs in JavaScript and JSX (React.js) code. Copy and paste or directly input your code into the editor above, click the 'Find & Fix Errors' button, and the tool will parse your code and list all errors ...
Handling common HTML and CSS problems. With the scene set, we'll now look specifically at the common cross-browser problems you will come across in HTML and CSS code, and what tools can be used to prevent problems from happening, or fix problems that occur. This includes linting code, handling CSS prefixes, using browser dev tools to track down ... JavaScript is criticized as a language that is quite difficult to debug. It doesn't matter how perfect the code of a front-end application is, some of its functionality will get impacted especially when we get down to test it's compatbility across different browsers. The errors occur mostly because many times developers use modern Web API or ECMA 6 scripts in their codes that are not yet ... Check out a free preview of the full Debugging and Fixing Common JavaScript Errors course: >> So now I'm gonna turn it over. There's a second part of this book. Actually fixing that book. So we're gonna take ten minutes and do an exercise. This is exercise number 1 in the exercises folder. If you ...
The "Common JavaScript Quirks 2" Lesson is part of the full, Debugging and Fixing Common JavaScript Errors course featured in this preview video. Here's what you'd learn in this lesson: Todd pulls another volunteer from the audience to review JavaScript quirks. Aug 17, 2017 - Most of your time as a developer is spent reading code followed by debugging that same code, most likely to be able to read it or solve an “unexpected feature” (which, joking aside, is more correctly… To demonstrate these tasks, we show a few of the most common types of errors and bugs that you'll encounter when trying to debug your apps. Although the sample code is C#, the conceptual information is generally applicable to C++, Visual Basic, JavaScript, and other languages supported by Visual Studio (except where noted).
The best use of alert boxes is to use them sparingly while you're testing and debugging your script, then remove them once everything seems to be working. ... Some browsers show an icon indicating when a JavaScript error has occurred on the page. For example, some versions of Internet Explorer, ... 2/7/2020 · This is also another common JavaScript error and bugs when dealing with JSON data. If you are working with JSON data, there’s a chance that you have encountered this type of error. This usually happens when you try to JSON.stringify objects that have circular references to each other. For instance: var a = {} var b = {a:b} a.b = b b.a = a. If you try this: When it comes to debugging JavaScript, the faster the better. Here are our top 16 tips for faster and more efficient debugging. Read more here.
As with HTML and CSS, you can ensure better quality, less error-prone JavaScript code using a linter, which points out errors and can also flag up warnings about bad practices, etc., and be customized to be stricter or more relaxed in their error/warning reporting.The JavaScript/ECMAScript linters we'd recommend are JSHint and ESLint; these can be used in a variety of ways, some of which we'll ... JavaScript can be a nightmare to debug: Some errors it gives can be very difficult to understand at first, and the line numbers given aren't always helpful either. Wouldn't it be useful to have a list where you could look to find out what they mean and how to fix them? Here you go! Below is a list of the strange errors in JavaScript. Jul 20, 2021 - If you’re experiencing issues with your interactive functionality this may be due to JavaScript errors or conflicts. For example, your flyout menus may be broken, your metaboxes don’t d…
JavaScript Debuggers. Debugging is not easy. But fortunately, all modern browsers have a built-in JavaScript debugger. Built-in debuggers can be turned on and off, forcing errors to be reported to the user. With a debugger, you can also set breakpoints (places where code execution can be stopped), and examine variables while the code is executing.
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org

 How To Debug Javascript Errors Rollbar
How To Debug Javascript Errors Rollbar
 Chapter 10 Error Handling Amp Debugging Javascript And
Chapter 10 Error Handling Amp Debugging Javascript And
How To Fix Common Javascript Errors
 How To Debug Javascript Errors Rollbar
How To Debug Javascript Errors Rollbar
 Debugging And Fixing Common Discourseconnect Issues
Debugging And Fixing Common Discourseconnect Issues
Debugging Production Javascript By Todd H Gardner By Eric
 Debugging In Javascript Geeksforgeeks
Debugging In Javascript Geeksforgeeks
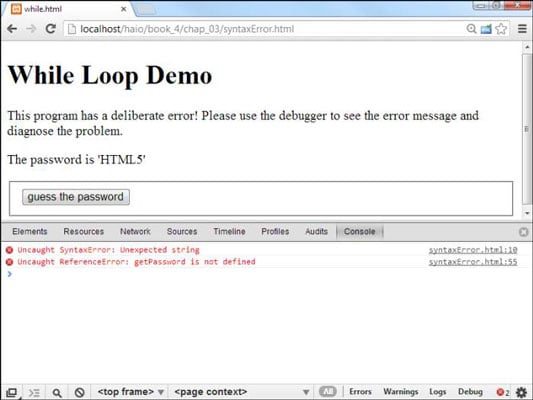
 How To Resolve Javascript Syntax Errors For Html5 And Css3
How To Resolve Javascript Syntax Errors For Html5 And Css3
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 How To Fix An Unresponsive Script Error
How To Fix An Unresponsive Script Error
 How To Solve Common Javascript Errors Tweak Your Biz
How To Solve Common Javascript Errors Tweak Your Biz
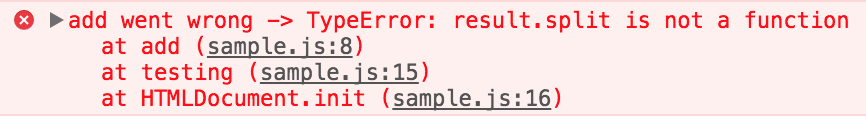
 Javascript Error Messages Amp Amp Debugging By Diogo Spinola
Javascript Error Messages Amp Amp Debugging By Diogo Spinola
How To Fix Javascript Errors Stackify
 Javascript Chapter 15 Debugging Techniques
Javascript Chapter 15 Debugging Techniques
 5 Common Causes Of Javascript Errors And How To Avoid Them
5 Common Causes Of Javascript Errors And How To Avoid Them
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
0 Response to "21 Debugging And Fixing Common Javascript Errors"
Post a Comment