23 Simple Calculator Code In Html Using Javascript
Step 1:-Create HTML Code. Step 2:-Create JavaScript SCIENTIFIc Calculation Code. Step 3:-Create CSS Code for Design. Step 1:- Create HTML Code. These are the first steps to create SCIENTIFIC calculator. With the help of html code we will add all the fields of SCIENTIFIC calculator. Its code is given below. 24/9/2020 · In this article, we will design the Simple Calculator using HTML, CSS, and JavaScript. HTML code creates a basic building block of Simple Calculator, CSS code added the styles on Simple Calculator and JavaScript code implements the functionality of Simple Calculator. HTML Code: Filename – Calculator.html
 How To Create A Simple Calculator Using Html And Javascript
How To Create A Simple Calculator Using Html And Javascript
In this article, we will create a calculator step-by-step. We need to create a basic structure using HTML, style it using CSS and make it work using JavaScript. HTML. The following creates the div (.box) that represents the structure of the calculator.
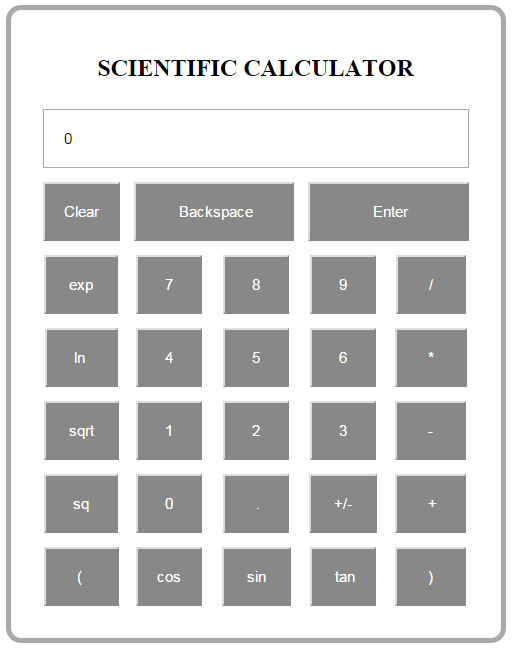
Simple calculator code in html using javascript. Here a Scientific Calculator is going to be formed by using HTML, CSS, and JavaScript. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Scientific Calculator". Output Screen: This will be output screen, where all text will be shown. Like the input that the user will type and the answer calculated from the ... Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. Two types of inputs text and button are used here on a table within a form element and the OnClick event was used to insert button values on the screen or to evaluate the numbers. A Tip Calculator is a calculator that calculates a tip based on the percentage of the total bill. ... 2020 / #Projects How to Build a Tip Calculator with HTML, CSS, and JavaScript. A Tip Calculator is a calculator that calculates a tip based on the percentage of the total bill. ... to help people learn to code for free. We accomplish this by ...
So let's dive in the Part 1: The structure and design of our calculator. First, open your desired code editor. In my case I'd be using VS Code. You may use anyone you like (Sublime Text, Atom ... Basic JavaScript Calculator Source Code Given Here Below. Copy these codes and save it with the name that is given here. use can use IDE as well as notepad in windows. I would recommend that first understand this code and then use it anywhere. So, if you have to make it yourself, you do not have to copy the code repeatedly. try to explain what every line of code is doing. Step 1: Build the interface of your calculator using html and use CSS to make it look awesome. I will use the <button> tags to make the calculator ...
You can place the above HTML code anywhere in your project where you want to add this calculator widget. Styling Calculator with CSS. After creating the HTML structure, now it's time to style the calculator using CSS. So, target the main container with the #calculator id selector. Define its 325px fixed width along with the "auto" height. Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input. After playing with your code, it seems to be working the way it is supposed to, except for : function form_reset() { //Type the code here. document.myForm.screen.value = value; } The variable "value" is undefined here. Trying to assign an undefined value will not work and we want this function to reset the content of our calculator input.
There are ten buttons on the calculator, ranging from 0 to 9. HTML is responsible for building the keys for each digit. Apart from this, you will need to use HTML to create separate keys for the different arithmetic functions as well when building a calculator using JavaScript. It's a simple HTML file, just open it in any web browser or tell me clear what you want to do with this file or code so that I can help you in a better way. Hope this will help you. Thanks. Let's start with the HTML code. You can create a file in your favorite text editor (Notepad, Notepad++, Sublime Text, Visual Studio code etc.). Then copy the below HTML code and save as "index.html". The below code contains the buttons and inputs that houses the structure of the calculator.
In this series, we are going to be making a simple calculator with basic HTML, CSS and JavaScript. Our calculator will only able to perform basic math operations: addition, subtraction, multiplication and division. To better understand this tutorial you would need to have a little knowledge of HTML and CSS. This is an epic article where you learn how to build a calculator from scratch. We'll focus on the JavaScript you need to write—how to think about building the calculator, how to write the code, and eventually, how to clean up your code. By the end of the Simple calculator App project using JavaScript is simple project developed for students and learners using HTML,CSS and JavaScript. Using Simple Calculator App you can perform basic arithmetic function. The calculator app contain numerical button and arithmetic function i.e. addition, subtraction, division and multiplication. Scroll down to ...
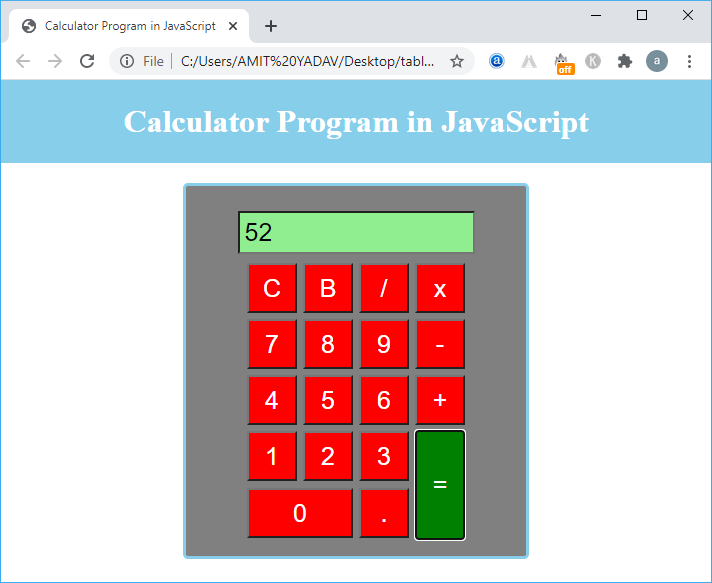
In the above codes, I have included all the necessary comments, so that you can easily understand the logic of this script. Summary. If you have followed above steps then you have learnt the procedure to create a basic calculator. Now, I would suggest you to create your own calculator by taking help from this article. If you have just started learning javascript, you may be assigned by someone to create a basic project of calculator using javascript, so in this article, I will provide you simple code of creating a calculator using javascript's eval function, which does the all work for you on a single button click. Here we have created a Calculator program using the JavaScript language, including HTML and CSS web programming. In this Calculator, we can perform basic operations like addition, multiplication, subtraction, and division. Now we perform some operation in the JavaScript program, as shown below.
Simple Interest Calculator in JavaScript By Nandakumar Edamana | 2016-01-26T16:50:43+05:30 | nanco. Let us create a simple web app that helps to calculate simple interest. The code is given below. You can paste it into a text editor (e.g.: gEdit or Notepad), save it with a filename that has the extension .html (e.g.: simpleint.html), open it in ... I assume that you had a decent understanding of HTML, CSS, and Javascript. If you already don't know them, don't worry. I will try my best to break this tutorial into simple steps and explain everything as I can. I am going to use visual studio code as my text editor. You are free to use whatever code editor you like. 17/3/2020 · Home Calculators Simple Calculator Program Using Javascript In Html Simple Calculator Program Using Javascript In Html Tanu Tanoy March 17, 2020. ... Simple Calculator Source Code
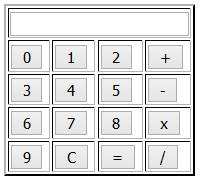
Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. This will be our output screen where all text will be shown. And we use the return keyword to represent current status. Below is the javascript code you need. Basic JavaScript Calculator Source Code Given Here Below. Things to fix:1) Assign to value, not innerHTML, when referring to an inputelement. (They have no content, hence no innerHTML. 2) Start a function declaration with the keyword function. 3) It’s parseFloat, not parsefloat. JavaScript is case-sensitive. Minimally fixed code: function showresult(choise){var n1=parseFloat(document. 22/6/2021 · HTML Code. Open the index.html file and paste the following code: Related: Steps to Understanding Basic HTML Code <!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title> Simple Calculator using HTML, CSS and JavaScript </title> <link rel="stylesheet" href="styles.css"> </head> <body> <table class = "calculator" > <tr>
The Hypertext Mark-up Language is the standard mark-up language for documents designed to be displayed in a web browser. It can be used with various technologies such as CSS and scripting languages such as JavaScript and PHP. HTML is text-based; an HTML file can be edited simply by opening it up in a Notepad++, Notepad, and sublime program, etc ...
 Simple Calculator Program Using Javascript In Html
Simple Calculator Program Using Javascript In Html
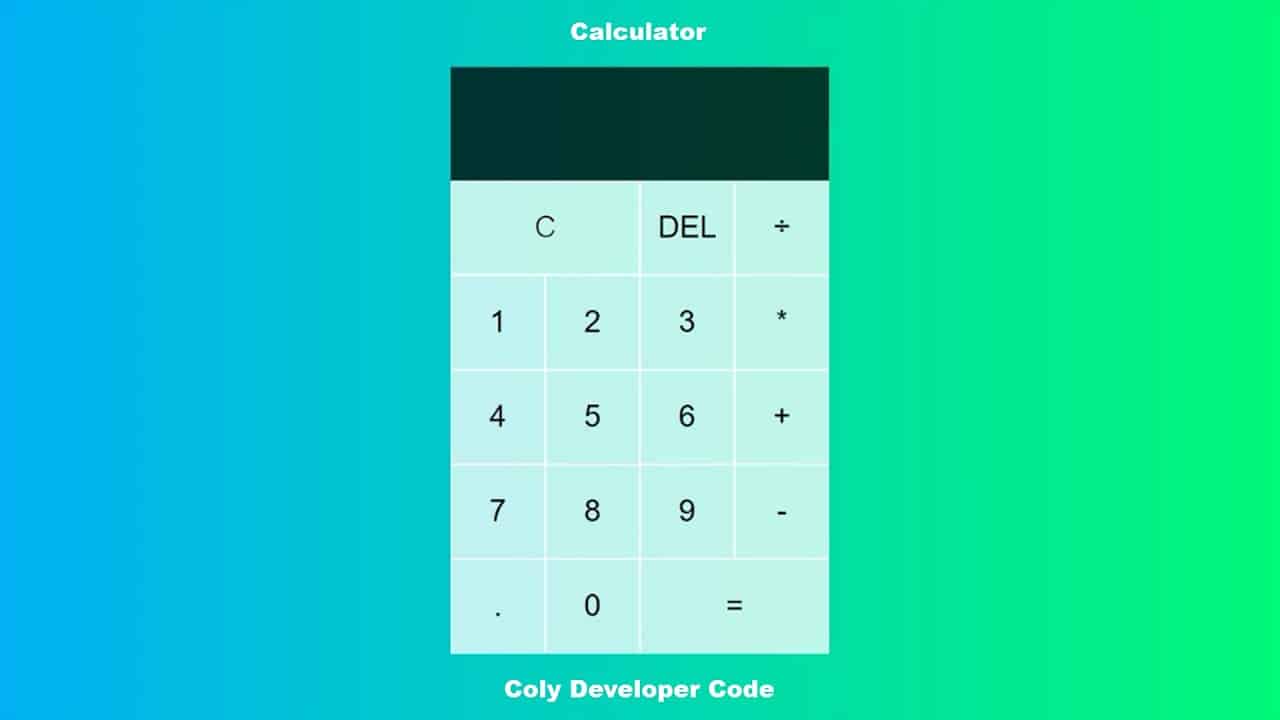
 Calculator For Website Using Html Css Amp Js Coly
Calculator For Website Using Html Css Amp Js Coly
 Html And Javascript Making A Simple Addition Calculator
Html And Javascript Making A Simple Addition Calculator
 C C Program To Make A Simple Calculator Geeksforgeeks
C C Program To Make A Simple Calculator Geeksforgeeks
 Html Making Simple Calculator Using Javascript Part 2
Html Making Simple Calculator Using Javascript Part 2
 Make Simple Calculator Using Html Css And Java Script Js
Make Simple Calculator Using Html Css And Java Script Js
 Make Calculator Using Html Css And Javascript Codeandcourse
Make Calculator Using Html Css And Javascript Codeandcourse
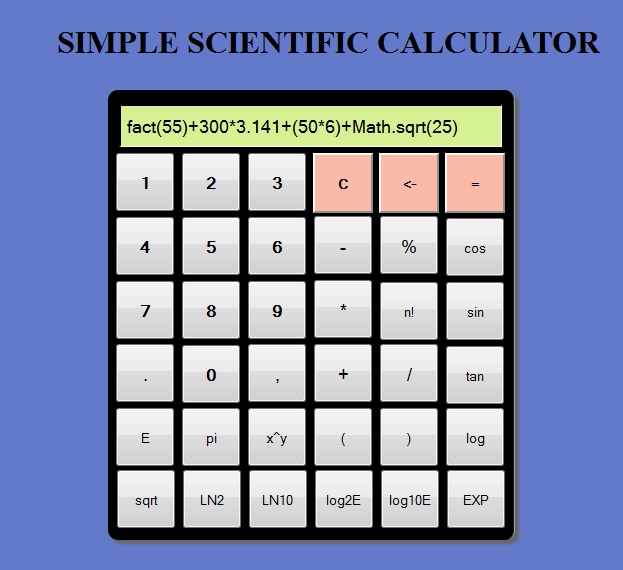
 Simple Scientific Calculator Using Html Javascript And Css
Simple Scientific Calculator Using Html Javascript And Css
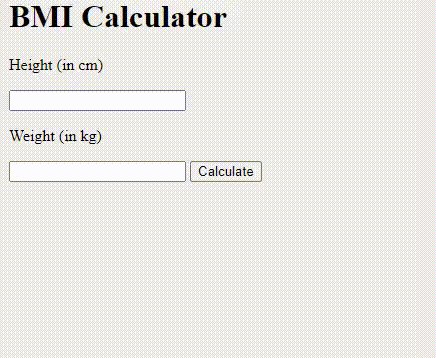
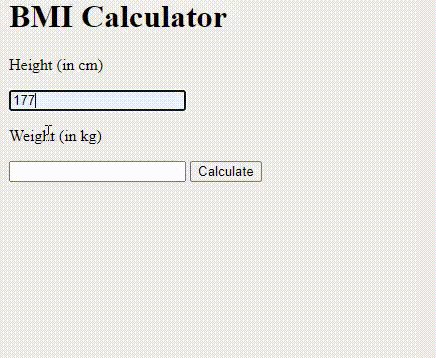
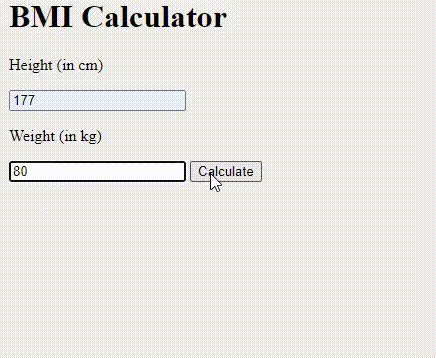
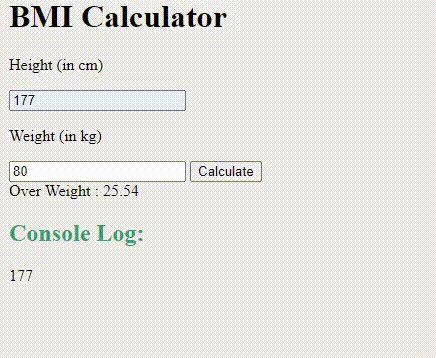
 Design A Bmi Calculator Using Javascript Geeksforgeeks
Design A Bmi Calculator Using Javascript Geeksforgeeks
 Simple Calculator In Html Quiz For Exam
Simple Calculator In Html Quiz For Exam
 Javascript Calculator Javatpoint
Javascript Calculator Javatpoint
 Html Html5 Tutorial How To Create Basic Calculator Using
Html Html5 Tutorial How To Create Basic Calculator Using
 Simple Javascript Calculator Code With Example
Simple Javascript Calculator Code With Example
 Simple Scientific Calculator Using Javascript Free Source
Simple Scientific Calculator Using Javascript Free Source
 How To Create Simple Number System Calculator Binary Decimal
How To Create Simple Number System Calculator Binary Decimal
 A Simple Expense Calculator Built With Javascript By
A Simple Expense Calculator Built With Javascript By
Creating Calculator Using Html Css And Javascript Codeproject
 Javascript Calculator How To Build A Calculator From Scratch
Javascript Calculator How To Build A Calculator From Scratch
 Html Css Js Php Mysqli Tuts With Source Code How To
Html Css Js Php Mysqli Tuts With Source Code How To
Github Choudhurym Simple Calculator Html Css Javascript I
 How To Create A Calculator Using Html 9 Steps With Pictures
How To Create A Calculator Using Html 9 Steps With Pictures

0 Response to "23 Simple Calculator Code In Html Using Javascript"
Post a Comment