35 Agregar Estilos Con Javascript
13/8/2014 · Su sintáxis es la misma que el de las media-queries y a grosso modo es lo mismo, puesto que dentro del @keyframe encapsulamos una serie de reglas CSS, con la salvedad de que en vez de ser reglas CSS asociadas a selectores, están asociados a un % de forma que cada regla CSS asociada a un % significa que cuando la animación en curso llegue a ese punto de la animación (al 30%, al 50%, al 75% de la duración de la animación) deberán cumplirse las propiedades/valores de … Como insertar nuevas reglas en el estilo CSS con Javascript También se puede escribir un nuevo script de estilo CSS, usando la funcion "createElement", con los atributos y valores que se quieran agregar al documento o elemento. La forma más práctica de hacerlo es mediante un Bookmarklet.
 Aprender Html Y Css Javascript Y Php Aprender Plana
Aprender Html Y Css Javascript Y Php Aprender Plana
Para agregar y quitar clase, podemos utilizar .add () y .remove () . Podemos agregar múltiples clases, esto se puede hacer mediante la separación de cada clase con una coma: Para comprobar si ciertos elementos contienen la clase especificada, podemos utilizar .contains () . Devolverá true si la clase especificada está presente, y devolver ...

Agregar estilos con javascript. var txtTitulo = document.getElementById('titulo'); 4. var txtDescripcion = document.getElementById('descripcion'); 5. var ddlTipo = document.getElementById('tipo'); 6. . 7. var btnAgregar = document.getElementById('agregar'); Modificar estilos CSS vía Javascript es una habilidad que debe tener todo desarrollador web que se precie. En este artículo repaso las diversas técnicas de manipulación del CSS, de un elemento HTML, o incluso de toda la página: Modificar una única propiedad CSS de un elemento. Manipular el atributo class del elemento. Técnicas avanzadas, como … Tres técnicas sencillas para cambiar ... Código de JavaScript - Agregar y eliminar elementos li de una lista ul con javascript ... < h1 > Añadir y eliminar elementos li de una lista desordenada ul con javascript < /h1 > < p > < form > < input ... muy agradecido, muy buen codigo, super simple te implementar, pero tengo un problema, lo que sucede es que lo estilo implementando a en un ...
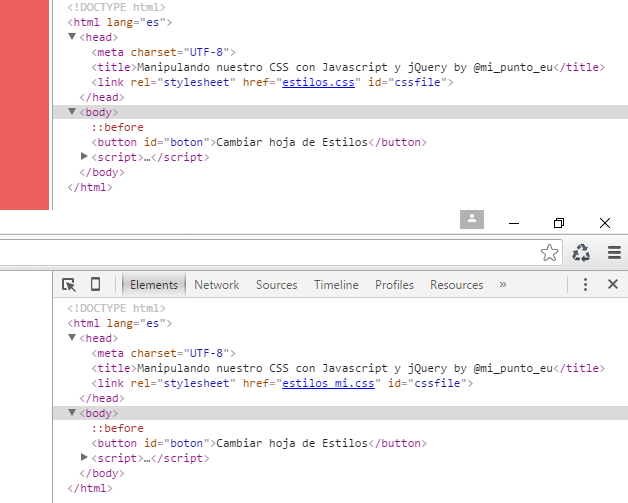
Modificar Css de un elemento con JavaScript. En este tutorial aprenderemos cómo modificar las propiedades Css de un elemento con JavaScript. Modificar Css. Para poder manipular el css de un elemento usaremos .style de JavaScript. Veamos un ejemplo Reemplazando la hoja de estilos completa con javascript. ... Si por el contrario, lo que quisiéramos hacer es agregar una nueva regla a nuestro documento html ya creado y, nuevamente, queremos hacerlo mediante javascript, podemos hacer: Usar una hoja de estilos CSS con Javascript .innerHTML Centrar verticalmente el texto dentro del elemento de la caja flexible Intente agregar el elemento de style a la head lugar de al body .
2/7/2018 · Con las animaciones de JavaScript, puedes controlar totalmente los estilos de un elemento en cada paso. Esto significa que es posible reducir la velocidad de las animaciones, pausarlas, detenerlas, invertirlas y manipular elementos según lo creas conveniente. La propiedad style.cssText corresponde a todo el atributo "style", la cadena completa de estilos. Para leer los estilos resueltos (con respecto a todas las clases, después de que se aplica todo el css y se calculan los valores finales): El método getComputedStyle(elem, [pseudo]) retorna el objeto de estilo con ellos (solo lectura). Si nos encontramos desarrollando un sitio web bien dinámico es muy común tener que agregar estilos CSS con jQuery o Java Script sin librerías. Es por eso que en este tutorial aprenderemos a realizar dicha tarea un con un ejemplo muy sencillo.
Esta opción solo es válida para Chrome, así que úsala con precaución. ¿Conoces otras opciones para agregar estilos con javascript? ¿Cuál es tu opción preferida estos días? ¡Gracias por leer! Te espero en el siguiente post 🧑🏼💻 La propiedad de estilo representa los estilos incorporados en un elemento HTML. A menudo, se aplicarán estilos a elementos a través de una hoja de estilos como lo hemos hecho antes en este artículo, pero a veces debemos agregar o editar un estilo alineado directamente. Haremos un breve ejemplo para mostrar estilos de edición con JavaScript. Estilo en línea. En este método, podemos pasar directamente accesorios a los elementos HTML con la propiedad llamada style.Aquí hay un ejemplo. Lo importante que debemos notar aquí es que estamos pasando un objeto javascript a la stylepropiedad, por eso estamos usando en backgroundColorlugar de CSS.background-color.
Agregar interactividad con JavaScript. JavaScript nos permite modificar prácticamente todos los aspectos de la página: contenido, estilo y su respuesta ante la interacción del usuario. No obstante, JavaScript también puede bloquear la construcción del DOM y demorar la presentación de la página. Para obtener un rendimiento óptimo, haz ... 22/11/2016 · Plugin de JavaScript para crear organigramas, utiliza los estilos de Bootstrap, por lo que deberá estar añadido en el Header. Es necesario tener un contenedor div con un id. <div id='MiOrganigrama'></div>. Tener la estructura de datos correspondientes al organigrama a crear. Una vez que el usuario hace clic sobre el botón, cambiará los estilos especificados para elemento seleccionado. Para elegir el elemento podemos utilizar getElementById, querySelector o querySelectorAll, entre otras posibilidades. Para este ejemplo usaré la primera opción. Luego, con la propiedad style de JavaScript, indicamos el atributo de ...
crear componentes html dinamicamente con javascript puro. y lo que queremos es agregar un elemento input de tipo text cada vez que presionemos el botón + entonces, primeramente creamos una función que sera el que se encargue de agregar los datos al componente padre que sera el div con el id "padre" colocado en el código de arriba, la función quedaría algo como esto: Para agregar estilo al formulario y sus elementos, agregar el siguiente regla: ... agregar nuevos inputs con el node CrearNode y la función append, ... En la página JavaScript, agregar un event listener en DOMContentLoaded, digite el siguiente código: documento. Respuesta: agregar estilos a los div's dentro de un div. Cita: Iniciado por rege. Añade un !important y entonces si lo aplicará, aunque no hace falta lo del [style]. El [style] mi estimado, es para casos en los que tu no crees el div (o lo q sea) si no que se cree por un javascript.
Airbnb JavaScript Style Guide() {A mostly reasonable approach to JavaScript. Note: this guide assumes you are using Babel, and requires that you use babel-preset-airbnb or the equivalent. It also assumes you are installing shims/polyfills in your app, with airbnb-browser-shims or the equivalent. This guide is available in other languages too. Y ahora obtenemos los estilos de la hoja de estilo Bootstrap aplicados en nuestra aplicación. Conclusión. Podemos crear un elemento de estilo con JavaScript o agregar una etiqueta de enlace dinámicamente para hacer referencia a CSS externo con JavaScript para agregar estilos dinámicamente. Más contenido en plainenglish.io En módulos CSS import React from 'react'; import styles from './DashedBox.css'; const DashedBox = () => ( <div className={styles.container}> <p className={styles.content}>Get started with CSS Modules style</p> </div> ); export default DashedBox;
Estilos dinamicos - manipulando CSS con JavaScript. By Chris Mills. Artículo anterior—Creando y Modificando HTML; ... El navegador proporciona una interfaz para interactuar con las hojas de estilos — en nuestro código JavaScript podemos acceder a una lista de nuestras hojas de estilos mediante el uso de document.styleSheets. Igualmente que en la posibilidad 1, estamos aplicando estilos css directamente desde el archivo javascript index.js a través de la librería jQuery. En la línea 2 estamos haciendo uso de la función .attr() con la cual creamos un atributo style y le estamos dando un valor al mismo, en este caso background: red; para que ponga un fondo de ... Podemos agregar nuevos estilos y cambiar el estilo existente también. A continuación se muestran algunas formas en las que podemos establecer el estilo CSS en un elemento HTML mediante JavaScript. Agregar estilo a un elemento HTML en JavaScript. Podemos cambiar el estilo de un elemento con el atributo .style de JavaScript.
Estoy intentando agregar css a todos los elementos con la class menu-icon y menu-title, pero al hacerlo con js, sólo me añade el css al primer elemento. ... Agregar estilos con js en el DOM. Formular una pregunta Formulada hace 2 años y 9 meses. ... No se puede agregar una class al HTML vía Javascript. Lea más acerca de como crear y manipular hojas de estilo con Javascript. Los estilos calculados de un elemento. Para recuperar el valor de una propiedad de un elemento, primero utilizamos el método de window getComputedStyle(), que devuelve los estilos declarados ( CSSStyleDeclaration) del elemento. Además de agregar scripts, Joomla! ofrece un mecanismo para almacenar las opciones en "optionsStorage". Esto permite administrar las opciones existentes en el lasdo del servidor y en el cliente. Esto permite ubicar toda la lógica de JavaScript en el archivo JavaScript, el cual se agrega al caché del navegador.
The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. Agregar varios estilos .css con Javascript. Buenos días Tengo esta función que oculta y pone visible una DIV así: Código Javascript: Ver original < script type = "text/javascript" > function ocultar {document. getElementById ('pestana0'). style. display = 'none';} function mostrar You can also add an expiry date (in UTC time). By default, the cookie is deleted when the browser is closed: document.cookie = "username=John Doe; expires=Thu, 18 Dec 2013 12:00:00 UTC"; With a path parameter, you can tell the browser what path the cookie belongs to. By …
6/7/2012 · You need to edit the stylesheet rule, append a new rule, or add a new stylesheet that includes the new :hoverrule. var css = 'table td:hover{ background-color: #00ff00 }';var style = document.createElement('style');if (style.styleSheet) { style.styleSheet.cssText = css;} else { style.appendChild(document. A mí me ocurrió, por ejemplo, al usar tablas y ordenarlas con Javascript -que veremos en breve-. Es decir, escribí un artículo como este y, en el mismo, añadí una tabla con código html. Esa hoja de estilos que cargo, completa la que tiene mi template por defecto, así, cuando el usuario permite la ejecución de Javascript, carga el ... tengo un problema al generar un archivo PDF con la libreria Jquery Datatable, al generar el pdf me descarga por defecto el color azul en la cabecera de la tabla, pero mi empresa maneja el color rojo, les dejo el codigo javascript con el que genero la descargar del PDF
 Como Quitar El Javascript Que Bloquea La Visualizacion De
Como Quitar El Javascript Que Bloquea La Visualizacion De
 Como Cambiar El Color De Fondo Despues De Hacer Clic En El
Como Cambiar El Color De Fondo Despues De Hacer Clic En El

 Formulario Estilo Material Design Con Html Y Css
Formulario Estilo Material Design Con Html Y Css
 Como Crear Un Cuestionario Rapido Con Prompt En Javascript
Como Crear Un Cuestionario Rapido Con Prompt En Javascript
Como Hacer Un Header Dinamico Con Html Css Y Javascript
 Aprende Javascript Creando Ocho Videojuegos Simples Y
Aprende Javascript Creando Ocho Videojuegos Simples Y
Utilidad De Css En Desarrollos Web Junto A Html Y Javascript
 Las 10 Mejores Herramientas Para Formatear Y Optimizar
Las 10 Mejores Herramientas Para Formatear Y Optimizar
 Boton Para Imprimir Solo El Contenido De Un Div Conservando
Boton Para Imprimir Solo El Contenido De Un Div Conservando
Mis Proyectos Agregar O Modificar Una Hoja De Estilos Usando
Utilidad De Css En Desarrollos Web Junto A Html Y Javascript
 Principales Metodos Utilizados Para Incluir Css En Html
Principales Metodos Utilizados Para Incluir Css En Html
Ejemplos Practicos De Javascript Ii Observatorio Tecnologico
 Que Es Javascript Aprende Sobre Desarrollo Web Mdn
Que Es Javascript Aprende Sobre Desarrollo Web Mdn
 Getelementsbytagname Javascript Cambiar Estilos Css De Nodos
Getelementsbytagname Javascript Cambiar Estilos Css De Nodos
 Curso Js Agregar Eliminar Cambia Y Consulta Los Estilos De Un Elemento En Javascript
Curso Js Agregar Eliminar Cambia Y Consulta Los Estilos De Un Elemento En Javascript
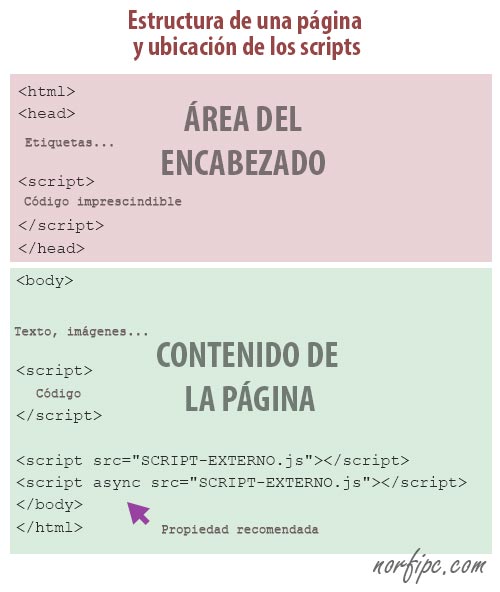
 Guia Blogger Donde Incluir Css Html Y Javascript Oloblogger
Guia Blogger Donde Incluir Css Html Y Javascript Oloblogger
 Boton Para Imprimir Solo El Contenido De Un Div Conservando
Boton Para Imprimir Solo El Contenido De Un Div Conservando
 8 Fragmentos De Css Y Javascript Para Agregar Efectos
8 Fragmentos De Css Y Javascript Para Agregar Efectos
 Como Trabajan Juntos Html Css Javascript Php Y Mysql
Como Trabajan Juntos Html Css Javascript Php Y Mysql
Como Hacer Un Acordeon Con Html Css Y Javascript Jquery
 Javascript Facil Para Paginas Web Codigos Y Ejemplos Practicos
Javascript Facil Para Paginas Web Codigos Y Ejemplos Practicos
 Como Crear Elementos De React Con Jsx Digitalocean
Como Crear Elementos De React Con Jsx Digitalocean
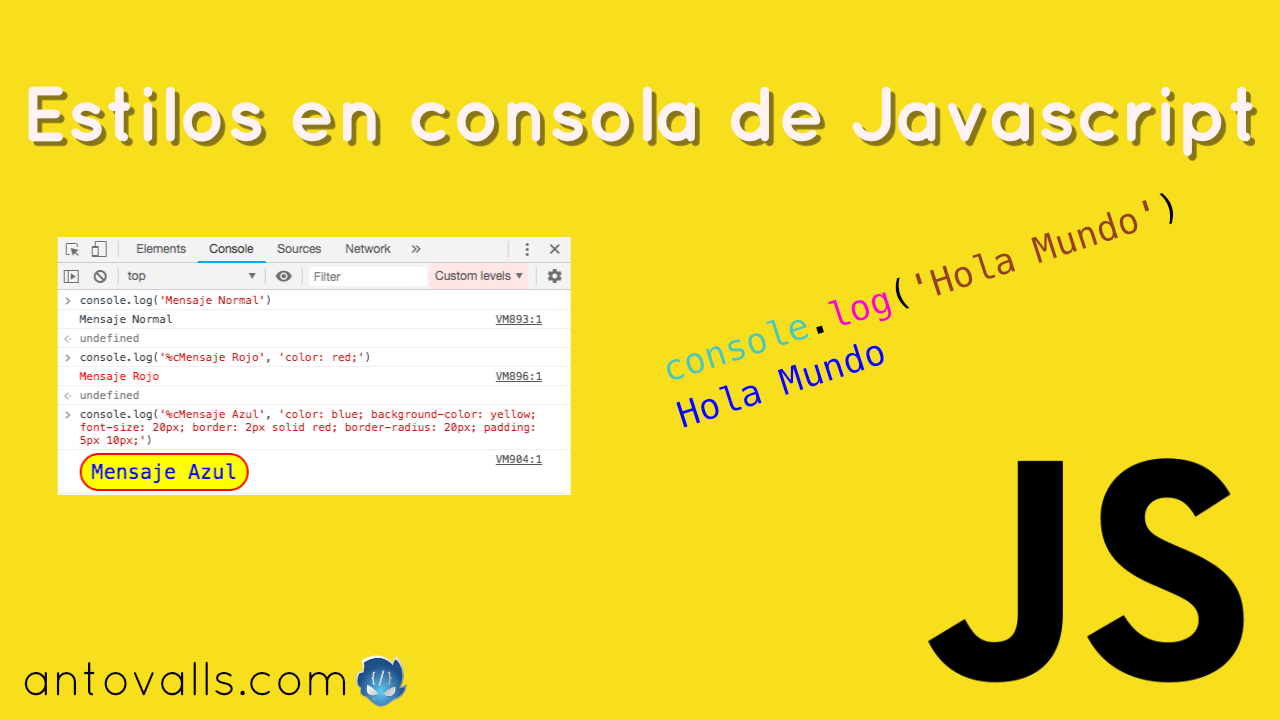
 Estilos En Consola De Javascript Antovalls S Blog
Estilos En Consola De Javascript Antovalls S Blog
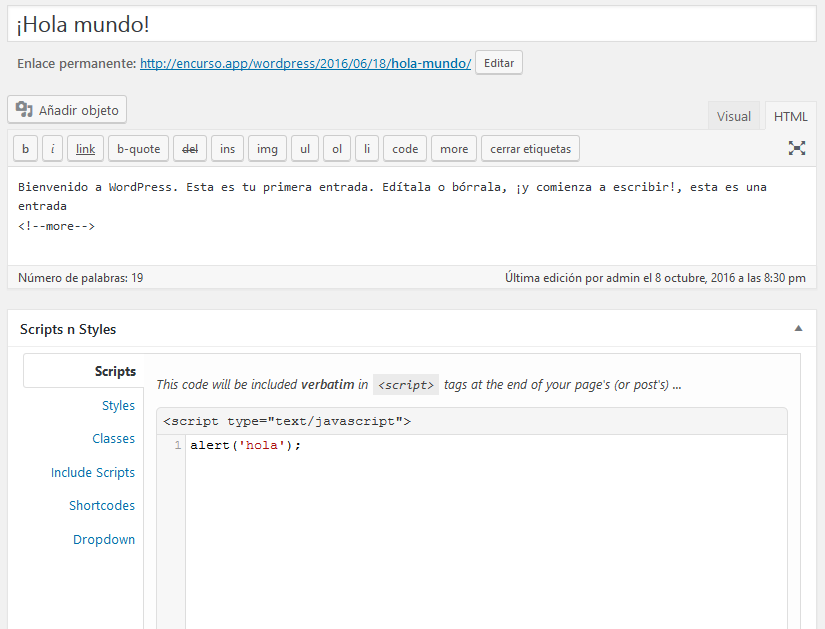
 Insertar Javascript En Wordpress De Forma Correcta Decodecms
Insertar Javascript En Wordpress De Forma Correcta Decodecms
 Insertar Javascript En Wordpress De Forma Correcta Decodecms
Insertar Javascript En Wordpress De Forma Correcta Decodecms
 Manipulando Css Con Jquery Octuweb
Manipulando Css Con Jquery Octuweb
Como Hacer Una App Lista De Tareas Con Javascript
 5 Agregar O Quitar Clases Css Con Classlist Curso De Javascript Desde Cero Para Principiantes
5 Agregar O Quitar Clases Css Con Classlist Curso De Javascript Desde Cero Para Principiantes
 Como Escribir Con Javascript Texto Y Elementos En Paginas Web
Como Escribir Con Javascript Texto Y Elementos En Paginas Web
 Como Modificar Atributos Clases Y Estilos En El Dom
Como Modificar Atributos Clases Y Estilos En El Dom
 Como Anadir Y Quitar Clases Css A Los Elementos Html
Como Anadir Y Quitar Clases Css A Los Elementos Html
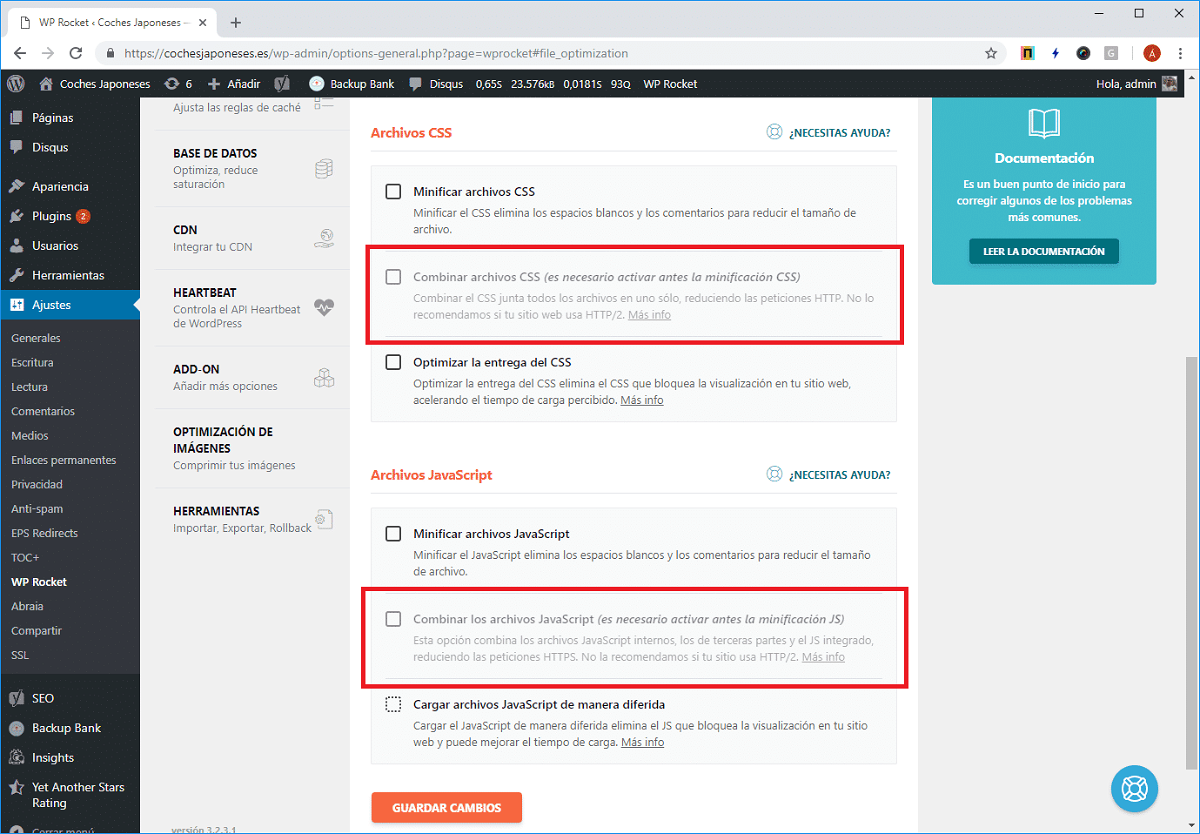
 Como Optimizar La Carga De Javascript Y Css En Wordpress
Como Optimizar La Carga De Javascript Y Css En Wordpress
0 Response to "35 Agregar Estilos Con Javascript"
Post a Comment