31 How To Create A Dropdown List In Html Using Javascript
Add/Create dynamic DropDownList in HTML using jQuery. The following HTML consists of a HTML Button which whenever you clicked will dynamically create and add DropDownList and an HTML DIV to which the dynamic DropDownLists will be added. Whenever you cliced the "Add DropDownList" button, the "DynamicAddDropDownList()" JavaScript function ... The JavaScript Dropdown List is a quick replacement of the HTML select tags. It has a rich appearance and allows users to select a single value that is non-editable from a list of predefined values. It has several out-of-the-box features, such as data binding, filtering, grouping, UI customization, accessibility, and preselected values.
 How To Create A Drop Down List In Google Sheets Spreadsheet Point
How To Create A Drop Down List In Google Sheets Spreadsheet Point
Jul 26, 2013 - I'm trying to develop a JS function that creates a new row each time a new record is added to a database (from a different program that checks periodically). Right now I can get the function to che...

How to create a dropdown list in html using javascript. A post on how to create a custom select dropdown using HTML, CSS and JavaScript. Should you build it from scratch or use a third-party library? Creating custom select dropdown component is one of the most common requirements in web development. Select dropdown allows the user to choose one value from a predefined list. Maybe you are wondering: Step 1: Create a new project in Visual Studio, by navigating to File-> New -> Project-> Select "ASP.NET" from left pane and Select "ASP.NET web application" from right pane, name the project, click "OK" Select "MVC" template to generate basic MVC files and click "Ok" Step 2: Connect to your local database, I will be connecting to database using database first approach and using EDMX entity ... When the Add button is clicked, the AddDropDownList JavaScript function is called. Inside the JavaScript function, first a JSON Array is generated. Then a dynamic DropDownList element is created and then using loop all items from the JSON array are added to the dynamic DropDownList element.
Drop-Down Lists in JavaScript: Dropdownlist contain a list of text which allows the website user to select from the options. Create a dropdown menu that appears when the user clicks on a button. Step 1) Add HTML: Example. <div class="dropdown">. <button onclick="myFunction ()" class="dropbtn"> Dropdown </button>. <div id="myDropdown" class="dropdown-content">. <;a href="#"> Link 1 <;/a>. <;a href="#"> Link 2 <;/a>. <;a href="#"> Link 3 <;/a>. The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it.
16/6/2008 · I want to add some items to a dropdown list using javascript. So far I can add one item to the dropdown list but if i want to add more than one options how can i acheive that. Here is my javascript function. function AddItems () {. var opt = document.createElement ("option"); opt.text = … Javascript dropdown menu, sometimes referred to as a Jump Menu because it jumps to the requested URL as soon you make your selection. The most obvious way to use JavaScript to ensure that the user enters something valid on your HTML5 page is to supply him with valid choices. The drop-down list is an obvious and easy way to do this. The list-box approach has a lot of advantages over text field input: The user can input with […]
Not a member? Sign Up · Demo of selecting default option Also you can validate drop down list using jQuery. 1. This example is about ask user to select his age group from the dropdown list. Here is the example code for validate age group dropdown list using javaScript. 2. Validate Dropdown list - Ask user to select from year and to year from the dropdwon menu. Create DropdownList in ASP.NET MVC. Learn how to generate the dropdownlist HTML control using the HtmlHelper in a razor view.. The HtmlHelper class includes two extension methods to generate the <select> control in a razor view: DropDownListFor() and DropDownList().. We will use the following Student model class and Gender enum.
23/8/2013 · 1. Try this. <script type="text/javascript"> function AddItem () { // Create an Option object var opt = document.createElement ("option"); // Assign text and value to Option object opt.text = "New Value"; opt.value = "New Value"; // Add an Option object to Drop Down List Box document.getElementById ('<%=DropDownList.ClientID%>').options.add ... 13/4/2015 · Then we pass in the this pointer to see where it resides in the collection. The returned index is zero-based, so you can add one to it if you want to start there instead: var $list = $(this), index = $('.dropdown, select[id^="converted_dropdown_"]').index( this ), $select = $('<select />').attr('id', 'converted_dropdown_' + (index + 1)); Apr 28, 2021 - This post will discuss how to dynamically create a dropdown list in JavaScript and jQuery. To add a dropdown list dynamically, you would need to create the HTML <select> element, its label and optionally a <br> tag.
Programmatically Preselect Dropdown Using Javascript. This page describes how to set the selected item on an HTML dropdown list after the page has been rendered using javascript. Basics. A dropdown list can contain a range of items. For the purposes of this example we will use... May 03, 2018 - In this simple tutorial I’ll guide how to work with HTML Dropdown Lists and JavaScript. You will learn how to populate lists using JavaScript and how to control contents of one list with the other list. - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008.
create dynamic drop-down list. How to create dynamic drop-down list in javascript depending on each other.Lets see below simple example which has shown two drop down list .One is depending upon the other like second dropdown values will be depend upon the first one.Means If you select any value from first drop-down then you will be getting ... JavaScript to create a dropdown list and get the selected value. Ask Question Asked 7 years, ... Browse other questions tagged javascript html dom html-select or ask your own question. ... Get selected value in dropdown list using JavaScript. 7948. What does "use strict" do in JavaScript, and what is the reasoning behind it? ... Bind SELECT Element with JSON Array using JavaScript I’ll first create a JSON array inside a JavaScript function and add few data to it. Next, I’ll iterate (loop) through each value in the array and bind the values to the SELECT element. The Markup and the Script
Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements of the array and on each element create an option element and append this new element to the select element by appendChild () method . Program: Apr 28, 2021 - In this tutorial you will learn how to create a simple dropdown menu with vanilla Javascript, HTML and CSS. We will walk through the HTML, CSS and Javascript code, but paying more attention to the programming, since this is a JS tutorial. We’ll use just plain JS and CSS, 1/7/2021 · This code will create a HTML dropdown field that contains a text field. It uses the HTML <datalist> element to allow to select or enter data via the mapped input controls. It facilitates users with the following features. It helps users to enter data if they don’t find suitable options in the dropdown list.
In my last post I have given the code to Create month and year dropdown list using php. But I thought why not try to do the same with JavaScript. So i just coded and sharing the snippet to Create month and year dropdown list using JavaScript. Jan 15, 2018 - Dynamic drop-down lists can improve the user experience on any web site - and the programmer can make them dynamic by… by yissakhar Hi Guys, In this example,I will learn you how to get dropdown list with array values using javascript.you can easy and simply get dropdown list with array values using javascript. The task is to add elements to the select element from the JavaScript array. We can also get selected value in dropdown list using JavaScript.
To change the font style by option dropdown: The font values can be passed in option tags using option value. Syntax: <option value="value">. The value attribute specifies the value to be sent when a form is submitted. So after the value to be sent is selected, we set the fontFamily property for the text in the element to the selected value as ... add options to select tag from array using javascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-populate-select-option-from-array.htmlJa... Feb 04, 2020 - This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML drop down box with Javascript, because the next FCKEditor ...
When we have to get a dropdown list on a particular form in an MVC ASP.Net project or application then we can use the HtmlHelper class. The HtmlHelper class helps us by providing two methods namely DropDownList () and DropDownListFor () to create the <select> element in razor view. Compile how-to-create-dropdown-list-using-javascript1 Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology. Adding Dynamic DropDownList When the Add button is clicked, the AddDropDownList JavaScript function is called. Inside the JavaScript function, first a JSON Array is generated. Then a dynamic DropDownList element is created and then using loop all items from the JSON array are added to the dynamic DropDownList element.
37 How To Create A Dropdown List In Html Using Javascript. Written By Leah J Stevenson Thursday, August 19, 2021 Add Comment. Edit. Create Dropdownlist Using Javascript Screenshots Menu, Button, and Icon Collection Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Follow this step by step guide to learn how to make a drop down menu and integrate it with a raw java script. Don't forget to check out our site http://howte... I mainly use php but I can see how important using javascript can be. My question is, when the user selects one of the options of the drop down list, how can I get the value of the selection. In other words, I don't want the user going to a new URL, I just want the value of the selection. Javascript to create dynamic drop down list - JavaScript / DHTML Web Development > JavaScript / DHTML / AJAX > Javascript to create dynamic drop down list in aptana, i am using js file and html file, i'm able to connect Creating an Autosuggest Textbox with JavaScript, Part 2 Creating an Autosuggest Textbox with JavaScript, Part 2 the event handlers for the dropdown list.
As shown in the above syntax, <select></select> is a tag used to create Dropdown list.<option> tag enclosed in the select tag is an attribute value or attributes for selection list, the value will be for showing whether the option is selected, disabled or with any other properties.option1,2….will be the name. JavaScript Generating For Month And year Dropdown List. Create a Dropdown List In JavaScript, JS Dynamically Populate Month And Year Dropdown List Create three dropdown lists, inside an HTML form. The second and third dropdown list will display different options, depending on the value selected in the parent dropdown list. Step 1) Add HTML:
A dropdown list provides a method of selecting only one option from a lots of options while only using up as much space as a single option except while a selection is being made. Javascript Select options I have been doing research for months and I cannot find the right code. For my website I want to have a drop-down list where depending on which item y
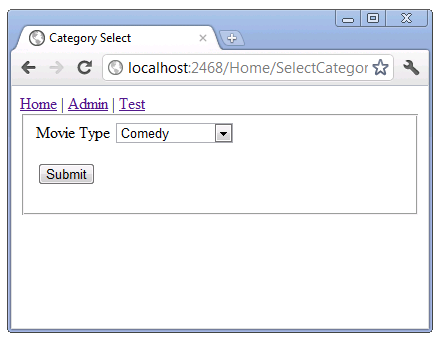
 Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
 How To Create A Dropdown Menu With Css And Javascript
How To Create A Dropdown Menu With Css And Javascript
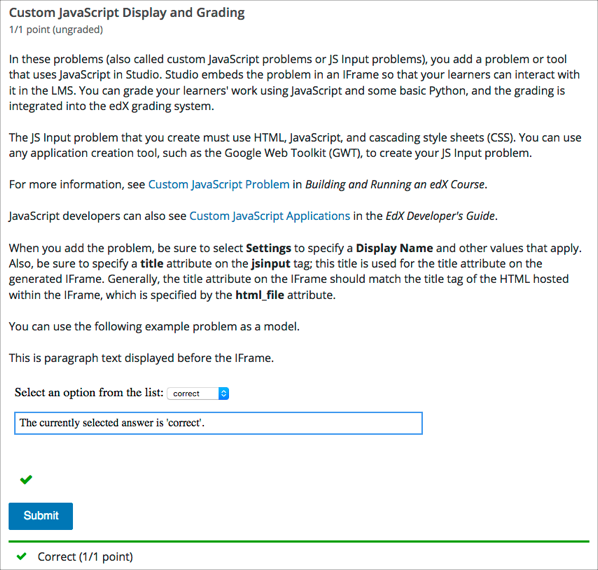
 10 10 Custom Javascript Display And Grading Problem
10 10 Custom Javascript Display And Grading Problem
 Create A Drop Down Navigation Menu With Html5 And Css3
Create A Drop Down Navigation Menu With Html5 And Css3
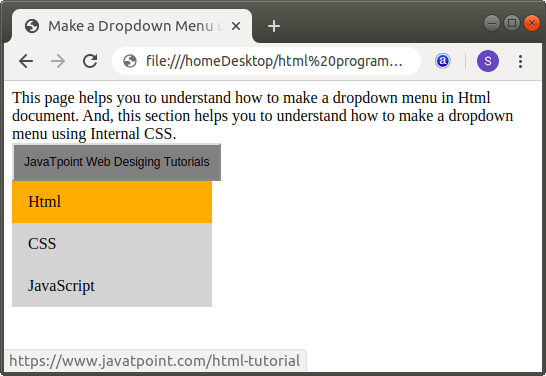
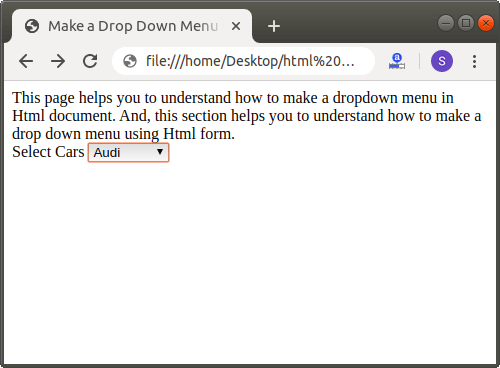
 How To Make A Dropdown Menu In Html Javatpoint
How To Make A Dropdown Menu In Html Javatpoint
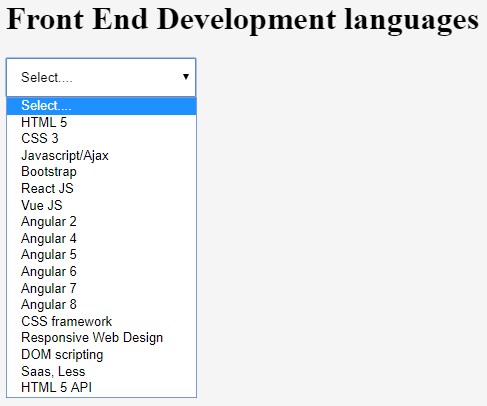
 Combobox In Html Syntax And Various Examples Of Combobox In
Combobox In Html Syntax And Various Examples Of Combobox In
 Ajax Call For Dropdown Lists In Mvc
Ajax Call For Dropdown Lists In Mvc
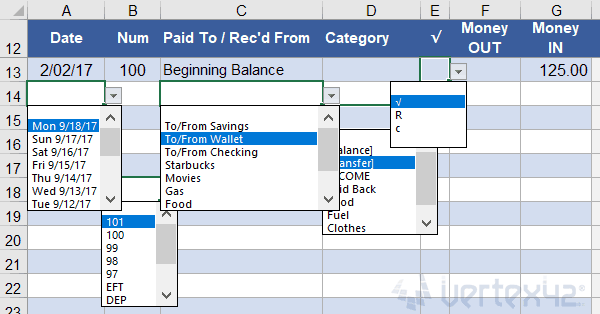
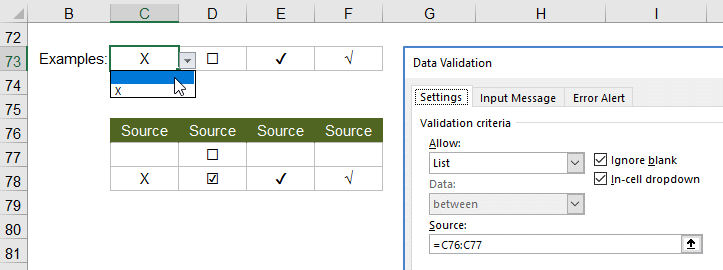
 Create A Drop Down List In Excel
Create A Drop Down List In Excel
 Build A Custom Dropdown Menu Component For React Logrocket Blog
Build A Custom Dropdown Menu Component For React Logrocket Blog
 How To Create A Dropdown Menu With Css And Javascript
How To Create A Dropdown Menu With Css And Javascript
 React Reactjs Select Options Dynamic Dropdown
React Reactjs Select Options Dynamic Dropdown
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
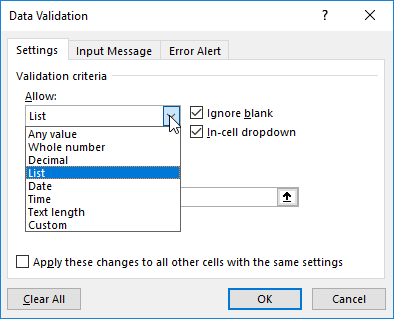
 How To Create Drop Down Lists In Excel Complete Guide
How To Create Drop Down Lists In Excel Complete Guide
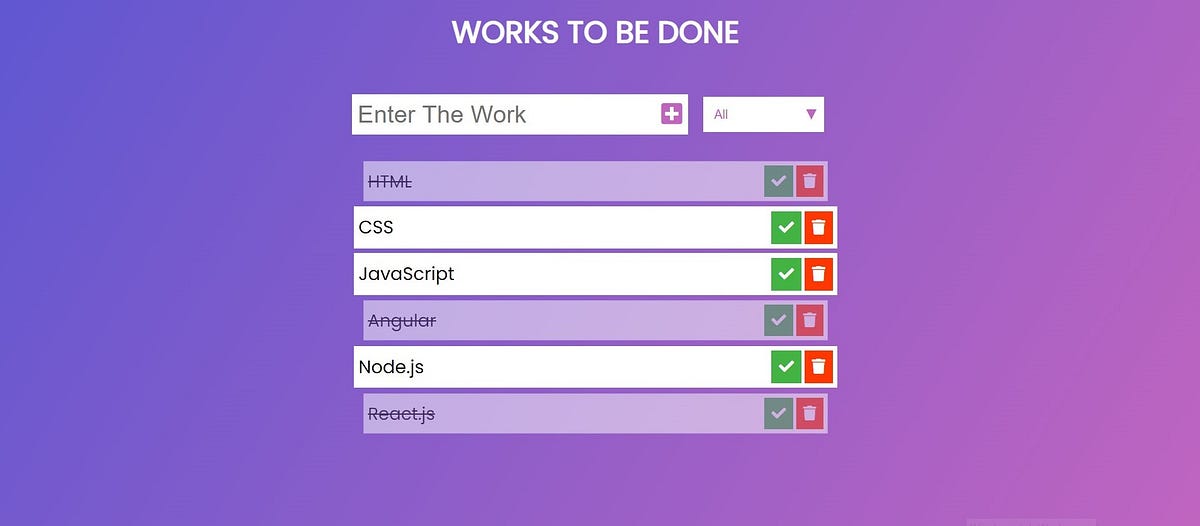
 Building To Do List App Using Vanilla Javascript For Absolute
Building To Do List App Using Vanilla Javascript For Absolute
 Dynamic Charts With Drop Down 2 Simple Steps
Dynamic Charts With Drop Down 2 Simple Steps
 How To Create Drop Down List With Multiple Checkboxes In Excel
How To Create Drop Down List With Multiple Checkboxes In Excel
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
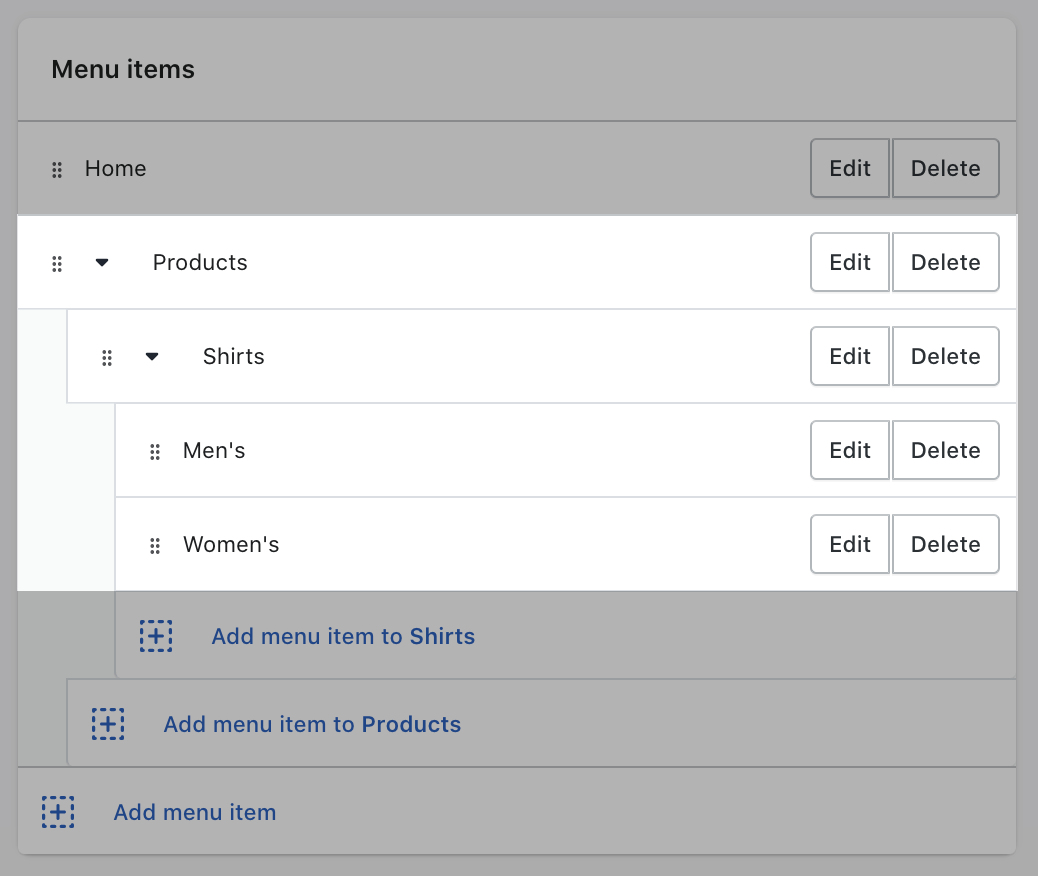
 Set Up Drop Down Menus In Your Online Store Shopify Help Center
Set Up Drop Down Menus In Your Online Store Shopify Help Center
 How To Create A Dropdown List With Data From My Mysql
How To Create A Dropdown List With Data From My Mysql
 Populate A Select Dropdown List With Json Data Using Javascript
Populate A Select Dropdown List With Json Data Using Javascript
 Create A Drop Down List In Excel
Create A Drop Down List In Excel
 How To Create Native Drag And Drop Functionality In
How To Create Native Drag And Drop Functionality In
 How To Make A Dropdown Menu In Html Javatpoint
How To Make A Dropdown Menu In Html Javatpoint
 Bootstrap Multiselect Dropdown With Checkboxes Codehim
Bootstrap Multiselect Dropdown With Checkboxes Codehim
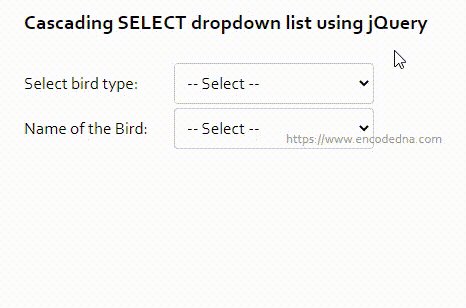
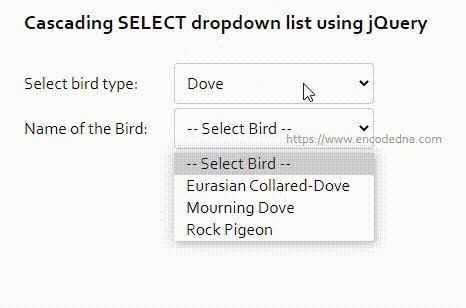
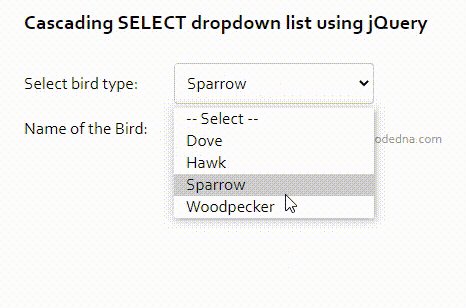
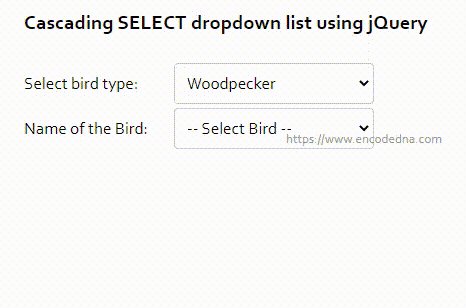
 Dynamic Dependent Select Box Using Jquery Ajax And Php
Dynamic Dependent Select Box Using Jquery Ajax And Php
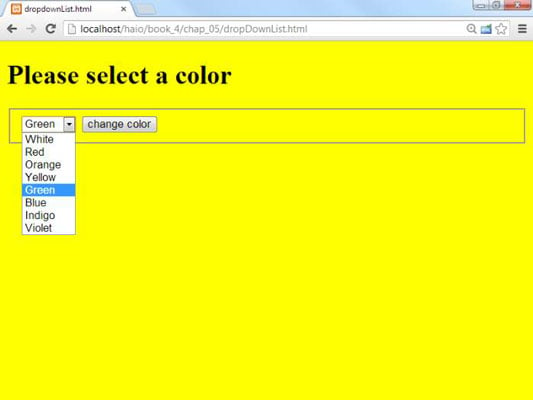
 How To Create Drop Down Lists In Javascript For Html5 And
How To Create Drop Down Lists In Javascript For Html5 And
 How To Create A Custom Select Dropdown Using Html Css And
How To Create A Custom Select Dropdown Using Html Css And
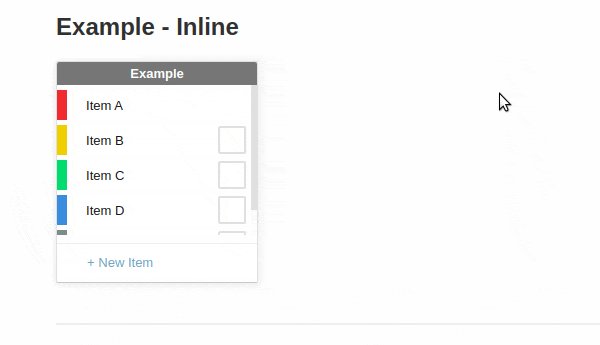
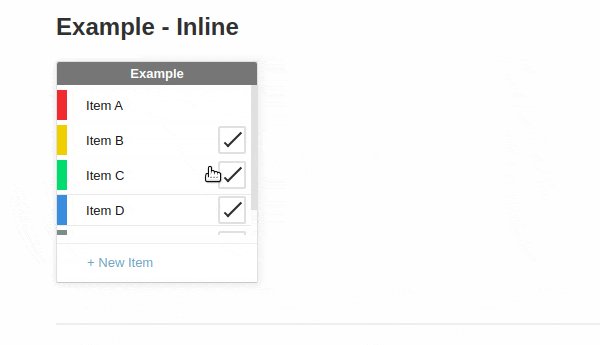
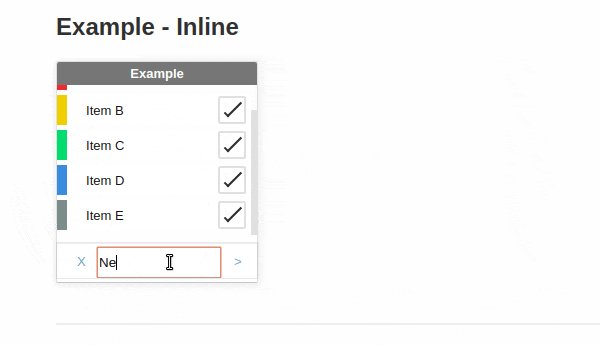
 Jquery Plugin For Interactive Drop Down List Box Frontbackend
Jquery Plugin For Interactive Drop Down List Box Frontbackend
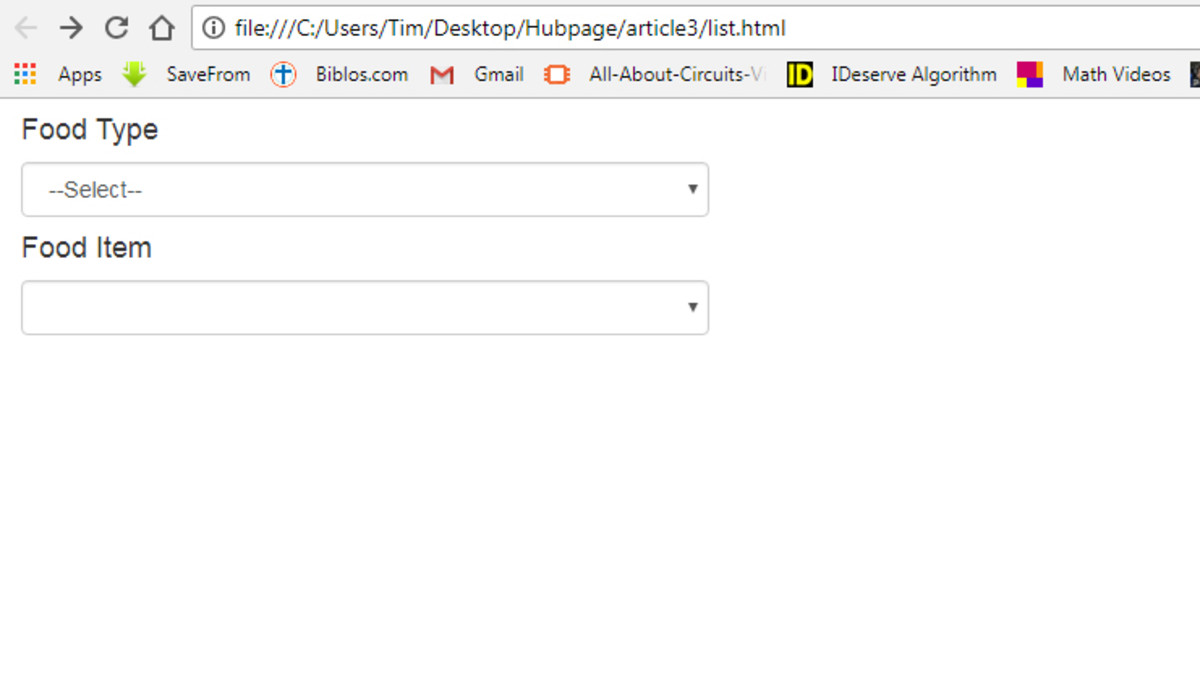
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another

0 Response to "31 How To Create A Dropdown List In Html Using Javascript"
Post a Comment