31 Javascript Go To Another Page
7 Comments One of the most common uses of JavaScript is to redirect the user to or automatically open up another web page location. For example, when the user clicks a button, the JavaScript will redirect the user to the location selected in the drop down select menu. It's just like the user has typed the web page location URL. This is all about a quick tutorial to pass data to another page using JavaScript localStorage. If you have any question, feel free to discuss in the comment. HTML JavaScript. Aniruddha Chaudhari. I am complete Python Nut, love Linux and vim as an editor. I hold a Master of Computer Science from NIT Trichy.
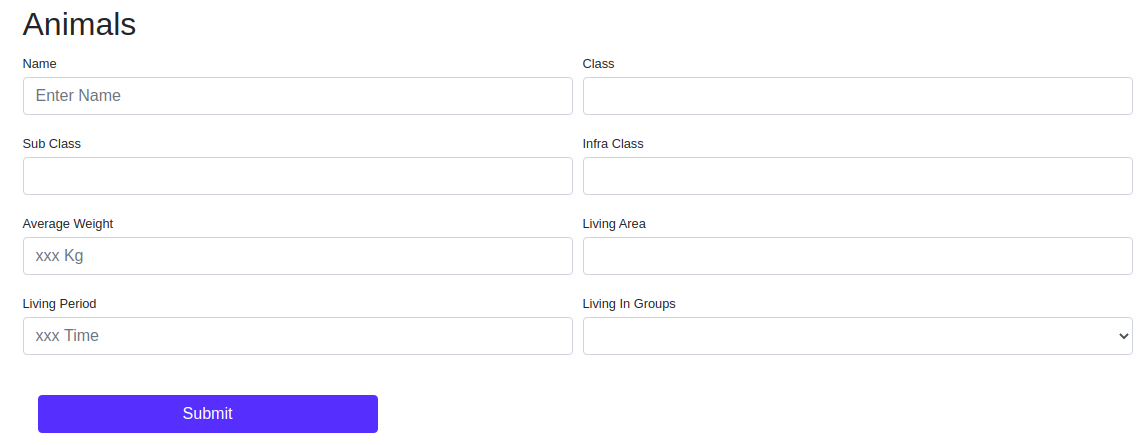
 Save User Input Into Localstorage And List The Data On Table
Save User Input Into Localstorage And List The Data On Table
May 22, 2017 - I have two files. One is login.html which is a simple html5 file with a form. HTML entre the pasword:

Javascript go to another page. Aug 02, 2019 - There are many ways to redirect to another page. But which is the best? Aug 01, 2021 - If the user is to go back onto a page which automatically runs the assign() method, they'll be redirected back to the page they've tried going back from. They'd then enter a loop of going "back" via the Back Button, but being redirected to another page due to the assign() method. Aug 18, 2019 - Get code examples like "go to another html page in javascript" instantly right from your google search results with the Grepper Chrome Extension.
May 06, 2021 - How to use window.location to do redirects in JavaScript from one url to a different url If you are familiar with single page applications you will recognize this as how to use JavaScript to redirect to another page. Remember when redirecting to a new page due to stale or missing authentication token you are most likely using active authentication and need to persist the authentication token somewhere, like IndexedDB. In these examples, the page will only redirect if the user has JavaScript enabled on their browser. If you want a timed redirect to occur regardless, try using an HTML redirect. Note that if you use HTML, your timed redirects will occur when the page loads. Redirecting to Multiple URLs. Let's improve our JavaScript function a little bit.
You might have encountered a situation where you clicked a URL to reach a page X but internally you were directed to another page Y. It happens due to page redirection. This concept is different from JavaScript Page Refresh. There could be various reasons why you would like to redirect a user from the original page. This works in the same way as redirecting to any URL in javascript. Approach 1: To redirect to a relative URL in JavaScript you can use. window.location.href = '/path'; window.location.href returns the href (URL) of the current page. Example 1: A simple redirecting program. Output: Before Clicking the button: After Clicking the button: NOTE: The output of all the methods will be same but location.replace() method removes the URL of current document from the document history.Thus, it is good to use location.assign() method if you want the option to navigate back to the original document.. Supported Browsers: Given below the list of browser support for the above ...
14/5/2013 · A form element can only take you to other pages within the same site. If you want to redirect to other websites, you need to use JavaScript's location.href or similar. – Adrian Wiik Dec 20 … url redirect javascript; go to another page using javascript; redirect to another page using javascript; redirect link javascript; javascript redirect to relative url; javascript sendredirect; redirect via javascript; one page to another page in javascript; redirect to page in javascript; redirect through javascript; redirect to another page ... To redirect to another webpage using JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> Redirect to a Webpage Example
Pass Javascript Variables to Another Page. There are two ways to pass variables between web pages. The first method is to use sessionStorage, or localStorage. The second method is to use a query string with the URL. sessionStorage or localStorage: Note: The difference between href and replace, is that replace() removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to navigate back to the original document. JavaScript windows.location allows us to redirect our users to another page on a single click. We just need to add a Click event inside our JavaScript. Which will run when user Invoke the Click Event by clicking the Submit button. a href Submit form onclick
However, if you want to redirect the page when an event occurs, such as when the user click on a button element, you can just use the window.location.href = "page_url", which produce the similar effect when someone click a link to navigates to other page.. Similarly, create another HTML file and put the following example code inside it. Definition and Usage. The continue statement breaks one iteration (in the loop) if a specified condition occurs, and continues with the next iteration in the loop. The difference between continue and the break statement, is instead of "jumping out" of a loop, the continue statement "jumps over" one iteration in the loop. In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions.
Jul 31, 2021 - Another case of redirection is going to the previous page, here are some of the common ways to go to the previous page using JavaScript's window object: Javascript Web Development Front End Technology. To redirect a webpage after 5 seconds, use the setInterval () method to set the time interval. Add the webpage in window.location.href object. Aug 30, 2014 - Hello, Is it possible to create with html when loading (opening) a page to automatically redirect to another page. I will need the complete code if possible. Thanks
How can a page be forced to load another page in JavaScript? You can redirect a web page via JavaScript using a number of methods. window.location.href = url; 2. JavaScript. On the button click call the pageRedirect () method from where redirecting the user to the new page. I have defined 4 seconds (4000 milliseconds ) delay for execution of window.location. Note - setTimeout () method takes duration in milliseconds, e.g. 1000 milliseconds = 1 second. Nov 28, 2015 - From an admin page if the user is valid then the browser should go to another page. When a user enters his user name and password, then clicks the OK button then another page is displayed and the login page is automatically closed. ... While its not clear exactly what you want, using javascript to ...
All Languages >> Javascript >> Next.js >> go to another page jquery "go to another page jquery" Code Answer's. go to page jquery . javascript by Yawning Yak on May 22 2020 Comment . 0 Source: stackoverflow . jquery redirect to url . javascript by Carnivorous Flamingo ... Get code examples like "javascript to go to another page" instantly right from your google search results with the Grepper Chrome Extension. 🏠 Go back to the homepage How to redirect to another web page using JavaScript JavaScript offers many ways to redirect the user to a different web page. Learn the canonical way, and also find out all the options you have, using plain JavaScript. Published May 21, 2018.
You can use JavaScript to set the current page number or jump to a named destination. Page numbers are zero-based, so you have to subtract 1 from what you'd normally consider the page number to be. Jan 30, 2020 - In this tutorial, you will learn how to use JavaScript to redirect to a new URL or page. Read More on Child window control in our JavaScript section. We can display buttons in Child window and manage the main ( parent ) window by using buttons. We can make the main window navigate to different page from the child window. Check this demo on using buttons to manage main window.
An anchor link is a link, which allows the users to flow through a website page. It helps to scroll and skim-read easily. A named anchor can be used to link to a different part of the same page (like quickly navigating) or to a specific section of another page. javascript onclick function redirect to another page; javascript go to a different page inside a function; how to redirect to another page in html using button; link va;lue to other page js; click button to go another page site; onclick navigate to another page html; html button redirect to another page js; button click go to another website I have a page with a save button, once the save button is clicked, the page will show some javascript message and user can OK to close the message box. I need the page be redirected AFTER the message box is closed.
In this article I will explain with an example, how to redirect to another Page on Button Click using JavaScript. When the Send Button is clicked, the multiple values to be passed to another Page will be added to the URL as QueryString parameters and then the Page will be redirected to another Page using window.location property in JavaScript. This tutorial will walk through various ways to pass variables between pages in Javascript. Free example code download included. Please have a look again in the link that you provided and see the examples in the bottom of the page! For example: $.post("test.php", { name: "John", time: "2pm" } ); Update: No, it shouldn't go to the index.html. What your code actually does is sending post variables to an .html page, so basically it doesn't do that much. That said, you can ...
@Black it's not supposed to be on click, just shows when the page is loaded the javascript is executed and it jumps to that position - Byron Filer Jun 27 '18 at 13:08 Add a comment | 17 May 15, 2020 - Get code examples like "javascript to go to another page" instantly right from your google search results with the Grepper Chrome Extension.
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Redirect Another Web Page In Javascript Tutorial
Redirect Another Web Page In Javascript Tutorial
 How To Redirect To Another Web Page Using Javascript Html Redirect On Page Load Ujjwal Tips
How To Redirect To Another Web Page Using Javascript Html Redirect On Page Load Ujjwal Tips
 Html Redirect To Another Page On Load
Html Redirect To Another Page On Load
 Redirect To Another Page Using Javascript Moduate
Redirect To Another Page Using Javascript Moduate
 Redirect To Another Page Javascript Archives Js Tricks
Redirect To Another Page Javascript Archives Js Tricks
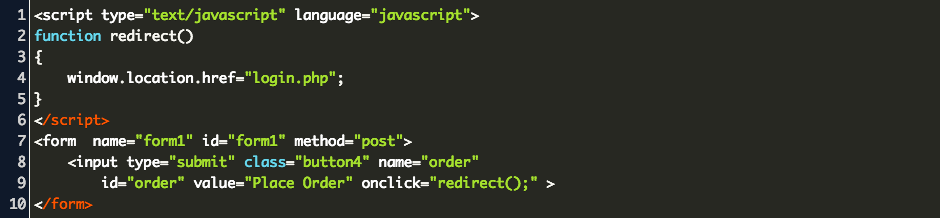
 How To Redirect To Another Page In Javascript On Submit Type
How To Redirect To Another Page In Javascript On Submit Type
 Using Window Location To Redirect To A Different Url With
Using Window Location To Redirect To A Different Url With
Can I Do This In Javascript E G Rewrite A List Of Urls With
 Qaium S It Demonstration Redirect To Another Page By Java Script
Qaium S It Demonstration Redirect To Another Page By Java Script
 How To Get A Javascript Html5 Button To Return To Previous
How To Get A Javascript Html5 Button To Return To Previous
Regency Software November 2012
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Redirect To Another Web Page Using Javascript
How To Redirect To Another Web Page Using Javascript
 How To Redirect A Webpage In Javascript Simple Examples
How To Redirect A Webpage In Javascript Simple Examples
 Redirect By Javascript With Example Scratch Code
Redirect By Javascript With Example Scratch Code
 Javascript To Redirect To Another Page After 5 Seconds Code
Javascript To Redirect To Another Page After 5 Seconds Code
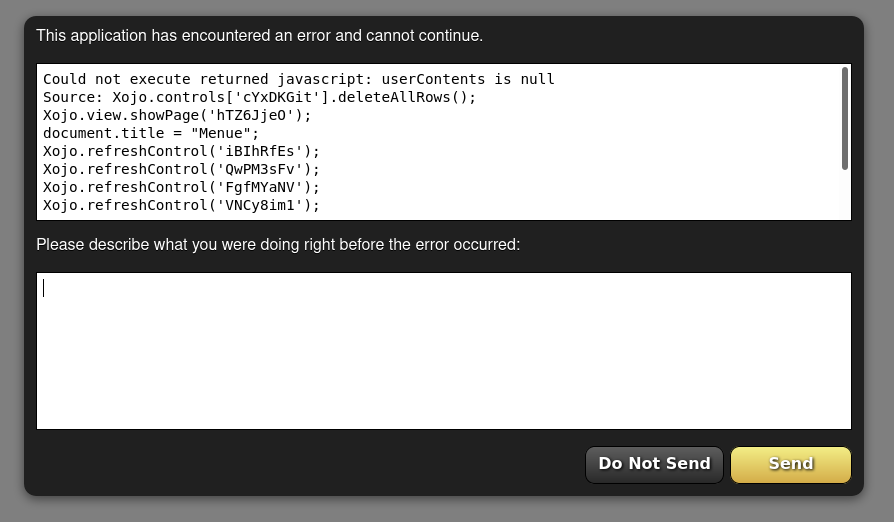
 Could Not Execute Returned Javascript Page Close Result In
Could Not Execute Returned Javascript Page Close Result In
 How Do I Redirect To Another Webpage Stack Overflow
How Do I Redirect To Another Webpage Stack Overflow
 Set Button Onclick Link To Another Page Html Code Example
Set Button Onclick Link To Another Page Html Code Example
 Javascript Redirect How Does Redirect Work In Javascript
Javascript Redirect How Does Redirect Work In Javascript
 How To Type Something Then It Should Redirect Us To Another Page In Html And Javascript
How To Type Something Then It Should Redirect Us To Another Page In Html And Javascript
 Redirect To Another Page In Javascript Code Premix
Redirect To Another Page In Javascript Code Premix
 Javascript Redirect Direct To Another Page Dopinger
Javascript Redirect Direct To Another Page Dopinger
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
 How To Redirect The User To Another Page In Javascript
How To Redirect The User To Another Page In Javascript
 How To Redirect To Another Page In Php Codespeedy
How To Redirect To Another Page In Php Codespeedy
 Electron What Are The Different Ways To Redirect Page In
Electron What Are The Different Ways To Redirect Page In
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
0 Response to "31 Javascript Go To Another Page"
Post a Comment