35 Create Css Class With Javascript
Most CSS properties can be animated, because most of them are numeric values. For instance, width, color, font-size are all numbers. When you animate them, the browser gradually changes these numbers frame by frame, creating a smooth effect. Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ...
 Ngclass How To Assign Css Classes In Angular Malcoded
Ngclass How To Assign Css Classes In Angular Malcoded
The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using.className property: This property is used to add a class name to the selected element.

Create css class with javascript. 3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: To select elements with a specific class, write a period (.) character, followed by the name of the class. You can also specify that only specific HTML elements should be affected by a class. To do this, start with the element name, then write the period (.) character, followed by the name of the class (look at Example 1 below). Simply pass a JSON object and it will be converted to CSS. To compile the less file we need install LESS's compiler via npm install -g less and run. lessc .\c ss. less > styles. less. css. It's the almost the same with AbsurdJS. Installation is again via node package manager - npm install -g absurd.
One option to dynamically create and update CSS class in JavaScript: Using Style Element to create a CSS section Using an ID for the style element so that we can update the CSS In this article, we will see how to dynamically create a CSS class and apply to the element dynamically using JavaScript. To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript. Introduction. In this tutorial, you will create a CSS class selector, which will allow you to apply CSS rules only to HTML elements that are assigned the class. CSS class selectors are useful when you want to apply different style rules for different instances of the same HTML element.
Using dynamic styling information. The CSS Object Model (CSSOM), part of the DOM, exposes specific interfaces allowing manipulation of a wide amount of information regarding CSS. Initially defined in the DOM Level 2 Style recommendation, these interfaces forms now a specification, CSS Object Model (CSSOM) which aims at superseding it. Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. A computed style value is the value after all CSS rules and CSS inheritance is applied, as the result of the CSS cascade. It can look like height:1em or font-size:125% . A resolved style value is the one finally applied to the element.
Create CSS Class (JavaScript) This function ( createCSSClass) creates a new class with the given style. However, it does not work in version of Opera prior to 9, due to lack of support for document.styleSheets. For example, if you want all text in a pre element bold, you would do createCSSClass ("pre", "font-weight: bold"). How to Create a Simple JavaScript Filter using CSS Class Names! In this tutorial we will walk though the step by step process of filtering HTML elements by targeting their class names. We recently came across Lea Verou's slider polyfill which expresses an interesting use of CSS Variables to communicate between JavaScript and CSS. Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript: myElement. style. height = height + 'px'.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: Another way to alter the style of an element is by changing its class attribute. class is a reserved word in JavaScript, so in order to access the element's class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite className and assign it a whole new class.
The easiest way to set an element's style with JavaScript is using the style property. JavaScript uses camel case instead of a dash for property names (you can view a full list of properties on MDN), but it's pretty straightforward otherwise: But, you can also create "classes" in JavaScript, that can be the base for an Object (defined with the " new " keyword). A class in JavaScript is created with the special word: function , using this syntax: className = function () { // code of the className class } A class can contain public and private variables (called also properties) and ... One option to dynamically create and update CSS class in JavaScript: Using Style Element to create a CSS section Using an ID for the style element so that we can update the CSS
One is the CSS readability: If you want to pin an element to the position of your cursor, left: var(--mouse-x) just makes total sense to me. And if there are more than one element reacting to the movement of your mouse, you don't have to update them one by one in your JS - you simply update the CSS variable once. CSS Classes. In CSS, selectors are a way to select the element(s) you wish to style. The selection is made typically by using their element type, class or id. In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element.
However, being able to create css rules this way makes creating and editing CSS @keyframes based animations a lot easier (and looks cleaner as well). * which are a lot more efficient than solutions using requestAnimationFrame() or setInterval(), also we still will have to wait for web animations. Copy. With each click, classList.toggle () will add the CSS class if it does not exist in the classList array and return true. If the CSS class exists, the method will remove the class and return false. index.js. const anotherClass = myText.classList.toggle('newSize'); console.log(anotherClass); Copy. In this post, we will learn how to dynamically add CSS class with JavaScript code. It is useful to add interactive dynamic functionality? Submitted by Abhishek Pathak, on October 16, 2017 JavaScript was built to provide interaction. With JavaScript and CSS combined user experience can be significantly improved.
JavaScript is very picky about what makes up a valid property name. Most names in CSS would get JavaScript's seal of approval, so you can just use them straight-up from the carton. There are a few things to keep in mind, though. To specify a CSS property in JavaScript that contains a dash, simply remove the dash. The most straightforward path. Query the element from DOM and change it's inline styles. document.getElementById('target').style.color = 'tomato'; Enter fullscreen mode. Exit fullscreen mode. Short and simple. 2. Global styles. Another option is to create <style> tag, fill it with CSS rules and append the tag to the DOM. The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element: <div class="pizza"> 🍕 </div>
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 How To Manage Css Classes With Javascript Creative Bloq
How To Manage Css Classes With Javascript Creative Bloq
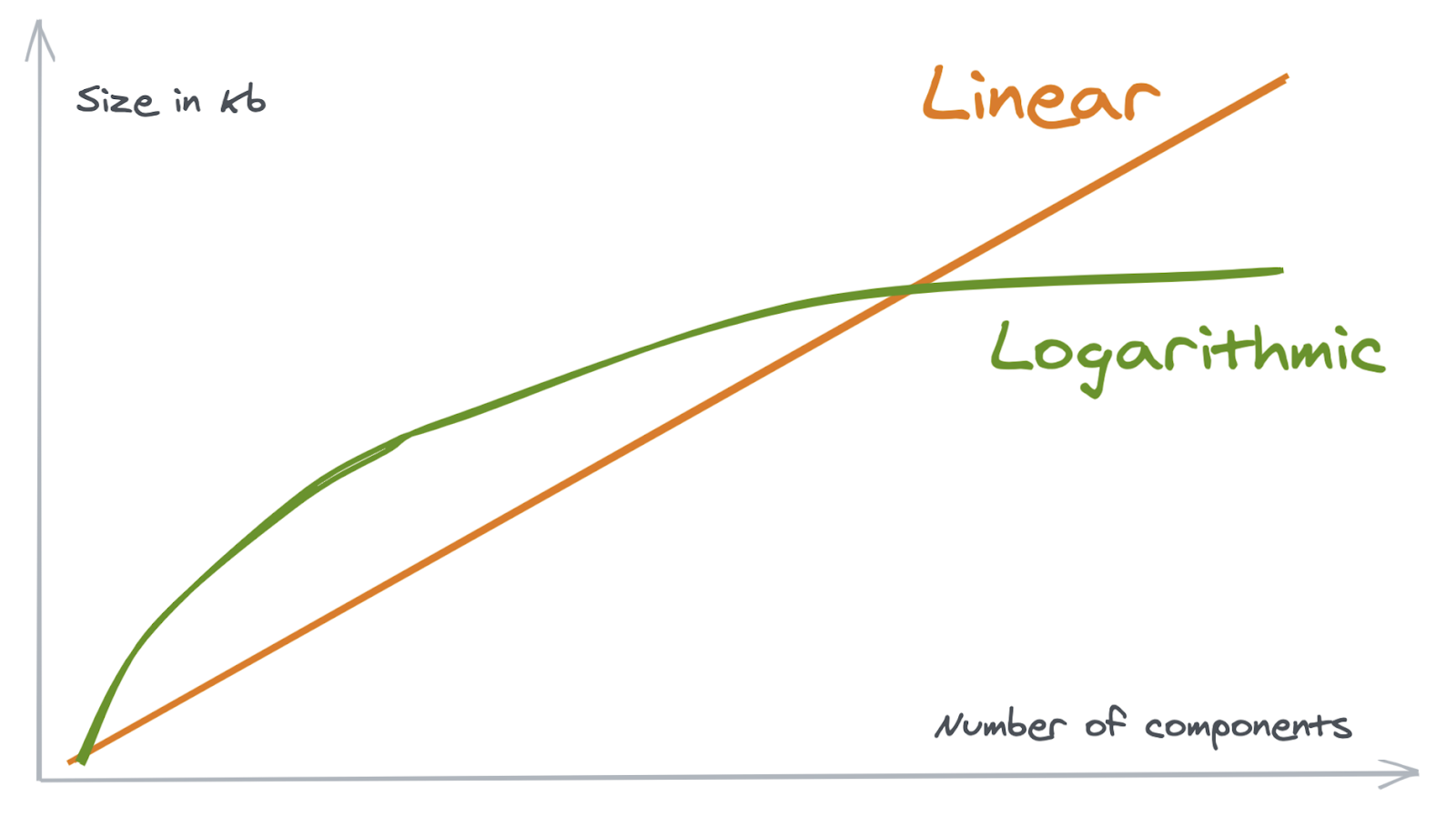
 The State Of Css In Angular Styling Applications Is A
The State Of Css In Angular Styling Applications Is A
 Stopwatch Class Javascript 101 Computing
Stopwatch Class Javascript 101 Computing
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
Html Css Class And Id Selectors Everything You Need To Know
 Snippet Javascript Create Css Class Id Name Identifier
Snippet Javascript Create Css Class Id Name Identifier
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 How To Define A Css Class Style 8 Steps With Pictures
How To Define A Css Class Style 8 Steps With Pictures
 Jsreport Javascript Based Reporting Platform
Jsreport Javascript Based Reporting Platform
 A Thorough Analysis Of Css In Js Css Tricks
A Thorough Analysis Of Css In Js Css Tricks
Html Css Class And Id Selectors Everything You Need To Know
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 How To Create Custom Html Elements Html Javascript
How To Create Custom Html Elements Html Javascript

 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
 Css Selector Guide For Google Tag Manager Simo Ahava S Blog
Css Selector Guide For Google Tag Manager Simo Ahava S Blog
 Program Your Own Wysiwyg Editor With Html Css Amp Javascript
Program Your Own Wysiwyg Editor With Html Css Amp Javascript
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 View And Change Css Chrome Developers
View And Change Css Chrome Developers

 Assignment 1 Home Page Log In Screen Using Html Css And
Assignment 1 Home Page Log In Screen Using Html Css And
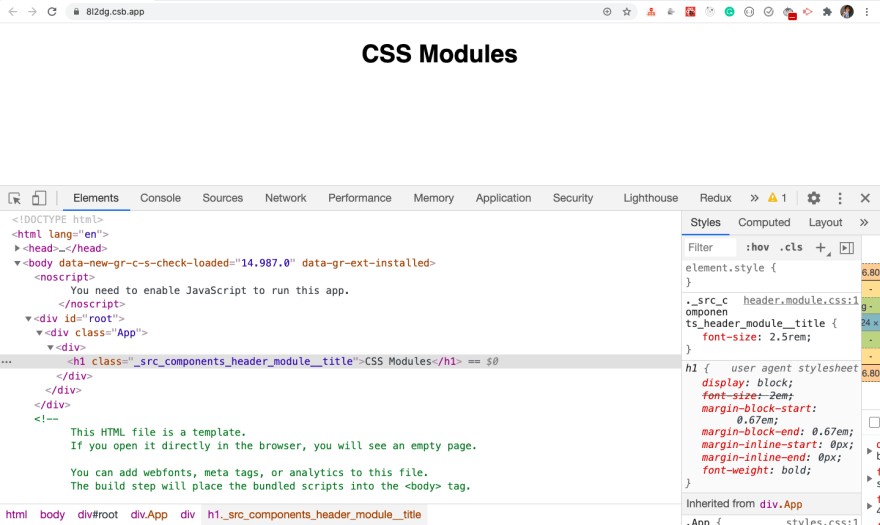
 An Introduction To Css Modules In React Dev Community
An Introduction To Css Modules In React Dev Community
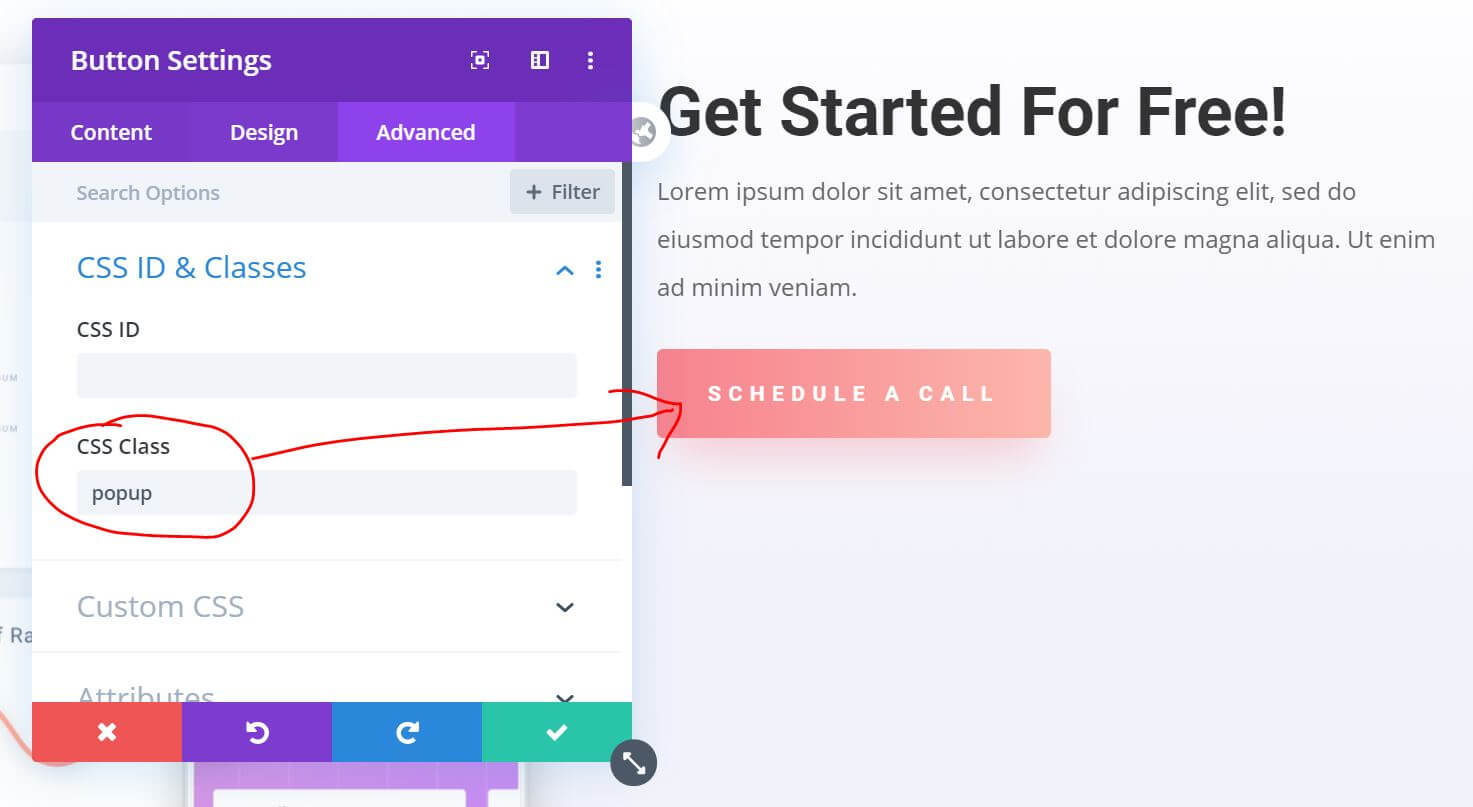
 How To Create A Pop Up Overlay Without A Plugin Using Divi
How To Create A Pop Up Overlay Without A Plugin Using Divi
 Using Css Modules In React Programming With Mosh
Using Css Modules In React Programming With Mosh
 How To Dynamically Create And Apply Css Class In Javascript
How To Dynamically Create And Apply Css Class In Javascript
 Jsx How To Create A Css Class Using 2 String And Css Modules
Jsx How To Create A Css Class Using 2 String And Css Modules
 Create A Dark Light Or Custom Color Theme Using Css And
Create A Dark Light Or Custom Color Theme Using Css And
 Create A Captcha Validation Form Using Html Css And Javascript
Create A Captcha Validation Form Using Html Css And Javascript
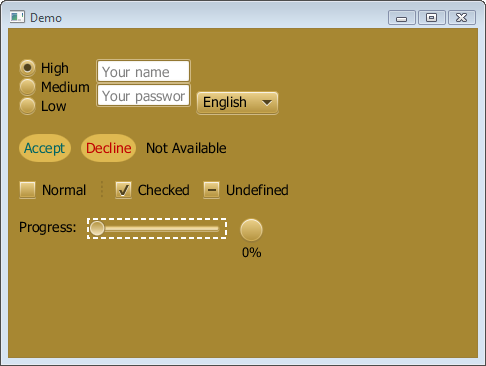
 Skinning Javafx Applications With Css Javafx 2 Tutorials
Skinning Javafx Applications With Css Javafx 2 Tutorials
 How To Build A Game With Html Css And Javascript
How To Build A Game With Html Css And Javascript



0 Response to "35 Create Css Class With Javascript"
Post a Comment