34 How To Add Html Tags In Javascript
There are three ways to add JavaScript to a web page: Placing the JavaScript code directly inside an HTML tag with events. Embedding the JavaScript code between a pair of <script> and </script> tag. Creating an external JavaScript file with the .js extension and then load it within the page through the src attribute of the <script> tag. 26/9/2019 · Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
2/7/2008 · JavaScript is a very useful language for client side scripting. Often you need to add control dynamically in your page. Sometimes you need customization according to client selection criteria. JavaScript is very handy to fulfill these. There are many ways to add a control dynamically using JavaScript. I would suggest the DOM architecture.

How to add html tags in javascript. Fortunately, you can use some custom JavaScript to automatically and dynamically add these metatags to all of your pages quickly and easily! This code is also incredibly adaptable - you can set pretty much any meta tag and value that you'd like! Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Adding JavaScript to HTML Pages. JavaScript can either be embedded directly inside the HTML page or placed in an external script file and referenced inside the HTML page. Both methods use the <script> element. Embedding JavaScript. To embed JavaScript in an HTML file, just add the code as the content of a <script> element.
1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 1 week ago - HTML5 specifies that a <script> tag inserted with innerHTML should not execute. However, there are ways to execute JavaScript without using <script> elements, so there is still a security risk whenever you use innerHTML to set strings over which you have no control. 1) First, create a div section and add some text to it using <p> tags. 2) Create an element <p> using document.createElement ("p"). 3) Create a text, using document.createTextNode (), so as to insert it in the above-created element ("p"). 4) Using appendChild () try to append the created element, along with text, to the existing div tag.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The Script Tag The script tag is the correct method for adding Javascript to HTML. HTML cannot access or change Javascript code inside a script tag, but Javascript can access or change HTML. Variables created within one script tag cannot be accessed by another script tag somewhere else on a web page. How to add HTML tag into JavaScript? Ask Question Asked 4 years, 5 months ago. Active 1 year, 11 months ago. ... How to store html tags in JavaScript variable or any solutions. javascript html. Share. Improve this question. Follow edited Sep 27 '19 at 15:16. simhumileco. 23.1k 14 14 gold badges 112 112 silver badges 96 96 bronze badges.
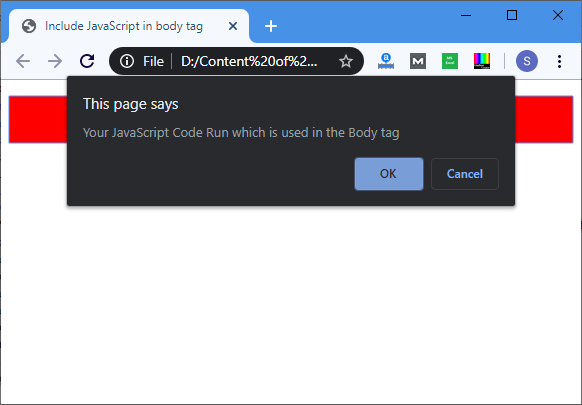
In this article, you will learn how JavaScript interacts with HTML. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference Javascript Web Development Object Oriented Programming To remove and add new HTML tags, use the concept of hide () and show (). Let's say the following are our buttons − <button type="submit" id="hide">Click Me To hide above content </button> <button type="submit" id="show">Click Me To show above content </button> To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
To use an HTML button as a link, you have to add some JavaScript code. JavaScript allows you to specify what happens at certain events, such as a click of a button: Example ... For a complete list of all available HTML tags, visit our HTML Tag Reference. Previous Next ... The <script> tag is used to embed a client-side script (JavaScript). The <script> element either contains scripting statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. The easiest way to modify the content of an HTML element is by using the innerHTML property. This example changes the content of a <p> element: document.getElementById("p1").innerHTML = "New text!"; A JavaScript changes the content ( innerHTML) of that element to "New text!"
JavaScript is useful for manipulation of images, event-handling, validation of forms, etc. We've looked at the advantages of HTML JavaScript, the <script> tag, how to access elements using JavaScript, and a basic taste of JavaScript. We've also looked at the event handlers in JavaScript and the <noscript> tag. HTML Tag Reference HTML Browser Support HTML Event Reference HTML Color Reference HTML Attribute Reference HTML Canvas Reference HTML SVG Reference Google Maps Reference CSS ... Add the JavaScript. HTML includes are done by JavaScript. Example <script> function includeHTML() { var z, i, elmnt, file, xhttp; The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
Mar 24, 2021 - This beginner's tutorial will walk through how to dynamically add HTML code in Javascript. Free example source code download included. 2/7/2019 · There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute; Using the insertAdjacentHTML() method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. Syntax: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Aug 19, 2019 - To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.Steps to follow1) First, create a div sec ... Inside the piechart-custom-tag folder, create an HTML file and name it index.html. This file will contain the HTML code. Also create a JavaScript file codingdude-piechart.js which will contain the implementation of our custom tag. Custom tags are very often used as wrappers for various functionalities. When an HTML document is loaded in a browser window, it becomes a Document object. Now we can use the Document object to access to all HTML elements (as node objects) in a page, using any script such as JavaScript. Using Document object, we can add or remove element in the html as we do for xml. Adding a new element to a document is very logical.
Need to add some content, or update a certain part of the page using Javascript? There are 2 common ways to create and insert HTML elements in Javascript. By directly changing the inner HTML of an element - document.getElementById ("ID").innerHTML = "<p>Text</p>"; By creating and appending a new element. var para = document.createElement ("p"); Create elements with the help of JavaScript and display it on the web page. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within ... I want to be able to add multiple rows to a div and also removing them. I have a '+' button at the top of the page which is for adding content. Then to the right of every row there is a '-' button that's for removing that very row. I just can't figure out the javascript code in this example. This is my basic HTML structure:
You cant add Javascript variables to html. If you want to manipulate or display some data you have to access DOM elements from Javascript and use innerHTML or you can ... 1 week ago - A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName. Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating ... HTML script tag is used to specify client-side script such as JavaScript. It facilitate you to place a script within your HTML document. JavaScript is used for image manipulation, form validation, and dynamic content. The syntax of script tag is given below: <script>. //code to be executed. </script>. <script> //code to be executed </script>.
Add JavaScript to HTML with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol ... HTML Code: HTML tags or code can also be added using document.write method. i.e. Just use the html code as the argument for document.write or document.writeln functions document.write("-- bold red --"); Example: Learn how to add JavaScript to HTML easily with examples. JavaScript in HTML allows you to link javascript to HTML. Become Pro Web Developer Today. ... How to Add JavaScript to HTML: HTML Script Tag Explained. Reading time 5 min. Published Jan 3, 2016. Updated Oct 2, 2019.
Jul 17, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript. If you write HTML into javascript anywhere, it will think the HTML is written in javascript. The best way to include HTML in JavaScript is to write the HTML code on the page. The browser can't display HTML tags, so the browser will recognize the HTML and write this code in HTML.
In this tutorial you'll learn how to create HTML elements using JavaScript. In other words, we'll dynamically create HTML elements with JavaScript code. Get... May 17, 2020 - In this tutorial, you will learn how to use the JavaScript innerHTML property of an element to get or set an HTML markup contained in the element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jan 05, 2021 - Get code examples like "how to add html tags in javascript" instantly right from your google search results with the Grepper Chrome Extension.
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 A Weird Uninterpreted Html Tag On Stack Overflow When
A Weird Uninterpreted Html Tag On Stack Overflow When
 Add Javascript To Html Javatpoint
Add Javascript To Html Javatpoint
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Add Title And Text From Javascript
Add Title And Text From Javascript
 Add Html Tags In Javascript Tutorial In Hindi Part 3 By
Add Html Tags In Javascript Tutorial In Hindi Part 3 By
 Javascript Add Amp Remove Html Elements Matt Morgante
Javascript Add Amp Remove Html Elements Matt Morgante
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
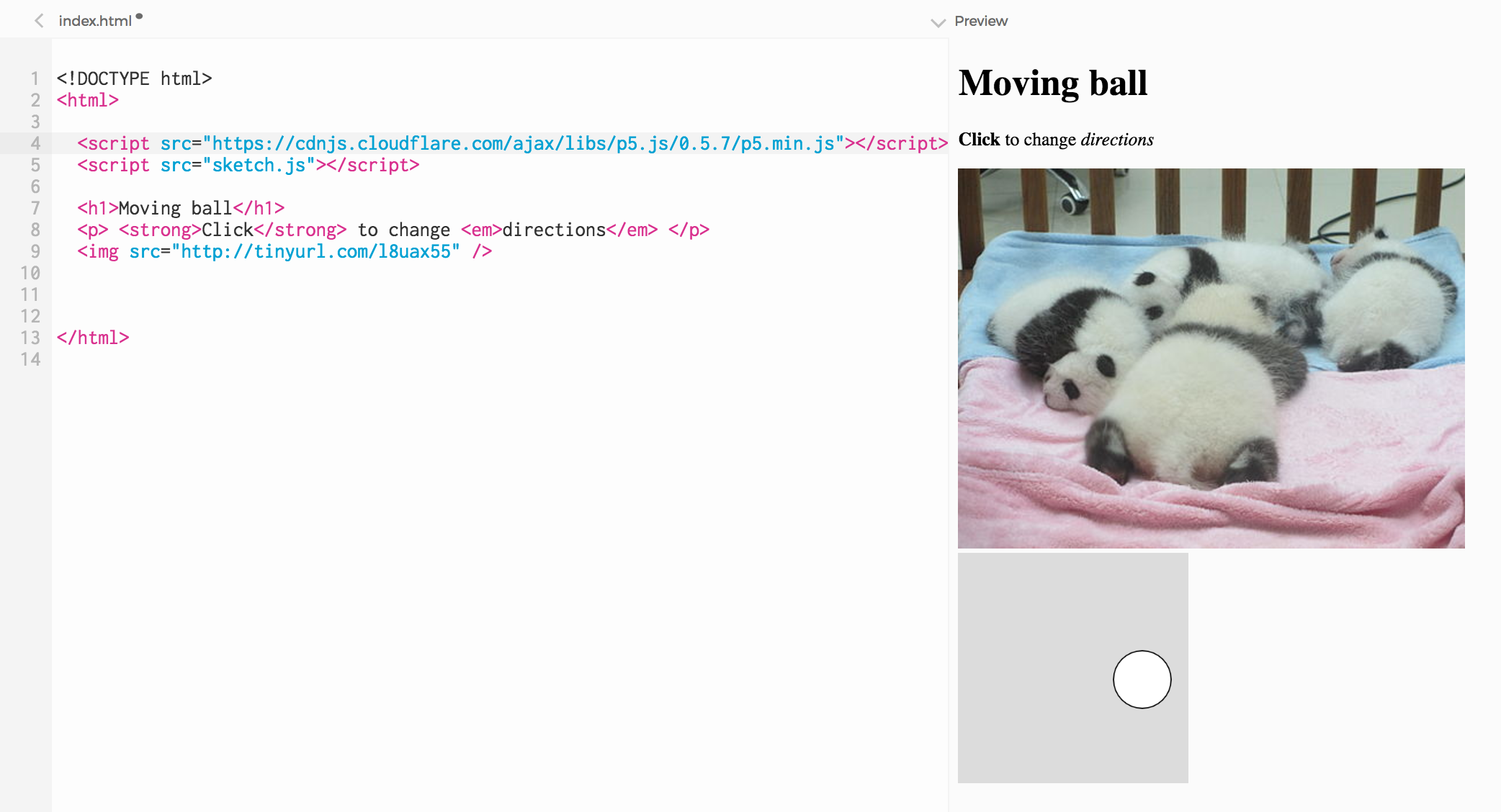
 Include Javascript In Your Page
Include Javascript In Your Page
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Adding Custom Html Or Javascript To A Web Page
Adding Custom Html Or Javascript To A Web Page

 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 The Custom Html Tag Guide For Google Tag Manager Simo
The Custom Html Tag Guide For Google Tag Manager Simo
 Html Programming With Visual Studio Code
Html Programming With Visual Studio Code
 Tips For Working With Custom Html Amp Custom Javascript Tags In
Tips For Working With Custom Html Amp Custom Javascript Tags In
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Auto Close Html Tags Is Not Triggering Stack Overflow
Auto Close Html Tags Is Not Triggering Stack Overflow
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 How To Add A Line In Html Javatpoint
How To Add A Line In Html Javatpoint
 Add A Line Break In Html Tutorial Teachucomp Inc
Add A Line Break In Html Tutorial Teachucomp Inc
 Add Title And Text From Javascript
Add Title And Text From Javascript
 How Can I Create Html Tags Using Javascript Stack Overflow
How Can I Create Html Tags Using Javascript Stack Overflow
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
 How To Change Html Elements In Javascript Dummies
How To Change Html Elements In Javascript Dummies
 How To Add Tags Inside Text Area Stack Overflow
How To Add Tags Inside Text Area Stack Overflow
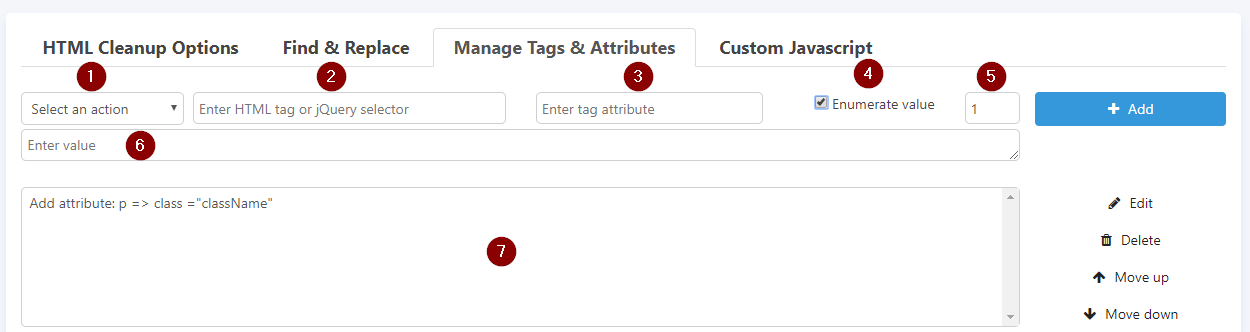
 Manage Tags Amp Attributes Word To Html
Manage Tags Amp Attributes Word To Html

0 Response to "34 How To Add Html Tags In Javascript"
Post a Comment