25 For Loop Javascript W3schools
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... PHP Echo / Print PHP Data Types PHP Strings PHP Numbers PHP Math PHP Constants PHP Operators PHP If...Else...Elseif PHP Switch PHP Loops · Loops While Loop Do While Loop For Loop Foreach ... The for loop is often the tool you will use when you want to create a loop. The for loop has the following syntax: Statement 1 is executed before the loop (the code block) starts. Statement 2 defines the condition for running the loop (the code block). Statement 3 is executed each time after the loop (the code block) has been executed.
 W3schools Offline Version Download Dunebook
W3schools Offline Version Download Dunebook
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

For loop javascript w3schools. Where: initialization statement: is used to initialize the loop variable. boolean expression: is used for condition check whether returns true or false. statement: is used for either increment or decrement the loop variable. In the given example, the code in the loop will run over and over again, as long as a variable (i) is less than 10. You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() JavaScript Tutorial: JavaScript For Loop. JavaScript Reference: JavaScript for Statement Previous JavaScript Statements Next NEW. We just launched W3Schools videos. Explore now. COLOR PICKER. LIKE US. Get certified by completing a course today! w 3 s c h o o l s C E R T I F I E D. 2 0 2 1. Get started. CODE GAME Play Game.
var colors=["red","blue","green"]; for (let i = 0; i < colors.length; i++) { console.log(colors[i]); } The scope of variable declared with 'for loop', is limited within the loop only. You cant access the for loop 'i' variable outside the scope. - Akshay Chawla Apr 22 '17 at 17:36 Example explained. Statement 1 sets a variable before the loop starts (int i = 0). Statement 2 defines the condition for the loop to run (i must be less than 5). If the condition is true, the loop will start over again, if it is false, the loop will end. Statement 3 increases a value (i++) each time the code block in the loop has been executed.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed. 26/5/2020 · Javascript queries related to “w3schools for loop typescript”. for loop in java script. for loop in javasfcript. js for (; !! [];) how to use for loop in javascript. javascript loops. javascript use for loop in function. js for statement.
w3schools are not responsible or liable for any loss or damage of any kind during the usage of provided code. ... The code has too many characters. ... Loop from 1 to 6, to make HTML headings. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Join Stack Overflow to learn, share knowledge, and build your career. Any code can be removed without warning (if it is deemed offensive, damaging or for any other reason). w3schools are not responsible or liable for any loss or damage of any kind during the usage of provided code. JavaScript for loop. The syntax of the for loop is: for(initialExpression; condition; updateExpression) { // for loop body } Here, The initialExpression initializes and/or declares variables and executes only once. The condition is evaluated. If the condition is false, the for loop is terminated.
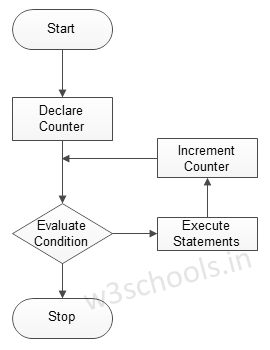
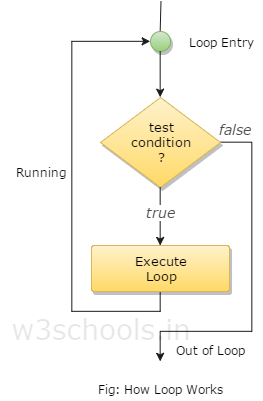
JavaScript forEach Loops Made Easy. James Gallagher. Jun 24, 2020. 0. The JavaScript forEach loop is an Array method that executes a custom callback function on each item in an array. The forEach loop can only be used on Arrays, Sets, and Maps. If you've spent any time around a programming language, you should have seen a "for loop.". The flow chart of a for loop in JavaScript would be as follows −. Syntax. The syntax of for loop is JavaScript is as follows −. for (initialization; test condition; iteration statement) { Statement(s) to be executed if test condition is true } Example. Try the following example to learn how a for loop works in JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A for loop is used for iterating over a sequence: Example. for (x in 1:10) {. print(x) } Try it Yourself ». This is less like the for keyword in other programming languages, and works more like an iterator method as found in other object-orientated programming languages. With the for loop we can execute a set of statements, once for each item ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I want to delay a "for loop" for a while but don't know how to do it. For example. Let's say this "for loop" runs from 0 to 8 and after each i there should be a delay for 2 sek. for (var i=0; i&...
It may look better, but JavaScript has no block scope, hence it's no matter if you declare x inside or outside the for loop. (JS 1.7 introduce the let keyword, see noha's answer.) - viam0Zah Apr 26 '09 at 12:51 Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Browse other questions tagged javascript performance for-loop or ask your own question. The Overflow Blog Podcast 369: Passwords are dead!
for loop in java script; for loop syntax javascript; advance for loop syntax js; for sstatement in js; foor loop javascript; loop javascrièt; how to do a for loop in javascript; w3 schools for loop; for loop with javascript; for loops in javascript; javascript i; javascript loop for; java script for loop; var i = !1; how to do a for loop on ... w3schools . THE WORLD'S LARGEST WEB DEVELOPER SITE ... Dates JS Date Formats JS Date Methods JS Arrays JS Array Methods JS Booleans JS Comparisons JS Conditions JS Switch JS Loop For JS Loop While JS Break JS Type Conversion JS RegExp JS Errors JS Debugging JS Hoisting JS Strict Mode JS Style Guide JS Best Practices JS Mistakes JS ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript answers related to "nested for loop in javascript w3schools" creating a nested loop of a chessboard in javascript do more than one thing at start of or loop javascript Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Under the JavaScript array sort section of W3schools it talks about how to compare a value in an array with the others and then order them based on the values being returned. I updated the code to use a for loop to sort values. Traditional For Loop. Unlike Java and other programming languages, there is no traditional for loop in Kotlin.. In Kotlin, the for loop is used to loop through arrays, ranges, and other things that contains a countable number of values.. You will learn more about ranges in the next chapter - which will create a range of values. Statement 1 sets a variable before the loop starts (var i = 0). Statement 2 defines the condition for the loop to run (i must be less than 5). Statement 3 increases a value (i++) each time the code block in the loop has been executed.
for (let x in numbers) {. txt += numbers [x]; } Try it Yourself ». Do not use for in over an Array if the index order is important. The index order is implementation-dependent, and array values may not be accessed in the order you expect. It is better to use a for loop, a for of loop, or Array.forEach () when the order is important. w3schools javascript loops practice; for next loop in js ; What properties are iterated over when using a for...in loop? example of for loop in javascript; for in in js; let for loop javascript; javascript for in for of; javascript look; short of for loop node; loop.js; javascript fore of; for of javascript example; for loop .includes to new array 0. Yesterday i have started courses on W3Schools. I am a little confused about one for loop in JavaScript. var text = ""; var i; for (i = 0; i < 5; i++) { text += "The number is " + i + "<br>"; } It gives the following output: The number is 0. The number is 1. The number is 2. The number is 3.
The for loop has the following syntax: for (statement 1;statement 2;statement 3) {. code block to be executed. Statement 1is executed before the loop (the code block) starts. Statement 2defines the condition for running the loop (the code block). The JavaScript for of statement loops through the values of an iterable object. The for...in loop below iterates over all of the object's enumerable, non-Symbol properties and logs a string of the property names and their values. var obj = { a: 1, b: 2, c: 3}; for (const prop in obj) { console.log(`obj.$ {prop} = $ {obj[prop]}`); } // Output: // "obj.a = 1" // "obj.b = 2" // "obj.c = 3".
TypeScript for loop tutorial. The for loop repeatedly executes a block of statements until a particular condition is true. initialization statement: is used to initialize the loop variable. boolean expression: is used for condition check whether returns true or false. statement: is used for either increment or decrements the loop variable. For loop continue JavaScript example : The continue statement is a control statement which is used to skip the following statement in the body of the loop and continue with the next iteration of the loop. for( initialization; condition; statement){ //Block of statements if(condition){ continue; } }
 Best Websites To Learn Coding Online For Free
Best Websites To Learn Coding Online For Free
 W3schools Javascript Course How To Learn
W3schools Javascript Course How To Learn
 Conditional Operator In Javascript W3schools
Conditional Operator In Javascript W3schools
 Conditional Operator In Javascript W3schools
Conditional Operator In Javascript W3schools
Course Recap Week 5 Javascript Jquery 99 Bottles Amp More
 Understanding Var Let Amp Const In Javascript Es6 By Cem
Understanding Var Let Amp Const In Javascript Es6 By Cem
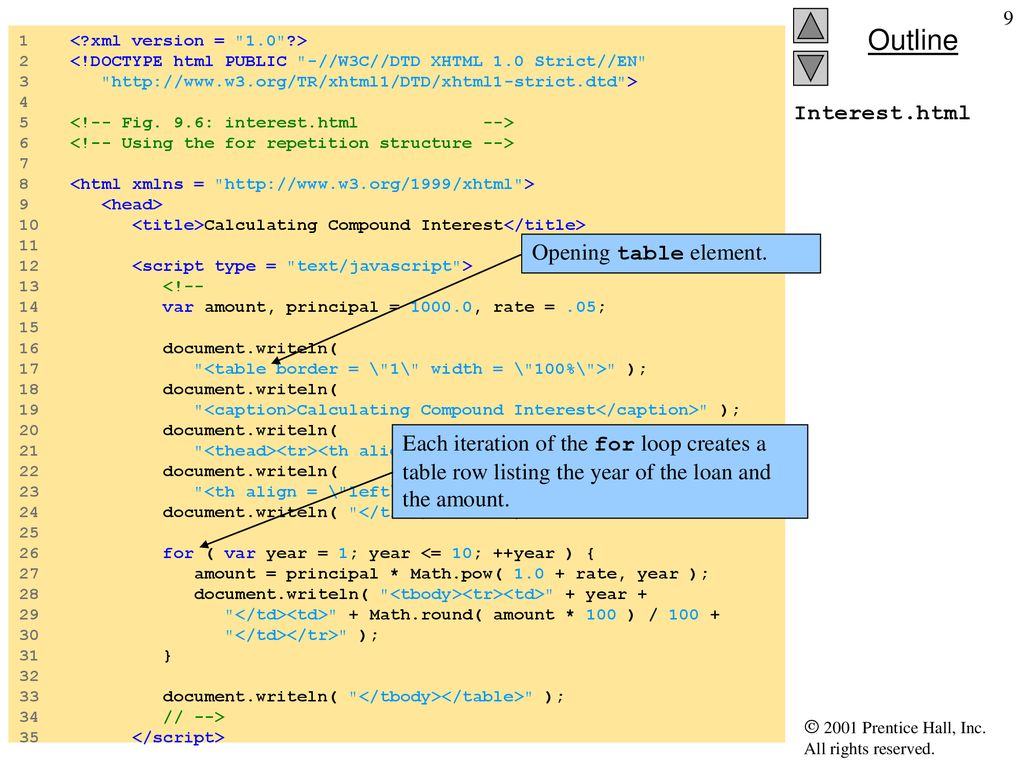
 Chapter 9 Javascript Control Structures Ii Ppt Download
Chapter 9 Javascript Control Structures Ii Ppt Download
 Design Patterns And Task Flows In W3schools By Jennifer
Design Patterns And Task Flows In W3schools By Jennifer
 10 Sites To Learn Javascript Free Dev Community
10 Sites To Learn Javascript Free Dev Community

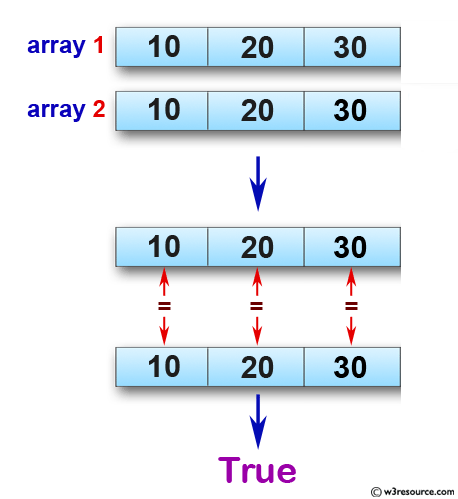
 Javascript Basic Check Whether Two Arrays Of Integers Of
Javascript Basic Check Whether Two Arrays Of Integers Of
 Loop To Check If Number In Var Is Positive Or Negative
Loop To Check If Number In Var Is Positive Or Negative
 Javascript Video Tutorial 33 40 Add Array Elements Using A
Javascript Video Tutorial 33 40 Add Array Elements Using A
 Javascript 14 While Loop And The Difference From For Loop
Javascript 14 While Loop And The Difference From For Loop
 Learn Javascript And Ajax With W3schools Pdf Document
Learn Javascript And Ajax With W3schools Pdf Document
 Conditional Operator In Javascript W3schools
Conditional Operator In Javascript W3schools
 Java Enhanced For Loop Examples Javaprogramto Com
Java Enhanced For Loop Examples Javaprogramto Com
 Prime Number In Javascript W3schools How To Generate Prime
Prime Number In Javascript W3schools How To Generate Prime
 W3schools Offline Version Download 2021 The Crazy Programmer
W3schools Offline Version Download 2021 The Crazy Programmer
 W3 Schools Javascript Quiz Test
W3 Schools Javascript Quiz Test



0 Response to "25 For Loop Javascript W3schools"
Post a Comment