25 Formstack Embed Code Javascript
We do not currently support pre-populating embed forms (sorry!) When you are done with this, if you want the fields to be filled in, then this is the URL you should send to your customers, and not the regular URL that you find in the Publish tab of the form. Nov 02, 2016 - Your form will automatically resize itself depending on what part of the page you embed it on. You’ll also never have to worry about updating the JavaScript code when you update your form, since the updates will be done automatically! Note: Formstack forms automatically come with jQuery, ...
 Formstack With Custom Code Sukhchain Singh
Formstack With Custom Code Sukhchain Singh
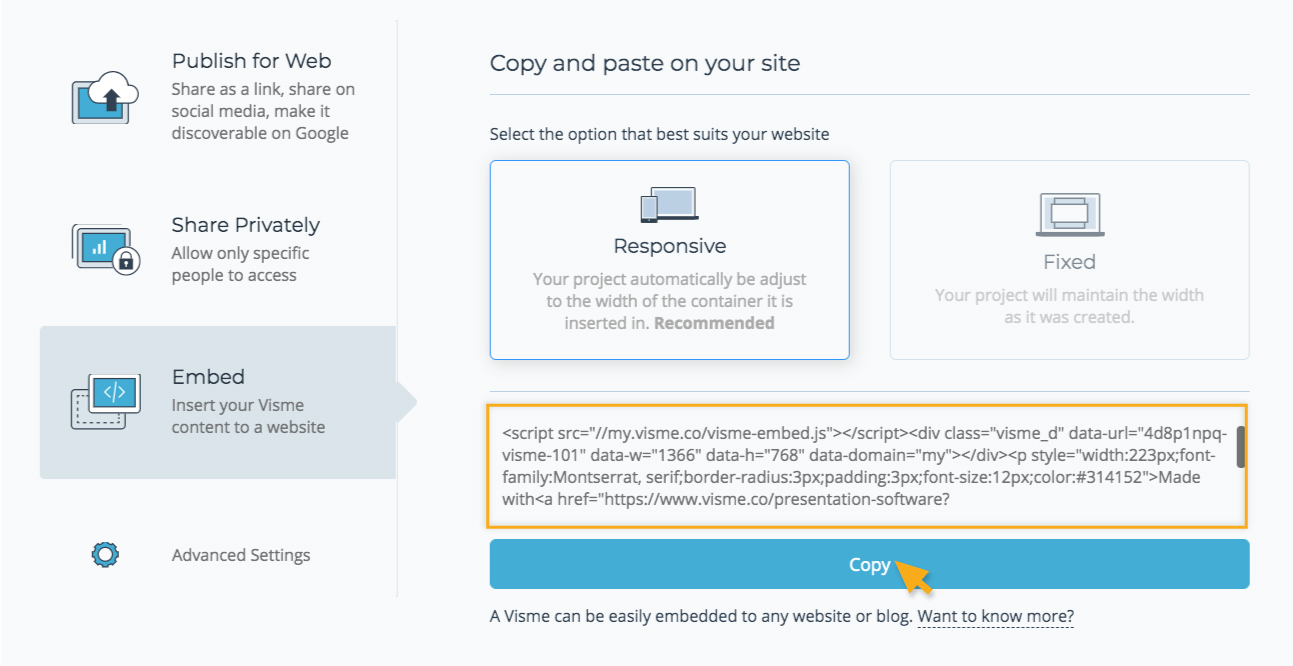
Once you're in your Pipe account area, go to the Embed section. The embed code is on the lower right side of the page. This is the code you need to insert within the Embed Code element in your form on Formstack. We'll use the 2.0 HTML code.

Formstack embed code javascript. Jul 13, 2009 - The Embed code is a few lines of javascript that you can use to embed a Formstack form into your own website. This is the easiest way to get a form to appear on your site and the method least prone to errors. The embed code will grab most of the styling from a style template, other than the ... Sep 06, 2019 - Unfortunately there is for today ... field (.fsRow). And since Formstack only works with JavaScript, don’t hesitate to use it here (I’m using jQuery here, but of course you can do it with vanilla JS too). Just create a new “Embed Code” block:... Automate manual processes, deliver solutions quicker, and go from idea to workflow in minutes—all with clicks, not code—with Formstack's workplace productivity platform. See How It Works Start Your Free Trial. Trusted by 27,000+ organizations of all sizes—from startups to Fortune 500s.
10/11/2018 · To access the embed codes, you can open your Form and go to the Share tab. In the Quick Start section you can quickly and easily copy the JavaScript code by clicking the 'COPY' button you see next to it. To access the other embed code options, click on the Embed Form option when going to the Share tab within your Form. 1/11/2018 · Adding Javascript in Form Settings. While editing your form, click on the Form Settings button. Here, if you scroll down towards the bottom you can see a section called Javascript Code. Place the code listed below in the white box. Publishing Your Form. Once you have pasted the code, the Form Settings will save automatically. Formstack's workplace productivity platform helps over 27,000 organizations digitize what matters, automate workflows, and fix processes—all without code. Products Formstack Platform
Nov 02, 2016 - Your form will automatically resize itself depending on what part of the page you embed it on. You’ll also never have to worry about updating the JavaScript code when you update your form, since the updates will be done automatically! Note: Formstack forms automatically come with jQuery, ... Jun 26, 2019 - A powerful feature of Formstack that many people don't take advantage of is the ability to place HTML into your forms. Now, just because you don't know HTML, doesn't mean you can't use this feature... Alternatively, copy the full text from the textbox on Formstack. Then, create a new Raw HTML Element where you want the form to be embedded and paste the code in the Text attribute. Since there is styling defined in that code (width="600" and height="400"), the iFrame defaults to that size. JavaScript Embed Script. Copy the code in this textbox.
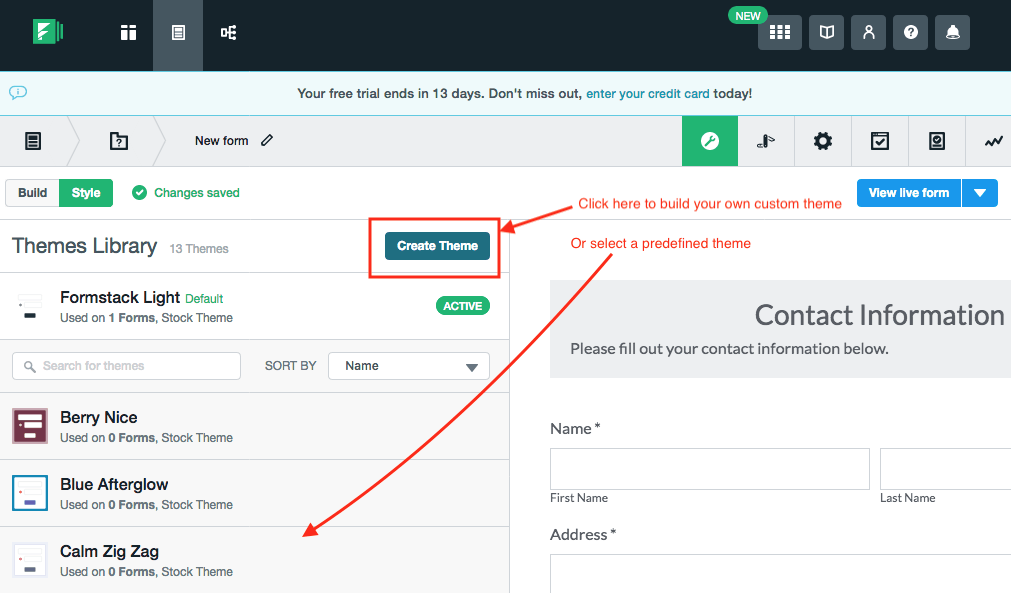
Formstack makes it possible to build no-code, online forms with our easy-to-use form builder and advanced features. Gather customer data and automate tasks in just a few clicks. Data collection and management has never been this easy with our online forms. Watch The Overview. Enterprise-Ready SEcurity. Customizable Attributes. Formstack offers an impressive number of things you can alter directly in the Theme Editor without using custom code: Background — Adjust color, input a pattern, and/or add a custom image.; Theme Header — Add custom images/logos to the top of the theme and align them to the left, right, or center.; Sections — Change background color, heading text color, heading ... May 25, 2016 - Learn how you can easily embed videos, maps, GIFs, and widgets into your online forms with Formstack's Embed Code form field.
Creating a Formstack Forms API is easy. . Step 1: Log in to your Formstack Forms account and navigate to the API page. Step 2: Select Create Application and fill out the required information. Step 3: To access the API information (Client ID, Client Secret, Access Token, OAuth2 Authorization URL), click on the name of the API Application you ... The iFrame embed code will allow you to embed more than one Formstack form on a page and can also be used to avoid any conflicts that may occur with the CSS or Javascript on a website. You can find the iFrame embed by going to the form > Publish > Embed Form. The iFrame Embed is the bottom option listed. Add custom javascript to formstack to create the advanced calculations? Have the formstack form communicate with javascript on the page that I'm embedding the form on. Use the formstack api/webhook to do the calculations. I don't think this is an option since the webhook only works on submission and not on any other events.
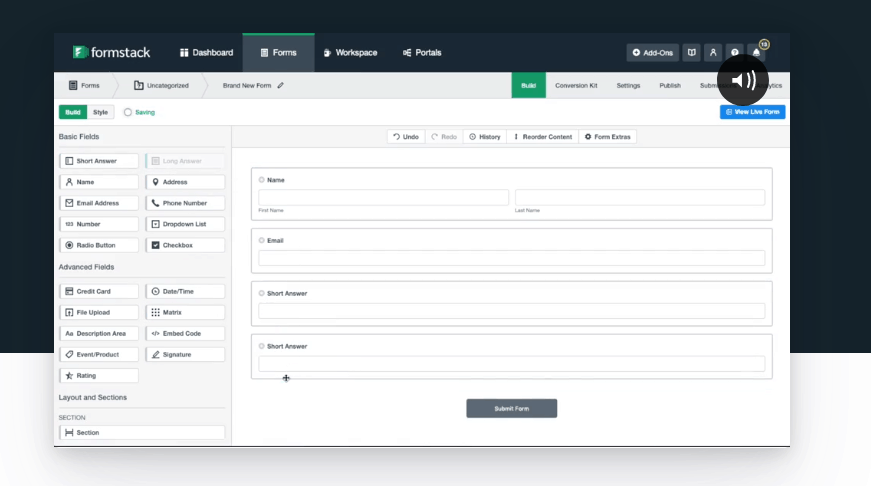
The Formstack API allows users and 3rd party applications to access Formstack resources programmatically. This API conforms to REST principals. 36 Formstack Embed Code Javascript. Written By Joan A Anderson Monday, August 9, 2021 Add Comment. Edit. Formstack embed code javascript. Linking And Embedding Formstack Forms. Formstack Integration Amocrm. Simple Steps To Embed An Iframe Form On Your Site Formstack. Recording User Generated Videos With Formstack Forms And Pipe. Embedding Your Form. Once you are in the form builder, you'll want to add the Formstack Component to your form. To add a Component, click the lightning bolt towards the left of the screen. From here, you can type Formstack in the search box to easily find the component. Click on this Component and drag it onto your form.
When a Formstack form is embedded ... the code provided by Formstack can break your page, making it impossible to edit the HTML Snippet component, or to use the Sidekick Components. ... There is no direct workaround. You must rebuild your UBCMS page, and then check the NojQuery option before getting the ccode on the Formstack site to embed on your rebuiolt ... If you need to add a barcode to your document, you can do so by embedding an image (for specific instructions on embedding an image in your template, use the help articles here) To create the barco... September 2019 Update: the article below has been written for our 1.0 embed code. We've written an updated article that covers using Pipe's new 2.0 HTML embed code with Formstack. It is available here.The 2.0 HTML embed code - among other features - allows you to add more than one recorder to the same page/form.
Embedded Service SDK for Mobile ... Help fixing my javascript code for a formstack form I made. Hi all Ok so I have a formstack form that allows custom javascript to be written for it. I am trying to have one form completed and on save have the next form load. The forms are unique with the next form stored as a url in the records field. If you want to use formstack form with your custom code and you don’t want to use formstack css or any js then follow the steps below: Step 1:Go to your formstack account and then click on the form which you want to use. Step 2:And then click on the public tab and then goto Embed Form Tab (Left Side) Step 3:On Right Side under ‘JavaScript ... Instantly share code, notes, and snippets. ... Embed Embed this gist in your website.
10/11/2018 · The embed method can be customized by using a theme or by using custom CSS on your website. You can find the JavaScript embed code for your form on the Share tab of your form by clicking on "Embed Form" on the left-hand menu. The form will automatically re-size itself to the object it is placed inside of. From the Wordpress dashboard, click 'Posts' > 'Add New'. Step 4) Paste your Formstack form javascript embed code There will be a 'Text' tab on the right side of the post box. Click it, then paste the code from Formstack into the text box. The Formstack API allows users and 3rd party application to access resources programmatically. This API tries to conform to REST principals.
Embed Code — Embed HTML, videos, maps, and widgets into the form. Signature — Allow users to conveniently and electronically sign a form. Section — Sections are used to help you break up the form so it's easier to read. Add explanatory text or headlines to a set of fields, create a new page on a multi-page form, or change the layout on ... Hey everyone. I have an issue loading a form in a bootstrap modal. I am using a service called Formstack to embed a form into my website. The embed code provided to me uses an external script to load the proper CSS, HTML, and JS into my page. The problem is that I am getting 10K+ warnings in my browser console once the page is loaded. The Lightbox embed code is an embed code option that allows you to easily display the form in front of your site, dimming out the rest of the page. Here is an example of a Lightbox embed on a test site: You can find the Lightbox embed code option by going to the Form > Publish > Embed Form page.
I'm trying to figure out why a formstack form that I've embedded on a site always appears for a split second then disappears. Site is here: enter link description here. I thought it was the slide show at first but it happens on every page. Also the page jumps downwards at the same time that the form disappears. Idk if they are connected. Sep 03, 2019 - Simply add frameBorder = “0” to the CSS embed code to remove the border. That’s it! The form in iFrame will now appear on your site just like the JavaScript embed. The user will not have to scroll to complete the form, which will boost the user experience. Jan 28, 2020 - Formstack makes it quick and painless to get your form onto the web. Once you’ve made all the necessary changes to your form, simply click the Publish Draft button in the form header. The first tim...
1/11/2018 · The Formstack for Salesforce Javascript API is designed for advanced users to be able to define custom Javascript to execute at key points of the form lifecycle. To define some custom Javascript for your form, you can either place it just before your embed code in your page or add the code to the 'Custom Javascript' option in the Form Settings drawer of the Form Editor. I am trying to embed a form from formstack using embed code. When I try to do it in plain HTML file, it is working fine. When I add it in a angular component, it is not loading. It doesn't give any... Now, go back into Formstack to the Publish tab of your form and copy the Javascript Embed Code of your form. Return to Shopify, and paste the form embed code above <div class="rte">. Next, click on 'Pages' on the side menu under Sales Channels to return to your site's pages.
Formstack for Salesforce, the Formstack extension designed specifically for the Salesforce platform, includes the ability to use several predefined JavaScript APIendpointsthat can be executed at key points of the form lifecycle. A reallyuseful and powerful feature.
 Make Signing Up For Your Email List A One Click Experience
Make Signing Up For Your Email List A One Click Experience
 Formstack Best Online Web Form Builders Tips And Tricks
Formstack Best Online Web Form Builders Tips And Tricks
 Can Forms Be Embedded Into Our Own Web Page Formstack Forms
Can Forms Be Embedded Into Our Own Web Page Formstack Forms
 Formstack Review 2021 Could It Be Right For You
Formstack Review 2021 Could It Be Right For You
 Formstack Review 2021 Could It Be Right For You
Formstack Review 2021 Could It Be Right For You
Formstack Review Create Great Online Forms With Ease
 How To Use Formstack With Elementor To Create Contact Forms
How To Use Formstack With Elementor To Create Contact Forms
 Embed Your Form Into A Shopify Page Formstack Forms
Embed Your Form Into A Shopify Page Formstack Forms
Super Simple Formstack For Salesforce Google Analytics
 Embed Your Form Into A Shopify Page Formstack Forms
Embed Your Form Into A Shopify Page Formstack Forms
 Top Javascript Fixes Recipes Formstack Salesforce App
Top Javascript Fixes Recipes Formstack Salesforce App
How To Integrate Pipe Video Recorder Html 2 0 Embed Code With
 Embed Your Form Into A Shopify Page Formstack Forms
Embed Your Form Into A Shopify Page Formstack Forms
 Linking And Embedding Formstack Forms
Linking And Embedding Formstack Forms
 Formstack Review 2021 Could It Be Right For You
Formstack Review 2021 Could It Be Right For You
 Formstack Review Details And Alternatives Ebool
Formstack Review Details And Alternatives Ebool
 Embed Your Form Into A Shopify Page Formstack Forms
Embed Your Form Into A Shopify Page Formstack Forms
 Combine And Prefill Two Forms With Javascript Two Unrelated
Combine And Prefill Two Forms With Javascript Two Unrelated
 Linking And Embedding Formstack Forms
Linking And Embedding Formstack Forms
 Online Form Embedding How To Amp Uses Formstack Blog
Online Form Embedding How To Amp Uses Formstack Blog



0 Response to "25 Formstack Embed Code Javascript"
Post a Comment