24 Javascript String In String
Ways to check if a String starts with specific characters . Like all things JavaScript, there are many ways to accomplish the same task. Here we'll dive into the various ways to check if a JavaScript string ... To understand what happens, let's review the internal representation of strings in JavaScript. All strings are encoded using UTF-16. That is: each character has a corresponding numeric code. There are special methods that allow to get the character for the code and back. str.codePointAt(pos) Returns the code for the character at position pos:
String strip () in JavaScript. The task here is to remove all leading and trailing spaces and tabs from the string. We will use some methods to reach the goal. Method 1: Here, we will be using trim () method. We can strip a string using trim () method and can remove unnecessary trailing and leading spaces and tabs from the string.

Javascript string in string. 29/7/2019 · Separators make Array#join() a very flexible way to concatenate strings. If you want to join together a variable number of strings, you should generally use join() rather than a for loop with +. String#concat() JavaScript strings have a built-in concat() method. The concat() function takes one or more parameters, and returns the modified string. Code language: JavaScript (javascript) Summary. Generally, if the strings contain only ASCII characters, you use the === operator to check if they are equal. When the strings contain characters that include combining characters, you normalize them first before comparing them for equality. JavaScript automatically converts primitives to String objects, so that it's possible to use String object methods for primitive strings. In contexts where a method is to be invoked on a primitive string or a property lookup occurs, JavaScript will automatically wrap the string primitive and call the method or perform the property lookup.
3/3/2009 · If you have multiple strings appended to each other (with the +-operator), be sure to put the complete String in parentheses: ("asd {0}"+"fas {1}").format("first", "second"); Otherwise, the function will only be applied to the last string that was appended. Unlike the mere string concatenation, with template literals, we can include expressions with more than one variable, similar to coding in JavaScript with the template literals. If we need to do certain operations like summing, getting substrings, including dates, etc., all these functionalities and much more can be embedded into a string with ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 24/4/2019 · To learn more about the includes() method, check out JavaScript String includes() Method guide. 3. String search() Method. The search() method searches the position of the substring in a string and returns the position of the match. The search value can be a string or a regular expression. It returns -1 if no match is found.
Other methods. If you need to know if a string matches a regular expression RegExp , use RegExp.test () . If you only want the first match found, you might want to use RegExp.exec () instead. If you want to obtain capture groups and the global flag is set, you need to use RegExp.exec () or String.prototype.matchAll () instead. In this tutorial, you will learn about JavaScript string with the help of examples. JavaScript string is a primitive data type that is used to work with texts. For example, Jul 20, 2021 - This method lets you determine whether or not a string includes another string. ... The includes() method is case sensitive. For example, the following expression returns false: ... This method has been added to the ECMAScript 2015 specification and may not be available in all JavaScript ...
Functionally, it looks like it allows you to nest a variable inside a string without doing concatenation using the + operator. I'm looking for documentation on this feature. Example: var string = 'this is a string'; console.log (`Insert a string here: $ {string}`); javascript string variables concatenation. Share. Jul 20, 2021 - The toString() method returns a string representing the specified object.
JavaScript String slice() method: This method gets parts of a string and returns the extracted parts in a new string. Start and end parameters are used to specify the part of the string to extract. First character starts from position 0, the second has position 1, and so on. Syntax: string.slice(start, end) Parameters: start: This parameter is ... May 27, 2019 - Let’s check out the different ways of converting a value to a string in JavaScript. The preferred way from Airbnb’s style guide is… 3 weeks ago - Next, we'll turn our attention to strings — this is what pieces of text are called in programming. In this article, we'll look at all the common things that you really ought to know about strings when learning JavaScript, such as creating strings, escaping quotes in strings, and joining strings ...
Jul 20, 2021 - The toString() method in Javascript is used with a number and converts the number to a string. It is used to return a string representing the specified Number object. 1 hour ago - Depending on the implementation, and the components provided in the string, you may be surprised with the result. For these reasons, we agree with MDN's statement that parsing strings with the Date object is strongly discouraged. Modern JavaScript environments will also implement the by ECMA-402 ... String.prototype.padStart () The padStart () method pads the current string with another string (multiple times, if needed) until the resulting string reaches the given length. The padding is applied from the start of the current string.
slice() extracts the text from one string and returns a new string. Changes to the text in one string do not affect the other string. slice() extracts up to but not including endIndex.str.slice(1, 4) extracts the second character through the fourth character (characters indexed 1, 2, and 3). As an example, str.slice(2, -1) extracts the third character through the second to last character in ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Definition and Usage. The substring() method extracts characters, between to indices (positions), from a string, and returns the substring.. The substring() method extracts characters between "start" and "end", not including "end".. If "start" is greater than "end", substring() will swap the two arguments, meaning (1, 4) equals (4, 1). If "start" or "end" is less than 0, they are treated as 0.
Strings Can be Objects. Normally, JavaScript strings are primitive values, created from literals: let firstName = "John"; But strings can also be defined as objects with the keyword new: let firstName = new String ("John"); Example. let x = "John"; let y = new String ("John"); // typeof x will return string. I strenuously disagree that writing solid code which correctly handles unlikely cases is something to be avoided. Checking both typeof and instanceof feels like good advice if your code may be called by others'. @MarkAmery's postmessage edge case matters if you're asking "what was I just postmessaged?"- but you'd expect that to be handled at the interface and not allowed to propagate. JavaScript String. The JavaScript string is an object that represents a sequence of characters. There are 2 ways to create string in JavaScript. By string literal; By string object (using new keyword)
8/3/2019 · Methods to implement string: There are mainly two methods to implementing strings which are listed below. Example 1: Use either single or double quotes to write strings. <!DOCTYPE html> Learn, how to find if a given variable is a string or not in JavaScript. The typeof operator. We can use the typeof operator to check if a given variable is a string. The typeof operator returns the type of a given variable in string format. Here is an example: May 01, 2018 - JavaScript offers many ways to check if a string contains a substring. Learn the canonical way, and also find out all the options you have, using plain JavaScript
JavaScript - The Strings Object. The String object lets you work with a series of characters; it wraps Javascript's string primitive data type with a number of helper methods. As JavaScript automatically converts between string primitives and String objects, you can call any of the helper methods of the String object on a string primitive. There are two main ways to convert a string to a number in javascript. One way is to parse it and the other way is to change its type to a Number. All of the tricks in the other answers (e.g. unary plus) involve implicitly coercing the type of the string to a number. You can also do the same thing explicitly with the Number function. Jul 27, 2021 - In JavaScript, includes() method determines whether a string contains the given characters within it or not. This method returns true if the string contains the characters, otherwise, it returns false. Note: The includes() method is case sensitive i.e, it will treat the Uppercase characters ...
javascript string format . javascript by Beautiful Bear on Apr 10 2020 Comment . 19. string interpolation javascript . javascript by Drab Dogfish on May 14 2020 Comment . 18. js string template decimals . javascript by Tired Turkey on Aug ... Note that only string for which the Boolean() returns false, is the empty string ("); Comparing strings. To compare two strings, you use the operator >, >=, <, <=, and == operators. These operators compare strings based on the numeric values of JavaScript characters. Sep 03, 2017 - Usually I would expect a String.contains() method, but there doesn't seem to be one. What is a reasonable way to check for this?
1 week ago - The "g" after the regular expression is an option or flag that performs a global search, looking in the whole string and returning all matches. It is explained in detail below in Advanced Searching With Flags. Why isn't this built into JavaScript? There is a proposal to add such a function ... Using normal strings, you would have to use the following syntax in order to get multi-line strings: console.log('string text line 1\n' + 'string text line 2'); Copy to Clipboard. Using template literals, you can do the same like this: console.log(`string text line 1 string text line 2`); Copy to Clipboard. 1 week ago - The indexOf() method returns the index within the calling String object of the first occurrence of the specified value, starting the search at fromIndex. Returns -1 if the value is not found.
JavaScript Strings. A JavaScript string stores a series of characters like "John Doe". A string can be any text inside double or single quotes: let carName1 = "Volvo XC60"; let carName2 = 'Volvo XC60'; Try it Yourself ». String indexes are zero-based: The first character is in position 0, the second in 1, and so on. The search () method searches a string for a specified value, and returns the position of the match. The search value can be string or a regular expression. The search () method returns -1 if no match is found. Read more about regular expressions in our RegExp Tutorial and our RegExp Object Reference. JavaScript String Contains. There are three methods for checking if a JavaScript string contains another character or sequence of characters: includes(). indexOf(). Regular expressions (regex). In this tutorial, we're going to discuss methods you can use to check if a JavaScript string contains another string using these three approaches.
A string's toLowerCase method in JavaScript returns a copy of the string with its letters converted to lowercase. Numbers, symbols, and other characters are not affected. EXAMPLE. "THE KIDS".toLowerCase (); OUTPUT. String.prototype.split () The split () method divides a String into an ordered list of substrings, puts these substrings into an array, and returns the array. The division is done by searching for a pattern; where the pattern is provided as the first parameter in the method's call.
 Compare Two Strings Using Javascript Stack Overflow
Compare Two Strings Using Javascript Stack Overflow
 Code Challenge 12 Javascript String Manipulation Scotch Io
Code Challenge 12 Javascript String Manipulation Scotch Io
 Convert String With Commas To Array Stack Overflow
Convert String With Commas To Array Stack Overflow
 4 Ways To Remove Character From String In Javascript
4 Ways To Remove Character From String In Javascript
 Javascript String Functions Examples Of String Function In
Javascript String Functions Examples Of String Function In
 Convert String To Array Using Javascript Split Method
Convert String To Array Using Javascript Split Method
 When Add 1 The String Should Not Is 01 Stack Overflow
When Add 1 The String Should Not Is 01 Stack Overflow
Convert Undefined To String With String In Javascript
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
Performance With Javascript String Objects Mozilla Hacks
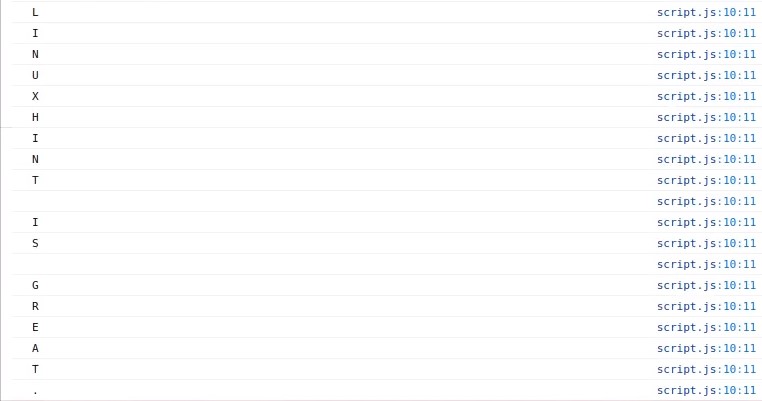
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
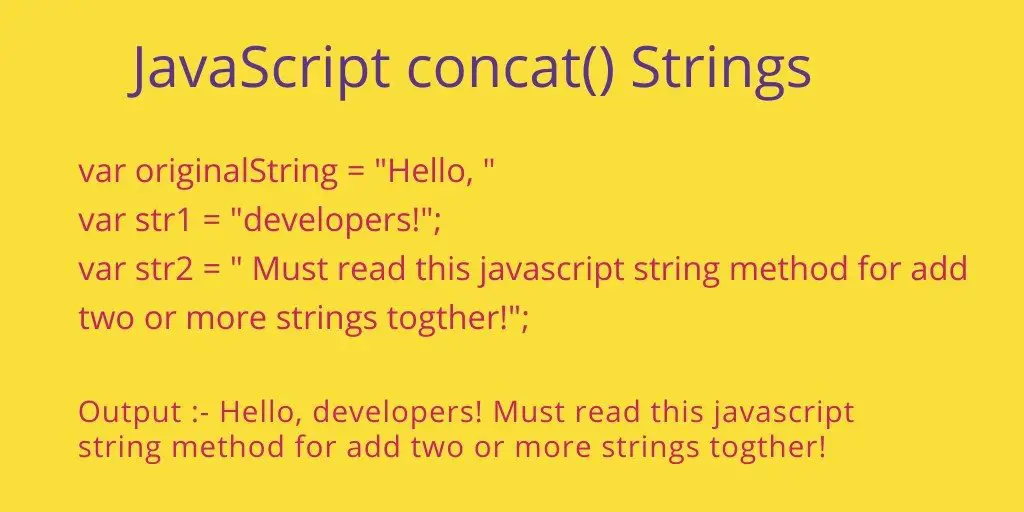
 Javascript Concatenate Strings Es6 String Concat Method
Javascript Concatenate Strings Es6 String Concat Method
 How To Work With Strings In Javascript Digitalocean
How To Work With Strings In Javascript Digitalocean
Template Strings In Javascript Es6 Learn Web Tutorials
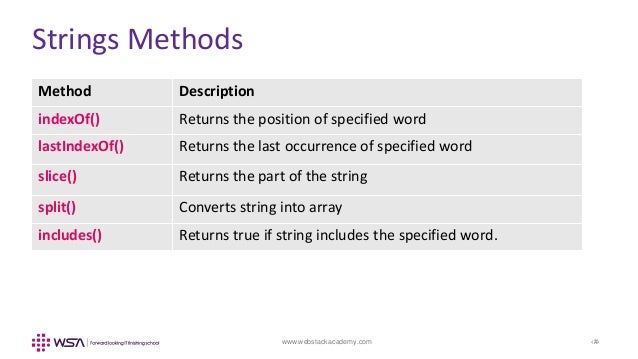
 22 Javascript String Methods Learnjavascript
22 Javascript String Methods Learnjavascript
 Javascript Chapter 10 Strings And Arrays
Javascript Chapter 10 Strings And Arrays
 Let S Code With Javascript Javascript String Concat Method
Let S Code With Javascript Javascript String Concat Method
 Javascript Cut String If Too Long Code Example
Javascript Cut String If Too Long Code Example
 How To Remove A Character From String In Javascript
How To Remove A Character From String In Javascript
 Javascript Split String Method Tracedynamics
Javascript Split String Method Tracedynamics




0 Response to "24 Javascript String In String"
Post a Comment