29 Javascript Set Selected Option
Set a Dropdown's Selected Item Based on Option Text with JavaScript To set a dropdown's selected item based on option text with JavaScript, we search for the index of the option text in the dropdown. Then we can set the selectedIndex of the select drop down to the returned index. For instance, we write: The list of selected options is an HTMLCollection object with one entry per currently selected option. An option is considered selected if it has an HTMLOptionElement.selected attribute.
 How To Create A Custom Select Dropdown Using Html Css And
How To Create A Custom Select Dropdown Using Html Css And
It will return undefined if it is called on an empty set. When the first element in the set is a select-multiple, val() returns an array that contains the value of each selected option. If no option is selected, it will return an empty array for jQuery 3.0 version. For versions below jQuery 3.0, it returns null.

Javascript set selected option. Solution 3. Accept Solution Reject Solution. With jQuery, simply by retreiving the DOM node ... $ ( <selector> ).get (0) and use the native Javascript property .selectedIndex. Set the index of the option (not the value) ! JavaScript. Copy Code. $ ( <selector> ).get ( 0 ).selectedIndex = <required-index>. options : It gives the list of all option elements in the select. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options. Dynamically Add/Remove Options From Select JavaScript. by MemoryNotFound · November 4, 2016. Discover more articles. Dynamically Add/Remove Items From List JavaScript. Adding Static Resources (css, JavaScript, Images) to Thymeleaf. How to Call JavaScript Function on Page Load.
15/8/2017 · It seems that in CRM 2015 or 2015 SP1 Microsoft modified the way that the Status Reasons are handled, and although the field might seem like an Option Set, the Option Set scripts methods are not allowed. In order to manipulate the Status Reason fields, you have to do this using "Status Reason Transitions". See the following TechNet article: 4/6/2020 · The method of javascript set selected option is exactly the same as the background. The html code is as follows: < select id ="selecteId"> < option value ="0"> Please select </ option > < option value ="1"> Option 1 </ option > < option value ="2"> Option 2 </ option > </ select > Javascript code: var selId = document.getElementById("selecteId"); selId.value = "2";//Set the selected option to 2, which is Option 2 . 2. Jul 02, 2021 - The HTML element is used to define an item contained in a , an , or a element. As such, can represent menu items in popups and other lists of items in an HTML document.
4 days ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. So if we wish to pre-select item 3 for the above example, we can use... <select name="ddl_example2"> <option value="1">item1</option> 5/6/2012 · Your own answer technically wasn't incorrect, but you got the index wrong since indexes start at 0, not 1. That's why you got the wrong selection. document.getElementById ('personlist').getElementsByTagName ('option') [**10**].selected = 'selected'; Also, your answer is actually a good one for cases where the tags aren't entirely English or numeric.
The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop. In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. I will you use the onclick and onchange to get value selected option.you can easy to get selected option value bellow follow example. To interact with <select> element in JavaScript, you use the HTMLSelectElement type. The HTMLSelectElement type has the following useful properties: selectedIndex - returns the zero-based index of the selected option. The selectedIndex is -1 if no option is selected. If the <select> element allows multiple selections, the selectedIndex ...
Apr 28, 2021 - Alternatively, you can use the ... the selected <option> element. ... The selectedIndex property takes an index of the value to be set. If the index is not known in advance or you don’t want to depend on the index, you can do like: ... In pure JavaScript, you can use the ... #javascriptonchange #getselectoption #dropdowngetvaluejavascript client script code get the selected dropdown select option element value into html label Oct 07, 2020 - How to check whether a checkbox is checked in jQuery · ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true' · How do I check if an element is hidden in jQuery
Apr 15, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jun 04, 2020 - There are four ways to set select option to current option in javascript, which can use both value and index or id; all and user options can be saved to client, so that they are restored after loss. 26/2/2018 · HTML Javascript Programming Scripts. To display the selected option in a dropdown list with JavaScript, you can try to run the following code. This allows the user to get the value he selected …
Selecting an option using the value property # You can also use the value property to set the value of a select menu. // Sets the selected value to 'druid' dnd.value = 'druid'; Find centralized, trusted content and collaborate around the technologies you use most. Learn more Syntax. Return the selected property: optionObject .selected. Set the selected property: optionObject .selected = true|false.
5 days ago - The HTMLSelectElement.selectedIndex is a long that reflects the index of the first or last selected element, depending on the value of multiple. The value -1 indicates that no element is selected. 27/11/2019 · We can set the value of a select box using Javascript using the following. Suppose we have the following select box − <select id="my-select" value="1"> <option value="1">Select</option> <option value="2">Apple</option> <option value="3">Strawberry</option> <option value="4">Cherry</option> <option value="5">Guava</option> </select> Jun 13, 2021 - The HTMLSelectElement.add() method adds an element to the collection of option elements for this select element.
Aug 28, 2020 - In the code above, we changed our select element by using the val method. We set it to 3 because the Ireland option in our list has a value attribute of 3. And that’s it! Hopefully, the above examples solved your problem! ... This entry was posted in Code, JavaScript, Tips & Tricks by ... Get code examples like"javascript set select option". Write more code and save time using our ready-made code examples. Definition and Usage The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note: If the drop-down list allows multiple selections it will only return the index of the first option selected.
A value of either true or false that sets the option's selected state; the default is false (not selected). If omitted, even if the defaultSelected argument is true, the option is not selected. Jun 13, 2021 - The Option() constructor creates a new HTMLOptionElement. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The first way is to use the remove () method of the HTMLSelectElement type. The following illustrates how to remove the first option: selectBox.remove (0); Code language: CSS (css) The second way to remove an option is to reference the option by its index using the options collection and set its value to null: selectBox.options [ 0] = null; The selected attribute is a boolean attribute. When present, it specifies that an option should be pre-selected when the page loads. The pre-selected option will be displayed first in the drop-down list. Tip: The selected attribute can also be set after the page loads, with a JavaScript. Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection.
javascript select option, javascript dropdown list, javascript combobox A dropdown list provides a method of selecting only option from a lots of options while only using up as much space as a single option except while a selection is being made - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML <select> drop down box with Javascript, because the next FCKEditor post will be doing just that.
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
 Set Option Selected Attribute From Dynamic Created Option
Set Option Selected Attribute From Dynamic Created Option
 Jquery Select Change Event Get Selected Option Formget
Jquery Select Change Event Get Selected Option Formget
 How To Remove Options From Select Element Using Jquery
How To Remove Options From Select Element Using Jquery
 Set Default Value As Null Or Blank To Power Apps Dropdown List
Set Default Value As Null Or Blank To Power Apps Dropdown List
 Create Beautiful Lt Select Gt Dropdown With Easydropdown Js
Create Beautiful Lt Select Gt Dropdown With Easydropdown Js
 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
 Detect If Dynamically Added Select Option Is In Same Row Of
Detect If Dynamically Added Select Option Is In Same Row Of
 Set Selected Option Javascript Code Example
Set Selected Option Javascript Code Example
 How To Get Value Of Selected Option In Select Box Using
How To Get Value Of Selected Option In Select Box Using
 How To Get Selected By Only Value In React Select Clue Mediator
How To Get Selected By Only Value In React Select Clue Mediator
Dynamically Set Selected Option Javascript And Also Option
 Set Selected Option Focused Jquery Stack Overflow
Set Selected Option Focused Jquery Stack Overflow
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
 Php How To Get Select Option Value From Mysql Database Using Php With Source Code
Php How To Get Select Option Value From Mysql Database Using Php With Source Code
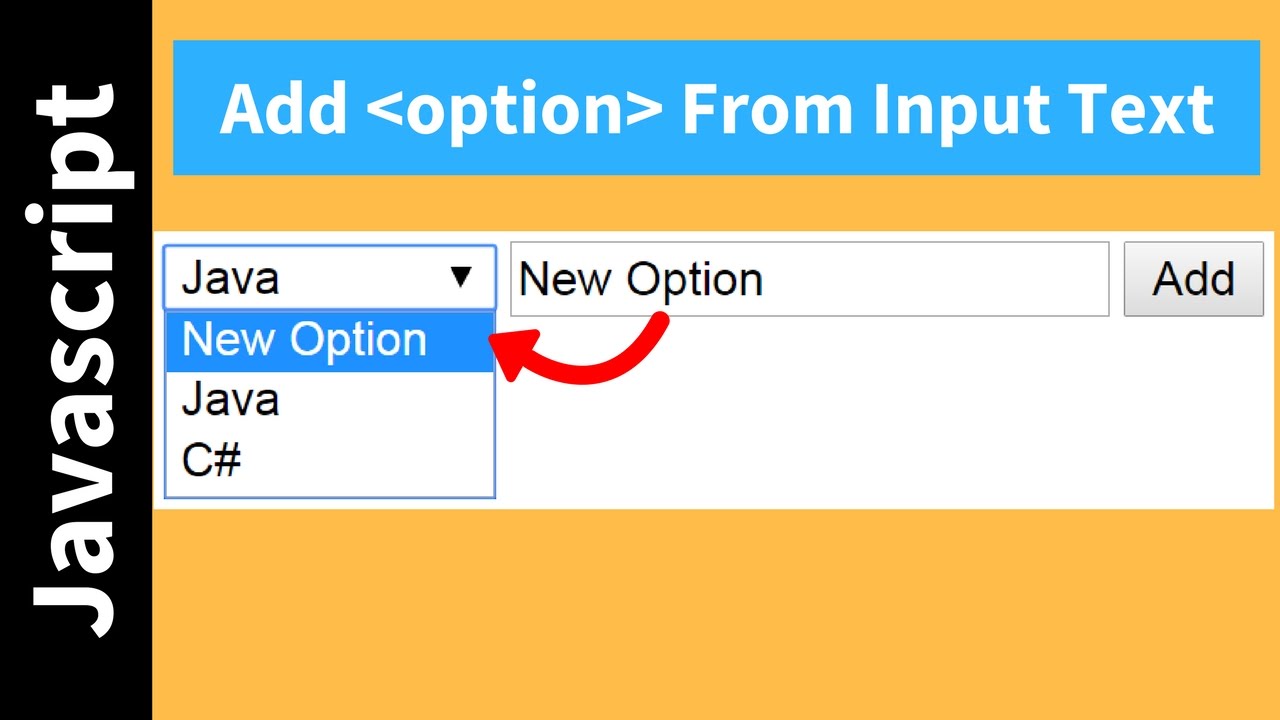
 How To Add Option To Select Tag From Input Text Using Javascript With Source Code
How To Add Option To Select Tag From Input Text Using Javascript With Source Code
 Set Selected Options Javascript Code Example
Set Selected Options Javascript Code Example
 Input Type Datetime Local Gt Html Hypertext Markup
Input Type Datetime Local Gt Html Hypertext Markup
 Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
 Call Javascript Function Onchange Event Of Dropdown List
Call Javascript Function Onchange Event Of Dropdown List
 Javascript Set Selected Option By Value Code Example
Javascript Set Selected Option By Value Code Example
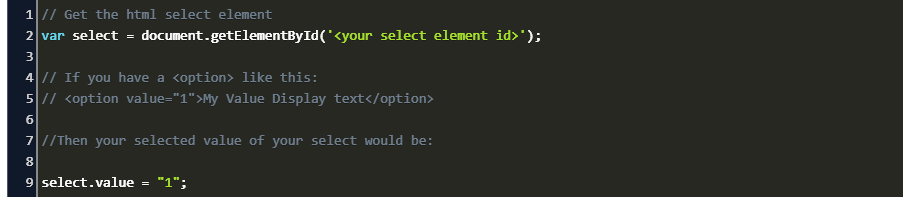
 How To Get The Value Of A Html Select Option Javascript Code
How To Get The Value Of A Html Select Option Javascript Code
 How To Add Options To A Select Element Using Jquery
How To Add Options To A Select Element Using Jquery
 Detect Change Of Option Values Of An Select Field Using
Detect Change Of Option Values Of An Select Field Using
 React Select Dropdown Tutorial Using React Select By
React Select Dropdown Tutorial Using React Select By
0 Response to "29 Javascript Set Selected Option"
Post a Comment