26 Javascript Get Error Message From Exception
Technically you can throw an exception (throw an error). The exception can be a JavaScript String , a Number , a Boolean or an Object : throw "Too big"; // throw a text 21/8/2015 · The following HTML Markup consists of an ASP.Net Button control which will raise an Exception and the exception (error) Message details will be displayed. < asp : Button Text ="Click to Raise Exception" runat ="server" OnClick ="RaiseException" />

Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers.

Javascript get error message from exception. Mar 30, 2021 - Get best practices on how to handle errors in Node.js so you can feel more comfortable with throwing error objects and catching them in either synchronous or asynchronous code. When an error occurs, javascript will stop and generate an error message which means javascript throwing an error whereas throw statement allows users to create a customized error which means throwing an exception. These exceptions can be javascript string, a Boolean, a number or an object. Gayle Laakmann McDowell. Gayle Laakmann McDowell is a founder, software engineer, and author. She is known for a series of career development books, Cracking the Coding Interview, Cracking the PM Interview, Cracking the Tech Career and The Google Resume.
Rob Gravelle resides in Ottawa, Canada, and has been an IT guru for over 20 years. In that time, Rob has built systems for intelligence-related organizations such as Canada Border Services and various commercial businesses. 1 week ago - JavaScript supports a compact set of statements, specifically control flow statements, that you can use to incorporate a great deal of interactivity in your application. This chapter provides an overview of these statements. The Throw Statement. The throw statement is used to generate user-defined exceptions. During runtime, when a throw statement is encountered, execution of the current function will stop and control will be passed to the first catch clause in the call stack. If there is no catch clause, the program will terminate. Check out this example showing how to use a throw statement:
Jan 25, 2021 - In our case, try...catch is placed to catch “incorrect data” errors. But by its nature, catch gets all errors from try. Here it gets an unexpected error, but still shows the same "JSON Error" message. That’s wrong and also makes the code more difficult to debug. At the end we see that even though null and undefined are considered equal, they are not the same identity (equal without type conversion).As discussed, this is because they are of different types behind the scenes: null being an object and undefined being an undefined type. With that out of the way we can start to understand why trying to access a property of null or undefined may fail. Description. Use the throw statement to throw an exception. When you throw an exception, expression specifies the value of the exception. Each of the following throws an exception: throw 'Error2'; throw 42; throw true; throw new Error('Required'); Copy to Clipboard. Also note that the throw statement is affected by automatic semicolon insertion ...
21/4/2018 · In this example, the response to the request will be 400 with an error message in JSON. This is the error I'm getting: Uncaught (in promise) Error: Request failed with status code 400. The only solution I find is to add .catch(() => {})in Somewhere.js but I'm trying to avoid having to do that. Unhandled Exceptions. To illustrate what happens when you have an unhandled exception in your Web API, open the ProductController and locate the Get method that returns a list of all products. Simulate an unhandled exception by adding the following lines of code at the top of this method. Uncaught means the error was not caught in a catch statement, and TypeError is the error's name. undefined is not a function: This is the message part. With error messages, you have to read them very literally. For example in this case it literally means that the code attempted to use undefined like it was a function.
Use multiple conditional operators in the checkSign function to check if a number is positive, negative or zero. The function should return "positive", "negative" or "zero" · Use the conditional operator in the checkEqual function to check if two numbers are equal or not. May 27, 2020 - This is a story telling article with few code examples. My goal is to explain different concepts in easy form so that people UNDERSTAND why they are needed, why these concepts are important. Many… The Javascript code, which may cause the runtime errors, should be wrapped under the try block. When a specific line under the try block causes an exception/error, the control immediately transfers to the associated catch block skipping the rest of the lines in the try block. Its syntax looks like below:
If any statement within the try -block (or in a function called from within the try -block) throws an exception, control is immediately shifted to the catch -block. If no exception is thrown in the try -block, the catch -block is skipped. The finally -block will always execute after the try -block and catch -block (s) have finished executing. The onerror event handler was the first feature to facilitate error handling in JavaScript. The error event is fired on the window object whenever an exception occurs on the page. Error objects are thrown when runtime errors occur. The Error object can also be used as a base object for user-defined exceptions. See below for standard built-in error types.
Great! Now let's see if there are any JavaScript errors. Use the tab you opened the console with to navigate to the page you want to check, or if you're already on that page, reload it. If there are no errors, you should see something like this: If there are errors on the page, you'll see a red line. For example like this: Go ; mongo console find by id; throw new TypeError('Router.use() requires a middleware function but got a ' + gettype(fn)) outer.use() requires a middleware function but got a Object Try entering a none numeric value (ie: "haha") or a number less than 13 (ie: 11). In both cases, by using throw, control is instantly transferred to catch, with e.message displaying a different message. Technically entering a string or number less than 13 certainly doesn't constitute an exception in JavaScript, though for our purpose here, they should.
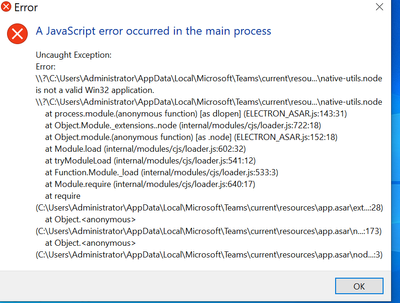
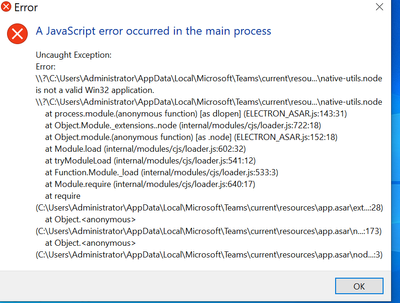
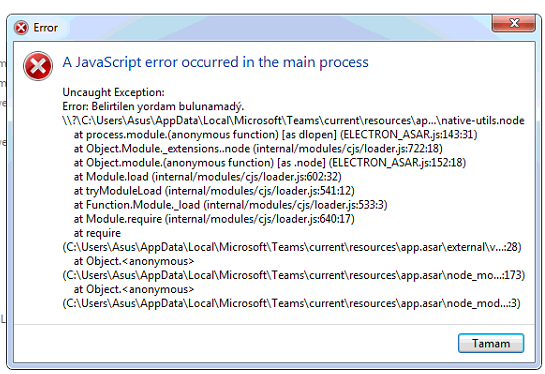
The try...catch statement marks a block of statements to try and specifies a response should an exception be thrown. You can use the System File Checker tool to repair damaged system files. Follow these steps: Press the Windows + X keys and select Symbol of the System (Administrator) or Windows PowerShell (Administrator), in the window that will open, you must type the commands in their respective order: Windows users get the error message "Exception not caught" - a JavaScript error has occurred in the underlying process. It is triggered when trying to run certain apps in Windows 10, including the messaging apps Discord and Skype.
JavaScript allows to use throw with any argument, so technically our custom error classes don't need to inherit from Error. But if we inherit, then it becomes possible to use obj instanceof Error to identify error objects. So it's better to inherit from it. As the application grows, our own errors naturally form a hierarchy. The difference becomes obvious when we look at the code inside a function. The behavior is different if there's a "jump out" of try...catch.. For instance, when there's a return inside try...catch.The finally clause works in case of any exit from try...catch, even via the return statement: right after try...catch is done, but before the calling code gets the control. Exception Handling in JavaScript. An exception signifies the presence of an abnormal condition which requires special operable techniques. In programming terms, an exception is the anomalous code that breaks the normal flow of the code.
It's not enough to throw exceptions in JavaScript. You need to throw exceptions effectively. Here's how to create a human-readable—and diagnosable—exception object. In JavaScript, all exceptions are simply objects. While the majority of exceptions are implementations of the global Error class, any old object can be thrown. With this in mind, there are two ways to throw an exception: directly via an Error object, and through a custom object. The error messages and details are displayed using jQuery UI Dialog Popup. There are two types of Exceptions which is caught by jQuery 1. When exception object is in the form of JSON object.
Normally whenever the browser runs into an exception somewhere in a JavaScript code, it displays an error message to the user while aborting the execution of the remaining code. You can put a lid on this behaviour and handle the error the way you see fit using try/catch/finally. JavaScript - Errors & Exceptions Handling, There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors. May 01, 2019 - A fail-silent strategy will leave you pining for better error handling. JavaScript offers a more elegant way of dealing with exceptions. ... Time to investigate an ugly handler. I will skip the part that gets tight-coupled to the DOM. There is no difference here from the bad handler you saw.
2/3/2020 · There are the following methods by which we can get a stack trace for JavaScript when throwing an exception. console.trace; Error Object; caller Object. Using console.trace: The console object also has a method called console.trace() method, which gives you the trace on the console. Every time when it is called stack trace generate for the function. This is called (throw error). In situations where you don't want this ugly thing that JavaScript displays, you can throw your error (an exception) with the use of the throw statement. This error can be a string, boolean, or object. And if there is an error, the catch statement will display the error you throw. If it is a valid number then an alert message is displayed inside the jQuery AJAX Success event handler and if an exception occurs in the WebMethod, the thrown exception is caught inside the jQuery AJAX Error event handler and which makes a call to the OnError JavaScript function which processes and displays the exception details.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 01, 2020 - Get code examples like "js try catch get error message" instantly right from your google search results with the Grepper Chrome Extension. How to handle errors during the execution of a Node.js application
These always have a message property containing a description of the problem. You can raise similar objects using the new keyword and the Error constructor: ... ¶ When an exception goes all the way to the bottom of the stack without being caught, it gets handled by the environment. Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically. This tutorial shows you how to handle exceptions using JavaScript try catch statement. It also introduces you the finally clause for the cleanup code.
 Exception Handling In Javascript
Exception Handling In Javascript
 Javascript Error Handling Ten Years Ago At The Beginning Of
Javascript Error Handling Ten Years Ago At The Beginning Of
 Asynchronous Error Handling In Javascript Ruben Verborgh
Asynchronous Error Handling In Javascript Ruben Verborgh
 Javascript Error Exception Handling 2020 Sagar Jaybhay
Javascript Error Exception Handling 2020 Sagar Jaybhay
 Exception Reporting In Power Bi Catch The Error Rows In
Exception Reporting In Power Bi Catch The Error Rows In
 Java Script Error Message When I Start Up The Computer
Java Script Error Message When I Start Up The Computer

 How To Display Response Error Message With Axios Stack Overflow
How To Display Response Error Message With Axios Stack Overflow
 Understanding Test Output Messages
Understanding Test Output Messages
 Error Handling With Angular 6 Tips And Best Practices
Error Handling With Angular 6 Tips And Best Practices
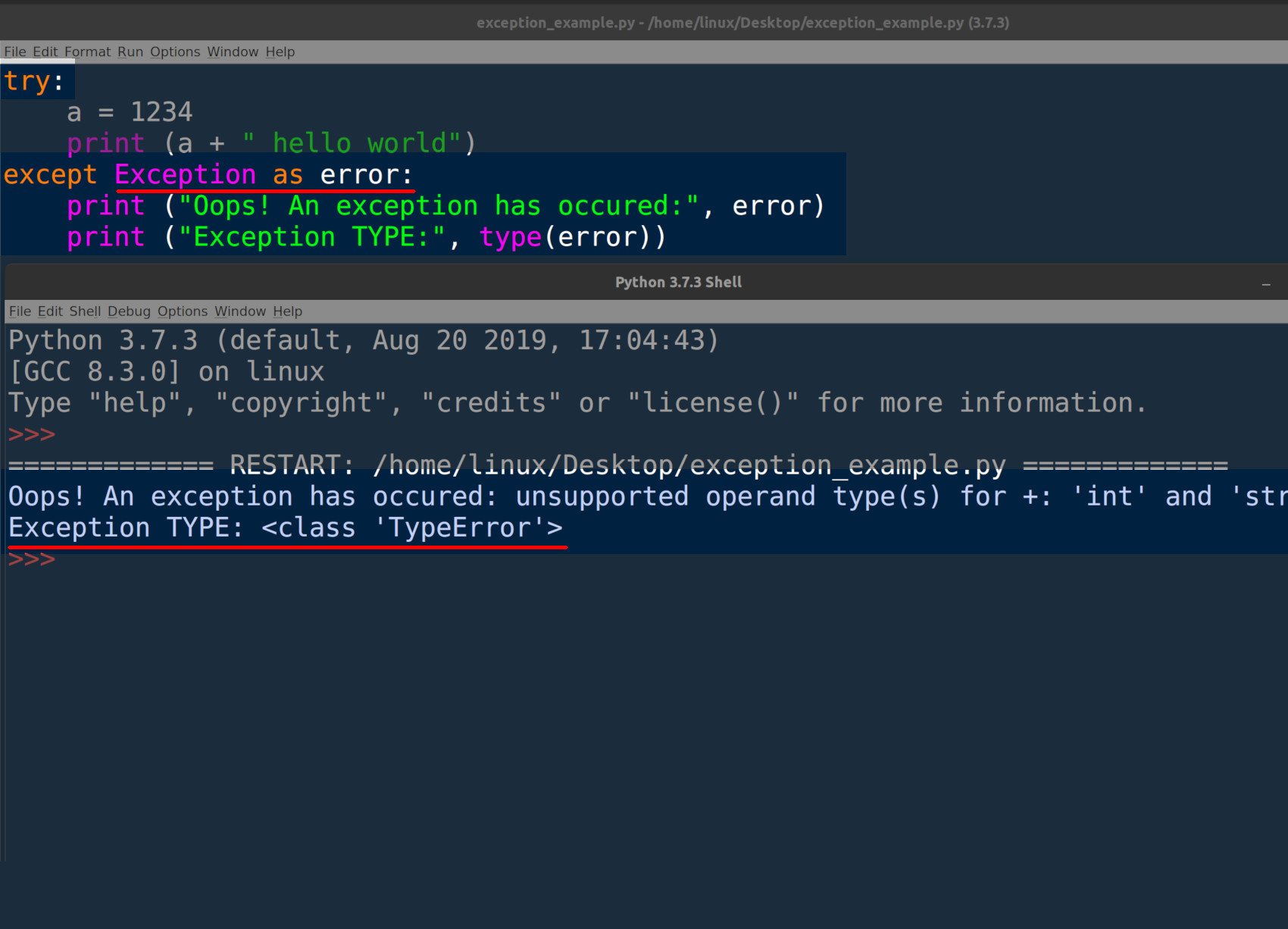
 Python Error Handling With The Psycopg2 Postgresql Adapter
Python Error Handling With The Psycopg2 Postgresql Adapter
 How To Implement Error Handling In Sql Server
How To Implement Error Handling In Sql Server
 Errors And Exception Handling In Javascript Day 7
Errors And Exception Handling In Javascript Day 7
 Node Js Error Handling Best Practices Ship With Confidence
Node Js Error Handling Best Practices Ship With Confidence

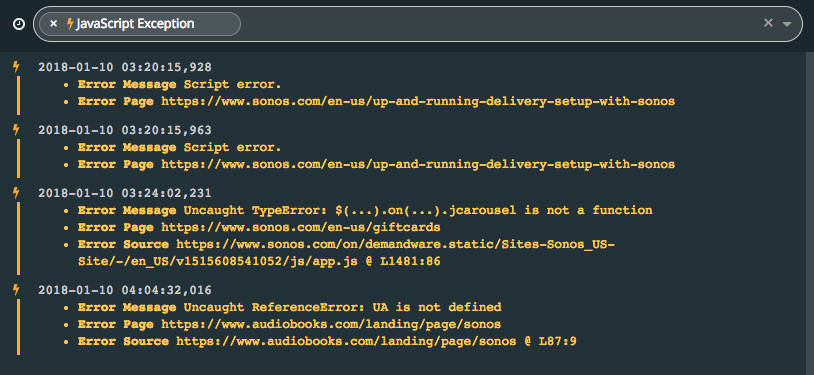
 Simple Javascript Error Tracking With Google Tag Manager
Simple Javascript Error Tracking With Google Tag Manager
 Returning Server Side Errors From Ajax Calls Visual Studio
Returning Server Side Errors From Ajax Calls Visual Studio
Solved A Javascript Error Occurred In The Main Process
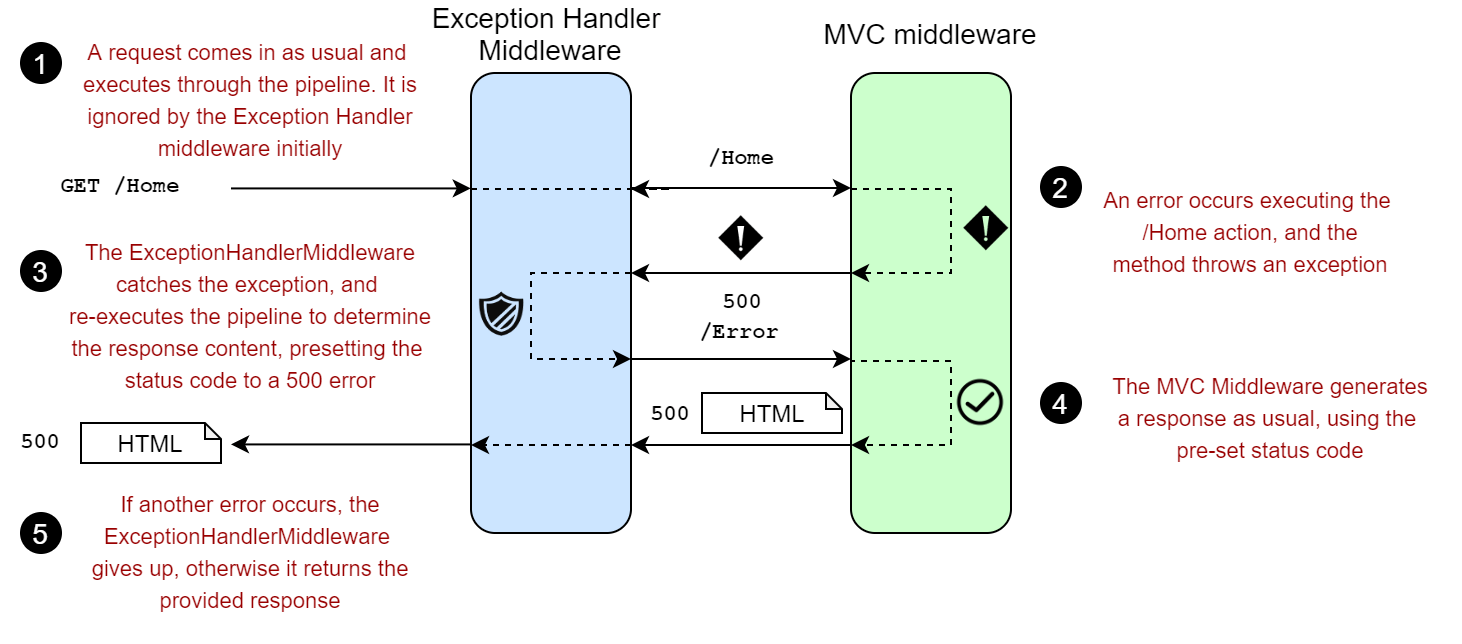
 Creating A Custom Errorhandlermiddleware Function
Creating A Custom Errorhandlermiddleware Function
 How To Fix The A Javascript Error Occurred In The Main
How To Fix The A Javascript Error Occurred In The Main
 Tools Qa What Is Error Handling In Javascript And How To Do
Tools Qa What Is Error Handling In Javascript And How To Do
 Unable To Turn Zap On Error Error Turning Zap On
Unable To Turn Zap On Error Error Turning Zap On

 C Exception Handling Try Catch Throw Example
C Exception Handling Try Catch Throw Example
 Using Then Catch Finally To Handle Errors In
Using Then Catch Finally To Handle Errors In
0 Response to "26 Javascript Get Error Message From Exception"
Post a Comment