27 Javascript Iterate Map Foreach
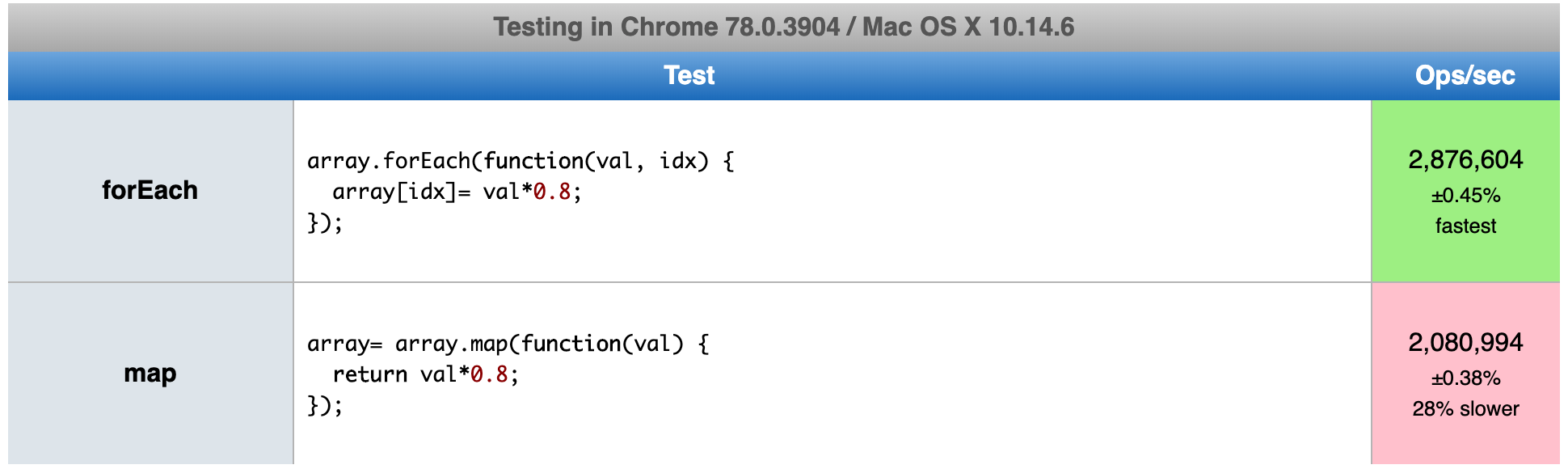
forEach () executes the callbackFn function once for each array element; unlike map () or reduce () it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach () does not mutate the array on which it is called. (However, callbackFn may do so) Since .forEach isn't that different from the for..of loop, we don't see much sense in using it over the traditional loop in most cases. It's worth using only when you already have a function to invoke on every array element. In this case, it's a one-liner, with zero performance degradation: array. forEach (func); Array.map vs for vs for..of
 Java 8 Foreach Examples On List Set And Map Javaprogramto Com
Java 8 Foreach Examples On List Set And Map Javaprogramto Com
All maps in Java implements Map interface. There are following types of maps in Java: HashMap; TreeMap; LinkedHashMap; A map is not a Collection but still, consider under the Collections framework. Hence, a Map is an interface which does not extend the Collections interface. Iterator. An iterator is an interface used for iterate over a collection.
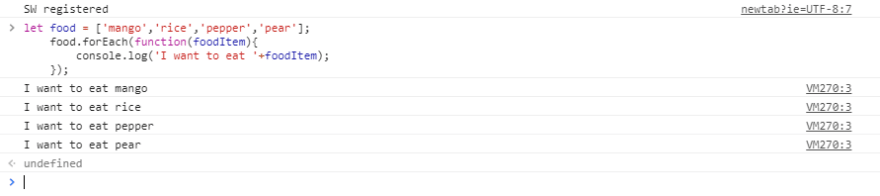
Javascript iterate map foreach. 9/6/2021 · How to Use forEach () to Iterate Through a JavaScript Map Jun 9, 2021 JavaScript's Map object has a handy function, forEach (), which operates similarly to arrays' forEach () function. JavaScript calls the forEach () callback with 3 parameters: the value, the key, and the map itself. We then use our map or forEach method to iterate through our list. Using either method is a great way to iterate through an array but there are different reasons to use one or the other. Now let's talk about the big differences between map and forEach. The map method creates a new array calling a function on each array element. forEach vs map: Return value. forEach and map both iterate elements. The choice of choosing one over another depends on the situation. The basic difference is map always returns a new array with ...
If you want to learn more about chaining map, reduce, and filter, check out my article: JavaScript — Learn to Chain Map, Filter, and Reduce. Key Takeaways. Just about anything you can do with forEach() you can do with map(), and vise versa. map() allocates memory and stores return values. forEach() throws away return values and always returns ... Here's a very common task: iterating over an object properties, in JavaScript 🏠 Go back to the homepage Published Nov 02, 2019 , Last Updated Apr 05, 2020 JavaScript forEach. The syntax of the forEach () method is: array.forEach (function(currentValue, index, arr)) Here, function (currentValue, index, arr) - a function to be run for each element of an array. currentValue - the value of an array. index (optional) - the index of the current element. arr (optional) - the array of the current elements.
How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation. Cannot iterate through map javascript; iterate through map in js; foreach lambda hashmap ; stream make foreah on map java 8; iterate map javascript.forEach map java; javascript iterate number in map value; iterate a map stream; how to get parse through list of map using stream java; foreach loop for map in java 8; js iteration through Map next The reason you're having trouble is that you aren't returning from your outer.map () callback. Even if you did, though, [].forEach always returns undefined, regardless of what happens inside its callback. So, since you're using forEach to iterate the inner array, you get an array of 13 undefineds from map.
1a 2b 3c The Map.forEach method is used to loop over the map with the given function and executes the given function over each key-value pair. JavaScript forEach Loops Made Easy. James Gallagher. Jun 24, 2020. 0. The JavaScript forEach loop is an Array method that executes a custom callback function on each item in an array. The forEach loop can only be used on Arrays, Sets, and Maps. If you've spent any time around a programming language, you should have seen a "for loop.". In JavaScript, you'll often need to iterate through an array collection and execute a callback method for each iteration. And there's a helpful method JS devs typically use to do this: the forEach () method. The forEach () method calls a specified callback function once for every element it iterates over inside an array.
2. console.log('Key is: ' + i + '. Value is: ' + a_hashMap[i]); 3. } 4. . I run into a problem where this outputs a bunch of undefined keys after the first key, when the array only contains one entry. I have a feeling it is because the code is within a loop which uses i, even though when I follow in debug it shouldn't be happening. Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. JavaScript Map forEach() method. The JavaScript map forEach() method execute the specified function once for each key/value pair in the Map object. Syntax. The forEach() method is represented by the following syntax:
An object implementing java.util.Map. When iterating maps, iter variables will be of type java.util.Map.Entry. An array; Any other object will be treated as if it were a single-valued list containing the object itself. Iteration Status. Thymeleaf also provides a way to keep track of the iteration process by using the status variable in th:each ... Iterate Over Map with forEach Method. Map.prototype.forEach. JavaScript Map Object. Map Object Tutorial ... The example code seen till now uses a simple input JavaScript array that has a default numeric index. Now, we are going to see how to iterate an associative array with the JavaScript forEach loop. The below code uses JavaScript Map to create an associative array.
forEach vs map method in Javascript In this tutorial, let us look at two commonly used, seemingly similar array methods and compare them to see different they are. To begin with, let's quickly understand what a method is and then look at the syntax, functionality followed by comparing forEach and map methods. The forEach method executes the provided callback once for each key of the map which actually exist. It is not invoked for keys which have been deleted. However, it is executed for values which are present but have the value undefined. callback is invoked with three arguments: 31/8/2021 · Other than the basic language constructs i.e. for loop, while loop, and do-while loop, there are two widely used methods for iteration..forEach () and.map (): These are the methods that are used to iterate on an array, more technically they invoke the provided …
forEach returns undefined. If you're transforming the entirety of the array, you'll probably want to use.map () instead..map () actually returns an array which is useful, because you can chain... Array.map() The map() method creates a new array by performing a function on each array element. The map() method does not execute the function for array elements without values. The map() method does not change the original array. This example multiplies each array value by 2: In the inner loop, given an object like your map, the values are arrays. That's OK, but note that the "innerKey" values will all be numbers. edit — Now once that's straightened out, here's the next problem:
In this article, we will learn how to iterate over a Map using different methods available. So, let’s dive in and learn how to loop over a Map. Iterating a Map. For iterating over a Map, we can use the following javascript constructs: for..of; forEach() Let's create a Map first to loop over from the knowledge gained in our previous article. As always, the choice between map () and forEach () will depend on your use case. If you plan to change, alternate, or use the data, you should pick map (), because it returns a new array with the transformed data. But, if you won't need the returned array, don't use map () - instead use forEach () or even a for loop. From the classic forloop to the forEach () method, various techniques and methods are used to iterate through datasets in JavaScript.
forEach () is best used to iterate array items, without breaking, and having simultaneously some side-effect. Side-effects examples are a mutation of an outer scope variable, I/O operations (HTTP requests), DOM manipulations, and alike. For example, let's select all input elements from the DOM and use forEach () to clear them:
 Javarevisited How To Loop Over Hashmap In Jsp Using Jstl
Javarevisited How To Loop Over Hashmap In Jsp Using Jstl
 Why Array Foreach Is Slower Than For Loop In Javascript
Why Array Foreach Is Slower Than For Loop In Javascript
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
 How To Loop Through Array Of Datatables And Get Values Of
How To Loop Through Array Of Datatables And Get Values Of
 Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
 5 Different Ways To Iterate Through A Dart Map Codevscolor
5 Different Ways To Iterate Through A Dart Map Codevscolor
 Introduction To Maps In Javascript All You Need To Know
Introduction To Maps In Javascript All You Need To Know
 Benchmark Loop For Array Processing Using Google Apps Script
Benchmark Loop For Array Processing Using Google Apps Script
 Map Vs Foreach In Javascript What Is The Difference
Map Vs Foreach In Javascript What Is The Difference
 Start Using Foreach And Map With Dom Selections By Dave
Start Using Foreach And Map With Dom Selections By Dave



 Javascript Array Methods Map Foreach Filter Reduce By
Javascript Array Methods Map Foreach Filter Reduce By
 Javascript Foreach How Foreach Method Works In Javascript
Javascript Foreach How Foreach Method Works In Javascript
 Javascript Foreach Vs For Loop To Iterate Through Arrays
Javascript Foreach Vs For Loop To Iterate Through Arrays
 Javascript Foreach Loops Made Easy Career Karma
Javascript Foreach Loops Made Easy Career Karma
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce
 Map Vs Foreach In Javascript What Is The Difference
Map Vs Foreach In Javascript What Is The Difference
 How To Iterate Through Map And List In Java Example Attached
How To Iterate Through Map And List In Java Example Attached
 The Ultimate Guide To Javascript Array Methods Map
The Ultimate Guide To Javascript Array Methods Map
Javascript Under The Hood Building Our Own Foreach And Map
 Foreach Vs Map Javascript Array Function Comparison
Foreach Vs Map Javascript Array Function Comparison
 The Difference Between Foreach And Map In Javascript By
The Difference Between Foreach And Map In Javascript By
Performance Of Javascript Foreach Map And Reduce Vs For
0 Response to "27 Javascript Iterate Map Foreach"
Post a Comment