35 Using Switch In Javascript
TLDR; See Banner Image. The humble switch statement, it exists in almost every programing language and javascript is no exception. The switch statement allows for cleaner organization of code when... The "switch" statement A switch statement can replace multiple if checks. It gives a more descriptive way to compare a value with multiple variants.
 Switch Case In Javascript Operation Using Switch
Switch Case In Javascript Operation Using Switch
In this article, we reviewed the switch statement, a type of conditonal statement which evaluates and expression and outputs different values based on matching results. We reviewed switch statements using a range and multuple cases. To learn more, review switch on the Mozilla Developer Network.

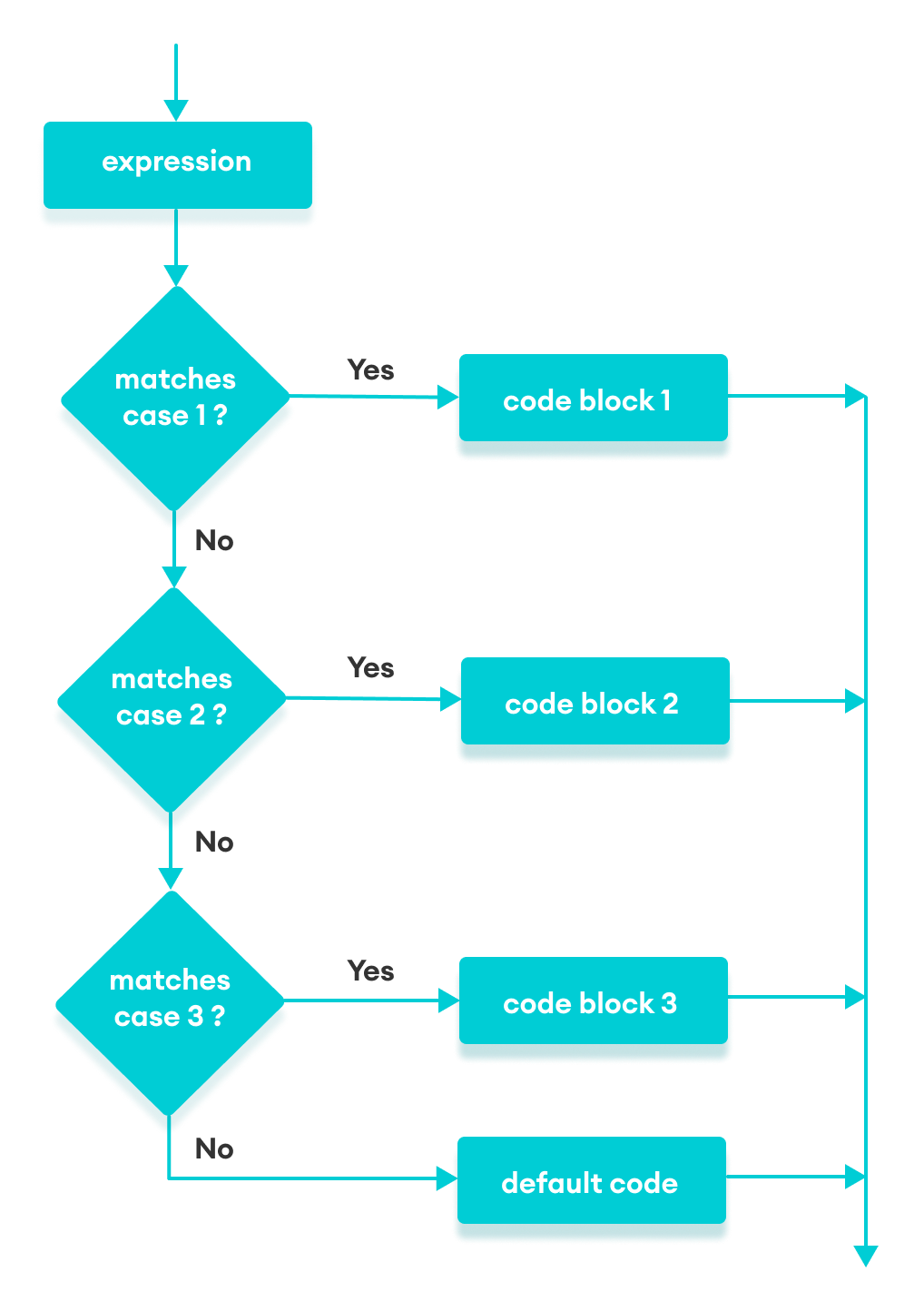
Using switch in javascript. Now let's talk about the use of switch case in JavaScript. Here we use switch keyword. Write an expression for the switch to case. The expression compares with all cases and when the case matches then the code will execute. No switch, no party. Java folks are so fond of switch, and so are JavaScript developers. Let's be honest, we developers are lazy, and for people like me who lacks creativity it's easy to stick with the status quo. switch is convenient: given an expression we can check if it matches with something else in a bunch of case clauses. Consider this ... In this tutorial, you will learn about the JavaScript switch statement with the help of examples. The JavaScript switch statement is used in decision making. The switch statement evaluates an expression and executes the corresponding body that matches the expression's result. The syntax of the switch statement is:
Using var scopes your variables to the current lexical scope, which in the case of var map_long = 31.37667; et al is the switch statement. Once you fall out of that scope, any variables declared in that scope vanish unless an external reference is maintained. You could remove the var statement, but that would make the variables global. The switch case statement in JavaScript is also used for decision making purposes. In some cases, using the switch case statement is seen to be more convenient over if-else statements. Consider a situation when we want to test a variable for hundred different values and based on the test we want to execute some task.
JavaScript - How to Use switch Statements in JavaScript A switch statement is a form of a conditional statement. It will execute a code block if a certain condition is met. Switch statements are used when you want different actions or results to occur for different situations. 6/8/2021 · There are times in JavaScript where you might consider using a switch statement instead of an if else statement. switch statements can have a cleaner syntax over complicated if else statements. Take a look at the example below – instead of using this long if else statement, you might choose to go with an easier to read switch statement. How to use case-insensitive switch-case in JavaScript? What is Switch...case statement in JavaScript? Switch case in Arduino; Switch case statement in C; Switch Case in Python (Replacement) C++ Program to Make a Simple Calculator to Add, Subtract, Multiply or Divide Using switch...case; String in Switch Case in Java; How to come out of a switch ...
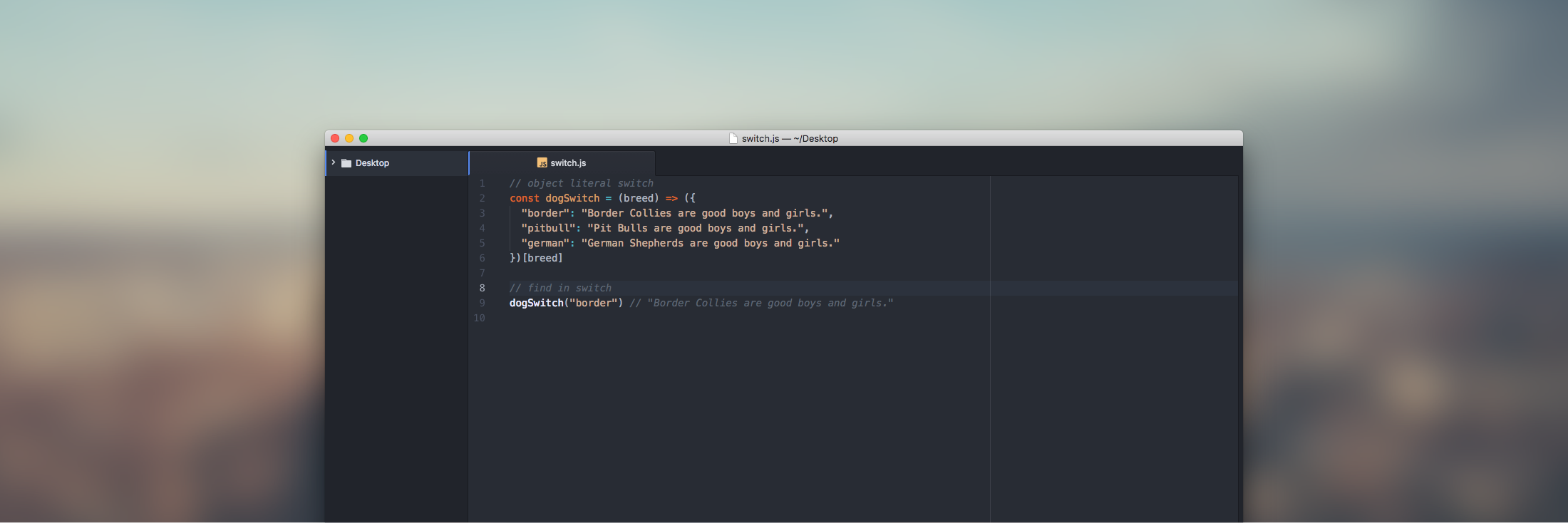
9/4/2021 · This tutorial will help you learn how to create multiple conditionals using the switch keyword. How switch statements work in JavaScript. The JavaScript switch keyword is used to create multiple conditional statements, allowing you to execute different code blocks based on different conditions. The code below shows you a switch statement in action: Writing complex conditionals in JavaScript has always had the potential to create some pretty messy code. Long lists of if/else statements or switch cases can get bloated quickly. When there are multiple conditions, I find object literals to be the most readable way of structuring code. Let's have a look at how they work. Today I am sharing a similar article on how the switch statement works in JavaScript. Use the switch statement to execute one of many code blocks based on a variable or expression's value. The switch expression is evaluated once. The comparison value will match either a statement value or trigger a default code block.
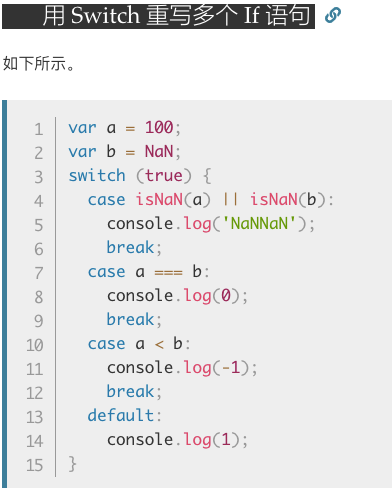
The Switch statement can be used in place of the If statement when you have many possible conditions. In the previous lesson about JavaScript If statements, we learned that we can use an If Else If statement to test for multiple conditions, then output a different result for each condition. The tests in 2012 where performed on Windows 7 32bit with the folowing versions: Chrome 21..1180.89m, Firefox 15.0, Opera 12.02, MSIE 9.0.8112, Safari 5.1.7.Node was run on a Linux 64bit box because the timer resolution on Node for Windows was 10ms instead of 1ms.. if-immediate. This is the fastest method in all tested environments, except in ... 23/9/2019 · You probably know that the switch statement allows matching an expression (the switch) against different values (the case), so using switch (true) may seem absurd: Well, that’s not true. You can...
The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed. This is the perfect solution for long, nested if/else statements. The switch statement evaluates an expression. So, without any delay, let's begin and know the switch statement. JavaScript Switch Statement. Like if and if-else statements, the switch statement in JavaScript is also a conditional statement, which means that the statement will execute depending upon the condition or expression. In switch JavaScript statement, the theme value is checked in multiple cases and the one that turns out as true, it will execute the following statement: document.getElementById ("switchtable").className. So the table looks or class of CSS will be changed inside the switch case statement by using the JS code.
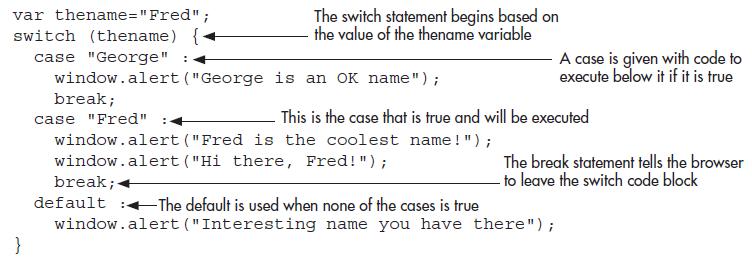
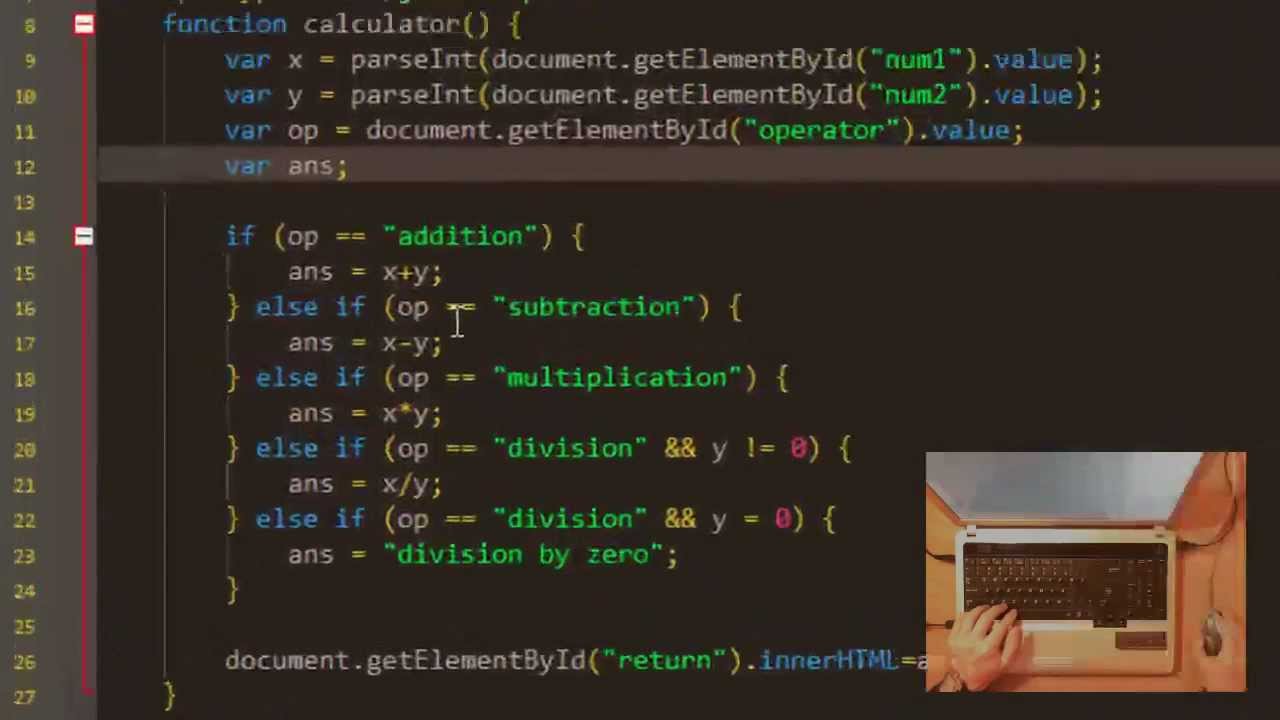
The Break statement is useful to come out from the switch statement. Otherwise, all the statements in the switch condition will execute. Whenever a break encountered, the execution flow would directly come out of the switch. JavaScript Switch Example. This program allows us to use Arithmetic Operators to perform arithmetic operations using ... If nothing matches, a default condition will be used. switch (expression) { case condition 1: statement (s) break; case condition 2: statement (s) break; ... case condition n: statement (s) break; default: statement (s) } The break statements indicate the end of a particular case. A switch statement first evaluates its expression. It then looks for the first case clause whose expression evaluates to the same value as the result of the input expression (using the strict comparison, ===) and transfers control to that clause, executing the associated statements.
JavaScript Switch. The JavaScript switch statement is used to execute one code from multiple expressions. It is just like else if statement that we have learned in previous page. But it is convenient than if..else..if because it can be used with numbers, characters etc. The signature of JavaScript switch statement is given below. default: // code block. } This is how it works: The switch expression is evaluated once. The value of the expression is compared with the values of each case. If there is a match, the associated block of code is executed. If there is no match, the default code block is executed. Example. 11/9/2017 · switch is a type of conditional statement that will evaluate an expression against multiple possible cases and execute one or more blocks of code based on matching cases. The switch statement is closely related to a conditional statement containing many else if blocks, and they can often be used interchangeably.
Introduction to the JavaScript switch case statement The switch statement is a flow-control statement that is similar to the if else statement. You use the switch statement to control the complex conditional operations. The following illustrates the syntax of the switch statement: Program to make a simple calculator using switch case in JavaScript In this video, you'll learn Program to make a simple calculator using switch case in Java... You would want to put the count + " Hold" or count + " Bet" after the switch statement, because what gets returned depends on the outcome of the switch statement. 1 Like ieahleen closed February 2, 2021, 11:41am
Why do we use switch in JavaScript? The objective of a switch statement is to give an expression to evaluate and several different statements to execute based on the value of the expression. The interpreter checks each case against the value of the expression until a match is found. If nothing matches, a default condition will be used. We often use Object lookups for things in JavaScript, often for things we would never contemplate using switch for - so why not use an Object literal to replace switch? Objects are much more flexible, have better readability and maintainability and we don't need to manually break; each "case". They're a lot friendlier on new JavaScript ...
 Switch Statement In Javascript Hindi
Switch Statement In Javascript Hindi
 Pattern Matching Proposal Front End Front Mdeditor
Pattern Matching Proposal Front End Front Mdeditor
 Switch Case Statements In Python 3 10 Towards Data Science
Switch Case Statements In Python 3 10 Towards Data Science
 Javascript Switch Case Js Switch Statement Example
Javascript Switch Case Js Switch Statement Example
 Just A Few Things Basic Javascript Using Objects For Lookups
Just A Few Things Basic Javascript Using Objects For Lookups
 Things I Didn T Know About Javascript Switch Statements By
Things I Didn T Know About Javascript Switch Statements By
 Can I Teach Google Search That When I Say Javascript I Don
Can I Teach Google Search That When I Say Javascript I Don
 Switch Case Does Not Collapse In Javascript Visual Studio
Switch Case Does Not Collapse In Javascript Visual Studio
 Using Objects In Javascript To Optimize If Else And Switch
Using Objects In Javascript To Optimize If Else And Switch
![]() Javascript Switch Statement With Js Switch Case Example Code
Javascript Switch Statement With Js Switch Case Example Code
 Selection Statements In Javascript
Selection Statements In Javascript
 You Are Using If Else And Switch In Javascript Use Object
You Are Using If Else And Switch In Javascript Use Object
 Javascript Switch Statement With Examples
Javascript Switch Statement With Examples
Using Switch True In Javascript Not Long Ago Some Of My
 Javascript Switch Statement Computer Notes
Javascript Switch Statement Computer Notes
 Putting A Processing Javascript Project Onto An Html Page
Putting A Processing Javascript Project Onto An Html Page
 Why We Really Need To Stop Using Switch Statements In
Why We Really Need To Stop Using Switch Statements In
 Write Conditional Statement Using Switch In Dax And Power Bi
Write Conditional Statement Using Switch In Dax And Power Bi
 Hacker Finds A Way To Write Javascript On The Nintendo Switch
Hacker Finds A Way To Write Javascript On The Nintendo Switch
 Javascript Using The Switch Statement
Javascript Using The Switch Statement
 Javascript Switch Statement Javascript Tutorial
Javascript Switch Statement Javascript Tutorial
 Switch Statement In Javascript By Injae Lee Medium
Switch Statement In Javascript By Injae Lee Medium
 Javascript Switch How To Use Switch Statement In Javascript
Javascript Switch How To Use Switch Statement In Javascript
 Superlight Vanilla Javascript Plugin For Sliding Toggle
Superlight Vanilla Javascript Plugin For Sliding Toggle
 Fallthrough Issue In Javascript Switch Statement Stack Overflow
Fallthrough Issue In Javascript Switch Statement Stack Overflow
 An Alternative Approach To Switch Statements In Javascript
An Alternative Approach To Switch Statements In Javascript
 Write Conditional Statement Using Switch In Dax And Power Bi
Write Conditional Statement Using Switch In Dax And Power Bi
 Replace Your Switch Statement And Multiple If And Else
Replace Your Switch Statement And Multiple If And Else
 Switch Case Statement In C Examples
Switch Case Statement In C Examples
 Tonight S Javascript Topics 1 Conditional Statements If And
Tonight S Javascript Topics 1 Conditional Statements If And
 Rewriting Javascript Replacing The Switch Statement By
Rewriting Javascript Replacing The Switch Statement By



0 Response to "35 Using Switch In Javascript"
Post a Comment