30 Html Code For Calculator Using Javascript
Here a Scientific Calculator is going to be formed by using HTML, CSS, and JavaScript. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Scientific Calculator". Output Screen: This will be output screen, where all text will be shown. Like the input that the user will type and the answer calculated from the ... 2 weeks ago - The detailed process, giving explanation about each and every line.
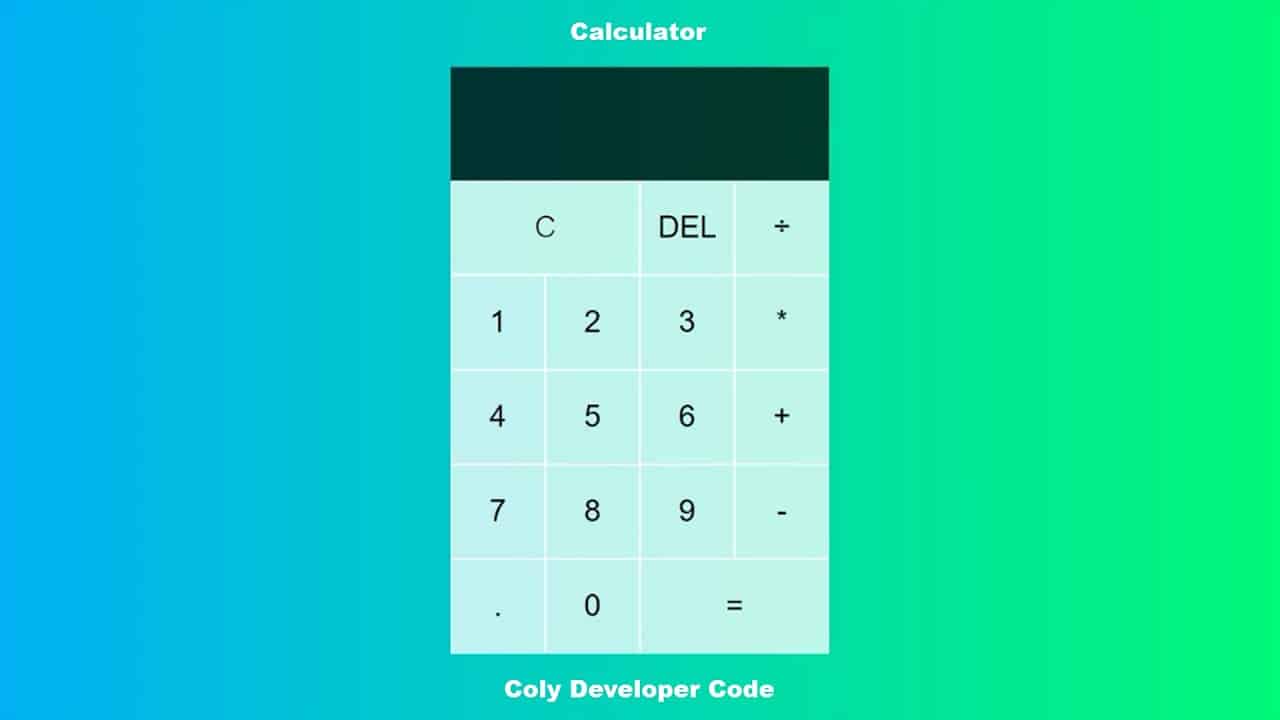
 Calculator For Website Using Html Css Amp Js Coly
Calculator For Website Using Html Css Amp Js Coly
Creating a simple, stylish calculator using HTML, CSS and JavaScript. Download source - 1 KB; Introduction. In this trick, we are going to create a calculator. We need to create a basic structure using HTML, style it using CSS and make it work using JavaScript. ... Preview (Using the Above Code Calculator looks like below) Create CSS Stylesheet ...

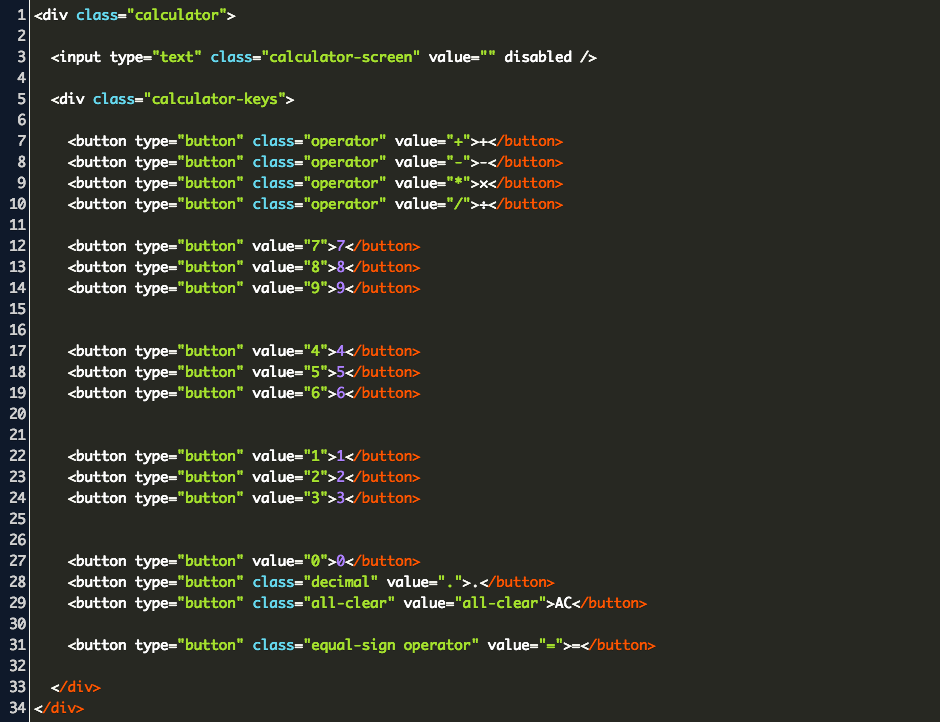
Html code for calculator using javascript. 17/12/2012 · function calculate () { var a = frmMain.name.value; var b = parseFloat (frmMain.Salary.value); var c = parseFloat (frmMain.taxrate.value); frmMain.summary.value = "Name :"+a+"\nSalary :"+b+"\nTax Rate :"+c; } . Share. Improve this answer. Let's start with the HTML code. You can create a file in your favorite text editor (Notepad, Notepad++, Sublime Text, Visual Studio code etc.). Then copy the below HTML code and save as "index.html". The below code contains the buttons and inputs that houses the structure of the calculator. Basic JavaScript Calculator Source Code Given Here Below. Copy these codes and save it with the name that is given here. use can use IDE as well as notepad in windows. I would recommend that first understand this code and then use it anywhere. So, if you have to make it yourself, you do not have to copy the code repeatedly.
I assume that you had a decent understanding of HTML, CSS, and Javascript. If you already don't know them, don't worry. I will try my best to break this tutorial into simple steps and explain everything as I can. I am going to use visual studio code as my text editor. You are free to use whatever code editor you like. Nov 07, 2020 - Hello world, there is a phrase ... lot. So, for the beginners who have learnt the basics of HTML, CSS and JavaScript, I would like to help them in making a very basic working calculator so that you guys can put your knowledge into practice. You can also get the entire code in my GitHub ... Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. Two types of inputs text and button are used here on a table within a form element and the OnClick event was used to insert button values on the screen or to evaluate the numbers.
Hello there! I hope you are having an amazing day! I made this simple calculator without JavaScript. Also these are some of my best web colors. So take... Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input. Oct 14, 2020 - Learn how to build a simple calculator app with the JavaScript programming language
In this series, we are going to be making a simple calculator with basic HTML, CSS and JavaScript. Our calculator will only able to perform basic math operations: addition, subtraction, multiplication and division. To better understand this tutorial you would need to have a little knowledge of HTML and CSS. If you don't already know them, no ... 2/1/2021 · Apart from this, you will need to use HTML to create separate keys for the different arithmetic functions as well when building a calculator using JavaScript. You can use HTML to add the button to display the entered digits or the results as well as to clear the display. The visual unit of your calculator is entirely dependent on HTML and CSS, of which the buttons and their IDs need to be created using HTML. The Boilerplate Code <!DOCTYPE html> <html … Nov 25, 2020 - JavaScript, better known as the “scripting language” of web pages, can do wonders. A calculator, as we know, will perform our basic operations viz. Addition, Subtraction, Multiplication, and division. For starting out, you should be familiar with HTML and CSS. The section with JavaScript code, ...
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! If you want to access the text within a non-input HTML element, then you are going to have to use the innerHTML property instead of value. Now code becomes: document.getElementById('result').value=r; Here we used the value property that all input elements have to use to grab the value the user enters. 17/3/2020 · How do you make a basic calculator with JavaScript? 1st Step :-First you open your HTML Editor like ,Notepad++,Subline Text,Brackets, etc.
Step 1:-Create HTML Code. Step 2:-Create JavaScript SCIENTIFIc Calculation Code. Step 3:-Create CSS Code for Design. Step 1:- Create HTML Code. These are the first steps to create SCIENTIFIC calculator. With the help of html code we will add all the fields of SCIENTIFIC calculator. Its code is given below. A Tip Calculator is a calculator that calculates a tip based on the percentage of the total bill. ... 2020 / #Projects How to Build a Tip Calculator with HTML, CSS, and JavaScript. A Tip Calculator is a calculator that calculates a tip based on the percentage of the total bill. ... to help people learn to code for free. We accomplish this by ... The Hypertext Mark-up Language is the standard mark-up language for documents designed to be displayed in a web browser. It can be used with various technologies such as CSS and scripting languages such as JavaScript and PHP. HTML is text-based; an HTML file can be edited simply by opening it up in a Notepad++, Notepad, and sublime program, etc ...
May 28, 2021 - To get started, you need to consider ... of a calculator. They include addition, subtraction, multiplication, division, delete, all-clear, and of course, the ability to use decimal numbers in performing these operations. In your text editor, create three separate folders for your HTML, CSS and JavaScript. This just basically makes your code more ... May 28, 2020 - Create a Calculator with Javascript, HTML and CSS · ©2021 C# Corner. All contents are copyright of their authors In this article, we will design the Simple Calculator using HTML, CSS, and JavaScript. HTML code creates a basic building block of Simple Calculator, CSS code added the styles on Simple Calculator and JavaScript code implements the functionality of Simple Calculator. HTML Code: Filename - Calculator.html
May 03, 2021 - A basic understanding of HTML, CSS, and javascript makes it easy to understand the logic of this calculator. ... You must have an editor to write code. I will highly recommend you to use Visual Studio Code for coding.VS Code is my most used and favorite editor. You can place the above HTML code anywhere in your project where you want to add this calculator widget. Styling Calculator with CSS. After creating the HTML structure, now it's time to style the calculator using CSS. So, target the main container with the #calculator id selector. Define its 325px fixed width along with the "auto" height. Scientific calculator source code in PHP with database How To Calculate/Find Plasma Group Velocity Calculator - Physics Calculator with example and formula; Simple Calculator JavaScript; BMI calculator Code in Javascript; Tip calculator Code in Javascript; Code of IP Address validation in JavaScript - Example of form validation in JavaScript
hi there. I'd like to add first host & last host on that IP calculator, but I didn't know the syntax would be. I had tried make new variable (last & first host) with same format of your syntax above, but none of my syntax was correct. JavaScript. Now comes the fun part! We have built and styled our calculator, which is now ready to receive some functionality. Open a squeaky clean .js file (don't forget to link it in your HTML ... If you have just started learning javascript, you may be assigned by someone to create a basic project of calculator using javascript, so in this article, I will provide you simple code of creating a calculator using javascript's eval function, which does the all work for you on a single button click.
In this article, you'll learn how to make a simple calculator using HTML, CSS, and JavaScript. This calculator can perform basic mathematical operations like addition, subtraction, multiplication, and division. Let's get started. Components of the Calculator. The calculator consists of the following components: I have an assignment where I have to create a calculator using java script and HTML. I have coded enough that when I use the operators it will do the math, but the numbers will not show in the display box. I also am unsure on how to code the clear button and the negate button. Here is the external javascript file. Javascript A Simple Calculator With Lots Bootstrap Useful Code . Howdy Folks Welcome to this new tutorial In this tutorial you will learn how to build a Simple Calculator using HTML CSS and our favorite Javascript. Simple calculator using javascript code w3schools. Copy these codes and save it with the name that is given here.
23/12/2017 · Let Step in the Code below to create a Compound Interest Calculator Using JavaScript. The first thing we need to do is to create a standard HTML file with Doctype, header and body. After we have created our basic HTML Structure , Create a Form using the Form tag. In the Form tag create 4 paragraph tag , and inside the paragraph tag create the ... Example 3: Dynamic JavaScript Calculator using the HTML, CSS and JavaScript. // Use insert () function to insert the number in textview. // Use equal () function to return the result based on passed values. /* Here, we create a backspace () function to remove the number at the end of the numeric series in textview. */. Age Calculator is a tool to calculate the age difference between two dates. The two dates that are used in Age Calculator are date of birth (DOB) and current date. We can also use this tool to compare two dates. In this post, we will design the Age Calculator using HTML, CSS, and JavaScript. HTML Code: Filename - AgeCalculator.html.
Feb 13, 2020 - There are plenty of ways to do math on a desktop computer using a built-in calculator, but another way is to build one yourself using a simple HTML code. To create a calculator using HTML, learn some basics about HTML, then copy the... This is code repository of simple calculator functionality achieved using Javascript. The logic is very simple with the less lines of code possible. css html netlify javascript-calculator. Updated on Jun 21. JavaScript. Dec 17, 2019 - Note: we can improve the calculator further by adding keyboard support and accessibility features like Live regions. Want to find out how? Go check out Learn JavaScript :) ... Read more posts by this author. If this article was helpful, tweet it. Learn to code for free. freeCodeCamp's open ...
 How To Create A Calculator Using Html Css Amp Javascript
How To Create A Calculator Using Html Css Amp Javascript
 Make Forms And Calculator Using Html Css Amp Javascript By
Make Forms And Calculator Using Html Css Amp Javascript By
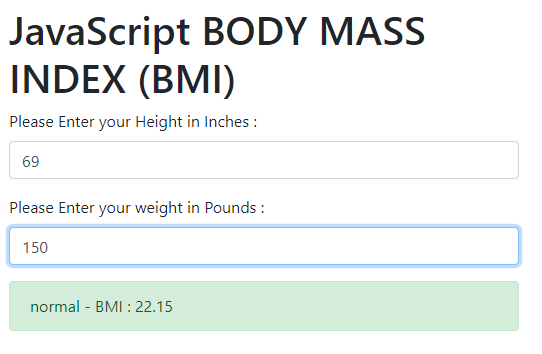
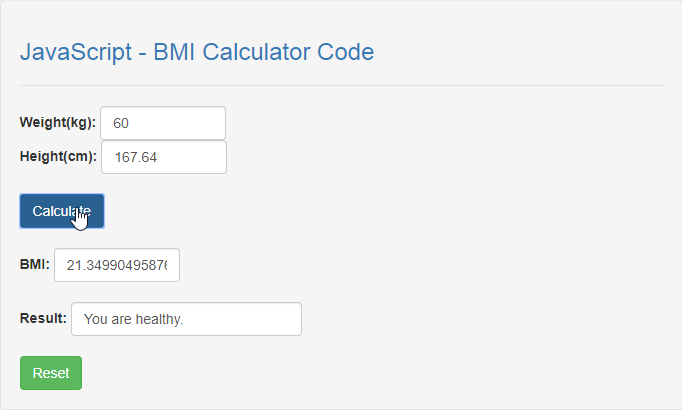
 Basic Bmi Calculator Html Javascript Programming Code
Basic Bmi Calculator Html Javascript Programming Code
 Javascript Bmi Calculator Code Free Source Code Projects
Javascript Bmi Calculator Code Free Source Code Projects
 Calculator In Javascript And Html5 And Css3 Source Code
Calculator In Javascript And Html5 And Css3 Source Code
 A Simple Html Javascript Calculator Code Review Stack
A Simple Html Javascript Calculator Code Review Stack
 How To Create A Basic Calculator Using Html Css And
How To Create A Basic Calculator Using Html Css And
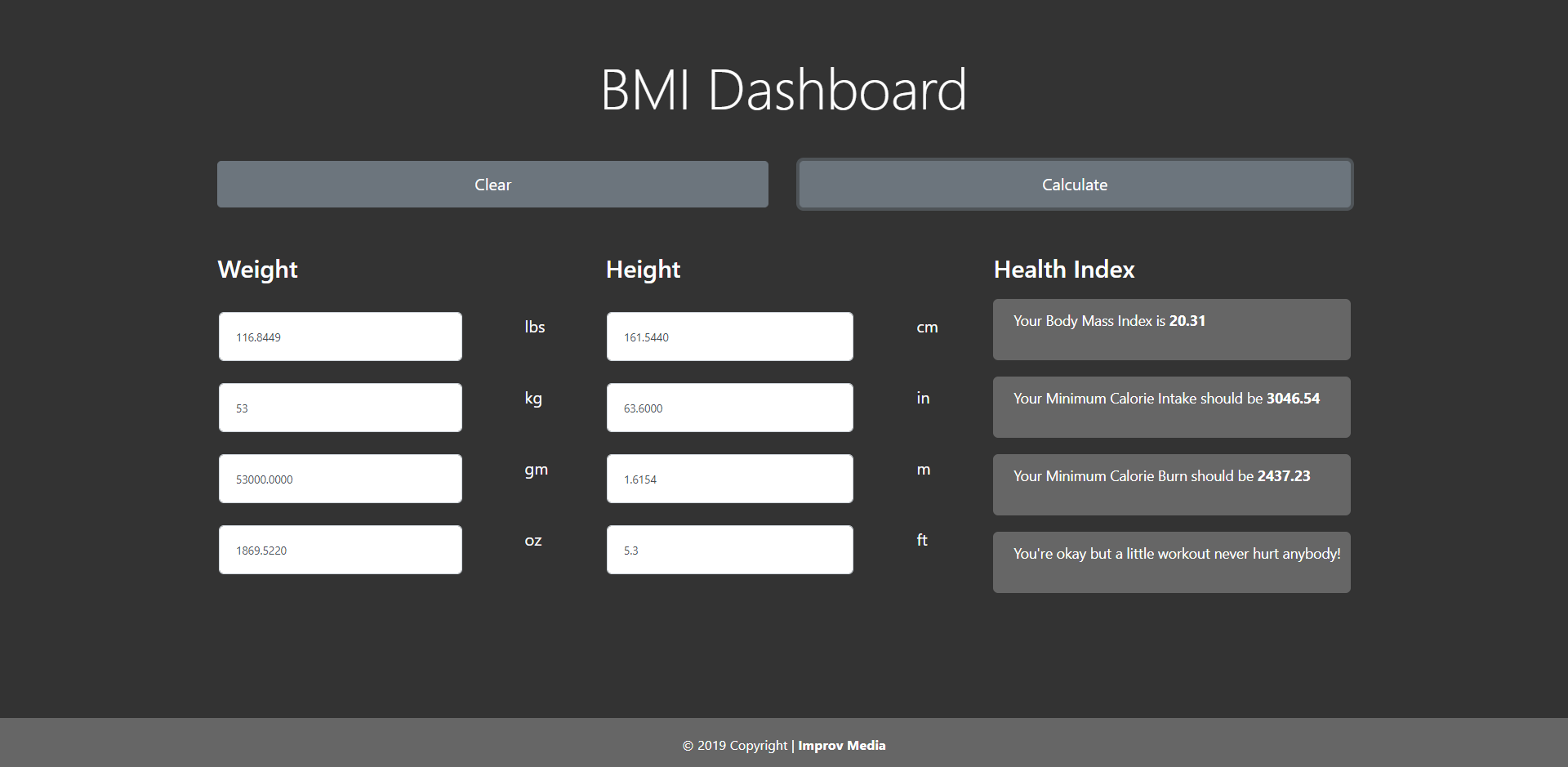
 Bmi Calculator In Javascript With Source Code Source Code
Bmi Calculator In Javascript With Source Code Source Code
Github Choudhurym Simple Calculator Html Css Javascript I
 Build A Calculator Using Html Css And Javascript Setting
Build A Calculator Using Html Css And Javascript Setting
 How To Build A Simple Calculator Using Html Css And Javascript
How To Build A Simple Calculator Using Html Css And Javascript
 Make Calculator Using Html Css And Javascript With Code
Make Calculator Using Html Css And Javascript With Code
 Create A Calculator With Html Css And Vanilla Javascript The Html Amp Css
Create A Calculator With Html Css And Vanilla Javascript The Html Amp Css
 How To Create A Simple Calculator In Javascript Coding With
How To Create A Simple Calculator In Javascript Coding With
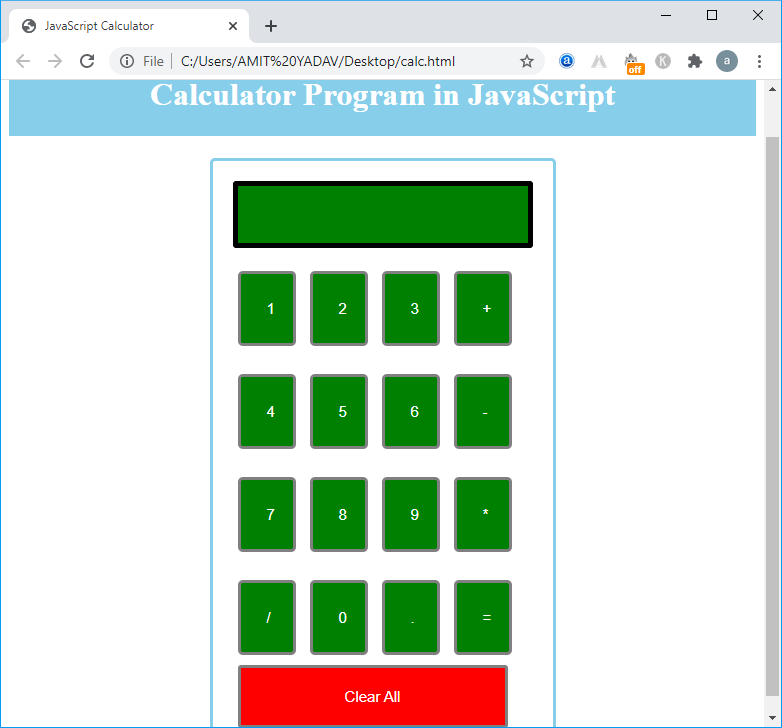
 Javascript Calculator Program Calculator App With
Javascript Calculator Program Calculator App With

 A Simple Javascript Calculator Code Example
A Simple Javascript Calculator Code Example
 How To Make Calculator Using Html Css And Javascript
How To Make Calculator Using Html Css And Javascript
 Simple Javascript Calculator Code With Example
Simple Javascript Calculator Code With Example
 How To Perform Calculation In Html Table Table Is Created On
How To Perform Calculation In Html Table Table Is Created On
 Javascript How To Make Calculator In Javascript With Html Easy To Do
Javascript How To Make Calculator In Javascript With Html Easy To Do
 How To Create A Simple Calculator Using Html And Javascript
How To Create A Simple Calculator Using Html And Javascript
 Html Html5 Tutorial How To Create Basic Calculator Using
Html Html5 Tutorial How To Create Basic Calculator Using
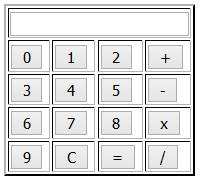
 Javascript Calculator Javatpoint
Javascript Calculator Javatpoint
 Calculator Using Javascript Source Code Amp Projects
Calculator Using Javascript Source Code Amp Projects
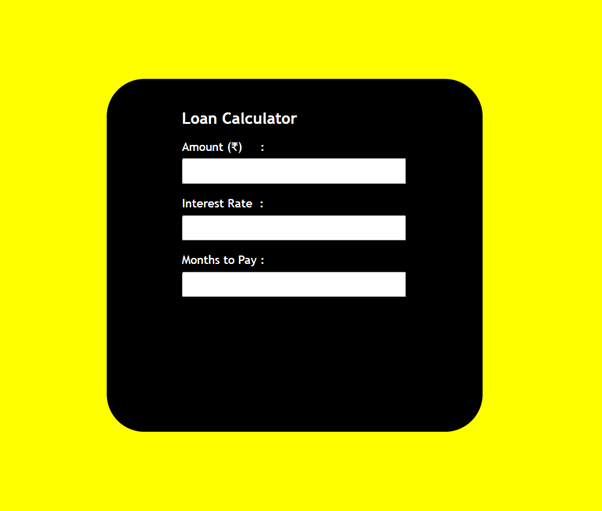
 Design A Loan Calculator Using Javascript Geeksforgeeks
Design A Loan Calculator Using Javascript Geeksforgeeks
 Javascript Calculator How To Build A Calculator From Scratch
Javascript Calculator How To Build A Calculator From Scratch
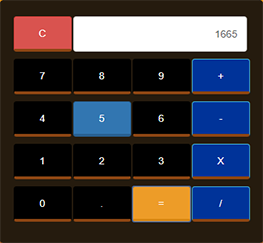
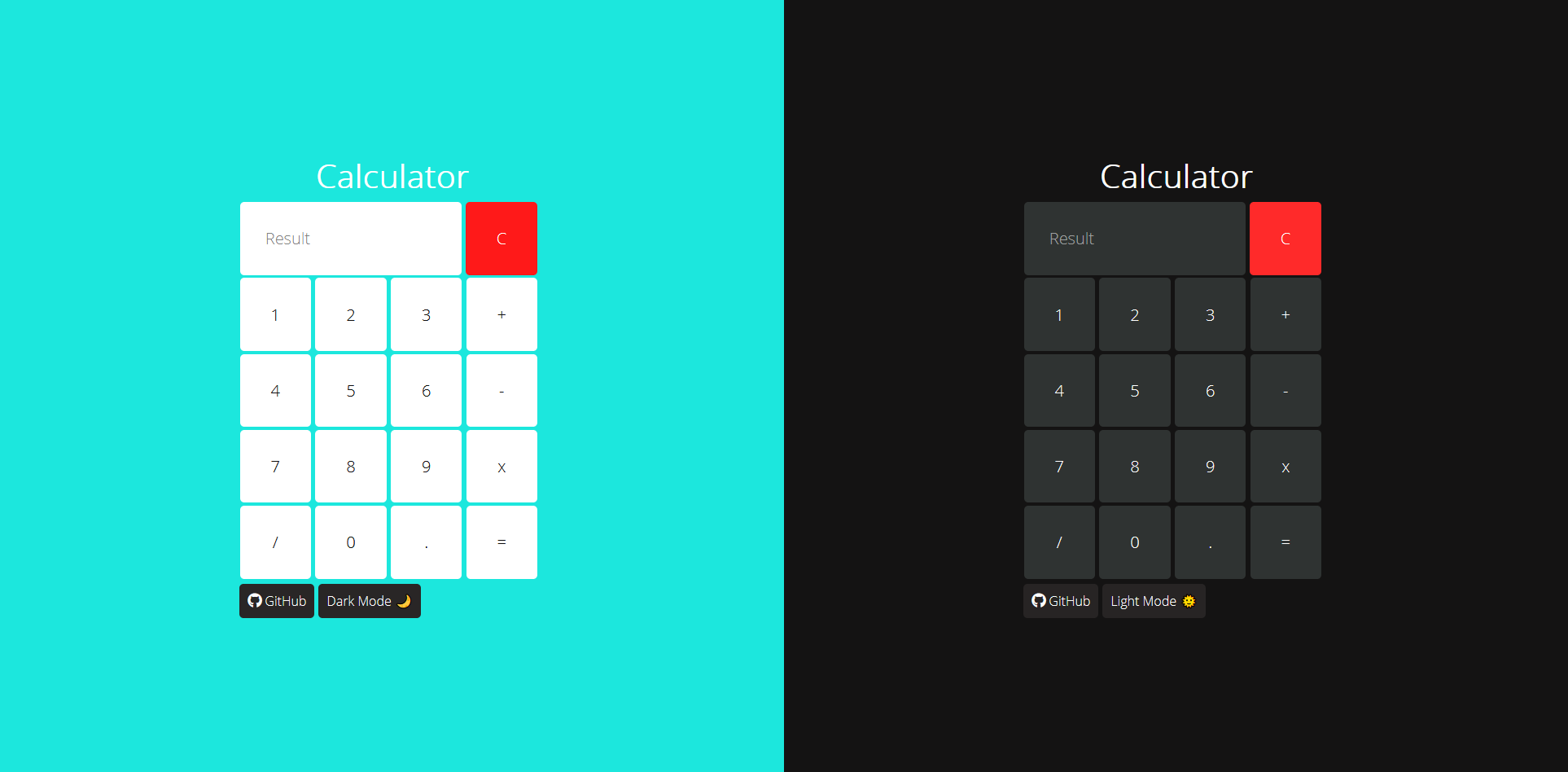
 Simple Calculator With Dark Mode Dev Community
Simple Calculator With Dark Mode Dev Community

0 Response to "30 Html Code For Calculator Using Javascript"
Post a Comment