21 Javascript Get Text From Element
In this article we demonstrate the use of JavaScript for accessing the values of form elements. Later, we will demonstrate all the concepts using a real world example. Text input element. To obtain a reference to a text input element, here is some sample code: JavaScript – Get HTML Text inside an Element. To get the HTML text inside a specific HTML Element, using JavaScript, get reference to this HTML element, and read the innerHTML property of this HTML Element. innerHTML property returns the HTML markup present inside this HTML Element as String. In the following example, we will get the HTML text ...
 Using Gettext Method In Selenium Webdriver Make Selenium Easy
Using Gettext Method In Selenium Webdriver Make Selenium Easy
In JavaScript, sometimes, you might want to retrieve CSS styles applied to an element through inline styles or external style sheets. There are various ways available to do this, depending on whether you want to fetch inline styles or rendered styles.

Javascript get text from element. How to get the text inside an element using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery text() method. You can simply use the jQuery text() method to get all the text content inside an element. The text() method also return the text content of child elements. Javascript provides us with the textContent property that we can use to change the text inside an element. The following example uses the textContent property to get the text of the <div> element: let note = document .getElementById( 'note' ); console .log(note.textContent); Code language: JavaScript ( javascript )
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM. Note: To get all of the text and CDATA data for the whole document, one could use document.documentElement.textContent. If the node is a CDATA section, comment, processing instruction, or text node, textContent returns the text inside the node, i.e., the Node.nodeValue.
Example #1. This is the example of creating a button. It is to show the other text with the help of the getElementById () function. Here at the first inside of the HTML tags and BODY tags, paragraph tags are created to an ID attribute called "demo1" with the string value "Click on the button below to change the text here.". And to more clearly see the entire text content of an element, one can use the string function: string(//example[1]) or just. string(//example) Hello, I am an example . The latter works because, if a node-set is passed into functions like string, XPath 1.0 just looks at the first node (in document order) in that node-set, and ignores the rest. so: 21/5/2019 · There are two methods used to get the span elements which are discussed below: HTML DOM textContent Property: This property set/return the text content of the defined node, and all its descendants. By setting the textContent property, the child nodes are removed and are replaced by a single Text node having the specified string. Syntax: Return the text content of a node. node.textContent Set the text …
If you want to get only the text that is directly in the element use nodeValue or text Content: like this: text. var a = document.getElementById("id").childNodes[0].nodeValue; var b = document.getElementById("id").childNodes[0].textContent; This will get the text - "abc" and put it into variables a and b, they both will have "abc". The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name (s). When called on the document object, the complete document is searched, including the root node. The easiest way to find an HTML element in the DOM, is by using the element id. This example finds the element with id="intro": Example. const element = document.getElementById("intro"); Try it Yourself ». If the element is found, the method will return the element as an object (in myElement).
The getComputedStyle () method accepts two arguments: element is the element that you want to return the computed styles. If you pass another node type e.g., Text node, the method will throw an error. pseudoElement specifies the pseudo-element to match. 28/3/2020 · Get and Set the Text Content of an Element. To set and get the text content of an element and its descendants, you use the textContentproperty of the element: element.textContent. Code language:CSS(css) Note that the textContentstrips all HTML tags before returning it. This is another method of getting text without children's text from multiple elements (as well as for a single element). Also introduces the possibility to include text from certain child elements whilst excluding from all others. In case all elements are empty, an empty string is returned.
Given an HTML document containing some elements and the task is to get the text inside an HTML element using JavaScript. There are two methods to get the text without HTML element which are listed below: Using innerText property. Using textContent property. Since, I want to extract elements that have ids with a specific text, I have defined the selector ul with id that matches the text hk. document. querySelectorAll ('div ul[id^="hk"]') You can also use the > (greater than sign) after the div selector. The "nodeType" property. The nodeType property provides one more, "old-fashioned" way to get the "type" of a DOM node. It has a numeric value: elem.nodeType == 1 for element nodes, elem.nodeType == 3 for text nodes, elem.nodeType == 9 for the document object, there are few other values in the specification. For instance:
JavaScript - Get the text of a span element. To get the text of the span element in JavaScript, the code is as follows −. Fellows - I have alist of 100 books (a couple different list actually) and I want to strip out and list the H3 headings only. I tried the script in the first message but the massage box says 'unidentified' if i have multiple h3 headings. This Javascript does not mingle with the Javascript present in the webpage. Javascript execution at element level. In this process, we shall identify the element with the help of web driver methods like find_element_by_xpath or find_element_by_id and so on. Then execute the necessary action on it like clicking the element.
Vanilla JavaScript provides two really easy ways to get and set content in the DOM—one to manipulate markup, and the other just for text. Manipulating HTML You can use the innerHTML to get and set HTML content in an element. var elem = document.querySelector('#some-elem'); // Get HTML content var html = elem.innerHTML; // Set HTML content elem.innerHTML = 'We can dynamically change the HTML. In a similar way, you can write the XPath of any paragraph element and retrieve the text for the same. Using getText() Method To Get A Dropdown Text. There are multiple cases when we need to select a specific dropdown value, or maybe get the text values in a dropdown. We can use the getText() method to handle such scenarios as well. sample text to get elements by id If we have more than one elements with the same id, document.getElementById () will only return the first element having that id. Note that this is not encouraged as only one element is supposed to have a single id. Accessing elements by the Class Name
To enter the text into a textbox using javascript, we have two ways: FindElement (Javascript) + EnterText (Javascript) FindElement (WebDriver) + EnterText (Javascript) In both ways, entering text using Javascript is common, but finding an element is different. textContent returns the text content of all elements, while innerText returns the content of all elements, except for <script> and <style> elements. innerText will not return the text of elements that are hidden with CSS (textContent will). Try it » Tip: Sometimes this property can be used instead of the nodeValue property, but remember that this property returns the text of all child nodes as well. Tip: To set or return the HTML content of an element… There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById('textboxId').value to get the value of the box:
Javascript Fundamental Es6 Syntax Get All The Elements Of
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
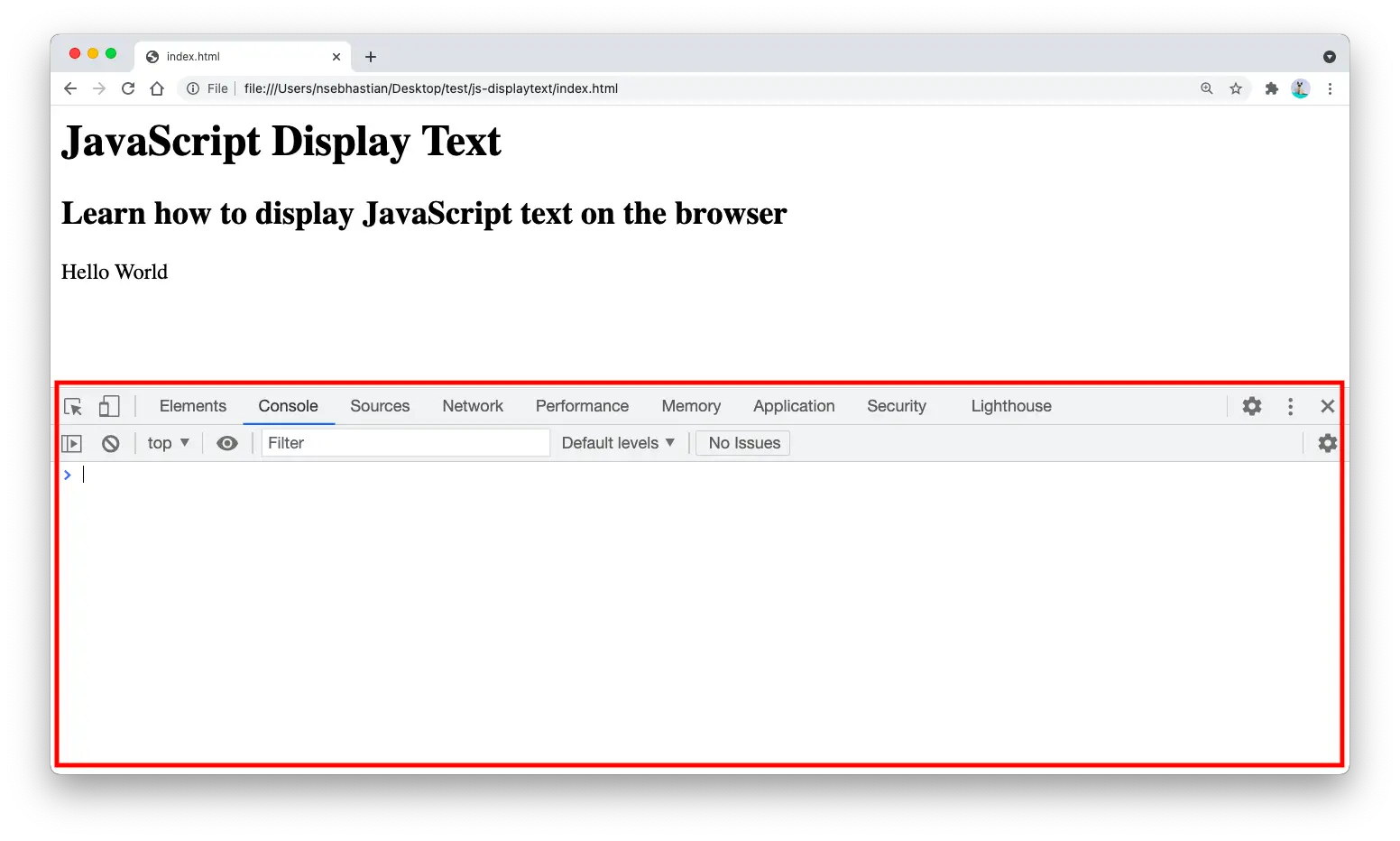
 How To Display Text In The Browser Using Javascript
How To Display Text In The Browser Using Javascript
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
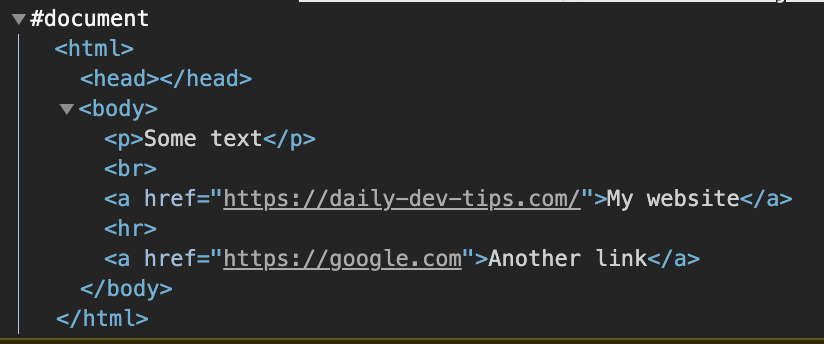
 Javascript Get Html Elements From A String
Javascript Get Html Elements From A String
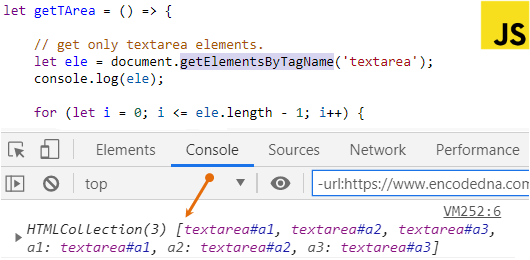
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
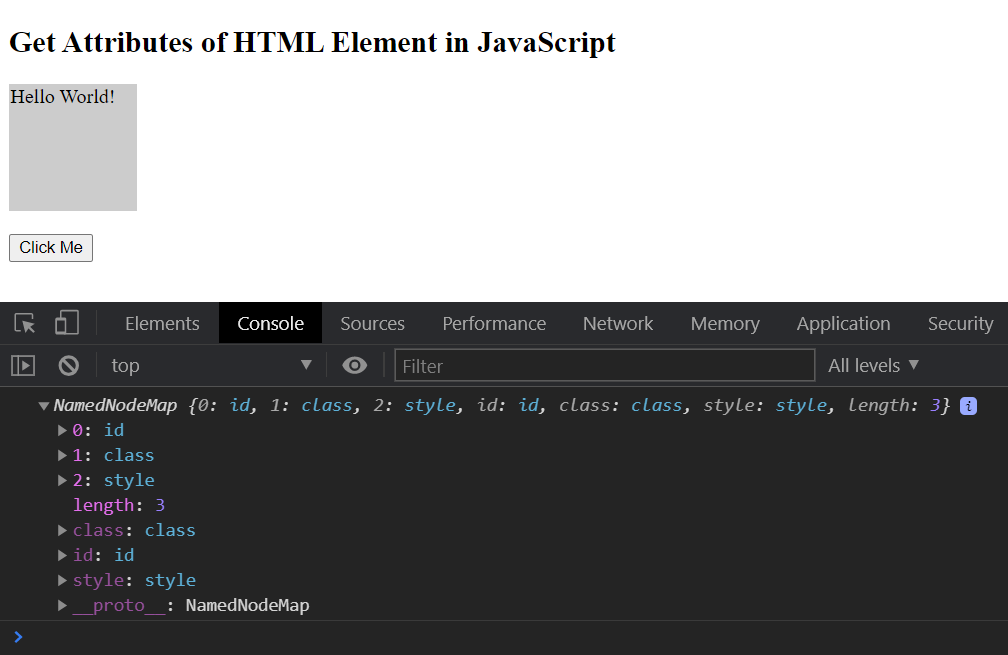
 How To Get Attributes Of Html Element Element In Javascript
How To Get Attributes Of Html Element Element In Javascript
 How To Get Text Message From Jnotify Element Form Javascript
How To Get Text Message From Jnotify Element Form Javascript
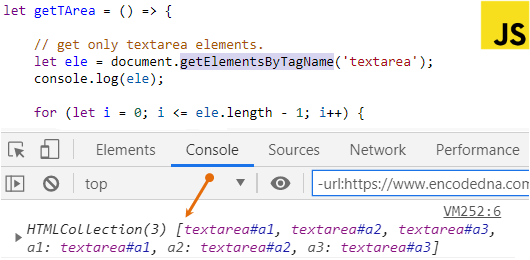
 How To Get All Textboxes In A Form Using Javascript
How To Get All Textboxes In A Form Using Javascript

How Javascript Works The Internals Of Shadow Dom How To
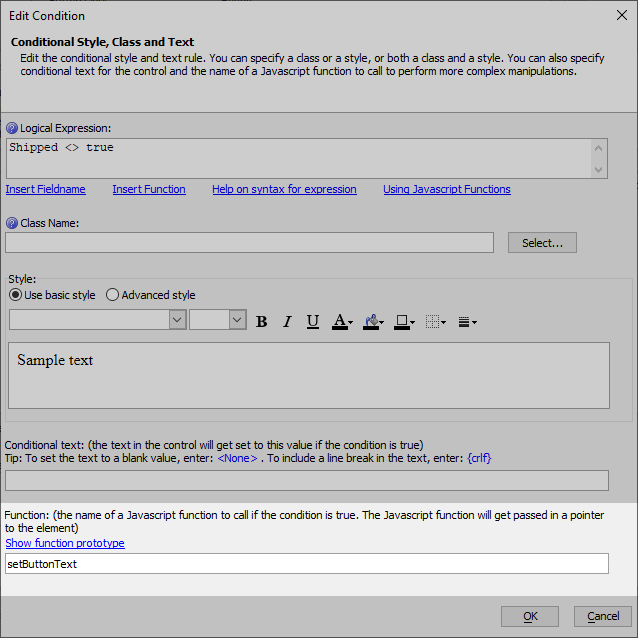
 Change Button Text Dynamically
Change Button Text Dynamically
 How To Get Text Of An Element In Selenium
How To Get Text Of An Element In Selenium
 Javascript Get Element By Class Name
Javascript Get Element By Class Name
 How To Create A Shrinking Header On Scroll Without Javascript
How To Create A Shrinking Header On Scroll Without Javascript
Get And Set Formyoula Field Values Using The Javascript
 Getattribute Method In Selenium What Why And How To Use
Getattribute Method In Selenium What Why And How To Use
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript

0 Response to "21 Javascript Get Text From Element"
Post a Comment