35 Javascript 3d Animation Demo
Sep 20, 2012 - Whether it be from CSS transformations, ... or animations managed with JavaScript APIs, it seems like each day we come across another demo that shows us how can we've come outside of Flash. The latest shocker comes from the three.js project. The creators of three.js explains the project best: The aim of the project is to create a lightweight 3D engine with ... Nov 14, 2019 - Here’s the demo (click on Stacy, and move your mouse around the Pen to watch her follow it). We’re going to use Three.js, and I’m going to assume you have a handle on JavaScript. See the Pen Character Tutorial – Final by Kyle Wetton (@kylewetton) on CodePen. The model we use has ten animations ...
Anime Js 10 Best Examples Of Anime Js Csshint A
3d animation using pure CSS3Movie Posters Example Marcofolio . Here's an example of pretty powerful CSS3 animation and 3d effects. Using the perspective, transform and transition properties, we can create a 3d animation effect. Simply hover over the movie posters below to see the effect ...

Javascript 3d animation demo. This is a popular 3D slideshow plugin and it's by far one of the most detailed. This pen offers a live demo of the animated slider in action with most of the features still intact. It all runs on jQuery, while this specific demo works with just 50 lines of JavaScript. But you can find an even more detailed example on the Codrops site. I'm a ... With a standout 3D animation demo reel, you'll receive positive feedback from prospective clients, work your way up, and inspire other artists. Demo reel success stories We (Jasmine and Michael) have worked as senior light directors for Blue Sky Studios and we've been in the animation industry for over a decade. May 25, 2019 - HTML5 is a lightweight, powerful and easy to use platform such as games, 3D animation, 3D graphics by using HTML5 canvas, CSS3 and JavaScript. In fact, HTML5 and CSS3 represents the future of mobile browsing and that’s because of it’s comprehensive and lightweight abilities.
JavaScript animations can handle things that CSS can't. For instance, moving along a complex path, with a timing function different from Bezier curves, or an animation on a canvas. Using setInterval. ... Click on the element for the demo: Result. animate.js. index.html. Animation Code. JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous. The basic code is: Three.js runs in all WebGL supported browsers and enables you create GPU-accelerated 3D animations by making use of JavaScript as part of a website. With Three.js, you'll be able to easily create objects, cameras, materials, lights, and much more. Best of all, you can use Three.js scripts in conjunction with the HTML5 canvas, SVG, CSS3D or ...
May 24, 2020 - Working on my portfolio website I really wanted to have a cool looking 3D animated landing page and after considerable research I stumbled upon three.js library for JavaScript. Three.js is a… 3D Scrolling Portfolio Website with Three.js. Contribute to fireship-io/threejs-scroll-animation-demo development by creating an account on GitHub. Sep 21, 2018 - In our previous Three.js courses, we covered the essentials of getting around in the Three.js framework. In this course, we’re going to build on that foundation as we dive deeper into creating 3D...
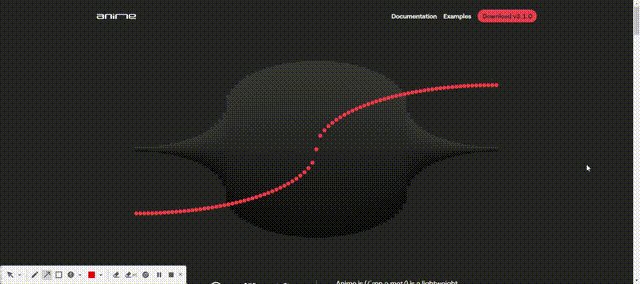
Oh, but the demo. This demo is outstanding, with lights...lots of lights. As the music plays in the background, you navigate a beam of light through hills of lights. Press down on your mouse and the beam of light accelerates. As the demo continues, more and more lights and colors come into the animation. I can't recommend this demo enough. 5/3/2012 · Read 3D JavaScript Animations - three.js and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. anime.js • JavaScript animation engine. Documentation Examples Download v 3.2.1. GitHub. CodePen. Docs. Twitter. Anime.js ( /ˈæn.ə.meɪ/) is a lightweight JavaScript animation library with a simple, yet powerful API. It works with CSS properties, SVG, DOM attributes and JavaScript Objects. Getting started.
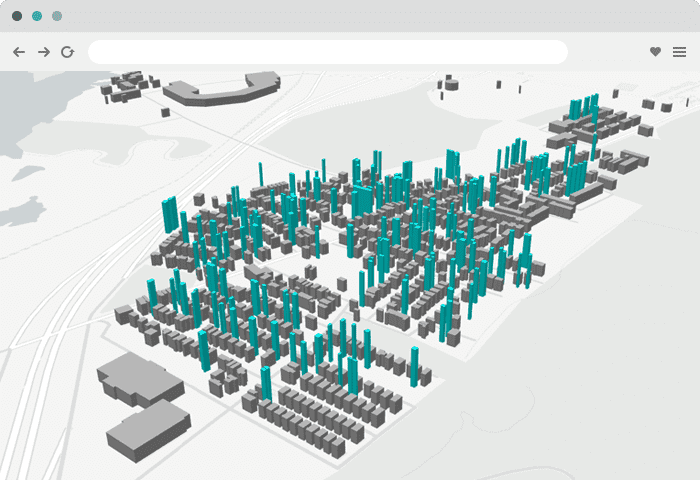
Easily place 3D markers and sprites at any location. Add path lines between two or more locations. Pin custom HTML overlays to your earth. Only one file to load. No Dependencies. Asynchronous Loading. Cross-browser compatible. Responsive, Touch Enabled. Works in WebViews. A modern retro poster for the IBM think campaign. Combines SVG dash technique with animations with anime.js to animate circles to the logo. Uses SVG blend modes to recreate the blending of colors in the logo. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Dependencies: -. Animated website backgrounds in a few lines of code. Randomize! 1. Customize. 2. Grab the code. Change #your-element-selector to your element and include files from CDN. Or view instructions for Strikingly . If you have a Strikingly site, paste the following code into Strikingly Editor -> Settings -> Custom Code -> Footer Code.
Aug 19, 2020 - I thought it was amazing. You can see the writing on the 3D object. ... An accordion effect using only CSS. Proprietary animation in WebKit based browsers. ... Auto-Scrolling Parallax is an animated parallax effect using WebKit’s CSS transition property, no need for JavaScript. Look Inside. Hello there! Today I would like to show you how to create an amazing 3D rotation animation using CSS3 3D transforms and CSS3 animation properties, WITHOUT using JavaScript. You might, of course, can check out others amazing CSS3 effects like CSS3 background animation and pure CSS3 logo and icons.. The idea is to create a 3D 'cube' gallery effects. Three.js – JavaScript 3D Library ... submit project
Press t → toggle background color: Press p → pause: Mouse → rotate around origin x and y axis: Mouse + ctrl → pan x / y: Mouse + shift → pan z: Mouse + ctrl + shift JavaScript code is evaluated immediately and the output displayed in a Canvas element. Some code examples and useful tutorial links are provided to get you started... ... Demo entry for the JS1K - Spring 2013 competition. A sunny spring scene with a field of flowers and an animated windmill. Feb 04, 2017 - A demo of jQuery animation (3D flip) In this example, as you bring the mouse over the card area, the div will animate with flip and “back” content will display. You may adjust the speed of flip animation by using the speed option in the jQuery code section.
animation / skinning / additive / blending. animation / skinning / morph. animation / multiple At the bottom, you will see a text "Restart" to restarting the loading fill animation. So, Today I am sharing 3D Progress Bar Animation with CSS JavaScript. There I have used CSS to create the whole program, but the restart animation function based on JavaScript. This will a pure CSS program if we remove the restart button. Here are nine unbelievable canvas demos that will make your jaw drop! 1. Zen Photon Garden. The Zen Photon Garden demo is the epitome of mind-blowing. This epic canvas demo allows for drawing on the canvas with reactive light streams, allowing the user to see the end product of their new line will be. Even better, this demo allows you to save ...
Jan 19, 2021 - In this coding session you'll learn how to use Three's DepthTexture to create some animated 3D lines. 25/4/2017 · This is a simple character animation system, implemented with nearly* identical logic in both JavaScript (well, TypeScript) and WebAssembly (from C++). It uses skeletal animation to animate multiple instances of a character across the screen, starting in the background and moving gradually towards the foreground, before respawning in the back. For my past demos i used FT2 because i wanted to make tinies demos in weight of octets. The Visuals. For this demo i used treejs as 3D library. The demo is a one scene one camera with a 3D ...
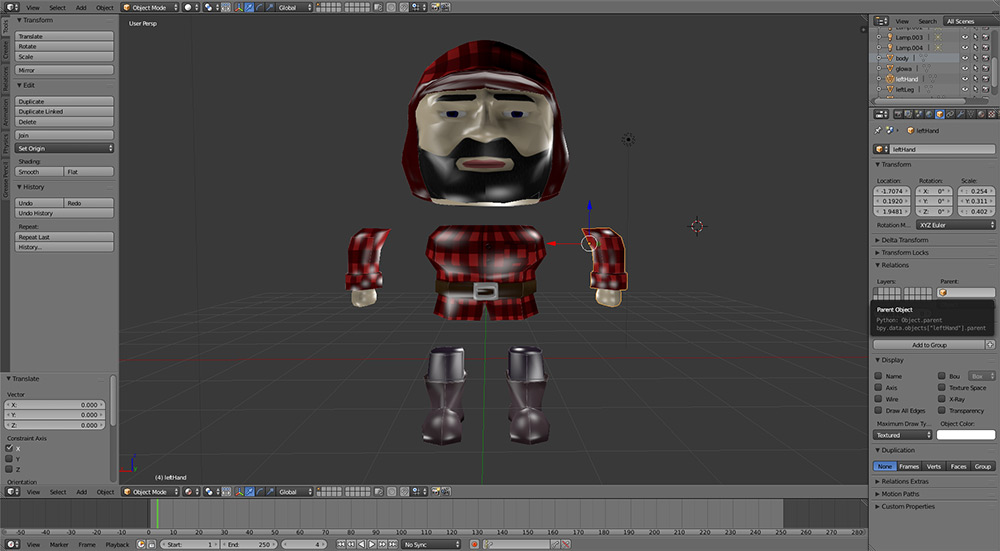
That is very handy, for example in terms of creating 3D interfaces. In the sample application you can tap the 3D Lumber Jack and change the colour of his material. We hope that you like this article and that you will stay tuned for the second part of creating a JavaScript controlled and animated 3D character. 10 Stunning 3D Projects Built Entirely With CSS & JavaScript. The web has come a long way from dial-up Internet and GeoCities pages. Websites are now fully responsive and accessible from touchscreen devices. But modern browsers have taken things even further beyond "mainstream" web design. It's possible to create amazing 3D effects in the ... A-Frame is a web framework for building 3D and VR experiences. Under the hood, it is a Three.js framework with a declarative entity-component pattern, meaning we can build scenes with just HTML. See the Building up a basic demo with A-Frame subpage for the step-by-step process of creating the demo.
11. Animated 3D Flipping Menu with CSS. This 3D menu is very similar to the above one with just a change in the position and appearance of the menu bar. The flipping effect on hovering is the same however the positioning of the menu makes the usage different. 10 amazing JavaScript demos using 1k or less. By Creative Bloq Staff 28 March 2013. ... This pseudo-3D self-running animation features a busy bee flying left and right, fresh animated swaying grass with depth cueing, pretty flowers, and a camera moving in all directions (left, right, up, down, and forward) for your entertainment. ... 73 JavaScript Text Effects. May 28, 2021. Collection of free vanilla JavaScript text effect code examples: 3D, circle, animated, responsive, with motion path, with particles, with hover effects. Update of May 2020 collection. 45 new items.
The inspiring series of demos that explore particle animations with three.js in 3D space. All the particles and forms in these demos are produced in three.js, such as spheres and boxes, from fundamental geometry/material/mesh set. Pretty cool huh?, The more creative you are the more animation features you can make. Demo. 3. Particles.js Code ... Drawing Animated 3D Cube With CSS3 Transform. ... We will be able to rotate the cube with keyframes animation and JavaScript. See the examples below. ... for example. Cube animated using CSS keyframes. Live Demo. Below you can view test the script version. Click the rotation buttons to see the animated turns. The HTML Code. All you need is a ...
 10 Amazing Javascript Animation Libraries To Use In 2021 By
10 Amazing Javascript Animation Libraries To Use In 2021 By
 Creating 3d Cube A Practical Guide To Three Js With Live Demo
Creating 3d Cube A Practical Guide To Three Js With Live Demo
 3d Particle Explorations Codrops
3d Particle Explorations Codrops
 Create Beautiful Html5 Animations With The Canvas Element
Create Beautiful Html5 Animations With The Canvas Element
 Create An Interactive Javascript 3d Model Inspired By Iron
Create An Interactive Javascript 3d Model Inspired By Iron
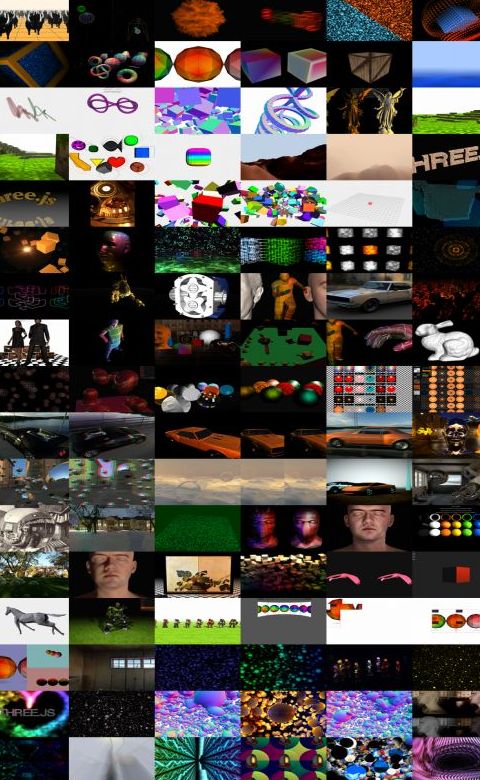
 Three Js Javascript 3d Library
Three Js Javascript 3d Library
 Creating Webgl Apps With Go Gopher Academy Blog
Creating Webgl Apps With Go Gopher Academy Blog
 Photon Js Css 3d Lighting Engine Scriptism
Photon Js Css 3d Lighting Engine Scriptism
 Scenejs Creating A Javascript Controlled Animated 3d
Scenejs Creating A Javascript Controlled Animated 3d
 10 Stunning Css 3d Effect You Must See Red Stapler
10 Stunning Css 3d Effect You Must See Red Stapler
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
 Maptalks For Building 2d 3d Maps
Maptalks For Building 2d 3d Maps
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Css Animation Examples To Recreate Creative Bloq
Css Animation Examples To Recreate Creative Bloq
 Css Vs Js Animation Which Is Faster
Css Vs Js Animation Which Is Faster
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Text Animation Design Inspiration
Text Animation Design Inspiration
 Flying Birds Animation Using Three Js Codemyui
Flying Birds Animation Using Three Js Codemyui
 Exploring Animation And Interaction Techniques With Webgl A
Exploring Animation And Interaction Techniques With Webgl A
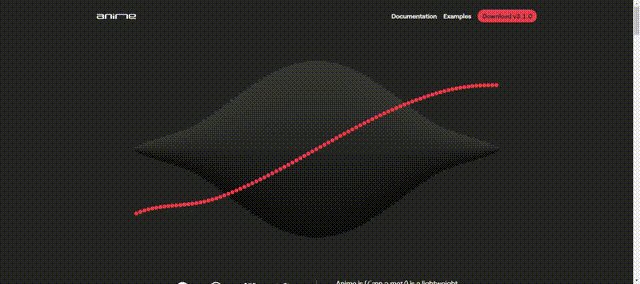
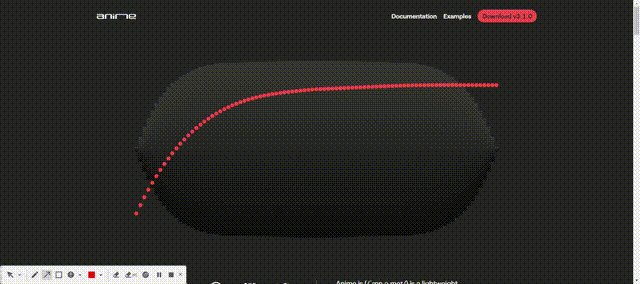
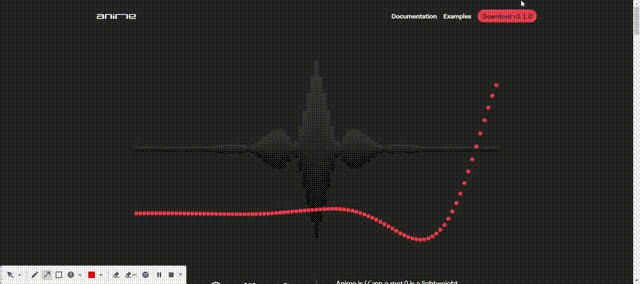
 Anime Js Javascript Animation Engine
Anime Js Javascript Animation Engine
 92 Css Text Styling And Effects W3tweaks Com
92 Css Text Styling And Effects W3tweaks Com
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
 9 Of The Best Animation Libraries For Ui Designers Sitepoint
9 Of The Best Animation Libraries For Ui Designers Sitepoint
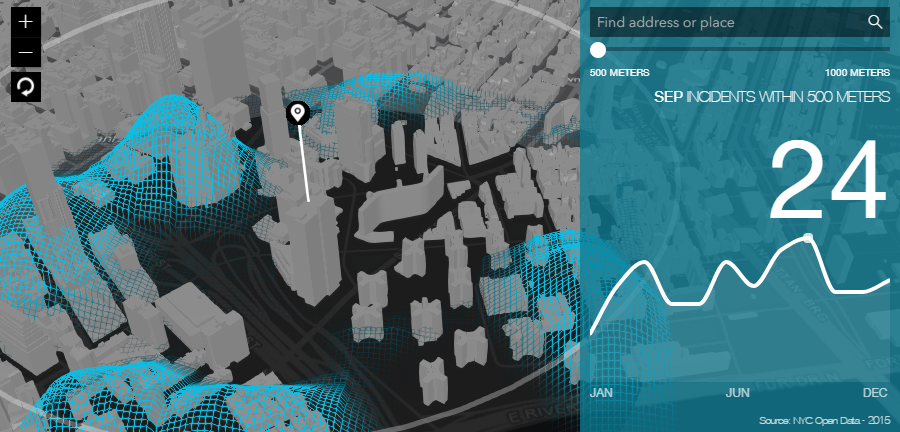
 Esri Javascript Api Examples 15 High Tech Webmaps And
Esri Javascript Api Examples 15 High Tech Webmaps And
 Pin On Web Design Amp Development
Pin On Web Design Amp Development
 Top 6 Javascript And Html5 Game Engines Logrocket Blog
Top 6 Javascript And Html5 Game Engines Logrocket Blog
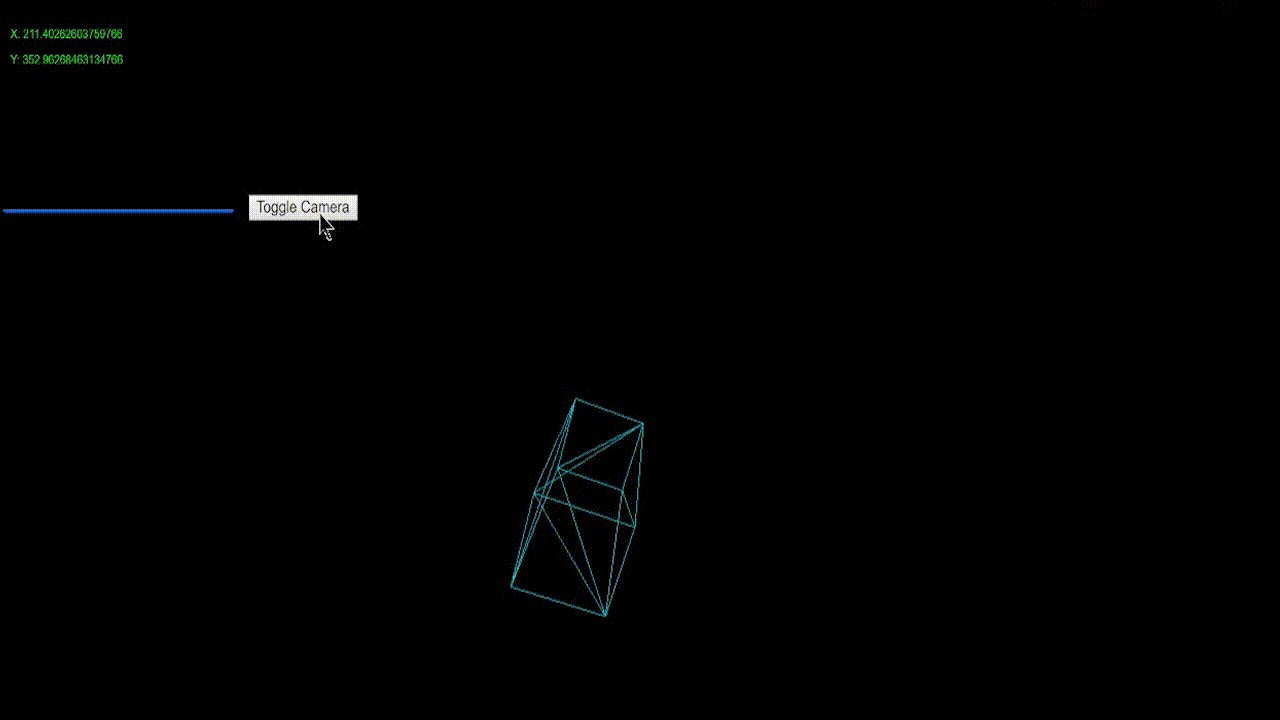
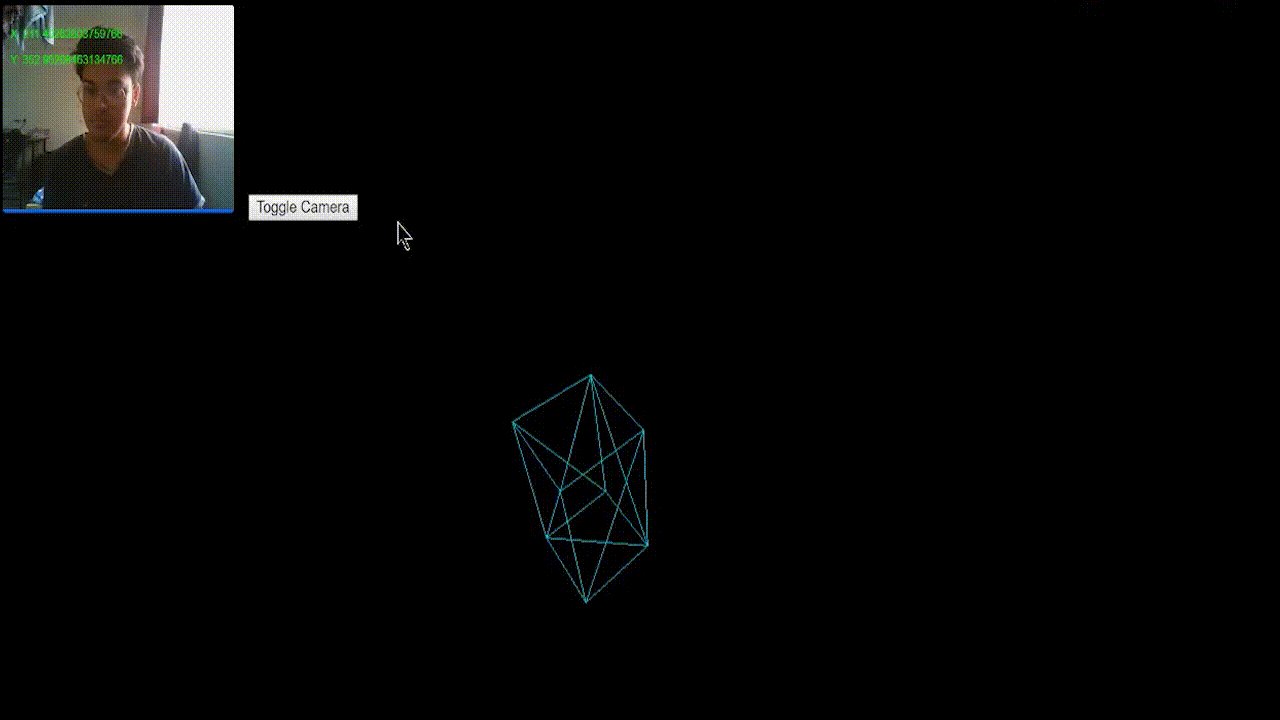
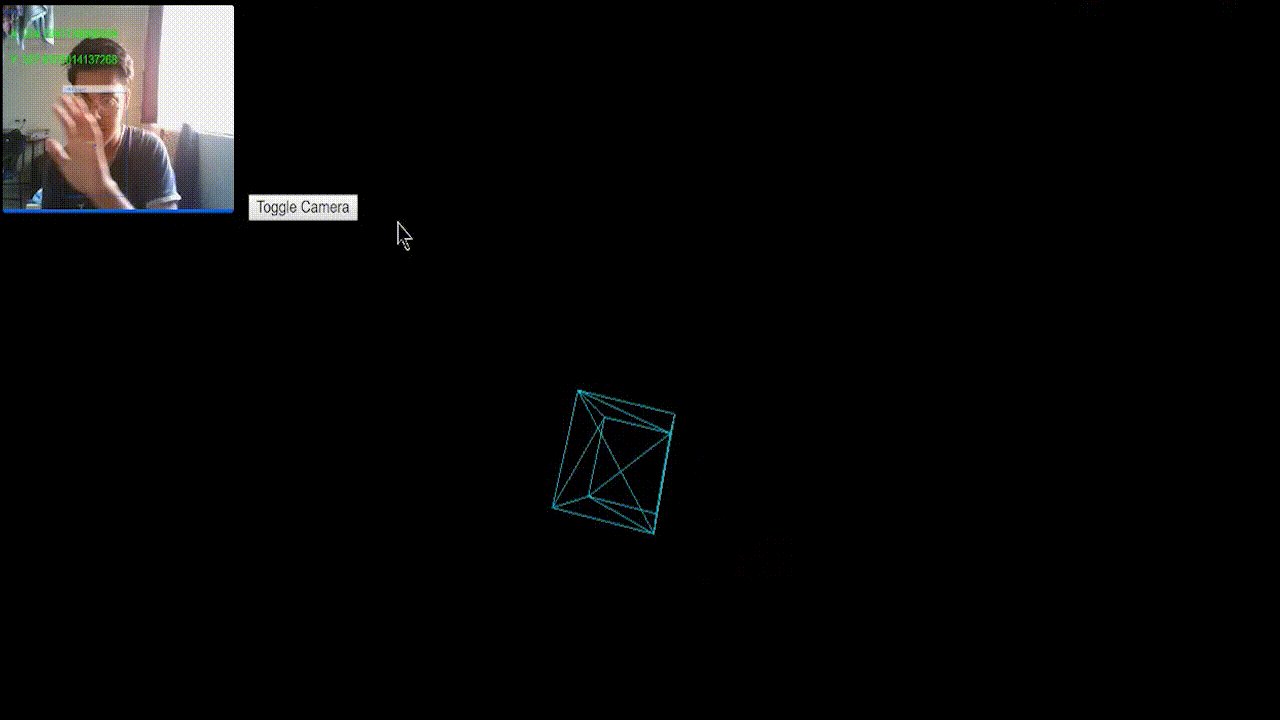
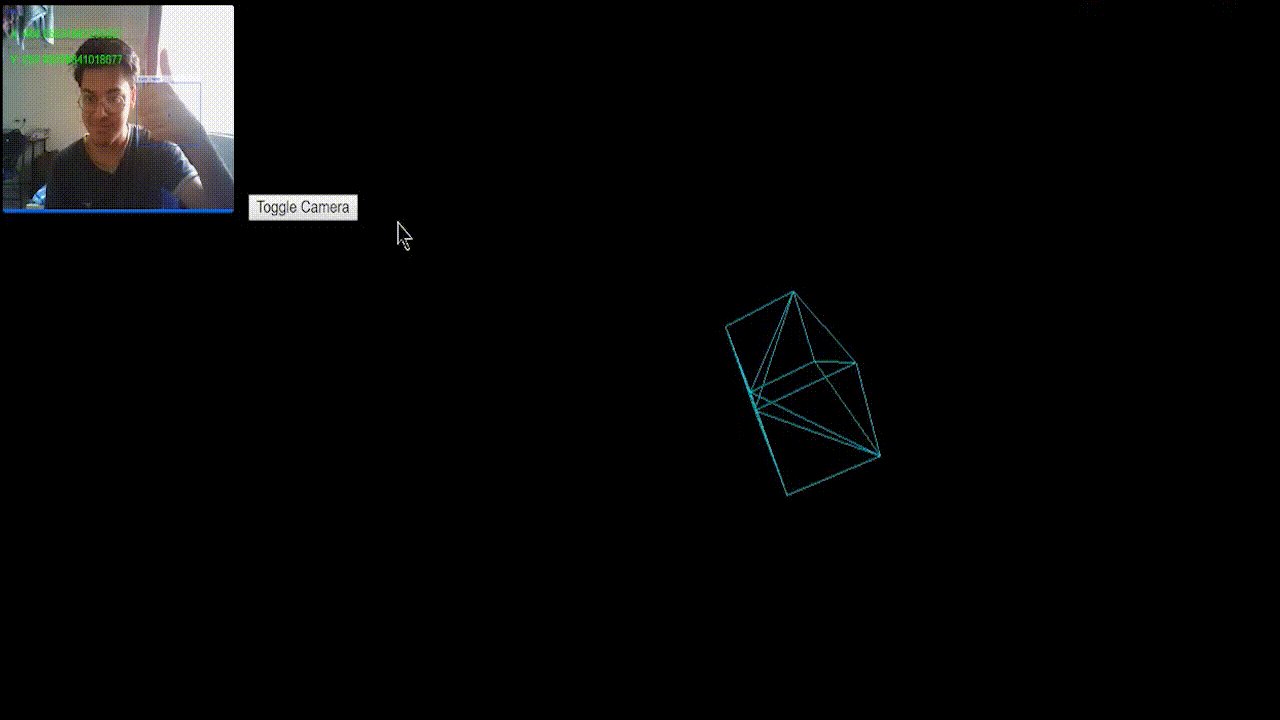
 Using Tween Js With Three Js 3d Animation Example In Javascript
Using Tween Js With Three Js 3d Animation Example In Javascript
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan





0 Response to "35 Javascript 3d Animation Demo"
Post a Comment