20 Javascript Create Email With Html Body
@david: "jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. jQuery is designed to change the way that you write JavaScript." So using this method, here’s what we’ll be creating today: Our responsive HTML email layout Getting Started. Let’s start off with our blank canvas. If you’re following along from scratch, grab the files from GitHub and create a new HTML document in the same directory as the /images folder. Then, paste the …
 Setting Up An Email Form With Node Js Express And Mailgun
Setting Up An Email Form With Node Js Express And Mailgun
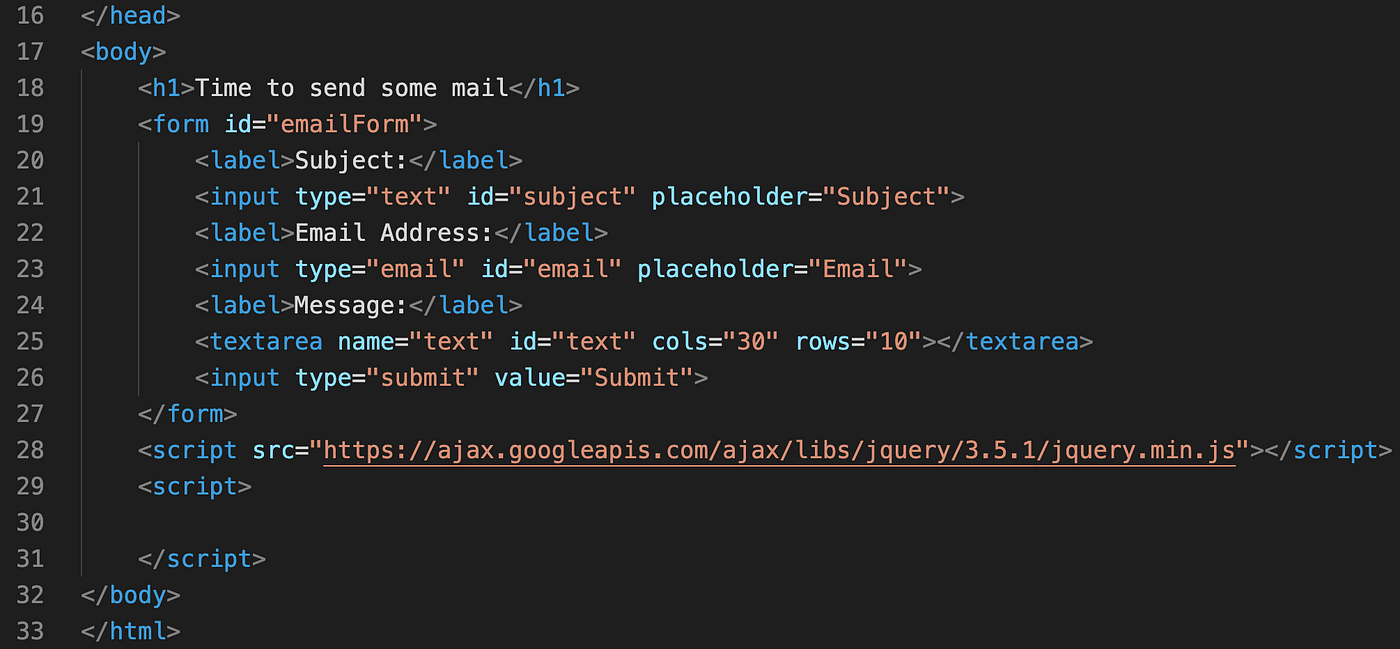
We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. page in the EmailJS dashboard. After filling the fields and sending the request we should find the new email in our personal inbox. If you can't find it take a look at the spam folder.

Javascript create email with html body. Hi all, I'm currently using Alfresco's MailAction class to send emails based on a scheduled job definition. From my JavaScript I am able to prepare the Jul 29, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions
Create an email template using the built-in editor. The editor provides plenty of options for content building and other useful features, such as auto-reply, reCAPTCHA verification, and more. It's also necessary to understand the basics of coding your own HTML email template. For this, read our Guide on How to Build HTML Email. But right now, we are most interested in this program for its ability to work with the HTML source of the message body. This program adds an Insert HTML to the ribbon in the message editor section; this option appears when we create a new email or answer an existing email. When we click on the Insert HTML button, a window opens, showing the ... One way is to use a basic html page as email body. Use stream reader to load the html page and replace the static text in the html page with your required data. or use string builder
Nov 12, 2011 - I want to create a client side mail creator web page. I know the problems of using the mailto action in an html form (not standard, no default mail appication set on the client). But the web page i... Send email from client-side javascript - free js library 14/6/2014 · First of All you need to generate key for that you need to register in mandrill.. For this follow the below link: XML. Expand Copy Code. https://medium /@mariusc23/send-an-email-using-only-javascript-b53319616782 <html> <head> <title></title> <style type="text/css"> #btnsend { width: 125px; } </style> </head> <body…
The right way to append HTML to the body using JavaScript. The correct approach is to construct the element using JavaScript's createElement () method: In the JavaScript example above, we: Created a DIV element using the document.createElement () method. We modified the element's ID property and set it to "div_id". I'd like to create an email from a Javascript web application. I'm completely aware of the many SO questions on this (e.g. Open Outlook HTML with Chrome). There are problems with the typical answers: Mailto: link: This will let you create an email, but only in plain text (no HTML) and it does not allow for attachments. Lastly, the HTML body document.body itself is also an element! We also can insert elements into the body. To add an element to the top of the body (top of page) - document.body.insertAdjacentElement("afterbegin", ELEMENT). To append an element to the bottom of the body (bottom of page) - document.body.appendChild(ELEMENT). P.S.
37 Javascript Create Email With Html Body Written By Joan A Anderson. Thursday, August 19, 2021 Add Comment Edit. Javascript create email with html body. Add A Mailto Link In An Email How To Create Html Page And Send Html Email Build An Html Email Template From Scratch Feb 03, 2020 - How to increase the cell size in table in html · Add a viewport meta tag to the document head to set the width of the layout viewport equal to the width of the device and set the initial scale of the viewport to 1.0 · ERROR 2002 (HY000): Can't connect to local MySQL server through socket ... Coding an HTML email isn't much different from coding a website was back in the late '90s. Learn about the limits of email and how to work around them.
Any code can be removed without warning (if it is deemed offensive, damaging or for any other reason). w3schools are not responsible or liable for any loss or damage of any kind during the usage of provided code. ... The code has too many characters. ... To create a link that opens in the user's email ... Lines 5 and 6 create a new paragraph element with some simple content, and then lines 8-12 handle inserting the new paragraph into the new document. Line 16 pulls the contentDocument of the frame; this is the document into which we'll be injecting the new content. 1. Begin Your HTML Email Document. To begin with, it's worth mentioning where I pulled some of the resources from. The lovely 2D icons are by Justicon on Envato Elements; The social media icons are from Metrize Icons; Now, as we discussed in the previous tutorial, you'll need to begin your HTML email template with an HTML doctype, and the correct language for your subscribers.
Send email directly from your client-side Javascript code – no server side code required. Add static or dynamic attachments, dynamic parameters, captcha code and more. Start with our free tier! Development of an HTML email is almost like metamorphosis of a tadpole into frog. It undergoes so many changes right from the conceptualization to the final delivery of the HTML email template.Once the email marketer determines the purpose of sending an email, the copywriter drafts the email copy according to the wireframe. Nov 15, 2019 - SmtpJS is a free library you can ... from JavaScript. All you need is an SMTP server and a few manipulations to get things done. We’ll use Mailtrap as the server because it is an actionable solution for email testing. Below is the flow you should follow: Create an HTML file (for example, test.html) with the following ...
Remarks: All of samples in this section are based on first section: Send email in A simple JavaScript HTML5 Windows Store App project. To compile and run the following example codes successfully, please click here to learn how to create the test project and add reference of EASendMail to your project. Jun 14, 2014 - Free source code and tutorials for Software developers and Architects.; Updated: 14 Jun 2014 For novices and experience developers alike, coding an HTML email is no small feat. See why it's so unique and how to make a tried-and-true HTML email template.
17/10/2016 · Here we append the content to anchor tag inner-html, on-click of which MS outlook email (.eml file) will be downloaded as a draft, along with receiver mail-id and subject. Below is the sample code which can be used for any application which requires creating MS Outlook email using JavaScript. I want to insert a simple HTML table inside the body of the email. Something like this: <table border=1> <tr><td>blabla</td></tr> </table> After I click on the "Send" button a JavaScript function is called which sends the email via URL and the POST data appears in my email client - Outlook (which is okay for me) but there is a problem with the formatting. The data in body of the email is in plain text. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document.
Definition and Usage. The createElement() method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild() or element.insertBefore() method to insert it to the document. Body Object Properties. Property. Description. aLink. Not supported in HTML5. See CSS :active Selector instead. Sets or returns the color of an active link in a document. background. Not supported in HTML5. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
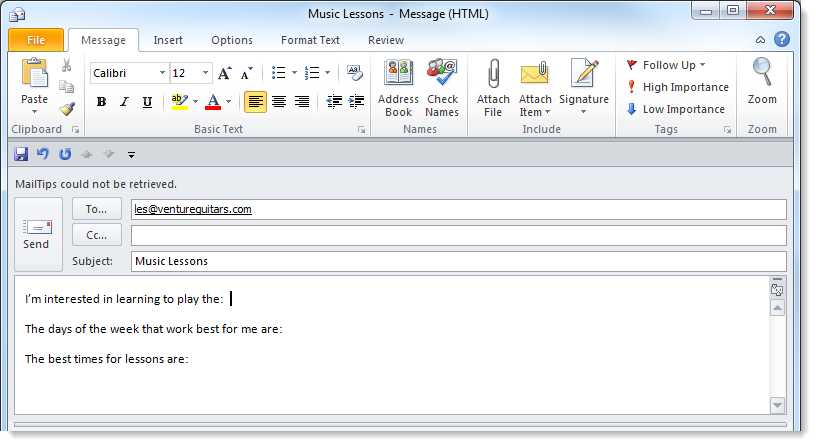
When a user clicks on the Mailto link, the default email client on the visitor's computer opens and suggests sending a message to the email address mentioned in the Mailto link. To create a Mailto link, you need to use the HTML <a> tag with its href attribute, and insert a "mailto:" parameter after it, like the following: Imagine you could send emails with JavaScript, multipart, and with attachments?! How would the code look like? This is what I came up with. Forks & comments much appreciated! #nobackend #dr... Open or Tigger an Outlook window from JavaScript with Pre-populated Subject and Body. Outllok window with title and url with line breaks or in separate line..Free Code Snippet from CodeDigest. Free .NET,ASP,ASP.NET,SQL,XML,HTML,ADO,ADO.NET,JavaScript,JScript,CSharp,VBScript and other technical articles, free Codes, tutorials from CodeDigest.Com
On the basis of our freshly grounded knowledge in general purpose JavaScript (Node.js), we coded a script file. Using the file, we could generate an email layout by a command and a few numbers describing the layout structure. We used the command-line to run the program. Here is a download link for the project's .zip. JavaScript Create Element. Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example: var div = document.createElement ('div'); //creating element div.textContent = "Hello, World"; //adding text on ... Input Email Object. The Input Email object represents an HTML <input> element with type="email". Note: <input> elements with type="email" are not supported in Internet Explorer 9 (and earlier versions), or Safari. Access an Input Email Object. You can access an <input> element with type="email" by using getElementById():
Whilst it is NOT possible to use HTML to format your email body you can add line breaks as has been previously suggested. If you are able to use javascript then "encodeURIComponent()" might be of use like below... var formattedBody = "FirstLine \n Second Line \n Third Line"; In this example, we used IsBodyHtml attribute to notify mail body can be an HTML string. Complete code is shown below public static bool SendEmail( string host, int port, string username, string password, string fromAddress, List< string > toAddress, string subject, string body) May 05, 2015 - To answer the question directly, ... email (with the HTML token formatting flag) and using the script tag inside your HTML: ... That said, this Javascript most likely won't work in any common email client like Gmail or Outlook. ... The amount of flexibility you can have for formatting in email bodies is unfortunately ...
Apr 20, 2016 - Discover how to create HTML Emails easily and quickly! MailUp’s tutorial on creating compatible, efficient and with a high deliverability rate messages Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 29/7/2021 · Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is [email protected] The length of the personal_info part may be up to 64 characters long and domain name may be up to 253 characters.
This tutorial is all about creating form using JavaScript. In this tutorial, we are going to see how to create simple html form using JavaScript step by step. So if you want to create a form dynamically with javascript, you must read this tutorial. Oct 01, 2017 - Email design and development is a beast. Email client vendors haven’t been as progressive as web browser vendors in adopting new standards. Here’s an insight into the world of building and sending email.
 A Guide To Html Background Images In Email Email On Acid
A Guide To Html Background Images In Email Email On Acid
 Email Notifications For Google Forms Google Workspace
Email Notifications For Google Forms Google Workspace
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
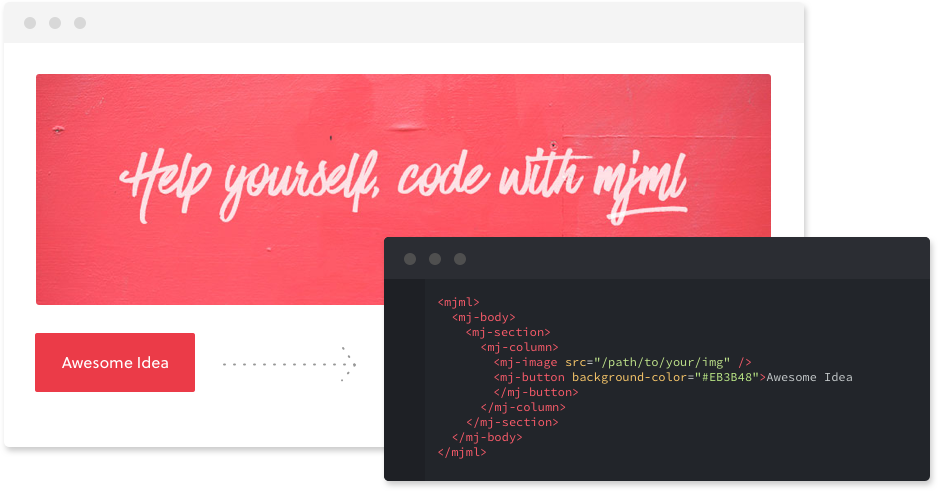
 Mjml The Responsive Email Framework
Mjml The Responsive Email Framework
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 How To Cleanly Export From Google Docs To Html
How To Cleanly Export From Google Docs To Html
 How To Create An Html Page Dynamically In Javascript Stack
How To Create An Html Page Dynamically In Javascript Stack
 Node Js Nodemailer Sending Mail Through Ipage Smtp
Node Js Nodemailer Sending Mail Through Ipage Smtp
 A Complete Guide To Html Email Smashing Magazine
A Complete Guide To Html Email Smashing Magazine
 How To Display Message In Javascript Without Alert Learn
How To Display Message In Javascript Without Alert Learn
 How To Get Email From An Html Form Html Form Guide
How To Get Email From An Html Form Html Form Guide
 Clicking A Javascript Link On Website Stack Overflow
Clicking A Javascript Link On Website Stack Overflow
 Can I Set Subject Content Of Email Using Mailto Stack
Can I Set Subject Content Of Email Using Mailto Stack
 How To Send An Email From Javascript Geeksforgeeks
How To Send An Email From Javascript Geeksforgeeks
 Building Amp Emails Series Dynamic Lists Dyspatch
Building Amp Emails Series Dynamic Lists Dyspatch
 Using Php For Sending Html Emails With Mailgun Sendgrid
Using Php For Sending Html Emails With Mailgun Sendgrid


0 Response to "20 Javascript Create Email With Html Body"
Post a Comment