25 Registration Form Using Html Css And Javascript
We are going to design Student Registration Form in HTML with CSS using Table in HTML. A simple HTML Code for Student Registration Form that contains all necessary fields in the student registration form. Take an example, First-Name, Last-Name, EmailID, Mobile Number, Address, Hobbies, Course, Gender, Date-of-Birth, etc. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
How To Create Login & Registration Form Using HTML CSS & JavaScript ️ SUBSCRIBE: https://goo.gl/tTFmPb ️ Complete website Using HTML and CSS ️ 8 Complete web...

Registration form using html css and javascript. But maybe you're really set on the whole HTML thing (or maybe you're just a sucker for punishment). Either way, if you're really committed to your HTML registration form you can improve its looks by using CSS. Step 5: Use CSS To Style Your HTML Form. CSS is a programming language used to style an HTML document. Feb 03, 2020 - Creating Secure Registration Form Using HTML, CSS and JS - This Course Is About How To Create A Secure Registration Form Using HTML CSS And JavaScript And Also We Will Design This Form Fully Responsive.In This Course We Jul 07, 2020 - In this article, I will be guiding you through how to design a cool HTML CSS Dating Registration Form step-by-step from scratch like in the screenshot below. Just so you are aware, I will be only…
Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. Below is a code in HTML, CSS, and JavaScript to validate a form. HTML is used to create the form. JavaScript to validate the form. Apr 29, 2021 - Those beautiful css css3 sign up & registration form templates are necessary for web designer interface. Learn more about the css css3 and HTML5 registration form. In this article we will show you some examples of css css3 html5 registration form templates, you can feel free to download this ... Note that with a little intelligent use of CSS and javascript validations, a simple registration form looks much better. Check when the browser window shrinks; the form readjusts itself according to the window size. Also, the validations added to the form let the user know if he left a blank text box. Check the HTML code excerpt below.
In this article, I will be guiding you through how to design a cool HTML CSS Dating Registration Form step-by-step from scratch like in the screenshot below. Just so you are aware, I will be only showing you the design of the registration form using HTML and CSS. Aug 25, 2019 - Double slider login form in HTML, CSS and JavaScript. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari ... Simple HTML and CSS registration form with validation. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form.
To create this form (Login and Registration Form in HTML). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes into your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Countdown Timer Using JS; HTML CSS Image Hover Effects; HTML Login and Signup Form With CSS JavaScript Source Code. Before sharing source code, let's talk about it. First I have created two different HTML forms inside a div, and put another two divs for two forms. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Step 1) Add HTML: Use a <form> element to process the input. You can learn more about this in our PHP tutorial. Then add inputs (with a matching label) for each field:
Forms are used in webpages for the user to enter their required details that further send to the server for processing. A form is also known as a web form or HTML form. In this article, you will learn to make a responsive sliding login and registration form using HTML, CSS, and Javascript. Javascript is basically used to validate HTML pages in web application. Validations are basically some rules to follow when inputting values to register on-site. Validation can be anything like: Some input fields cannot be empty. Some values must be in a particular length range. Some input fields must match (for example, password fields). Login and Registration Form Using HTML, CSS and JavaScript In this article, you will learn how to create a login and registration forms using HTML, CSS, and JavaScript programming code. We all know that a login form is a design that is used in every website. The user can access his account using the login form.
This bootstrap registration form template is coded based on jQuery mobile JavaScript which makes it compatible across many platforms and also make it very customizable. The html5 form template is available for free download here. ... This kind of registration form in html with CSS3 helps in ... This tutorial will help user to create basic "Registration Form" using JavaScript. Here we will learn creating HTML elements such as form, label, input etc. using JavaScript, setting attributes for HTML elements, and inserting the elements into the DOM (Document Object Model) as per requirement.The use of an id-selector is done for mapping created form to the required position in the page.A ... Jul 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Oct 10, 2019 - A tutorial on how to create a switching login and registration form with HTML5 and CSS3. How To Create Animated Registration Form Using Html Css Javascript Progrramers Web Development Tutorials For Framework7 Meanstack Mongodb Express Angular Nodejs. Share this post. 0 Response to "36 Registration Form In Html Code With Css And Javascript" Post a Comment. Newer Post Older Post Home. In this article, I am going to provide you code and demo to create login and registration form with forgot password button using HTML, CSS and Bootstrap 4 with validations on input. Let's get started with it, first of all, I suppose you have intermediate knowledge of HTML & CSS, so let's create a "Index.html" in the root folder of your project ...
First, you need to create three Files: HTML, CSS & JavaScript File. After creating these files just paste the following codes into your file. You can also download the source code files of this Form Validation in HTML from the given download button. In this tutorial we will learn how to make one using HTML, CSS and a little bit of JavaScript. So lets start. Here we will make three files: 1. form.html (Frame of the form) 2. style.css (styling of the form) 3. script.js (Make the form interactive) form.html. So let's first create the frame of our form, add the below code into the form.html ... Designing an HTML sign-up form for a website or blog can be hard. Here we have listed down the most u... Tagged with webdev, javascript, html, css.
This is an example of a simple registration form in html code and css code.. Read: What is a Visual Studio Code Workspace Responsive registration form validation using JavaScript. Now, let us see how to validate HTML controls using JavaScript.Here we have added one .js and refer it in the .HTML file. Source code: https://goo.gl/sihxZ7 Support me on Patreon: https://goo.gl/hv7yjB Using JavaScript, the input fields of the registration page are validated ind You can use this HTML registration form for any kind of website. It is built-in HTML5, CSS, SCSS and javascript. Just click the sign-up button and show this form. You can change the form of button color and background color easily.
Create registration form with step by step learning method that helps to you learn HTML and CSS language together. How registration form or page created? in HTML just follow the below steps. If you found any difficulty in this tutorial , then ask question by posting comment in comment box. HTML Registration Form with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol, ul, Input Types, block element tag, inline element tag, html tags, phrase tag, head, body, form, lists, symbols etc. It is a registration form with JavaScript validation.In this all the inputs are mandatory and email address entered should be in correct format.... Stack Overflow. ... Browse other questions tagged javascript html css validation or ask your own question. The Overflow Blog Level Up: Build a Quiz App with SwiftUI - Part 2 ...
Here the concept of sign in form and registration form pups up. Firstly, after having a look over the importance, we will approach with better way to insert some Beautiful HTML CSS Sign Up and Registration Form over your web page. While surfing over internet, you come across the ready to use sign up forms. Validation in JavaScript for Registration form Example. In the example we have 5 input fields:-. Name. Email id. Username. Passwords. Confirm password. These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
If you’re not sure where to begin or what to learn next, this is a great place to start. Check out our top coding courses, Skill Paths, and Career Paths. How do I create a form using HTML and CSS? Prerequisite: Basics concepts of HTML and CSS like tags, ID, color, margin, padding, font, text field, checkbox, radio button, etc. Approach: The element is used to create an HTML form for user input. Inside the form element, provide different options to the user like name, email, age, etc. Sep 15, 2020 - Animation in web design is very popular nowadays. Using animation in your UI design gives your site a...
Validated Registration Form Source Code Below Here: In HTML file you have to like 3 files - minified jquery, CSS file & javascript file. Line CSS in between <head> </head> tags. And link JavaScript & minified JQuery file after all content. The domain name Webcodehelpers is for sale. Call BuyDomains at 844-896-7299 to get a price quote and get your business online today! A registration form contains two parts - Frontend Parts and Backend Parts The Frontend Part / Frontend Design is also known as User Interface and it is used to design for users i.e. the users directly interacted with user interface. The Frontend Part is implemented by using HTML, CSS and JavaScript.
Bootstrap example of Registration Form and Validation using HTML, Javascript, jQuery, and CSS. Snippet by tradesouthwest Hello readers, in this article we'll learn how to create Responsive Login & Registration Form Using HTML, CSS, and JavaScript. previously I have shared How To Make Coming Soon Page Using HTML CSS. and now it's time to create Responsive Login & Registration Form Using HTML, CSS, and JavaScript.. In this program, there's a login page or form as you can see in the image.
![]() Bootstrap Simple Registration Form Template
Bootstrap Simple Registration Form Template
 Responsive Login Amp Registration Form Using Html Css And
Responsive Login Amp Registration Form Using Html Css And
 Responsive Registration Form In Html And Css Sign Up Form
Responsive Registration Form In Html And Css Sign Up Form
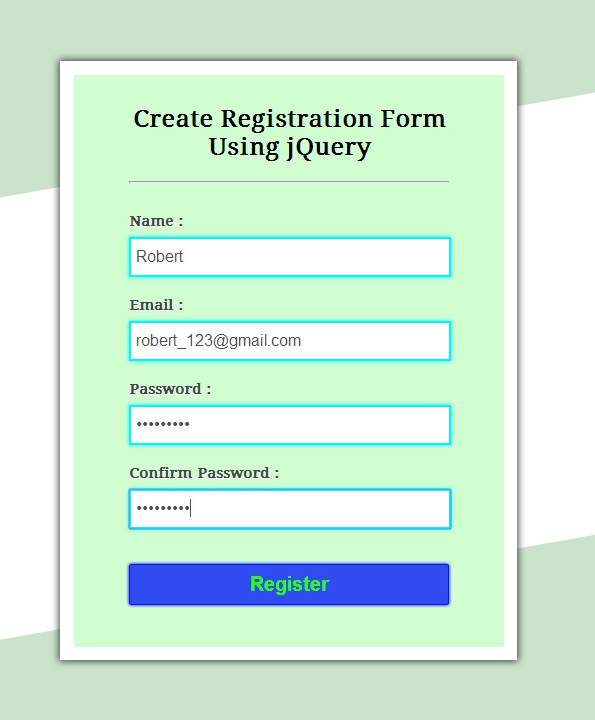
 Create Simple Registration Form Using Jquery Formget
Create Simple Registration Form Using Jquery Formget
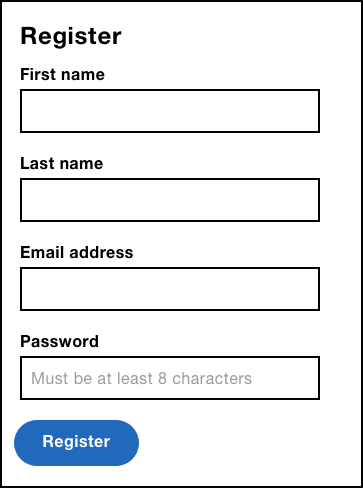
 Form Design Patterns Book Excerpt A Registration Form
Form Design Patterns Book Excerpt A Registration Form
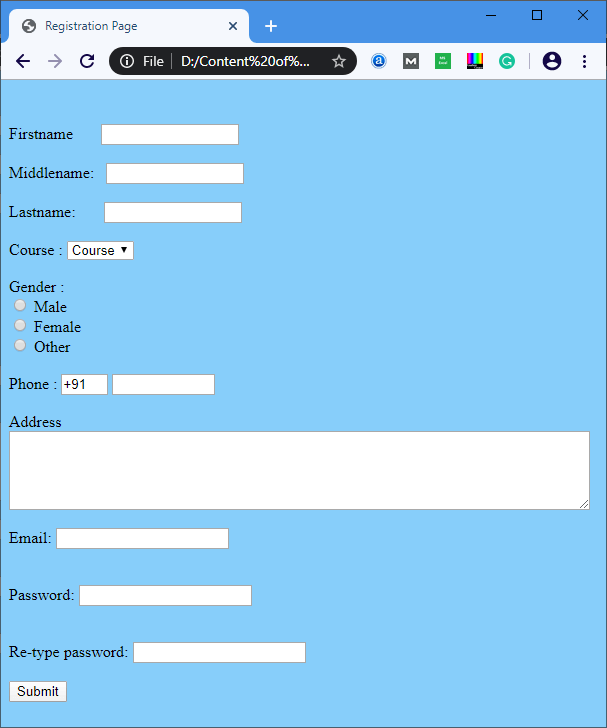
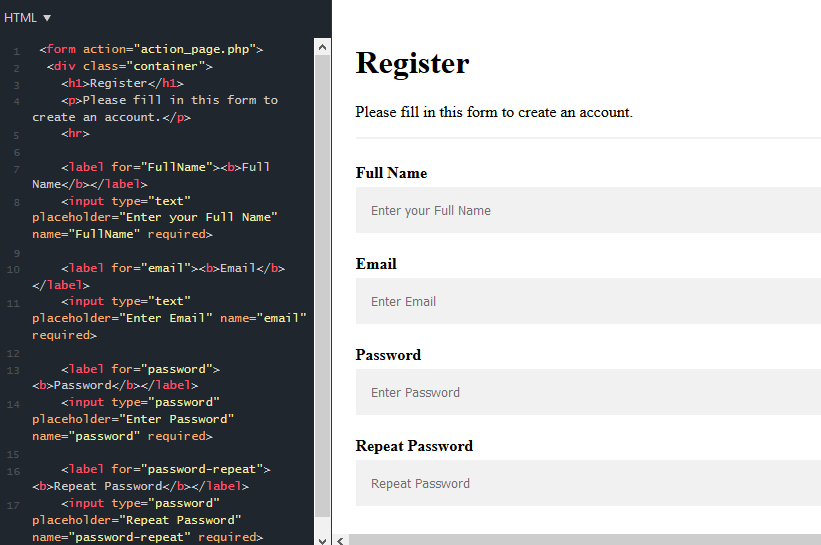
 Html Registration Form Javatpoint
Html Registration Form Javatpoint
 Login And Registration Form With Html5 And Css3
Login And Registration Form With Html5 And Css3
 How To Make Login Amp Registration Form Html Css Amp Vanilla Javascript
How To Make Login Amp Registration Form Html Css Amp Vanilla Javascript
 Pens Tagged Registration On Codepen
Pens Tagged Registration On Codepen
 Create A Simple Form With Html And Css Just In Minutes Registration From
Create A Simple Form With Html And Css Just In Minutes Registration From
 Make A Modern Registration Form Using Html And Css Dev
Make A Modern Registration Form Using Html And Css Dev
 Php Mysql Registration Form With Validation Krazytech
Php Mysql Registration Form With Validation Krazytech
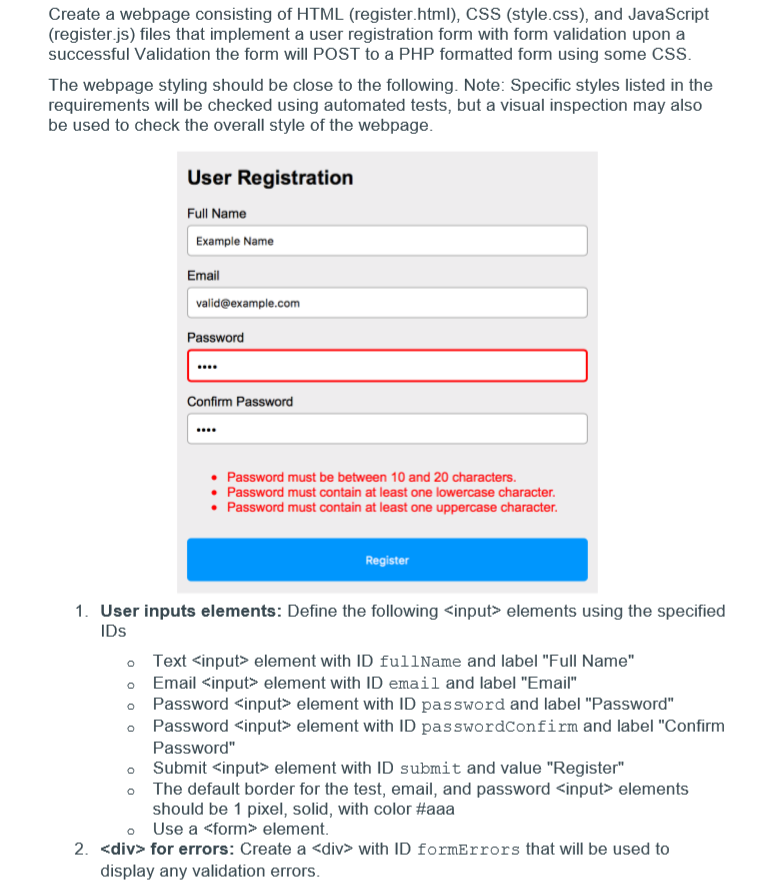
 Create A Webpage Consisting Of Html Register Html Chegg Com
Create A Webpage Consisting Of Html Register Html Chegg Com
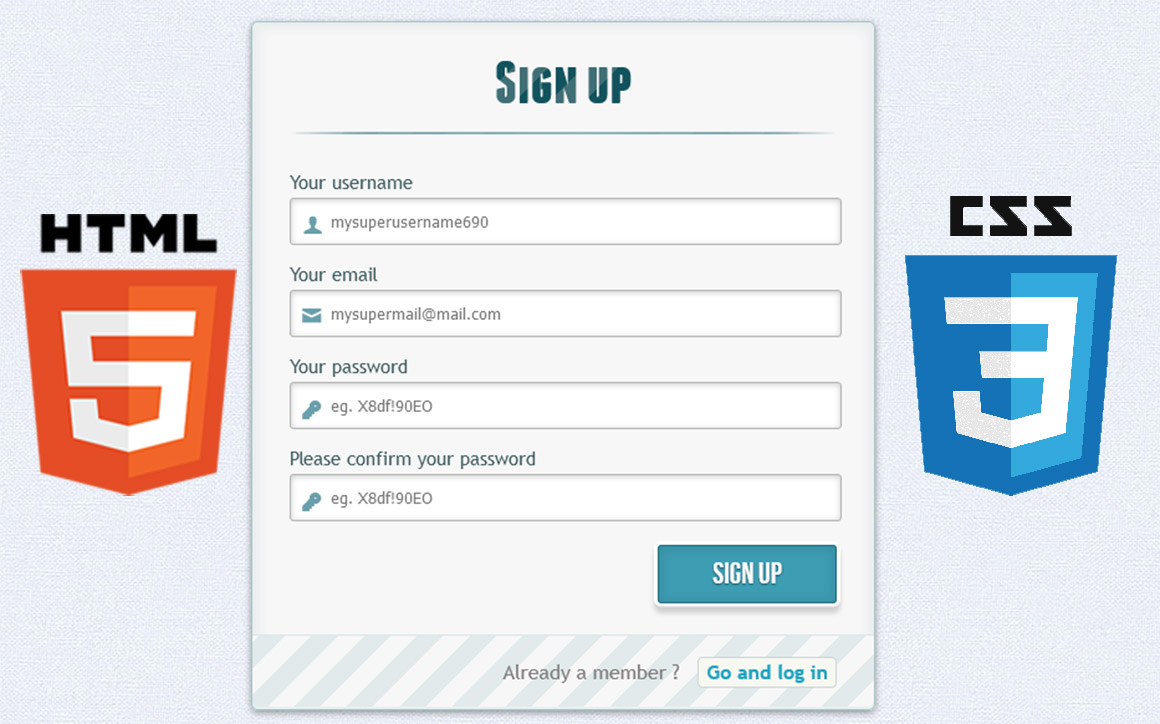
 60 Beautiful Html Css Sign Up Amp Registration Form Templates
60 Beautiful Html Css Sign Up Amp Registration Form Templates
 Great Html And Css Forms You Can Use 49 Templates
Great Html And Css Forms You Can Use 49 Templates

 Student Registration Form In Html And Css With Thank You Page
Student Registration Form In Html And Css With Thank You Page
 Multi Step Form With Step Progress Bar In Html Css
Multi Step Form With Step Progress Bar In Html Css
 Github Jesse Bett Student Registration Form Using Html5
Github Jesse Bett Student Registration Form Using Html5
 Html Create Html Form Registration Login Or Contact Form
Html Create Html Form Registration Login Or Contact Form
 How To Create Student Registration Form With Html Code
How To Create Student Registration Form With Html Code
 Create Html Code For Registration Form With Validation
Create Html Code For Registration Form With Validation
 Form Validation Using Javascript
Form Validation Using Javascript

0 Response to "25 Registration Form Using Html Css And Javascript"
Post a Comment