28 Outlook Add In Development Javascript
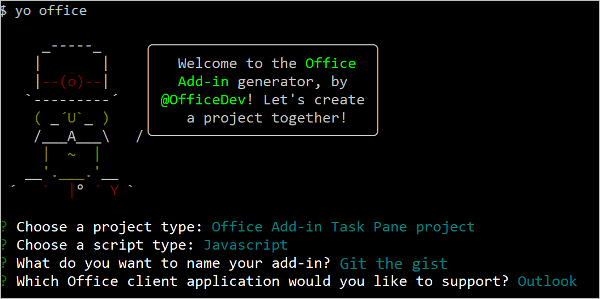
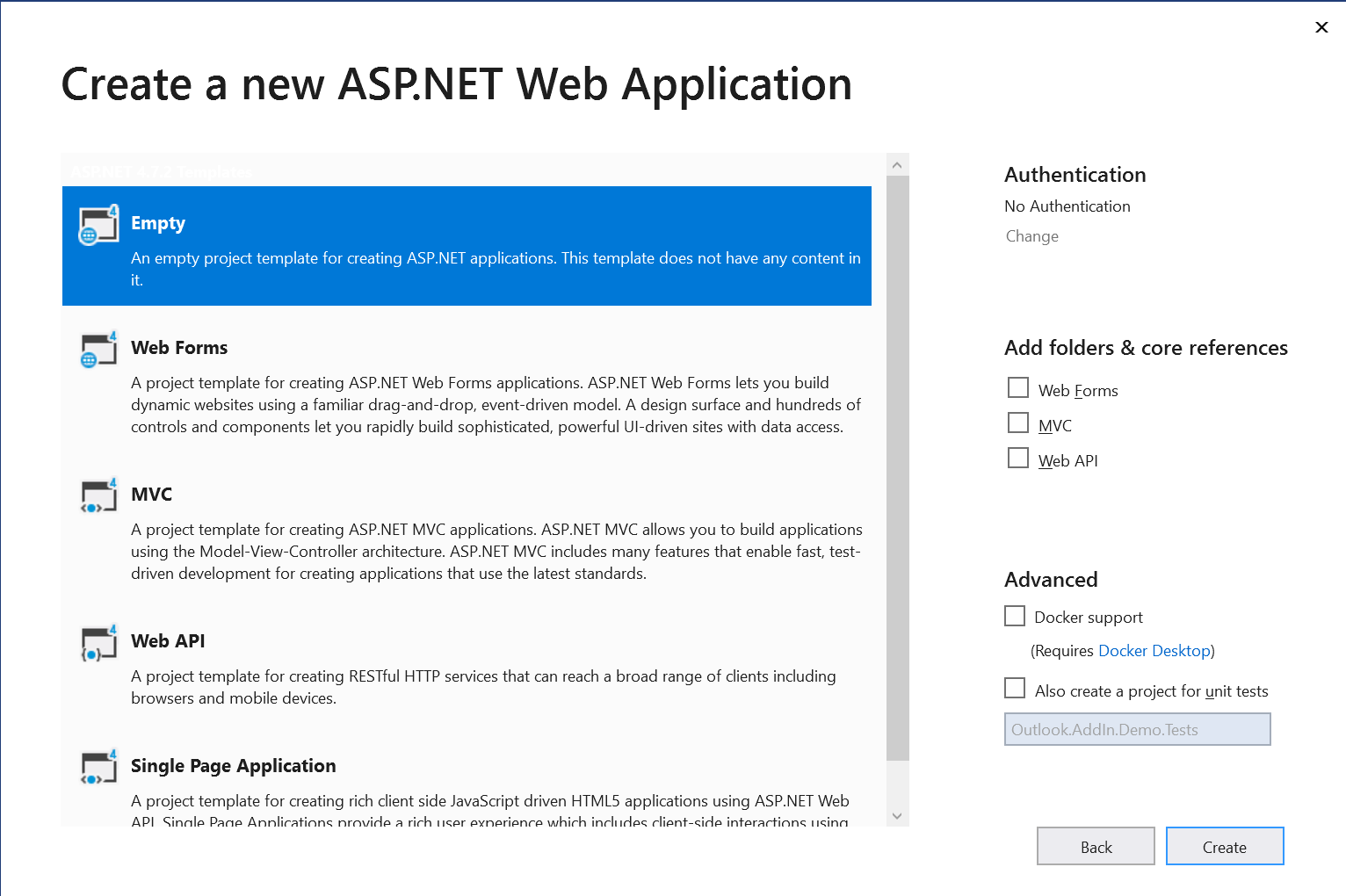
Steps for creating VSTO Add-in for Outlook 2013 and 2016. 1. Open Visual Studio 2017 and create a new project by clicking on File→New->Project. Give a proper name for the add-in in Name Textbox, and then choose a location from where you want to keep your add-in application. Finally, click on the OK button. Safari. If you’re running Windows OS, click Tools > Preferences. Tip: If you’re running Mac OS, from the Safari menu, click > Preferences. Click Preferences > Security tab. Click the Enable JavaScript check box. Click Close and refresh the browser.
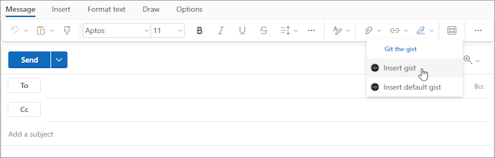
 Tutorial Build A Message Compose Outlook Add In Office Add
Tutorial Build A Message Compose Outlook Add In Office Add
To interact with the Outlook add-in API, you need to use the JavaScript APIs in Office.js. The CDN for the library is https://appsforoffice.microsoft /lib/1/hosted/Office.js. Add-ins submitted to AppSource must reference Office.js by this CDN; they can't use a local reference.

Outlook add in development javascript. Our development team was free to choose technologies like JavaScript frameworks and tooling that they already knew or were particularly suited to the add-in. Native feel. Office UI Fabric is a great starting point for designing an add-in that feels like a natural extension of the host Office application. Truthfully, our team did run into some ... As most of people use outlook for personal and business management, learning development of outlook add-ins make you able to start your career as an outlook specialist. If you are using outlook for handling business or day today requirements you can customize your outlook by creating your own outlook desktop add-in. Familiarity with JavaScript programming and web services. Key components of the sample. The sample solution contains the following files: AttachmentExampleManifest.xml: The manifest file for the Outlook add-in. AppRead\Home\Home.html: The HTML user interface for the mail add-in for Outlook.
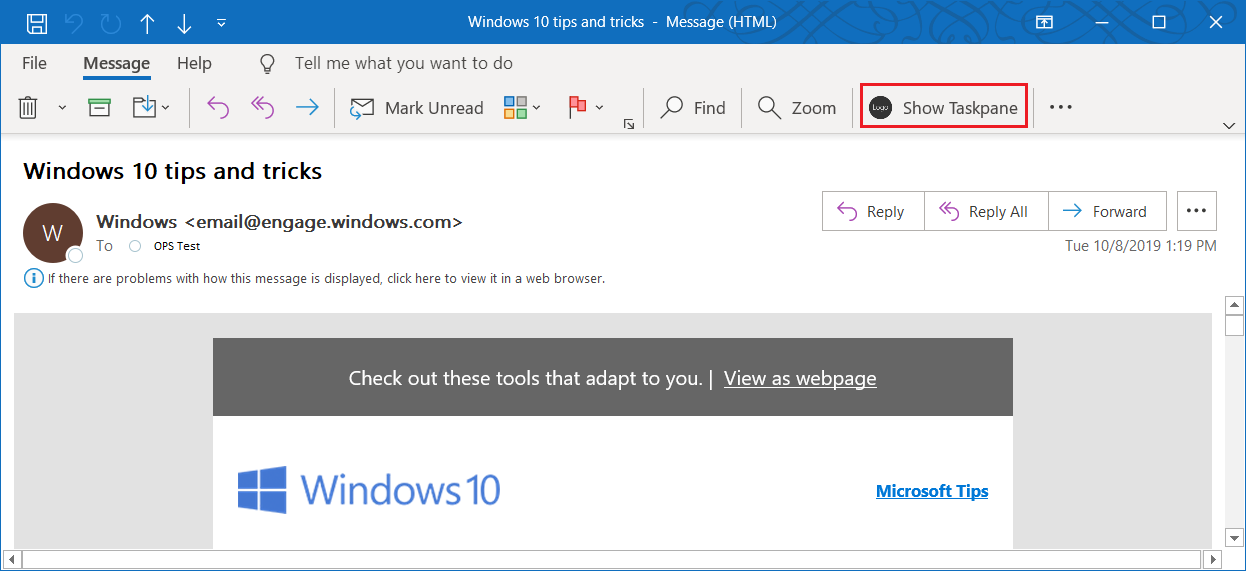
Whether you're new to writing code for Outlook or an experienced developer trying to prototype a feature for your add-in, Script Lab is a tool to learn about writing Office.js code for Outlook. The focus is the Office JavaScript API, which is the technology you need for building Office add-ins that run across platforms. Script Lab for Outlook ... When a dialog box appears, on left side click on "My add-ins" and click on "Add a custom add-in" button and select "Add from file" as shown in below image. In file selection dialog, select manifest.xml file and click on Open. Follow the steps to install add-in. Now select any email in your Outlook and click on three dots menu button ... Build Office Add-ins using a variety of popular JavaScript tools and frameworks, including TypeScript, React, Angular, and VueJS.For more demo's and codes vi...
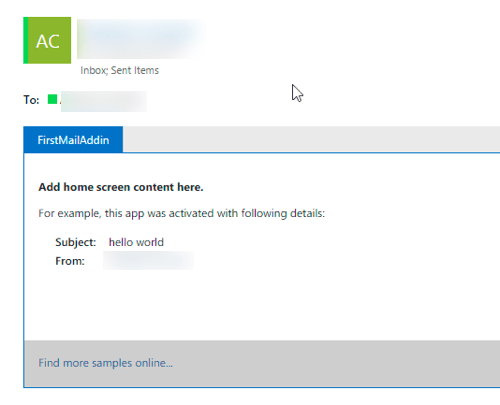
The code above holds the biggest reason we will be able to access the Outlook Object Model via JavaScript. A property called bhoModule is added to the DOM's parent window. This property's value is then set to the AddinExpress.MSO.ADXAddinModule.CurrentInstance. Next, add a new method called Init and add the following code to it: 27/6/2017 · I have recently been working with the Office JavaScript API, have managed to get some data I need using it, but am having issues with getting the body of an email. Have tried a few approaches at getting the body: 1: https://dev.office /reference/add-ins/outlook/1.5/Body?product=outlook&version=v1.5. 2: In your code editor, open the file./src/taskpane/taskpane.js and add the following code within the run function. This code uses the Office JavaScript API to get a reference to the current message and write its subject property value to the task pane.
Outlook add-ins developer community. Microsoft 365 dev community. Learn from others. Learn more. Microsoft Q&A forum. Ask the developer community questions about your code. Ask a question. Feature suggestions. Submit an idea on the Microsoft 365 Developer Platform ideas forum. To use Office JavaScript APIs within any of your add-in's web pages, you must reference the CDN in a <script> tag in the <head> tag of the page. There is no problem with the code it sends the e-mail properly but the outlook does not allow javascript to run. when the e-mail is received I rightclick on the page and select view source the I can se the HTML code, I save the source code as an HTML page on the local disc when I open the saved HTML file it works properly in Internet Explorer ...
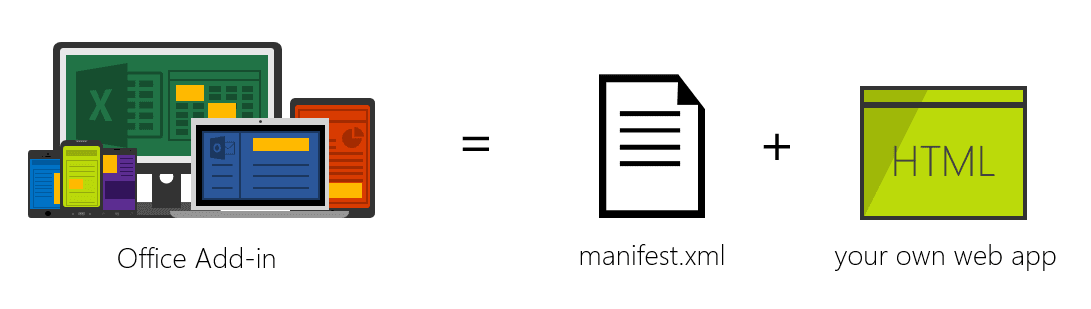
Build powerful applications for Office Use the Office JavaScript API to extend functionality for Word, Excel, PowerPoint, and Outlook. If the add-in needed to interact with the Word, Excel, Outlook environment in any way, there is a JavaScript API to do so. Seems easy enough. To get started, I did a little Binging (just sounds odd . . . but whatever) for Office add-in development. The manifest for an add-in controls how it appears in Outlook. It defines the way the add-in appears in the add-in list and the buttons that appear on the ribbon, and it sets the URLs for the HTML and JavaScript files used by the add-in.
Web Application Project: Usually, it contains the pages of our add-in, including all the files and references that we need to develop the outlook and office-aware HTML and JavaScript pages. While we develop our add-in, Visual Studio will host the web application on our local IIS Server. Choose the File tab, and then choose Manage Add-ins After the Add-in Manager opens, choose the "+" symbol, and then choose Add from a file Choose Browse and then navigate to the directory that contains the sample Select the module manifest (outlook-add-in-javascript-moduleextension.xml) and then click Open 1 Answer1. Jello isn't really an add-in, per se. What it is doing is basically using a trick. That trick is to create a new folder in Outlook. Then, right click on the new folder and select properties. Then click on the "Home Page" tab. Check the box that says "Show home page by default for this folder". Then in Address type in the address of ...
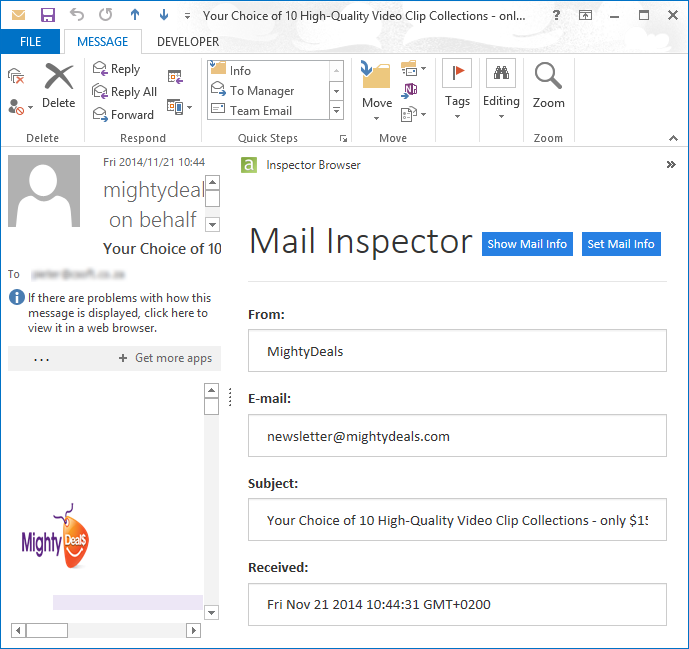
Office 2016 add-ins allow you to extend the capability, functionality, and features of Office clients such as Word, Excel, PowerPoint, and Outlook by using web technologies like HTML, CSS, and ... This proof of concept provides reusable code for implementing MS Outlook email functionality using JavaScript. Here we create a sample email content (.eml file) which could directly be hard coded or fetched from document id or class. Here we create a blob data type where we create mail subject using creatObjectURL () function. There are two types of Outlook plugins: COM and JavaScript. In this article, we will try to compare them by looking at both pros and cons of each of them. We will also provide you with a practical example of the client-side Outlook plugin, written with JavaScript that receives information about attachments and adds it to the body of the email.
For an Outlook add-in, Outlook reads the manifest and hooks up the specified controls in the UI, and then loads the JavaScript and HTML. The web components all run in the context of a browser in a sandbox. The Outlook items that support add-ins include email messages, meeting requests, responses and cancellations, and appointments. Ensuring your add-in can meet the needs of your users worldwide through new CultureInfo API's. Both the Excel 1.11 API set and the Shared Runtime are now Generally Available, in the latest Monthly Office 365 builds, and will be coming to the Semi-Annual Update in July 2020. It's is exciting to see how our partners have picked up these ... MakeEwsRequestManifest.xml: The manifest file for the Outlook add-in. AppRead\Home\Home.html: The HTML user interface for the mail add-in for Outlook. AppRead\Home\Home.js: The JavaScript file that handles requesting and using the EWS request. ##Description of the code. The code that creates the EWS XML request includes two methods.
In the left-hand navigation, expand General, then click Manage add-ins. In the add-in list, click the + icon and choose Add from a file. Click Browse and browse to the command-demo-manifest.xml file on your development machine. Instead of a user having to trigger an add-in from the ribbon or a menu item, Outlook offers a set of events that can be used to launch a task automatically, without having to show a UI. Office add-in development: VSTO Add-ins vs JavaScript API Microsoft office is one of the most successful and pioneer softwares that enabled and accelerated digital revolution. Office Add-ins are used for functionality extension and alteration of office clients like Outlook, Word, Excel, PowerPoint and Office 365.
Open Office 365 Outlook Web access. Open any existing email. Click "…" and Select "Get Add-ins". From left menu, click "My add-ins". Under "Custom add-ins", click "Add from file…" Upload the manifest xml file from SPFx project solution under the officeAddin folder. Click Install. The custom add-in will appear. New Outlook JavaScript APIs are first introduced in "preview" and later become part of a specific, numbered requirement set after sufficient testing occurs and user feedback is acquired. To provide feedback about a preview API, please use the feedback mechanism at the end of the web page where the API is documented.
 20 Best Outlook Add Ins 2021 Free Add Ins To Supercharge
20 Best Outlook Add Ins 2021 Free Add Ins To Supercharge
 Side Loading An Outlook Javascript Add In Stack Overflow
Side Loading An Outlook Javascript Add In Stack Overflow
 Tutorial Build A Message Compose Outlook Add In Office Add
Tutorial Build A Message Compose Outlook Add In Office Add
 Office Add Ins With Visual Studio Code
Office Add Ins With Visual Studio Code
 C Vsto Addin Sample For Excel Word Power Point Outlook
C Vsto Addin Sample For Excel Word Power Point Outlook
.jpg) 11 Best Microsoft Outlook Add Ins Email Plugins For 2019
11 Best Microsoft Outlook Add Ins Email Plugins For 2019
 Build Your First Outlook Add In Office Add Ins Microsoft Docs
Build Your First Outlook Add In Office Add Ins Microsoft Docs
 Owa Add Ins A Great Way To Build Your Own Cross Platform
Owa Add Ins A Great Way To Build Your Own Cross Platform
Github Officedev Outlook Add In Javascript
 Outlook Installing The Add In Knowledge Base Pipeline
Outlook Installing The Add In Knowledge Base Pipeline
 How To Access Outlook From Html And Javascript Based Add Ins
How To Access Outlook From Html And Javascript Based Add Ins
Github Exo Addons Outlook Add On For Microsoft Outlook
 Create A Microsoft Outlook Email Using Javascript
Create A Microsoft Outlook Email Using Javascript
 How To Create A Simple Outlook Add In Using Azure Web Apps
How To Create A Simple Outlook Add In Using Azure Web Apps
 Microsoft Office Add Ins For Developers Online Class
Microsoft Office Add Ins For Developers Online Class
 Advanced Office Addin Development With Outlook Andrew Coates
Advanced Office Addin Development With Outlook Andrew Coates
 Office Add Ins With Visual Studio Code
Office Add Ins With Visual Studio Code
 How To Create An Add In For Microsoft Outlook Codeproject
How To Create An Add In For Microsoft Outlook Codeproject
 Developing Javascript Plugins For Outlook Practical Example
Developing Javascript Plugins For Outlook Practical Example
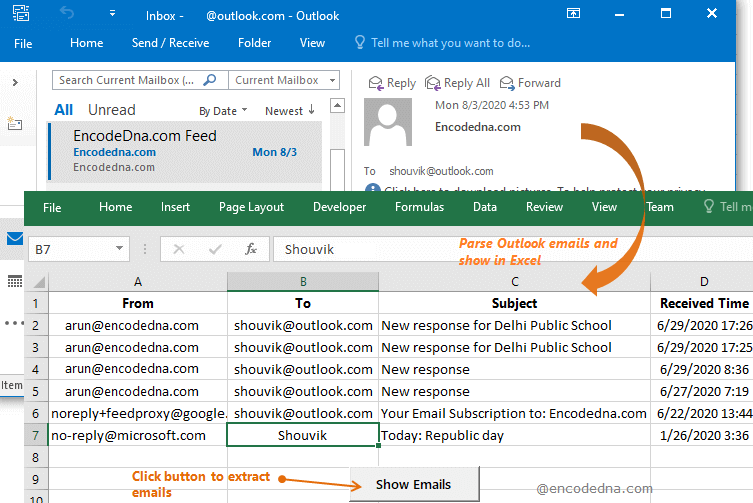
 How To Parse Outlook Emails And Show In Excel Worksheet Using Vba
How To Parse Outlook Emails And Show In Excel Worksheet Using Vba
 Office Add In Development The Need For Office Js Michael S
Office Add In Development The Need For Office Js Michael S
 Excel Web Add In E1 How To Create Excel Web Add In With Task Pane Ui That Works Across Platforms
Excel Web Add In E1 How To Create Excel Web Add In With Task Pane Ui That Works Across Platforms
 11 Best Microsoft Outlook Add Ins Email Plugins For 2019
11 Best Microsoft Outlook Add Ins Email Plugins For 2019
 Office Add In Development The Need For Office Js Michael S
Office Add In Development The Need For Office Js Michael S
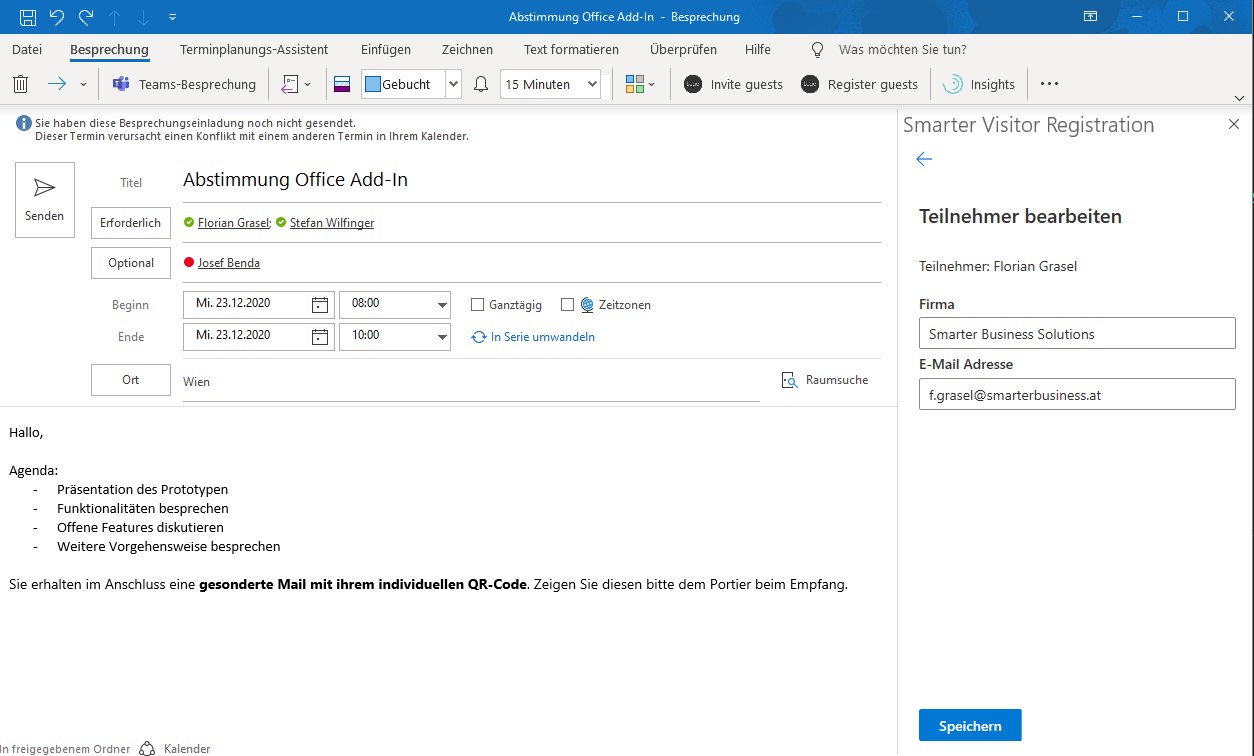
 Guest Registration Using Outlook Add In And Qr Codes
Guest Registration Using Outlook Add In And Qr Codes
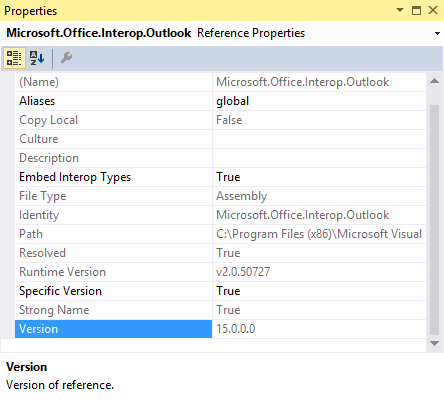
Vsto Vs Nodejs Api For Outlook Plugin Development Kernel

0 Response to "28 Outlook Add In Development Javascript"
Post a Comment