20 Javascript Run Script After Page Load
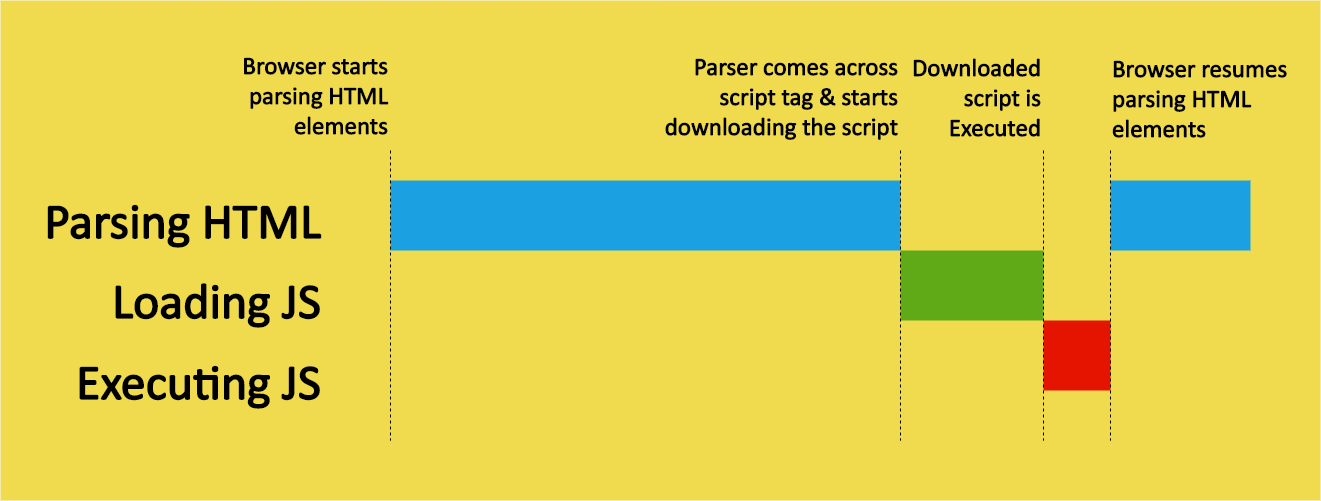
Nov 04, 2016 - This tutorial shows how to call a javascript function on page load using various plain JavaScript functions and using JQuery on document ready. Call JavaScript Function on... Parsing is done before the script is even downloaded, so the page appears to the user way before the previous example. With async, in the head. Here's how a page loads a script with async, put in the head tag: The script is fetched asynchronously, and when it's ready the HTML parsing is paused to execute the script, then it's resumed ...
JavaScript what itmes should wait to execute after page load? java script what sould be inside the 'after page load" and what not document.onload = function() { //your codes }

Javascript run script after page load. The JavaScript can then run as soon as the HTML finishes loading without needing an event handler at all. system closed October 8, 2014, 12:55am #6 Referring to Chris's suggestion: $ (window).bind ("load", function () {. This is an excellent function to use and loads after ALL JavaScript and AJAX/JSON loads on the page. It also works in IE9. I develop front end SharePoint solutions and Chris' suggestion is the ONLY one that has worked for me for loading after the whole page. 2 weeks ago - The DOMContentLoaded event fires when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading.
I am using following code to execute some statements after page load. <script type="text/javascript"> window.onload = function { newInvite(); document.ag.src="b.jpg"; } </script> But this code does not work properly. The function is called even if some images or elements are loading. May 22, 2017 - I have an html page with some pre-rendered content and some yet un-rendered content. I want to display the pre-rendered content immediately, and then begin rendering the rest of the content. I am not 21/11/2020 · If you are using an <script> inside <head> then use the onload attribute inside the <body> tag to Execute JavaScript after page load. It will run the function as soon as the webpage has been loaded. It’s not the only way to call the JavaScript function after the page load complete. You can use document.onload or window.onload JavaScript.
The onload property processes load events after the element has finished loading. This is used with the window element to execute a script after the webpage has completely loaded. The function that is required to be executed is assigned as the handler function to this property. It will run the function as soon as the webpage has been loaded. Nov 14, 2017 - I added an HTML block to my page, to run some JavaScript there. The JavaScript logic won’t work unless the dynamic elements on the page are populated, in this case the Full Calendar. My code snippet works from the JavaScript console, after the page is fully loaded. I want to only run a javascript function after all 50 images are loaded. The body onload event only triggers when the page has finished being loaded, which includes all of the images have ...
2 weeks ago - The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Jul 23, 2021 - But there’s a pitfall. If we have a script after the style, then that script must wait until the stylesheet loads: Another way to execute the JavaScript after the page is loaded is by using the onload method. The onload method waits until the page gets loaded. As soon as it does, this process then executes the JavaScript code. There are two ways of writing a JavaScript code. One way is to write the JavaScript code inside the script tag below the body tag ...
The JavaScript onload event transpires when an object is loaded. onload is most frequently used within the <body> element to perform a script once a website has fully loaded (including script files, images, CSS files, etc.). The common ways to run Javascript after page load are: Add an event listener - document.addEventListener ("load", FUNCTION); Add onload to the body tag - <body onload="FUNCTION ()"> Defer the script - <script src="SCRIPT.js" defer> Mar 14, 2015 - I did some digging and this can happen if the javascript is run before the page is loaded. Some people suggested to wrap the .js in ... It doesn't work. ... It doesn't work. Some people on Vanilla forums site suggest to run this code: function YourFunctionHere(&$PageEnd) { echo '<script ...
In modern browsers with modern javascript (>= 2015) you can add type="module" to your script tag, and everything inside that script will execute after whole page loads. e.g: <script type="module"> alert ("runs after") // Whole page loads before this line execute </script> <script> alert ("runs before") </script> i want load that script when the page loaded not know if the js loaded - Mohamed Fadli Jan 30 '16 at 16:24 See the second part of my answer. - sg.cc Jan 30 '16 at 16:25 Add a comment | Jan 29, 2018 - To call a function on page load, use −window.onloadExampleYou can try to run the following code to implement a JavaScript function on page loadLive Demo
I have these lines in a function called init () in the page between the head tags: var iaspcontrol = document.getElementById (txtEducationOther); var iasplabel = document.getElementById (LabelEducationOther); This is an ASP.NET page in C#. In the code behind I am using this line to run the init () function supposedly after the page is loaded. Jan 16, 2017 - Code included inside $( document ).ready() will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $( window ).on( "load", function() { ... }) will run once the entire page (images or iframes), not just the DOM, is ready. In this tutorial, you will get ... the page load. Here are the two methods which can help you get the work done correctly. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) ... The onload event occurs after the element has finished loading. This can be used with the body element to run a script after the ...
but the problem i am facing is that the script will run before the (currentdate").innerHTML loads, and the script will raise a null reference exception, so my question is basically about how i can force the javaScript to run after the page loads.? Thanks The async attribute makes it so the script can be run separate (asynchronously) to the page loading and will wait for the HTML to load before it tries to run any of the scripts. Before, it ran the external JavaScript first, then continued loading the page creating the error. Oct 23, 2012 - But how can we call a JavaScript function after page is loaded?. I solved it by using a very simple method, it did exactly what i want and call after page and content is loaded. Just add an onload function at the end of the body. 🙂 · <html> <script language='javascript'> function happycode(){ ...
Sep 30, 2015 - If you can use jQuery, look at load. You could then set your function to run after your element finishes loading. ... If you cannot use jQuery, the plain Javascript code is essentially the same amount of (if not less) code: For cases where you want your code to run only after your page has fully loaded, use the load event. In my years of doing things in JavaScript, I never had too much use for the load event at the document level outside of checking the final dimensions of a loaded image or creating a crude progress bar to indicate progress. 16/6/2020 · Here's a script based on deferred js loading after the page is loaded, <script type="text/javascript"> function downloadJSAtOnload() { var element = document.createElement("script"); element.src = "deferredfunctions.js"; document.body.appendChild(element); } if (window.addEventListener) window.addEventListener("load", downloadJSAtOnload, false); else if (window.attachEvent) window.attachEvent("onload", downloadJSAtOnload); else window.onload = downloadJSAtOnload; </script>
This post will discuss how to run JavaScript code after page load using pure JS and jQuery. JavaScript and jQuery library offers several ways to execute a method after the DOM is ready. This post provides a detailed overview of methods to accomplish this. 1. Using JavaScript. In pure JavaScript, the standard method to detect a fully loaded page is using the onload event handler property. A web page containing a "scrolling status bar message," for example, should be able to start scrolling the message immediately after the page has loaded, without user interaction. There are two ways to make JavaScript code execute automatically when a page is loaded. The first method, which I call "script inlining," causes the script to be executed Use DOMContentLoaded event callback. You can use the DOMContentLoaded event as the trigger for executing your code. Do this by using document.addEventListener() to tie a custom function to the event. This example shows you how to define a custom function that will execute only after the DOM is loaded.
onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. 8/1/2020 · When you work with jQuery/javascript, sometime you need to load whole web page and after that call/execute javascript functions. 1. First Simple Way. You also know that in HTML <body> tag holds the actual content that is used to display to the users. Using the onload with HTML <body> tag, you can execute the javascript function after the whole page is loaded. The onload event occurs whenever … Find centralized, trusted content and collaborate around the technologies you use most. Learn more
Usually when we need to include a JavaScript file on an HTML page we just do this: And with modern JavaScript maybe we throw an async or defer attribute on that script tag for a little extra performance. Better yet, we could set type="module" to use the JavaScript module system. If we are using JavaScript … Continue reading Load JavaScript files dynamically With Drupal 8, I am adding JavaScript to my theme in the libraries.yml so that I can put lift segments into the data layer. But it is running before the body is loaded, and the data layer is being overwritten. How can I make this script run after the body load? Apr 15, 2017 - On the home page I a have 2 lines of code I would like to run in JavaScript. Where should I put these two lines of code. Does WP have a specific way to do this. Or should I just pick the last .j...
25/4/2020 · Run JavaScript after page loaded completely using jQuery. There is a difference between DOM is ready and when the whole page finished loading. Once the whole page finished loading you will be able to access images everything. Our requirement is to run the code after the page has loaded.
 Experiment Improving Page Load Times With Script Streaming
Experiment Improving Page Load Times With Script Streaming
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
 Jquery Set Focus On A Form Input Text Field On Page Load
Jquery Set Focus On A Form Input Text Field On Page Load
 How To Inject Javascript Code To Manipulate Websites
How To Inject Javascript Code To Manipulate Websites
 Improve Page Load Performance With These Different Script
Improve Page Load Performance With These Different Script
 9 Quick Ways To Improve Page Loading Speed
9 Quick Ways To Improve Page Loading Speed
 Running Your Javascript At The Right Time
Running Your Javascript At The Right Time
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Dynamically Load Amp Check An Js Files
Dynamically Load Amp Check An Js Files
 Javascript Tutorial Load Event Detect When Images Or
Javascript Tutorial Load Event Detect When Images Or
 Load And Execute Order Of Scripts Stack Overflow
Load And Execute Order Of Scripts Stack Overflow
 Experiment Improving Page Load Times With Script Streaming
Experiment Improving Page Load Times With Script Streaming
 What Type Of Method To Use For Injecting Script Into Page On
What Type Of Method To Use For Injecting Script Into Page On
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Page Domcontentloaded Load Beforeunload Unload
Page Domcontentloaded Load Beforeunload Unload
 Run Script After Page Load Complete Javascript Keep In Mind
Run Script After Page Load Complete Javascript Keep In Mind
 Javascript Tutorial Load Event Detect When Images Or The Page Has Loaded
Javascript Tutorial Load Event Detect When Images Or The Page Has Loaded
 Speed Up Your Sites With Web Page Prefetching Using Machine
Speed Up Your Sites With Web Page Prefetching Using Machine
 Running Your Javascript At The Right Time
Running Your Javascript At The Right Time

0 Response to "20 Javascript Run Script After Page Load"
Post a Comment