21 How To Get Value From Json In Javascript
The JSON.stringify () method is used to create a JSON string out of it. While developing an application using JavaScript many times it is needed to serialize the data to strings for storing the data into a database or for sending the data to an API or web server. The data has to be in the form of the strings. In JSON, the data are in key/value pairs separated by a comma ,. JSON was derived from JavaScript. So, the JSON syntax resembles JavaScript object literal syntax. However, the JSON format can be accessed and be created by other programming languages too. Note: JavaScript Objects and JSON are not the same. You will learn about their differences ...
 How To Send A Json Object To A Server Using Javascript
How To Send A Json Object To A Server Using Javascript
Encoding Data as JSON in JavaScript. Sometimes JavaScript object or value from your code need to be transferred to the server during an Ajax communication. JavaScript provides JSON.stringify() method for this purpose which converts a JavaScript value to a JSON string, as shown below: Stringify a JavaScript Object

How to get value from json in javascript. Common JSON operations in JavaScript.We are going to start with the full form of JSON - JavaScript Object Notation. JSON is a readable, minified format for data structuring. We use it as a replacement for XML. The most basic purpose of JSON is to transmit data between a web application and a server. To get the JSON data from the response, we execute the json() function. The json() function also returns a promise. This is why we just return it and chain another then function. In the second then function we get the actual JSON data as a parameter. This data looks just like the data in our JSON file. JSON is a data-interchange format. It is a widely used light-weight and language-independent format. It is capable to convert data from JSON to XML. Java provides a large number of JSON packages. With the help of these packages, we can retrieve or get value from JSONObject. We have used the two different JSON packages org.json and org.json.simple.
JSON data is written as name/value pairs, just like JavaScript object properties. A name/value pair consists of a field name (in double quotes), followed by a colon, followed by a value: "firstName": "John". JSON names require double quotes. JavaScript names do not. .map((response: Response) => response.json()).do(data => console.log("All: " + JSON.stringify(data))).catch(this.handleError);} I need to parse JSON response in key value pair. Please note channel list- contain hashmap of channel name and its description so key value will differ on calls from one client to another client. Because JSON is derived from the JavaScript programming language, it is a natural choice to use as a data format in JavaScript. JSON, short for JavaScript Object Notation, is usually pronounced like the name "Jason." To learn more about JSON in general terms, read the "An Introduction to JSON" tutorial.
The value of the key at the first level of the JSON document hierarchy will be obtained. The data type of the obtained value is the same as that used in the JSON document. The following is a sample JSON document and code to get values from the JSON document. The comments in the code show values to be obtained. For sample code that includes a ... Get the value from an array. In the previous section, you retrieved a value from a JSON object. Now let's get a value from an array. Let's get the main property from the weather array in the response. Here's what the JSON array looks like: Browse other questions tagged javascript json loops stringify or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization
JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object. 10/6/2018 · You can parse json object by using their key value. to get value from this object . for(var i in response ) { // to print only date from every object console.log(response[i].date) } and also your response is an json array so get second object by . response[1].date Get value for key from nested JSON object in JavaScript Javascript Web Development Front End Technology Object Oriented Programming JSON Suppose, we have a nested JSON object like this −
Get json value from response. Ask Question Asked 10 years, 4 months ago. Active 4 years, 3 months ago. Viewed 105k times ... javascript json. Share. Follow edited May 31 '17 at 16:53. Nrzonline. 1,467 2 2 gold badges 18 18 silver badges 35 35 bronze badges. asked Apr 11 '11 at 17:32. The easiest way to get data from an API is with fetch, which includes the .json() method to parse JSON responses into a usable JavaScript object literal or array automagically. Here's some code that uses fetch to make a GET request for a developer-themed joke from the free Chuck Norris Jokes API : This article goes in detailed on how to get value from json object in node js. you will learn node js read json file example. In this post, i will give you three simple example how to get data from json file in node js. we will use require () and fs npm for read json file. let's see bellow example:
How to access nested json objects in JavaScript? Accessing nested json objects is just like accessing nested arrays. Nested objects are the objects that are inside an another object. In the following example 'vehicles' is a object which is inside a main object called 'person'. Using dot notation the nested objects' property (car) is accessed. you can get value for that JSON value as. response.data.data [0] ["username"] If you want to get all the usernames from the array, then you can do something like this: var arr = response.data.map (function (a, b) { return a.username; }); arr will contain all the username details. Muhammed Neswine. As you can read in its documentation, making a GET request where the Accept header is set to application/json will see the API return a JSON payload. Let's start with a simple example:
To get query string parameter values in JavaScript, We can use UrlSearchParmas API in JavaScript. The string parsing mechanism is ugly and old way of doing getting query string parameter values. If you are using latest browsers like Firefox 44+, Opera 36+, Edge 17+, Safari 10.3+ and Chrome 49+ you can use UrlSearchParams API in Javascript. The value of 4 is DONE. What you see as output in the above example is the raw data extracted from the JSON file. Now, there are lot of things you can do with the extracted data, like populate a SELECT dropdown list with the JSON data or simply create an HTML table. Create an HTML table dynamically using JSON data JavaScript JSON stringify() Method ... The value to convert to a string: replacer: Optional. Either a function or an array used to transform the result. The replacer is called for each item. space: Optional. Either a String or a Number. A string to be used as white space (max 10 characters),
JSON is a format for storing and transporting data. JSON is text, and text can be transported anywhere, and read by any programming language. JavaScript Objects can be converted into JSON, and JSON can be converted back into JavaScript Objects. This way we can work with the data as JavaScript objects, with no complicated parsing or translations. This guide will demonstrate how to get a JavaScript object from a JSON file or access it using a fetch() HTTP request. Rendering Values from a JSON File. Any JSON data can be consumed from different sources like a local JSON file by fetching the data using an API call. After getting a response from the server, you need to render its value. Javascript Web Development Object Oriented Programming. Following is the code to read data from JSON array using JavaScript −.
How to check for 'undefined' or 'null' in a JavaScript array and display only non-null values? Remove '0','undefined' and empty values from an array in JavaScript; How to get all unique values in a JavaScript array? Update 'a' record with 'b' and 'b' with 'a' in a MySQL column (swap) with only 'a' and 'b' values? A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript object.
 Javascript Get Json Value By Key Code Example
Javascript Get Json Value By Key Code Example
 Javascript Json Stringify How To Create Json String
Javascript Json Stringify How To Create Json String
 Json Structures Studio Pro 9 Guide Mendix Documentation
Json Structures Studio Pro 9 Guide Mendix Documentation
 Working With Json Learn Web Development Mdn
Working With Json Learn Web Development Mdn
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
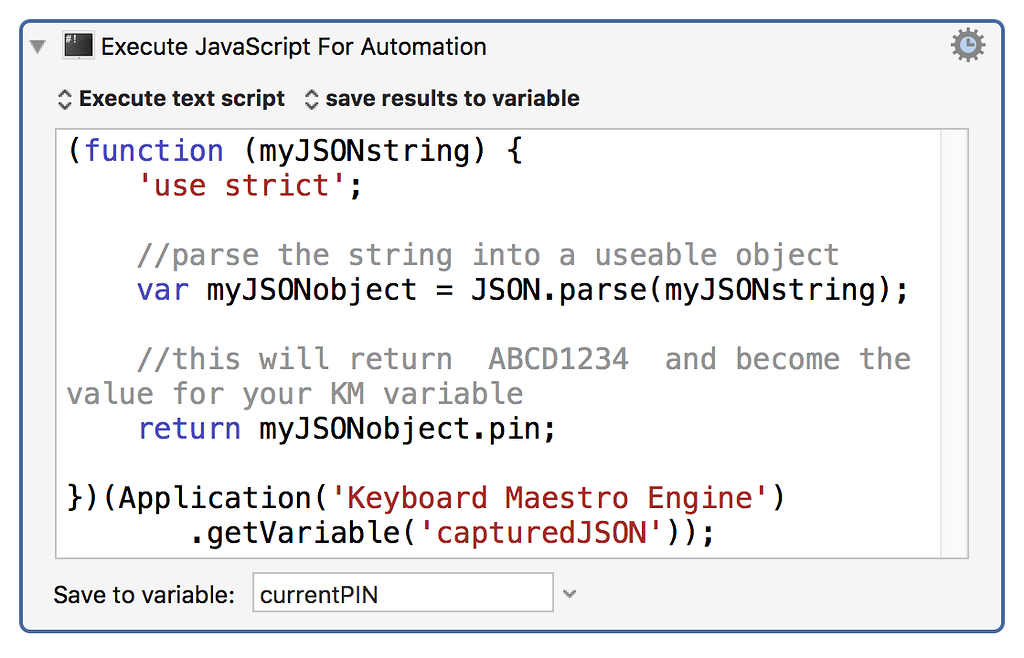
 Convert Json String Variable To Json Object Using Jxa
Convert Json String Variable To Json Object Using Jxa
 Get Value From Json Tree But With A Number In Id 300px
Get Value From Json Tree But With A Number In Id 300px
How To Parse And Search Json In Javascript Techslides

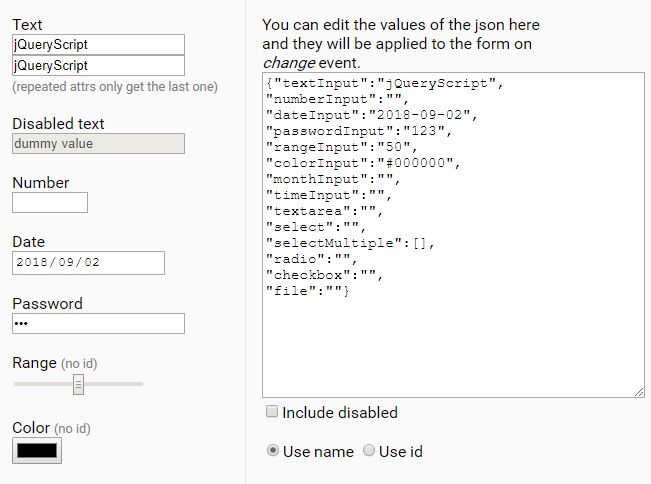
 Get And Set Form Values Using Json Object Jquery Input
Get And Set Form Values Using Json Object Jquery Input
 Access Data From A Json Object With Javascript Stack Overflow
Access Data From A Json Object With Javascript Stack Overflow
 The Evil Javascript Eval Dev Community
The Evil Javascript Eval Dev Community
 How To Get Value Of Json Array Object In Javascript Or Jquery
How To Get Value Of Json Array Object In Javascript Or Jquery
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
 How To Parse Custom Json Data Using Excel The Excel Club
How To Parse Custom Json Data Using Excel The Excel Club
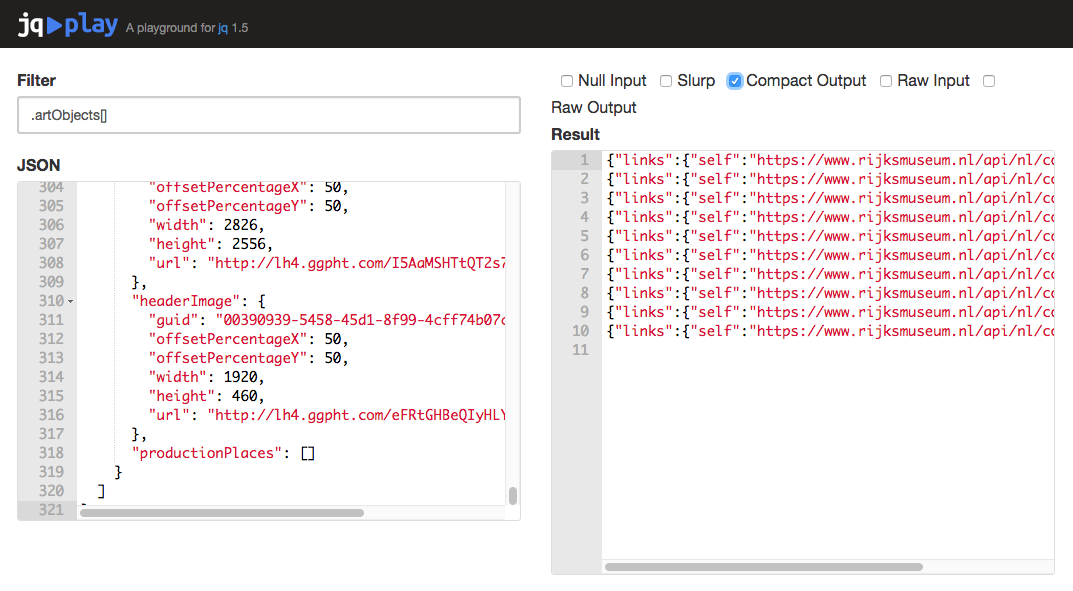
 Reshaping Json With Jq Programming Historian
Reshaping Json With Jq Programming Historian
 How To Access Json Object Using Node Js Express Js Stack
How To Access Json Object Using Node Js Express Js Stack
 Json String Extract Value Using Json Path Questetra Support
Json String Extract Value Using Json Path Questetra Support
 How To Get Element From Json Response Js Code Example
How To Get Element From Json Response Js Code Example
 Python Read Json File How To Load Json From A File And
Python Read Json File How To Load Json From A File And
0 Response to "21 How To Get Value From Json In Javascript"
Post a Comment