25 Javascript How To Use Api
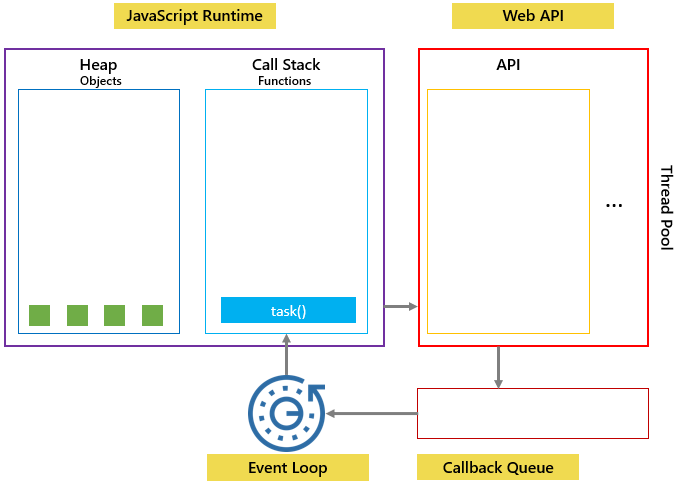
Nowadays, we can use JavaScript's Fetch API. The fetch() method. It takes one mandatory argument — the path to the resource you want to fetch (usually a URL) — and returns a Promise. What a Web API is. Learn how to use the HTTP request GET with JavaScript; How create and display HTML elements with JavaScript. It will look like this: Let's get started. Quick overview. API stands for Application Program Interface, which can be defined as a set of methods of communication between various software components. In other words, an ...
 The Ultimate Javascript Fetch Api Cheatsheet By Firthous
The Ultimate Javascript Fetch Api Cheatsheet By Firthous
In this example we will use a GitHub user's API to get the user info data and display it on the console using only vanilla JavaScript; so let's get started: First, we will create a variable called url ; This variable will hold the URL of the API that will return the repos of a user named fabpot :

Javascript how to use api. I'm going to show you how to use Spotify's API with JavaScript. The Spotify API is pretty straightforward. I'll be explaining some JavaScript concepts as I c... 1/5/2016 · Here is another Javascript REST API Call with authentication using json: <script type="text/javascript" language="javascript"> function send() { var urlvariable; urlvariable = "text"; var ItemJSON; ItemJSON = '[ { "Id": 1, "ProductID": "1", "Quantity": 1, }, { "Id": 1, "ProductID": "2", "Quantity": 2, }]'; URL = "https://testrestapi /additems?var=" + urlvariable; //Your URL var xmlhttp = new … Use YouTube API V3 in JavaScript to output Channel Data on your web page.Source code:https://github /ruvictor/YouTube-API-V3-JavaScriptMicrophone I UseZIN...
Simply put, a REST API lets you push and pull data from a datastore. This might either be your database or a third party's server like the Twitter API. There are a few different types of REST APIs. Let's look at the ones you will use in most cases. GET — Get data from the API. For example, get a twitter user based on their username. The APOD API returns data in JSON format, so let's use the .json() method to parse the response into a JavaScript object. We'll save the JavaScript object in the data variable. Then let's console log data which returns the parsed data as a JavaScript object to make sure it's working as we expect. The Fetch API Response object has a number of useful properties and methods. For example, to check the status of the request, use the response.status property, to see the response headers, check the response.headers property. If you are expecting JSON as a result of your request, call the response.json () method.
This guide covers how to build applications using the ArcGIS API for JavaScript that access secure content using one of the following authentication methods. OAuth 2.0. Token-based. HTTP/Windows. Authentication is used to restrict access to your content to an authorized set of users. This secure content can be a secured ArcGIS Server service or ... Dec 07, 2017 - Since this article is focused on the concepts of APIs and JavaScript, I will not be explaining how the CSS works. We will create a style.css that will be used to create a grid. For brevity's sake, I only included the most pertinent structural CSS below, but you can copy the full CSS code here. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list. Begin by creating an HTML file and adding a heading and unordered list with the id of authors: <h1>Authors</h1> <ul id="authors"></ul>
An API is how two computers talk to each other. The server has the data and sets the language, while the client uses that language to ask for information from the server (FYI, servers do not send data without a client requesting data, but developers have found some ways around this with webhooks). APIs can do anything! Feb 21, 2019 - An introduction to the backend web application development process — discussing bleeding edge ES6+ JavaScript features, the HyperText Transfer Protocol, working with APIs and JSON, and using Node.js to build fast and scalable backends. Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Calendar API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled.
The Fetch API is a promise-based JavaScript API for making asynchronous HTTP requests in the browser similar to XMLHttpRequest (XHR).Unlike XHR, it is a simple and clean API that uses promises to provides a more powerful and flexible feature set to fetch resources from the server. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 3 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
See Work with tables using the Excel JavaScript API for more information. Data protection. Your add-in can control a user's ability to edit data in a worksheet. The worksheet's protection property is a WorksheetProtection object with a protect() method. The following example shows a basic scenario toggling the complete protection of the active ... Web APIs. When writing code for the Web, there are a large number of Web APIs available. Below is a list of all the APIs and interfaces (object types) that you may be able to use while developing your Web app or site. Web APIs are typically used with JavaScript, although this doesn't always have to be the case. Jul 01, 2021 - Third party APIs are APIs provided by third parties — generally companies such as Facebook, Twitter, or Google — to allow you to access their functionality via JavaScript and use it on your site. One of the most obvious examples is using mapping APIs to display custom maps on your pages.
Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer. Oct 27, 2020 - When loading the Maps JavaScript API via the URL you may optionally load additional libraries through use of the libraries URL parameter. Libraries are modules of code that provide additional functionality to the main Maps JavaScript API but are not loaded unless you specifically request them. Web API Intro Web Forms API Web History API Web Storage API Web Worker API Web Fetch API Web Geolocation API JS AJAX ... JavaScript is free to use for everyone. JavaScript References. W3Schools maintains a complete JavaScript reference, including all HTML and browser objects.
This video demonstrates how to work with an API. The example uses open weather map. How do you form an API query? How do you get an API key? How do you use t... 26/9/2019 · Here's how you could perform a GET request using vanilla (plain) JavaScript: const request = new XMLHttpRequest(); const url = 'http://localhost:5000/movies'; request.open("GET", url); request.send(); request.onload = (e) => { alert(request.response); } Here we're first creating a new XMLHttpRequest. 19/11/2016 · You can use jQuery's .ajax() instead of say .get(), which is just a thin wrapper around .ajax() anyway. .ajax() gives you an optional headers parameter where you can add custom headers, such as one with your personal API key. Headers are not part of the URL address itself. http://api.jquery /jQuery.ajax/
Jul 07, 2020 - Before ES 6 comes out, the only way to make an HTTP request in JavaScript was XMLHttpRequest. It is a built-in browser object that allows us to make HTTP requests in JavaScript. JSONPlaceholder is a free online REST API that you can use whenever you need some fake data. Aug 05, 2020 - Mobile app developers also use APIs to a great extent such as weather APIs, Geolocation, Google Analytics API, etc. ... To make API calls using JavaScript, a reference can be made under the <script> tag to the JavaScript library which contains functions and other configuration parameters pertaining ... JavaScript APIs JavaScript APIs for WebExtensions can be used inside the extension's background scripts and in any other documents bundled with the extension, including browser action or page action popups, sidebars, options pages, or new tab pages. A few of these APIs can also be accessed by an extension's content scripts.
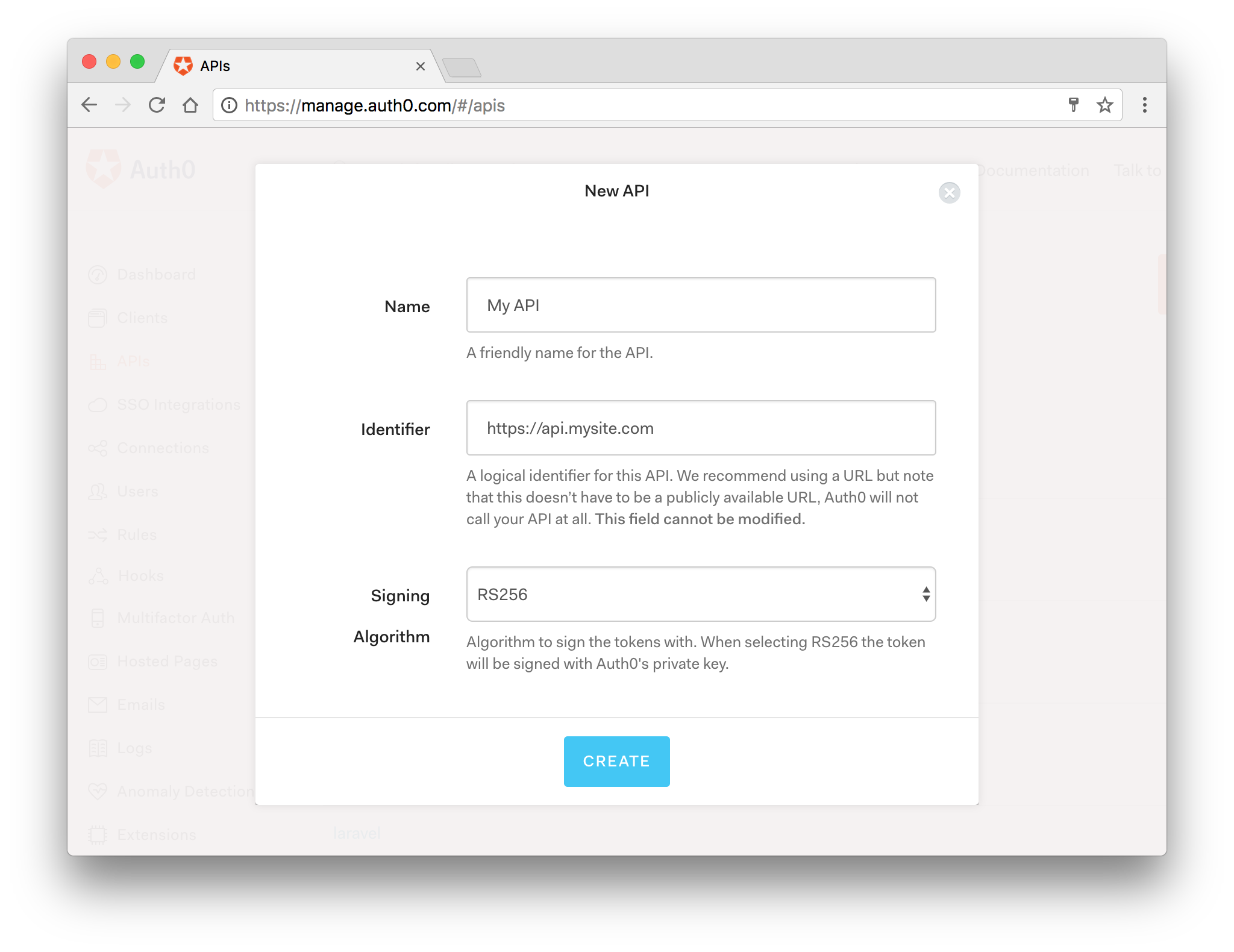
An API Key is a unique string of letters and numbers. You will need to add an API key to each request so that the API can identify you. In order to get an API key, you need to somehow register with the API server and enter your identity data. On the example of RapidAPI - you can choose the method of registration that will be convenient for you. Jun 12, 2020 - I know why you’re here.You’re looking to gain a better understanding of APIs and JavaScript, and you’ve come to the right place. I hope you enjoy the tutorial, and if you do, please leave me a comment or clap. It’s very motivating to hear any feedback or find out that the content was useful. The Fetch API allows you to asynchronously request for a resource. Use the fetch () method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text () or json (). These methods resolve into the actual data.
Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Aug 15, 2018 - I have an HTML page with a button on it. When I click on that button, I need to call a REST Web Service API. I tried searching online everywhere. No clue whatsoever. Can someone give me a lead/Head... Apr 26, 2021 - Client-side JavaScript, in particular, has many APIs available to it — these are not part of the JavaScript language itself, rather they are built on top of the core JavaScript language, providing you with extra superpowers to use in your JavaScript code. They generally fall into two categories:
Using async/await with fetch. Using the fetch API is a good idea if you want to make HTTP requests and get data from APIs. It's easy to use, you only need to know JavaScript. The fetch API is an alternative to the old XML HttpRequest. However, the majority of developers prefer to use fetch because it's very simple and straightforward. The HTML Template Language (HTL) JavaScript Use-API enables a HTL file to access helper code written in JavaScript. This allows all complex business logic to be encapsulated in the JavaScript code, while the HTL code deals only with direct markup production. The following conventions are used. Jul 18, 2019 - The modern web development world is impossible to imagine without JavaScript. Over the years of its growth, this language has gone from a small add-on to a multifunctional and powerful tool. Today…
Jun 26, 2020 - The HTML Template Language - HTL - JavaScript Use-API enables a HTL file to access helper code written in JavaScript. Call the web API with JavaScript In this section, you'll add an HTML page containing forms for creating and managing to-do items. Event handlers are attached to elements on the page. The event handlers result in HTTP requests to the web API's action methods. The HTML Geolocation API is used to get the geographical position of a user. Since this can compromise privacy, the position is not available unless the user approves it. Note: Geolocation is most accurate for devices with GPS, like smartphone. The Geolocation API is supported in all browsers:
The HTML Geolocation API is used to get the geographical position of a user. Since this can compromise privacy, the position is not available unless the user approves it. Note: Geolocation is most accurate for devices with GPS, like smartphones.
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Jsreport Javascript Based Reporting Platform
Jsreport Javascript Based Reporting Platform
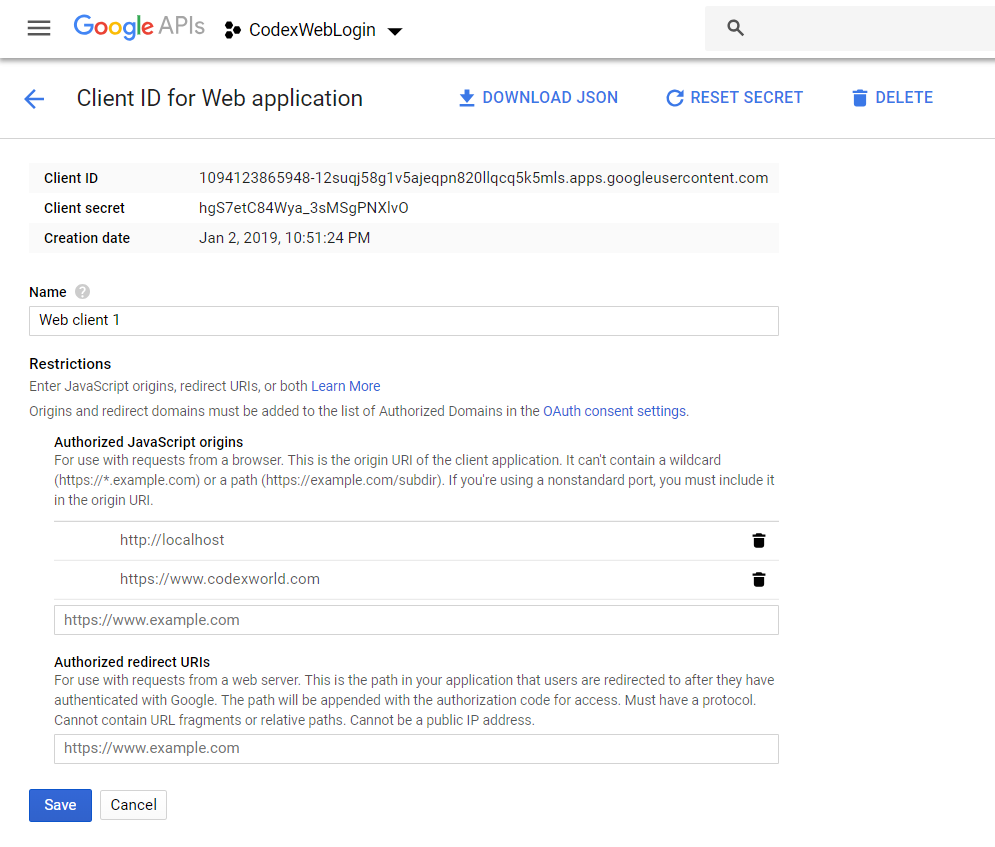
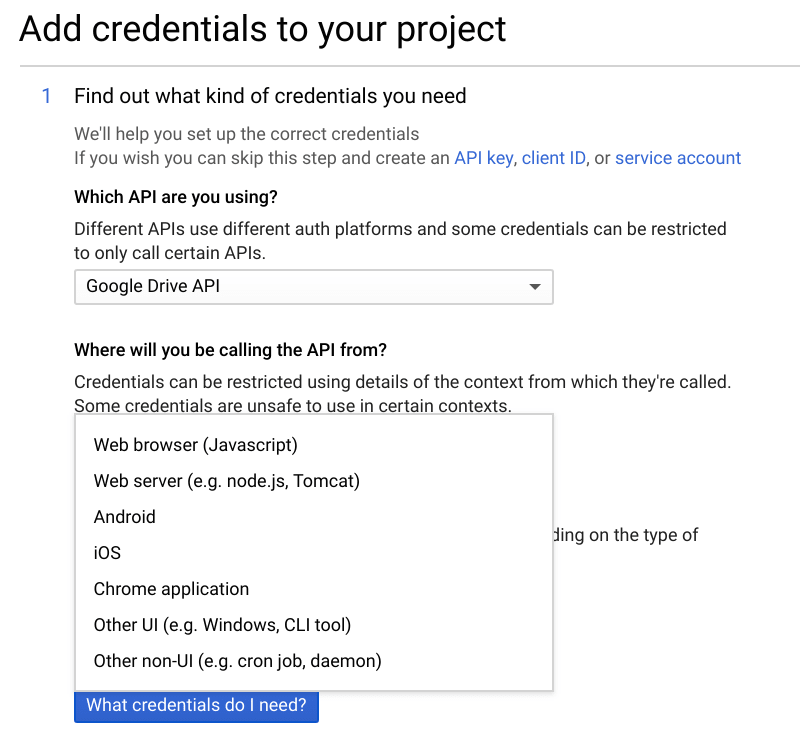
 Login With Google Account Using Javascript Codexworld
Login With Google Account Using Javascript Codexworld
 Embedding Views Amp Javascript Api Usage
Embedding Views Amp Javascript Api Usage
 Using Javascript To Interact With The Rest Query Api Rapid7
Using Javascript To Interact With The Rest Query Api Rapid7
 Consuming Rest Apis In React With Fetch And Axios Smashing
Consuming Rest Apis In React With Fetch And Axios Smashing
 List Of Apis To Use For Creating Javascript React App Dev
List Of Apis To Use For Creating Javascript React App Dev
Google Api Set A Javascript Origin To Solve The
 How To Connect To An Api With Javascript Programmableweb
How To Connect To An Api With Javascript Programmableweb
 Discussion Of Is It Safe To Use Google Apis From Client Side
Discussion Of Is It Safe To Use Google Apis From Client Side
 Javascript Rest Apis Getting Started Course Pluralsight
Javascript Rest Apis Getting Started Course Pluralsight
 Auth0 Javascript Sdk Quickstarts Calling An Api
Auth0 Javascript Sdk Quickstarts Calling An Api
 How To Use The Javascript Fetch Api To Get Data
How To Use The Javascript Fetch Api To Get Data
 How To Connect To An Api In Javascript Geeksforgeeks
How To Connect To An Api In Javascript Geeksforgeeks
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 How To Use The Javascript Fetch Api To Get Data Scotch Io
How To Use The Javascript Fetch Api To Get Data Scotch Io
 How To Use Youtube Javascript Api To Search For Videos With
How To Use Youtube Javascript Api To Search For Videos With
 How To Use Javascript History Api Javascript Tutorial
How To Use Javascript History Api Javascript Tutorial
 How To Use Formilla Javascript Amp Rest Apis Securely
How To Use Formilla Javascript Amp Rest Apis Securely
 Javascript Html How To Consume Web Api Stack Overflow
Javascript Html How To Consume Web Api Stack Overflow


0 Response to "25 Javascript How To Use Api"
Post a Comment