34 Javascript Rest Api Client
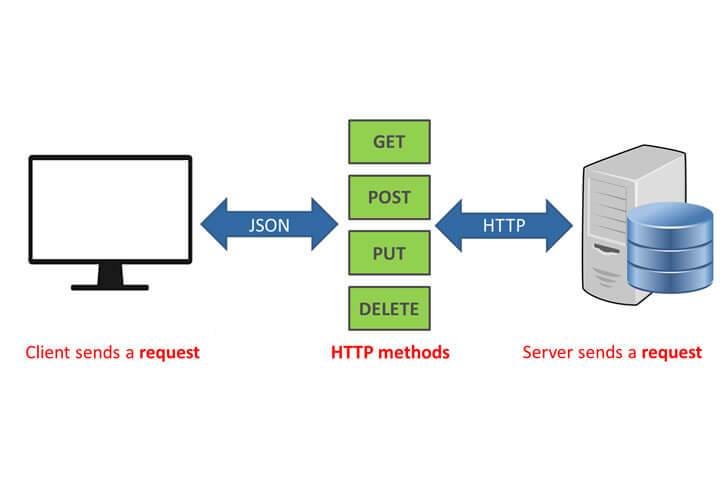
Specifically, the client will consume the service created in Building a RESTful Web Service with CORS. The jQuery client will be accessed by opening the index.html file in your browser, and will consume the service accepting requests at: JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. Ajax. Ajax is the traditional way to make an asynchronous HTTP request.
 Authenticate Client Side App To Rest Api Using Cors With
Authenticate Client Side App To Rest Api Using Cors With
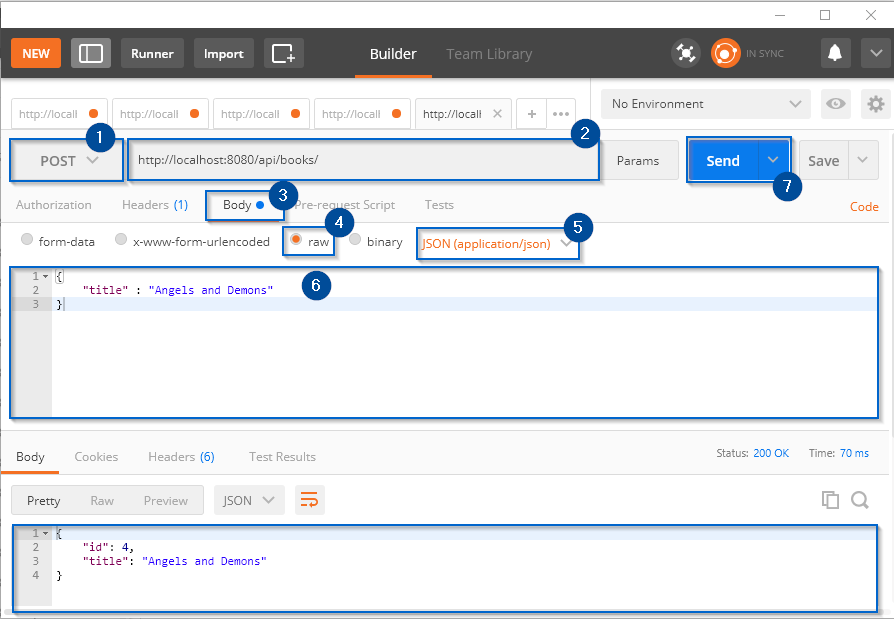
Use Postman's API client to create and save REST, SOAP, and GraphQL queries. Send requests, inspect responses, and easily debug APIs.

Javascript rest api client. The REST API includes a JavaScript/Backbone client library. The library provides an interface for the WP REST API by providing Backbone Models and Collections for all endpoints exposed through the API Schema. Security on a REST Api used from a JS. I am developing an application where I provide a JavaScript to my clients (stored on my CDN), and they can load it to their web pages via a script tag. This JavaScript does some checks on the DOM and sends the information to a REST API I provide (no user interaction needed, this is a background task). In this article, I will talk about how you can quickly create a Java client for working with the REST API. I will show you two ways to achieve the desired result quickly and efficiently. Both methods involve using third-party libraries. But before you start creating a REST client, you need to remember the theory.
What is a REST API? A REST API is a way of easily accessing web services without having excess processing. Whenever a RESTful API is called, the server will transfer to the client a representation of the state of the requested resource. In fact we use this just about every day! It then parses the JSON response and populates the other text boxes. If the user then modifies those text boxes and clicks the Save button, the setPersonInfo () function uses AJAX to make a POST request to our REST API. Try making a change in the JavaScript client and then viewing it in the command line application! Simple pure JavaScript REST API client that makes your code lesser and more beautiful than without it. - GitHub - Amareis/another-rest-client: Simple pure JavaScript REST API client that makes your code lesser and more beautiful than without it.
Apr 26, 2017 - I'm looking for best-practise styles for wrapping a REST API in a light-weight JavaScript client. In the past I've seen libraries which are implemented in a style like: var request = new SearchRe... Getting your Log Key. You will need to tell the Query API which logs you want to query against; to do this, you will pass in the Log Key. Note: this is not the same as the token - the Log Key does not allow write access to the Log. Browse to the Log you wish to query, and click on the "Settings" tab. Under the Log name field you will see ... Mar 31, 2017 - Allows connecting to any API REST and get results as js Object. The client has the following features: Transparent HTTP/HTTPS connection to remote API sites.
The easiest way to call a REST API in JavaScript is to use the fetch library. It is built into the standard JavaScript library and can be used to make all sorts of HTTP calls. Documentation for the fetch library can be found at Moz but we will cover everything you need to interact with a REST API in this tutorial. The session state is stored on the client-side. Cacheable - clients can cache server responses to improve performance. From the JavaScript side, the REST API integration can be viewed as a connection to a data source located at a specific address on the Internet, which can be accessed in a certain way through certain libraries. To build this full REST example, we need to create three source files on our Raspberry Pi: The server-side Javascript code, a simple HTML page, and some client-side Javascript. myapi.js - our server-side Javascript code uses the Node and the Express framework to provide simplistic Web server functionality and to expose a RESTful API.
It adds static typing to your javascript code, provides better intillisense support means faster development and much more. The popular client side framework… Rest API Using TypeScript REST Client: code or an app that can access these REST services. You are using one right now! Yes, the browser can act as an uncontrolled REST client (the website handles the browser requests). The browser, for a long time, used an in-built function called XMLHttpRequest for all REST requests. Dec 23, 2015 - Not the answer you're looking for? Browse other questions tagged javascript jquery rest or ask your own question. ... How to include or wrap the file or file content or file object when using Softlayer Object Storage REST API
18/3/2020 · Overview Notes Overview This article introduces the Kintone REST API Client for JavaScript. The Kintone REST API Client helps users... The Kintone Developer Program is dedicated to supporting developers for building extensions on the Kintone platform by providing API documents, tutorials, sample codes, community support and free developer licenses. Built in converters are available under rest/mime/type/{type}, as an example, JSON support is located at rest/mime/type/application/json. You never need to know this as a consumer, but it's a good place to find examples. ... Our goal is to work in every major JavaScript environment; Node.js ... Dec 02, 2017 - Interact with a Rest-API. Works on client and server (node.js).
In this article we will demonstrate seven simple REST client examples involving sending a GET request to an HTTP-based API using an API key for authentication. We will present examples demonstrating NodeJS, Python, Ruby, PHP, and Perl. We'll also show you how to use the great Insomnia and Postman API testing tools to test your new API calls. Everest.js is a RESTful javascript client for the browser. it is hosted on GitHub with an MIT Licence. Join For Free Some Backendless users choose to use REST APIs in their JavaScript projects. While many can simply use our pre-packaged JS-SDK, that SDK may not always be able to achieve the result...
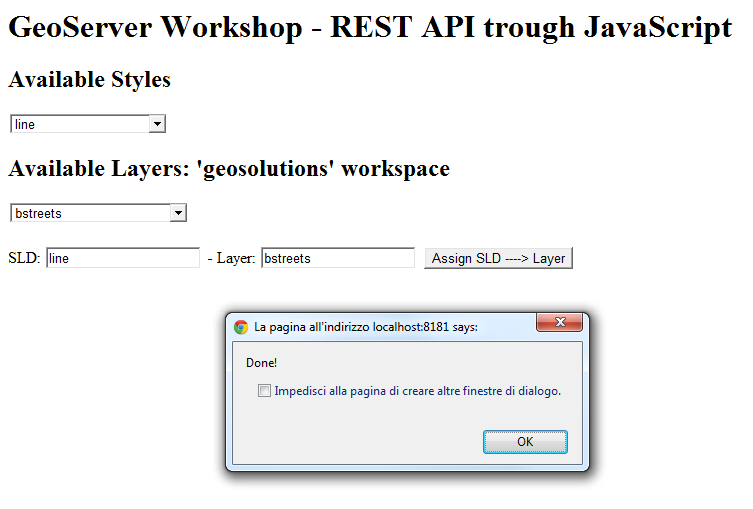
Mar 10, 2015 - Dealing with RESTful APIs in JavaScript requires a lot of boilerplate code. The client-side primitive for HTTP communication (XMLHttpRequest) is very low level, and doesn't support anything like a resource, a link, or an entity. A few third-party libraries give a higher level API (for instance, ... Notice how the JSON responses from GeoServer are parsed and converted to JavaScript objects using the ... Lets examine the styles JSON response from GeoServer REST API; if you go to this URL on a standard browser Using JavaScript's Fetch with a REST API If you are at all familiar with modern JavaScript, you have probably heard of, or used, Fetch; a function that allows you to make asynchronous HTTP requests. It leverages ES6 promises to make it easy to define asynchronous behavior.
When writing client-side JavaScript for web sites or applications, you will quickly encounter Application Programming Interfaces (APIs). APIs are programming features for manipulating different aspects of the browser and operating system the site is running on, or manipulating data from other web sites or services. JavaScript was initially designed to run in a browser as a client-side programming language. But now it has been evolved a lot, and it is more than what it used to be. Moreover, JavaScript is not only the client-side language but also JavaScript-based frameworks are being used to perform server-side programming as well. Jul 07, 2020 - In JavaScript, it was really important to know how to make HTTP requests and retrieve the dynamic data from the server/database. JavaScript provides some built-in browser objects and some external…
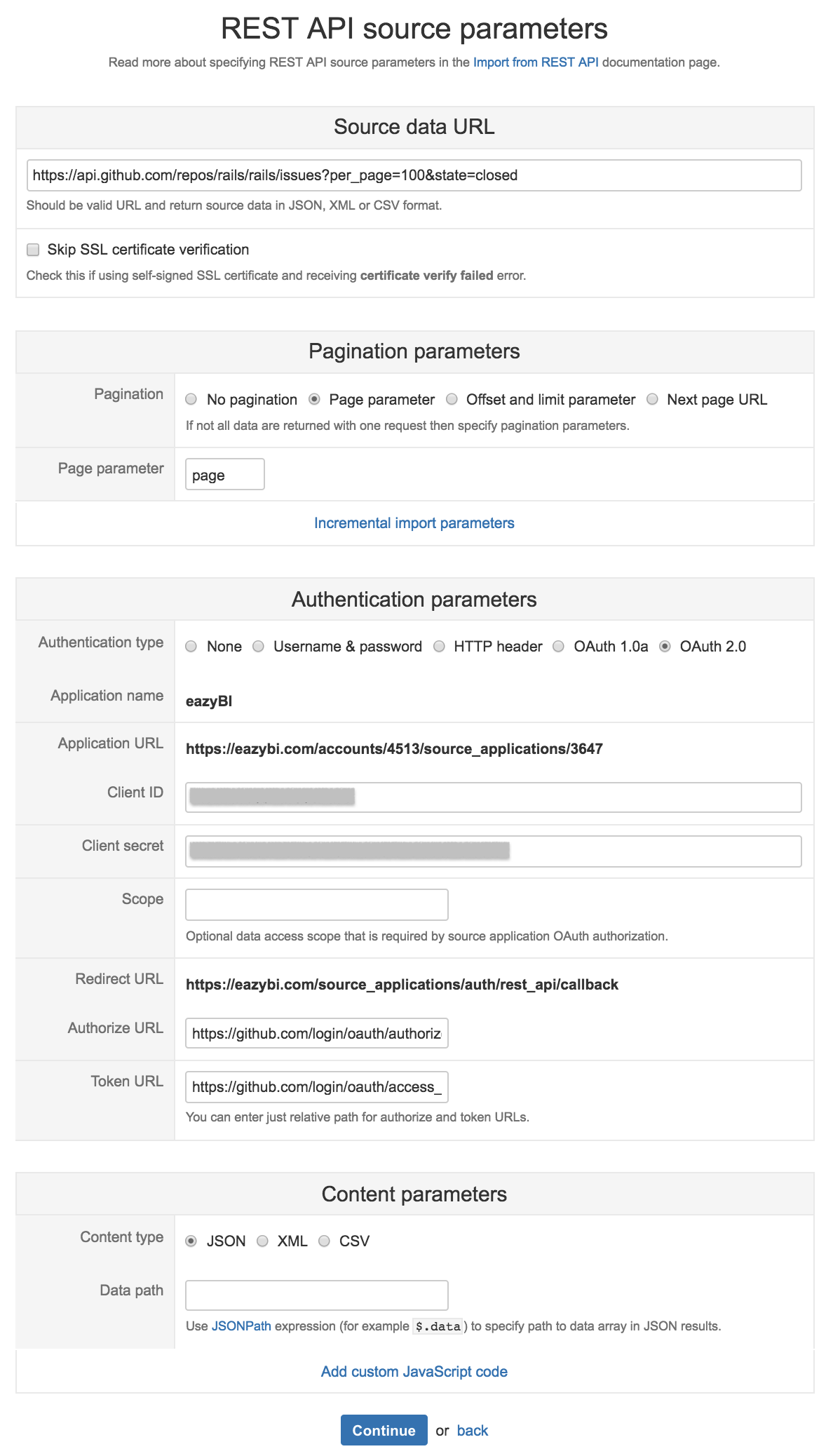
Since an API can be accessed by many different methods - JavaScript, PHP, Ruby, Python and so on - the documentation for most APIs doesn't tend to give specific instructions for how to connect. We can see from this documentation that it tells us we can make requests with curl or regular REST calls, but we might not have a clue how to do that yet. Power BI embedded analytics playground. Power BI Client on GitHub. Power BI Report Authoring on GitHub. Power BI embedded analytics documentation. Developer samples and scripts. Embedding setup tool. Stack Overflow. Power BI REST APIs. Mar 26, 2018 - A web developers discusses when developers should, and should not, use Cross-Origin Resource Sharing (CORS) when calling web APIs to bring data into their app.
Get data from WooCommerce via Rest API from the client, using JavaScript. Surprisingly, tutorials on this delicate subject are seldom found on page one of search results. Moreover, as of the moment of this writing WooCommerce documentation is also missing this information. Warning: It is never a good idea to expose API authentication credentials. Nevertheless, in rare cases when you do end up ... 26/9/2019 · In this post we'll look at how to interact with a REST API using JavaScript, so that your web apps to use it. If you want to follow along, here's a GitHub repository with a sample Flask app and all the JavaScript examples covered in this blog post. What "to interact" means. 1/5/2016 · Then the arguments can be inserted into input type=hidden value fields using JavaScript and the form can be submitted from the button click event listener or onclick event using one line of JavaScript. Here is an example that assumes the REST API is in file REST.php:
Our client application running inside the web browser will need to issue requests to the REST web server. The browser's Javascript interpreter provides an API for this called XMLHttpRequest, but the actual implementation varies from browser to browser, so we would need to write browser specific code if we wanted to code against this API directly. 2. Check the API endpoint(s) in a browser or REST client. Now that you have identified the necessary endpoint(s), it's time to actually see how the endpoint(s) respond. To test REST APIs, I like to use a REST client whenever possible. A REST client is like a browser, but with extra features tailored for web development. JavaScript client for the eZ Platform REST API. This repository provides a JavaScript library meant to ease the usage of the eZ Publish REST API. Installation. The eZ Platform JavaScript REST Client is a bower package, so the easiest way to install it is to run:
14/3/2019 · Setup a New NPM Module. Let’s create a new directory and call it rest-api-client. Run the following command in your terminal: mkdir rest-api-client. Copy. Go into the directory and initialize our NPM module. cd rest-api-client npm init. Copy. Leave all settings as default and open the project in a code editor that you’re comfortable with.
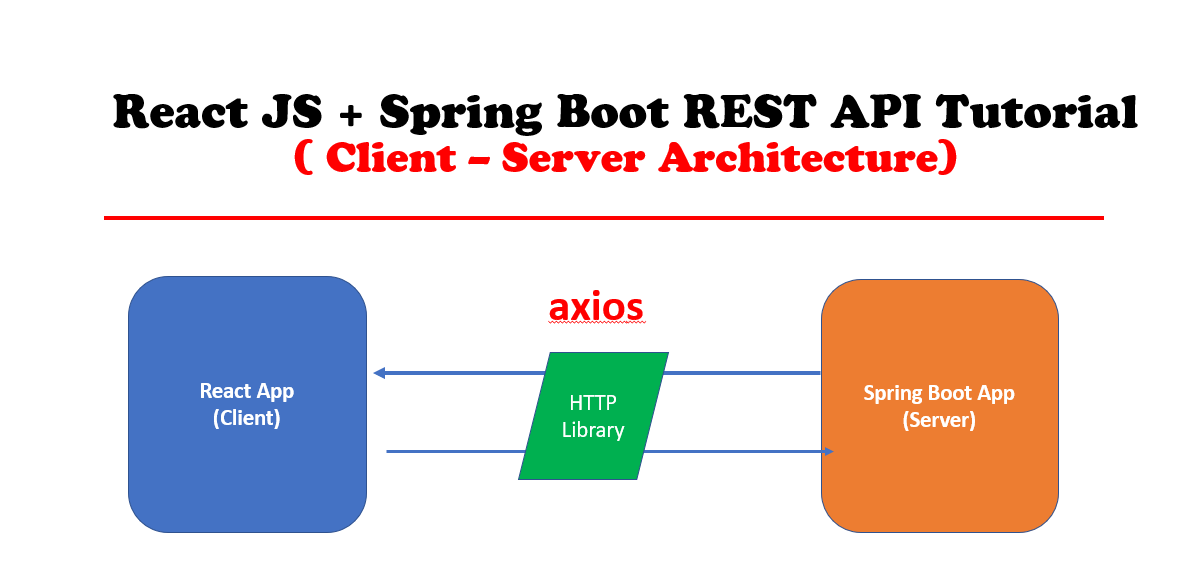
 React Js Spring Boot Rest Api Example Tutorial
React Js Spring Boot Rest Api Example Tutorial
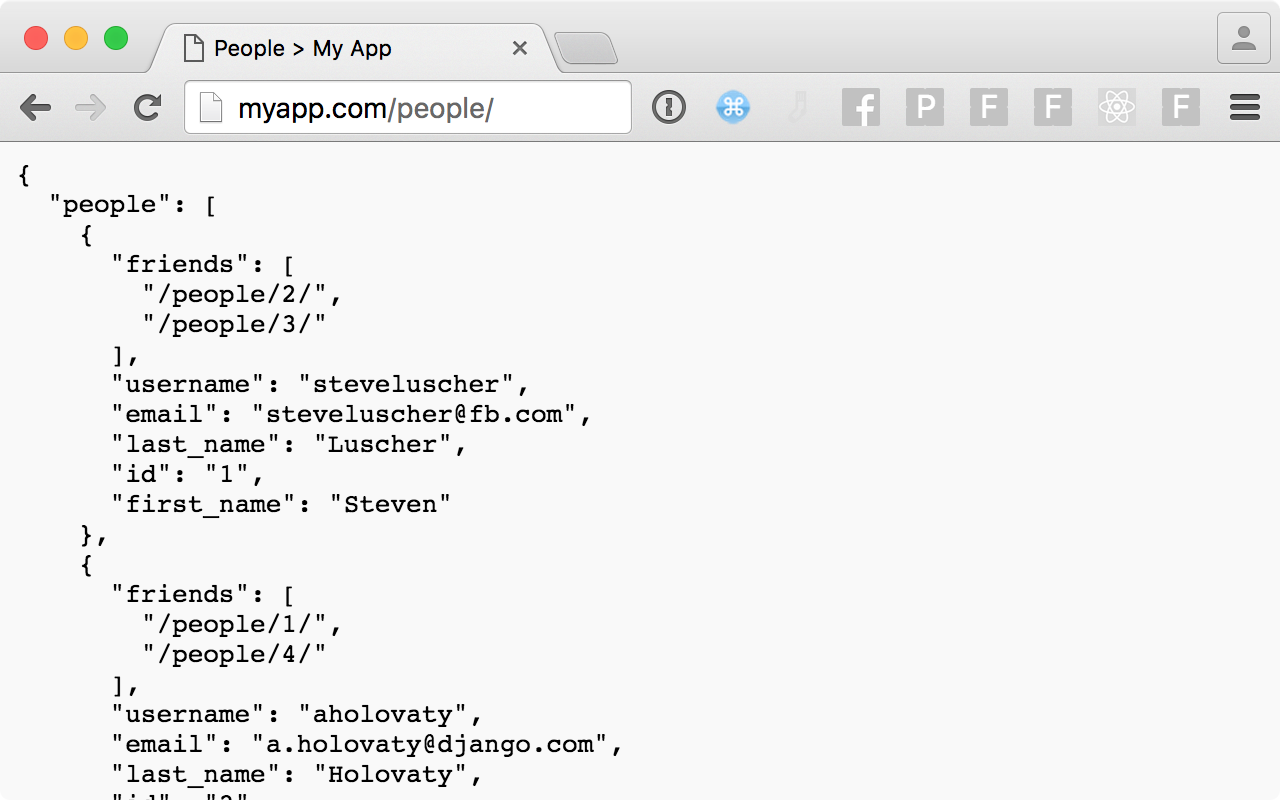
 How To Use Javascript For Wp Rest Api Ajax Wp Tips
How To Use Javascript For Wp Rest Api Ajax Wp Tips
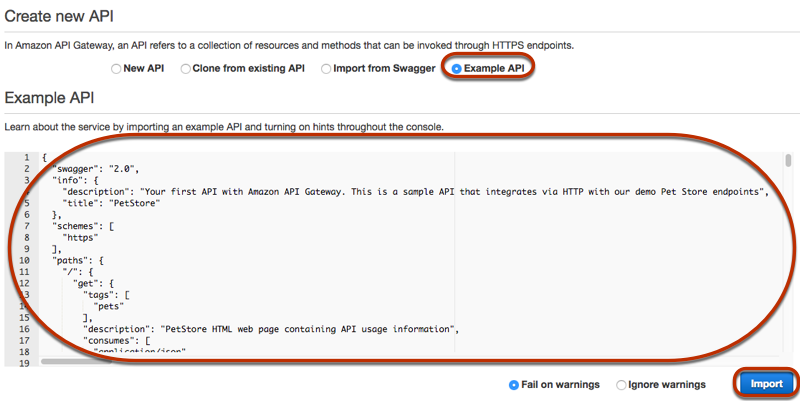
 Tutorial Create A Rest Api By Importing An Example Amazon
Tutorial Create A Rest Api By Importing An Example Amazon
 Wrapping A Rest Api In Graphql Graphql
Wrapping A Rest Api In Graphql Graphql

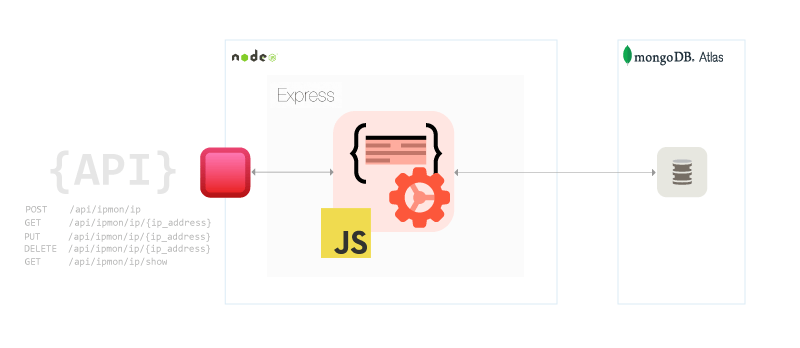
 How To Build A Rest Api With Node Js Mongodb Amp Express
How To Build A Rest Api With Node Js Mongodb Amp Express
 Javascript Fundamentals An Introduction To Rest Apis By
Javascript Fundamentals An Introduction To Rest Apis By
 Tutorial Host Restful Api With Cors Azure App Service
Tutorial Host Restful Api With Cors Azure App Service
 Building A Restful Api Using Node Js And Mongodb Nordic Apis
Building A Restful Api Using Node Js And Mongodb Nordic Apis
Writing A Javascript Rest Client Miguelgrinberg Com
 5 Steps Create A Restful Api Using Node Js And Mysql
5 Steps Create A Restful Api Using Node Js And Mysql
 Building Restful Apis Using Node Js Express Js And Ms Sql
Building Restful Apis Using Node Js Express Js And Ms Sql
 Chapter 7 Consuming A Rest Api Using An Api From Inside
Chapter 7 Consuming A Rest Api Using An Api From Inside
Rest Client Postman Api Platform Free Download
 Rest Api In Javascript Get Amp Post Request 2 Speedy Ex
Rest Api In Javascript Get Amp Post Request 2 Speedy Ex
 Build Node Js Rest Apis With Express Amp Mysql Bezkoder
Build Node Js Rest Apis With Express Amp Mysql Bezkoder
 How To Use Api With React Reactjs Api Call Example
How To Use Api With React Reactjs Api Call Example
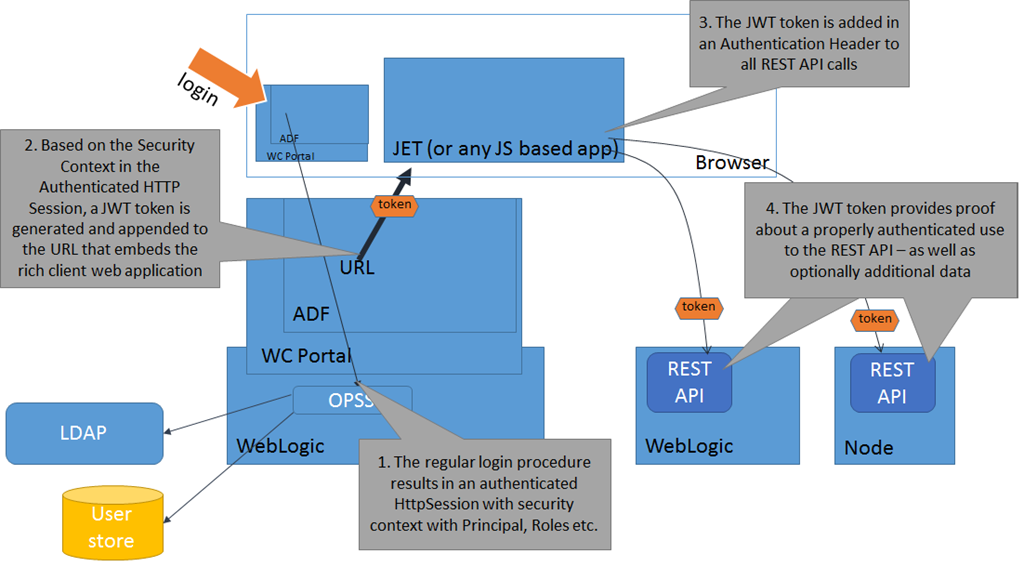
 Implementing Authentication For Rest Api Calls From Jet
Implementing Authentication For Rest Api Calls From Jet
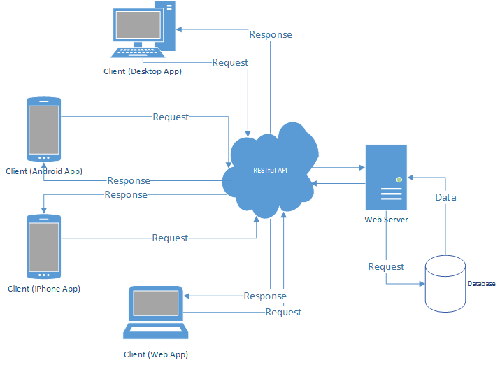
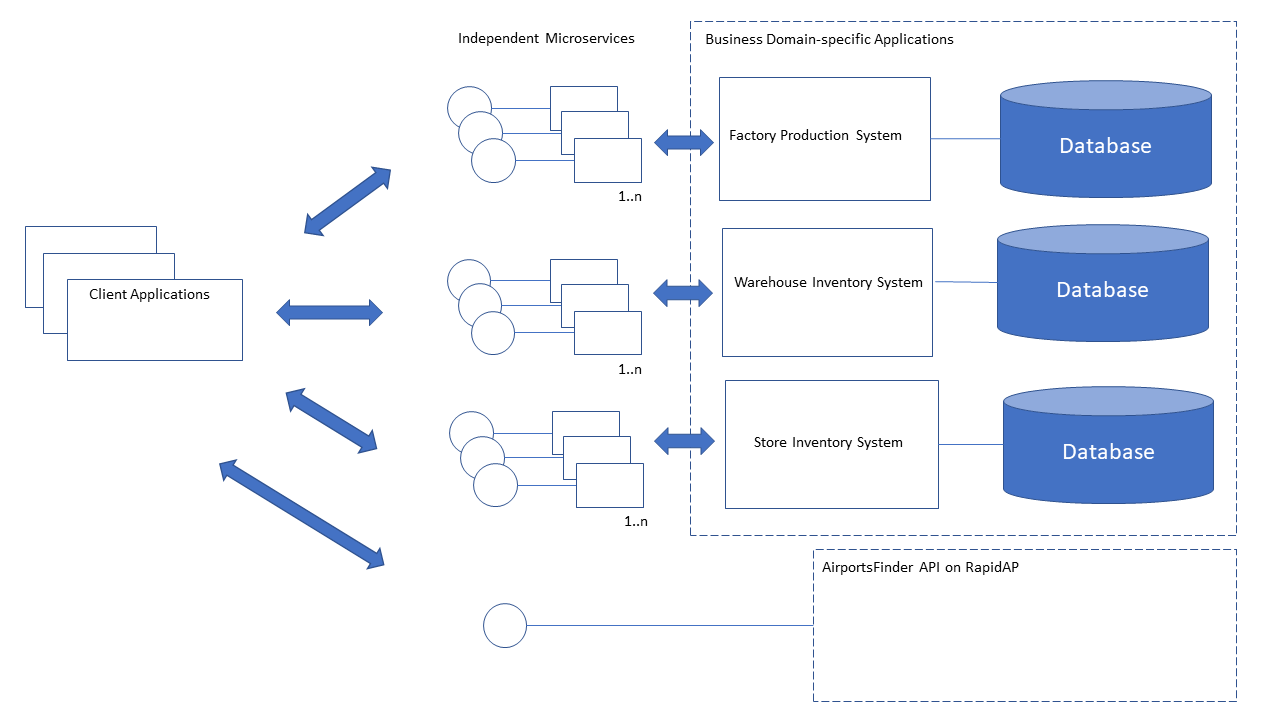
 Architecture Amp Low Level Design Of Restful Service Novice
Architecture Amp Low Level Design Of Restful Service Novice
 Rest Api Tutorial Rest Client Rest Service And Api Calls
Rest Api Tutorial Rest Client Rest Service And Api Calls
 How To Test Refinitiv Data Platform Rest Api Easily With
How To Test Refinitiv Data Platform Rest Api Easily With
 Top 10 Best Java Rest And Microservice Frameworks 2021
Top 10 Best Java Rest And Microservice Frameworks 2021
Github Addsearch Js Client Library Javascript Client
 How To Build A Light Rest Client With Javascript Backendless
How To Build A Light Rest Client With Javascript Backendless
 2 Create Rest Api Endpoint In Node Js Mean Stack Codez Up
2 Create Rest Api Endpoint In Node Js Mean Stack Codez Up
 Javascript Rest Examples Geoserver Training
Javascript Rest Examples Geoserver Training
 Prosys Opc Ua Web Client Released
Prosys Opc Ua Web Client Released
 Building A Simple Rest Api With Nodejs And Express By
Building A Simple Rest Api With Nodejs And Express By
 How To Build Rest Api With Node Js From Scratch Edureka
How To Build Rest Api With Node Js From Scratch Edureka
 Developing A Simple Javascript Client Using The Al
Developing A Simple Javascript Client Using The Al
 How To Write Production Ready Node Js Rest Api Javascript
How To Write Production Ready Node Js Rest Api Javascript
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide

0 Response to "34 Javascript Rest Api Client"
Post a Comment