22 Javascript Create Object With Empty Properties
Every time you create a new object ... scenes JavaScript invokes the Object constructor to create the object, just as if you'd used new Object(). This is what allows your new object to inherit properties from Object.prototype. But sometimes it would be convenient to create an object that doesn't ... 5 ways to get a subset of a object properties in javascript. In this short tutorial, We are going to learn How to create a subset of javascript object with examples. Let's have an javascript object. let user = { id:11, name: "frank", salary: 5000, active: true, roles: [ "admin","hr"] };
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
30/10/2008 · Jun 3 '17 at 11:49. new Object()and {}are not quite empty objects, they are objects that have the Object.prototype. You can use Object.create(null)for a truly empty object (at least according to the mozilla docs: developer.mozilla /en-US/docs/Web/JavaScript/Reference/…. – user9903.

Javascript create object with empty properties. Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Use the square bracket operator - OBJECT [KEY] = VALUE; Using the spread operator - OBJECT = {...OBJECT, KEY: VALUE, KEY: VALUE}; Finally, the assign function ... 1. Creating objects using object literal syntax. This is really simple. All you have to do is throw your key value pairs separated by ':' inside a set of curly braces ( { }) and your object is ready to be served (or consumed), like below: This is the simplest and most popular way to create objects in JavaScript. 2. However, the advantage of the literal or initializer notation is, that you are able to quickly create objects with properties inside the curly braces. You notate a list of key: value pairs delimited by commas.. The following code creates an object with three properties and the keys are "foo", "age" and "baz".The values of these keys are a string "bar", the number 42, and another object.
18/8/2021 · Check If An Array Is Empty Or Not In Javascript Geeksforgeeks Javascript Objects Explore The Different Methods Used To Remove Blank Attributes From A Javascript Object … Dec 31, 2015 - That'll report also true, when, ... Object with a method through the prototype chain, because that's enumerable and the for in statement loops through enumerable properties. – viam0Zah Apr 24 '09 at 13:20 ... The following example show how to test if a JavaScript object is empty, if by empty ... Feb 10, 2021 - Now, that object is empty. Objects have two kinds of “things”: properties and methods. A property can be any valid JavaScript type (i.e. string, number, boolean, function, array, etc.). A method is essentially a property of the object to which you have assigned an anonymous function.
In the above code, we are using " Object.create ", to create a new Object. Since we haven't adding any property or Method to the new Object therefore the Object "newObject" is still empty having no... Apr 29, 2014 - I dealt with the subject to some ... Variable Emptiness In JavaScript article. Today I'd like to expand on that foundation and throw in a couple of my own contributions into the ring. I hope that they benefit you in your coding endeavors. ... Most people tend to associate the for in loop with object property ... Oct 02, 2019 - With the built-in Object Constructor in Javascript, new creates an empty object; or, this keyword can be used with a user-defined constructor function:with builtin Object Constructor. To get started, first take a look at this example: ... The next step is to add properties and methods to this ...
The hasOwnProperty() method returns a boolean value that indicates if the object has the specified property as its own property or not. If the object contains the "key" property, a function is created. This would return true if it could find no keys in the loop, meaning the object is empty. If any key is found, the loop breaks returning false. Jul 29, 2020 - Output: Having more than one function in a class with the name of constructor() results in an error. Prototypes : Another way to create objects involves using prototypes. Every JavaScript function has a prototype object property by default(it is empty by default). The object created is {} instead of what I would expect, see code below... javascript import { LightningEl... Stack Exchange Network Stack Exchange network consists of 178 Q&A communities including Stack Overflow , the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.
The Javascript objects can have any number of properties. You can also create an empty object without any properties. The key or name of the property must be unique. The property name must be a string. May 27, 2020 - ERROR in The Angular Compiler requires TypeScript >=4.0.0 and <4.1.0 but 3.4.5 was found instead · Cannot find name 'require'. Do you need to install type definitions for node? Try `npm i @types/node` and then add `node` to the types field in your tsconfig · ERROR in The Angular Compiler ... 18/8/2021 · Chapter 9 Constructors Building Objects With Functions How To Convert An Array To An Object In Javascript How To Check If A Javascript Object Is Empty Of Properties
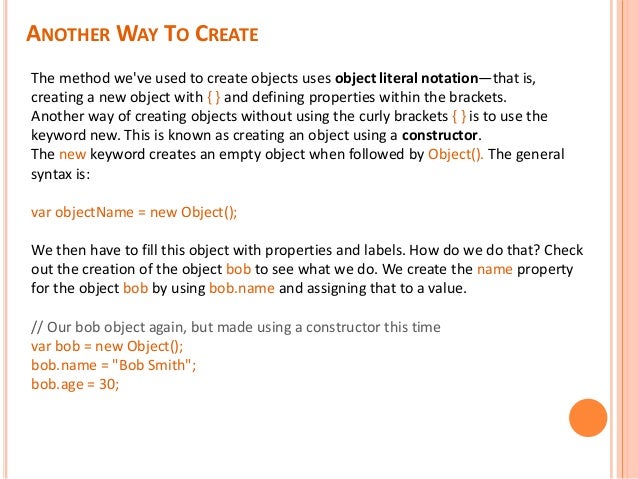
Creating an Object. An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable. There are two ways to construct an object in JavaScript: The object literal, which uses curly brackets: {} The object constructor, which uses the new keyword; We can make an empty ... Creating objects in JavaScript is easy. The language provides syntax known as object literal notation for quickly creating objects. Object literals are denoted by curly braces. The following... A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
The function code is taken from the constructor method (assumed empty if we don't write such method). Stores class methods, such as sayHi, in User.prototype. After new User object is created, when we call its method, it's taken from the prototype, just as described in the chapter F.prototype. So the object has access to class methods. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... A JavaScript object is a collection of key-value pairs known as properties. Objects are commonly used for storing, manipulating, and sending data over the network. There are multiple ways available to create an object in JavaScript.
Given a JavaScript Object with null values in it, the task is to remove those null values from the object using javascript. Below are the methods to remove the blank attributes: JavaScript delete property This keyword deletes a property of an object. It deletes both the value and the property also. After deletion, the property is not available ... 11/11/2017 · In JS everything is an object, but you should be aware about the following thing with new Object(): It can receive a parameter, and depending on that parameter, it will create a string, a number, or just an empty object. 6/9/2017 · let dict = Object.create(null); Since there's no prototype your Object can't be manipulated from the outside -- it remains as vanilla of a dictionary as possible! Compare that to Object.create ( {}): let obj = Object.create({}); Object. prototype. someFunction = () => {}; Passing Object.create an empty object allows for properties to be added ...
JavaScript has no built-in.length or.isEmpty methods for objects to check if they are empty. So we have to create our own utility method or use 3rd-party libraries like jQuery or Lodash to check if an object has own properties. Here are some of the methods you can use to make sure that a given object does not have its own properties: Nov 22, 2020 - A property is a “key: value” ... a “property name”), and value can be anything. We can imagine an object as a cabinet with signed files. Every piece of data is stored in its file by the key. It’s easy to find a file by its name or add/remove a file. An empty object (“empty cabinet”) can be created using one ... The constructor creates an object type called User (). Then, we create a new object instance called user001, using the new operator. The constructor function contains three this statements that define the three properties with empty values. The values of the properties are added by each object instance.
The following code will do just this, using destructuring. We assign the company property to its own variable and assign all of the rest of the properties in statueObj to a new object named newStatueObj. const {company,...newStatueObj} = statueObj console.log(newStatueObj); You could do this with more than just one property. 4 weeks ago - A protip by kyleross about objects, prototype, javascript, and isempty. Object is empty when a property to the prototype of function is added via Object.setPrototypeOf () - Tutorial Guruji JavaScript January 23, 2020 Object is empty when a property to the prototype of function is added via Object.setPrototypeOf () Let's consider the following code,
1/6/2021 · The prompt asks us to “Add a "bark" property to the object myDog and set it to a dog sound, such as “woof”.” So the solution is myDog.bark = "woof"; My question: if I were to just write myDog.bark; would that create an empty property in myDog? i.e., a property with no values assigned to it? Object spread extracts no properties from nothing, missingObject and two. Of course, there is no reason to use object spread on primitive values. 3. Object rest properties. After extracting properties of an object to variables using a destructuring assignment, the remaining properties can be collected into a rest object. If you really need a "truly empty" object, with no prototype, then you'd need to call Object.create(null): specifying no prototype as the prototype to use for a new object created with Object.create(). That special empty object would have a value of undefined for the .__proto__ property and would be truly empty of object properties and ...
Add a new property to JavaScript object This video covers 2 fundamental approaches of adding new property to a JavaScript Object. The first… Oct 10, 2019 - If it returns an empty array, it means the object does not have any enumerable property, which in turn means it is empty. ... You should also make sure the object is actually an object, by checking its constructor is the Object object: ... Download my free JavaScript Beginner's Handbook and ... Oct 29, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Object properties names can be valid JavaScript string, or anything that can be converted to string, including the empty string. However, any property name that is not a valid JavaScript identifier (for example, a property name that has space or dash, or starts with a number) can only be accessed ... How can I add a key/value pair to a JavaScript object · GetAll(Expression<Func<T, bool>> filter = null, Func<IQueryable<T>, IOrderedQueryable<T>> orderBy = null, params Expression<Func<T, object>>[] includeProperties) · How do I search an array of objects for any matches containing a string ... Shorthand to declaring empty object properties in Javascript, is there any? Ask Question Asked 10 years, 3 months ago. Active ... name, parent...}; Or would this just create a numerated properties with empty values? - Edward May 19 '11 at 10:36. Wouldn't be shorter 0 inseatd of null? Because formally you would use undefined - João Pimentel ...
3 weeks ago - The Object.create() method creates a new object, using an existing object as the prototype of the newly created object. 10/11/2019 · This object attribute is the one left of the object. It is the only left enumerable property. If the object would contain other properties like age the enumerable properties would consist of lastName and age. We can use this behavior to create a clone of an object "without" the destructured property. Dec 07, 2020 - var objectA = {} //This is an object literal // NB: Preferred Way var objectB = new Object() //This is the object constructor
Create Javascript objects using the "new" keyword with the Object() constructor. Now, let's look at how declaring objects with the "new" keyword and the Object() constructor. It's as simple as specifying the "new" keyword followed by the Object() constructor. This would create a new, but empty (undefined) object for you to play ... Sep 26, 2019 - There are situations when you need to initialize object without props. How do you manage that it Typescript? Let’s consider the example below. First, we declare the object and initialize it to an empty object. ... The above initialization + assignment combination is perfectly valid in Javascript.
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
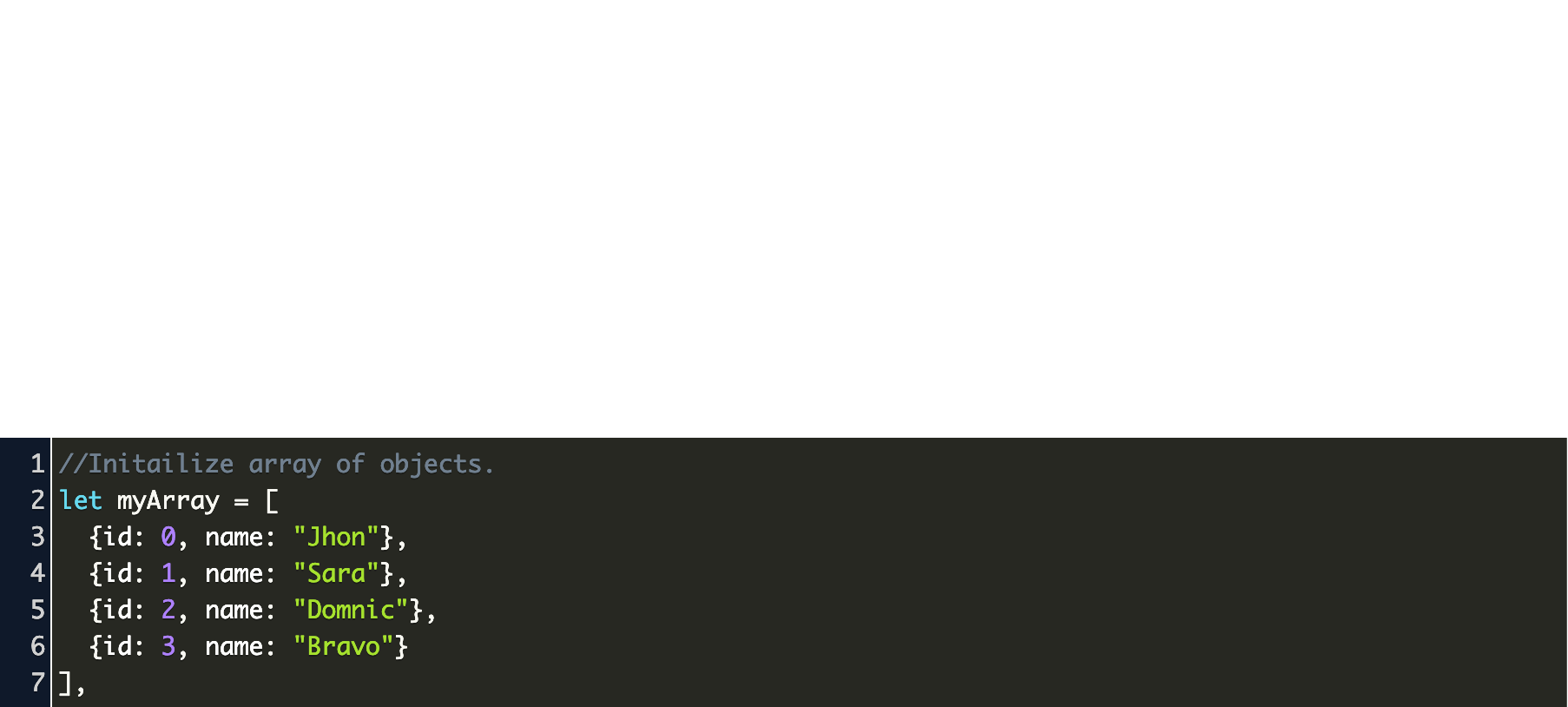
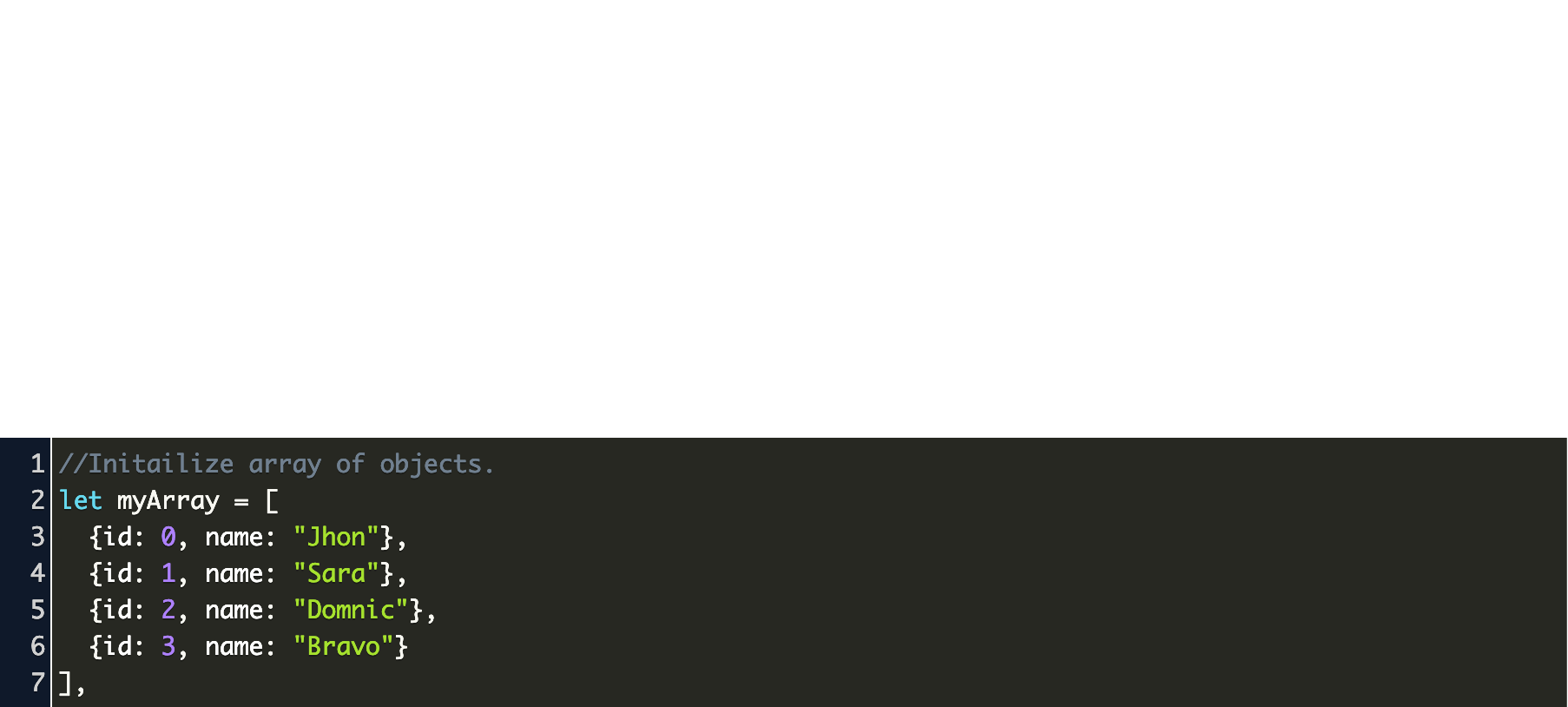
 Javascript Array Find Object With Property Value And Modify
Javascript Array Find Object With Property Value And Modify
 Javascript Group By Property Array Of Objects Code Example
Javascript Group By Property Array Of Objects Code Example
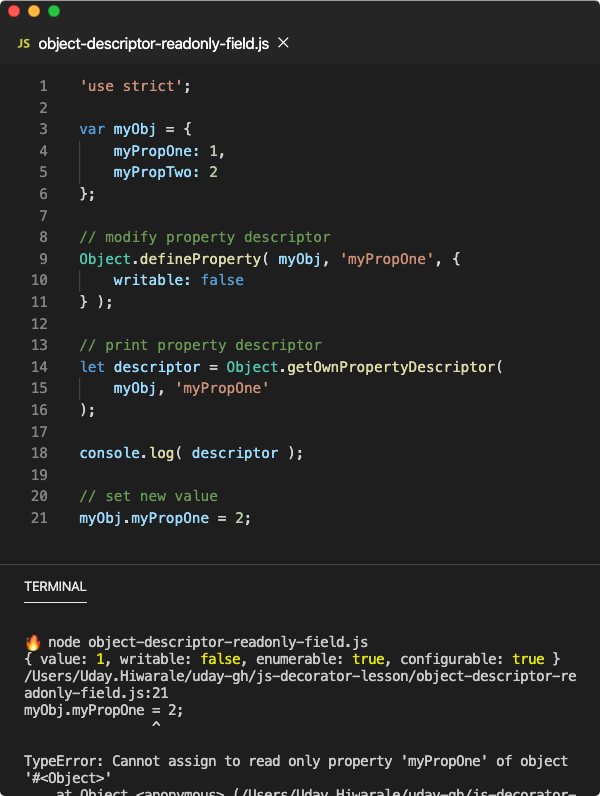
 A Quick Introduction To The Property Descriptor Of The
A Quick Introduction To The Property Descriptor Of The
 Amazon Web Services Aws Activities Are Now In Public
Amazon Web Services Aws Activities Are Now In Public
Javascript Object Dictionary Examples Dot Net Perls
 Javascript Objects And Functions
Javascript Objects And Functions

 9 Ways To Work With Objects In Javascript In 2020 Jsmanifest
9 Ways To Work With Objects In Javascript In 2020 Jsmanifest
 Javascript Object Have Keys But Object Keys Returns Empty
Javascript Object Have Keys But Object Keys Returns Empty
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 Typescript Empty Object For A Typed Variable Stack Overflow
Typescript Empty Object For A Typed Variable Stack Overflow
 How To Check If Object Is Empty In Javascript Upmostly
How To Check If Object Is Empty In Javascript Upmostly
 Copying Properties From One Object To Another Including
Copying Properties From One Object To Another Including
 Create An Array From Non Null Properties Of Javascript
Create An Array From Non Null Properties Of Javascript
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object


0 Response to "22 Javascript Create Object With Empty Properties"
Post a Comment