34 Responsive Javascript Image Gallery
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... pure javascript lightbox, responsive lightbox image gallery jquery, javascript lightbox gallery, responsive lightbox gallery, javascript image gallery with thumbnails. Main features. Fully responsive. Modular architecture with built-in plugins. Touch support for mobile devices. Mouse drag supports for desktops.
Github Javascript Kit Jkresponsivegallery A Modern
Each of the JS image gallery boxes is also animated to feature the lightbox effect on click. For reference, it just simply means that when clicked on, the specific image expands to full view while the rest stays in the background. Demo/Code. 16. Responsive Image Gallery with jQuery JS Lightbox

Responsive javascript image gallery. About the code Responsive Pure CSS Image Gallery with CSS Grid. Here's one of an image gallery where you select the img you want to be showcased in the center. The layout is made possible with CSS grid.When switching to a smaller viewport you'll get a different experience that is made possible by altering the grid-template-columns and grid-template-rows. All of images have different aspect ratios. This can be a bit challenging as a simple grid layout won't really cut it, since each image has varying widths and heights. So if you are looking for solution to display images in a different style layout using CSS and Javascript, here are 40 CSS & Javascript Image Gallery Examples for inspiration. 5/9/2016 · A Simple Responsive JavaScript Image Gallery. Updated 2016-09-05 01:53:32. Share on Twitter Facebook Google+. I’ve covered basic image galleries with CSS and PHP in previous articles, making it time to do the same thing with JavaScript. Image Options.
Image Gallery. Ad. Free. Image Gallery with Vertical Thumbnail. Free. Banner Slider. Free. Carousel Slider. Free. Banner Rotator. ... Jssor Slider comes responsive see Responsive Settings. Mobile Device Optimized Jssor Slider works on any javascript enabled browser, including Windows Phone, iOS, Android and Opera Mobile etc. ... A Simple Responsive JavaScript Image Gallery I've covered basic image galleries with CSS and PHP in previous articles, making it time to do the same thing […] I've covered basic image galleries with CSS and PHP in previous articles, making it time to do the same thing with JavaScript . PhotoSwipe is the first open-source gallery to support JavaScript-based image zooming. Even if a browser’s native zooming has been disabled, image zooming will still work. Pinch to close gallery. ... Responsive images support. Because images in a gallery are loaded dynamically, ...PhotoSwipe image gallery getting started guide. Order of pswp__bg, pswp__scroll …
Use Juicebox to create responsive JavaScript image galleries for your web site, blog or portfolio. Juicebox is a complete web image gallery solution. Use Juicebox to create spectacular HTML5 image galleries for your web site with no coding required. Responsive Image Gallery with Bootstrap. Michael Soriano walks you through the process of setting up a bootstrap responsive gallery with modal or lightbox functionality. This in-depth tutorial is a great start for people who want to become more familiar with HTML and CSS and explains exactly how to develop the bootstrap lightbox gallery. To make the image viewer looking nice, we have to use .image--gallery to expand the width to 100% to have a responsive image and the most important set the object-fit property to cover.It will just ensure that the image fit its container element. Then, for the image gallery, we use .image--selection to have a grid system. After displaying it in grid, we have to set grid-template-columns to ...
About a code Bootstrap 4 Gallery and Modals Lightbox. Bootstrap 4 modal lightboxes with responsive layout changes in gallery. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: ekko-lightbox.css, jquery.js, ekko-lightbox.js Bootstrap version: 4.0.0 Magnific Responsive Image Gallery with HTML CSS and JavaScript Magnific Gallery utilizes CSS, HTML and JS joined to get this immaculate and smooth running photograph gallery. While somewhat complex for first time clients, proficient developers can get an extraordinary moving thought with this specific variety. 20+ Javascript Image Slider & Gallery Plugins For Web & Mobile by Henri — 25.08.2020 In this post I`ve collected 20+ Javascript image slider, gallery and carousel plugins for web and mobile that will help you create a beautiful responsive image sliders with awesome effects and transitions for your website.
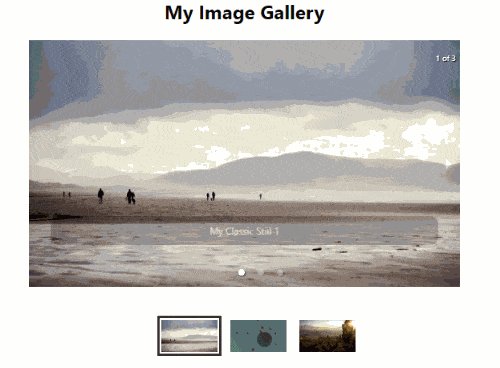
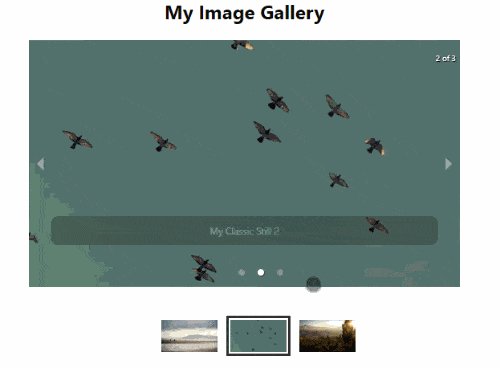
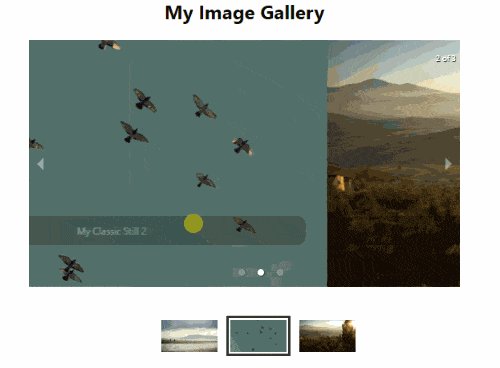
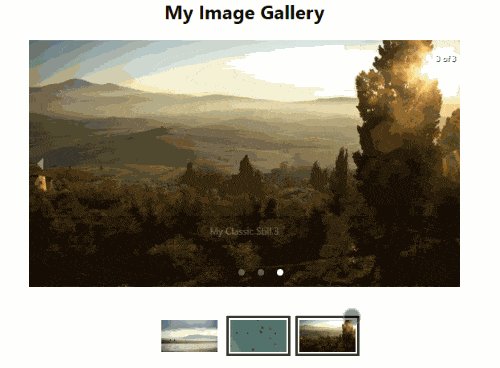
Demo Download. Galleria is a simple and various types of themes oriented image gallery and lightbox plugin. Without any knowledge programming language, you can create a beautiful image gallery with this plugin. Super Flexible Responsive Lightbox Plugin - prettyPhoto. Draggable & Scattered jQuery Image Gallery Plugin - photopile-js. Responsive Image Gallery. How to use CSS media queries to create a responsive image gallery that will look good on desktops, tablets and smart phones. Try it Yourself ». Previous Next . Responsive Image Gallery. Responsive Image Gallery is a phenomenal choice for a responsive image gallery. Users have the choice of browsing photos with or without the thumbnail carousel, and if they'd prefer to use the thumbnails to navigate through the images or the next and previous buttons on the made slideshow area.
23/1/2012 · Closed 9 years ago. I'm desperately searching for a simple, usable and responsible (usable on mobile websites) image gallery written in Javascript, jQuery the best. My requirements: gallery type like lightbox, fancybox, etc. (clicking on a link bring the big linked image/content on screen and darkens the rest) NOT carusel, slideshow etc. grouping. If you don't like to use JavaScript, check out this responsive CSS image gallery that is easy to customize and adapt to the project you are working on. CSS Image Gallery With 3D Effect This image gallery has been created using Bootstrap and CSS. Javascript Image Gallery. Grab this awesome web-tool and create a brilliant, cool, responsive and mobile-friendly Javascript Image Gallery. You are able to change and modify your gallery like you wany and It will cost nothing to you cause it's free for personal and commercial use.
Sideways Image Gallery is a jQuery plugin with added CSS3 styling. The Gallery is responsive and features full-screen images with different modes and custom scrollbars. It is a modern and eye catching image gallery. This one is the most suitable for photography portfolio showcasing, because it can really give the right credit to their work. Galleria is a simple and various types of themes oriented image gallery and lightbox plugin. Without any knowledge programming language, you can create a beautiful image gallery with this plugin. ... Include the Javascript galleria.min.js at the bottom of the web page. ... responsive: Boolean: true: Sets Galleria in responsive mode. show ... 9/3/2019 · Create a Responsive Image gallery with LightBox Slider Effects Welcome, all we will see How to Create Responsive Image Gallery With Slider Effects in HTML, CSS, JavaScript, Bootstrap 4, and Jquery Magnific Popup Plugin with Source Code. how to create an image gallery that varies between four, two or full-width images, depending on screen size using HTML CSS Bootstrap.
Galleria has a large number of options such as transition effects, cropping methods and interaction details that you can use to customize your gallery regardless of what theme you are using. Read through the options documentation for full coverage. In addition to the generic options, each theme has some theme-specific options. This image gallery and lightbox are fully responsive for all devices. On the pc, there are 3 three images in a single row but on the mobile devices, there is only one image in the single row. If you're feeling difficulty understanding what I'm saying then you can watch a full video tutorial of this responsive image lightbox. Galleria – Responsive JavaScript Image Gallery. mobile. phone. video. key. lightbulb. paintbrush. A free JavaScript image gallery framework that simplifies the process. of creating beautiful image galleries for the web and mobile devices.
To create this program [Filterable Image Gallery]. First, you need to create three files, HTML File, CSS File, and JavaScript File. After creating these files just paste the following codes into your files. Responsive images are just one part of responsive design, a future CSS topic for you to learn. You should already know the basics of HTML and how to add static images to a web page. Learn how to use features like srcset and the <picture> element to implement responsive image solutions on websites.
 Bootstrap Image Gallery With Responsive Grid
Bootstrap Image Gallery With Responsive Grid
 10 Best Lightbox Gallery Plugins In Javascript Amp Css Jquery
10 Best Lightbox Gallery Plugins In Javascript Amp Css Jquery
 Jquery Image Slider Slideshow Carousel Gallery Banner
Jquery Image Slider Slideshow Carousel Gallery Banner
 Responsive Justified Photo Gallery In Javascript Flow
Responsive Justified Photo Gallery In Javascript Flow
 20 Javascript Image Slider Amp Gallery Plugins For Web
20 Javascript Image Slider Amp Gallery Plugins For Web
 Create A Responsive Image Filter Portfolio Using Html Css
Create A Responsive Image Filter Portfolio Using Html Css
 Responsive Filterable Image Gallery Using Html Css Amp Javascript
Responsive Filterable Image Gallery Using Html Css Amp Javascript
 Responsive Gallery Section Using Html Css Amp Js
Responsive Gallery Section Using Html Css Amp Js
 Fluid Responsive Photo Gallery With Jquery And Bootstrap
Fluid Responsive Photo Gallery With Jquery And Bootstrap
 30 Fresh Html Jquery Image Sliders And Carousels Of 2021
30 Fresh Html Jquery Image Sliders And Carousels Of 2021
 Responsive Video Gallery Using Html5 Css3 Vanilla Javascript
Responsive Video Gallery Using Html5 Css3 Vanilla Javascript
 15 Most Awesome And Fast Loading Image Galleries Codingace
15 Most Awesome And Fast Loading Image Galleries Codingace
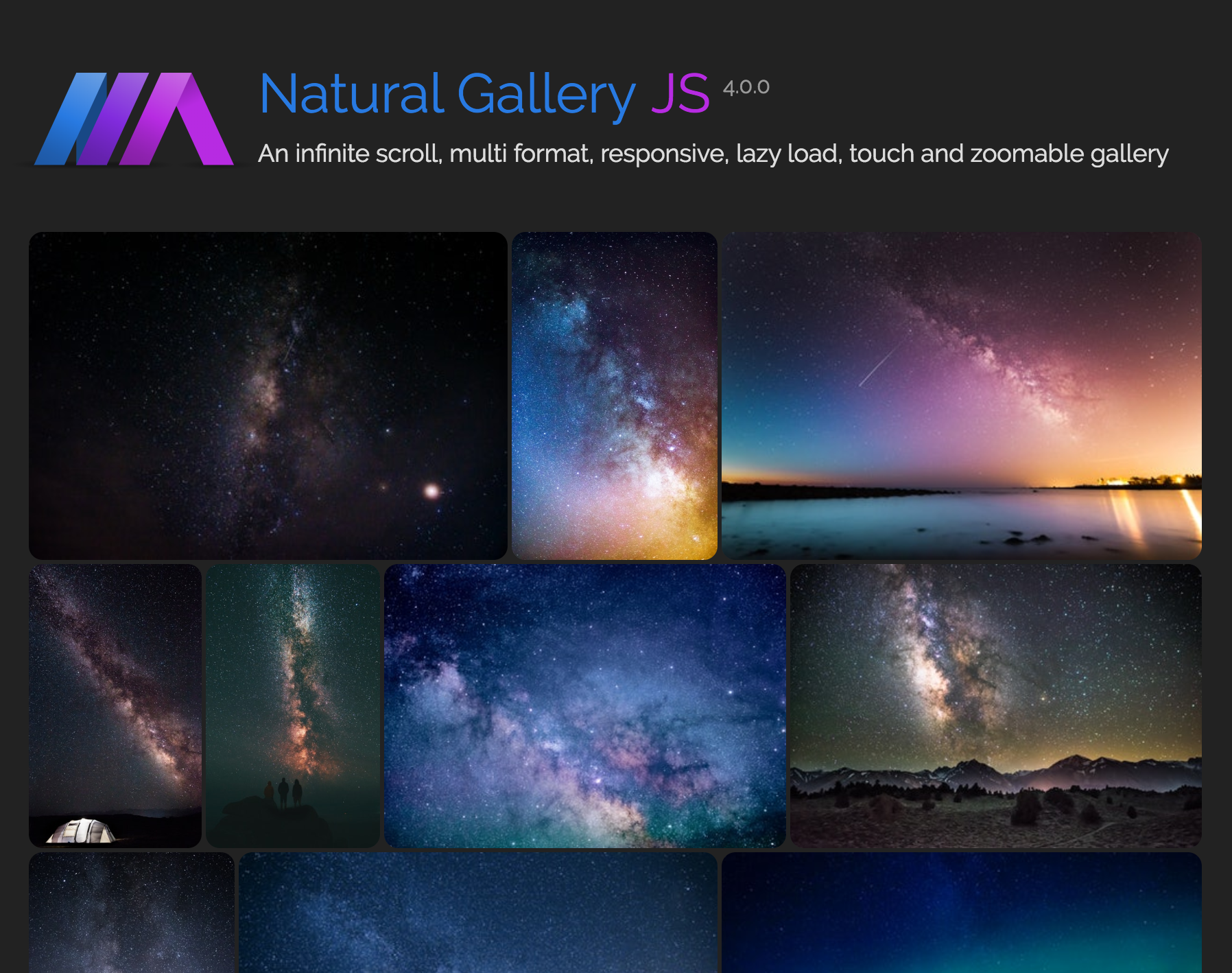
Full Responsive Javascript Image And Video Gallery Plugin House
 Responsive Image Gallery Free Download
Responsive Image Gallery Free Download
 20 Responsive Image Galleries And Slideshows 2020 Hongkiat
20 Responsive Image Galleries And Slideshows 2020 Hongkiat
 Basic Responsive Gallery In Vanilla Javascript Css Script
Basic Responsive Gallery In Vanilla Javascript Css Script
 Pure Javascript Css Powered Photo Gallery Popup Zoomwall
Pure Javascript Css Powered Photo Gallery Popup Zoomwall
 React Responsive Carousel Image Gallery With Thumbnails
React Responsive Carousel Image Gallery With Thumbnails
 20 Javascript Image Slider Amp Gallery Plugins For Web
20 Javascript Image Slider Amp Gallery Plugins For Web
 16 Ways To Gallery React Components In 2020
16 Ways To Gallery React Components In 2020
 Responsive Amp Multi Functional Jquery Slider Plugin Slider
Responsive Amp Multi Functional Jquery Slider Plugin Slider
 Bootstrap Lesson 7 Create Responsive Image Gallery Using
Bootstrap Lesson 7 Create Responsive Image Gallery Using
 Full Featured Javascript Lightbox Gallery Best 4 Web Design
Full Featured Javascript Lightbox Gallery Best 4 Web Design
 Responsive Justified Photo Grid Layout With Pure Css
Responsive Justified Photo Grid Layout With Pure Css
An Introduction To Html5 Css3 And Responsive Design
 10 Best Responsive Html5 Sliders For Images And Text For 2021
10 Best Responsive Html5 Sliders For Images And Text For 2021
 Responsive Justified Photo Gallery In Javascript Cube
Responsive Justified Photo Gallery In Javascript Cube
 How To Create An Image Slider In Html Css Amp Javascript
How To Create An Image Slider In Html Css Amp Javascript
Simple Javascript Photogallery
 How To Create A Portfolio Filter Using Html Css Amp Javascript
How To Create A Portfolio Filter Using Html Css Amp Javascript



0 Response to "34 Responsive Javascript Image Gallery"
Post a Comment