22 Javascript High Score Script
Hi! Let's talk today about liaison between Web Storage API and JavaScript. We'll use them in order to keep score numbers in our game permanently, in other wo... Your task is to write methods that return the highest score from the list, the last added score and the three highest scores. Setup. Go through the setup instructions for Javascript to install the necessarydependencies: https://exercism.io/tracks/javascript/installation. Requirements.
Html5 Javascript Gem Game With Saved Scoreboard Developer Drive
Sep 09, 2013 - To keep things simple, the game will randomly generate gems of different value and place them on the game area. It will do this for a fixed amount of time, before the game is over. To highlight this, we’re going to display how many seconds are left and the current score. When the game is ...

Javascript high score script. Feb 12, 2019 - I have established a connection ... get the score from my game to that php code. ... From within javascript you can use something like axios or the fetch api to send post requests to your server. ... when you create your game you pass it to the index.html page as a javascript script, so just rename ... This JavaScript bowling calculator can be used to track scores for 3 players, or a 3-game series for one player. You can also keep track of what pins you knocked down, left, or missed. Friend helped me do this, but I cant for the life of me figure out how to sort the scores, how I need it to work, is anyone with a higher number score be sorted to the top of the list, I also need to script in a limit of 5 scores to be shown at once [tho keeping that limit changeable would be nic...
To help get you started, here are 12 ways to effectively improve application performance: 1. Cache in the browser. There are two options for doing this. The first is to use the JavaScript Cache API, which we can use by installing a service worker. The second is to use the HTTP protocol cache. Sep 27, 2013 - In this article, we're going to create our first MySQL leaderboard to host on a website or web server using simple PHP and some SQL. We'll then make a simple Unity example in C# using GUIText... An HTML5 javascript render for AirConsole Highscores - GitHub - AirConsole/airconsole-highscore-renderer-javascript: An HTML5 javascript render for AirConsole Highscores ... { AirConsoleHighScoreRenderer(high_score, document.getElementById("ID_OF_ELEMENT")); } ... </script> Styling. You can style the High Scores using CSS. airconsole-highscore ...
5. From the Post-It template table, click on Script and copy the High Score Post-It section starting at line 100 and paste it into the bottom of the desired table 6. You are done with the Post-It template table, so close it 7. In your table script, modify the Highscore filename, "xxxxHighscorePostIt.txt" at the top of the Post-It script. 31/3/2015 · var score = 0; var highscore = 0; The score variable works but whenever I get like points so total of 60 points it says the high score is still zero when checking it using console.log(highscore). I have this to store the high score: if (score > localStorage.getItem("highscore")) { localStorage.setItem("highscore", score); } I used to use a getscores.Php and savescores.Php for a online highscore system. But on my new server, this doesn't work. I get these errors: Fatal error: Uncaug...
I created a game with a score. Every time that there's a collision, it ads 10 points and when the user has made 16 collisions, the game ends, and the score gets stored in localstorage so it can be displayed on a scoreboard. 19/7/2017 · Math.max(v1, v2, v3, … , vn) method returns the highest number among it’s arguments. Once highScore has been updated, it’s time to save it to the local storage. localStorage.setItem(keyName, keyValue) method adds keyName to the storage, or updates it to keyValue if it already exists. And finally we can output the score as well as the high score. A very simple golf score card using basic HTML, CSS and JavaScript. This was just a fun project for me as I was watching the Ryder Cup. It is very basic, but gave me some practice using JavaScript. You can enter the name of a Golf Course, plus two Players The Sheet will automatically add up your total score and show your score (after Par).
Apr 28, 2017 - Unity is the ultimate game development platform. Use Unity to build high-quality 3D and 2D games, deploy them across mobile, desktop, VR/AR, consoles or the Web, and connect with loyal and enthusiastic players and customers. [Mordecai and Rigby's score: 950,000. High score: 1,275,640] Jack Farley: Wait, who holds the high score? Dude: Some dude named GBF, but it's not just a high score, it's the world record. Jack Farley: Thanks, now I can follow along and feel invested. Go for it, guys! [Mordecai and Rigby top the high score with a new score of 1,279,000 ... Nov 12, 2013 - I currently have a JS game posted on my website. I want to have an HTML form that get's the user's name and submits it to the server (saved on just a text file). At the moment, I could use PHP so t...
High-order functions vs first order functions. Native JavaScript high-order functions. map () filter () reduce () Conclusion: Higher-order Functions in JavaScript Made Simple. Higher-order functions are one of the topics that can be hard to understand. This article will help you understand what higher-order functions are and how to work with them. I have a few simple javascript games. I keep a high score in localStorage (when available) and it is mostly ok. I would like to be able to keep and share the, say, top 10 of all highscores between all page visitors. Is there a public service that would allow me to do just that, host and update a few top scores? 8/5/2015 · Storing High Scores JavaScript. <html> <body> <pre> <script language ='JavaScript'> document.write (" \n Welcome to the type what you see game the objective of the game is to simply answer what you see on screen by typing into the prompt box, you will press …
Hope you have fun playing! Feature suggestions and improvements are very welcome! Browser version available here: https://dutchbones.github.io/tetris... The UpdateScore function is very similar to the HighScores function, it however will parse out the current score and compare the value against the existing top scores. If it finds that it is a higher value than an existing score, it will use the array.splice function to insert it in to the correct position. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Count The Score. There are many ways to keep the score in a game, we will show you how to write a score onto the canvas. First make a score component: Example.
With "highscoreList ", you are getting the first object stored in the array. You should take care of getting individual value (like highscoreList.player or highscoreList.score), format and print it. $ ('#score1').text (highscoreList); can be replaced with Highscore: 0 JavaScript Snake Use the arrow keys on your keyboard to play the game. On Windows, press F11 to play in Full Screen mode. Your task is to build a high-score component of the classic Frogger game, one of the highest selling and addictive games of all time, and a classic of the arcade era. Your task is to write methods that return the highest score from the list, the last added score, the three highest scores, and a report on the difference between the last and the ...
Having a score can also make the game more interesting — you can try to beat your own highscore, or your friend's. In this article we'll add a scoring system to our game. We will use a separate variable for storing the score and Phaser's text() method to print it out onto the screen. Jan 20, 2014 - I’m making a Javascript-based “game,” and I wanted to store the high scores. I’m storing everything in an array, converting it to JSON, and storing that in HTML5 Local Storage. Then I’m retrieving it from HTML 5 Local Storage (the JSON), converting back into an array, and adding the ... See the Pen javascript-math-exercise-6 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript function to format a number up to specified decimal places. Next: Write a JavaScript function to find the lowest value in an array.
Drawing text on a canvas is similar to drawing a shape. The font definition looks exactly like the one in CSS — you can set the size and font type in the font() method. Then use fillStyle() to set the color of the font and fillText() to set the actual text that will be placed on the canvas, and where it will be placed. The first parameter is the text itself — the code above shows the ... Like the && operator, the every method can stop evaluating further elements as soon as it has found one that doesn't match. So the loop-based version can jump out of the loop—with break or return—as soon as it runs into an element for which the predicate function returns false.If the loop runs to its end without finding such an element, we know that all elements matched and we should ... A Number, representing the highest number of the arguments, or -Infinity if no arguments are given, or NaN if one or more arguments are not numbers JavaScript Version: ECMAScript 1
Creating a High-Score Table A high-score table is an important element in just about any game where the player is rewarded with points. Not only does it give the player something to strive for, it increases the replay value of the game by making the player want to beat their own high score. The completed High-Score Table javascript js function to calculate golf scores Posted in javascript 1:48 am, July 24, 2019 js function to calculate golf scores this function will return the score name depending on the par and strokes for golf Golf Score Calculator Par Enter the Par Number Strokes Enter the Number of Strokes Calculate Score Test Results buttons These buttons are for manually testing the function. 9/8/2020 · Do you want to make a JavaScript game high score list? Use JavaScript, The Fetch API, JSON, and PHP to build a multiplayer high score list. Players all ove...
I couldn't find a script anywhere on the internet for a highscore table and it's tough to build, but here it is! PART 1 Here's a little Javascript for... Is there any possible way for it to display a high score list for various users who play them (using javascript, or any other method). Say, a random person visits the site and plays, their score will show. Another person will play, and their score will show somewhere on the page. When we have the name and the score we can create an object to save in the list: const newScore = { score, name }; And when we have the new score that qualifies into the list we can: 1. Add it to the list. 2. Sort the list. 3. Select the new high score list.
Mar 01, 2013 - Edit these scripts to reflect your MySQL host server, user, password, database. The table name "scores" should not be edited unless you edited the SQL Query in Step 1. ... This script will take the name and score HSController.js passes to it and adds them to the MySQL Database. May 04, 2017 - Hi! I’m trying to make a very simple high score system in an HTML5/Javascript game that simply stores the score value in an array if it’s value is more than the previous high score and does not store it’s value in the array otherwise. I can get it to either continuously count up along ... JavaScript Snake 2.0. [Paused] Press [space] to unpause. More JENSEN - Source Code. Length: 1. JavaScript Snake Use the arrow keys on your keyboard to play the game. On Windows, press F11 to play in Full Screen mode.
➼ scores.json - JSON (JavaScript Object Notation) is a file format used to store data. JSON data is quick and easy to transport, so we will store our high score list data in scores.json. ➼ dice.php - PHP is an open-source server-side scripting language. The majority of the web is written in PHP.
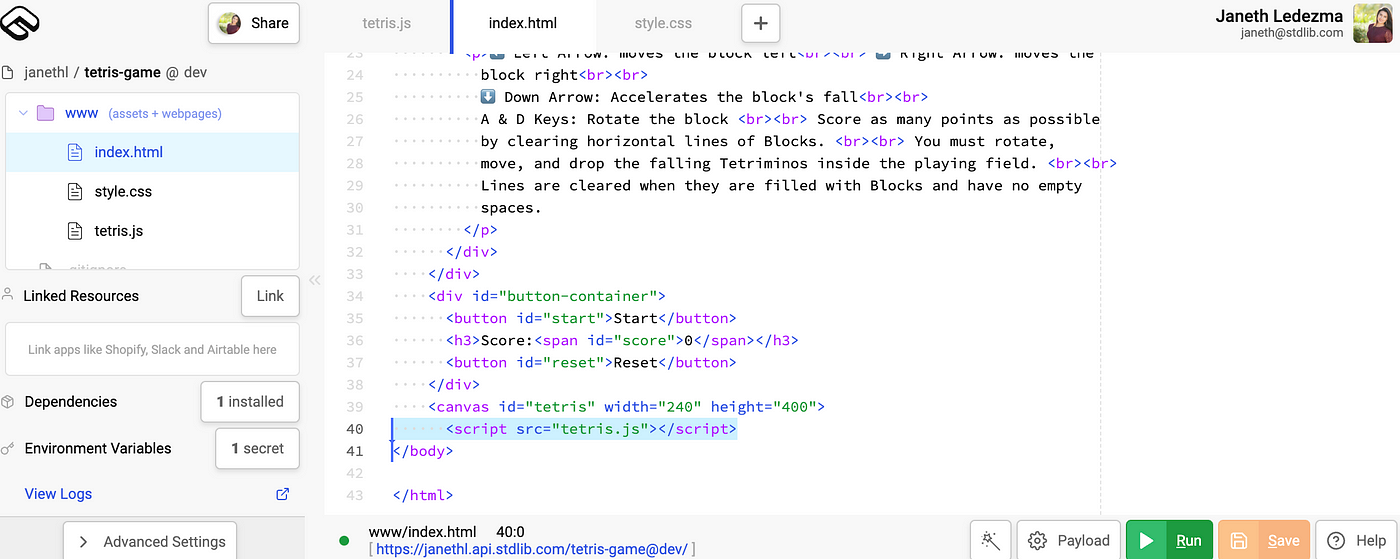
 Build A Tetris Game With Html Canvas Css And Javascript On
Build A Tetris Game With Html Canvas Css And Javascript On
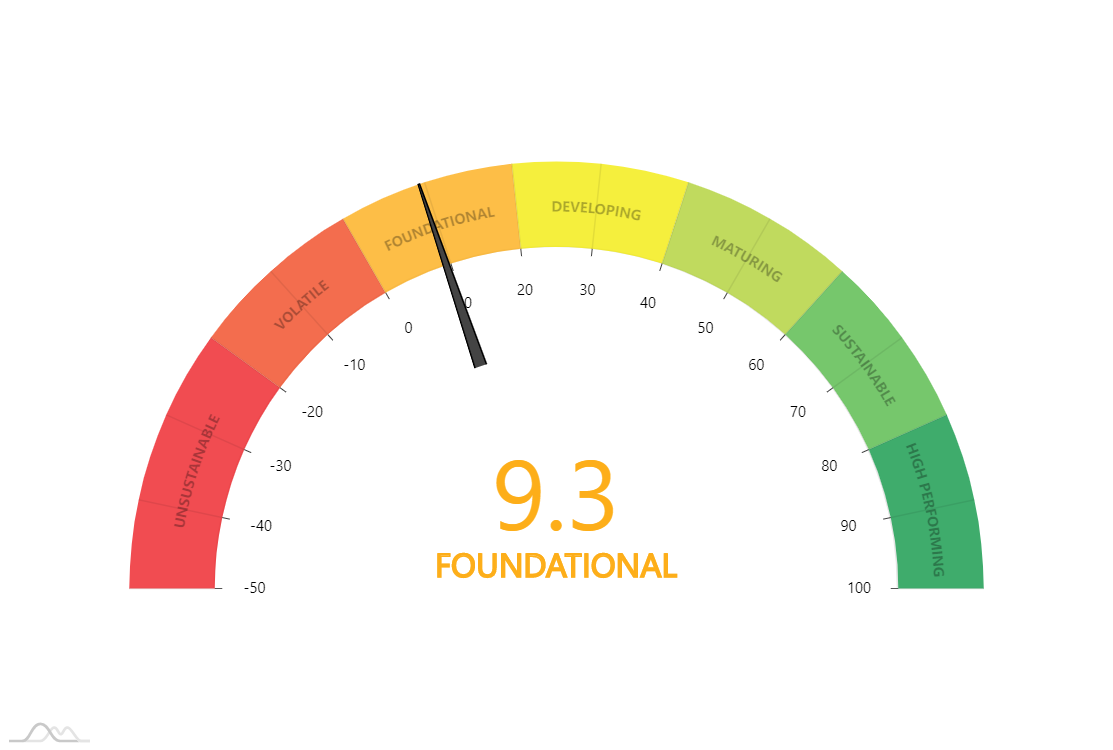
 How To Calculate Score In Javascript Javascript High Score
How To Calculate Score In Javascript Javascript High Score
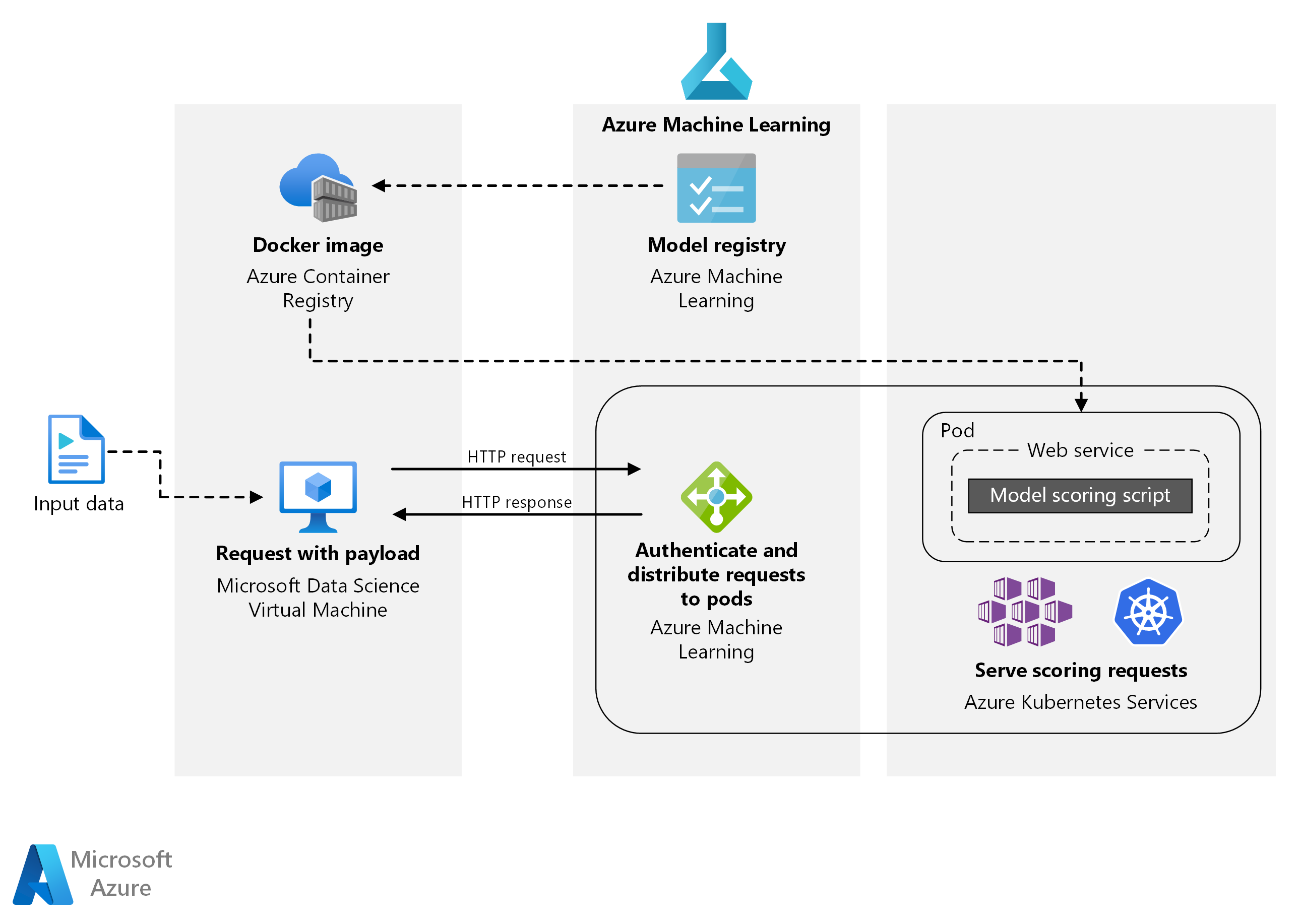
 Real Time Scoring Of Machine Learning Models Azure
Real Time Scoring Of Machine Learning Models Azure
 Do You Want To Play A Game Ransomware Asks For High Score
Do You Want To Play A Game Ransomware Asks For High Score
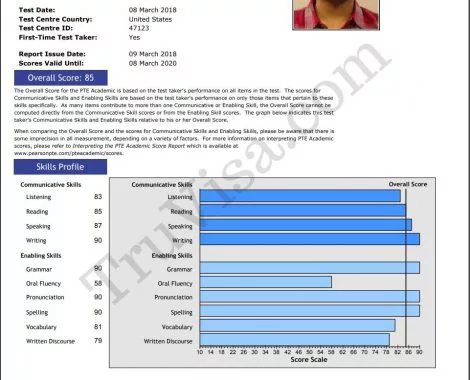
 How To Score 79 Pte Academic In A Week Tips Amp Tricks
How To Score 79 Pte Academic In A Week Tips Amp Tricks
 High Score Review Netflix S Documentary About The History Of
High Score Review Netflix S Documentary About The History Of
 10 Best Html5 And Javascript Game Engines And Templates
10 Best Html5 And Javascript Game Engines And Templates
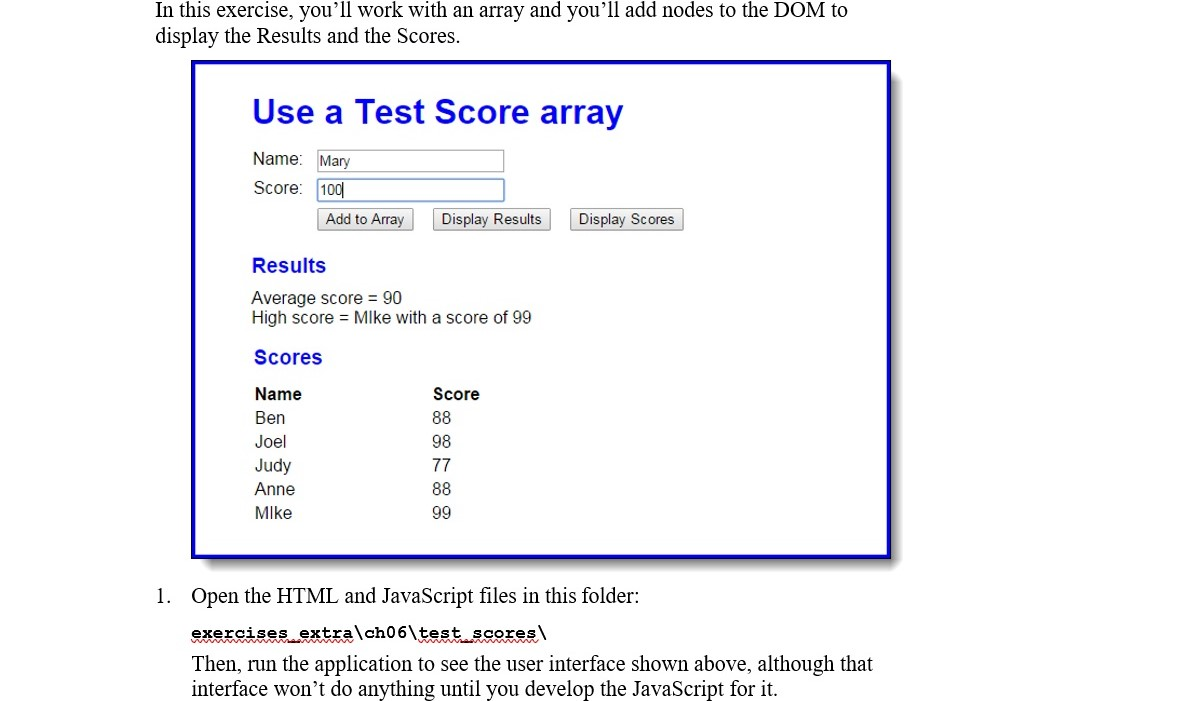
 4 Arrays Head First Javascript Programming Book
4 Arrays Head First Javascript Programming Book
Html5 Javascript Gem Game With Saved Scoreboard Developer Drive
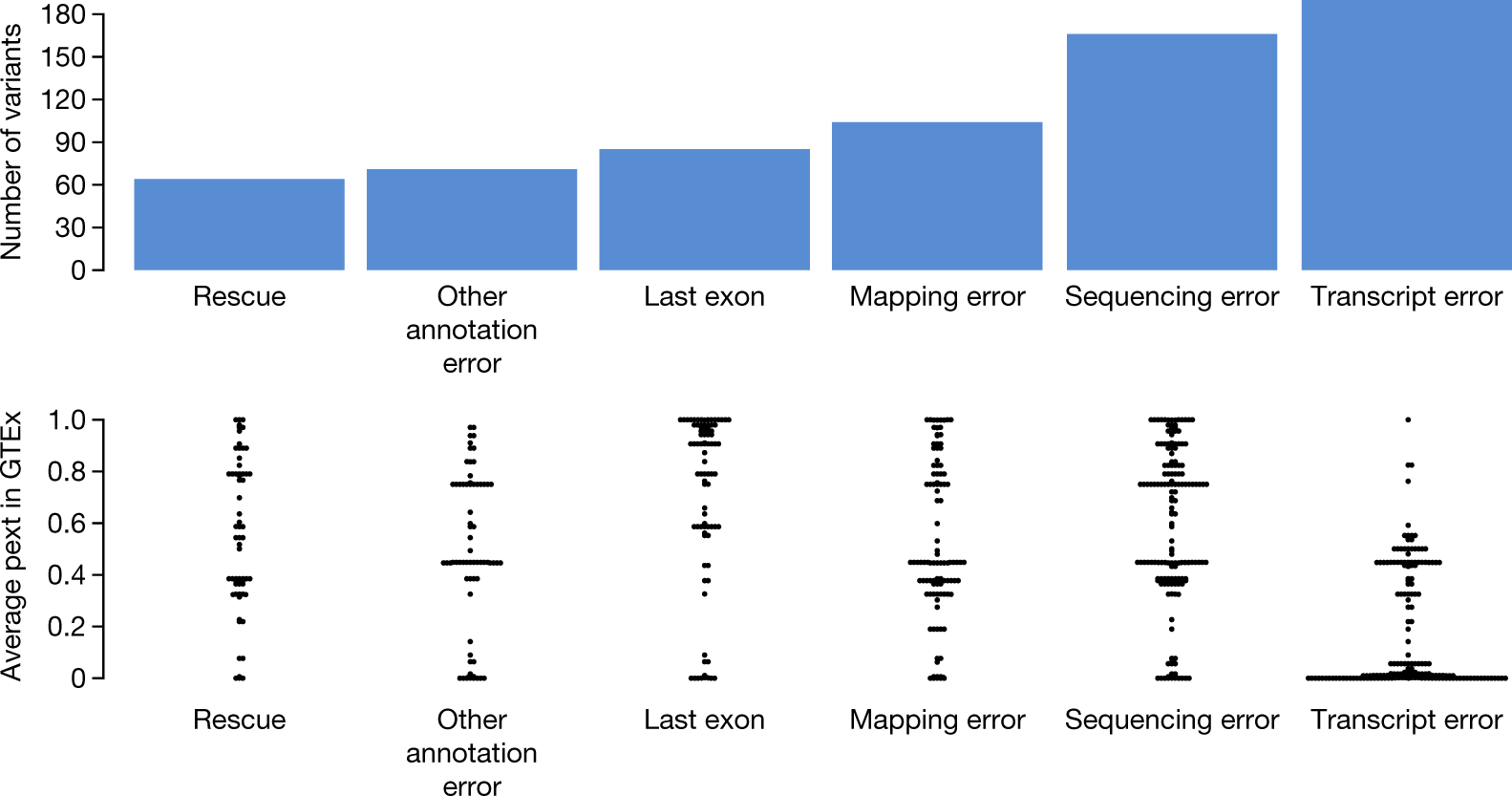
 Transcript Expression Aware Annotation Improves Rare Variant
Transcript Expression Aware Annotation Improves Rare Variant

 How To Debug A Js In Mono Unity Answers
How To Debug A Js In Mono Unity Answers
 Html Does Not Have To Be Changed Amp Lt Doctype Chegg Com
Html Does Not Have To Be Changed Amp Lt Doctype Chegg Com
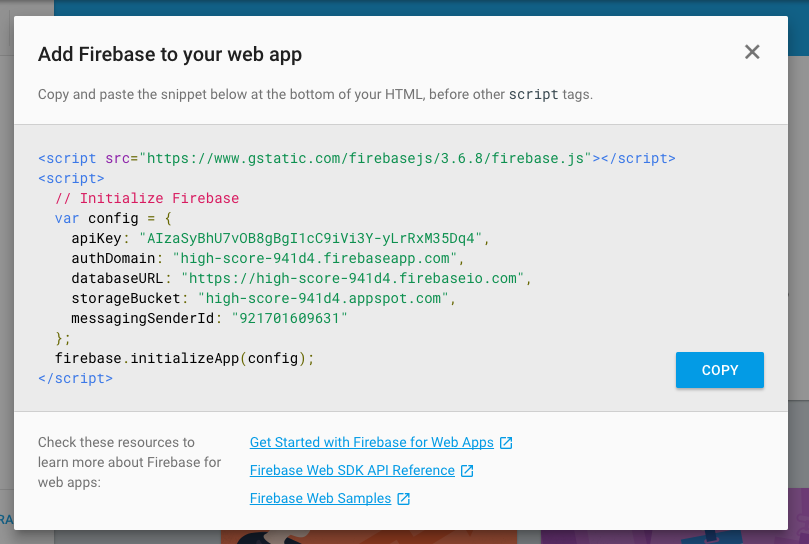
 Adding High Score With Firebase
Adding High Score With Firebase
 Building Web Desktop And Mobile Apps From A Single Codebase
Building Web Desktop And Mobile Apps From A Single Codebase
 Google Pagespeed Insights The Truth About Scoring 100 100
Google Pagespeed Insights The Truth About Scoring 100 100

 Error Cs0246 Getcomponent From Js To C Help Unity Answers
Error Cs0246 Getcomponent From Js To C Help Unity Answers
 Tutorial Build Real Time Leaderboards In Unity Pubnub
Tutorial Build Real Time Leaderboards In Unity Pubnub
0 Response to "22 Javascript High Score Script"
Post a Comment