35 What Javascript Library Should I Use
Apr 03, 2021 - If you want to learn how to use these JS Libraries, read this very informative blog that details how you should go about learning Javascript. You only need to include the main JavaScript file and the desired language file to use it. Hypher: Is a pure JavaScript library developed by Bram Stein since 2011 using the "Three Clause BSD" license. You are offered two JavaScript methods that you can call to hyphenate strings. It can only be installed using Node.js or jQuery.
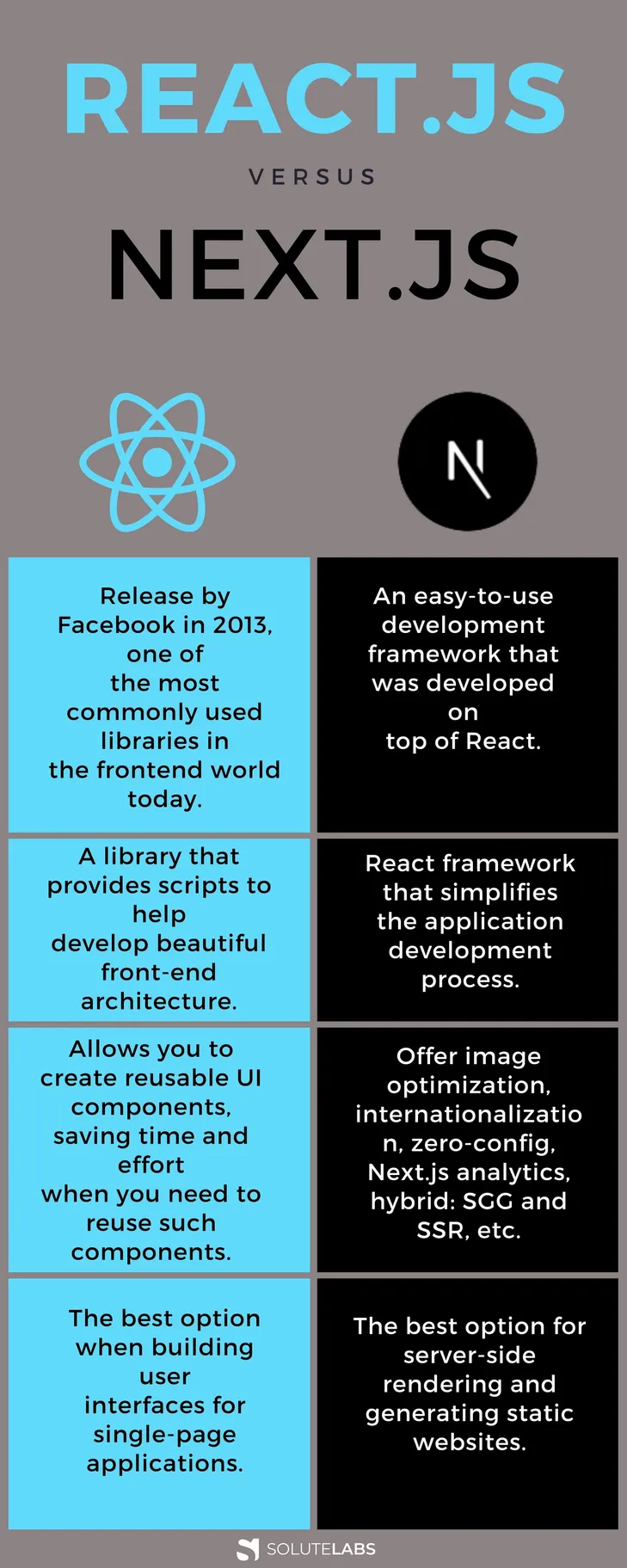
 Nextjs Vs React Which Javascript Framework Is Best
Nextjs Vs React Which Javascript Framework Is Best
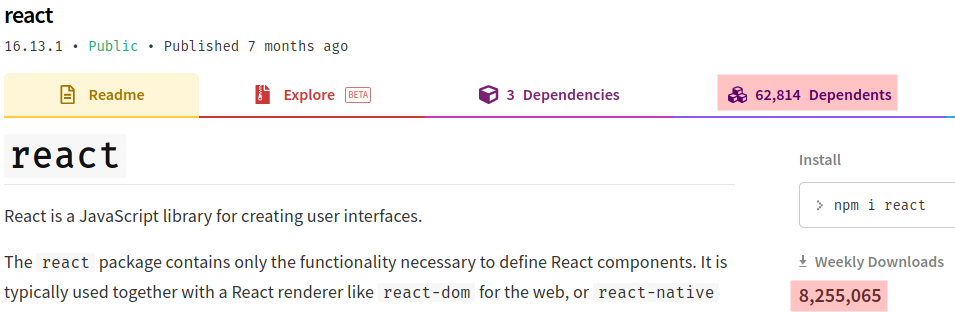
Dec 06, 2018 - Perhaps the most-talked about library of the last few years, React claims to be a JavaScript library for building user interfaces. It focuses on the "View" part of Model-View-Controller (MVC) development and makes it easy to create UI components which retain state.
What javascript library should i use. Library:- The majority of websites use a JavaScript library or web application framework as part of their client-side page scripting. A JavaScript library is a library of pre-written JavaScript that allows for easier development of JavaScript-based applications jQuery is the most popular library, used... Algolia Places is a JavaScript library that will help you autocomplete forms, and it specializes in addresses. You can even add a map to the search and display the location, which is incredibly useful. It's wonderfully accurate and super fast, which will definitely increase the user experience on your site. JavaScript Frameworks, why and when to use them. If you know JavaScript you also know about the endless line of frameworks that help make coding easier and faster. Dammit, I think I might have just spoiled the "why to use them" part a bit. Actually, that's not all. There are actually several, well lots of reason to use JS frameworks, but ...
A collection of the world's best client-side JavaScript libraries I've seen many articles around the internet from JavaScript fundamentalists that advocate writing your own JavaScript code instead of using JavaScript frameworks like MooTools, Prototype / Scriptaculous, jQuery, MochiKit, YUI Library, and Dojo Toolkit, and I just cannot agree with their reasons for not using these spectacular frameworks.. Among other reasons, fundamentalists state: A better approach is to use an external JavaScript file. If you've used external CSS files for your web pages, this technique should feel familiar. An external JavaScript file is a text file containing JavaScript code and ending with the file extension .js — navigation.js, for example.
Jun 04, 2019 - Now that you know the difference between a Javascript framework vs library, which should you learn to use if you’re new to web development? According to Jesse DeOms, JavaScript Developer and the JS subject matter expert on our curriculum team, there’s a time and place for both JavaScript ... Jun 10, 2021 - Webix is a JavaScript library that comprises of ready-to-use UI components and widgets. Due to its compatibility with HTML5, it is ideal to use if you are creating an HTML-based web or mobile application. You should choose this framework if you require ready-to-use components. Class syntax might be confusing. Libraries usually force users to use extends keyword for consuming its API. As it might look straightforward, extending requires using super() calls wherever needed. To be sure, that our methods don't overwrite internal ones defined by the parent, we have to be careful how we name them (soon it will be possible to use a fancy # keyword to create private fields).
Jul 21, 2018 - BIDEO.JS, meanwhile, provides a method for displaying full-screen background videos, useful if you’re building a site for a travel agency, for example. ... As it should be clear by now, the problem isn’t finding a JavaScript library or framework that can help you do something ... Masonry is a JavaScript grid layout library. It is super awesome and I use it for many of my projects. It can take your simple grid elements and place them based on the available vertical space, sort of like how contractors fit stones or blocks into a wall. You can use this library to show your projects in a different light. As programmers, we should re-use existing code when we can, so that we don't waste our time writing code that another programmer has already written. In JavaScript, the way we do that is by using a library. A library is a JavaScript file that contains a bunch of functions, and those functions accomplish some useful task for your webpage. How do ...
Dec 09, 2020 - In this article, I am going to share some of the most useful JavaScript frameworks and library you can use for web development. As a web developer, you should be familiar with them and know when you can leverage them to build your next project. The list includes frameworks like Angular, Ember.JS, ... 4 weeks ago - This list is intended to serve as an introduction for beginners, so you can get an idea about what’s out there and why you should use these JavaScript frameworks and libraries. When working as a web developer you have a lot of options, which makes it important to know which JS libraries and ... I presented here several aspects of the web page rending using these Javascript libraries. First, the fidelity of CSS style — jsPDF preserves style the best, while html2pdf.js is also good, but the...
Then, you can sugar coat your app using JavaScript for the ones that have modern browsers. Please remember, as I said before, developers and designers have powerful computers, most users don't. When You Can Use Feature Detection with A Line of Code This one goes for developers that use libraries like Modernizr. Oct 22, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The library we're going to use in this tutorial is RiTaJS, a library by Daniel Howe and contributors for working with text. Installing a library. To use a library, you have to "install" it in your sketch. The basic steps of installation are as follows: Locate the correct Javascript download of the library you want to install.
Which JS library should you use? There are a huge number of libraries out there, and for any given bit of functionality, there are likely multiple libraries that accomplish that bit of functionality. For example, there are so many date-picker libraries out there, that there are articles like "Top 15 jQuery DatePickers" to try to help developers ... Handsontable: It is a completely JavaScript/HTML 5 based library to create tables. Its looks like a spreadsheet. You'll feel like you're working with Microsoft Excel or Google Sheets. It also allows you to edit inline, export to CSV, sorting, searching, merging columns, filter data, show nested headers, and much more. jQuery is the "Write Less, Do More" JavaScript library. It is not a programming language, but rather a tool used to make writing common JavaScript tasks more concise. jQuery has the added benefit of being cross-browser compatible, meaning you can be certain the output of your code will render as intended in any modern browser.
Both Grunt and Gulp are built on Node and use the package.json file to list the modules (small JavaScript libraries with a single purpose) that they use. Both also use a custom configuration file. Grunt uses a Gruntfile.js file. The Gruntfile.js is a Node module that defines how Grunt should run. Since a JS library is often used when developing a user-facing product, I think of the strategy as satisfying two audiences: the developers that must code and maintain the use of the library, and the users that will interact with it. Aug 07, 2017 - Now, we’ll write the JavaScript using the jQuery library to make the button interactive. Here, we select all the buttons on the page and when one is clicked, we run the function. The function uses the alert method (built into HTML) to alert the user on screen with the message “I’m alerting ...
The polymer is another open-source JavaScript library that helps you create custom reusable HTML elements, which can be used to build performant, maintainable web applications. Keep in mind that your library should be easier to use and to remember than the problem in its raw form. The simpler the API, the easier it will be for users to learn to use your library. To quote ... Oct 19, 2017 - So I've assembled a list of the popular JavaScript technologies that I think you should be aware of. ... A library is a reusable piece of code that offers certain functionality. It is a collection of functions, objects, and classes that you can use in your application.
Chart.js is an open-source javascript library supporting eight charts Line, Bar, Radar, Doughnut and Pie, Polar Area, Bubble, Scatter, Area and has the ability to mix these charts. It is a small library that uses HTML5 Canvas for rendering its charts. Chart JS also supports time-series. The main Python library for networks is NetworkX. By default, NetworkX is using Matplotlib as a backend for drawing². Graphviz (Pygraphviz) is the de facto standard graph drawing libraries and can be coupled with NetworkX³. With quite a few lines of code, you may also use Plotly to draw the graph⁴. 1 week ago - Why should it be any different than React vs Angular in 2017? At the end of 2016, the JavaScript world was ready for a new framework. Angular users were very unsatisfied, React users were very satisfied, lots of people wanted to learn React, and very few wanted to learn Angular.
A JavaScript framework is a javascript collection of libraries that will call on and use the parent code in a particular way. A framework defines the entire application design owning control of your application and offering callbacks and hooks upon which you can build. I've selected a few libraries that I feel are good to learn and will have a future in the JavaScript community. I'm also someone who prefers to only use libraries when writing a task by myself will take longer than it should. Most of these libraries aren't new or lesser-known, but they are useful for a huge range of applications and help ... kripken/box2d.js is a port of Box2D using Emscripten and works well and is fast. I have used this personally with great success. Box2DJS is a port of Box2DFlash 1.4.3.1. box2dweb is a port of version 2.1a. box2dweb is "a much newer port and has a lot fewer issues" than Box2DJS [3].
Asked By: Anonymous 1) Which JavaScript hashchange/history library/method should I use for my JavaScript application? 2) And how do I achieve these 3 things using that method? A) When the page loads I want to parse the url hash/parameters and set the initial application state. Specifically, my application consists of a Backbone Collection with two […] The same goes for HTTP libraries: React is able to work with jQuery AJAX, fetch API, Superagent, and Axios, to name a few. Even though flexibility is its main advantage, React nevertheless has issues because of its flexibility. When you have to choose from many additional libraries, you face the dilemma of what exactly you should use with React. As the scope of the usage grows, it becomes extremely important that a method of distribution of code is used, to not only bring simplicity in further development but also allow reuse of code by the masses. JavaScript libraries solve this problem really well, and there are dozens if not hundreds ...
Oct 01, 2020 - Anime.js is one of the simple JavaScript libraries that focus on one specific function. The library is lightweight and very easy to use for creating animations. Therefore, you should not hesitate to apply it to your projects as a modern animation engine. The most popular application of it is on the client side (aka frontend), but since Node.js came on the scene, many people run JavaScript on the server side (aka backend) as well. When used on the client side, JavaScript code is read, interpreted, and executed in the user's web browser.
 The 40 Best Javascript Libraries And Frameworks For 2021
The 40 Best Javascript Libraries And Frameworks For 2021
 How Good Is The Cdn You Load Your Javascript Libraries From
How Good Is The Cdn You Load Your Javascript Libraries From
 Best Javascript Libraries To Work With Choose The One For You
Best Javascript Libraries To Work With Choose The One For You
 25 Javascript Library For Tables That You Should Use Geeky
25 Javascript Library For Tables That You Should Use Geeky
 Jest Vs Jasmine Know Their Pros And Cons
Jest Vs Jasmine Know Their Pros And Cons
 6 Javascript Libraries You Should Know
6 Javascript Libraries You Should Know
 What Are Javascript Libraries And How Are They Used
What Are Javascript Libraries And How Are They Used
Why Micro Javascript Library Should Be Used In Your Next
 Best Javascript Libraries To Use In 2021
Best Javascript Libraries To Use In 2021
 Top 10 Javascript Libraries And Frameworks To Learn In 2021
Top 10 Javascript Libraries And Frameworks To Learn In 2021
Top 20 Javascript Libraries You Should Know In 2021
Java Vs Javascript Which Is The Best Choice For 2021
 Top 10 Most Popular Javascript Libraries To Use In 2021 By
Top 10 Most Popular Javascript Libraries To Use In 2021 By
 Top 10 Javascript Frameworks And Libraries To Learn In 2021
Top 10 Javascript Frameworks And Libraries To Learn In 2021
 Essential Javascript Libraries And Frameworks You Should Know
Essential Javascript Libraries And Frameworks You Should Know
 Java Vs Javascript Which Is The Best Choice For 2021
Java Vs Javascript Which Is The Best Choice For 2021
 Libraries And Tools You Should Consider For Your Next React
Libraries And Tools You Should Consider For Your Next React
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
10 Of The Most Popular Javascript Frameworks Amp Libraries For
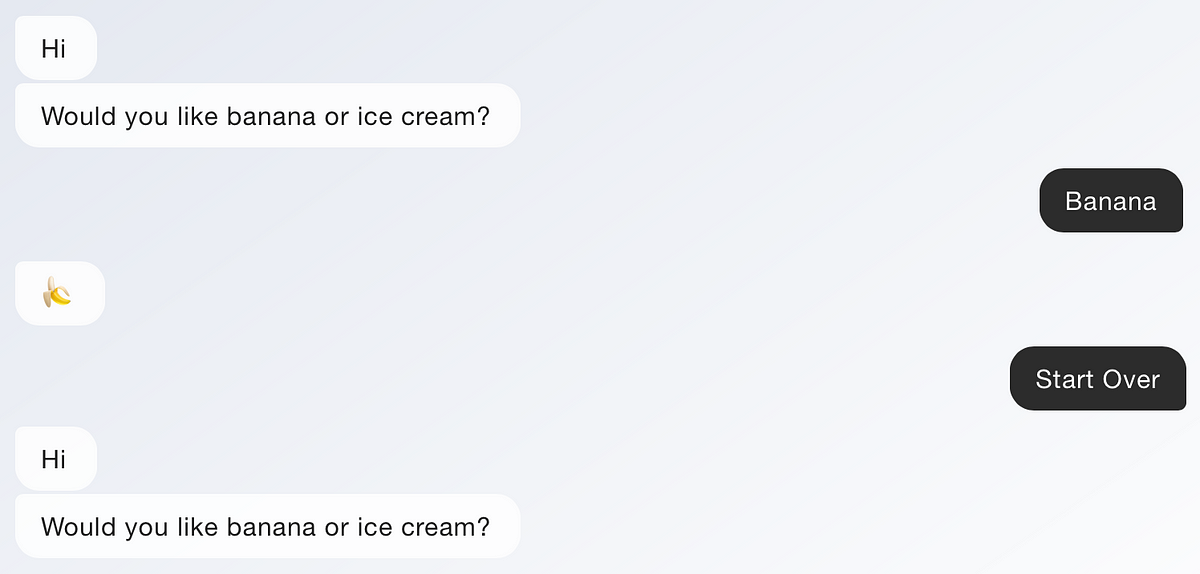
 A Super Simple Javascript Library To Build Your Own Bot On
A Super Simple Javascript Library To Build Your Own Bot On
 15 New Javascript Libraries For Developers Learning Jquery
15 New Javascript Libraries For Developers Learning Jquery
 Libraries For Translating Javascript Apps Lokalise Blog
Libraries For Translating Javascript Apps Lokalise Blog
 Popular Javascript Utility Libraries You Should Know In 2019
Popular Javascript Utility Libraries You Should Know In 2019
 The 40 Best Javascript Libraries And Frameworks For 2021
The 40 Best Javascript Libraries And Frameworks For 2021
 Should A Progressive Web App Use A Framework Danylkoweb
Should A Progressive Web App Use A Framework Danylkoweb
 3 Awesome But Small Javascript Libraries You Need To Try By
3 Awesome But Small Javascript Libraries You Need To Try By
Top 20 Javascript Libraries You Should Know In 2021
 Best Javascript Libraries To Work With Choose The One For You
Best Javascript Libraries To Work With Choose The One For You
Top 20 Javascript Libraries You Should Know In 2021
 Q 112068 You Are Developing An Application That Uses A
Q 112068 You Are Developing An Application That Uses A
 What Javascript Framework You Should Learn To Get A Job In
What Javascript Framework You Should Learn To Get A Job In
 10 Amazing Libraries And Frameworks For Your Web Based
10 Amazing Libraries And Frameworks For Your Web Based
 The 40 Best Javascript Libraries And Frameworks For 2021
The 40 Best Javascript Libraries And Frameworks For 2021
 Learn Vanilla Javascript Before Fancy Frameworks Snipcart
Learn Vanilla Javascript Before Fancy Frameworks Snipcart
0 Response to "35 What Javascript Library Should I Use"
Post a Comment