30 How To Add Javascript To Dreamweaver
19. Add a background image that is outside our main container in Dreamweaver. 20. How to use the HTML5 main tag in Dreamweaver. 21. How to add the HTML5 footer tag to a website using Adobe Dreamweaver. Templates in Dreamweaver. 22. How do I make a template in Adobe Dreamweaver? 23. How to create new pages based on a Dreamweaver template. Adding ... "Edit> Preferences> Line, then edit the JS file" is a false answer, there is no "Line" option in the Dreamweaver CS6 settings. The linting feature was not added until Creative Cloud. It is unlikely that there will be a patch, Adobe wants you to switch to a subscription-based version.
 Dreamweaver Template With List Box Template
Dreamweaver Template With List Box Template
To insert an element into the page, you first need to choose its location. Either click on the empty page (Dreamweaver will automatically choose the <body> element, if you do,) or place the cursor in the same place in the code portion of the screen. After that, you need to go to the Insert tab in the upper right corner.
How to add javascript to dreamweaver. Let's GO back to Dreamweaver. And let me show you what else you could do with the JavaScript behaviors in Dreamweaver. I just CLICK this plus button again. And you can Call a JavaScript. So if are limited with what you are able to do here in Dreamweaver, you can bring in your own JavaScript and you can call it. You can Change a Property. In Dreamweaver 8, JavaScript is a "behavior" and is controlled through the Behaviours panel. You'll use the Behaviours panel when adding JavaScript in Dreamweaver 8 to a Web page you're working with. To open the Behaviours panel, select Windows > Behaviours. Select the + button to activate a drop-down menu. Dreamweaver Tutorial 16 - How to link JavaScript File to HTML page in Dreamweaver=====Follow the link for next video: Dre...
Dreamweaver has the ability to add JavaScript functionality (called "behaviors") to your Web site without you ever having to touch the code. There are some advantages and some disadvantages to this approach. Oct 15, 2007 - Students from all majors are welcome - though there is some math and computer programming during the semester, the course is designed assuming students have no previous computer experience. Through the material presented in this course, students will be introduced to: ... Javascript programming ... Dreamweaver does not copy the associated JavaScript functions into the library item. Instead, when you insert the library item into a document, Dreamweaver automatically inserts the appropriate JavaScript functions into the head section of that document (if they aren't already there).
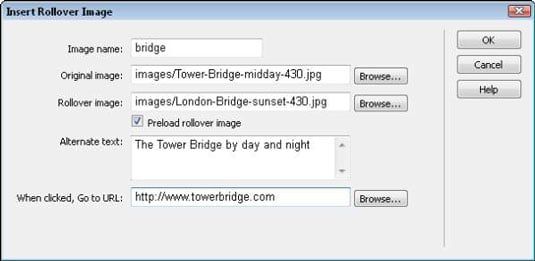
Insert the images that you will use into your Dreamweaver site (choose a location in the site that makes sense to you). You will need the original image (which will serve as the "shell" or base image that is linked to the other images) as well as images that you want displayed on the mouse over. Aug 20, 2001 - Ah, behaviors! This is where the glitz comes in, all those neat little prewritten JavaScripts that Dreamweaver allows you to add to your web pages at the click of a button. Believe it or not, basic behaviors are only slightly more complicated than objects to create—though, as always, the ... Use Javascript in dreamweaver
Add a line after the navigation code and click Header: H2 and Paragraph in the Insert panel Add a media plugin to Dreamweaver: Select Insert > Plugin. How to add javascript to dreamweaver. If you aspire to become a web developer, failing to learn Dreamweaver could cause you to miss out on a job or promotion Free Banner Rotation and Photo ... The advantage is that you can add those validations right from DreamWeaver. These are known as Spry validation widgets. With Spry validation widgets, you can verify the input in a text field, a check box, a text area, a group of radio buttons and even a pull-down(drop-down) menu. Dreamweaver allows you to add JavaScript to your code automatically and easily by using “behaviors”. A Dreamweaver behavior is an automatically generated JavaScript function which is activated by a given user or browser action. To use behaviors, choose Window > Behaviors.
In the Script window that appears, ... “text/javascript” for XHTML or HTML 4 pages. ... You can use the Insert Script command in Design view also, but to add a script to the <head> of a page, first choose View→Head Content, which opens a small bar below the Document toolbar that lists all the ... Get Dreamweaver CS6: The Missing ... 11/2/2015 · jQuery is a JavaScript library that includes pre-built functions that make it easier to add interactivity, animations, and other effects to your page without adding a lot of JavaScript code. When you work in Design View in Dreamweaver, be sure to check out the jQuery widgets available from the Insert > jQuery UI or jQuery Mobile menu options. When you work in Design View in Dreamweaver, be sure to check out the jQuery widgets available from the Insert > jQuery UI or jQuery Mobile menu options See all the latest Adobe Dreamweaver how-to tutorials, video tutorials, and hands-on projects JavaScript Number Object. How to add javascript in dreamweaver. 31/08/2007 · These days an average ...
JavaScript Concepts. Behaviors in Dreamweaver are the combination of an event and an action. The behavior is attached to an object. The object can be a page, a form, a link, a button, or almost anything you can put on a page. Behaviors in Dreamweaver, as we mentioned in the introduction to this chapter, are written in JavaScript. 2/4/2013 · http://www.EasyWebDesignSystem / - How to add JavaScript in Dreamweaver?I'm gonna show you the built-in JavaScript behaviors in Dreamweaver. I'm gonna sho... Read Animation in Dreamweaver and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
Calling external javascript from HTML (dreamweaver) Ask Question Asked 5 years, 1 month ago. Active 5 years, 1 month ago. Viewed 1k times 0 I am trying to call a simple external javascript function from within an html file. ... Add a comment | Active Oldest Votes. Know someone who can answer? Share a link to this question via email, Twitter, or ... 3 weeks ago - Please enable JavaScript in your browser to enjoy a better experience. ... By Guest Contributors in Web Design. Updated on August 6, 2021. ... A Dreamweaver user will definitely reckon what a powerhouse it is. Packed with tonnes of features, options and debatably one among the most well known ... That bar of file names is the Dependent File Toolbar and will show any new scripts you attach to the page automatically.To attach scripts to your page, from within your defined site, go to Insert > HTML > Script and browse to the correct.js file.You can attach them wherever you click in Code View (usually the instructions will say "as the last item before the </head>" or "last item before the </body>")
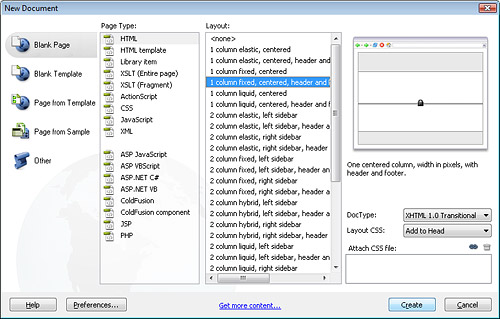
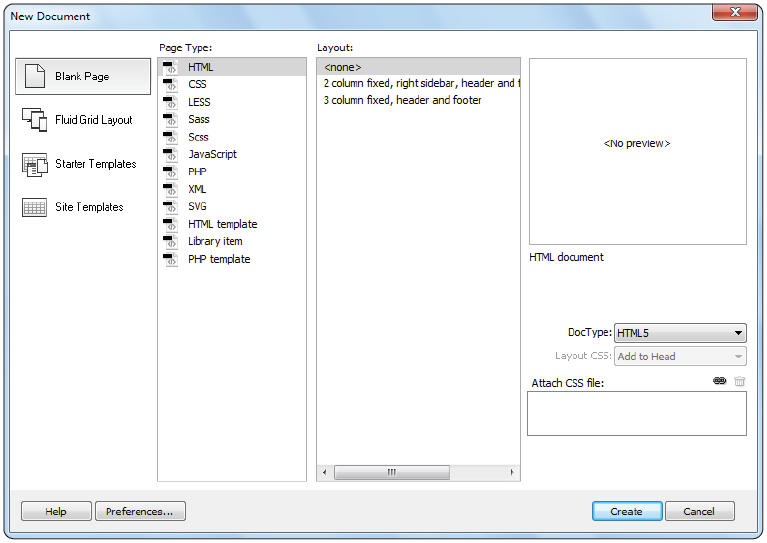
Adobe Dreamweaver is a software program for designing web pages, essentially a more fully featured HTML web and programming editor. The program provides a WYSIWYG (what you see is what you get) interface to create and edit web pages. Dreamweaver supports many markup languages, including HTML, XML, CSS, and JavaScript. Creating & Saving JavaScript files in Dreamweaver: Creating a new JavaScript file: 1. File Menu – New… – New Document window Blank Page - Page Type: JavaScript - Click on Create Button 2. To finish adding the browser, click the OK button at the bottom of the Preferences window. To open a page in a browser, you can go to File, then point at Preview in Browser and click the browser name. The page you were viewing in Dreamweaver will then appear in that browser.
Add a media plugin to Dreamweaver: Select Insert > Plugin. Choose a sound file and select OK. The embedded sound file appears as a plugin icon in Design view. Click the icon and set attributes and parameters as desired. Adding sound to web pages is somewhat confusing. Most web editors don't have a simple button to click to add sound, but it is ... Oct 19, 2020 - Dreamweaver provides its own API ... using HTML, CSS, and JavaScript to build extensions for Dreamweaver and other Adobe CC apps. Dreamweaver also supports extensions built in C++. Your Dreamweaver plug-ins and panels can extend the Dreamweaver UI, add powerful features for building ... About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
Add professional Lightbox to your photos without css/javascript knowledge. Tooltips Advancer Add Tooltip to any object in few mouse clicks. Note: Adobe Dreamweaver (formerly Macromedia Dreamweaver) is a web development application originally created 2. The "Edit > Preferences > Linting then Edit the JS file" is a bogus answer, there is no "linting" option in the preferences of Dreamweaver CS6. The "linting" feature wasn't added until Creative Cloud. It is unlikely that there will be a patch, Adobe wants you to switch to a subscription-based version instead. Screenshot of Dreamweaver settings. 19. Add a background image that is outside our main container in Dreamweaver. 20. How to use the HTML5 main tag in Dreamweaver. 21. How to add the HTML5 footer tag to a website using Adobe Dreamweaver. Templates in Dreamweaver. 22. How do I make a template in Adobe Dreamweaver? 23. How to create new pages based on a Dreamweaver template. Adding ...
Add an image to the pre-existing image blocks and more. But before we leave you to customize this template to your own liking here's how you can quickly edit the color of the header background. You can take the above approach to adjust the color using the 'CSS Designer' option. In this tutorial we will be setting up Dreamweaver for programming in HTML and Javascript. You will be looking at how to arrange the workspace and also chang... Add Javascript In Dreamweaver. Dreamweaver Cc 2020 Download And Installation Steps. Adobe Dreamweaver Cc 2021 V21 1 0 Soft Soldier. Membuat Menu Profile Pada Dreamweaver. Rebuilding Dreamweaver Cc December 1997 Macromedia Released. Adobe Dreamweaver Cs6 12 1 Build 5949 Crack Full Version Download.
 How To Attach Javascript Amp Css File Into Dreamweaver Youtube
How To Attach Javascript Amp Css File Into Dreamweaver Youtube
 Adobe Dreamweaver Cs6 Compatibility Database Codeweavers
Adobe Dreamweaver Cs6 Compatibility Database Codeweavers
 Building A Website Using Dreamweaver Cs6 Part 2 Simon Sez It
Building A Website Using Dreamweaver Cs6 Part 2 Simon Sez It
 How To Program Javascript And Jquery In Dreamweaver Adobe
How To Program Javascript And Jquery In Dreamweaver Adobe
Adding Javascript In Dreamweaver
 Dreamweaver Tutorial 16 How To Link Javascript File To Html Page In Dreamweaver
Dreamweaver Tutorial 16 How To Link Javascript File To Html Page In Dreamweaver
 How To Create Mobile Apps In Dreamweaver Html Goodies
How To Create Mobile Apps In Dreamweaver Html Goodies
 Adobe Dreamweaver For Www Dev Temple Its
Adobe Dreamweaver For Www Dev Temple Its
 How To Insert A Flash Video Into A Web Page With Dreamweaver
How To Insert A Flash Video Into A Web Page With Dreamweaver
 Dreamweaver Tutorial Adding Pages In Dreamweaver
Dreamweaver Tutorial Adding Pages In Dreamweaver
 Use Dreamweaver To Find And Fix Your Website S Broken
Use Dreamweaver To Find And Fix Your Website S Broken
 Simple Dreamweaver Tutorial How To Make A Webpage Step By Step
Simple Dreamweaver Tutorial How To Make A Webpage Step By Step
:max_bytes(150000):strip_icc()/dwsound7-56a9f3865f9b58b7d0002c98.jpg) Embed Sound Files In Dreamweaver Web Pages
Embed Sound Files In Dreamweaver Web Pages
 Dreamweaver Javascript Not Working In Dreamweaver Cc Web Design
Dreamweaver Javascript Not Working In Dreamweaver Cc Web Design
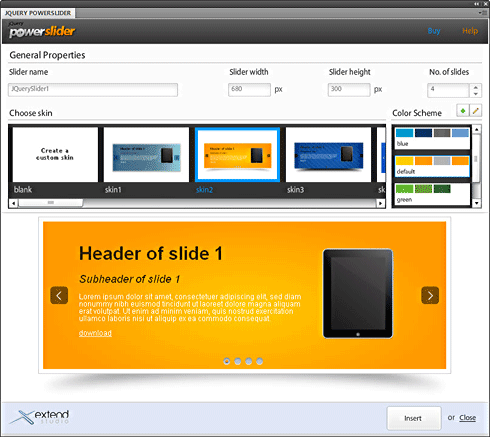
 Add A Slider To Your Web Pages With The Jquery Powerslider In
Add A Slider To Your Web Pages With The Jquery Powerslider In
7 Best Open Source Alternatives To Adobe Dreamweaver As Of
 What Is The Red Background With The Letter R In Dreamweaver
What Is The Red Background With The Letter R In Dreamweaver
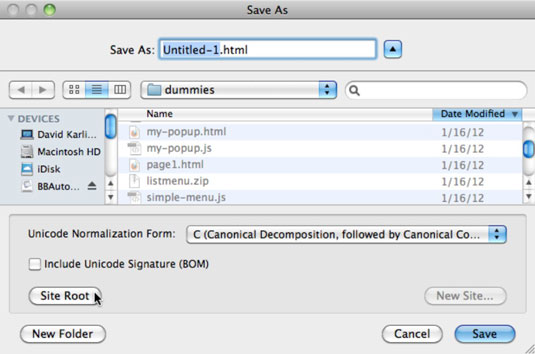
 Save Web Pages In Dreamweaver As Html Files Dummies
Save Web Pages In Dreamweaver As Html Files Dummies
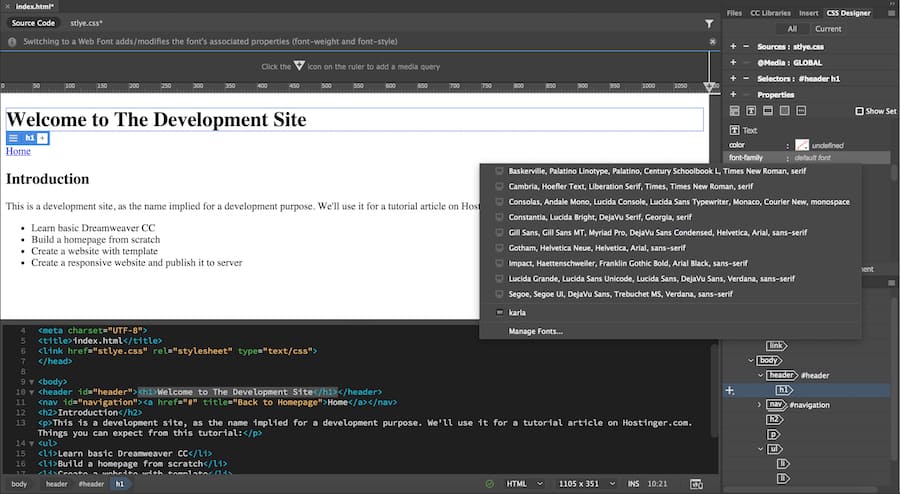
 Adobe Dreamweaver Tutorial Learn How To Build A Website
Adobe Dreamweaver Tutorial Learn How To Build A Website
:max_bytes(150000):strip_icc()/dw8ddmenu15-58bf19785f9b58af5cc091de.jpg) How To Create A Drop Down Menu In Dreamweaver
How To Create A Drop Down Menu In Dreamweaver
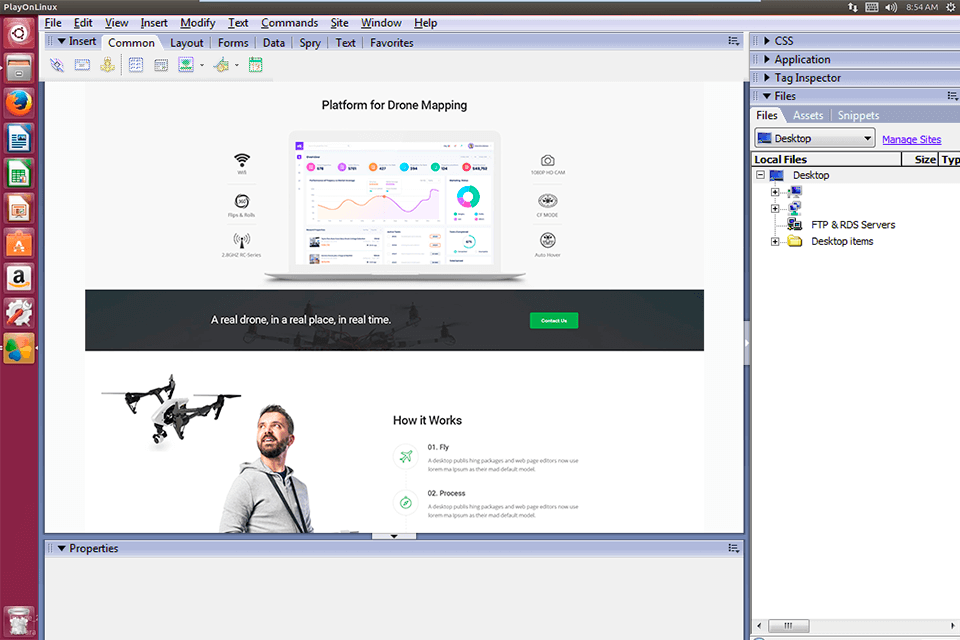
 11 Best Alternatives To Dreamweaver Linux In 2021
11 Best Alternatives To Dreamweaver Linux In 2021
/dreamweaverlogo-f3fffddc88904432a3a97ab77a2af5f3.jpg) Add A Single Line Break In Dreamweaver Design View
Add A Single Line Break In Dreamweaver Design View
 10 Useful Dreamweaver Tips Amp Tricks For Beginners
10 Useful Dreamweaver Tips Amp Tricks For Beginners
 Is Dreamweaver A Serious Web Design Tool Creative Bloq
Is Dreamweaver A Serious Web Design Tool Creative Bloq
 How To Create A Simple Rollover Image In Dreamweaver Dummies
How To Create A Simple Rollover Image In Dreamweaver Dummies
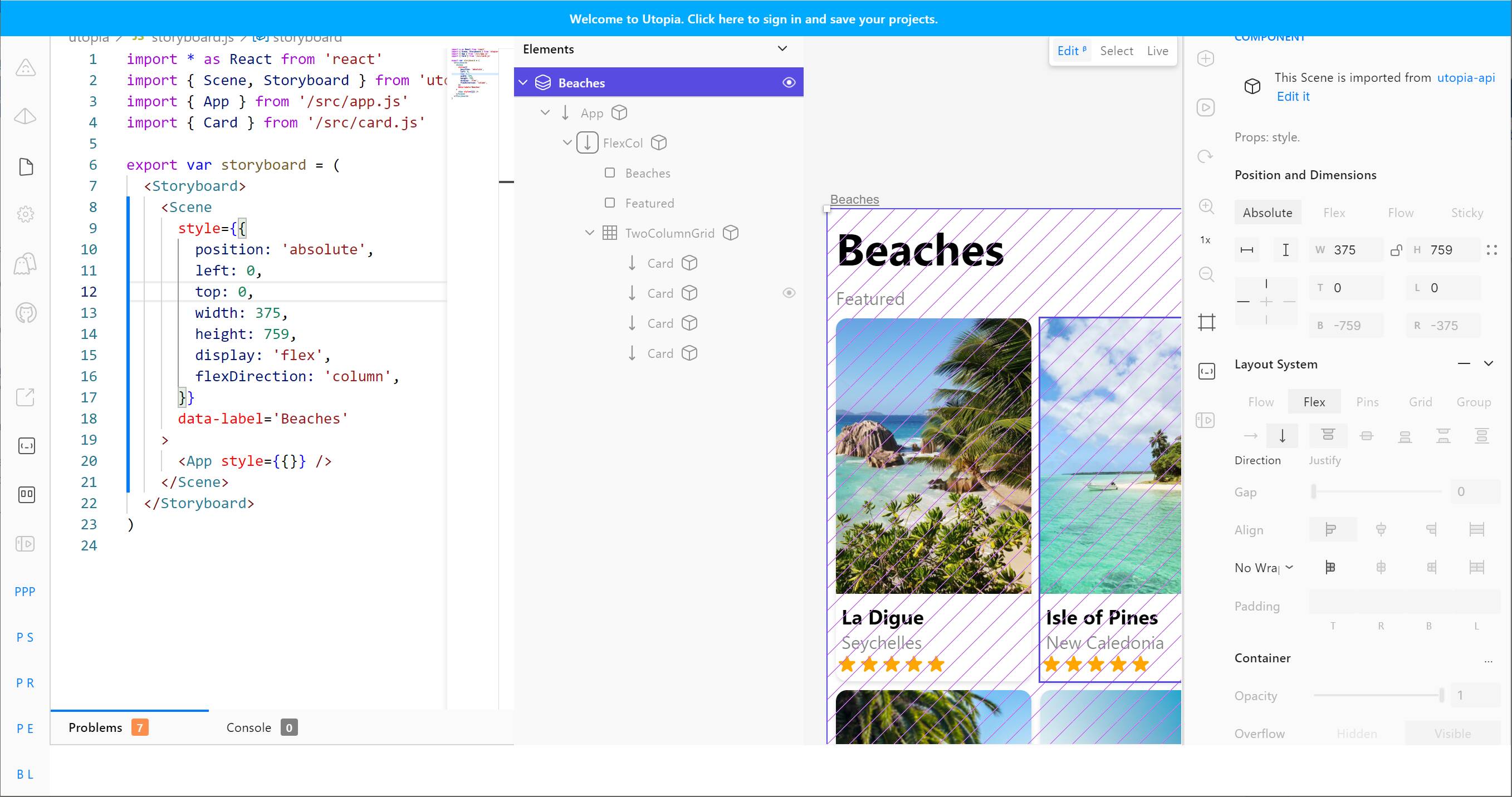
 Utopia Echoes Of Delphi And Dreamweaver In New Visual Editor
Utopia Echoes Of Delphi And Dreamweaver In New Visual Editor
 Creating A Gallery Using The Fancybox Plugin In Dreamweaver
Creating A Gallery Using The Fancybox Plugin In Dreamweaver
 Create A New Site Local Root Dreamweaver Cs6 Tutorial
Create A New Site Local Root Dreamweaver Cs6 Tutorial
0 Response to "30 How To Add Javascript To Dreamweaver"
Post a Comment